Information Dashboard Design Effective Visual Communication of Data

Information Dashboard Design Effective Visual Communication of Data Ron Barrett, MBA, CMA, CFM ronabarrett@gmail. com

What are the Different Modes of Communication? Oracy - The ability to express oneself fluently and grammatically in speech Literacy - The ability to read and write in a fluent manner Numeracy - The ability to understand work with numbers Graphicacy - The ability to understand present information in a visualization

The topic here is to introduce commonly accepted norms of articulate communication via graphicacy

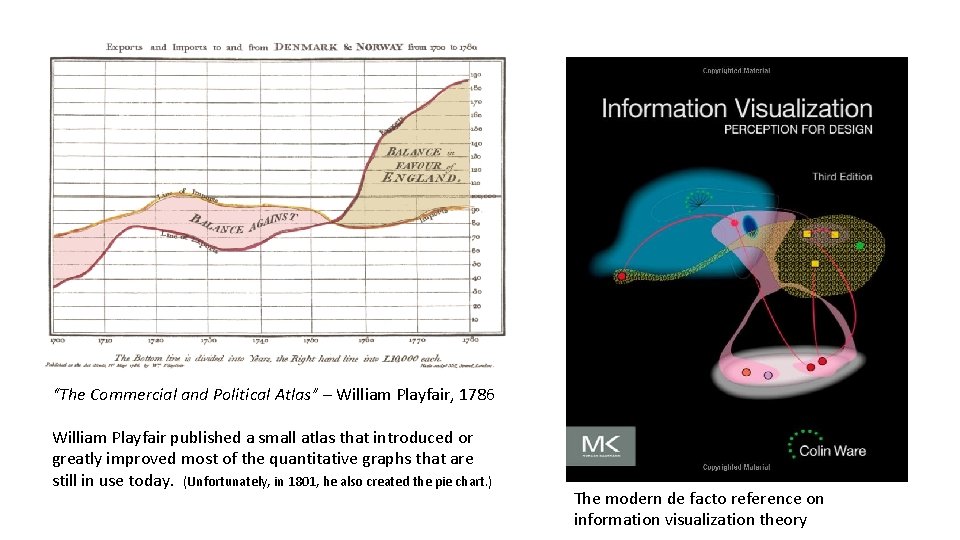
“The Commercial and Political Atlas” – William Playfair, 1786 William Playfair published a small atlas that introduced or greatly improved most of the quantitative graphs that are still in use today. (Unfortunately, in 1801, he also created the pie chart. ) The modern de facto reference on information visualization theory

The Role of Business Intelligence in an Organization The role of the Business Intelligence (BI) function within an organization is simply this: “The use of data to influence human behavior toward better results. ” Within this role BI is not an IT department function, not a Finance department function, BI is an Operations department function.

… which leads to this statement: “The data doesn’t matter unless the data matters to someone. ”

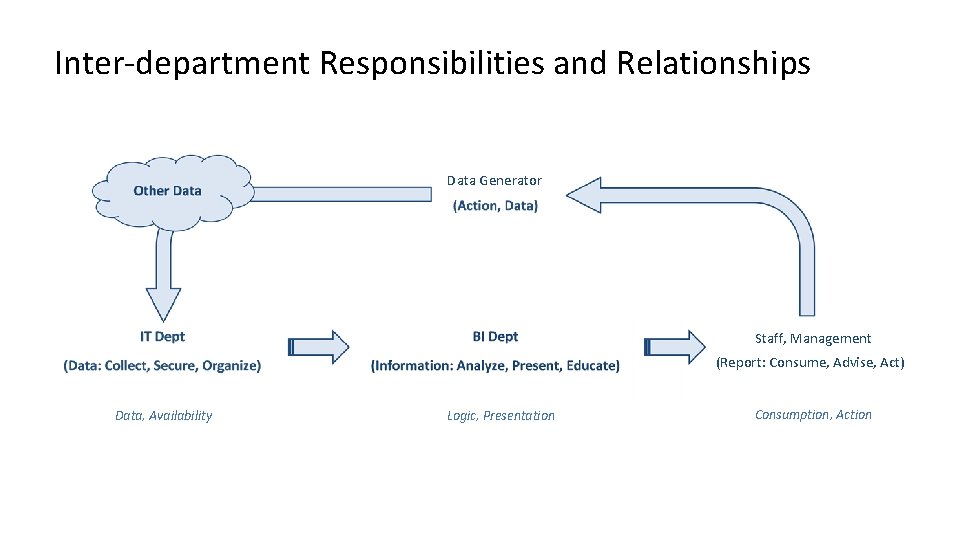
Inter-department Responsibilities and Relationships Data Generator Staff, Management (Report: Consume, Advise, Act) Data, Availability Logic, Presentation Consumption, Action

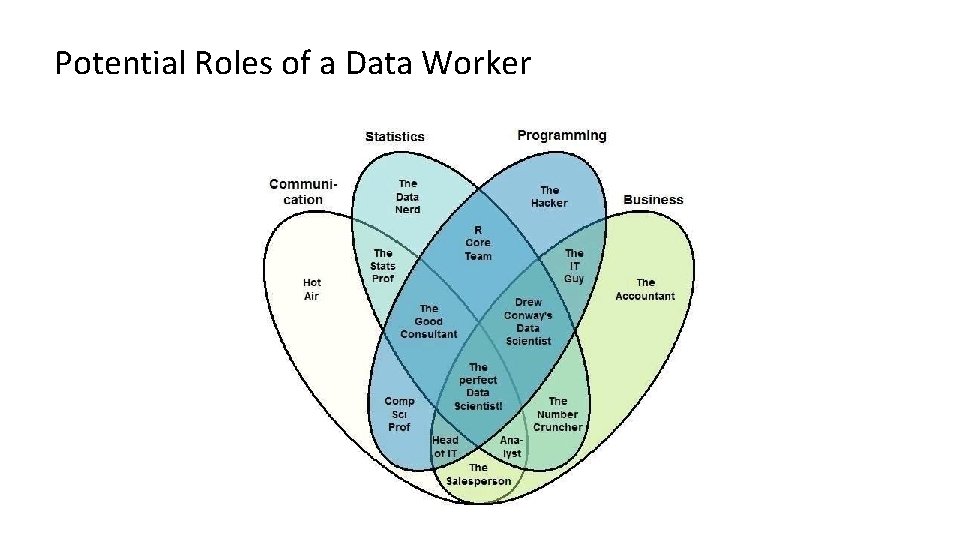
Potential Roles of a Data Worker

Visualization principles based upon Stephen Few’s book, “Information Dashboard Design: The Effective Visual Communication of Data”

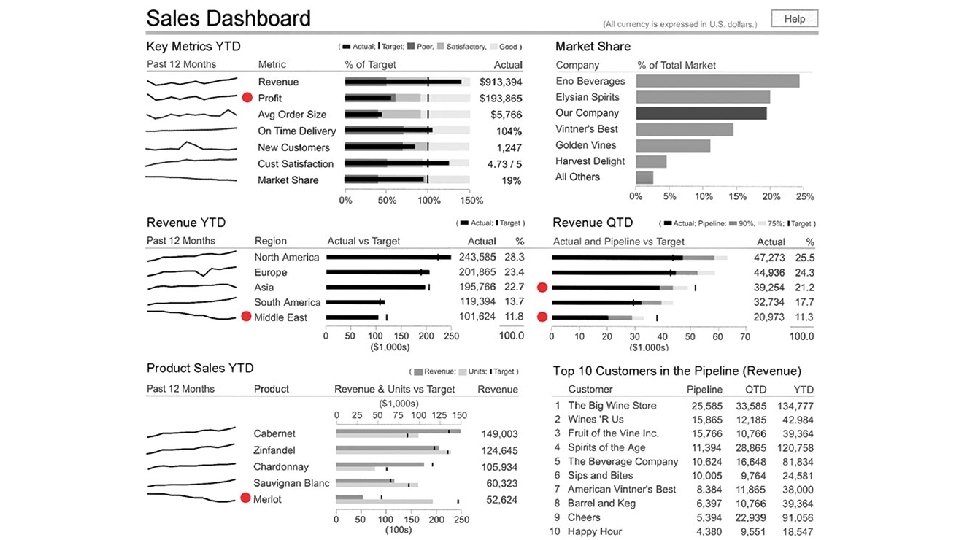
Examples of commercial dashboards



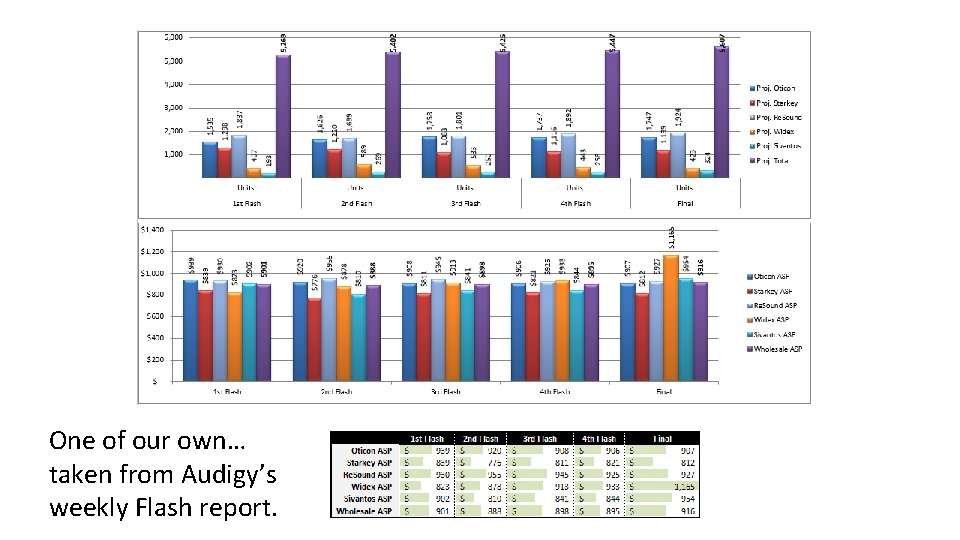
One of our own… taken from Audigy’s weekly Flash report.

Cute displays of gauges, meters, and traffic lights lose their spark in a matter of days and become just plain annoying. An effective dashboard is the product of informed design: more science than art, more simplicity than dazzle. It is, above all else, about communication.

Dashboard definition

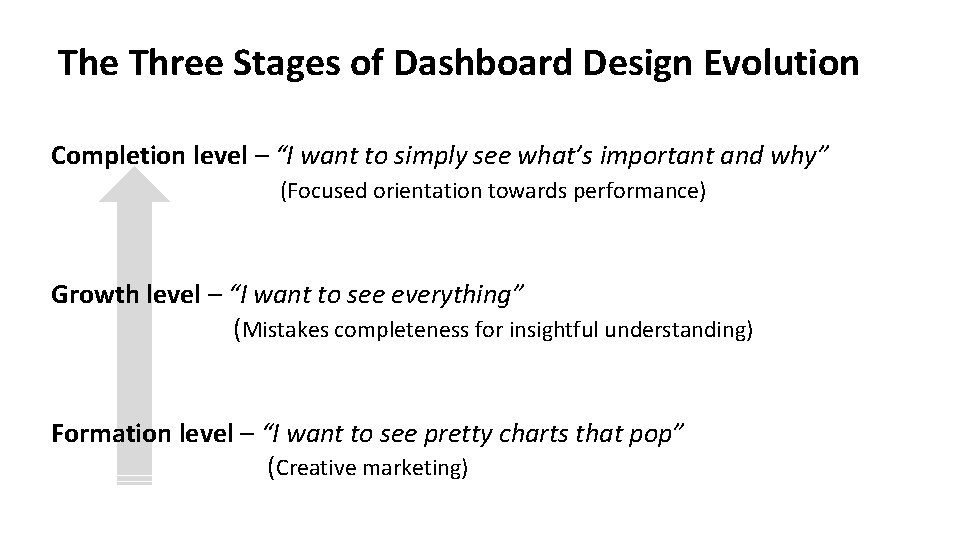
The Three Stages of Dashboard Design Evolution Completion level – “I want to simply see what’s important and why” (Focused orientation towards performance) Growth level – “I want to see everything” (Mistakes completeness for insightful understanding) Formation level – “I want to see pretty charts that pop” (Creative marketing)

Definition “A dashboard is a visual display of the most important information needed to achieve one or more objectives; consolidated and arranged on a single screen so the information can be monitored at a glance. ” - Stephen Few

13 common mistakes in dashboard design

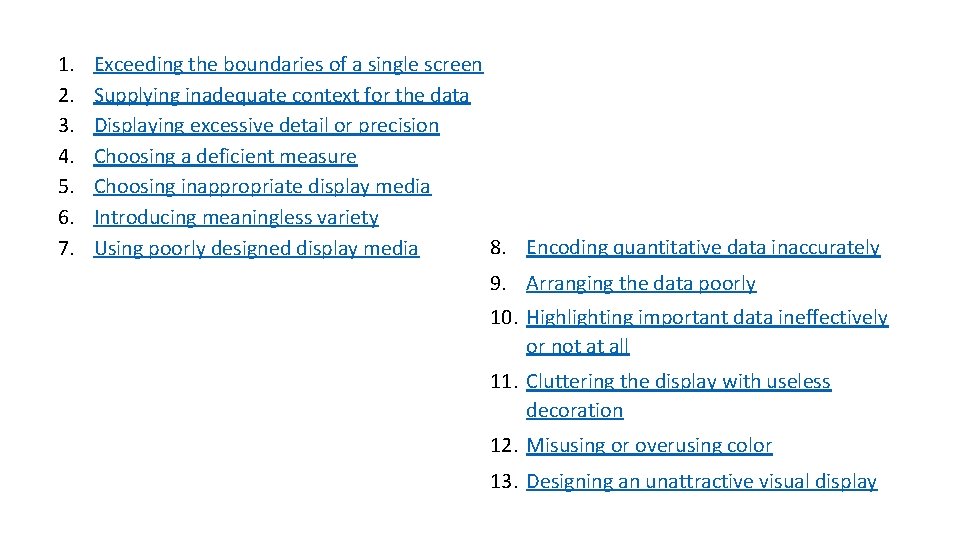
1. 2. 3. 4. 5. 6. 7. Exceeding the boundaries of a single screen Supplying inadequate context for the data Displaying excessive detail or precision Choosing a deficient measure Choosing inappropriate display media Introducing meaningless variety 8. Encoding quantitative data inaccurately Using poorly designed display media 9. Arranging the data poorly 10. Highlighting important data ineffectively or not at all 11. Cluttering the display with useless decoration 12. Misusing or overusing color 13. Designing an unattractive visual display

1. Exceeding the boundaries of a single screen Scrolling is required

2. Supplying inadequate context for the data Combines poor design with inadequate context. (This graphic came from Mc. Kinsey, who should know better. ) The dials show numbers without much context. Is the amount good or bad? The red and green arrows provide some context, but fail to indicate by pass/fail by how much

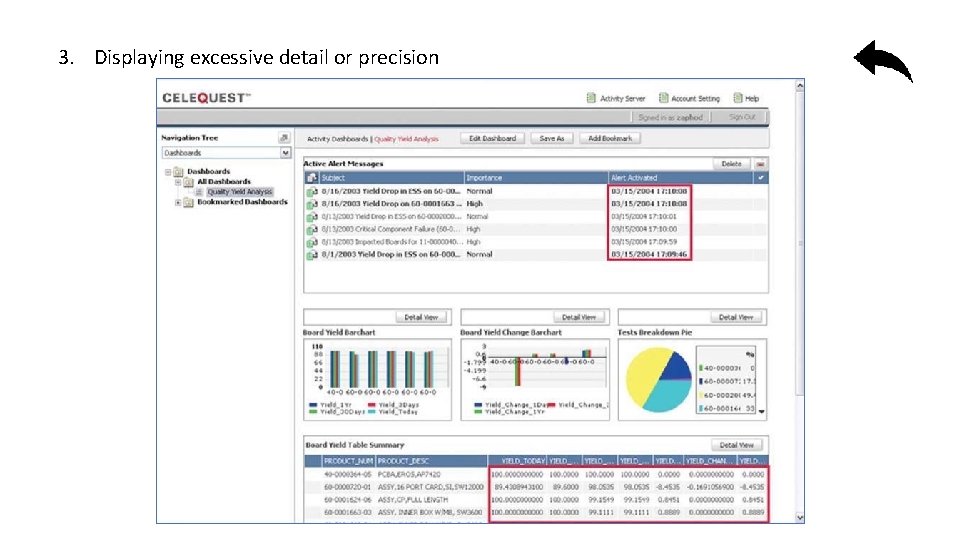
3. Displaying excessive detail or precision

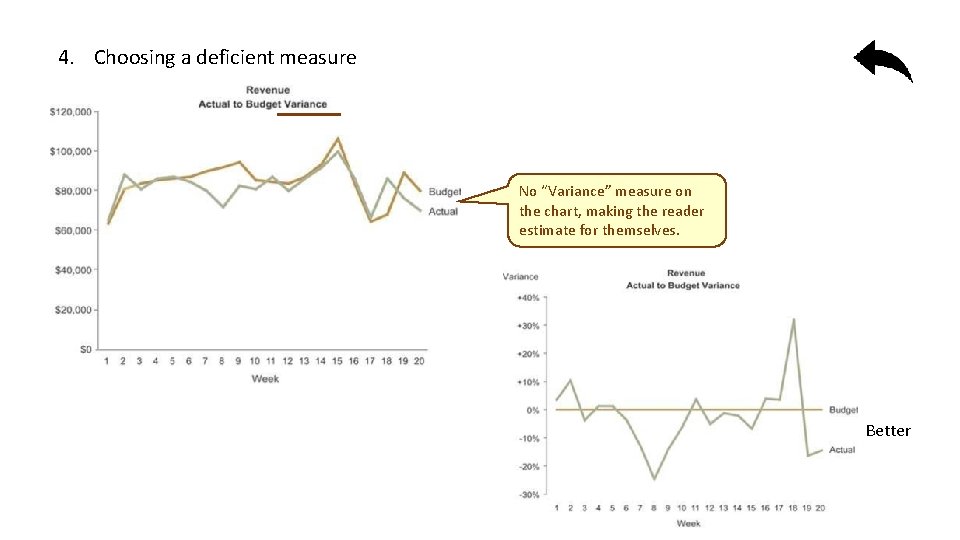
4. Choosing a deficient measure No “Variance” measure on the chart, making the reader estimate for themselves. Better

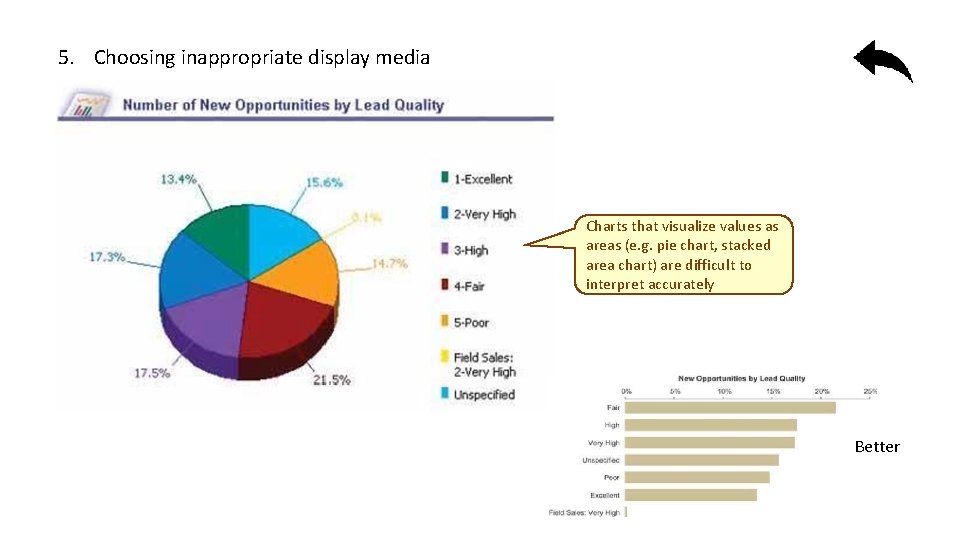
5. Choosing inappropriate display media Charts that visualize values as areas (e. g. pie chart, stacked area chart) are difficult to interpret accurately Better

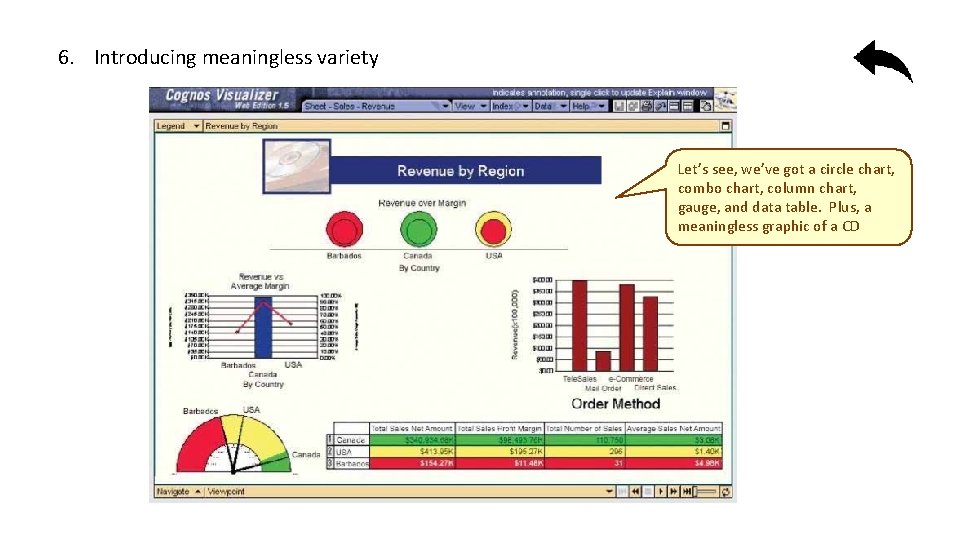
6. Introducing meaningless variety Let’s see, we’ve got a circle chart, combo chart, column chart, gauge, and data table. Plus, a meaningless graphic of a CD

7. Using poorly designed display media 1. A legend was used to label and assign values to the pie slices 2. The order of the slices appear to be at random 3. The bright colors are sensory overkill 1. Background color and rectangles do nothing but distract 2. Prominent grid lines make it more difficult to see the shape 3. 3 -D effect adds not value, and makes it harder to interpret the bars 4. Why is each bar colored differently? The labels tells what each one represents

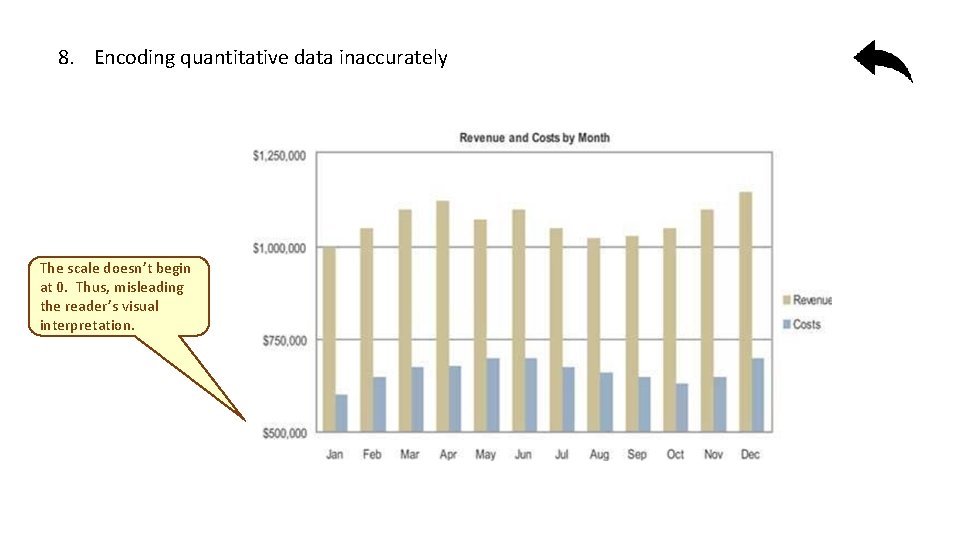
8. Encoding quantitative data inaccurately The scale doesn’t begin at 0. Thus, misleading the reader’s visual interpretation.

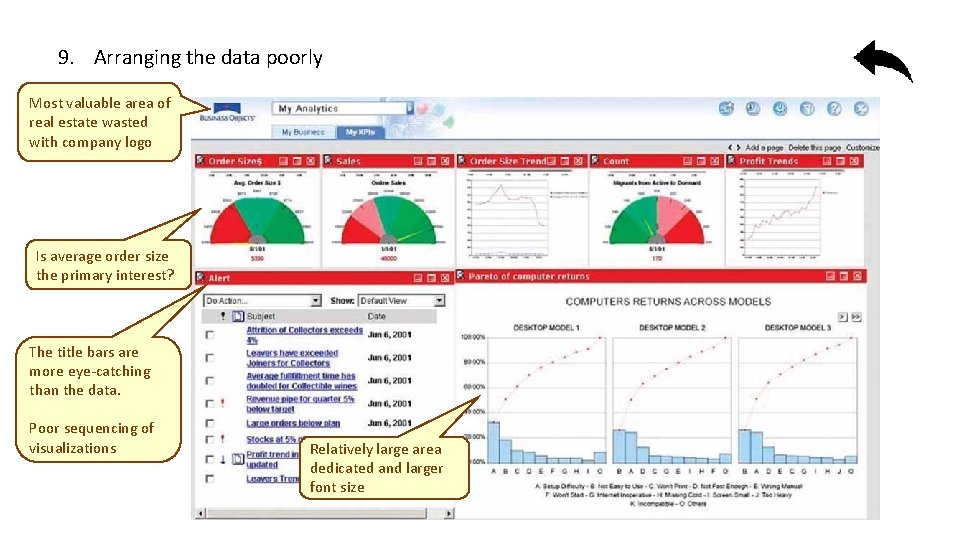
9. Arranging the data poorly Most valuable area of real estate wasted with company logo Is average order size the primary interest? The title bars are more eye-catching than the data. Poor sequencing of visualizations Relatively large area dedicated and larger font size

10. Highlighting important data ineffectively or not at all This dashboard fails to differentiate data by its importance, giving relatively equal prominence to everything on the screen. When all data is displayed with equal prominence it signifies nothing is of greater importance. Thus, the reader is left to figure it out for themselves.

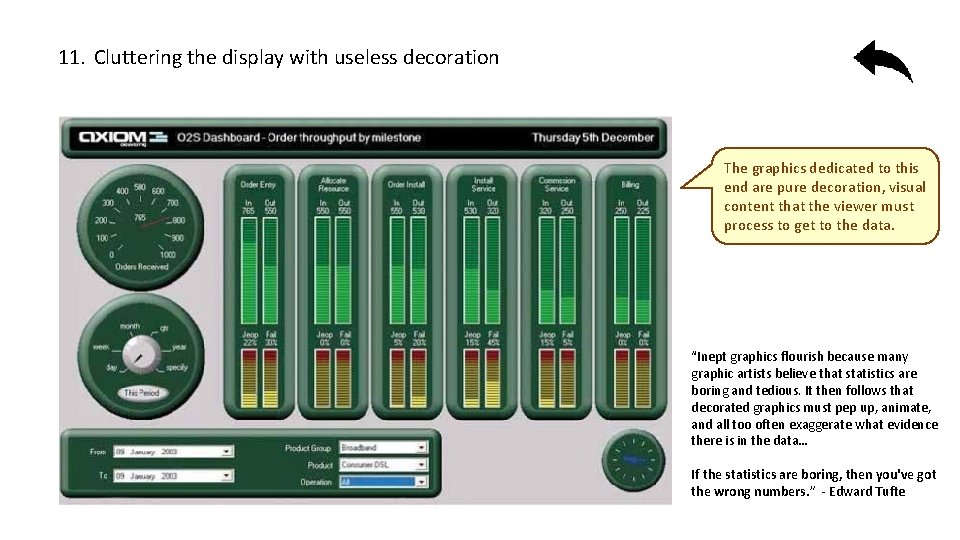
11. Cluttering the display with useless decoration The graphics dedicated to this end are pure decoration, visual content that the viewer must process to get to the data. “Inept graphics flourish because many graphic artists believe that statistics are boring and tedious. It then follows that decorated graphics must pep up, animate, and all too often exaggerate what evidence there is in the data… If the statistics are boring, then you've got the wrong numbers. ” - Edward Tufte

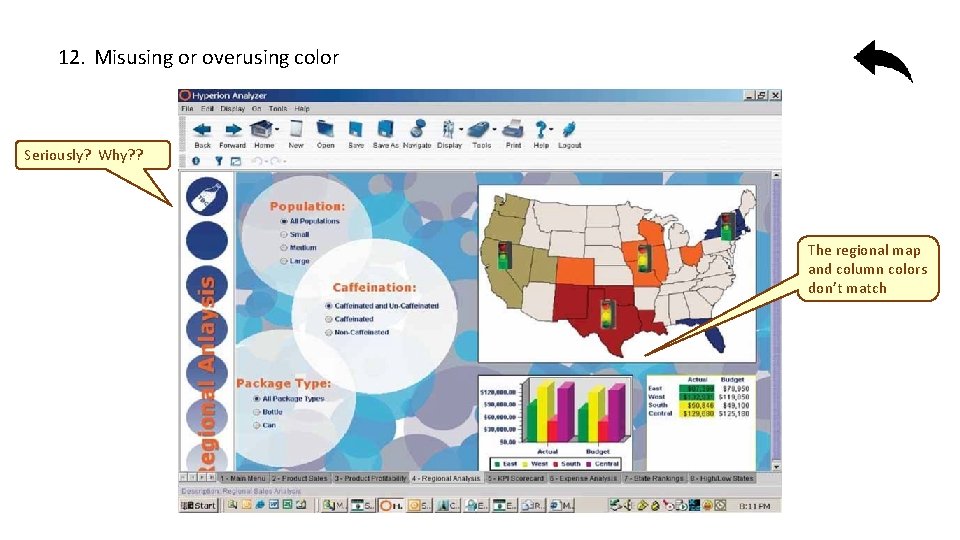
12. Misusing or overusing color Seriously? Why? ? The regional map and column colors don’t match

13. Designing an unattractive visual display Why? Basic poor visual design skills overall The gray shading is too dark Over-stretched to fill space

Visual perception

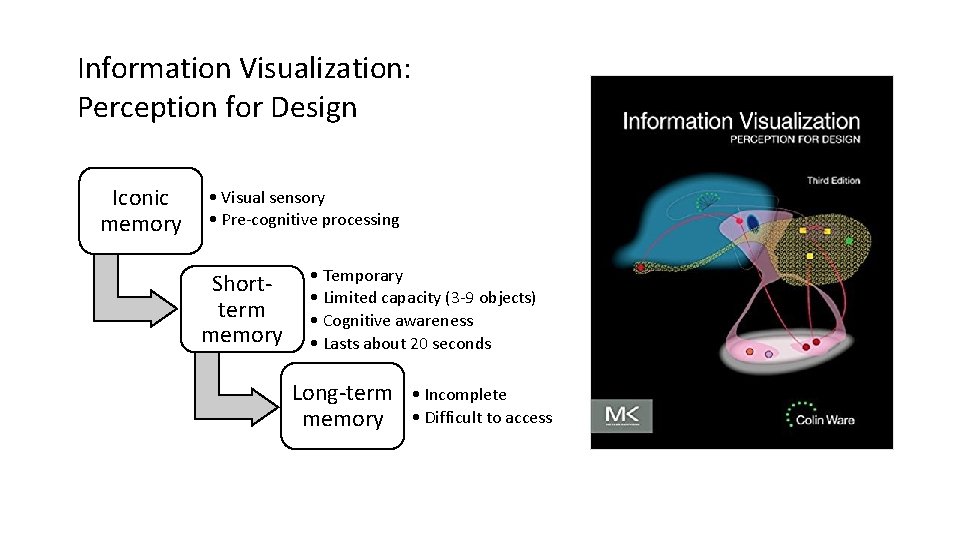
Information Visualization: Perception for Design Iconic memory • Visual sensory • Pre-cognitive processing Shortterm memory • Temporary • Limited capacity (3 -9 objects) • Cognitive awareness • Lasts about 20 seconds Long-term memory • Incomplete • Difficult to access

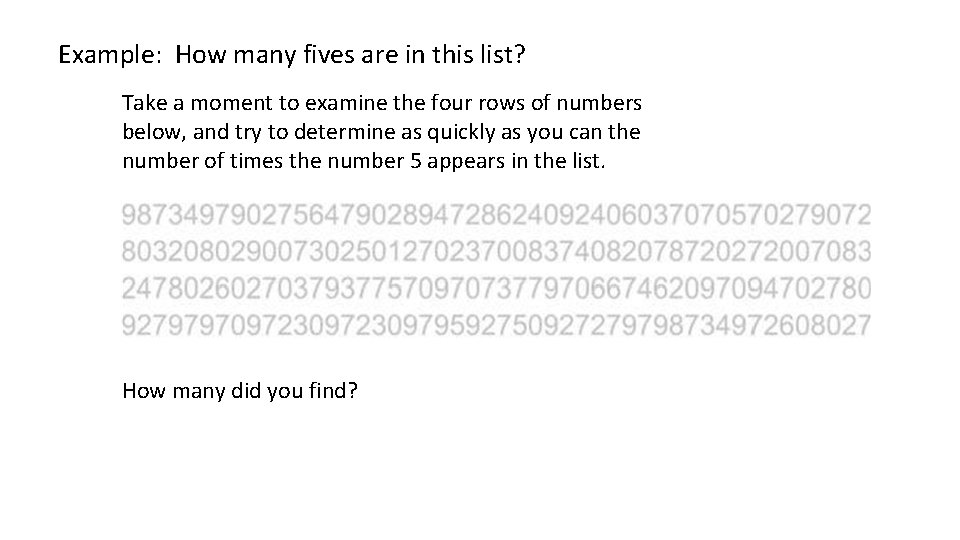
Example: How many fives are in this list? Take a moment to examine the four rows of numbers below, and try to determine as quickly as you can the number of times the number 5 appears in the list. How many did you find?

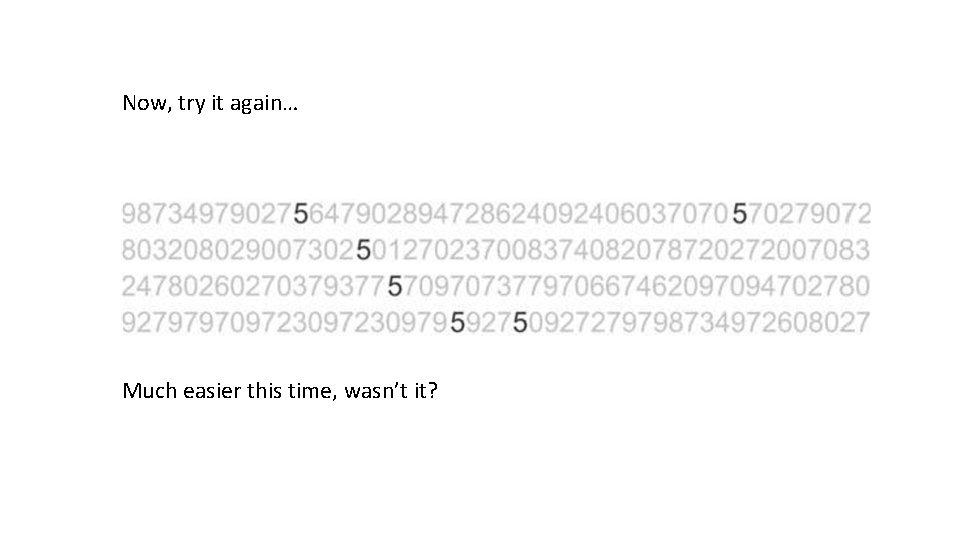
Now, try it again… Much easier this time, wasn’t it?

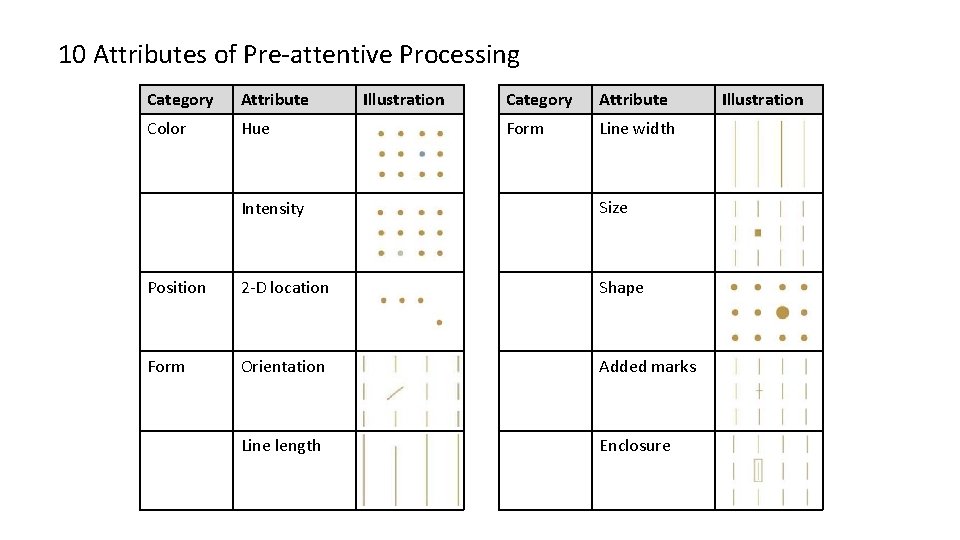
10 Attributes of Pre-attentive Processing Category Attribute Color Hue Illustration Category Attribute Form Line width Intensity Size Position 2 -D location Shape Form Orientation Added marks Line length Enclosure Illustration

Guiding principles in dashboard design and data visualization

The guiding principle in dashboard design should always be simplicity; display the data as clearly and simply as possible, and avoid unnecessary and distracting decoration.


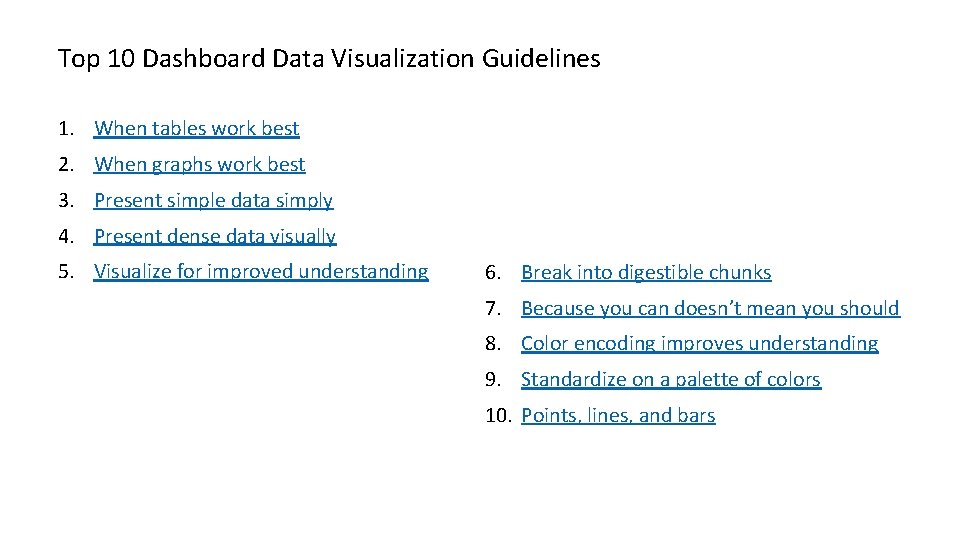
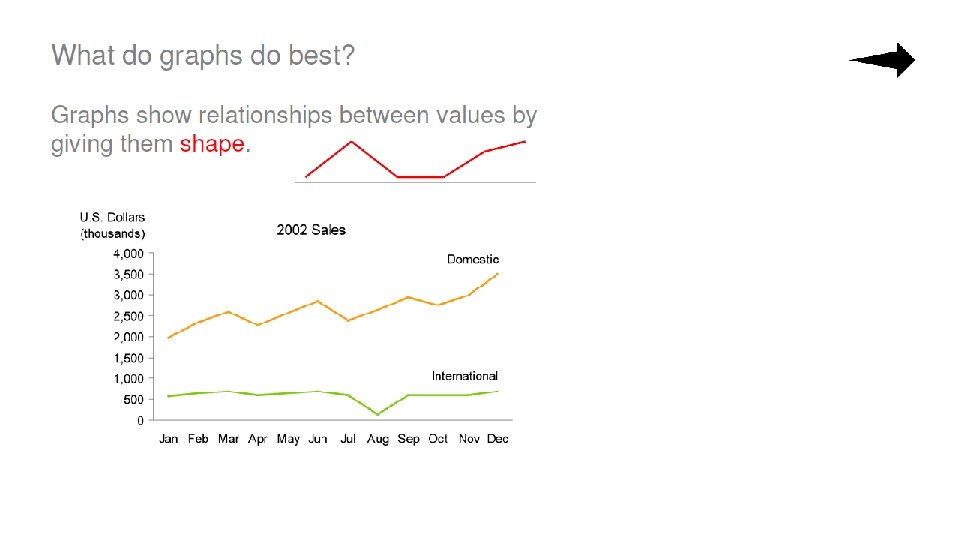
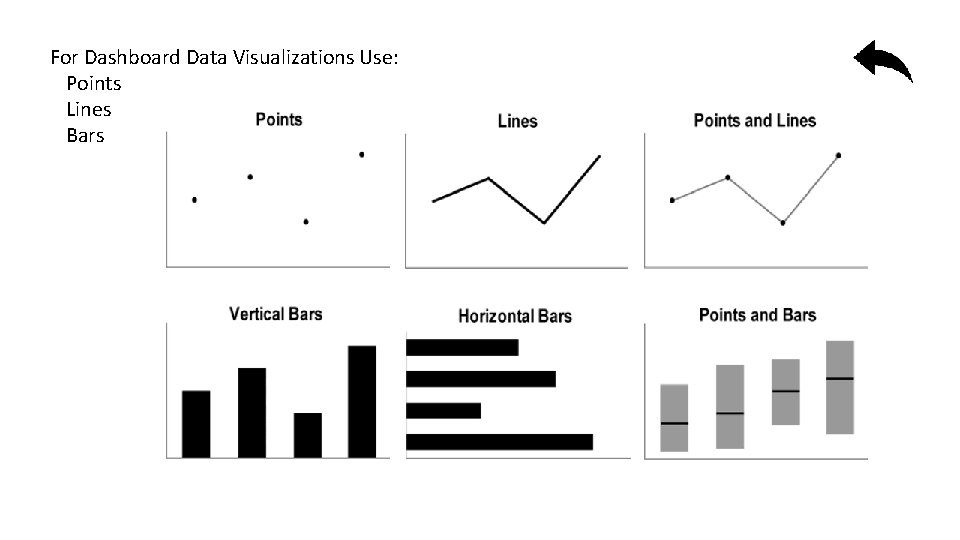
Top 10 Dashboard Data Visualization Guidelines 1. When tables work best 2. When graphs work best 3. Present simple data simply 4. Present dense data visually 5. Visualize for improved understanding 6. Break into digestible chunks 7. Because you can doesn’t mean you should 8. Color encoding improves understanding 9. Standardize on a palette of colors 10. Points, lines, and bars



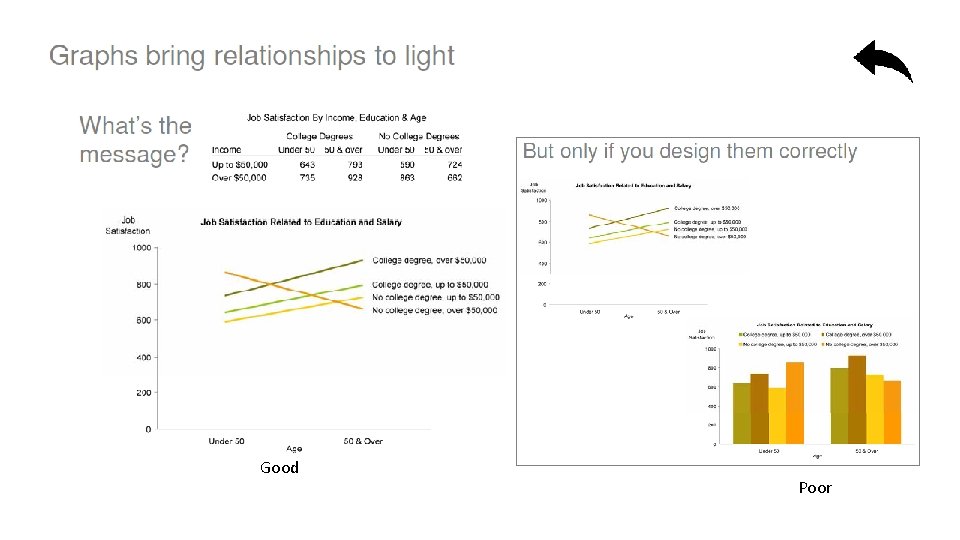
Good Poor

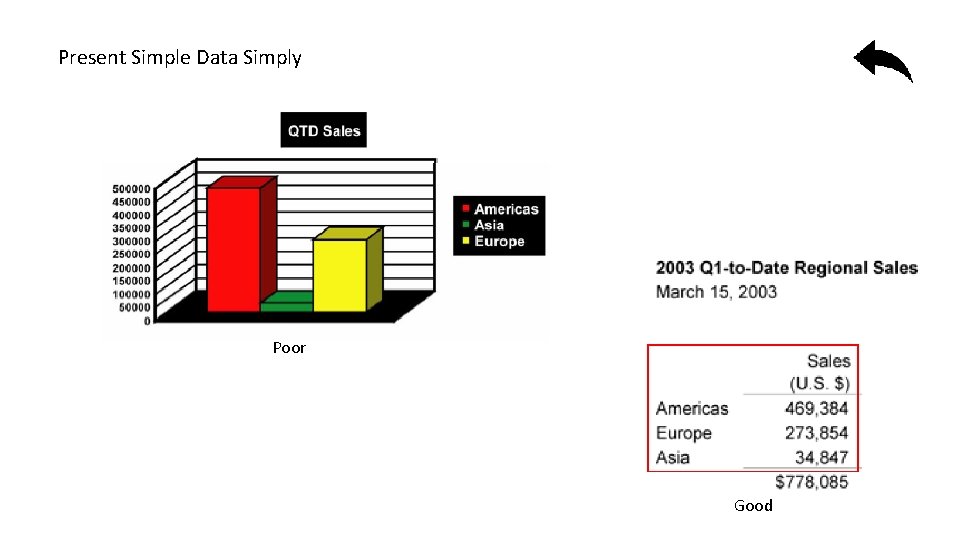
Present Simple Data Simply Poor Good

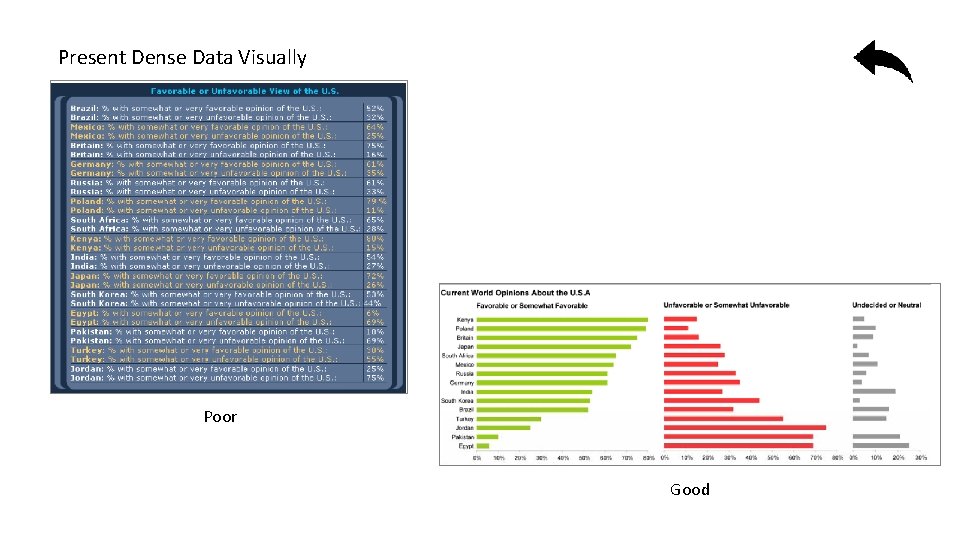
Present Dense Data Visually Poor Good

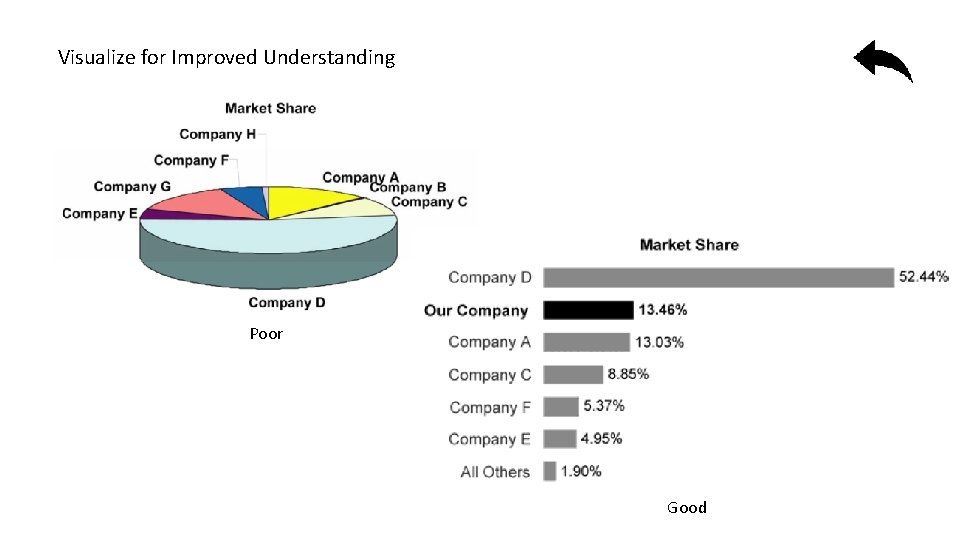
Visualize for Improved Understanding Poor Good

Break into Digestible Chunks Poor Good

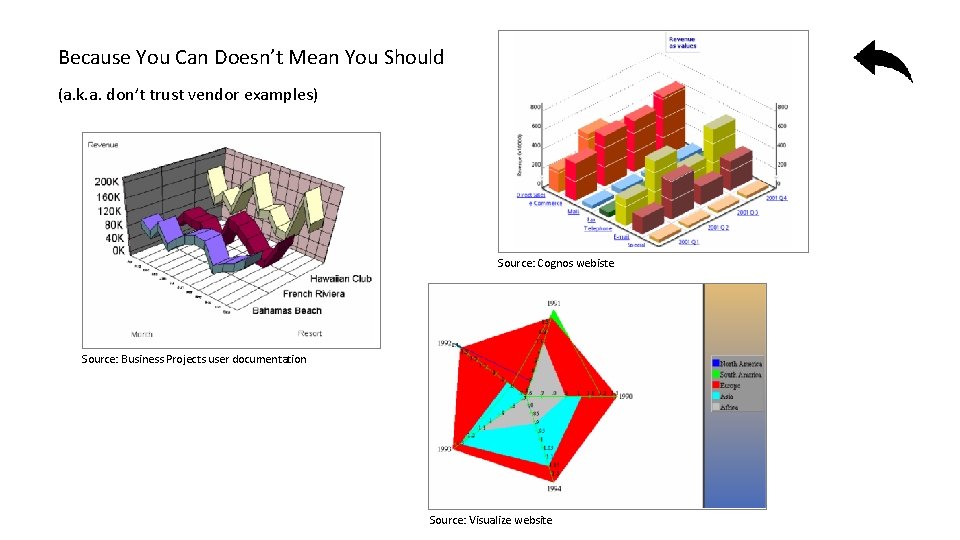
Because You Can Doesn’t Mean You Should (a. k. a. don’t trust vendor examples) Source: Cognos webiste Source: Business Projects user documentation Source: Visualize website

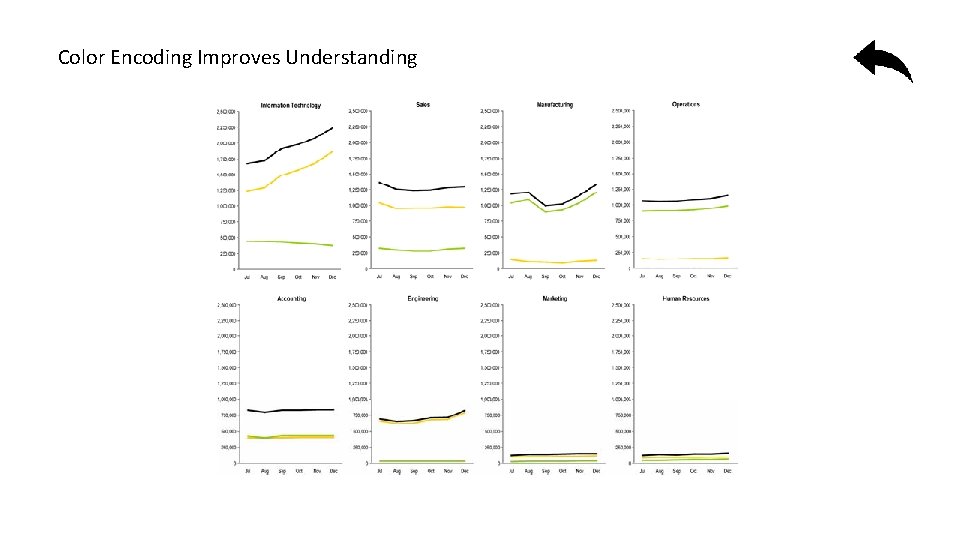
Color Encoding Improves Understanding

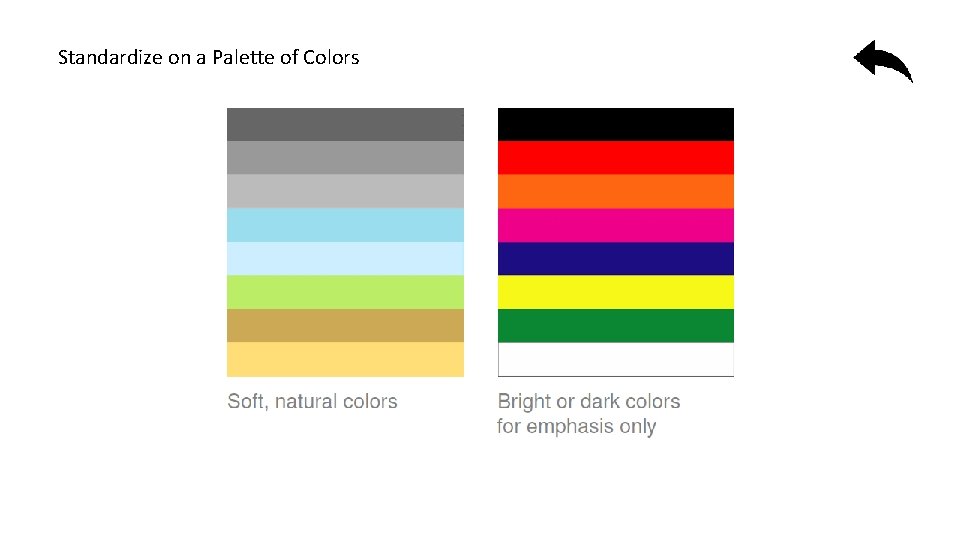
Standardize on a Palette of Colors

For Dashboard Data Visualizations Use: Points Lines Bars


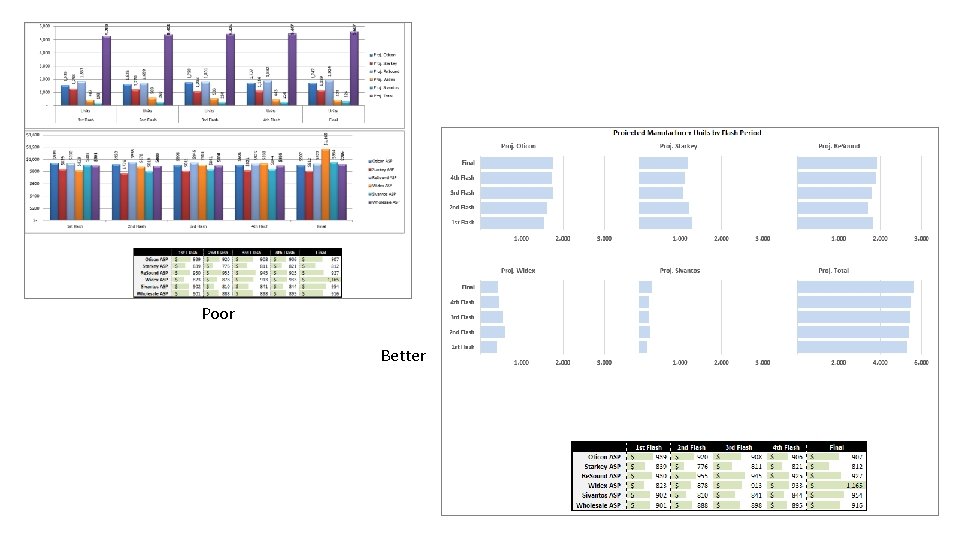
Poor Better
- Slides: 54