Initiation au HTML Premire partie TAL ILPGA Paris













































- Slides: 45

Initiation au HTML Première partie TAL ILPGA Paris 3

Préambule n Buts de cet exposé – présentation sommaire de HTML – Pour aller plus loin, manuels en lignes : • sur le site TAL – http: //www. cavi. univparis 3. fr/ilpga/tal/html/index. htm – balises HTML : http: //www. cavi. univparis 3. fr/ilpga/tal/html/balise. htm • http: //guidewebmaster. free. fr • etc. . . TAL ILPGA Paris 3 2

Introduction n Le HTML est la langue vivante du web – avec sa grammaire, sa syntaxe et son vocabulaire – langage à balises n Relier des documents à l ’aide de liens hypertexte (Tim Berners-Lee 1989) – sur le réseau internet – interfaces sur CD-ROM. . . TAL ILPGA Paris 3 3

Le World-Wide-Web n HTML & HTTP - un standard et un protocole simples – La simplicité explique en partie le succès du WWW TAL ILPGA Paris 3 4

n “Hypertext Mark-Up Language” (HTML) • • n Langage de “structuration de documents” Description de contenus par des éléments de formatage Liens hypertextuels (références internes et externes) Variante (sous-classe) de SGML “Hypertext Transfer Protocol” (HTTP) • Le serveur dit au browser de quel type de fichier il s’agit. Le browser tente de représenter le contenu (il connaît au moins HTML, FTP, News, etc. ) ou bien il tente de trouver une application externe locale capable d’afficher le format en question (Ex: Paint Shop Pro pour le format *. tif) • Cliquer sur un URL implique (en très simplifié) (1) Ouvrir une connexion (2) Chercher le fichier (ou bien exécuter et afficher le résultat) (3) Fermer la connexion => “statelessness” (pas de connexions permanentes!) TAL ILPGA Paris 3 5

Historique n n Le langage HTML tire son origine du langage SGML (Standard Generalized Markup Language). Il s'agit d'un type particulier d'annotations destiné au WWW et qui correspond à une collection de styles reconnaissables par les navigateurs. Un navigateur (en anglais "browser") est donc un logiciel qui interprète à l'écran les commandes HTML contenues dans un document accessible TAL ILPGA Paris 3 sur le WWW. 6

Un langage en évolution n n Le langage HTML est utilisé sur le WWW depuis 1990. La version actuellement en vigueur est HTML 4. 0 Versions en vigueur – HTML 2. O (rare) – HTML 3. 0 (assez souvent) – HTML 3. 2 (souvent) – HTML 4. 0 (dernière version) TAL ILPGA Paris 3 7

Pages HTML n n Il faut d'abord spécifier qu'un document contenant des annotations en HTML n'est rien de plus qu'un fichier texte. Il peut donc être reconnu sans problèmes de conversion d'un environnement à un autre. Une page peut donc être lue et interprétée par n'importe quel navigateur sur n'importe quelle plateforme. TAL ILPGA Paris 3 8

n Stratégies de production HTML – 1. directement rédiger un texte en utilisant des codes html. – 2. utiliser un éditeur spécialisé éventuellement “Wysiwyg” (dans la mesure où ce concept est approprié). – 3. utiliser un traitement de texte comme Framemaker, Word ou Wordperfect ou encore un langage de formatage comme Latex et ensuite traduire le texte en html. – 4. générer du html à partir d’une source arbitraire comme une base de données à l’aide d’un logiciel. Ceci en temps réel ou en mode batch. TAL ILPGA Paris 3 9

n Description d’un document html – Le “html” (Hyper. Text Markup Language) est un langage permettant de mettre en forme du texte, des images, du sons, etc. (la liste s’allonge presque tous les jours) destinés à être visualisés grâce à un navigateur (les plus connus étant Microsoft Internet Explorer Netscape Navigator, Hot. Java de Sun, on pourrait en citer d’autres comme Mosaïc de Spy. Glass, etc. ). – Ce langage de description de page utilise des marques - ou balises - pour spécifier la façon dont un élément doit apparaître, pour afficher des images ou définir des actions. – Ces marques sont toujours placées entre les signes “<” et “>” et agissent très souvent par paire : la première spécifie le début d’application du style (ou de l’action), la seconde, qui comporte le signe “/”, marque la fin d’application du style (ou de l’action). TAL ILPGA Paris 3 10

– Attention à ne pas oublier cette marque de fin, car le style ou l’action défini est actif tant que le navigateur ne rencontre pas la marque de fin; ainsi si vous utilisez une marque “mets un italique” au début de votre document et que vous oubliez la marque “enlèves l’italique”, tout votre document apparaîtra en italique. – Remarque : les marques peuvent être saisies indifféremment en majuscule ou minuscule, tous les éditeurs de documents html (dont Microsoft Developer Studio, Netscape Navigator Gold, Metro. Werks Code. Warrior, BBEdit de Bare. Bones Software, etc. ), ainsi que les navigateurs, reconnaissent les deux syntaxe, l’utilisation des minuscules ou majuscules est donc un choix - une préférence - personnel TAL ILPGA Paris 3 11

Créer un document HTML n n n n <HTML> "première ligne du document" <head> "ouverture de la zone d'entête" <title> "titre de la page suivi de </title>" </head> "fermeture de la zone d'entête. " <body> "ouverture du corps du document" "Mettre le texte et les images ici" </body> "fin du corps du document" ILPGA Paris 3 12 </HTML> "fin du. TALdocument HTML"

n Au sujet de la commande <title>, il est possible d'obtenir une animation sympathique (mais inutile) à l'ouverture du document HTML en insérant plusieurs commandes <title> consécutives. Le navigateur lira successivement chaque ligne et réaffichera le nouveau titre à chaque raffraichissement. TAL ILPGA Paris 3 13

Formatage du texte n Entêtes (Headers) • Le formatage d'une page commence généralement par le choix et l'usage d'entêtes prédéterminées qui s'échelonnent de H 1 à H 6 (niveaux). La commande H 1 est la plus grosse disponible et la H 6 est la plus petite. • Les commandes Hx comprennent un choix de taille, le caractère gras et un retour de paragraphe. • <Hi> suivi de l'entête et de </Hi> • Il n'y a pas de niveau inférieur à H 6 TAL ILPGA Paris 3 14

n Autres commandes – <center> suivi de « Quelquechose de centré » suivi de </center> donne: Quelquechose de centré – <P> donne un changement de paragraphe – donne un simple changement de ligne • Notez ici que les commandes <P> et <BR> n'ont pas à être fermées. Vous pouvez utiliser plusieurs commandes <BR> ou <P> répétitivement pour augmenter l'espacement. TAL ILPGA Paris 3 15

– <b></b>donne un texte en gras: texte en gras – <strong></strong>donne un texte en gras également: texte en gras – <EM></EM> donne un texte en italique: texte en italique – <I></I> donne également un texte en italique: texte en italique – <CITE></CITE>donne aussi un texte en italique: texte en italique – <TT></TT>donne un texte formaté avec une fonte à espacement constant (teletype): texte. TALformaté avec une police à 16 ILPGA Paris 3 espacement constant

n Texte préformaté – Les annotations <pre></pre> obligent le navigateur à afficher un texte préformaté. Le navigateur respecte alors les fins de ligne (retours de chariot). TAL ILPGA Paris 3 17

n Augmentation ou réduction de la taille des caractères – <FONT SIZE="+2"></FONT SIZE="+2"> donne un accroissement de la grosseur affichée du texte de 2 unités: – <FONT SIZE="+4 » ></FONT SIZE="+4"> donne un accroissement de la grosseur affichée du texte de 4 unités: – <FONT SIZE="-2"></FONT SIZE="-2"> donne une réduction de la grosseur affichée du texte de 2 unités: . TAL ILPGA Paris 3 18

– La commande <BLOCKQUOTE></BLOCKQUOTE> permet d'emprisonner un paragraphe telle une citation en alinéa – La commande <STRIKE></STRIKE> permet de rayer un texte – La commande <SUB></SUB> permet d'utiliser les indices dans des formules comme dans l'exemple qui suit: H 2 O. – La commande <SUP></SUP> permet d'utiliser les exposants dans des formules TAL ILPGA Paris 3 19

n Caractères spéciaux dans HTML – Certains caractères ont une signification spécifique dans HTML. Pour les utiliser comme tels dans une page, il faut utiliser les commandes alternatives pour les afficher correctement à l'écran. Ces commandes sont: • • < pour: < > pour: > & pour: & " pour: " TAL ILPGA Paris 3 20

n À PROPOS DES ACCENTS. . . – L'utilisation des caractères accentués sur le WWW pose un certain nombre de problèmes car il y a plusieurs façons de traiter les caractères diacritiques. – On peut en effet utiliser une des deux méthodes suivantes: • Les caractères référencés (entity references en anglais) • Les caractères ISO Latin-1 (ISO-8859 -1) TAL ILPGA Paris 3 21

n Les caractères référencés – Avec cette méthode, on utilise seulement le jeu de caractères ASCII standard. – Ce dernier ne contient que 127 caractères (non-accentués) et n'utilise que sept bits sur les huit que contient Un octet (l'unité fondamentale permettant de représenter un caractère latin sur les ordinateurs). TAL ILPGA Paris 3 22

– Si le travail de composition d'un document HTML doit être effectué sur des plateformes utilisant des encodages différents, la seule façon d'assurer l'intégrité du document lorsque celui-ci est échangé consiste à utiliser les caractères référencés. Cette situation est appelée à évoluer car l'interopérabilité entre les systèmes devient de plus en plus important. TAL ILPGA Paris 3 23

n Images • Les navigateurs HTML reconnaissent généralement deux formats d'images; les images GIF et les images JPEG. Ces deux formats d'images sont comprimés. – L'insertion d'une image est possible en tapant la commande suivante: <img src="images/serviette 50. gif"> – Le segment IMG SRC indique qu'il s'agit de la source d'une image, le premier terme entre les guillemets indique le nom du dossier où se trouve la ou les images, le deuxième terme indique le nom du fichier contenant l'image et le format de celle-ci. Une image en format GIF se termine par. GIF alors qu'une image en format JPEG se termine par. JPEG ou. JPG. La taille de l'image est déterminée par le fichier lui-même. On peut placer par exemple une grande image occupant l'ensemble l'écran: TAL ILPGAde Paris 3 24

n Les liens • Pour insérer un pointeur (lien hypertextehypermédia), il faut indiquer une référence (appelée URL pour Uniform Ressource Locator) et un élément, texte ou image, visible à l'écran sur lequel on doit cliquer pour y accéder. Voici un exemple de code pour obtenir un pointeur: <A HREF="dossier/menu_du_jour. HTML">Menu du jour</A>. • Le pointeur apparaît alors en couleur contrastée et souligné dans le navigateur • Les pointeurs peuvent diriger le navigateur vers des sites HTTP, FTP, TELNET, TN 3270, GOPHER ou USENET. On peut aussi entrer Paris 3 sur le système local 25 directement sur. TAL un. ILPGA fichier ou sur un réseau local.

• Pour créer un pointeur, il s'agit tout simplement de définir le type de document dans la commande A HREF comme dans les exemples qui suivent: • Site HTTP (WWW) – Le code: <A HREF="http: //WWW. fsaa. ulaval. ca">Serveur WWW de la FSAA</A>donne accès à un serveur WWW, notamment à celui de la Faculté des sciences de l'agriculture et de l'alimentation de l'Université Laval. • Site FTP – Le code: <A HREF="ftp: //ftp. apple. com/pub">Site FTP de la compagnie Apple</A>donne accès à un dossier public sur un serveur FTP de la compagnie Apple inc. TAL ILPGA Paris 3 26

• Fichier sur le système hôte – Le code: <A HREF="fichier. HTML">fichier</A> donne tout simplement accès à un fichier HTML situé au même niveau hiérarchique le fichier actuellement ouvert sur le serveur. – Pour obtenir un document situé ailleurs sur le même serveur, il faut spécifier le sentier à suivre. Dans ce cas, on indique le chemin complet avec le code qui suit: <A HREF="http: //www. grr. ulaval. ca/grrwww/glossairehtml">Glossaire</A>. • La commande A NAME – La commande A NAME enregistre un point d'accès à l'intérieur d'un document HTML. On peut ensuite référer directement à ce point précis avec une commande A HREF. La commande peut se taper directement comme ceci: <a name="Gopher">, ce qui indique au navigateur où se trouve la section visée. ILPGA Paris 3 il faut taper la référence 27 Pour se rendre. TAL à cet endroit, comme ceci: <a

n Tableaux • Commandes de base – Les commandes de base pour créer des tableaux en HTML sont les suivantes: · <TABLE></TABLE> Cette commande est la commande principale pour ouvrir une zone de tableaux. · <TR></TR> Commande pour définir une rangée. Il faut utiliser une séquence <TR></TR> pour chacune des rangées requises, à l'intérieur de la zone <TABLE></TABLE> comme dans l'exemple cidessous: · <TD></TD> Commande pour spécifier les données pour chaque rangée comme dans l'exemple ci-dessus. Le code pour produire ce tableau s'écrira donc: TAL ILPGA Paris 3 28

Pour aller plus loin n n La suite sur le site TAL…et dans les manuels en ligne On consultera aussi l ’aide en ligne de l ’outil présenté infra. . . TAL ILPGA Paris 3 29

Un outil pour l ’édition HTML n Au labo. C : – 1 st Page 2000 Version 2. 0 « Free » n http: //www. evrsoft. com/1 stpage/ – 1 st Page 2000 is an extensive web editor that allows you to build and enhance Web sites. 1 st Page contains HTML enhancing tools that bring your existing Web documents to the next level. Thousands of professional web builders are using 1 st Page to enhance and build their websites! From beginners to experienced web builders 1 st Page suits everyone thanks to its Quick. Mode. Switch. TM feature. Unlike most WYSIWYG editors 1 st Page 2000 won't add unwanted junk code. It's a flexible environment that simply aids, creates, enhances and accelerates web development. Thousands of web builders worldwide are taking the move to switch over to 1 st Page 2000 to create and manage their web sites. TAL ILPGA Paris 3 30

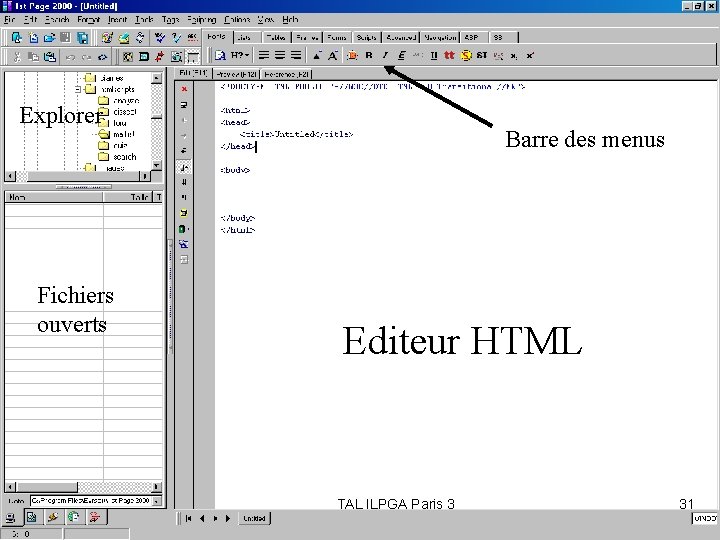
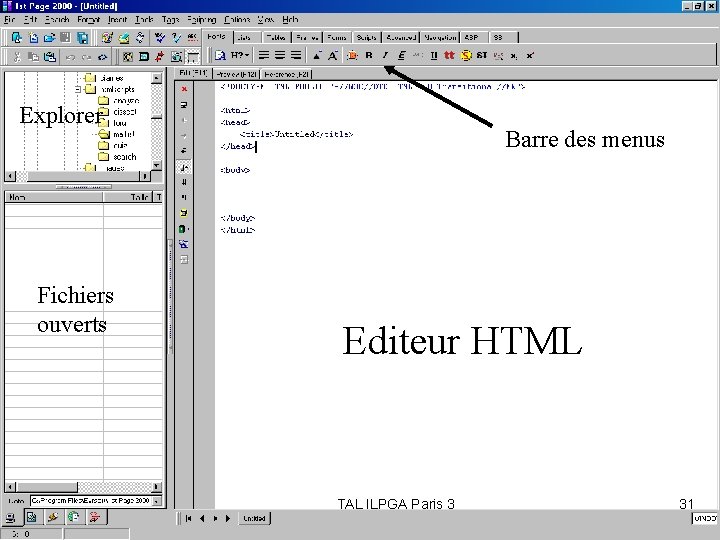
Explorer Fichiers ouverts Barre des menus Editeur HTML TAL ILPGA Paris 3 31

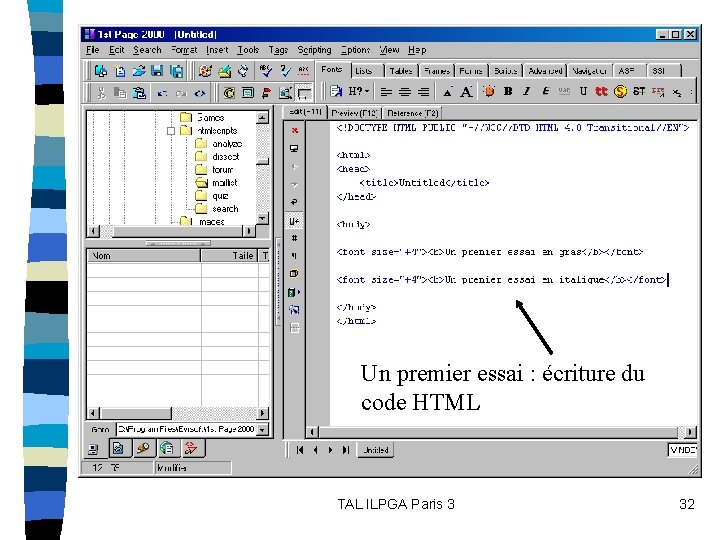
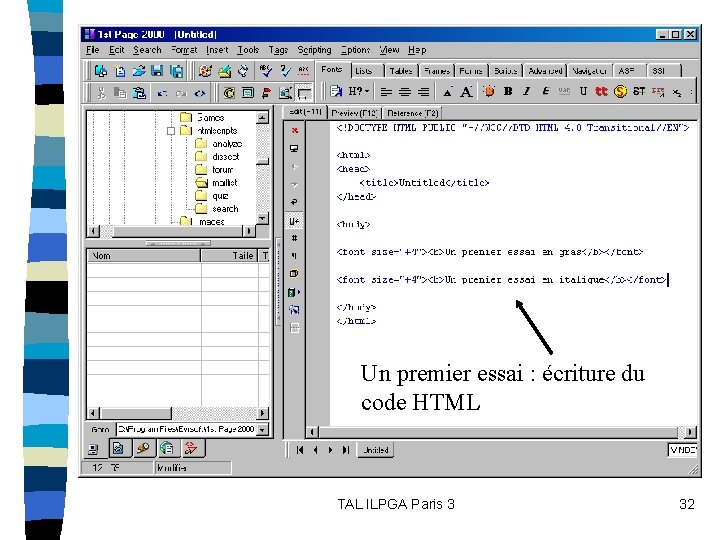
Un premier essai : écriture du code HTML TAL ILPGA Paris 3 32

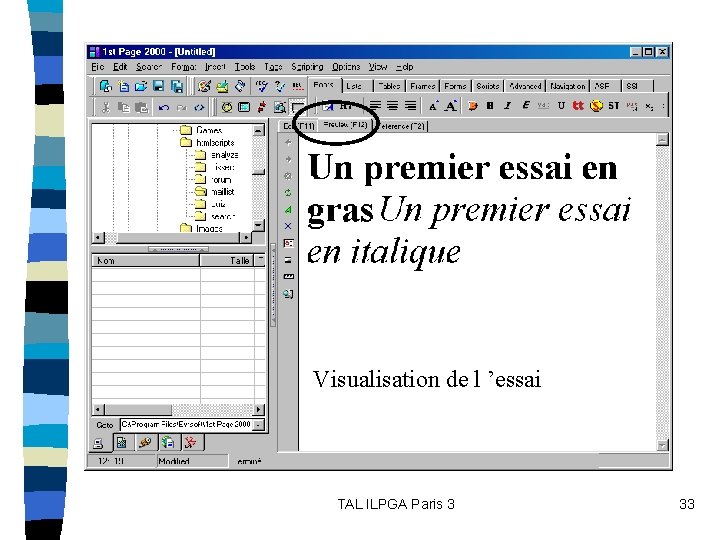
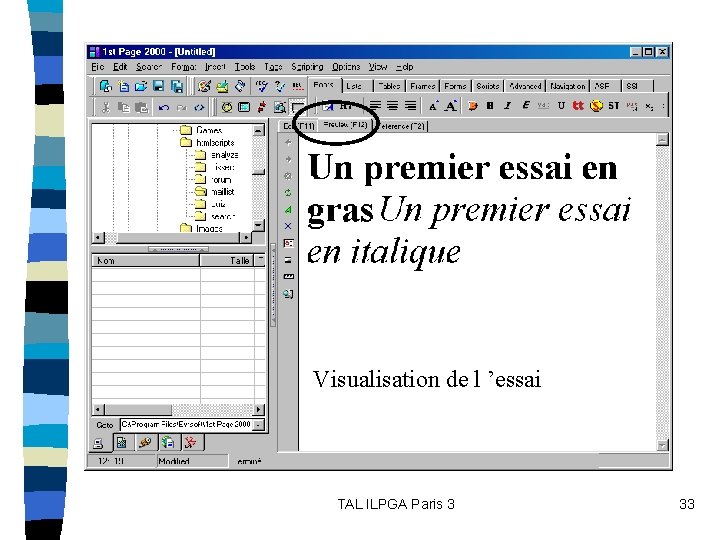
Visualisation de l ’essai TAL ILPGA Paris 3 33

Conception d ’un site n 6 étapes – Spécifier Objectifs généraux de conception – Conception structure du site – Conception navigation dans le site – Conception du contenu des pages – Conception de la présentation de la page d ’accueil – Conception de la présentation des autres pages TAL ILPGA Paris 3 34

Conception : objectifs généraux n n Objectifs du site = QUOI Objectif de conception = COMMENT – Critères ergonomiques – Critères d ’évaluation quantifiables – Exemples et application • « L’utilisateur doit toujours percevoir ce qu ’il y a à explorer » • « L ’utilisateur doit toujours savoir où il se trouve » TAL ILPGA Paris 3 35

Conception : structure (1) n Définir la structure et organisation générale des informations à représenter. – Principe récursif partant de la page d ’accueil : • Identifier toutes les pages accessibles depuis une page • Identifier les liens entre pages identifiées et de même niveau TAL ILPGA Paris 3 36

– Résultat : graphe de structure • Décrire les liens entre pages • Faire apparaître des groupes de pages – Mettre en place une « site map » – Analyse des tâches fondamentales = aide au choix du type de structure (linéaire si contraintes, non-linéaire sinon) – Analyse du contenu = aide au rassemblement des pages, des unités d ’information dans une même page, la quantité d ’info par page – Evaluer les parcours de navigation TAL ILPGA Paris 3 37

Conception : navigation (1) n Fournir une description des moyens offerts pour se déplacer dans la structure du site • Très important car équivalent aux processus de manip. des objets réels • Définit la navigation possible et autorisée dans le site TAL ILPGA Paris 3 38

n Principe – Pour chaque bouton, lien, forme cliquable, lister les effets perçus par l ’utilisateur – Déterminer le sens à donner (back, top, front, …) et le type à utiliser (bouton, hypertext, menu, …) n 3 formes de navigation • Globale : navigation présente sur chaque page • Parallèle : navigation entre pages sœurs • Locale : navigation à l ’intérieur d ’une page TAL ILPGA Paris 3 39

Conception : navigation (2) n Caractérisation de la navigation • Hiérarchisée = arborescence sous forme d ’arbre – Navigation globale et parallèle • Linéaire = contraignante – Navig Globale réduite à un lien vers la Home Page – Navig parallèle réduite à suivant et précédent • Linéaire avec des choix – Pb signification du back (en fin …) • Hiérarchique et linéaire combinée – Linéarité pour succession de chapitres, – Hiérarchisation pour les sous-chapitres • Toile d ’araignée = liberté absolue, pas de structure TAL ILPGA Paris 3 40

Conception : contenu n n Définir la nature des informations et leur arrangement Outils • Story. Board • Analogie aux journaux : titre + description brève • Analogie aux brochures : tables des matières + liens sur la page TAL ILPGA Paris 3 41

n Remarques • Lecture fatiguante = nb caractères limités (2500 pour un article important On. Line) • Vérifier compatibilité avec l ’impression (format A 4) – S ’assurer de la clarté du message pour l ’utilisateur visé (vocabulaire, abréviations -lexique? -, …) TAL ILPGA Paris 3 42

Conception : page d ’accueil – A faire avant celle des autres pages • Soucis de cohérence interne • Explique et couvre complètement le contenu du site – Doit. . . • Respecter les requis non fonctionnels • Tenir compte des spécifications techniques (liens sur plugins) • Etre évaluée sur écran ! • C ’est une étape capitale qui requiert le collaboration de tous les membres de l ’équipe TAL ILPGA Paris 3 43

Conception : autres pages n Outil • Générateur d ’interface WYSIWYG (Page Mill, Go. Live, Netscape Composer) – Peu souple, peu puissant – Idéal pour mettre en forme la structure globale • Editeur de texte + HTML n Remarques • Veiller aux critères d ’ergonomie généraux (couleurs, fontes, …) et propres à l ’entreprise • Respecter le cahier des charges défini TAL ILPGA Paris 3 44

n Bon travail… TAL ILPGA Paris 3 45