Informatikai rendszerek HTML alapjai gyakorlat A HTML alapjai













- Slides: 13

Informatikai rendszerek HTML alapjai gyakorlat

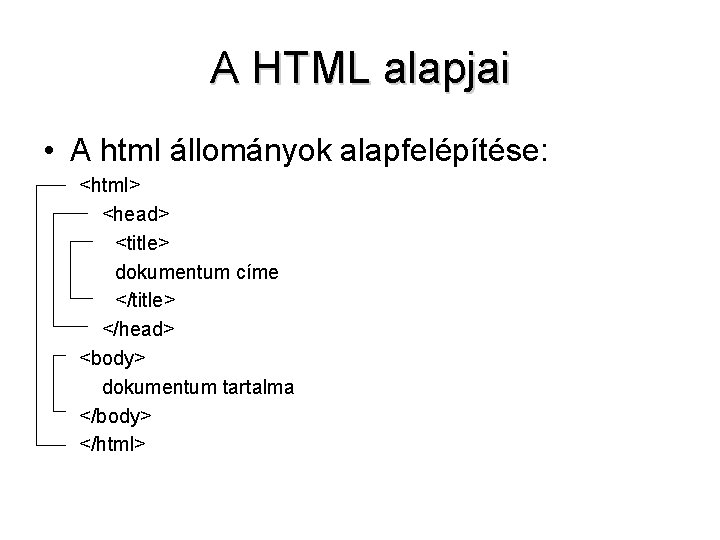
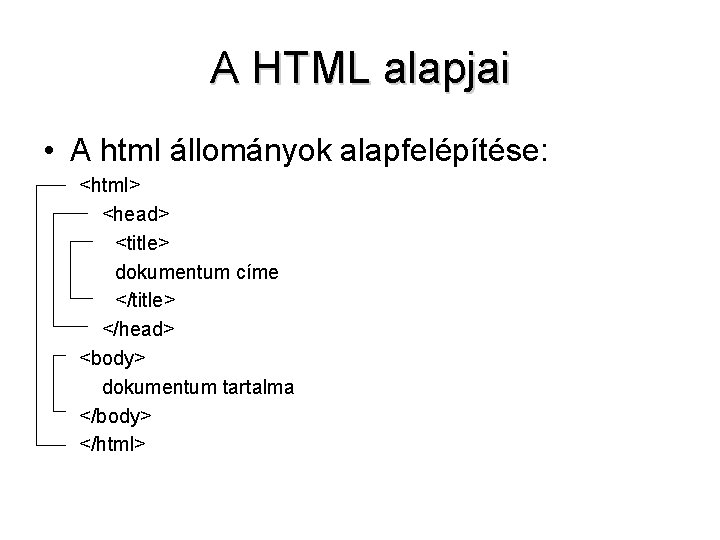
A HTML alapjai • A html állományok alapfelépítése: <html> <head> <title> dokumentum címe </title> </head> <body> dokumentum tartalma </body> </html>

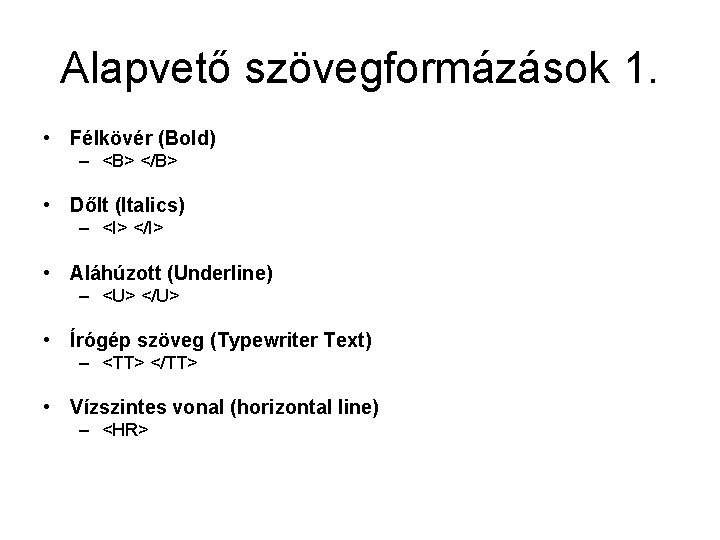
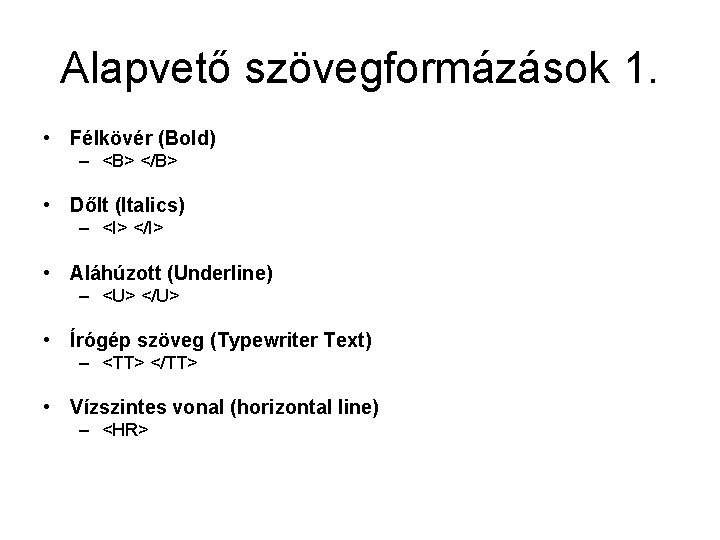
Alapvető szövegformázások 1. • Félkövér (Bold) – <B> </B> • Dőlt (Italics) – <I> </I> • Aláhúzott (Underline) – <U> </U> • Írógép szöveg (Typewriter Text) – <TT> </TT> • Vízszintes vonal (horizontal line) – <HR>

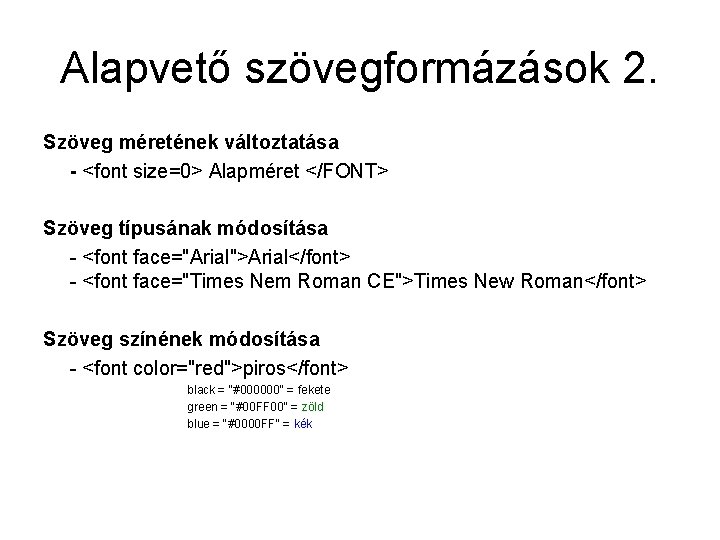
Alapvető szövegformázások 2. Szöveg méretének változtatása - <font size=0> Alapméret </FONT> Szöveg típusának módosítása - <font face="Arial">Arial</font> - <font face="Times Nem Roman CE">Times New Roman</font> Szöveg színének módosítása - <font color="red">piros</font> black = "#000000" = fekete green = "#00 FF 00" = zöld blue = "#0000 FF" = kék

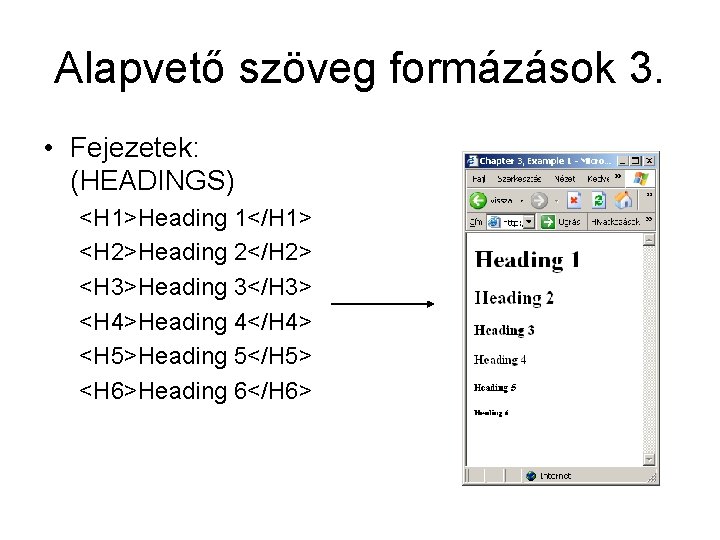
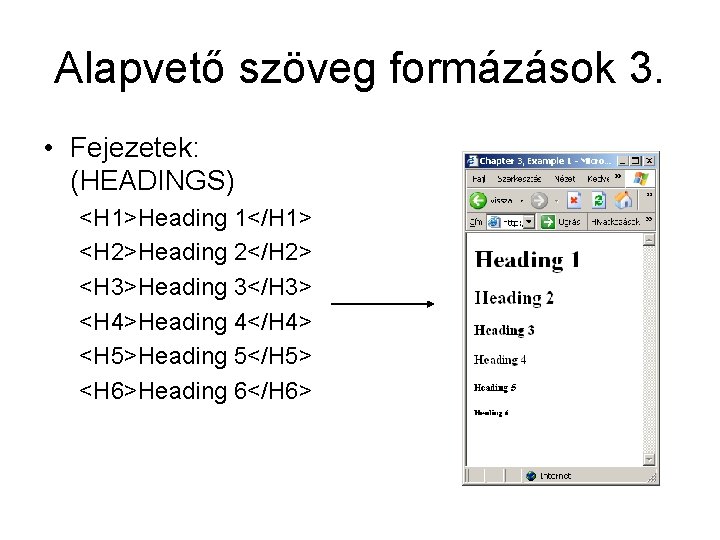
Alapvető szöveg formázások 3. • Fejezetek: (HEADINGS) <H 1>Heading 1</H 1> <H 2>Heading 2</H 2> <H 3>Heading 3</H 3> <H 4>Heading 4</H 4> <H 5>Heading 5</H 5> <H 6>Heading 6</H 6>

Szövegek tagolása Sortörés Bekezdés <p> </p> Szóköz $nbsp Előformázott szöveg <pre> első sor második sor </pre>

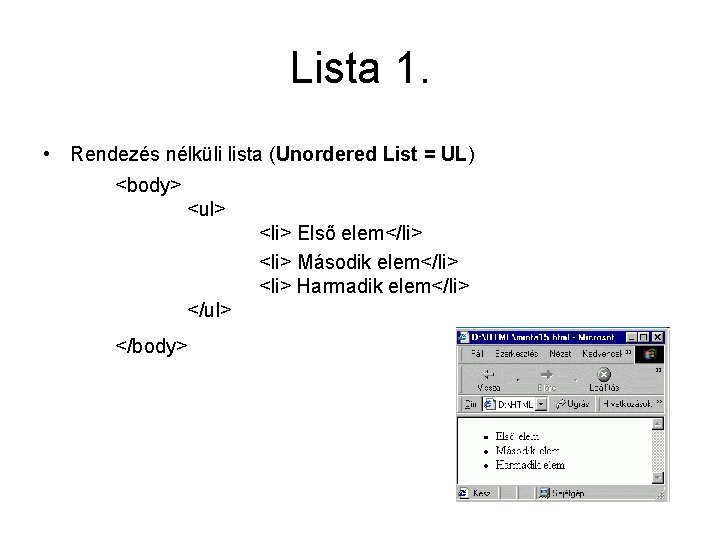
Lista 1. • Rendezés nélküli lista (Unordered List = UL) <body> <ul> <li> Első elem</li> <li> Második elem</li> <li> Harmadik elem</li> </ul> </body>

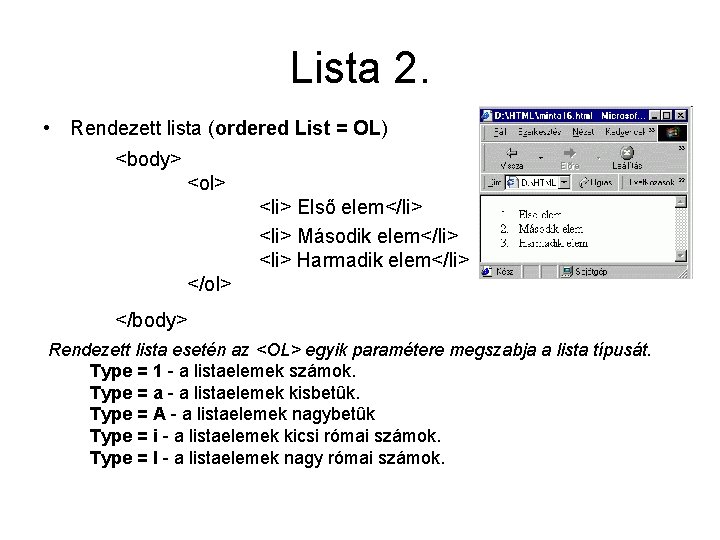
Lista 2. • Rendezett lista (ordered List = OL) <body> <ol> <li> Első elem</li> <li> Második elem</li> <li> Harmadik elem</li> </ol> </body> Rendezett lista esetén az <OL> egyik paramétere megszabja a lista típusát. Type = 1 - a listaelemek számok. Type = a - a listaelemek kisbetûk. Type = A - a listaelemek nagybetûk Type = i - a listaelemek kicsi római számok. Type = I - a listaelemek nagy római számok.

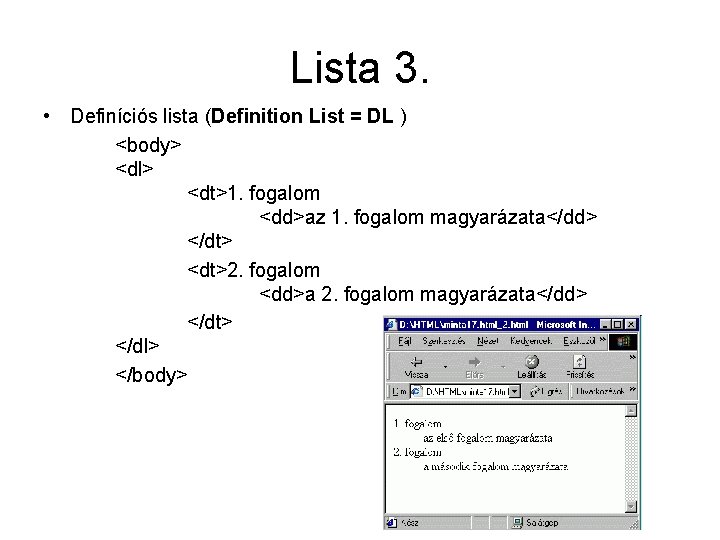
Lista 3. • Definíciós lista (Definition List = DL ) <body> <dl> <dt>1. fogalom <dd>az 1. fogalom magyarázata</dd> </dt> <dt>2. fogalom <dd>a 2. fogalom magyarázata</dd> </dt> </dl> </body>

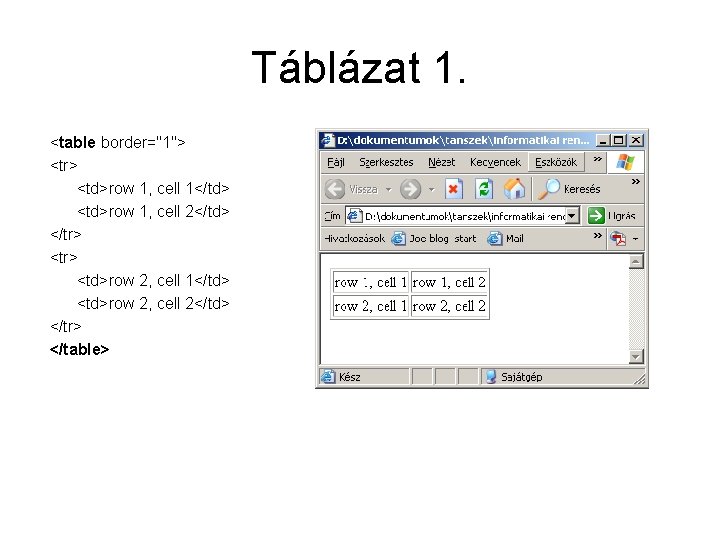
Táblázat 1. <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

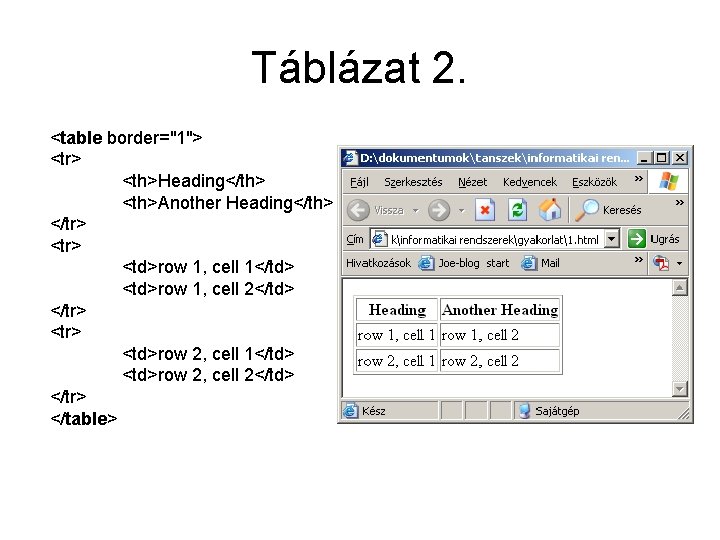
Táblázat 2. <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

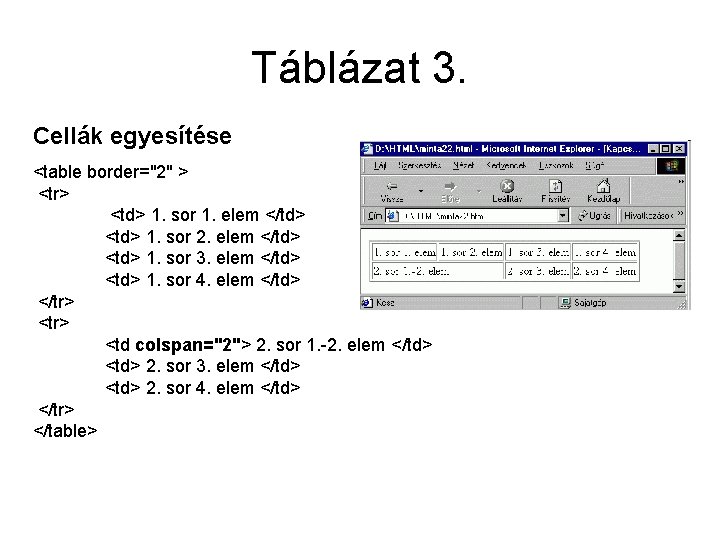
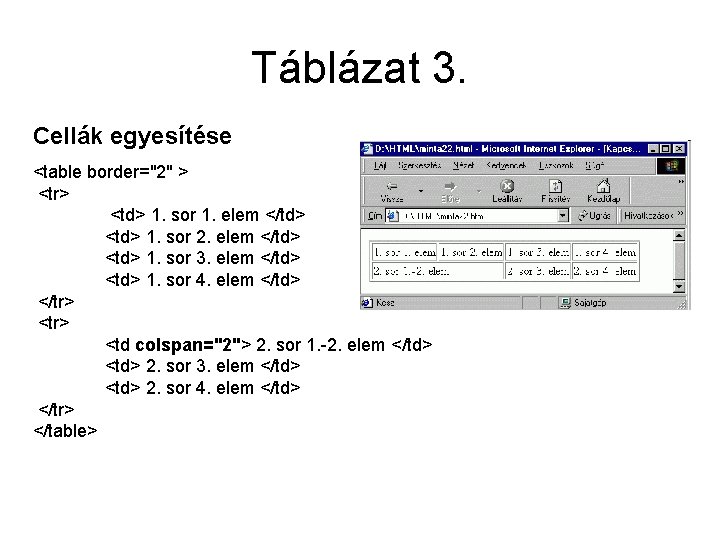
Táblázat 3. Cellák egyesítése <table border="2" > <tr> <td> 1. sor 1. elem </td> <td> 1. sor 2. elem </td> <td> 1. sor 3. elem </td> <td> 1. sor 4. elem </td> </tr> <tr> <td colspan="2"> 2. sor 1. -2. elem </td> <td> 2. sor 3. elem </td> <td> 2. sor 4. elem </td> </tr> </table>

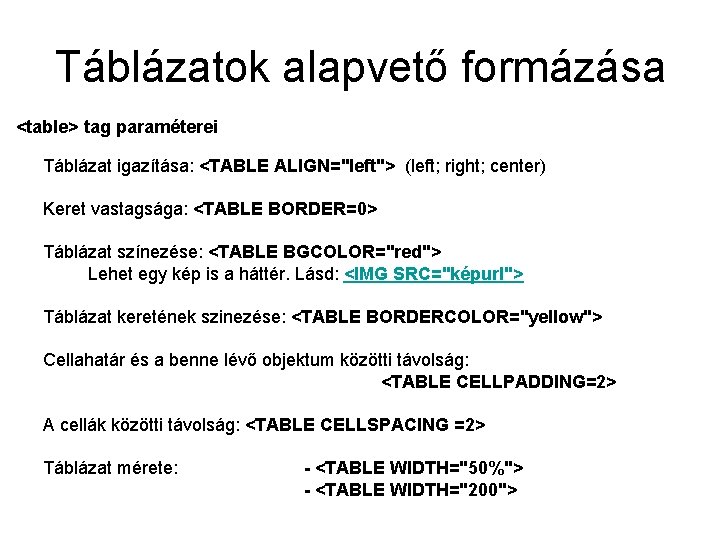
Táblázatok alapvető formázása <table> tag paraméterei Táblázat igazítása: <TABLE ALIGN="left"> (left; right; center) Keret vastagsága: <TABLE BORDER=0> Táblázat színezése: <TABLE BGCOLOR="red"> Lehet egy kép is a háttér. Lásd: <IMG SRC="képurl"> Táblázat keretének szinezése: <TABLE BORDERCOLOR="yellow"> Cellahatár és a benne lévő objektum közötti távolság: <TABLE CELLPADDING=2> A cellák közötti távolság: <TABLE CELLSPACING =2> Táblázat mérete: - <TABLE WIDTH="50%"> - <TABLE WIDTH="200">