Interaccin PersonaOrdenador Introduccin Interaccin PersonaOrdenador Objetivos z Entender

Interacción Persona-Ordenador Introducción

Interacción Persona-Ordenador Objetivos z. Entender y describir que es la interacción persona-ordenador z. Conocer y aprender el concepto de interfaz z. Conocer los objetivos de la IPO z. Aprender a analizar si un sistema es usable z. Saber que hay muchas disciplinas que contribuyen a la IPO y valorar su aportación

Contenidos z¿Qué es la Interacción Persona-Ordenador? z¿Qué es una interfaz? z¿Qué es la usabilidad y como la podemos medir? z. Accesibilidad y. Usabilidad universal z. Disciplinas relacionadas con la IPO z. Diseño centrado en el usuario

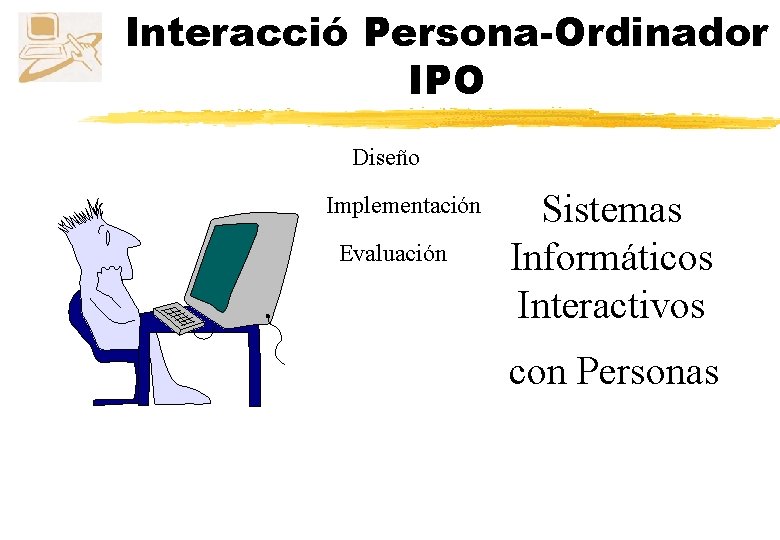
Interacció Persona-Ordinador IPO Diseño Implementación Evaluación Sistemas Informáticos Interactivos con Personas

Interacción Persona-Ordinador Definición z. Disciplina relacionada con el diseño, implementación y evaluación de sistemas informáticos interactivos para uso de seres humanos y con el estudio de los fenómenos mas importantes con los que está relacionado y(ACM SIGCHI curriculla, 1992, p 6)

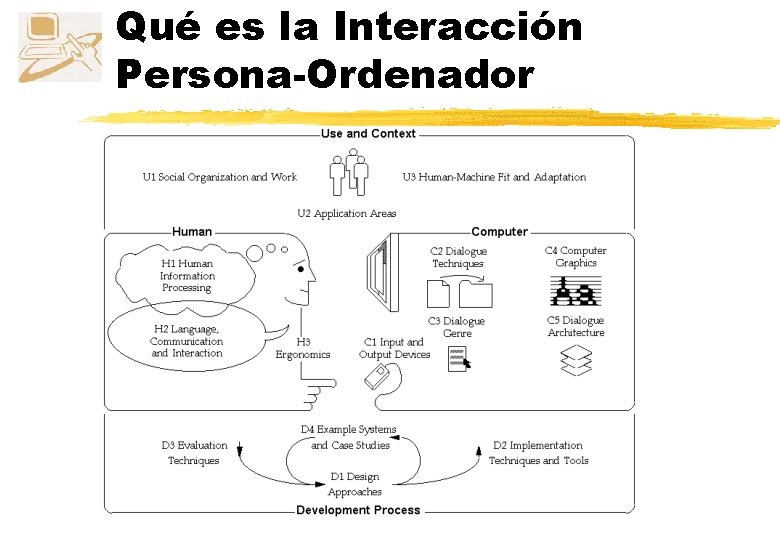
Qué es la Interacción Persona-Ordenador

¿Por que estudiar la IPO? z. ACM-IEEE Computing Curricula 2001 z-- DRAFT (February 1, 2001) -z. HC 1. Foundations of human-computer interaction [core]

¿Por que estudiar la IPO? z. La interfaz es una parte muy importante del éxito o fracaso de una aplicación y. La interfaz es del 47% al 60% de las líneas de codigo x. Mc. Intyre, 90 y. Un 48% del codigo de la aplicación está dedicado al desarrollo de la interfaz. Myers, 92

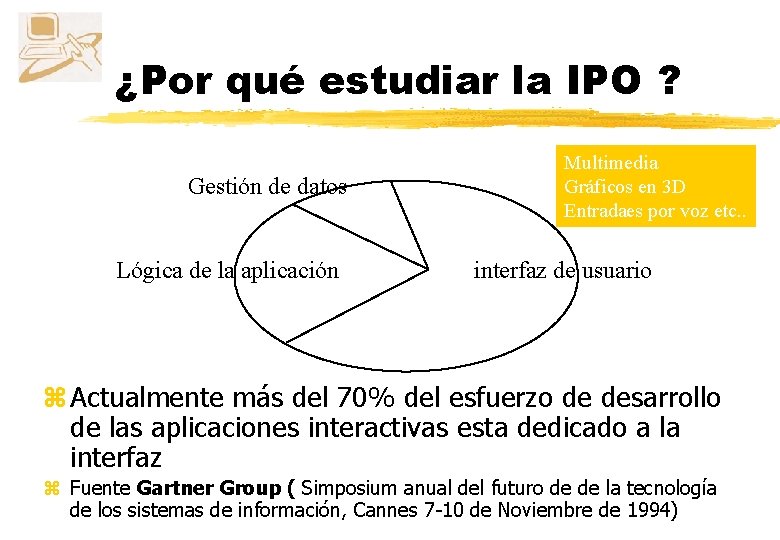
¿Por qué estudiar la IPO ? Gestión de datos Lógica de la aplicación Multimedia Gráficos en 3 D Entradaes por voz etc. . interfaz de usuario z Actualmente más del 70% del esfuerzo de desarrollo de las aplicaciones interactivas esta dedicado a la interfaz z Fuente Gartner Group ( Simposium anual del futuro de de la tecnología de los sistemas de información, Cannes 7 -10 de Noviembre de 1994)

Cambio de paradigma z. Paradigma de la interacción yversus zparadigma del algoritmo

Usuario z. Persona que interacciona con un sistema informático z. Persona y. Individuo de la especie humana z. Interacción y Todos los intercambios que suceden entre la persona y el ordenador x. Baecker and Buxton, 1987

interfaz Objetos de la vida cotidiana

interfaz Objetos de la vida cotidiana Evidencia Cognición

(Captación intuitiva ) Affordance z. Concepto técnico que se refiere a las propiedades de los objetos – que tipos de operaciones y manipulaciones se pueden hacer a un objeto en particular

(Captación intuitiva ) Affordance z Hace las cosas visibles z Proporciona indicaciones de cómo se puede usar algo z Proporciona indicaciones de para que es una cosa z Objetivo: el uso de un objeto es evidente simplemente mirándolo y. Visual, instrucciones incluidas y. El objeto no necesita instrucciones para su uso, el mismo son las instrucciones

interfaz interfaces persona-ordenador

interfaces

interfaz Definiciones z Lenguaje de entrada para el usuario, un lenguaje de salida para el ordenador y un protocolo para la interacción. z Chi z Los aspectos del sistema con los que el usuario entra en contacto z Moran z Superficie de contacto z Una interfaz es una superficie de contacto y refleja las propiedades físicas de los que interactuan, se tienen que intuir las funciones a realizar y nos da un balance de poder y control [Laurel, 1992]. z Donde los bits y las personas se encuentran z Negroponte, 1994

interfaz Definiciones z. Es todo lo que el usuario experimenta, ve y hace con el sistema informático z. En el caso de una GUI y. La adaptación con las tareas del usuario y. La metáfora y. Los controles y sus comportamientos ynavigación dentro y entre ventanas y. Integración entre aplicaciones y. El diseño visual de las pantallas x[Dray, 1995]

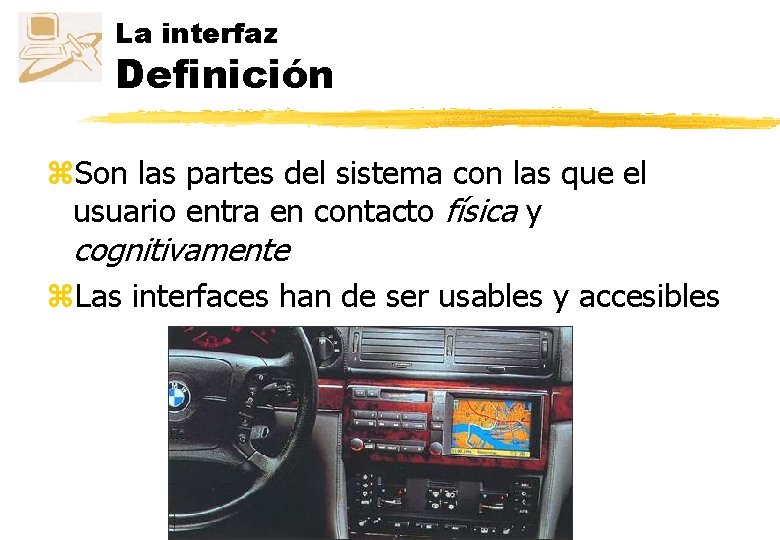
La interfaz Definición z. Son las partes del sistema con las que el usuario entra en contacto física y cognitivamente z. Las interfaces han de ser usables y accesibles

Presentacióm Interacción Cognición

Aspectos a considerar z Uso de dispositivos z La adaptación a las tareas z Las metáforas z Los controles y sus comportamientos z Navegación z Integración entre aplicaciones z El diseño

Cambio de paradigma z. Estamos asistiendo a un cambio de paradigma del ordenador de sobremesa en que interaccionamos sentados y centrados en la interacción a realizar la interacción en cualquier lugar, en cualquier momento y junto a otras actividades

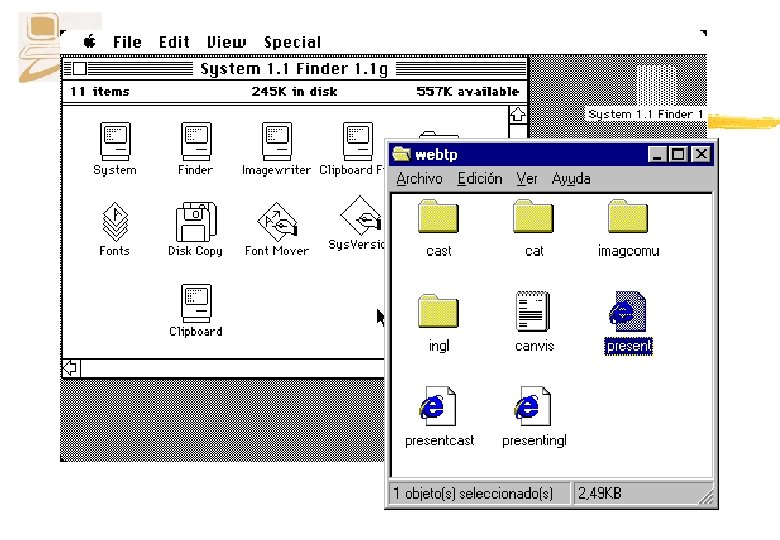
Usabilidad Ejemplo de problemas

Usabilidad y accesibilidad z. Usabilidad y. Fácil de usar, fácil de aprender z. Accesibilidad y. Asegurar que las personas son capaces de utilizar el producto En Europa y. Acceso para todo el mundo alrededor del 20% (casi 80 millones de personas) tiene más de 65 años o algun tipo de disminución

Usabilidad ¿Por qué nos hemos de preocupar? z¿Porqué las cosas son difíciles de utilizar? Donald Norman. The design of everyday thing y. El problema radica en el desarrollo del producto, en el émfasis de la tecnología, en vez del usuario, la persona para la cual esta hecho el dispositivo y Donald Norman, The invisible computer

Usabilidad z. La medida en la que un producto se puede usar por determinados usuarios para conseguir objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso especificado

Usabilidad ¿ Por qué ? z. La IU es la puerta del usuario a la funcionalidad del sistema subyacente z. IU mal diseñadas es un factor que frena el uso de las funcionalidades z. Es por tanto muy importante diseñar IU usables

Usabilidad z Sistema usable y. Fácil de aprender y fácil de utilizar z Para poder hacer sistemas usables hace falta: y Comprender los factores (psicológicos, ergonómicos, organizativos y sociales ) y Desarrollar herramientas y técnicas y Conseguir una interacción eficiente, efectiva y segura

Usabilidad Características z. Fácil de aprender y. Permite a los nuevos usuarios comprender como utilizar un sistema interactivo y llegar a un nivel máximo de conocimiento y uso z. Flexible y. Un sistema interactivo es flexible cuando el usuario y el sistema pueden intercambiar información de muchas maneras z. Sólido y. Un sistema interactivo es sólido cuando nos permite realizar los objetivos sin problemas

Usabilidad Fácil de aprender z. Predictivo y. Los conccimientos adquiridos en la historia de interacciones sean suficientes para determinar los resultados de la interacción futura z. Sintetizable y. Nos permite conocer el estado de las interacciones pasadas z. Familiar y. Si hay correlación entre el conocimiento que tiene el usuario y el conocimiento que se requiere para una interacción efectiva z. Consistente

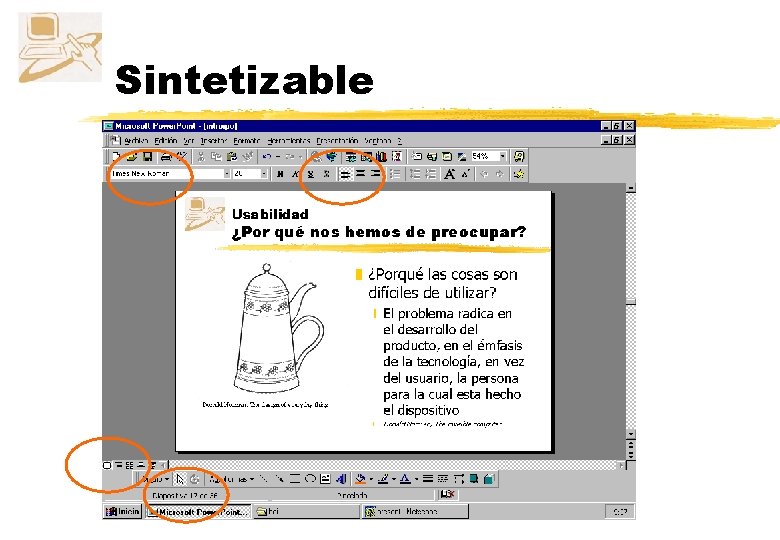
Sintetizable


Usabilidad Fácil de aprender z. Consistencia y. Es una característica fundamental y. Para que un sistema interactivo sea consistente todos los mecanismos tienen que ser usados de la misma manera, siempre que se utilicen y sea cuando sea que se utilicen z Consejos para hacer una aplicación consistente x. Seguir guias de estilo siempre que sea posible x. No cambiar alguna cosa si no se necesita cambiar x. Añadir nuevas funcionalidades en el conjunto preexistente x. No pedir al usuario cambiar las que ya conoce

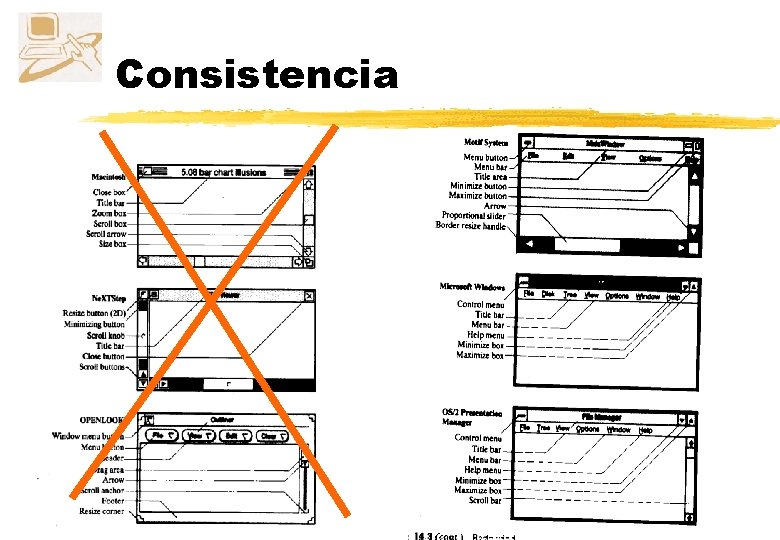
Consistencia

Medidas de la usabilidad Solidez z. Recuperatividad y. El sistema es capaz de recuperarse de un error z. Tiempo de respuesta y. Tiempo que necesita el sistema para expresar los cambios de estado al usuario. Ha de ser un tiempo razonable z. Adecuación de las tareas y. El sistema permite todas las tareas que el usuario quiere hacer

Accesibilidad z. Usabilidad universal y. Serà posible cuando exista una tecnología asequible, útil i usable adaptada a la mayor parte de la población mundial x. Ben Schneiderman x. Communications of the ACM 2000

¿Que es la usabilidad universal? Nos basaremos en la definición de diseño universal…. z. Diseño universal es el proceso de diseñar productos que sean usables por el rango mas amplio de personas, funcionando en el rango mas amplio de situaciones y que es comercialmente practicable

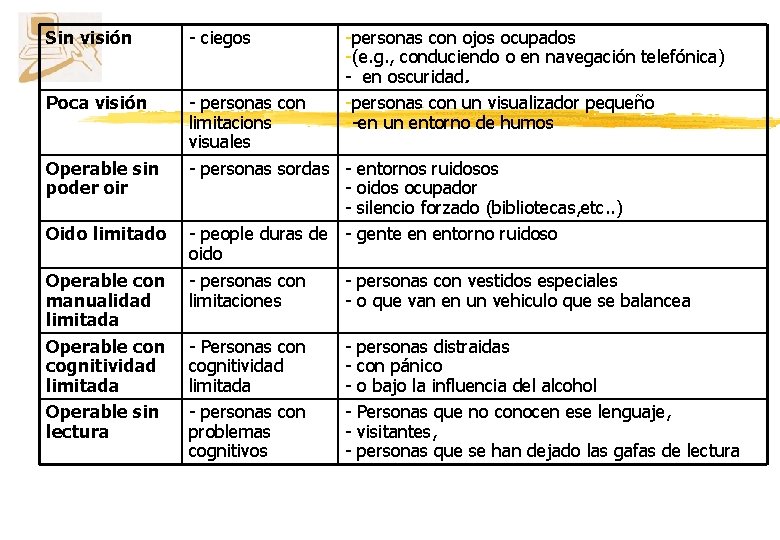
No solamente personas con necesidades especiales z. De hecho para cada necesidad especial hay situaciones que las personas sin necesidades especiales se pueden encontrar que pueden necesitar los mismo requisitos de interfaz z. Por ejemplo --z

-personas con ojos ocupados -(e. g. , conduciendo o en navegación telefónica) - en oscuridad. -personas con un visualizador pequeño --en un entorno de humos Sin visión - ciegos Poca visión - personas con limitacions visuales - personas sordas - entornos ruidosos - oidos ocupador - silencio forzado (bibliotecas, etc. . ) - people duras de - gente en entorno ruidoso oido Operable sin poder oir Oido limitado Operable con manualidad limitada Operable con cognitividad limitada Operable sin lectura - personas con limitaciones - personas con vestidos especiales - o que van en un vehiculo que se balancea - Personas con cognitividad limitada - personas con problemas cognitivos - personas distraidas - con pánico - o bajo la influencia del alcohol - Personas que no conocen ese lenguaje, - visitantes, - personas que se han dejado las gafas de lectura

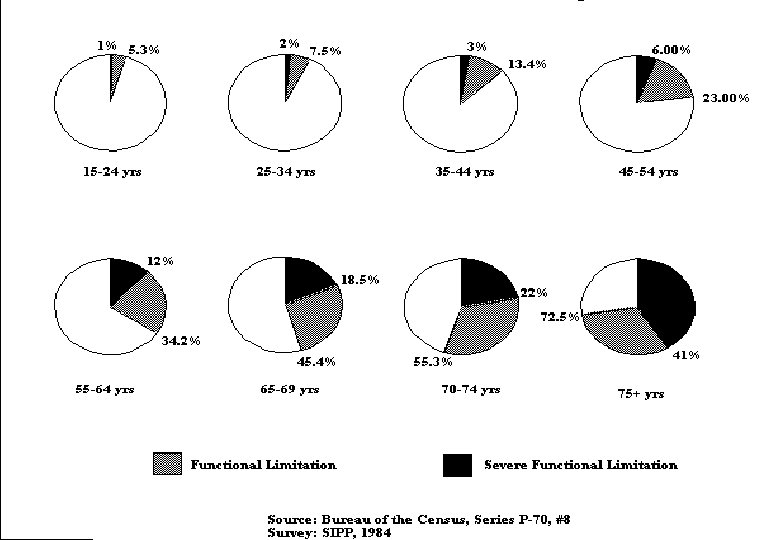
Razones para un incremento de interés z La edad media de la población aumenta y. Existe una relación entre edad y limitaciones funcionales z El aumento de acceso de la mayor parte de la población a sistemas interactivos

Graying of America

Functional Limitation as a Function of Age

Diseño universal Principios (1) z 1º Uso equitativo x. El diseño ha de ser usable y de una precio razonable para personas con diferentes habilidades z 2º Uso flexible x. El diseño de ha de acomodar a un rango amplio de personas con distintos gustos y habilidades z 3º Uso simple y intuitivo x. El uso del diseño ha de ser fácil de entender, independientemente de la experiencia del usuario, conocimiento, habilidades del lenguaje y nivel de concentración z 4º Información perceptible x. El diseño comunica la información necesaria efectivamente la usuario, independientemente de las condiciones ambientales para las habilidades sensoriales

Diseño universal Principios (2) z 5º Tolerancia para el error x. El diseño minimiza posibles incidentes por azar y las consecuencias adversas de acciones no previstas. z 6º Esfuerzo físico mínimo x. El diseño se ha de poder usar eficientemente y confortablemente con un mínimo de fatiga. z 7º Tamaño y espacio para poder aproximarse y usar el diseño x. El diseño ha de tener un espació y un tamaño apropiado para la aproximación, alcance y uso del diseño.

Disciplinas relacionadas con la IPO Sociologia Diseño Programación IPO Psicología Ergonomia Inteligencia artificial Ingeniería software

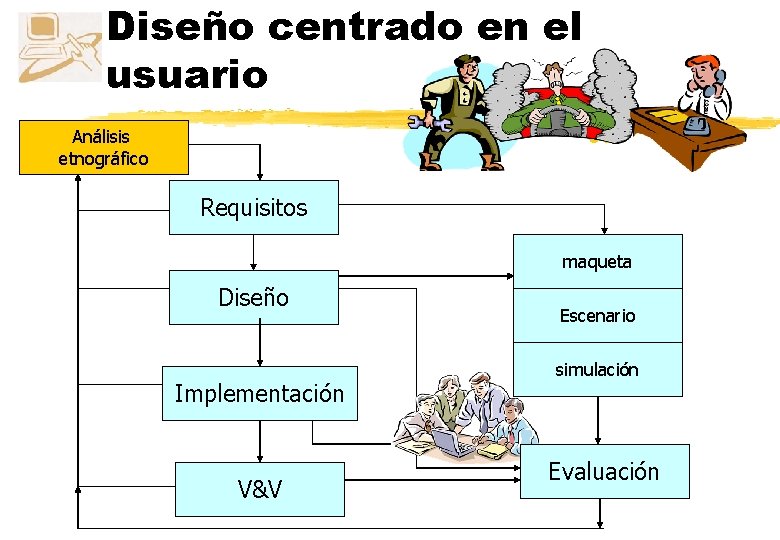
Diseño centrado en el usuario z Análisis etnográfico Requisitos maqueta Diseño Implementación V&V Escenario simulación Evaluación

Conclusiones z. La IPO es una disciplina bien asentada z. La interfaz es un concepto amplio y en la que hay que tener en cuenta todo el entorno z. Acceso para todos z. La usabilidad como objetivo fundamental z. La interdisciplinariedad de la IPO z. Diseño centrado en el usuario
![Bibliografía z [Dix 98] A. Dix, J: Finlay, G. Abowd, R. Beale: “Human. Computer Bibliografía z [Dix 98] A. Dix, J: Finlay, G. Abowd, R. Beale: “Human. Computer](http://slidetodoc.com/presentation_image/240f380dd06efec68939bcc4dadeb384/image-49.jpg)
Bibliografía z [Dix 98] A. Dix, J: Finlay, G. Abowd, R. Beale: “Human. Computer Interaction, 2ª ed. ”. Prentice Hall, 1998. z [Preece 94] Preece, Jenny (1994). Human Computer Interaction. Addison and Wesley z [Shne 92] B. Shneiderman: “Designing the user Interface: strategies for effective human-computer interaction, 3ª ed. ”. Addison Wesley, 1997
- Slides: 49