index html 08 2021 Teacher Lee 3 08






























- Slides: 30



@分析首頁檔(index. html)? 六月 08, 2021 Teacher Lee 3

@背景語法? 六月 08, 2021 Teacher Lee 4

@文字語法? 六月 08, 2021 Teacher Lee 5

@frame框架? 六月 08, 2021 Teacher Lee 6

@各類協定? 六月 08, 2021 Teacher Lee 7

@瀏覽器種類? 六月 08, 2021 Teacher Lee 8

@網域名稱(Domain Name)? 六月 08, 2021 Teacher Lee 9

@超連結的語法? 六月 08, 2021 Teacher Lee 10


@其他? 六月 08, 2021 Teacher Lee 12


語言: html. (Hyper. Text Markup Language ). asp. . cgi. . perl. . c+…php. . aspx. . xml. . ------------------程式軟體: Frontpage Flash. Word. Powerpoint Dreamweaver Photo. Impact Php+Mys. QL+Perl notepad……………. . 六月 08, 2021 Teacher Lee 14

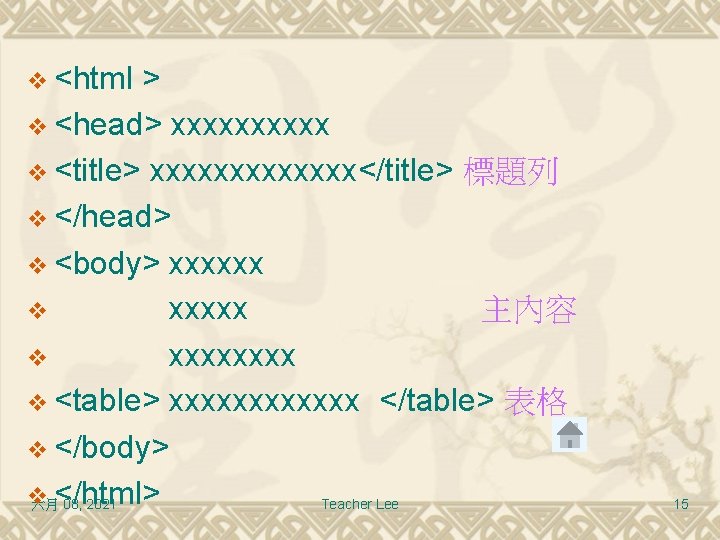
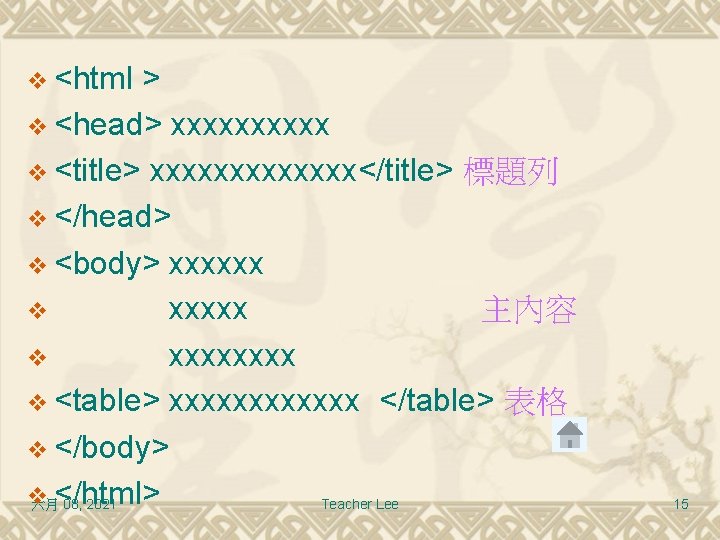
v <html > v <head> xxxxx v <title> xxxxxxx</title> 標題列 v </head> v <body> xxxxxx v xxxxx 主內容 v xxxx v <table> xxxxxx </table> 表格 v </body> v 六月</html> 08, 2021 Teacher Lee 15

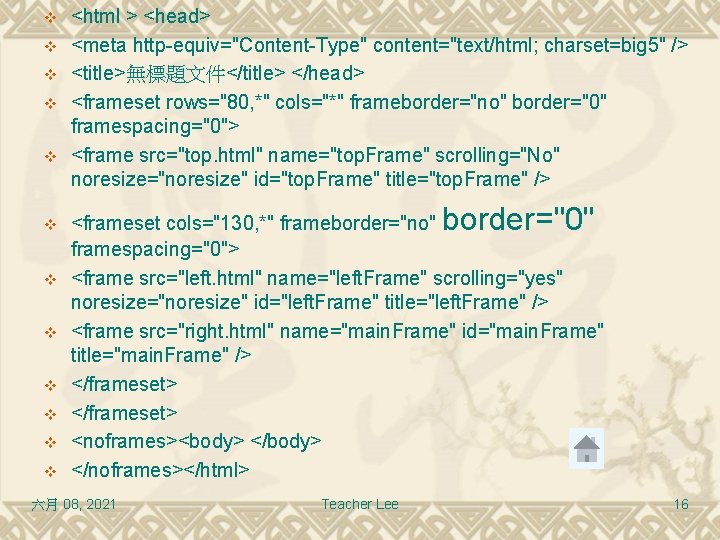
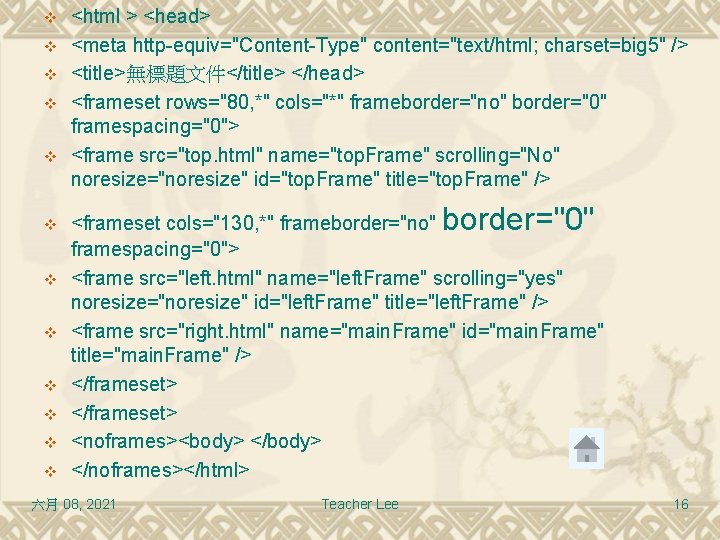
v v v <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=big 5" /> <title>無標題文件</title> </head> <frameset rows="80, *" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="top. html" name="top. Frame" scrolling="No" noresize="noresize" id="top. Frame" title="top. Frame" /> border="0" <frameset cols="130, *" frameborder="no" framespacing="0"> <frame src="left. html" name="left. Frame" scrolling="yes" noresize="noresize" id="left. Frame" title="left. Frame" /> <frame src="right. html" name="main. Frame" id="main. Frame" title="main. Frame" /> </frameset> <noframes><body> </noframes></html> 六月 08, 2021 Teacher Lee 16

圖片: background-image: url(back_049. gif); v 顏色: bgcolor=“#CC 0000” “red” v 六月 08, 2021 Teacher Lee 17

v font-family: "華康新綜藝體W 9"; v font-size: x-large; v color: #CC 0000; 六月 08, 2021 Teacher Lee 18

v 樣式 v 存(n+1)個檔 六月 08, 2021 Teacher Lee 19

v http: // v ftp: // v mailto: v telnet: // v 並無tcpip: // 六月 08, 2021 (位址號碼) Teacher Lee 20

v Internet Explorer v Mozilla v Firefox v Google chrome v -------v 不是Line. What’s App. Viber…. . 。 六月 08, 2021 Teacher Lee 21

v EDU v COM v GOV v ORG v …………… 六月 08, 2021 Teacher Lee 22

v <A HREF=http: //www. hkbu. edu. hk target="_blank"> v _self v _parent v _top v 開啟視窗之差異 六月 08, 2021 Teacher Lee 23

src="thumbnail 1. jpg" name="Image 2" width="399" height="283" border="0" id="Image 2" /></a></p> v 音樂or影片<EMBED> v 圖片<img 六月 08, 2021 Teacher Lee 24


Dreamweaver也可設計APP喔 240*320 ; 320*480; 480*800 v 平板電腦: 768*1024 v 桌面: 1000*620 v 全尺寸: 1205*636 v 智慧型手機: 六月 08, 2021 Teacher Lee 26




Finally 本校學生必知的常識-----本校的官方網站? v www. chjh. tyc. edu. tw v 163. 30. 54. 1 六月 08, 2021 (DNS表示法) (ip address 表示法) Teacher Lee 30