Implementing GUIs in Java The Java Foundation Classes




























![Changing the Layout public class Swing. Test { public static void main(String[] args) { Changing the Layout public class Swing. Test { public static void main(String[] args) {](https://slidetodoc.com/presentation_image_h/87345de78cd7f2f8b0a9718c088d226b/image-29.jpg)











- Slides: 40

Implementing GUIs in Java ● The Java Foundation Classes (JFC) are a set of packages encompassing the following APIs: – Abstract Window Toolkit (AWT): native GUI components – Swing: lightweight GUI components – 2 D: rendering two-dimensional shapes, text, and images – Accessibility: allowing compatibility with, for example, screen readers and screen magnifiers

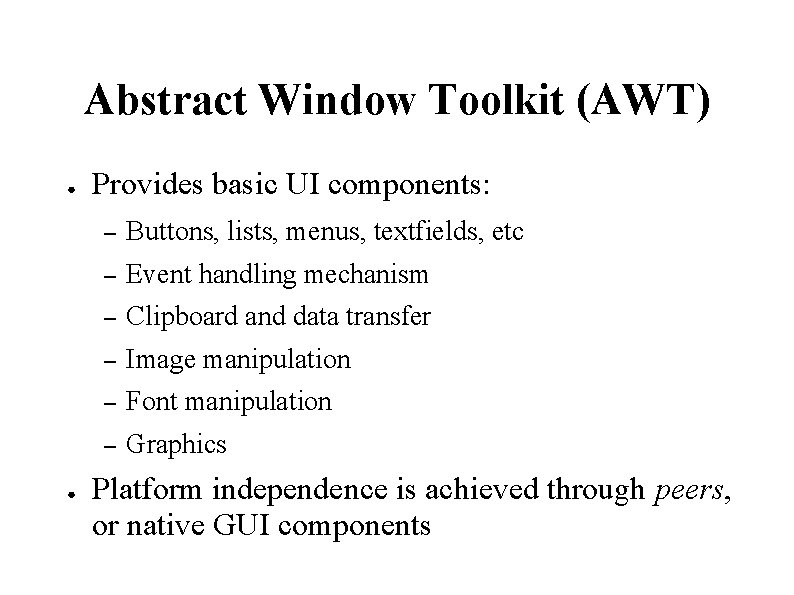
Abstract Window Toolkit (AWT) ● ● Provides basic UI components: – Buttons, lists, menus, textfields, etc – Event handling mechanism – Clipboard and data transfer – Image manipulation – Font manipulation – Graphics Platform independence is achieved through peers, or native GUI components

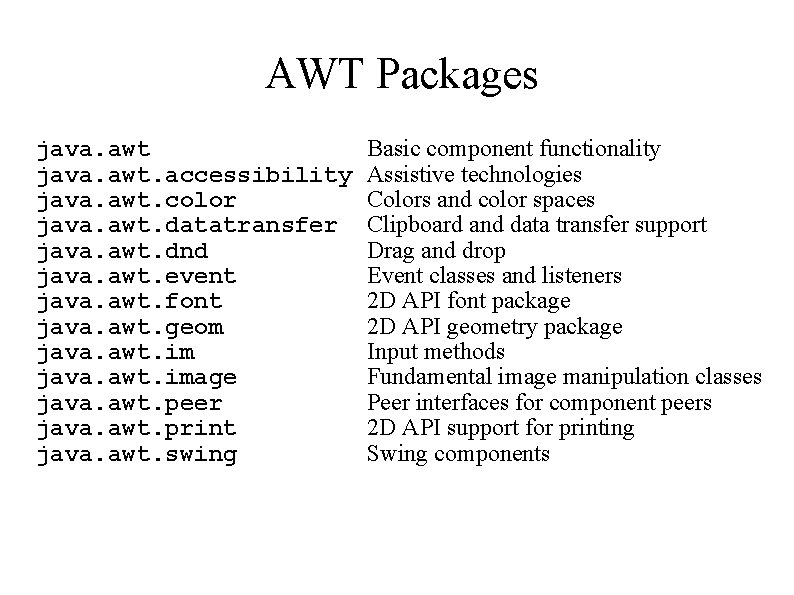
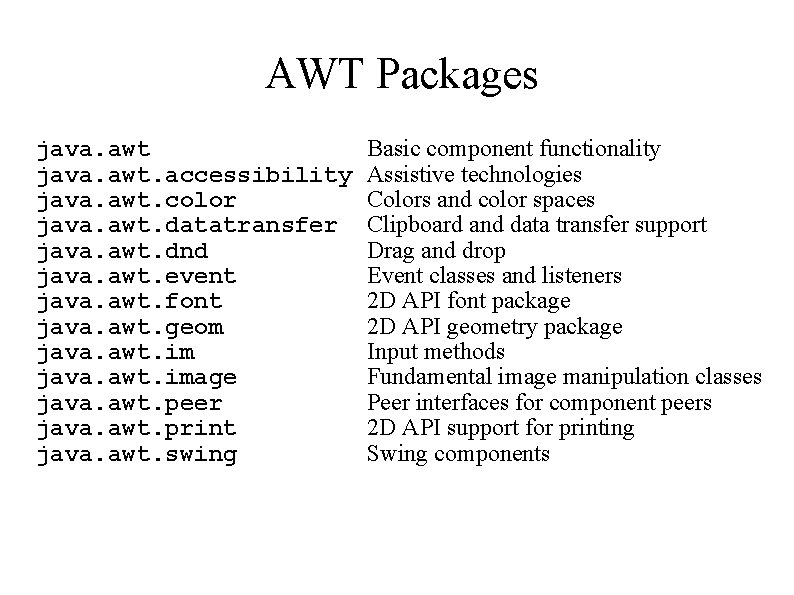
AWT Packages java. awt. accessibility java. awt. color java. awt. datatransfer java. awt. dnd java. awt. event java. awt. font java. awt. geom java. awt. image java. awt. peer java. awt. print java. awt. swing Basic component functionality Assistive technologies Colors and color spaces Clipboard and data transfer support Drag and drop Event classes and listeners 2 D API font package 2 D API geometry package Input methods Fundamental image manipulation classes Peer interfaces for component peers 2 D API support for printing Swing components

Peers and Platform Independence ● ● ● The first AWT (Java 1. 0) was rolled out in an incredible 6 weeks using peers Thus an AWT menu on the Solaris platform, for example, actually creates a Motif menu object as its peer UI components that have peers are called heavyweight because – they are rendered in their own (opaque) windows and thus are expensive to use, – they must be rectangular and cannot have transparent backgrounds, and – they are not amenable to being subclassed

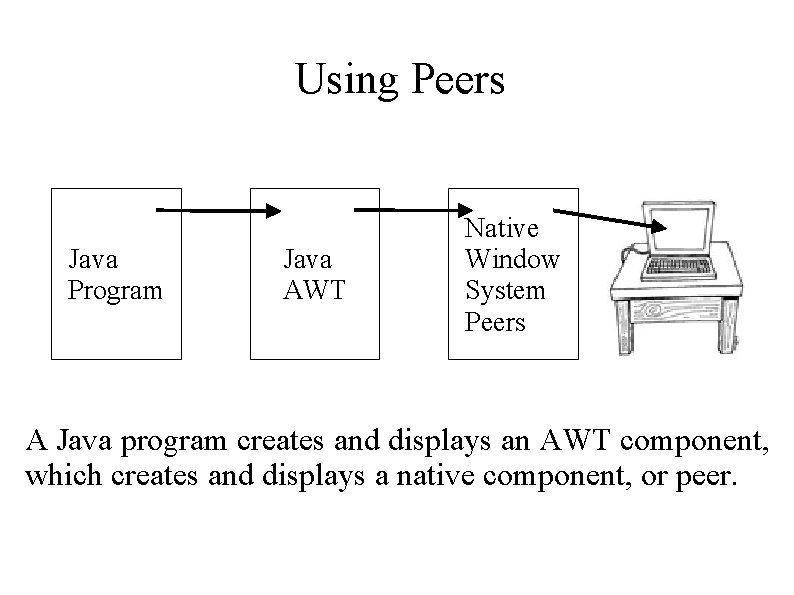
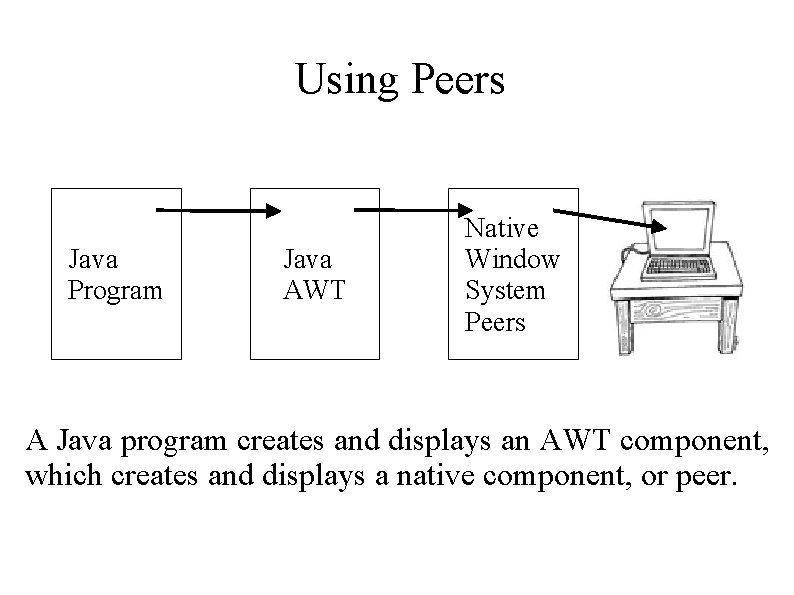
Using Peers Java Program Java AWT Native Window System Peers A Java program creates and displays an AWT component, which creates and displays a native component, or peer.

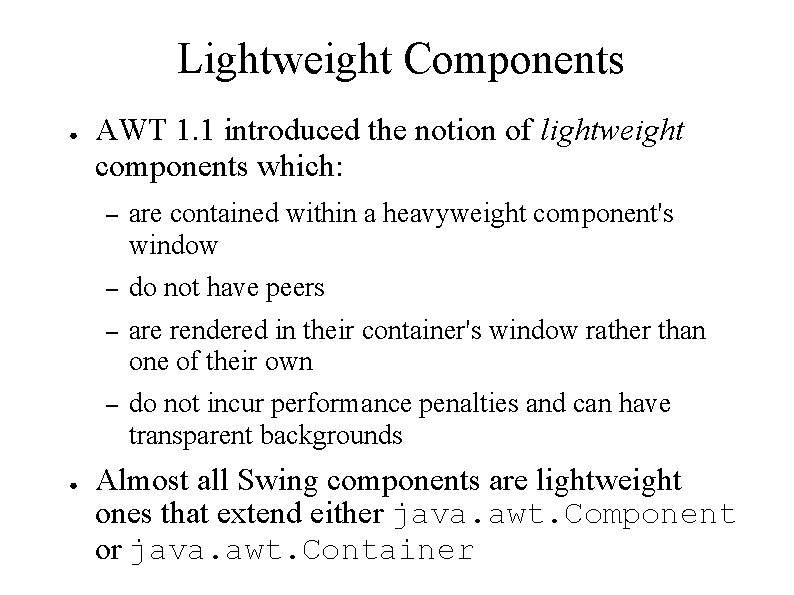
Lightweight Components ● ● AWT 1. 1 introduced the notion of lightweight components which: – are contained within a heavyweight component's window – do not have peers – are rendered in their container's window rather than one of their own – do not incur performance penalties and can have transparent backgrounds Almost all Swing components are lightweight ones that extend either java. awt. Component or java. awt. Container

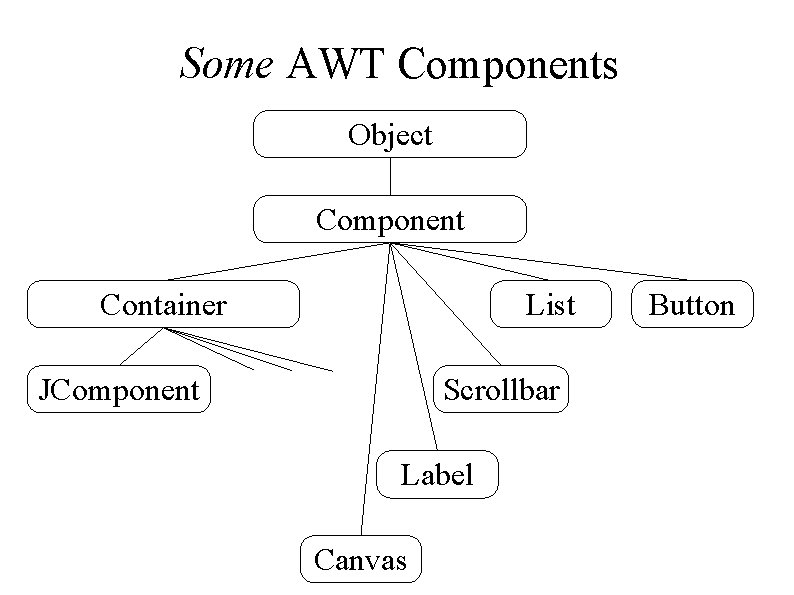
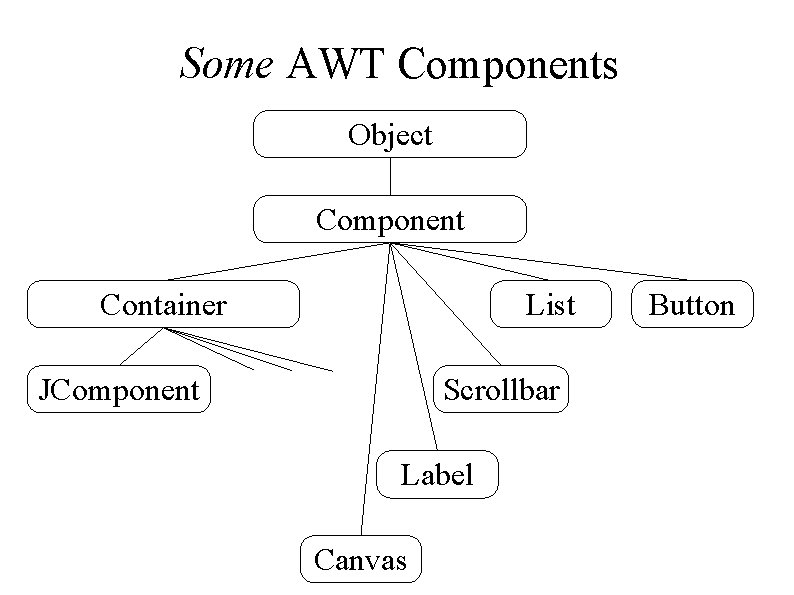
Some AWT Components Object Component Container List JComponent Scrollbar Label Canvas Button

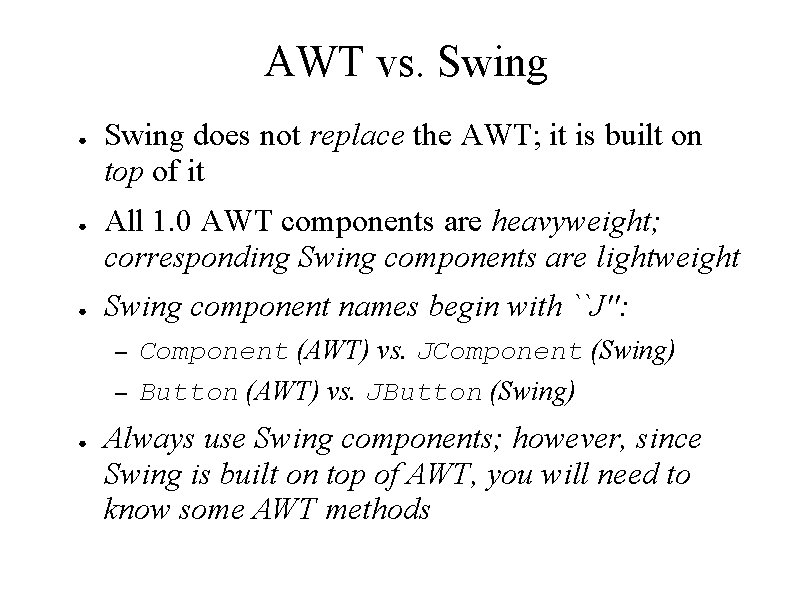
AWT vs. Swing ● ● ● Swing does not replace the AWT; it is built on top of it All 1. 0 AWT components are heavyweight; corresponding Swing components are lightweight Swing component names begin with ``J'': – – ● Component (AWT) vs. JComponent (Swing) Button (AWT) vs. JButton (Swing) Always use Swing components; however, since Swing is built on top of AWT, you will need to know some AWT methods

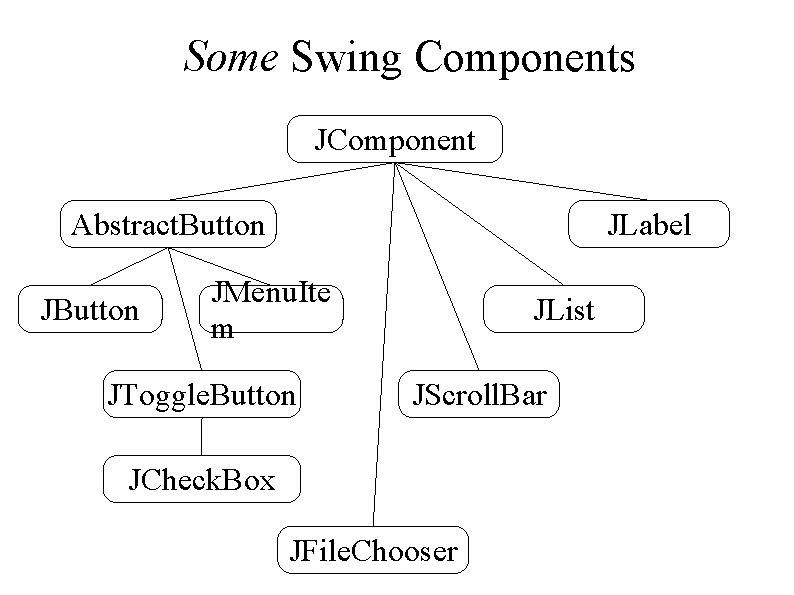
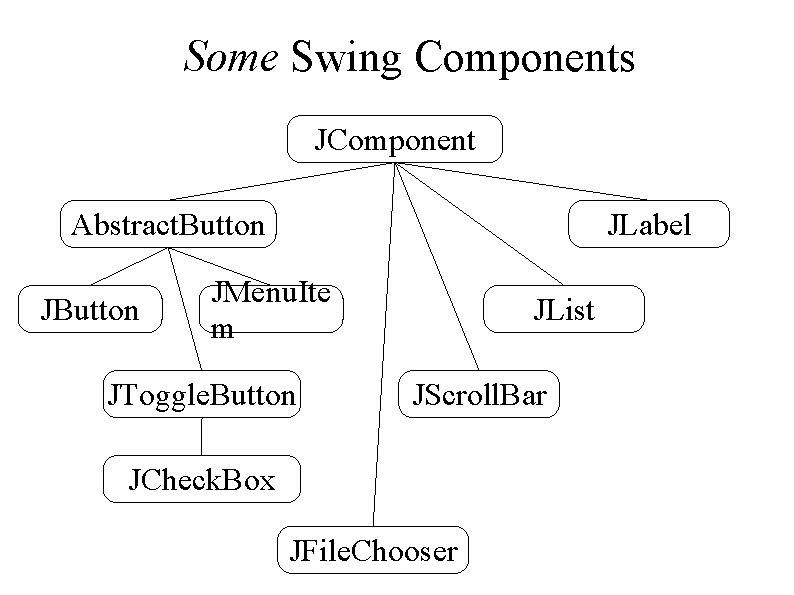
Some Swing Components JComponent Abstract. Button JLabel JMenu. Ite m JToggle. Button JList JScroll. Bar JCheck. Box JFile. Chooser

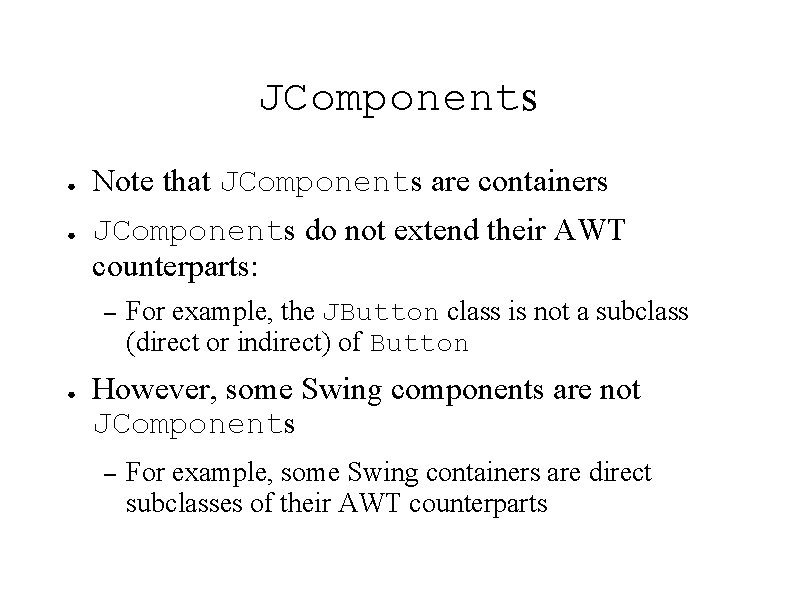
JComponents ● ● Note that JComponents are containers JComponents do not extend their AWT counterparts: – ● For example, the JButton class is not a subclass (direct or indirect) of Button However, some Swing components are not JComponents – For example, some Swing containers are direct subclasses of their AWT counterparts

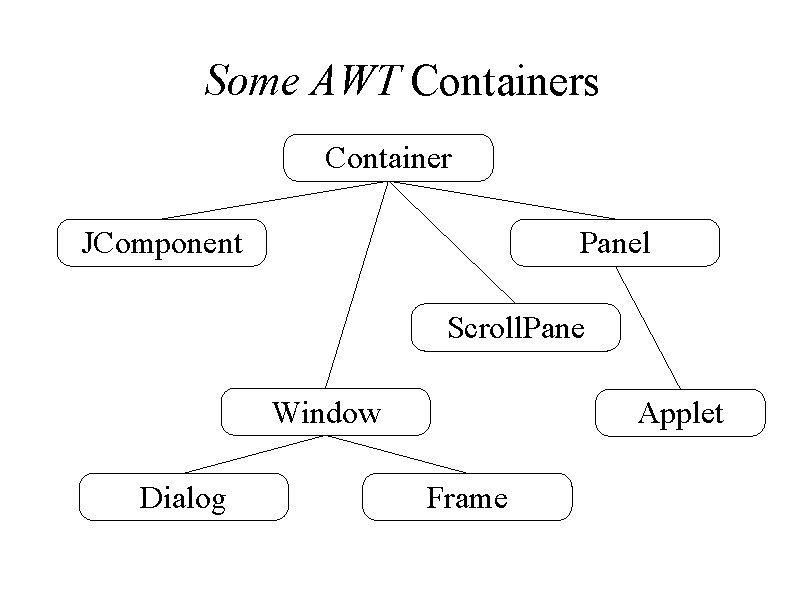
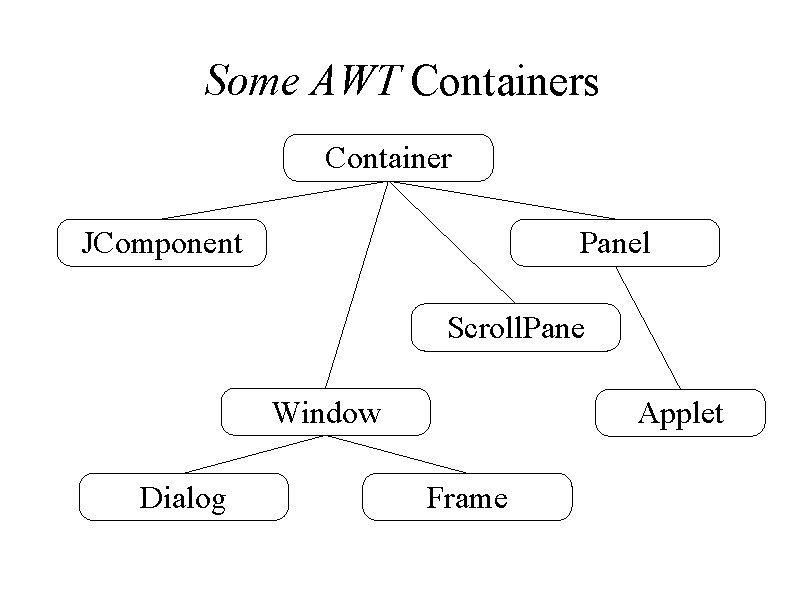
Some AWT Containers Container JComponent Panel Scroll. Pane Window Dialog Applet Frame

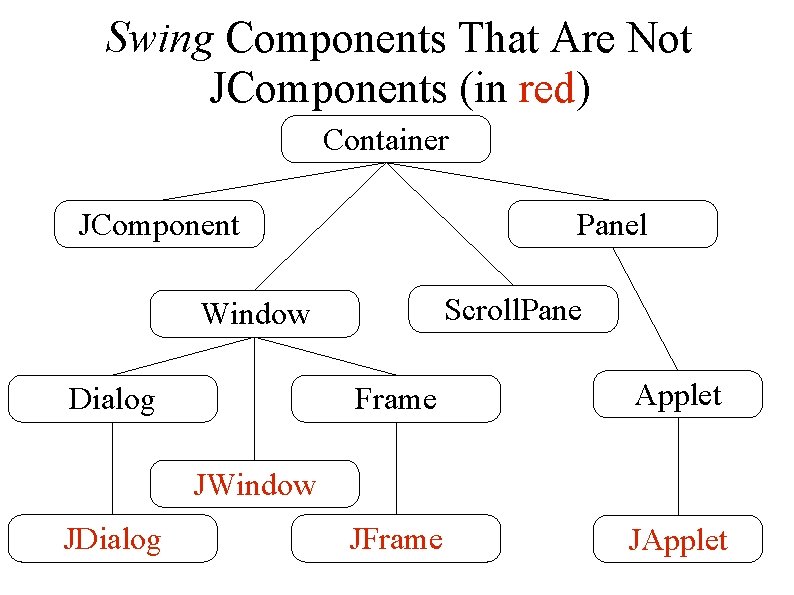
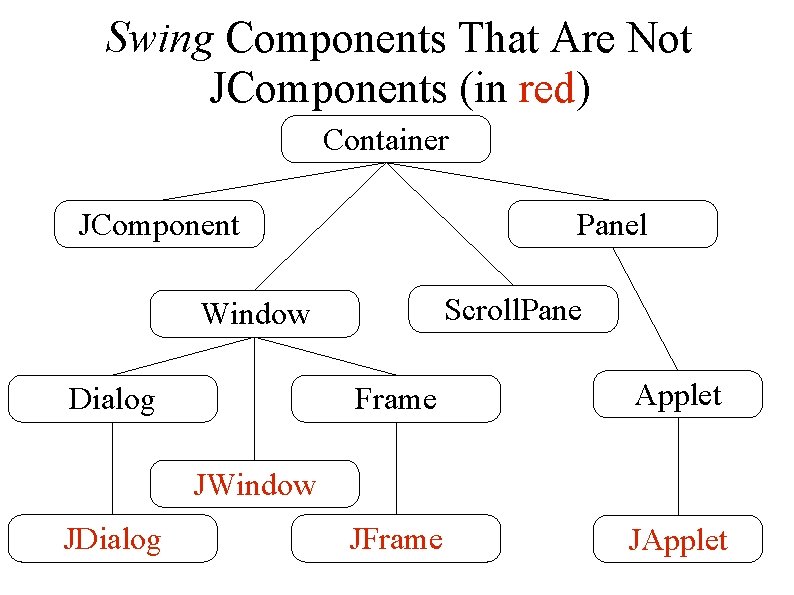
Swing Components That Are Not JComponents (in red) Container JComponent Panel Scroll. Pane Window Dialog Frame Applet JFrame JApplet JWindow JDialog

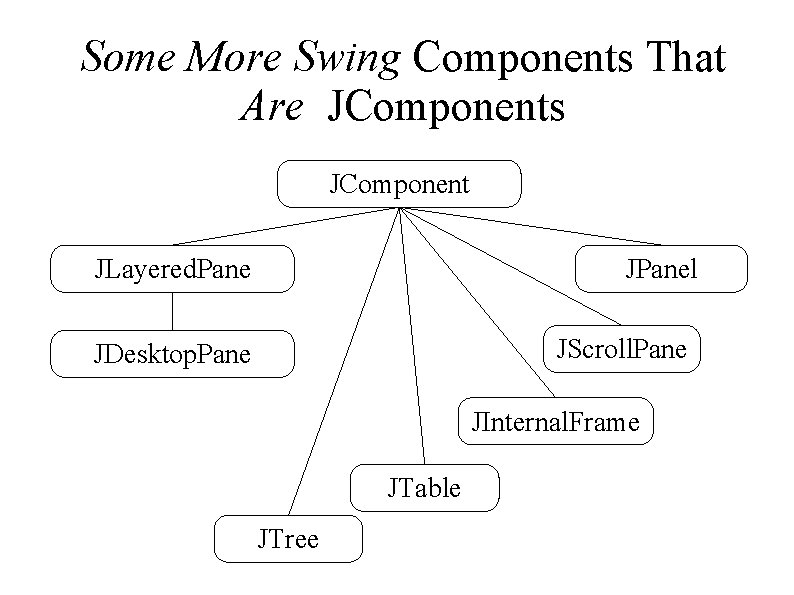
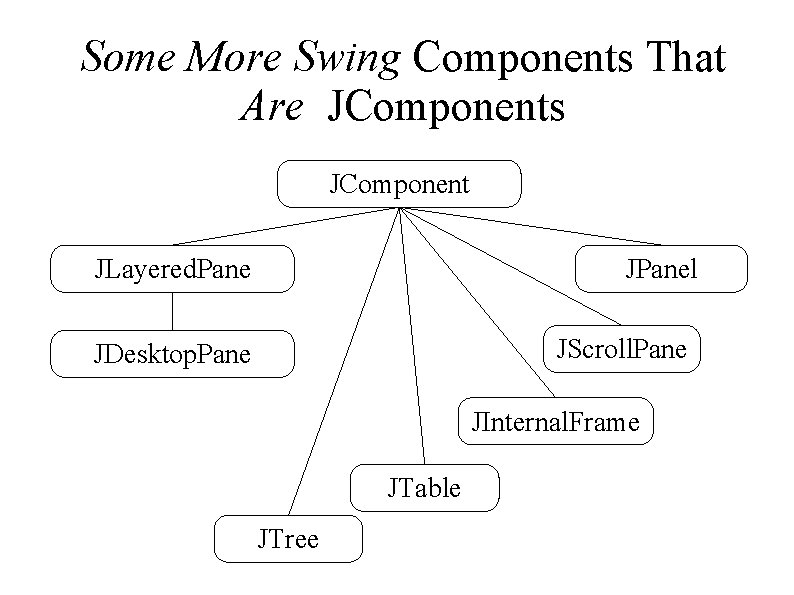
Some More Swing Components That Are JComponents JComponent JLayered. Pane JPanel JScroll. Pane JDesktop. Pane JInternal. Frame JTable JTree

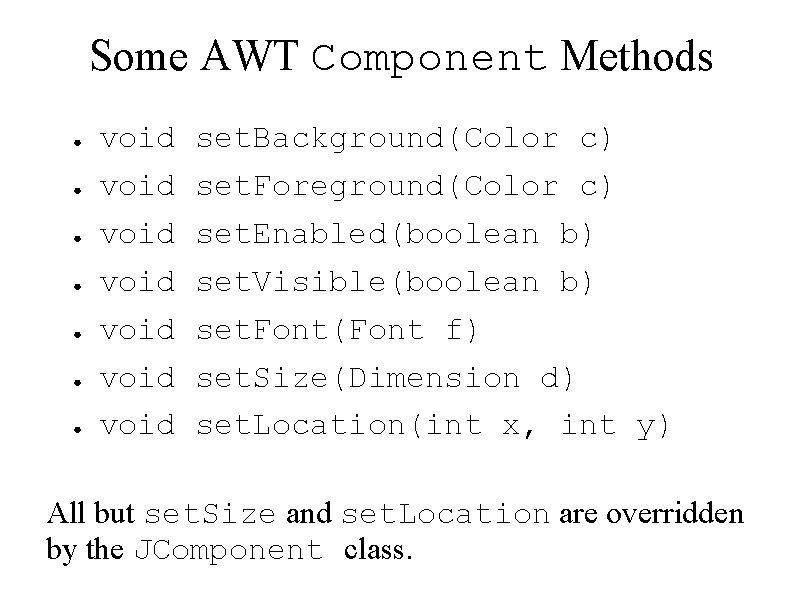
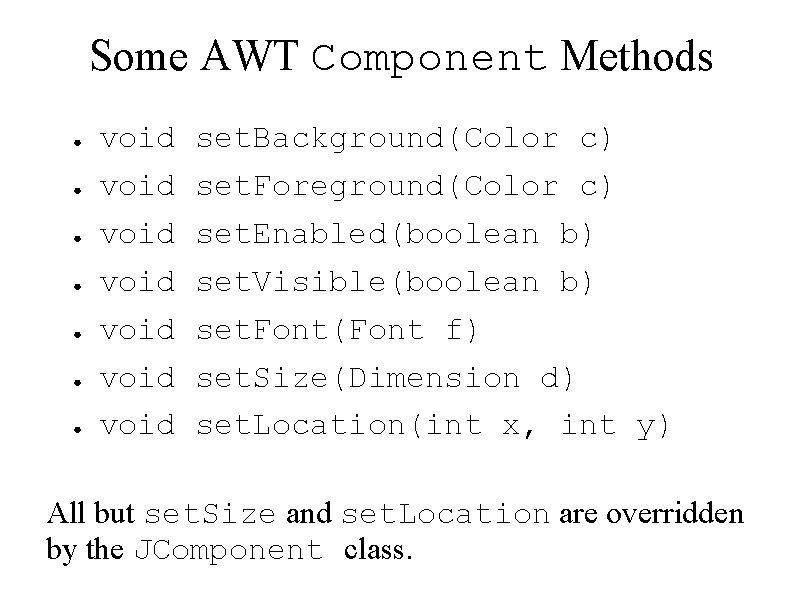
Some AWT Component Methods ● ● ● ● void void set. Background(Color c) set. Foreground(Color c) set. Enabled(boolean b) set. Visible(boolean b) set. Font(Font f) set. Size(Dimension d) set. Location(int x, int y) All but set. Size and set. Location are overridden by the JComponent class.

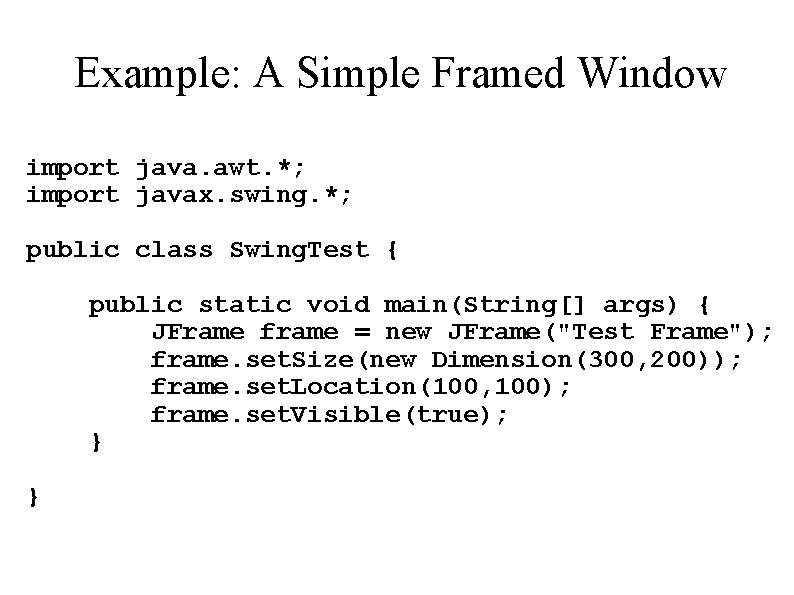
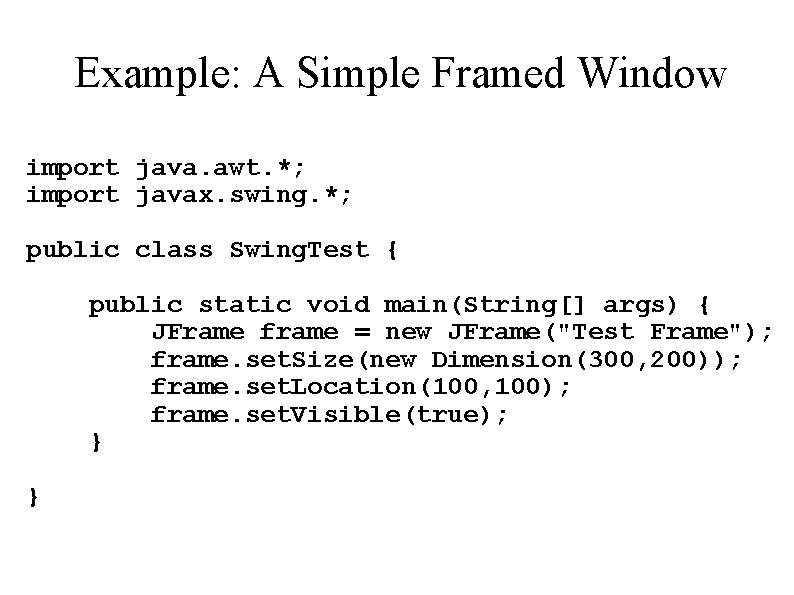
Example: A Simple Framed Window import java. awt. *; import javax. swing. *; public class Swing. Test { public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); frame. set. Visible(true); } }

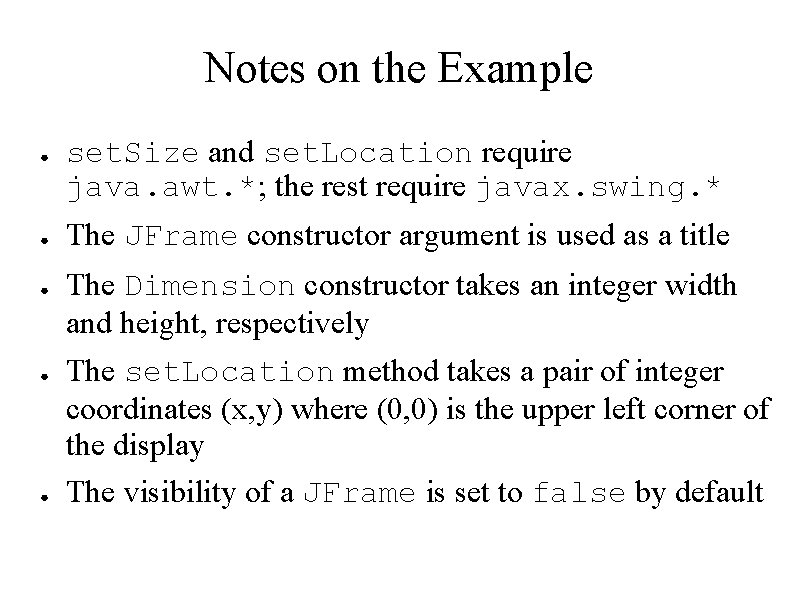
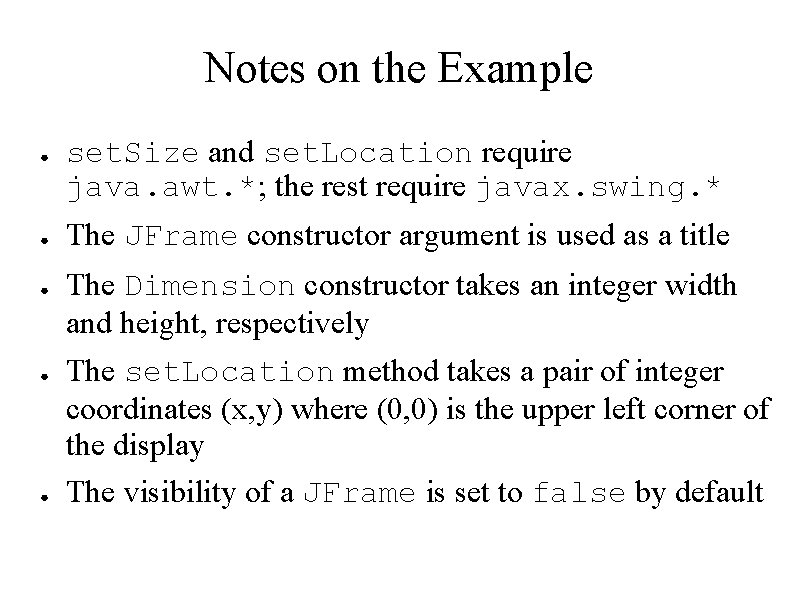
Notes on the Example ● ● ● set. Size and set. Location require java. awt. *; the rest require javax. swing. * The JFrame constructor argument is used as a title The Dimension constructor takes an integer width and height, respectively The set. Location method takes a pair of integer coordinates (x, y) where (0, 0) is the upper left corner of the display The visibility of a JFrame is set to false by default

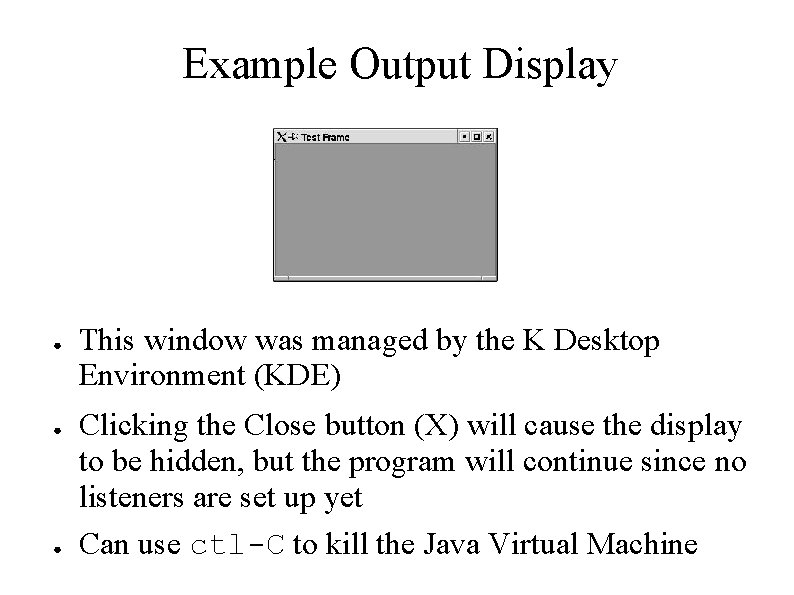
Example Output Display ● ● ● This window was managed by the K Desktop Environment (KDE) Clicking the Close button (X) will cause the display to be hidden, but the program will continue since no listeners are set up yet Can use ctl-C to kill the Java Virtual Machine

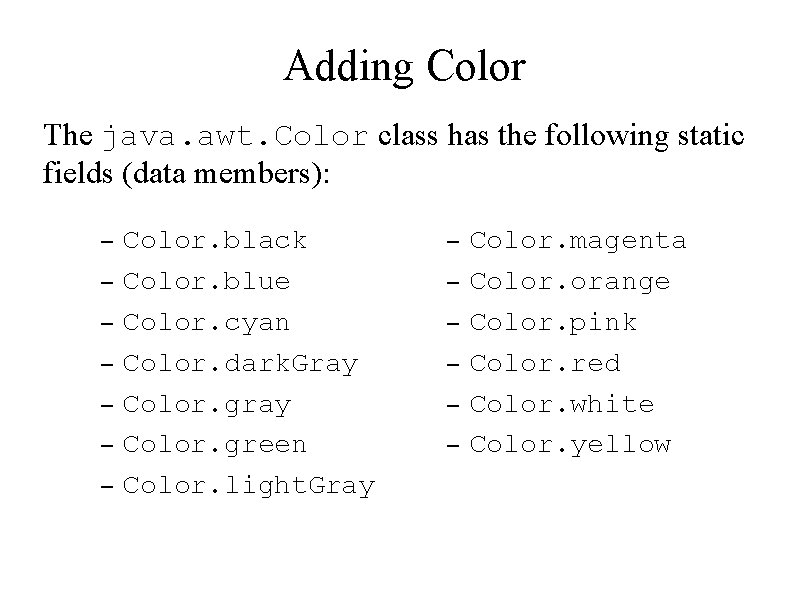
Adding Color The java. awt. Color class has the following static fields (data members): – – – – Color. black Color. blue Color. cyan Color. dark. Gray Color. green Color. light. Gray – – – Color. magenta Color. orange Color. pink Color. red Color. white Color. yellow

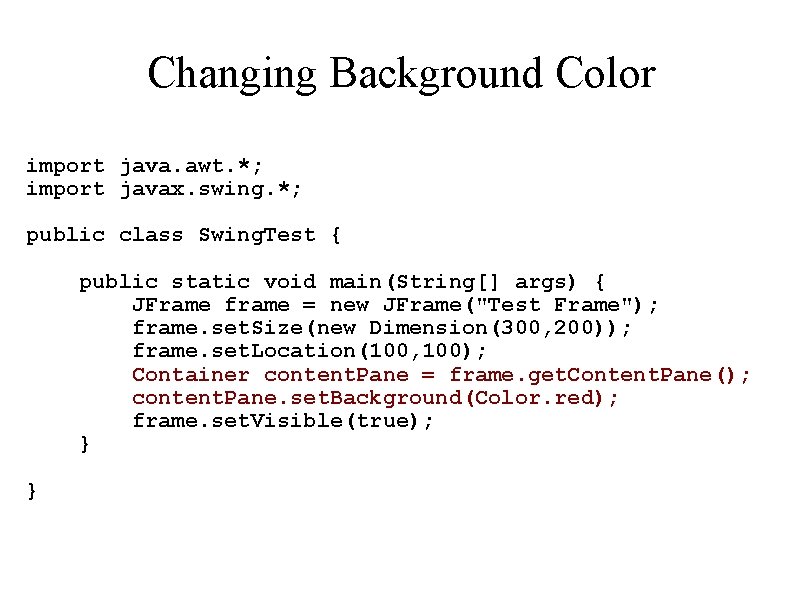
Changing Background Color import java. awt. *; import javax. swing. *; public class Swing. Test { public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); content. Pane. set. Background(Color. red); frame. set. Visible(true); } }

Content Panes ● ● Q: Why not just: frame. set. Background(Color. red); ? A: In order to be lightweight, Swing's top-level window objects must be built on top of a lightweight AWT Container object introduced in version 1. 1 This container is called a content pane Swing top-level window classes: – JWindow – JFrame – JApplet – JDialog

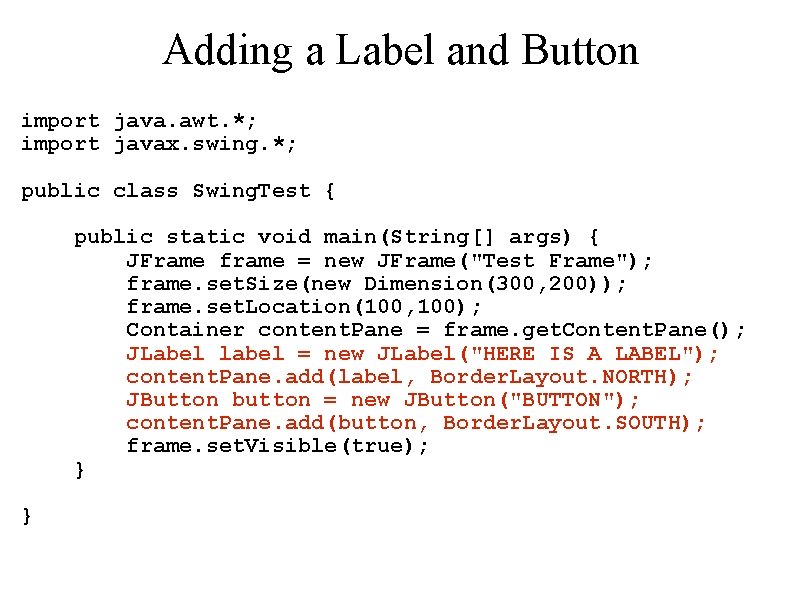
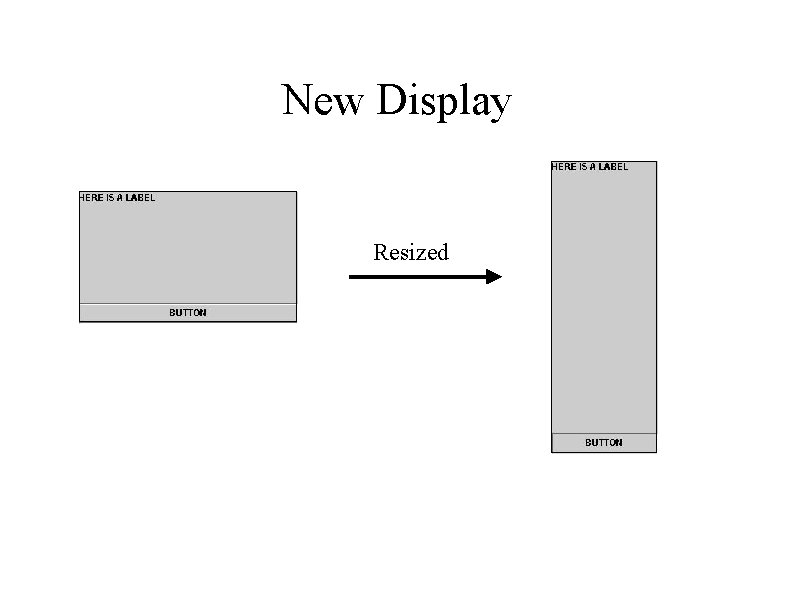
Adding a Label and Button import java. awt. *; import javax. swing. *; public class Swing. Test { public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); JLabel label = new JLabel("HERE IS A LABEL"); content. Pane. add(label, Border. Layout. NORTH); JButton button = new JButton("BUTTON"); content. Pane. add(button, Border. Layout. SOUTH); frame. set. Visible(true); } }

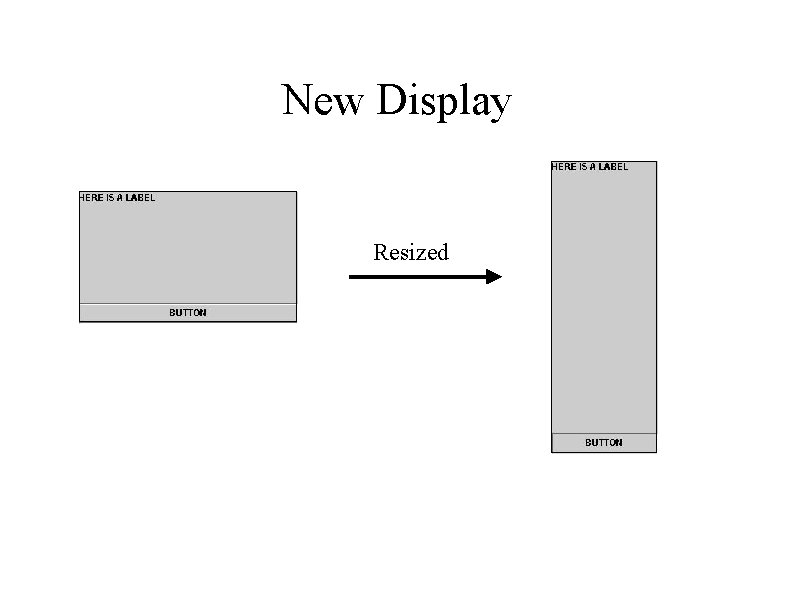
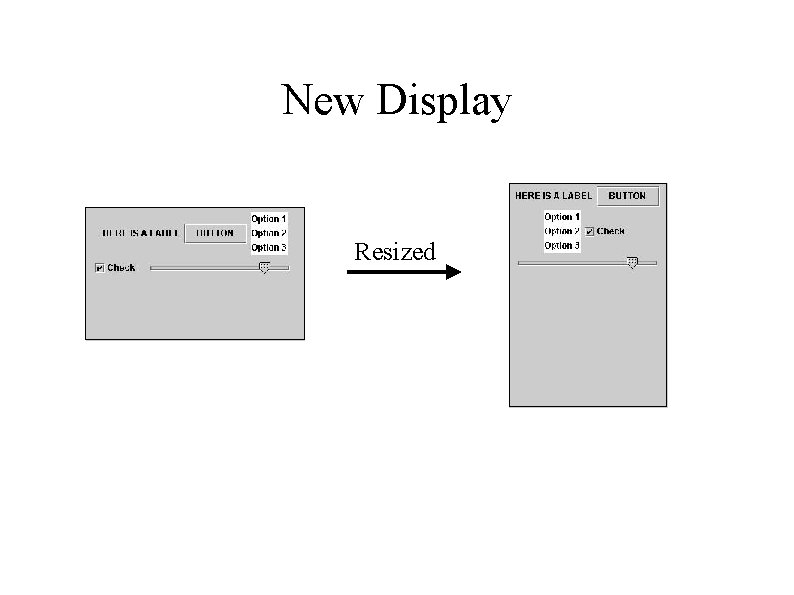
New Display Resized

Notes on the Code ● ● Since the frame is a top-level Swing window, components must be added to its content pane When components are added to a container, how they are placed is dependent upon the container's layout manager The default layout manager for a JFrame is a Border. Layout manager (described later) When adding to a container whose layout manager is Border. Layout, the second parameter should be a location defined in the Border. Layout class

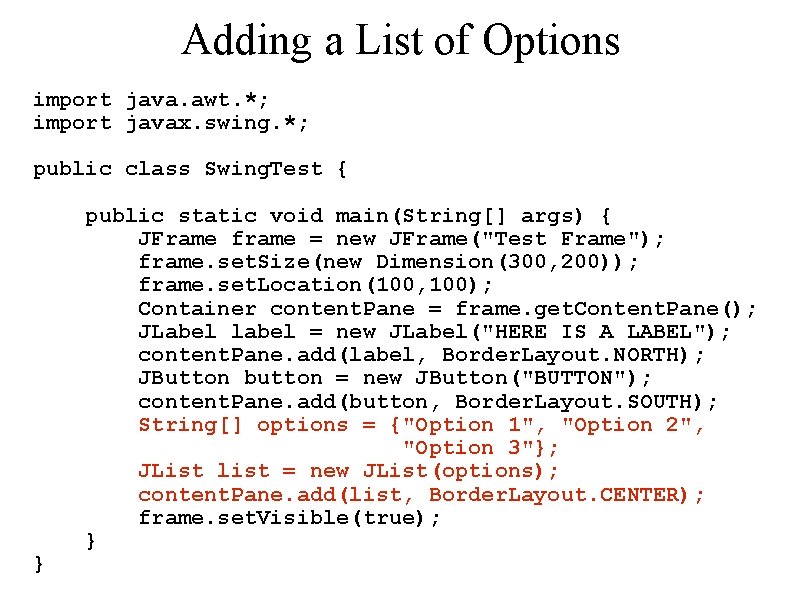
Adding a List of Options import java. awt. *; import javax. swing. *; public class Swing. Test { } public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); JLabel label = new JLabel("HERE IS A LABEL"); content. Pane. add(label, Border. Layout. NORTH); JButton button = new JButton("BUTTON"); content. Pane. add(button, Border. Layout. SOUTH); String[] options = {"Option 1", "Option 2", "Option 3"}; JList list = new JList(options); content. Pane. add(list, Border. Layout. CENTER); frame. set. Visible(true); }

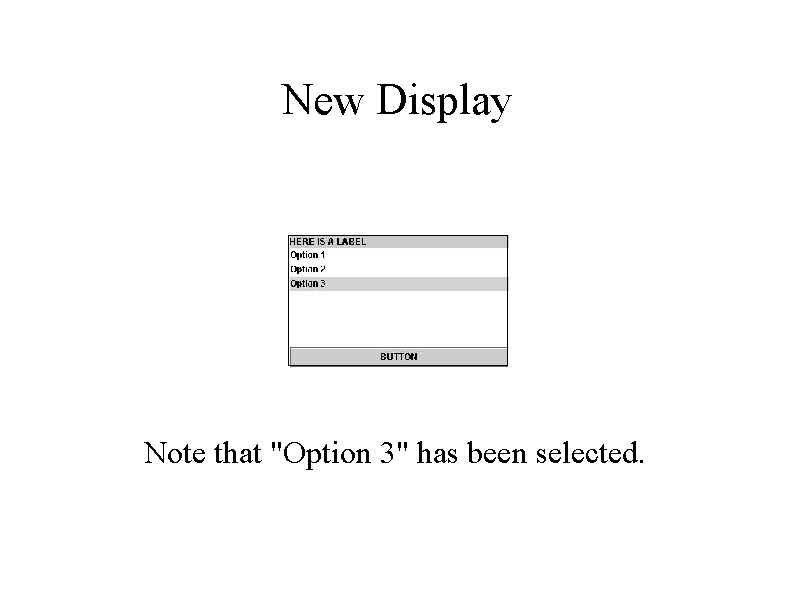
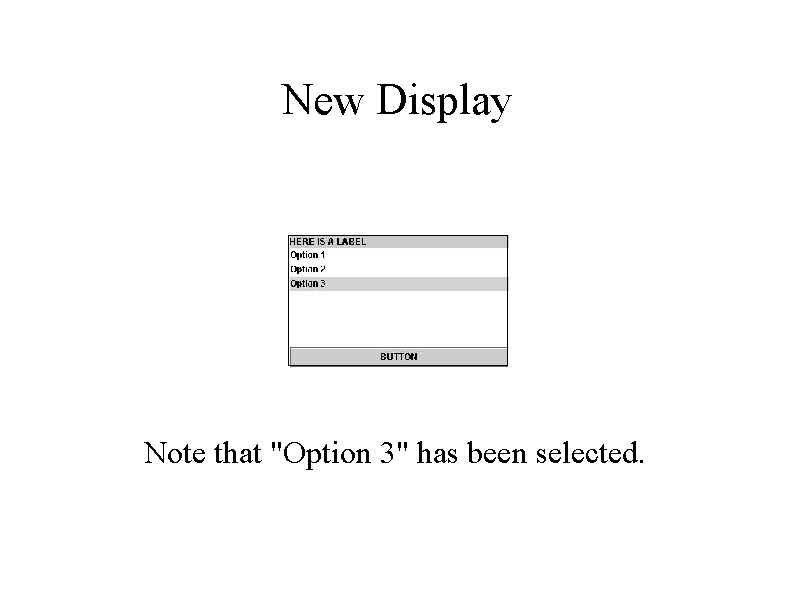
New Display Note that "Option 3" has been selected.

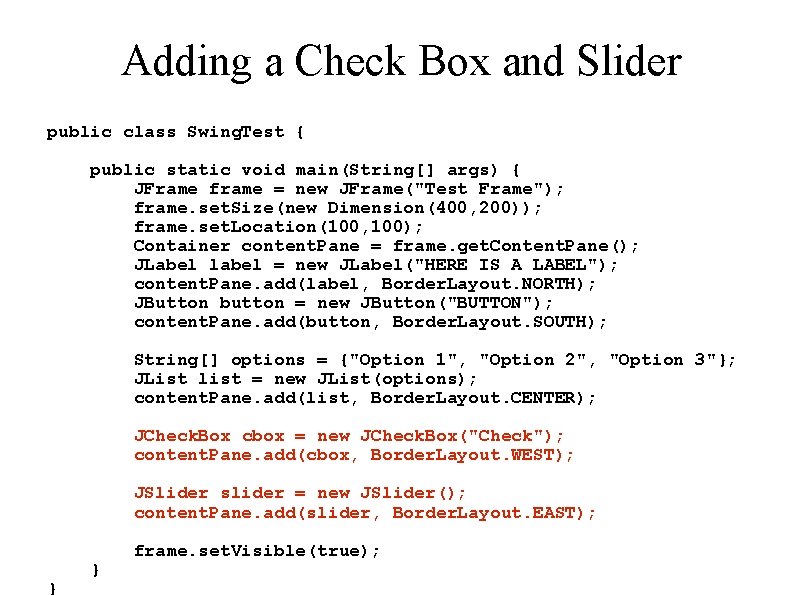
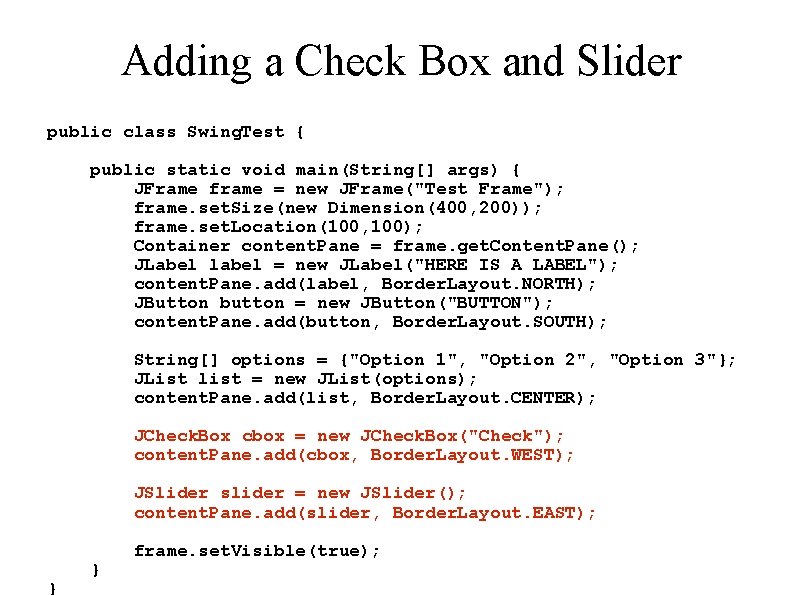
Adding a Check Box and Slider public class Swing. Test { public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(400, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); JLabel label = new JLabel("HERE IS A LABEL"); content. Pane. add(label, Border. Layout. NORTH); JButton button = new JButton("BUTTON"); content. Pane. add(button, Border. Layout. SOUTH); String[] options = {"Option 1", "Option 2", "Option 3"}; JList list = new JList(options); content. Pane. add(list, Border. Layout. CENTER); JCheck. Box cbox = new JCheck. Box("Check"); content. Pane. add(cbox, Border. Layout. WEST); JSlider slider = new JSlider(); content. Pane. add(slider, Border. Layout. EAST); } } frame. set. Visible(true);

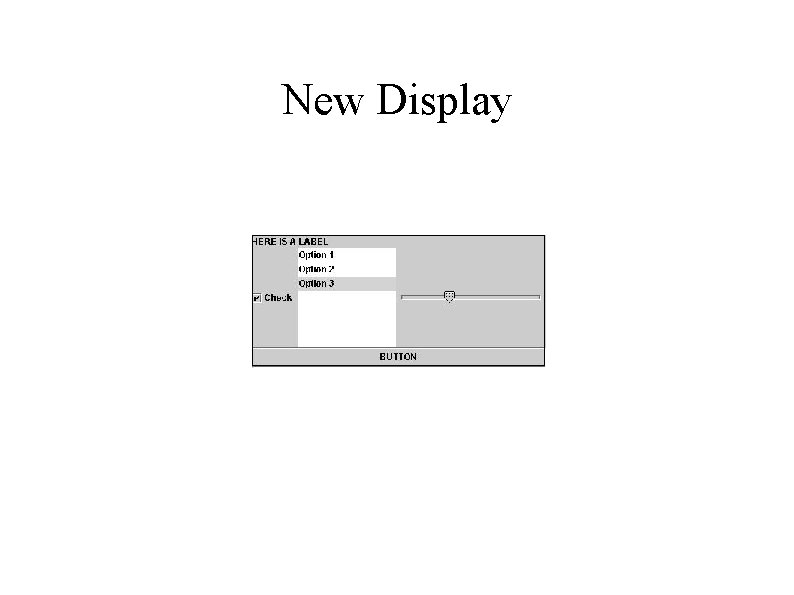
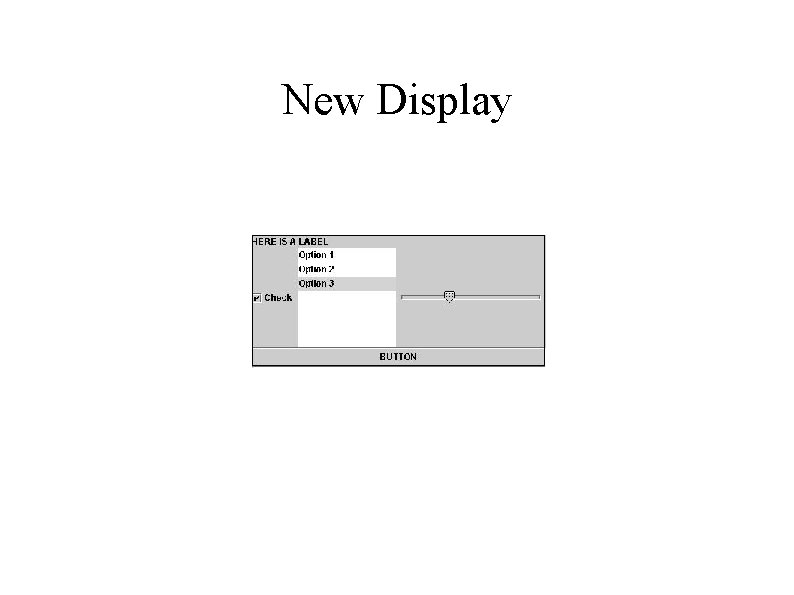
New Display

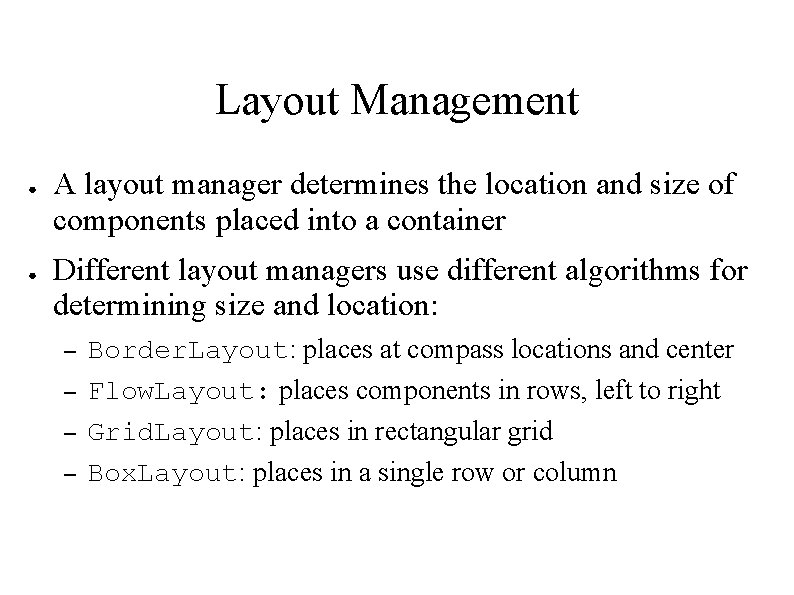
Layout Management ● ● A layout manager determines the location and size of components placed into a container Different layout managers use different algorithms for determining size and location: – – Border. Layout: places at compass locations and center Flow. Layout: places components in rows, left to right Grid. Layout: places in rectangular grid Box. Layout: places in a single row or column
![Changing the Layout public class Swing Test public static void mainString args Changing the Layout public class Swing. Test { public static void main(String[] args) {](https://slidetodoc.com/presentation_image_h/87345de78cd7f2f8b0a9718c088d226b/image-29.jpg)
Changing the Layout public class Swing. Test { public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); content. Pane. set. Layout(new Flow. Layout()); JLabel label = new JLabel("HERE IS A LABEL"); JButton button = new JButton("BUTTON"); String[] options = {"Option 1", "Option 2", "Option 3"}; JList list = new JList(options); JCheck. Box cbox = new JCheck. Box("Check"); JSlider slider = new JSlider(); content. Pane. add(label); content. Pane. add(button); content. Pane. add(list); content. Pane. add(cbox); content. Pane. add(slider); } } frame. set. Visible(true);

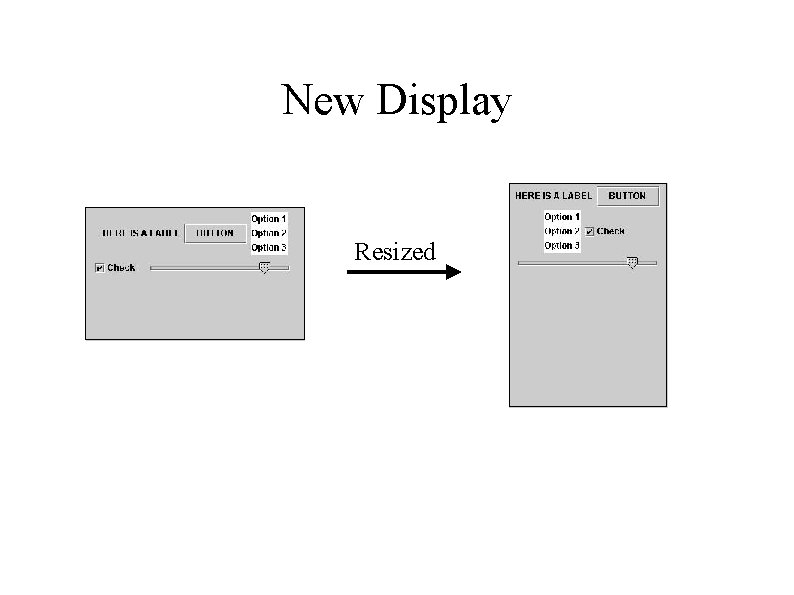
New Display Resized

Default Layout Managers ● The default layout manager for content panes is Border. Layout. Recall that the following Swing components have content panes: – – – ● JWindow JFrame JDialog JApplet JInternal. Frame The other Swing container is the JPanel, whose default layout manager is Flow. Layout.

JPanels ● ● A JPanel object can be used for grouping components into a container, which can then be added to another container The JPanel constructor with no arguments creates a panel with a Flow. Layout manager Another JPanel constructor takes any layout manager as an argument A JPanel can also be used a a blank area for drawing custom graphics

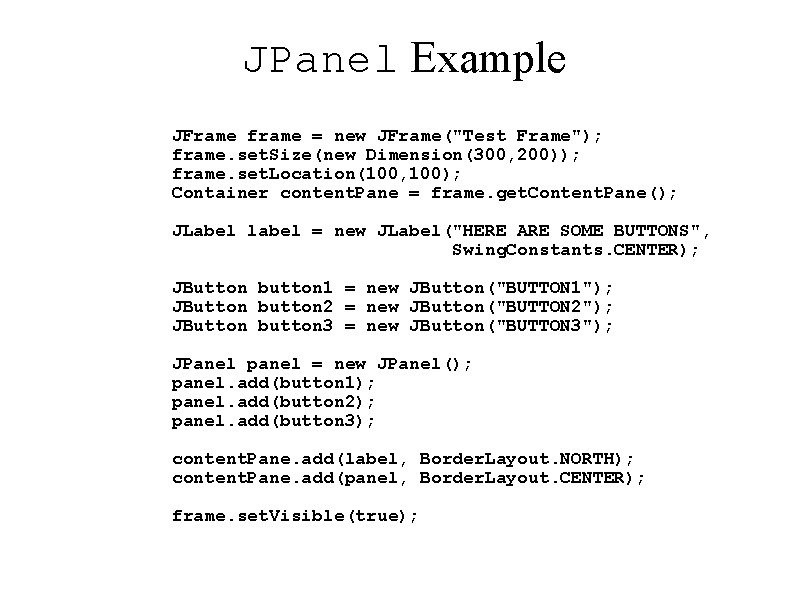
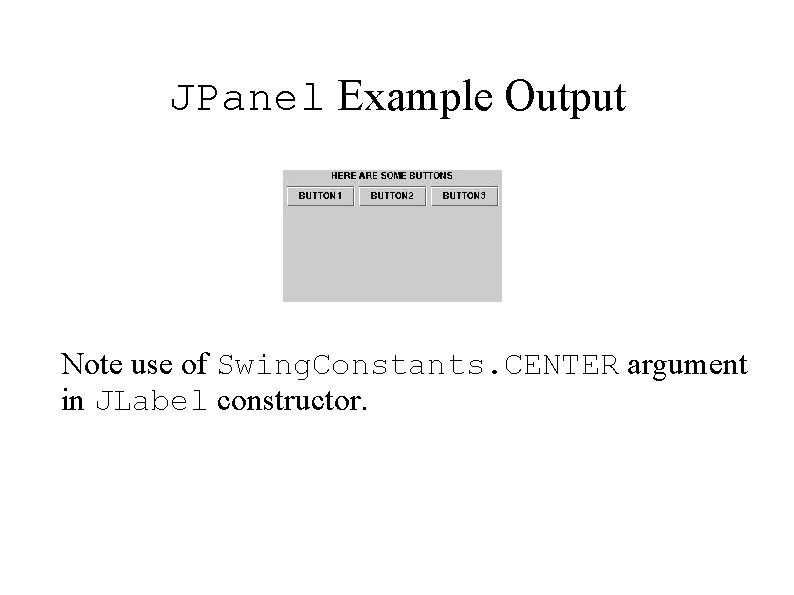
JPanel Example JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); JLabel label = new JLabel("HERE ARE SOME BUTTONS", Swing. Constants. CENTER); JButton button 1 = new JButton("BUTTON 1"); JButton button 2 = new JButton("BUTTON 2"); JButton button 3 = new JButton("BUTTON 3"); JPanel panel = new JPanel(); panel. add(button 1); panel. add(button 2); panel. add(button 3); content. Pane. add(label, Border. Layout. NORTH); content. Pane. add(panel, Border. Layout. CENTER); frame. set. Visible(true);

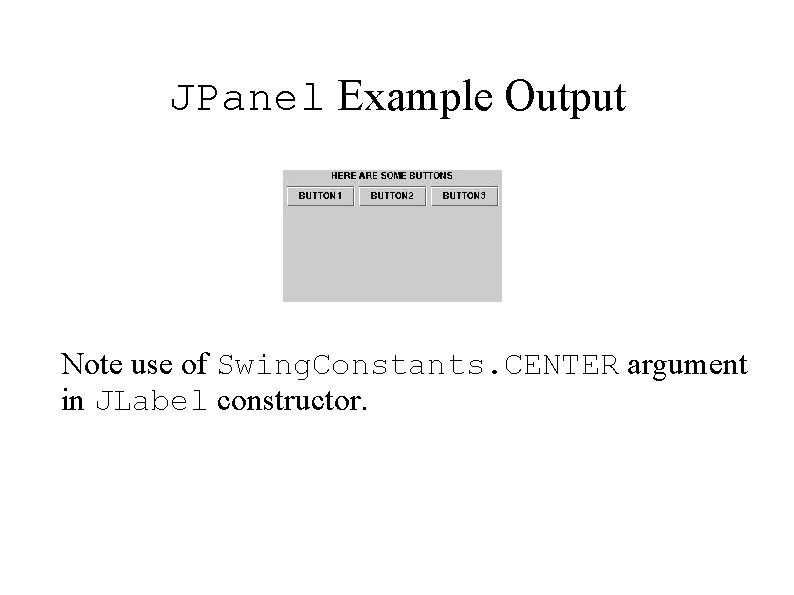
JPanel Example Output Note use of Swing. Constants. CENTER argument in JLabel constructor.

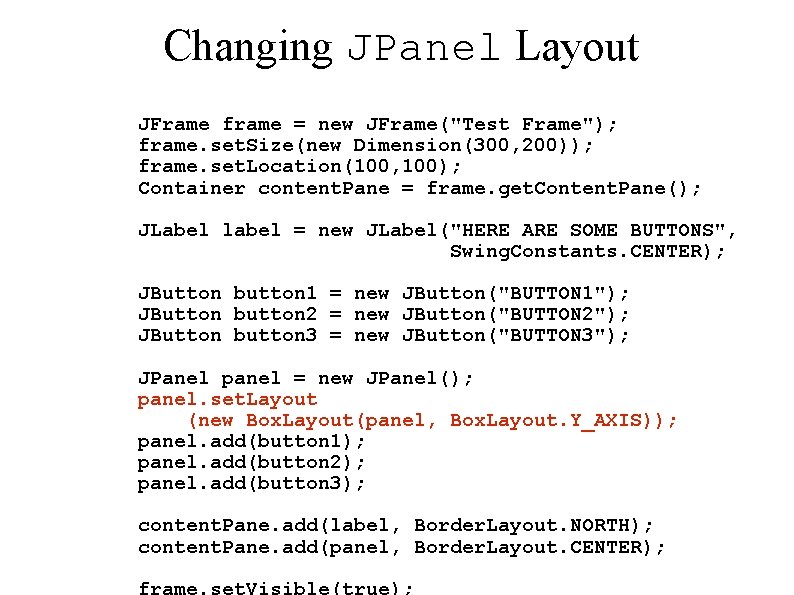
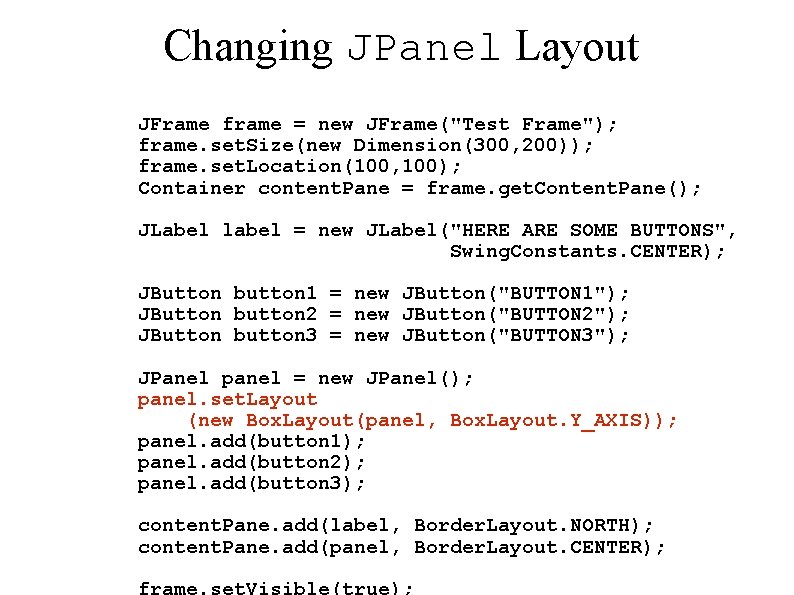
Changing JPanel Layout JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); JLabel label = new JLabel("HERE ARE SOME BUTTONS", Swing. Constants. CENTER); JButton button 1 = new JButton("BUTTON 1"); JButton button 2 = new JButton("BUTTON 2"); JButton button 3 = new JButton("BUTTON 3"); JPanel panel = new JPanel(); panel. set. Layout (new Box. Layout(panel, Box. Layout. Y_AXIS)); panel. add(button 1); panel. add(button 2); panel. add(button 3); content. Pane. add(label, Border. Layout. NORTH); content. Pane. add(panel, Border. Layout. CENTER); frame. set. Visible(true);

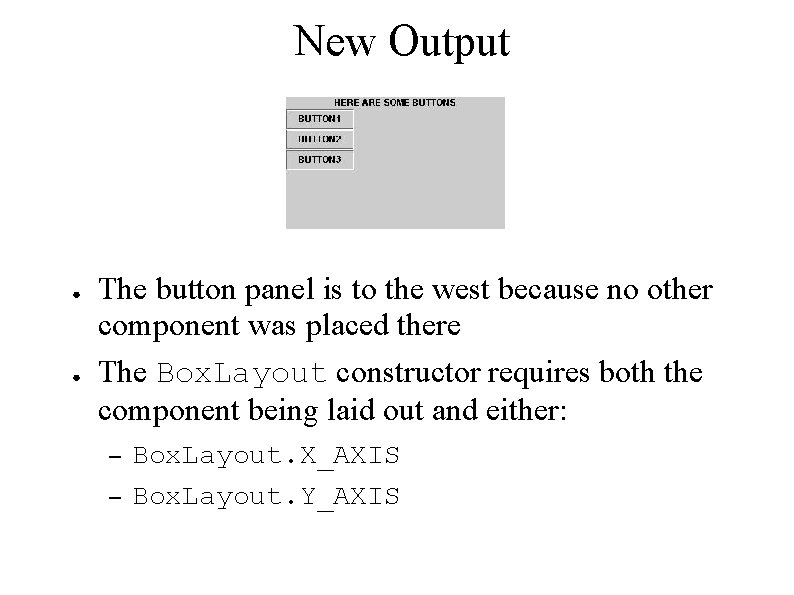
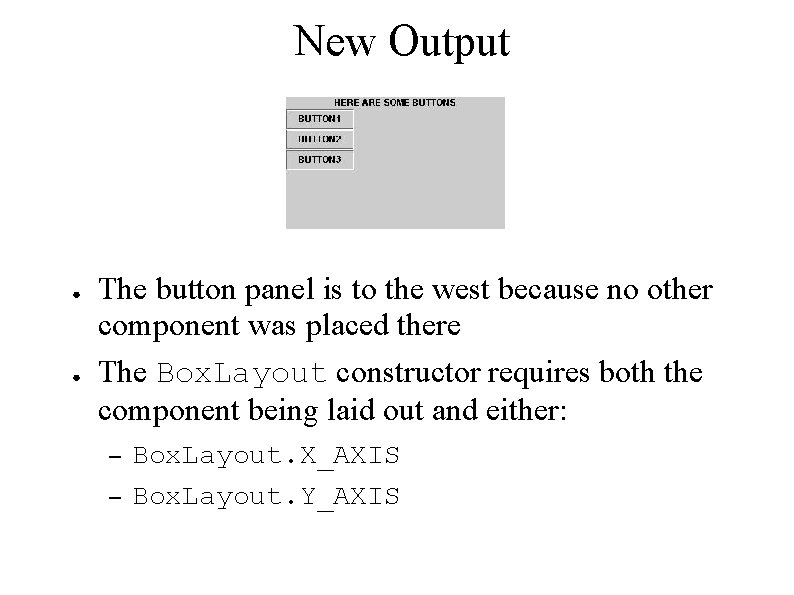
New Output ● ● The button panel is to the west because no other component was placed there The Box. Layout constructor requires both the component being laid out and either: – – Box. Layout. X_AXIS Box. Layout. Y_AXIS

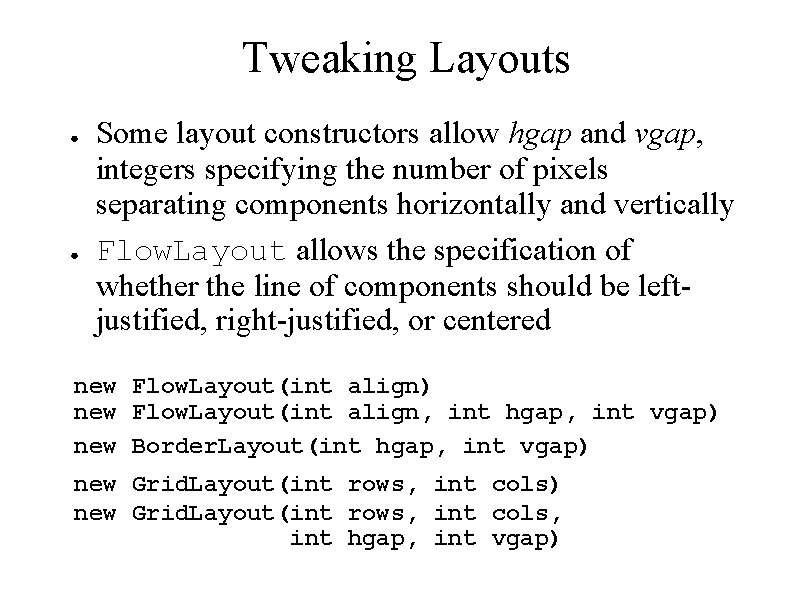
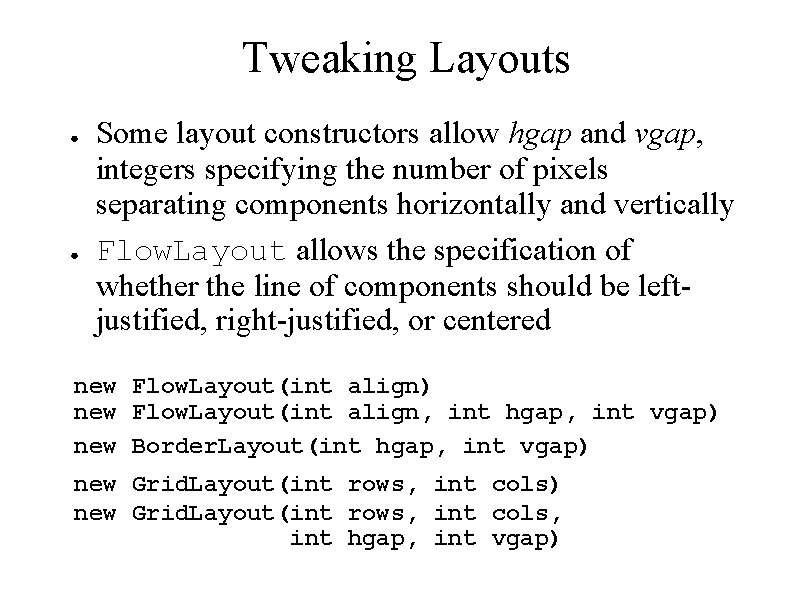
Tweaking Layouts ● ● Some layout constructors allow hgap and vgap, integers specifying the number of pixels separating components horizontally and vertically Flow. Layout allows the specification of whether the line of components should be leftjustified, right-justified, or centered new Flow. Layout(int align) new Flow. Layout(int align, int hgap, int vgap) new Border. Layout(int hgap, int vgap) new Grid. Layout(int rows, int cols, int hgap, int vgap)

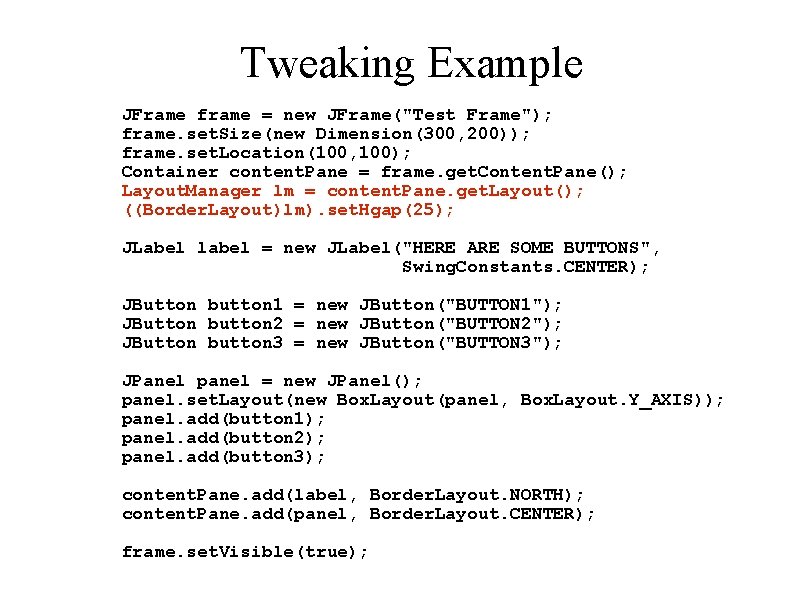
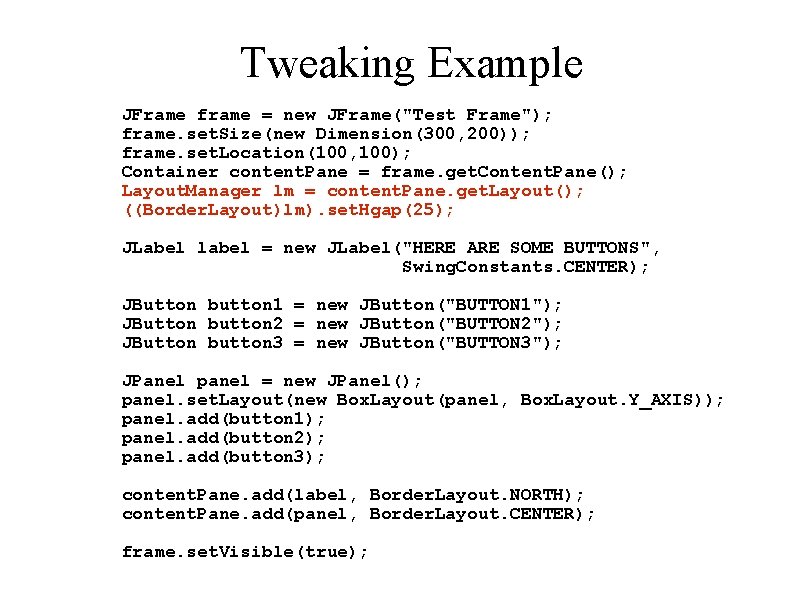
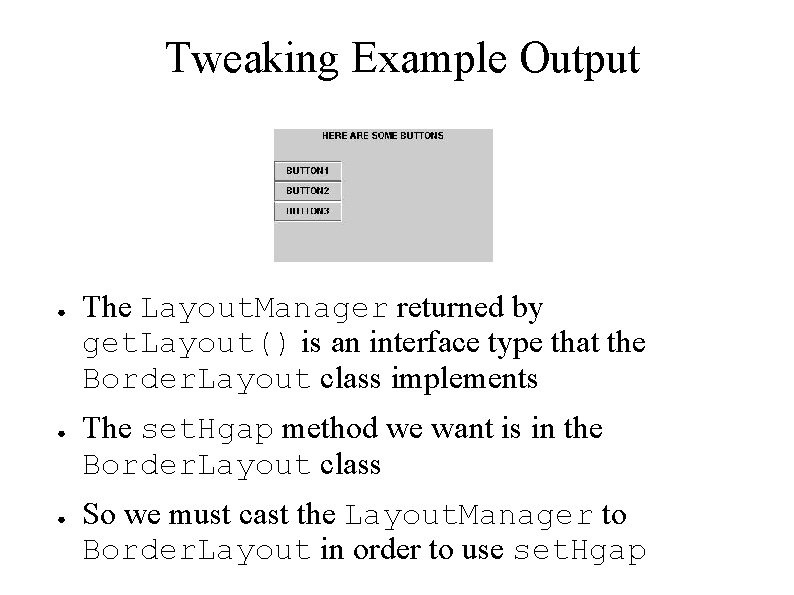
Tweaking Example JFrame frame = new JFrame("Test Frame"); frame. set. Size(new Dimension(300, 200)); frame. set. Location(100, 100); Container content. Pane = frame. get. Content. Pane(); Layout. Manager lm = content. Pane. get. Layout(); ((Border. Layout)lm). set. Hgap(25); JLabel label = new JLabel("HERE ARE SOME BUTTONS", Swing. Constants. CENTER); JButton button 1 = new JButton("BUTTON 1"); JButton button 2 = new JButton("BUTTON 2"); JButton button 3 = new JButton("BUTTON 3"); JPanel panel = new JPanel(); panel. set. Layout(new Box. Layout(panel, Box. Layout. Y_AXIS)); panel. add(button 1); panel. add(button 2); panel. add(button 3); content. Pane. add(label, Border. Layout. NORTH); content. Pane. add(panel, Border. Layout. CENTER); frame. set. Visible(true);

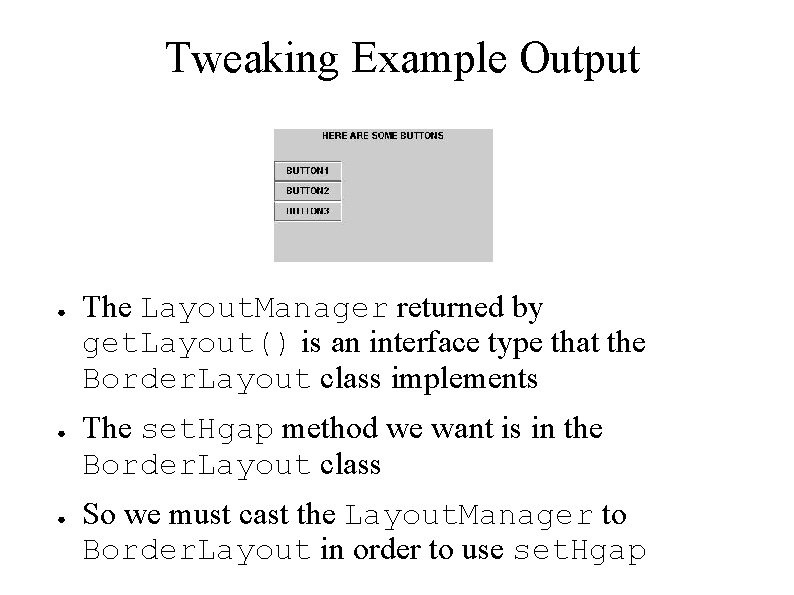
Tweaking Example Output ● ● ● The Layout. Manager returned by get. Layout() is an interface type that the Border. Layout class implements The set. Hgap method we want is in the Border. Layout class So we must cast the Layout. Manager to Border. Layout in order to use set. Hgap

Sizing Hints ● Layout managers often need to resize their components to make things fit – ● For example, the widths and heights of components in a Box. Layout are adjusted according to both preferred and maximum heights and widths If you don't like the size of the components a layout manager comes up with, you may have to give sizing hints using the following methods from the JComponent class: – – – void set. Minimum. Size(Dimension d) void set. Preferred. Size(Dimension d) void set. Maximum. Size(Dimension d)