Immagini Le immagini n Immagine fotografica analogica composta


































- Slides: 34

Immagini

Le immagini n Immagine fotografica (analogica): è composta da milioni di (analogica): pigmenti colorati molto piccoli e spazialmente irregolari. Si parla di grana della fotografia q sulla pellicola fotografica sono posti dei materiali fotosensibili che alterano il loro stato se colpiti dalla luce s n l’immagine e’ ottenuta per analogia con la quantità di luce che ha impresso i diversi punti della pellicola durante la fase dell’esposizione Immagine digitale: è composta da pixel (picture element) disposti su una griglia q i diversi colori che rappresentano le immagini sono memorizzati come numeri s s in fase di acquisizione delle immagini digitali (macchina fotografica digitale) ad ogni colore e’ associato un numero in fase di visualizzazione (monitor) ad ogni numero e’ fatto corrispondere un colore

Da analogico a digitale n Il processo che trasforma un’immagine in una sequenza ordinata di numeri e’ detto digitalizzazione q n la digitalizzazione avviene con uno scanner (per una singola immagine) o con le macchine fotografiche digitali Campionamento spaziale q operazione con la quale un’immagine continua e’ trasformata in un insieme di rettangoli più o meno grandi s n Quantizzazione cromatica q n immagine come matrice di pixel ad ogni pixel e’ associato un colore dato dalla media dei colori presenti all’interno della porzione di immagine sottesa al pixel Pixel: elemento minimo d’informazione Pixel:

Immagine digitale n Un'immagine digitale è la rappresentazione di un'immagine bi-dimensionale tramite una serie di valori numerici, che la descrivono a seconda della tecnica utilizzata n Le immagini digitali sono di due tipi q immagini vettoriali s q insieme di punti uniti in linee o altre primitive grafiche immagini raster s matrici di pixel

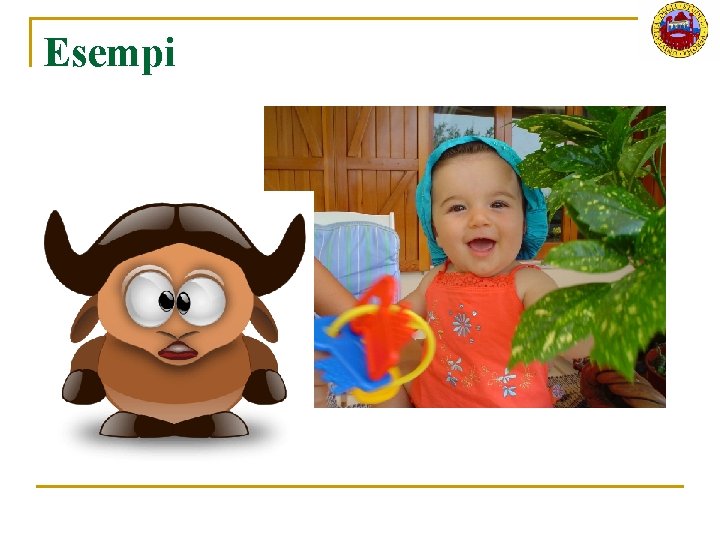
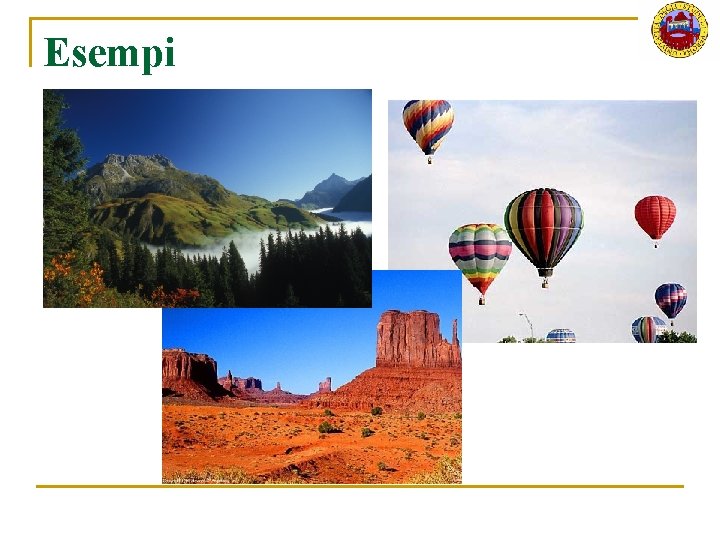
Esempi

Immagini vettoriali n Nella grafica vettoriale, un’immagine consiste di oggetti grafici (punti, linee, rettangoli, curve, …) ognuno dei quali è definito da una funzione matematica q q n qualità maggiore compressione rispetto alle immagini raster facilmente manipolabili (scalatura, rotazione, …) la realizzazione di immagini vettoriali non è una attività intuitiva La grafica vettoriale ha un notevole utilizzo nell'editoria, nell'architettura, nell'ingegneria e nella grafica realizzata al computer q q tutti i programmi di grafica tridimensionale salvano i lavori definendo gli oggetti come aggregati di primitive matematiche nei personal computer l'uso più evidente è la definizione dei font

Immagini raster n n L’immagine è una griglia rettangolare (raster) di pixel Ad ogni pixel e’ associato un colore q q realistiche veloci da visualizzare occupano più memoria meno versatili da gestire n Al contrario delle immagini vettoriali con l’ingrandimento la qualità dell’immagine peggiora n Sono ideali per fotografie e illustrazioni pittoriche

Rappresentazione dei colori n Il colore puo’ essere definito con due tecniche q modalità indicizzata: se l'immagine contiene pochi colori (massimo 256) si crea un elenco dei colori da utilizzare e nella scacchiera viene inserito l'indice che punta allo specifico colore del pixel s q palette di colori modalità true color: nel caso si vogliano utilizzare molti più colori il singolo pixel non definisce più l'indice a una tavolozza di colori ma definisce il colore direttamente. s spazio dei colori: RGB, CMY, HSB, …

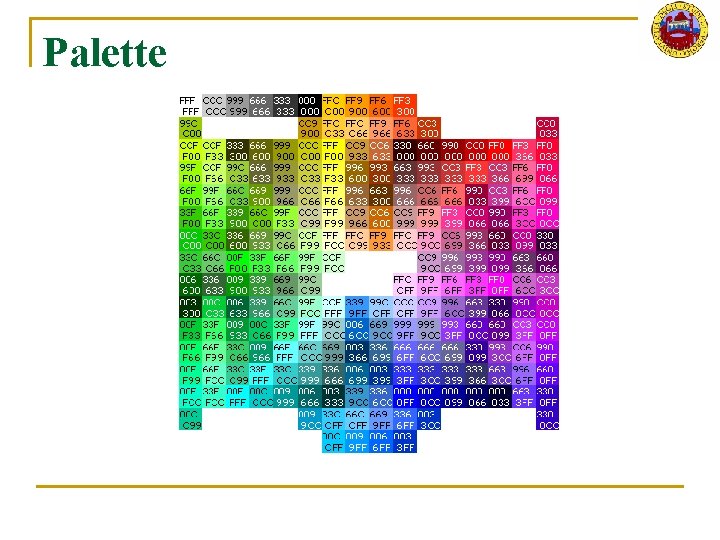
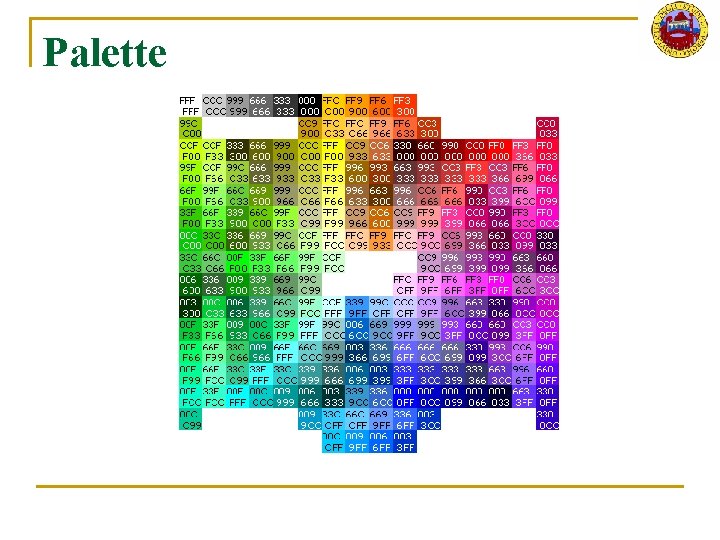
Palette n Nel caso di 8 bpp per immagini a colori viene utilizzato un sistema di codifica mediante palette (tavolozza di colori) q q n Si sfrutta il concetto di look up table (LUT) q q n e’ una lista di colori scelti nell'insieme di tutti quelli disponibili e’ possibile ottenere differenti effetti di colore sulla stessa immagine semplicemente cambiando la sua pallette ad ogni colore della tavolozza è associato ad un indice il pixel indica l’indice di questa tabella La rappresentazione dei pixel attraverso indici nella tavolozza permette un drastico risparmio di memoria e tempo computazionale, ma limita la gamma di colori utilizzabili a quelli presenti nella tavolozza

Palette

Caratteristiche n Dimensione q numero di pixel che compongono un’immagine s n 1024 x 1024, 512 x 512, … Risoluzione q q q densità dei pixel che formano l'immagine numero di pixel che sono contenuti nell'unità di misura considerata spesso misurata in dpi (dots per inch, ovvero punti per pollice) s 1 inch = 2, 54 cm)

Risoluzione n n La risoluzione lega la dimensione dell’immagine con la grandezza e con la densità dei punti con cui viene visualizzata Maggiore è la risoluzione migliore è la discriminazione dei dettagli e migliore è la possibilità di fare zooming La risoluzione interviene sia al momento della visualizzazione dell’immagine (es. quando cambio la risoluzione dello schermo) e sia al momento della sua acquisizione (es. con la macchina fotografica digitale) Per visualizzare un’immagine digitale q q q su un monitor 72 o 96 dpi per una stampante a getto d’inchiostro tra i 150 e i 300 dpi per una stampante laser 600/1200 dpi

Esempi

Caretteristiche n Profondità di colore q q l’informazione contenuta in un pixel e’ rappresentata in bit quantità di bit necessari per rappresentare il colore di un singolo pixel in un'immagine bitmap s q q questo concetto è anche noto come bit(s) per pixel, ovvero bpp pixel bpp se N è la profondità di colore il numero di possibili tonalità sarà 2 N s q maggiore è il numero di bit per pixel, tanti più colori si potranno riprodurre N=8; con un byte (8 bit) si possono codificare 256 tonalità Nota: con le profondità di colore più basse (ad es. N=8), il valore memorizzato per ciascun bit è generalmente un indice nella palette

Occupazione di memoria n n Occupazione = Dimensione x Profondità di colore Esempio: q immagine da stampare a 10 x 15 cm, risoluzione 300 dpi, profondità di colore 24 bit s n piu’ di 6 Mb E’ necessario ridurre l’occupazione in memoria lavorando su q q risoluzione dimensione profondità di colore tecniche di compressione

Formati dei file grafici n Tecniche di memorizzazione dei valori dei pixel: q q senza compressione: il numero dei valori memorizzati è M x N e non c'è nessun risparmio di spazio con compressione: il numero dei valori memorizzati è inferiore a M x N con un risparmio proporzionale al grado di compressione s s senza perdita di informazione (lossless) lossless con perdita di informazione (lossy) lossy

File non compressi n n Questi formati di file hanno richieste di elaborazione minima, non essendo necessari algoritmi di compressione (in fase di scrittura) e decompressione (in fase di lettura) Mancando di compressione, risultano particolarmente voluminosi, in termini di spazio occupato su disco (o altro dispositivo di memorizzazione) rispetto agli altri formati raw bmp

Bitmap n Per ogni pixel sono indicati 3 byte, corrispondenti al rosso, al verde e al blu q n sono contenute altri informazioni necessarie per la corretta visualizzazione dell’immagine come numero di pixel in una riga, risoluzione spaziale, profondità di colore Dimensione file bitmap q q area * risoluzione grafica * profondità di bit esempio: un'immagine di dimensioni fisiche di 2, 3 inch × 4, 6 inch ha una risoluzione grafica di 150 dpi ed una profondità di colore RGB di 8 bit per canale cromatico. Quanta memoria occupa complessivamente? s (5, 3 × 4, 6) × (150 × 150) × 3 = 1. 645. 650 byte = 1, 57 Mb

File compressi n Le immagini salvate con un algoritmo di compressione dati lossless occupano meno spazio nei dispositivi di memorizzazione, mantenendo inalterata tutta l'informazione originale n png gif n

GIF e PNG n Gif: formato sufficientemente leggero per poter essere trasferito in rete q q q n l’idea fu di estrarre per ogni immagine, dai 16 milioni di colori possibili, un sottoinsieme di 256 colori che meglio degli altri rappresentano i colori dell’immagine poiché l’immagine contiene solo 256 colori e’ facile avere sequenze di pixel simili in punti diversi dell’immagine e quindi e’ possibile comprimere i dati file di piccole dimensioni Png: non ha molte delle limitazioni tecniche del formato GIF Png: q q può memorizzare immagini in colori reali (mentre il GIF era limitato a 256 colori) ha un canale dedicato per la trasparenza (canale alfa)

JPEG n E’ il formato di compressione lossy più usato per la conservazione delle immagini q q n L’algoritmo è basato sullo studio della percezione umana rispetto agli stimoli visivi ed è adatto per la memorizzazione di fotografie e immagini realistiche q n l’idea è eliminare tutte le informazioni che il nostro cervello non è in grado di percepire si ottiene un’immagine contenuta in un file molto più leggero ma simile all’originale se le memorizzassimo in bitmap avremmo dei file mastodontici In fase di salvataggio l’utente decide la qualità dell’immagine q minore è la qualità dell’immagine più leggero è il file ma minori sono i dettagli presenti nell’immagine risultante

Esempio

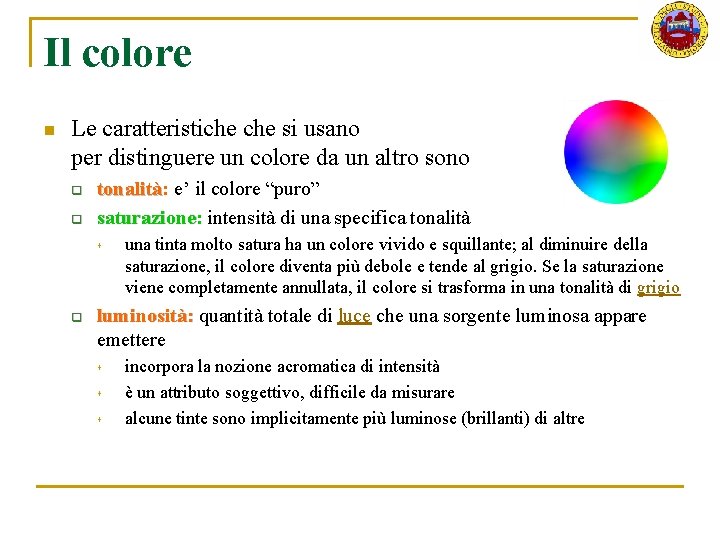
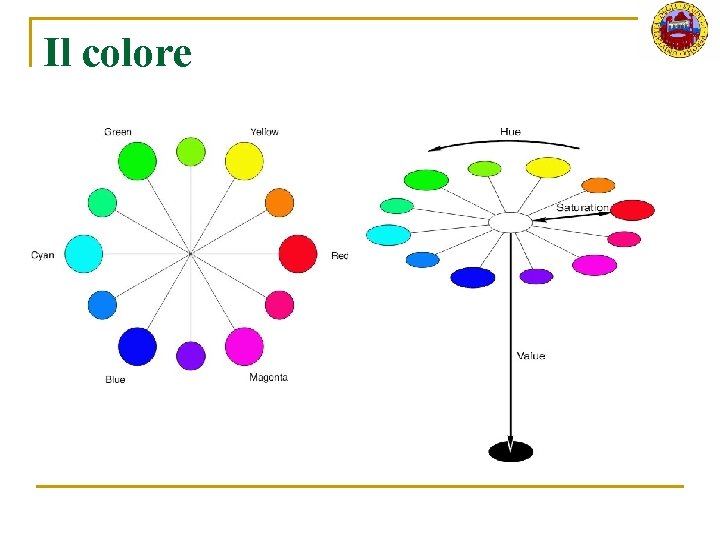
Il colore n Le caratteristiche si usano per distinguere un colore da un altro sono q q tonalità: e’ il colore “puro” tonalità saturazione: intensità di una specifica tonalità saturazione: s q una tinta molto satura ha un colore vivido e squillante; al diminuire della saturazione, il colore diventa più debole e tende al grigio. Se la saturazione viene completamente annullata, il colore si trasforma in una tonalità di grigio luminosità: quantità totale di luce che una sorgente luminosa appare luminosità: emettere s s s incorpora la nozione acromatica di intensità è un attributo soggettivo, difficile da misurare alcune tinte sono implicitamente più luminose (brillanti) di altre

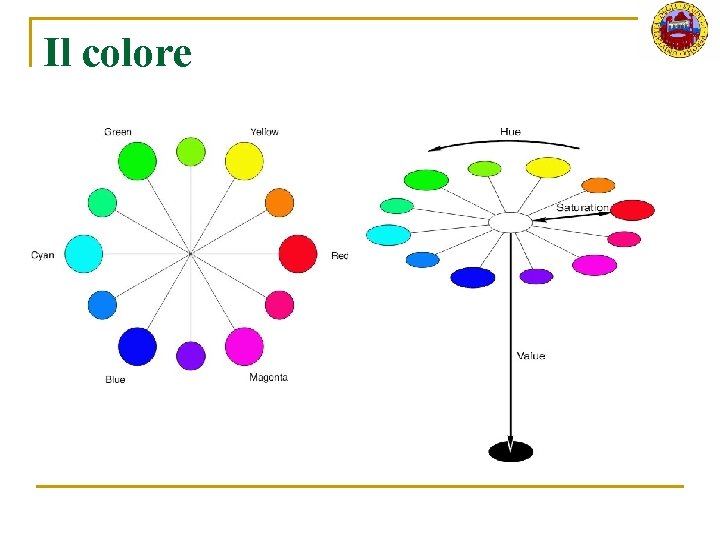
Il colore

Spazio dei colori n I colori possono essere ambientati in uno spazio colore che generalmente è uno spazio tridimensionale q n Ci sono diverse rappresentazioni dello spazio colore q q q n ogni colore è rappresentato da una terna di numeri XYZ RGB (red, green, blue) RGB CMY (cian, magenta, yellow) CMY HSL (hue, saturation, lightness) HSL E’ possibile passare da una rappresentazione all’altra attraverso delle formule di conversione

Modello RGB n Nel modello RGB, un colore è definito da 3 componenti che rappresentano i colori primari: rosso, verde e blu q q n Sintesi additiva q n per convenienza, si normalizzano le componenti in modo da avere un cubo con componenti RGB appartenenti all’intervallo [0, 1] per ogni pixel si indicano le quantità di rosso verde e blu che ne compongono il colore unendo i tre colori con la loro intensità massima si ottiene il bianco. La combinazione delle coppie di colori dà il cìano, il magenta e il giallo Un'immagine può essere scomposta, attraverso filtri o altre tecniche, in questi colori base che, miscelati tra loro, danno quasi tutto lo spettro dei colori visibili

Esempio RGB

Modello CMY n n n Il modello CMY (Cyan, Magenta, Yellow), è tipicamente usato nelle stampanti poiché la carta è bianca e quindi si sottrae dal bianco piuttosto che aggiungere al nero come nel modello RGB Sintesi sottrattiva del colore I colori CMY sono complementari ai colori RGB q q il ciano (C) assorbe l’illuminazione rossa il magenta (M) assorbe il verde il giallo (Y) assorbe il blu il K (quando specificato), indica l’intensità del nero

Esempio CMYK

Modello HSB n HSB (Hue Saturation Brightness ) o HSV (Hue Saturation Value ) q n Ha tre parametri q q q n rispecchia la modalità di percezione umana h: tonalità; indica il colore su una ruota di colori standard (tra 0° e 360°) tonalità s: saturazione; indica la purezza del colore ovvero la quantità di grigio saturazione rispetto alla tonalità (tra 0 e 100) b: luminosità; indica la chiarezza del colore (tra 0 e 100) luminosità Mentre RGB e CMY sono legati ai dispositivi di visualizzazione (i. e. , monitor e stampanti), lo spazio HSL è legato alla percezione umana

Istogramma n L’istogramma dell’immagine è la rappresentazione grafica della quantità di pixel per ogni livello di grigio presente nell’immagine q q n L’istogramma fornisce una raffigurazione sintetica del contenuto cromatico o di luminosità dell’immagine q n l’asse orizzontale viene suddiviso in tante parti quanti sono i valori della profondità di colore dell’immagine l’asse verticale rappresenta il numero di pixel che hanno un particolare livello di grigio si perde l’informazione relativa alla posizione spaziale dei pixel Nelle immagini a colori si possono generare 3 istogrammi separati q dipendono da come viene rappresentato il colore, es. RGB

Istogramma n n n L’istogramma fornisce informazione sulla dinamica dell’immagine (estensione della gamma tonale) L’istogramma fornisce informazioni sulla gamma tonale (varietà di colori coinvolti nell’immagine) Problemi: gestione dinamica della luminosità, si cerca di tenere una luminosità che renda l’istogramma centrato sul valore medio dell’istogramma (per evitare le sovraesposizioni) Ma se sto fotografando paesaggi nevosi mi ritrovo con immagini scure Posso cambiare la LUT

Riferimenti n http: //www. ncsu. edu/scivis/lessons/colormodels/color_models 2. html n n http: //it. wikipedia. org/wiki/Grafica_raster http: //it. wikipedia. org/wiki/Grafica_vettoriale n http: //it. wikipedia. org/wiki/Spazio_dei_colori

Scala tonale n E’ la quantità di colori visualizzabili n In un’immagine a livelli di grigio (ldg) è l’insieme di tutti i livelli di grigio che la compongono n In un’immagine a colori è l’insieme di tinte e sfumature
 Immagine analogica
Immagine analogica Scala analogica del dolore
Scala analogica del dolore Rappresentazione analogica e discreta
Rappresentazione analogica e discreta Partes de una camara reflex analogica
Partes de una camara reflex analogica Psicologia analogica test
Psicologia analogica test Color 14111999
Color 14111999 Uma máquina fotográfica custava r$ 400
Uma máquina fotográfica custava r$ 400 La vita è come una macchina fotografica
La vita è come una macchina fotografica Fotgrafo
Fotgrafo Ifrei
Ifrei L'acqua nel cristianesimo
L'acqua nel cristianesimo Immagine polarizzata
Immagine polarizzata Immagini reali e virtuali
Immagini reali e virtuali Fonte immagine
Fonte immagine Esempi di conclusione tesina terza media
Esempi di conclusione tesina terza media Cerca immagine
Cerca immagine Biografia di una persona cara
Biografia di una persona cara Soluzione
Soluzione Poesie sull acqua
Poesie sull acqua Dictiozomii
Dictiozomii Font da immagine
Font da immagine Immagine dna
Immagine dna Immagine dell'infinito
Immagine dell'infinito Immagine qr
Immagine qr Dotto onfalo mesenterico
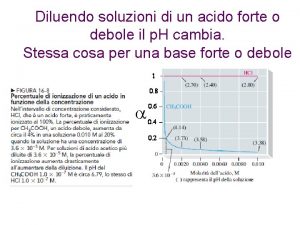
Dotto onfalo mesenterico Reazione acido base
Reazione acido base Immagine rappresentativa
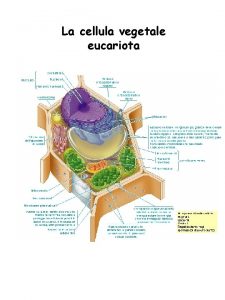
Immagine rappresentativa Organuli cellula vegetale
Organuli cellula vegetale Grafico funzione dispari
Grafico funzione dispari Soluzione immagine
Soluzione immagine Frasi di amore vero
Frasi di amore vero Stirare immagine autocad
Stirare immagine autocad Ileo da meconio
Ileo da meconio Acidi nucleici
Acidi nucleici Sensazione e percezione psicologia generale
Sensazione e percezione psicologia generale