Il linguaggio HTML Che cos Per realizzare pagine












- Slides: 12

Il linguaggio HTML

Che cos’è… Per realizzare pagine web si usa il linguaggio HTML che utilizza dei codici, detti tag, che permettono di stabilire come devono apparire sullo schermo gli elementi che compongono il documento.

Tag I tag (contrassegno) si usano per rappresentare gli elementi all’interno delle pagine HTML. Un tag è costituito da una parola chiave tra due parentesi angolari(<>) indietro

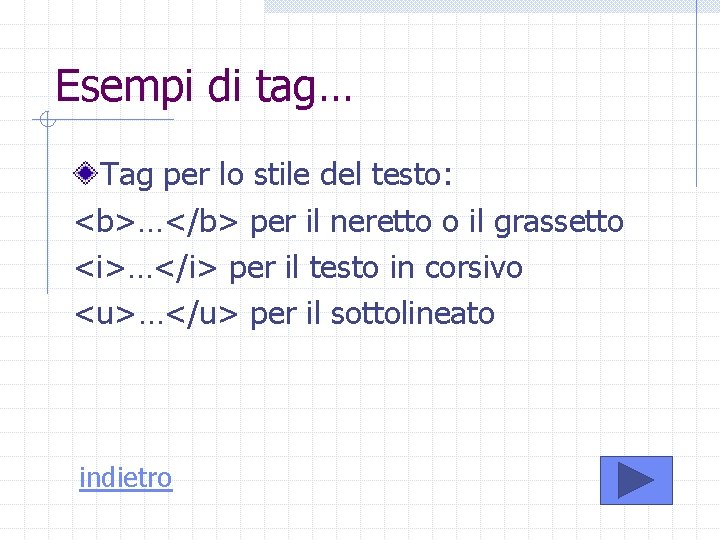
Esempi di tag… Tag per lo stile del testo: <b>…</b> per il neretto o il grassetto <i>…</i> per il testo in corsivo <u>…</u> per il sottolineato indietro

Struttura del documento Un documento HTML si divide in due parti distinte: l’header (head) e il corpo (body). Tutto deve essere racchiuso tra i tag html indietro

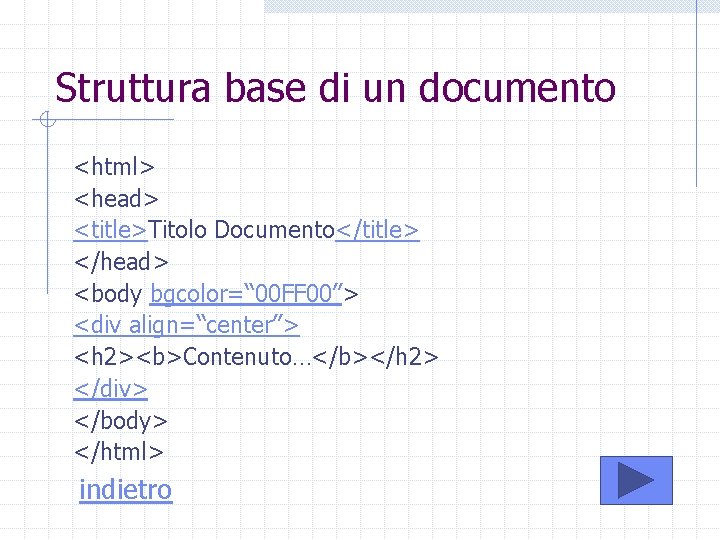
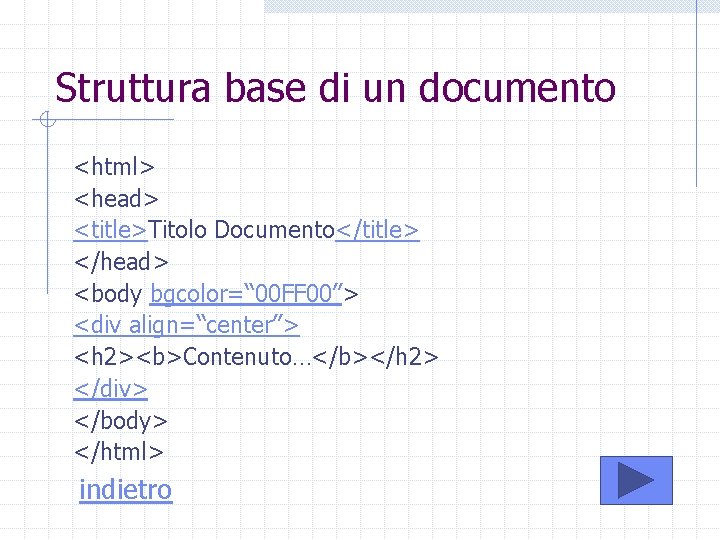
Struttura base di un documento <html> <head> <title>Titolo Documento</title> </head> <body bgcolor=“ 00 FF 00”> <div align=“center”> <h 2><b>Contenuto…</b></h 2> </div> </body> </html> indietro

<title>…</title> Tag che descrive il contenuto del documento e viene riportato nella barra di titolo della finestra del browser di Internet. indietro

bgcolor=“ 000000” Identifica il colore dello sfondo. In questo caso è il verde. La combinazione numerica di identificazione del colore (“ 00 FF 00”) è formata da 3 numeri che vanno da 0 a 255 (00 -FF hex) ognuno dei quali rappresenta un colore fondamentale (rosso, verde, blu). indietro

<div align=“center”> Il tag div inizia un nuovo paragrafo ma non genera interruzioni di paragrafo prima o dopo il suo posizionamento; ha l’attributo align che imposta l’allineamento del testo. Align può assumere i valori left(sinistra), center (centro) e right(destra). indietro

Elenchi puntati e numerati Per creare le liste si usano i tag ul e ol. <ul>lista</ul>crea una lista non numerata, identificata da elementi grafici. <ol>lista</ol>crea una lista ordinata, identificata da un numero progressivo. Ogni elemento della lista deve essere definito con il tag li. Per ogni li il browser inizia una nuova riga, pone i rientri e aggiunge un numero o un punto elenco. Vedi Codice HTML Vedi Effetto indietro

Tabelle Le tabelle vanno definite tra i tag <table>e</table> Con l’attributo border si crea una tabella con il bordo. Alcuni browser supportano anche l’attributo bordercolor per specificare il colore del bordo. L’attributo align (con valori left, right, center)indica l’allineamento della tabella sulla pagina; il default di solito è a sinistra. Vedi Codice HTML Vedi Effetto indietro

Tabelle: altri attributi La didascalia di una tabella si definisce con il tag caption Ogni riga della tabella va definita con il tag tr indietro
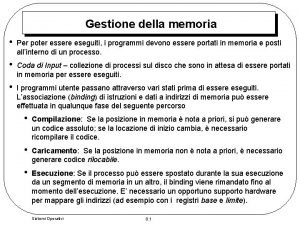
 Tabella delle pagine invertita
Tabella delle pagine invertita Pagine statiche e dinamiche
Pagine statiche e dinamiche 5 frasi con la proposizione oggettiva
5 frasi con la proposizione oggettiva Ricordo quegli occhi pieni di vita
Ricordo quegli occhi pieni di vita Che che kooley
Che che kooley Facesti come quei che va di notte che porta il lume
Facesti come quei che va di notte che porta il lume Doctype html html head
Doctype html html head Doctype html html head
Doctype html html head Slidetodoc.com
Slidetodoc.com Bhtml?title=
Bhtml?title= Doctype html html head
Doctype html html head Che cos'è la valutazione dei rischi
Che cos'è la valutazione dei rischi Che cos'è il turgore cellulare
Che cos'è il turgore cellulare