HumanComputer Interaction HCI Mario agalj University of Split





































































- Slides: 69

Human-Computer Interaction (HCI) Mario Čagalj University of Split 2013/2014.

Basic Visual Design Principles Assembled from: Robin Williams “Non-Designers Design Book” Colin Stewart: “Visual Design The good kind of VD”, 2009.

Visual design = organizing the appearance of something Applies to anything visual: web page design displaying information (charts, graphs, reports) maps, brochures, birthday cards code formatting smartphone application etc. 3

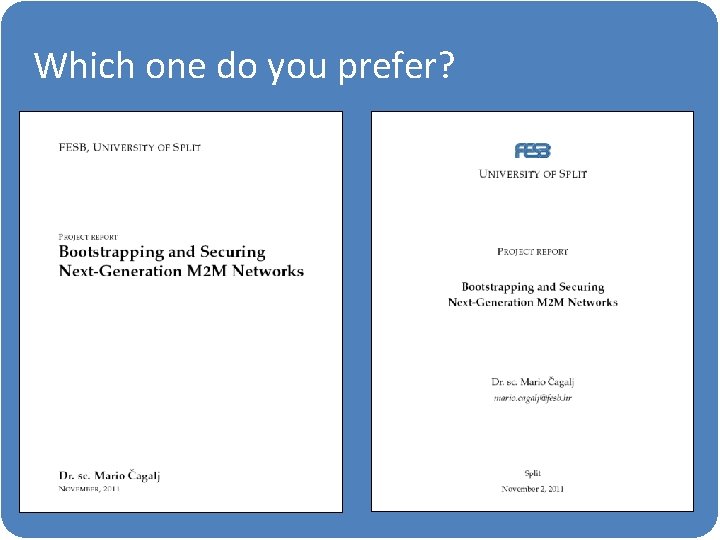
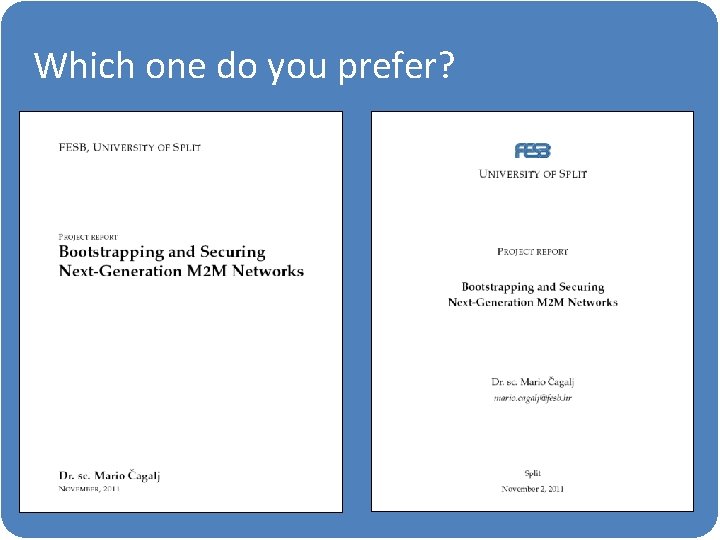
Which one do you prefer?

Visual design principles We already know that excellent visual design and design in general requires some artistic ability, but a reasonably good design can be achieved by following some basic principles For visual design, we have the following 4 principles: Contrast Repetition Alignment Proximilty You can remember these by the acronym CRAP 5

CRAP Contrast make different things different brings out dominant elements mutes lesser elements Repetition repeat design throughout the interface consistency creates unity Alignment visually connects elements creates a visual flow Proximity groups related elements separates unrelated ones 6

Proximity Design principle #1: proximity things that are related should be grouped close together things that are not related should be separated When several items are in close proximity to each other, they become one visual unit rather than several separate units This helps organize information, reduces clutter, and gives the content consumer a clear structure confusing or disorderly state or collection 7

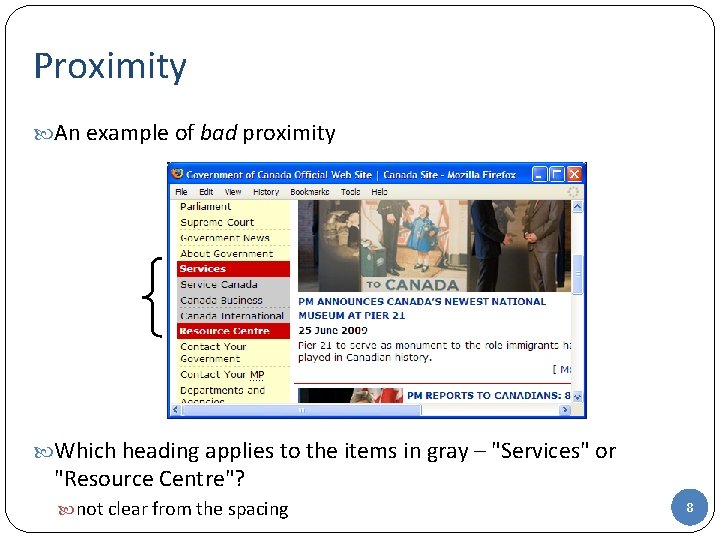
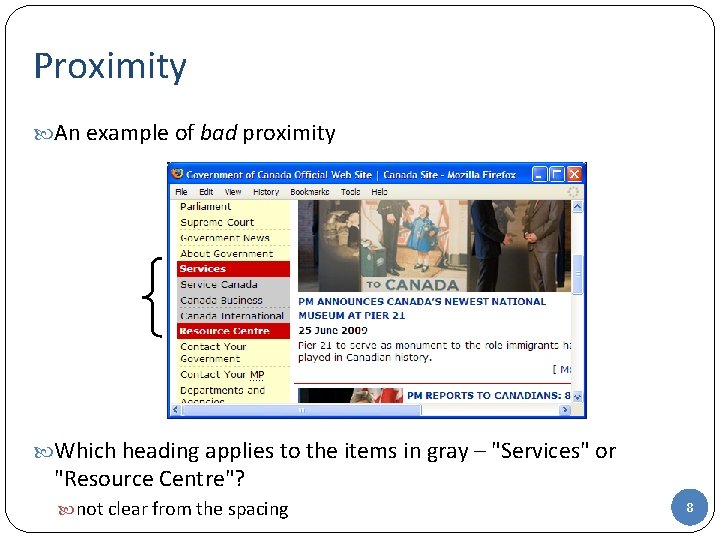
Proximity An example of bad proximity Which heading applies to the items in gray – "Services" or "Resource Centre"? not clear from the spacing 8

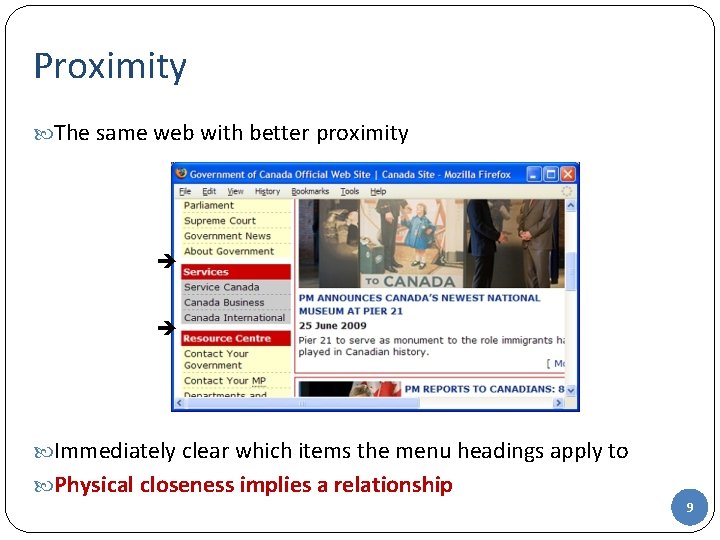
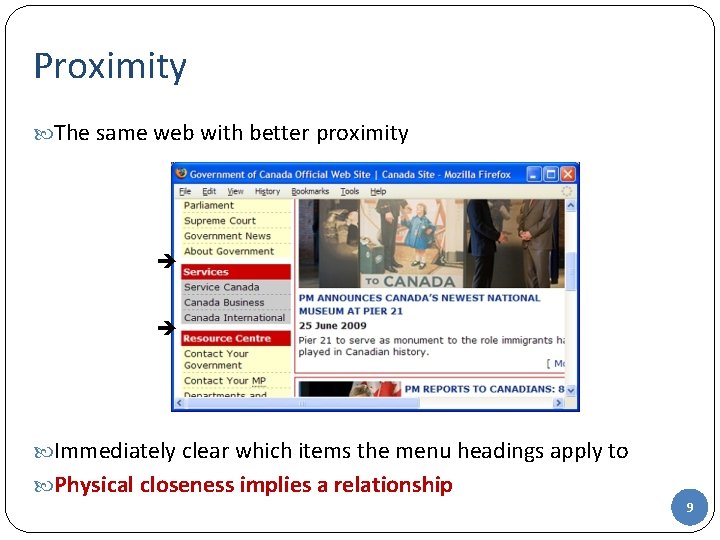
Proximity The same web with better proximity Immediately clear which items the menu headings apply to Physical closeness implies a relationship 9

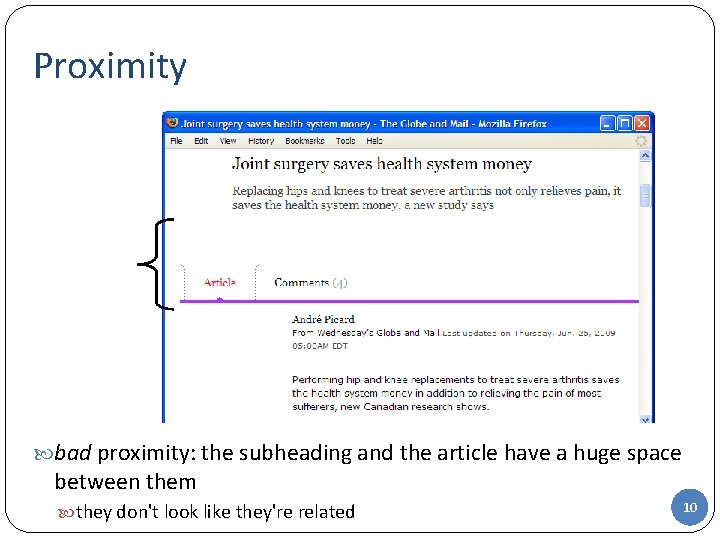
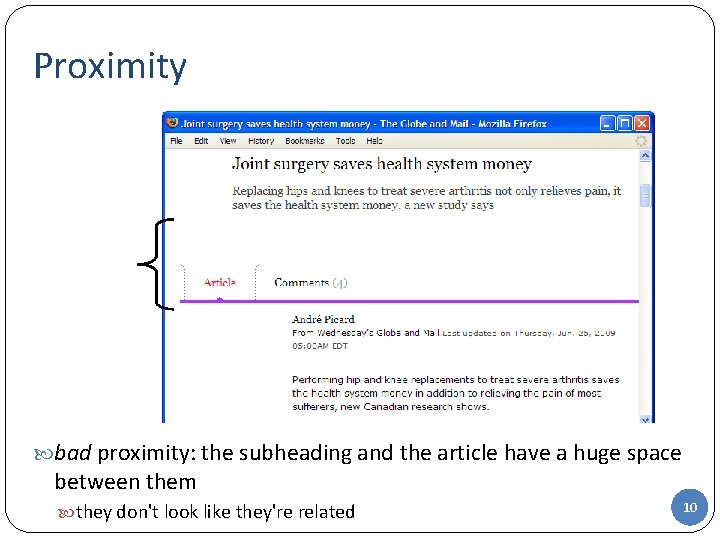
Proximity bad proximity: the subheading and the article have a huge space between them they don't look like they're related 10

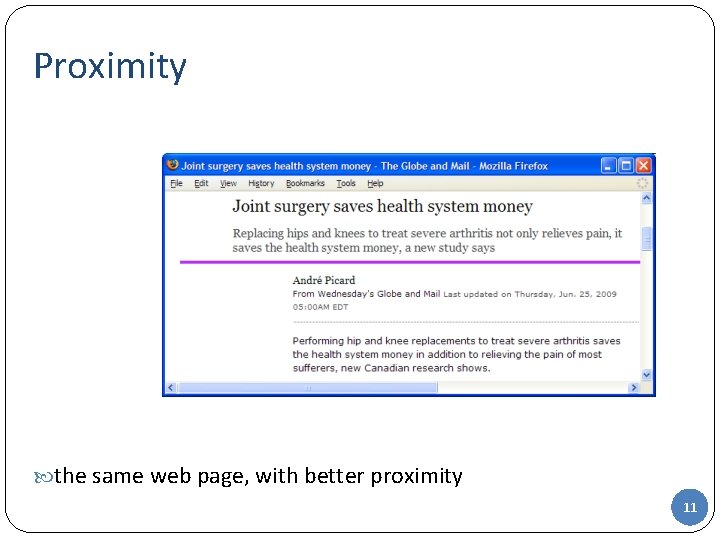
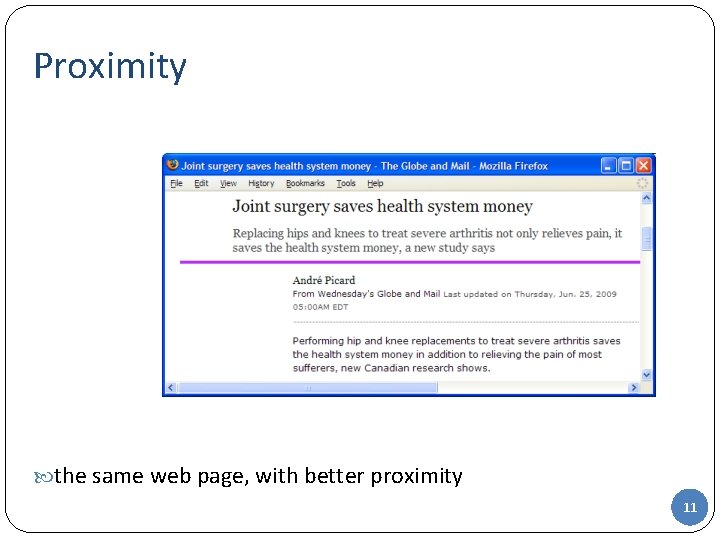
Proximity the same web page, with better proximity 11

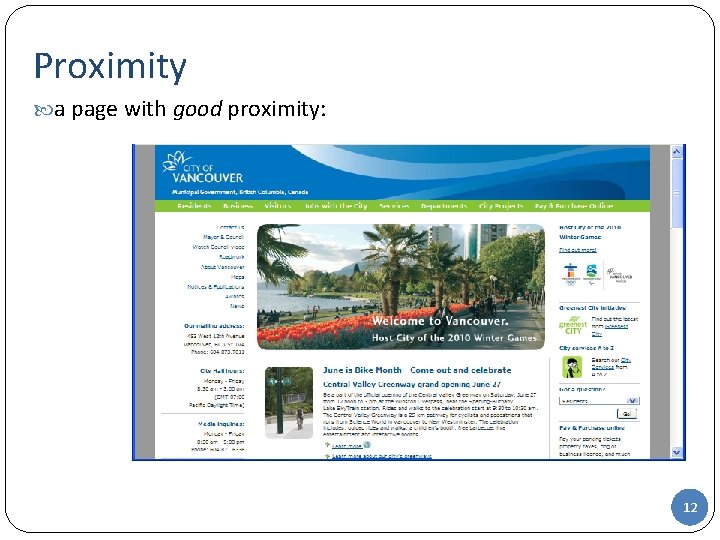
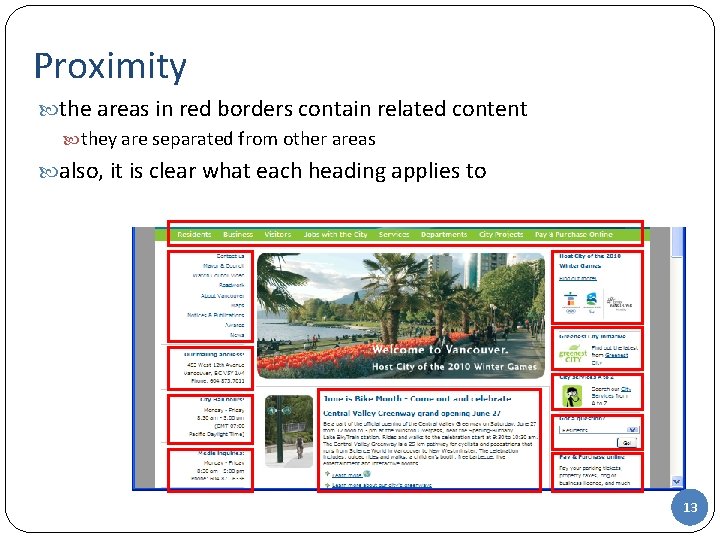
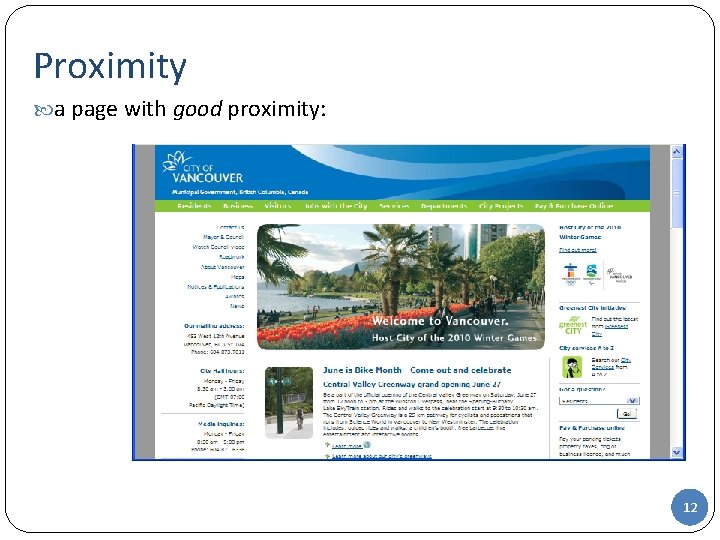
Proximity a page with good proximity: 12

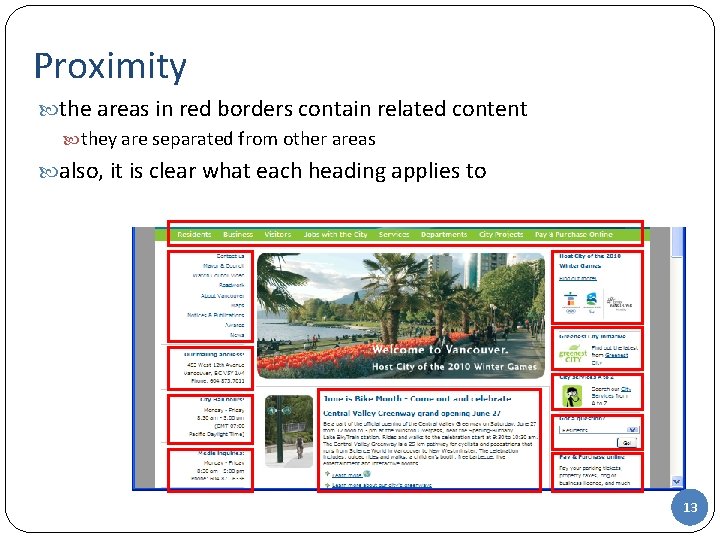
Proximity the areas in red borders contain related content they are separated from other areas also, it is clear what each heading applies to 13

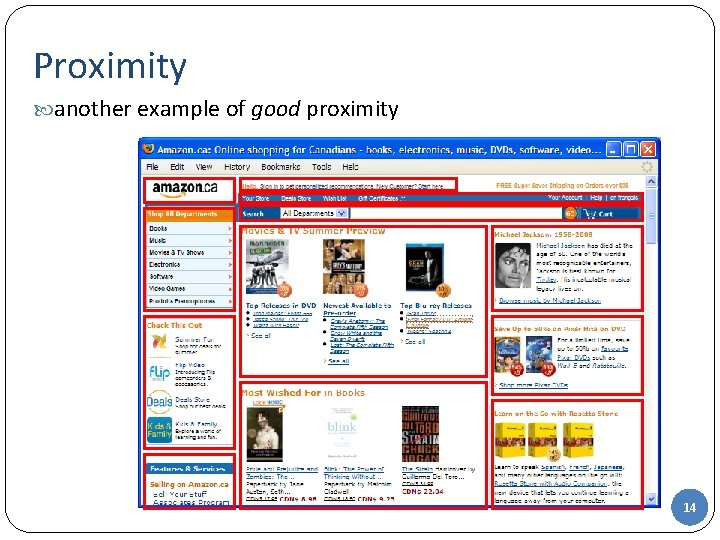
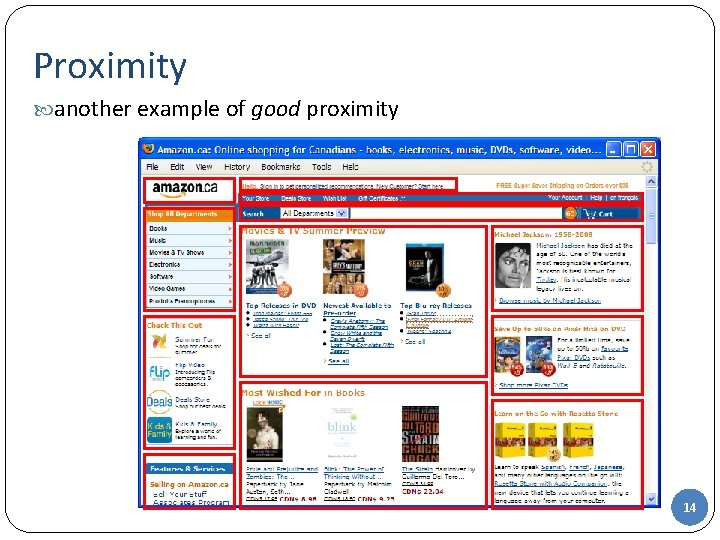
Proximity another example of good proximity 14

Proximity – whitespace a related concept to proximity is that of whitespace refers to any empty space between visual elements it is not necessarily white, but it will be if the background colour is white 15

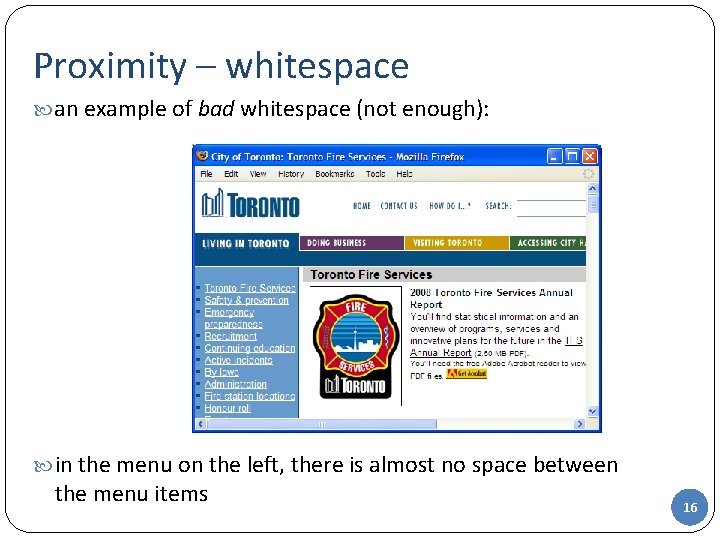
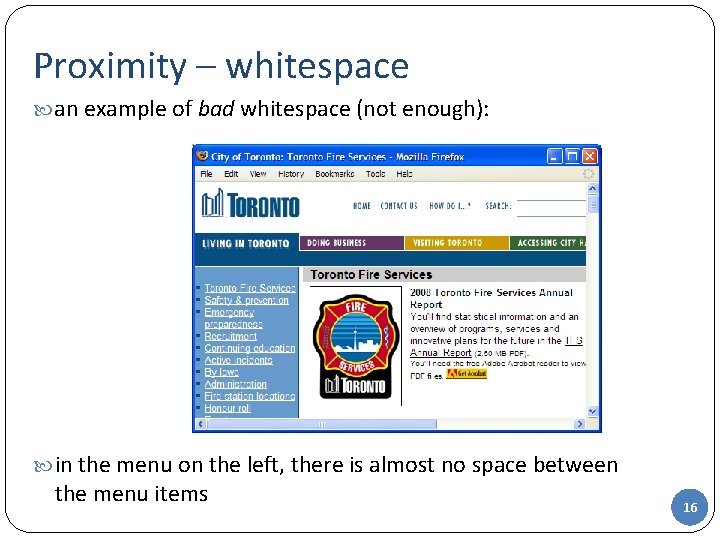
Proximity – whitespace an example of bad whitespace (not enough): in the menu on the left, there is almost no space between the menu items 16

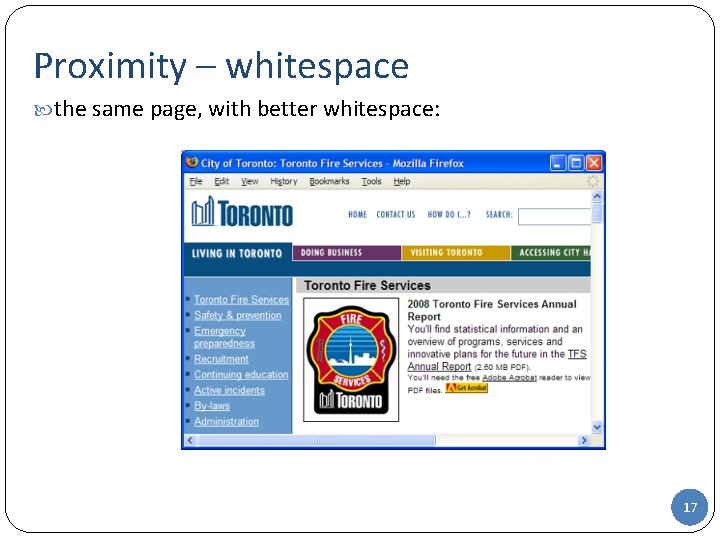
Proximity – whitespace the same page, with better whitespace: 17

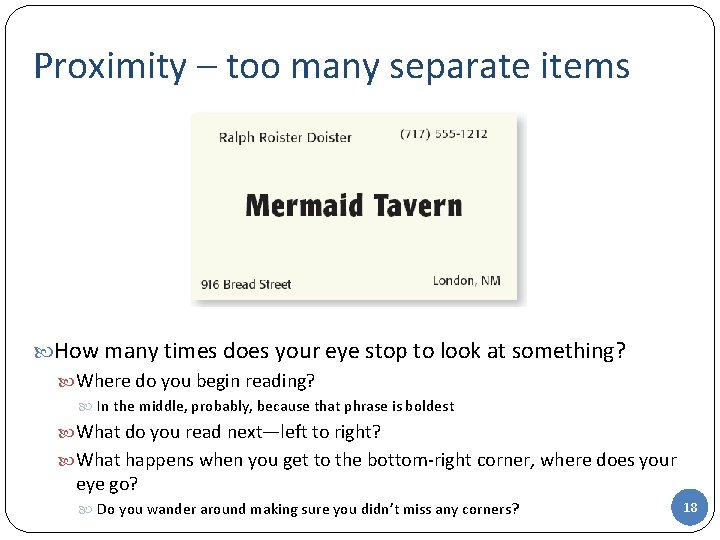
Proximity – too many separate items How many times does your eye stop to look at something? Where do you begin reading? In the middle, probably, because that phrase is boldest What do you read next—left to right? What happens when you get to the bottom-right corner, where does your eye go? Do you wander around making sure you didn’t miss any corners? 18

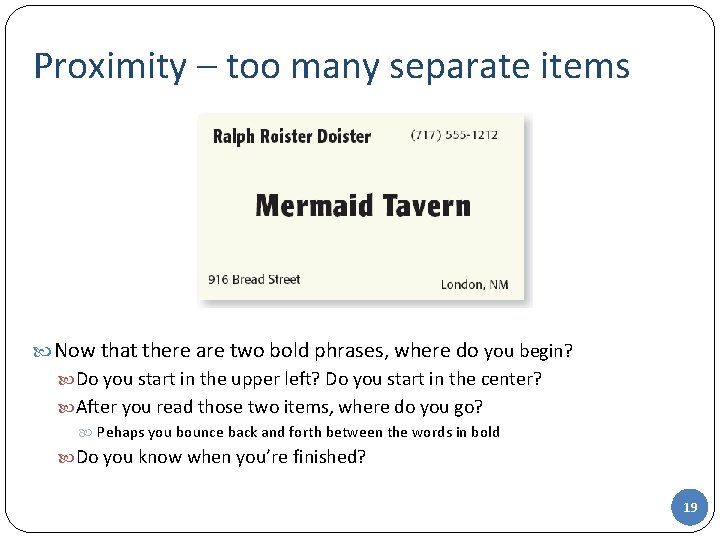
Proximity – too many separate items Now that there are two bold phrases, where do you begin? Do you start in the upper left? Do you start in the center? After you read those two items, where do you go? Pehaps you bounce back and forth between the words in bold Do you know when you’re finished? 19

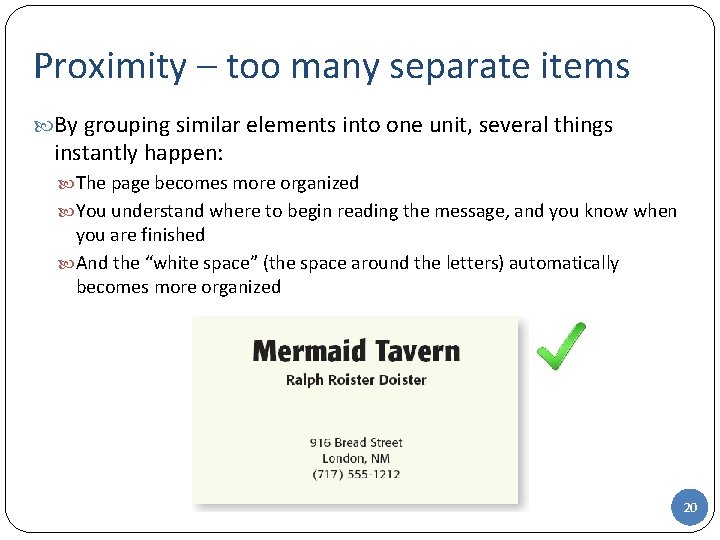
Proximity – too many separate items By grouping similar elements into one unit, several things instantly happen: The page becomes more organized You understand where to begin reading the message, and you know when you are finished And the “white space” (the space around the letters) automatically becomes more organized 20

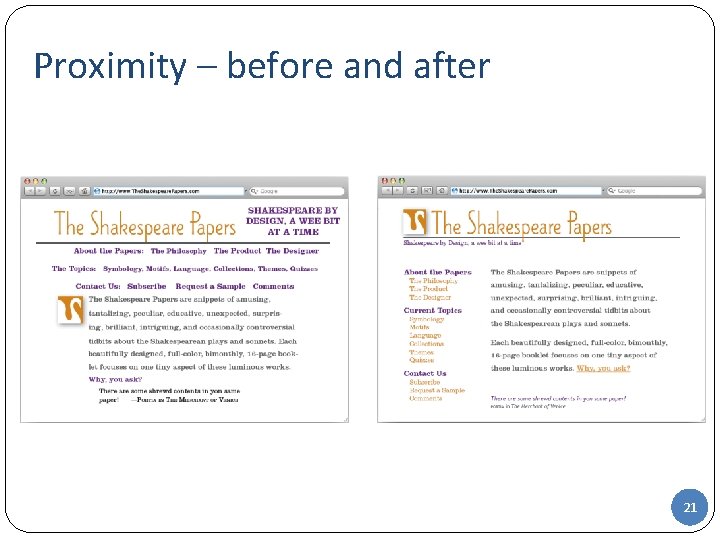
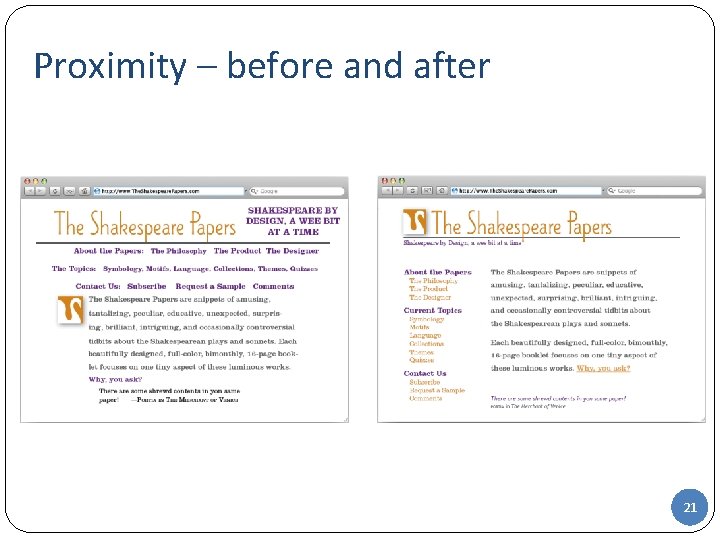
Proximity – before and after 21

Summary of proximity When several items are in close proximity to each other, they become one visual unit rather than several separate units Items relating to each other should be grouped together The basic purpose of proximity is to organize content More likely to be read How to get it Count the number of visual elements (units) on the page by counting the number of times you eye stops If more than some reasonable number, see which elements can be grouped toghether into closer proximity to become one visual unit 22

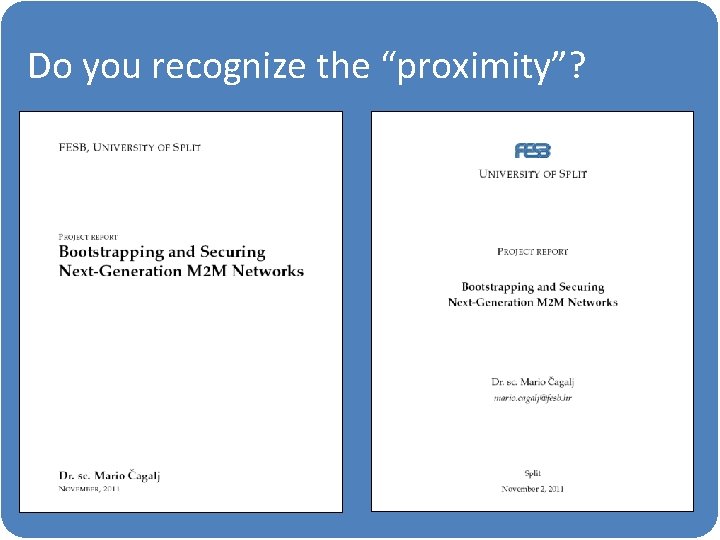
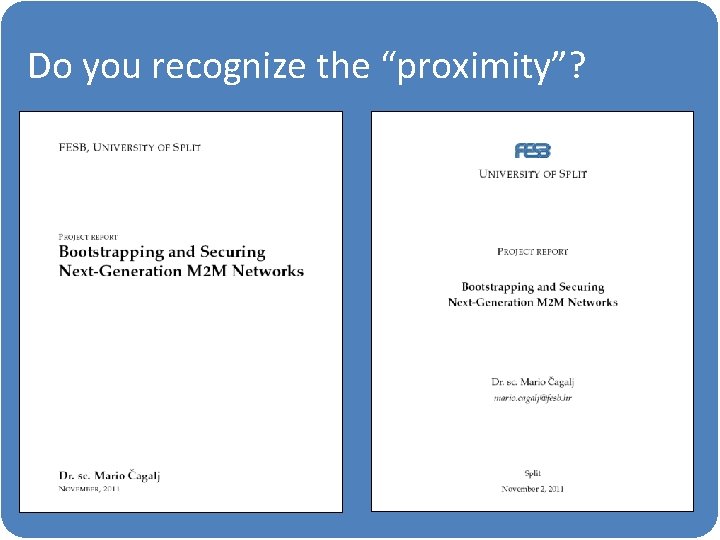
Do you recognize the “proximity”?

Alignment Design principle #2: alignment nothing should be placed on the page arbitrarily every item should have a visual connection with some thing else on the page Straight lines give a more organized appearance Aligned items result is a stronger cohesive unit even when aligned elements are physically separated from each other, there is an invisible line that connects them, both in your eye and in your mind 24

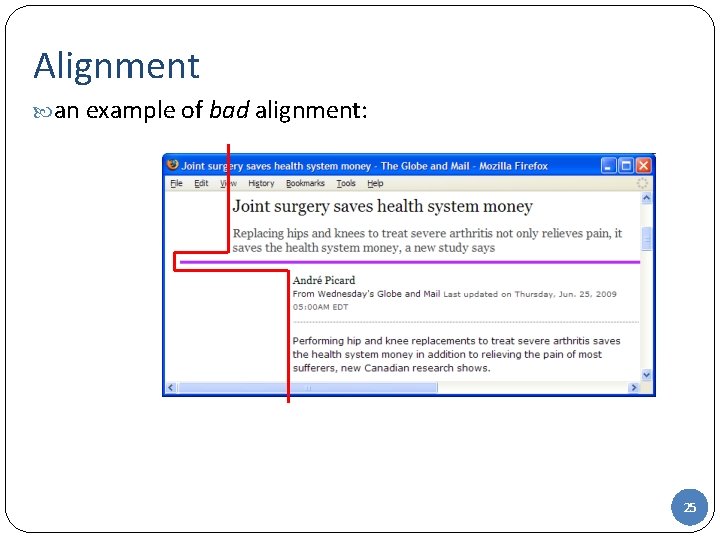
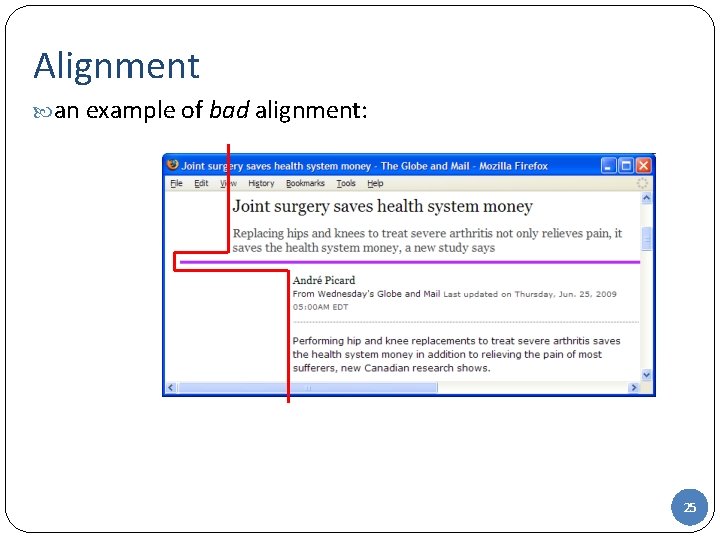
Alignment an example of bad alignment: 25

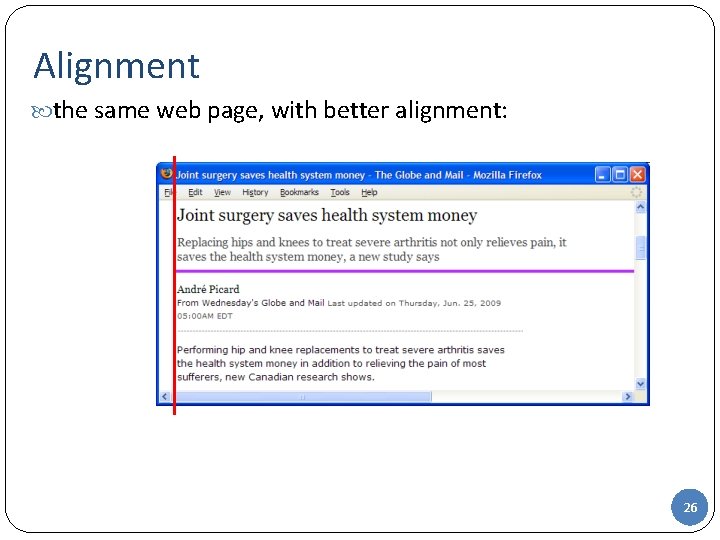
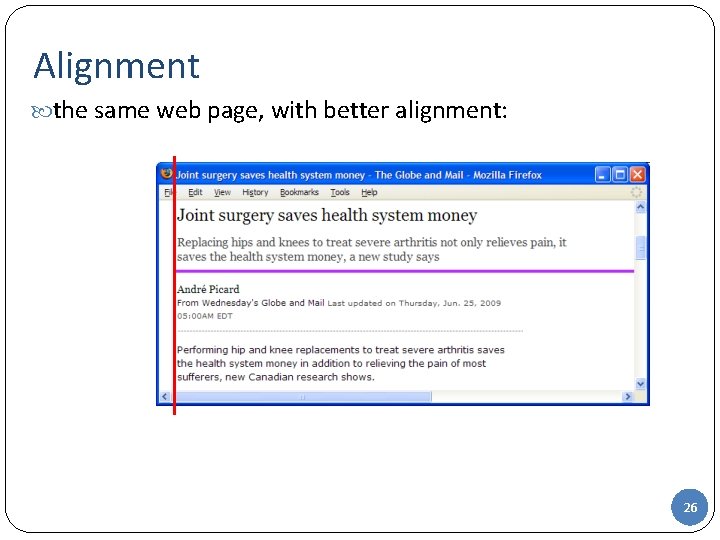
Alignment the same web page, with better alignment: 26

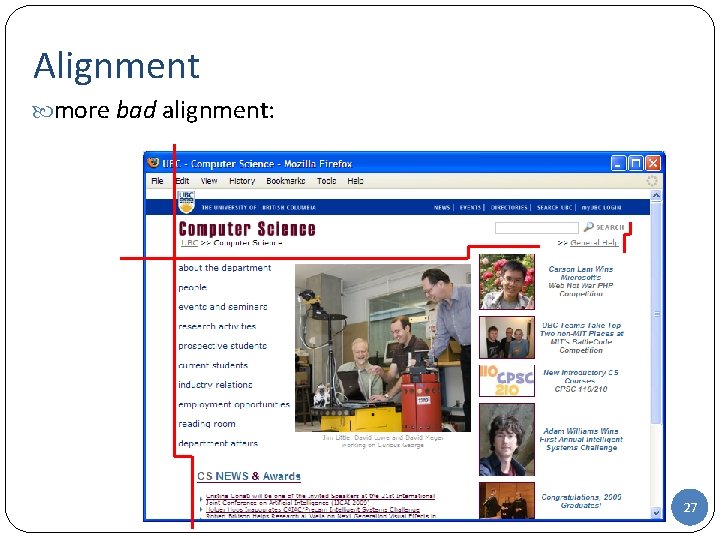
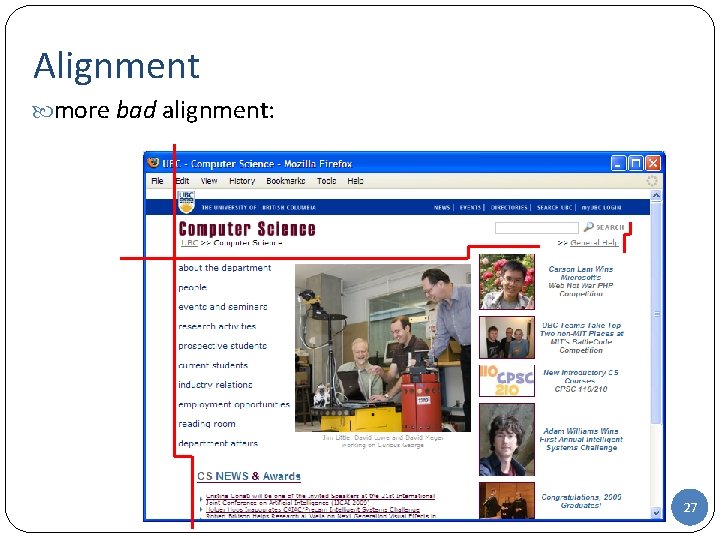
Alignment more bad alignment: 27

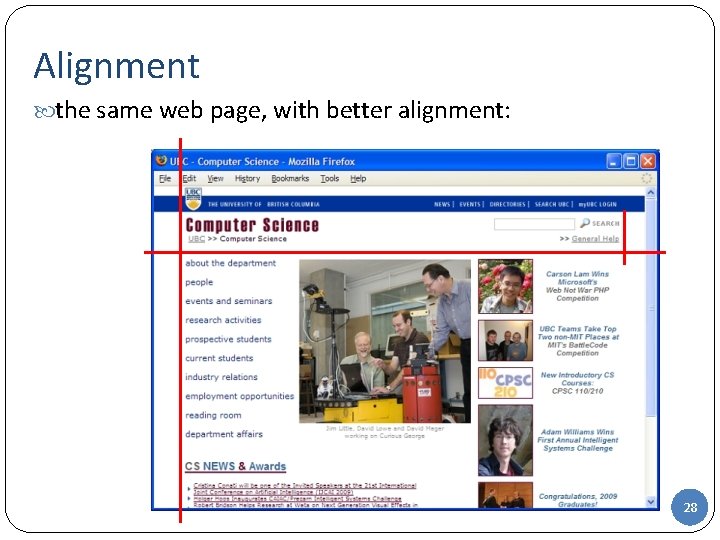
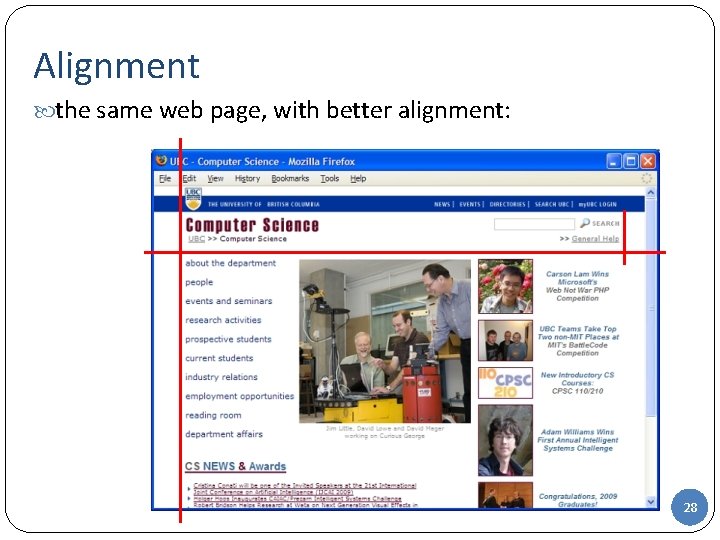
Alignment the same web page, with better alignment: 28

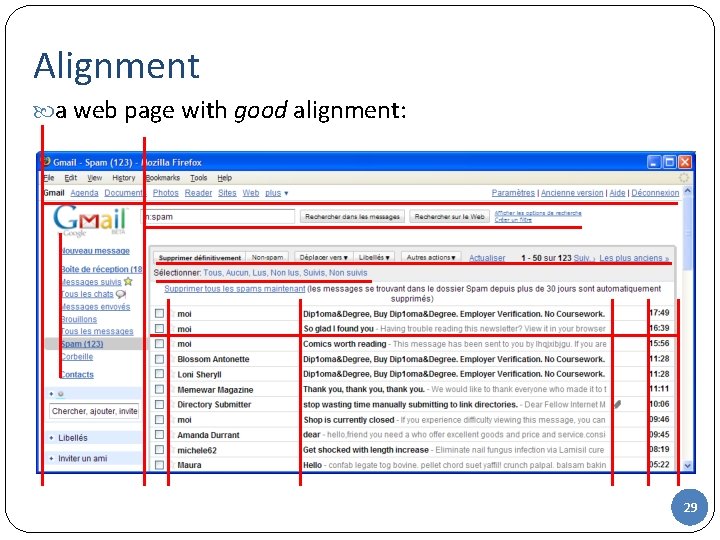
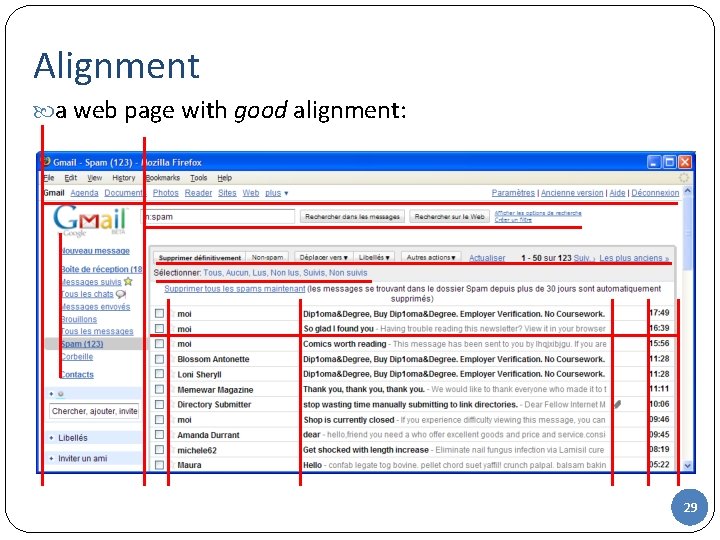
Alignment a web page with good alignment: 29

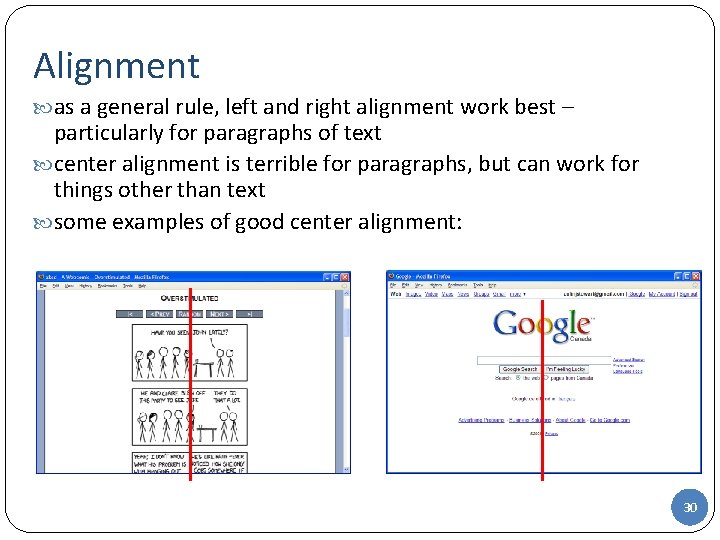
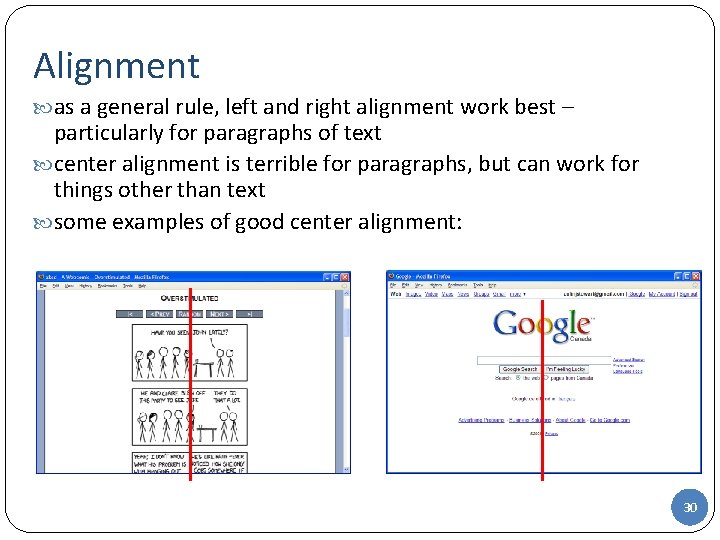
Alignment as a general rule, left and right alignment work best – particularly for paragraphs of text center alignment is terrible for paragraphs, but can work for things other than text some examples of good center alignment: 30

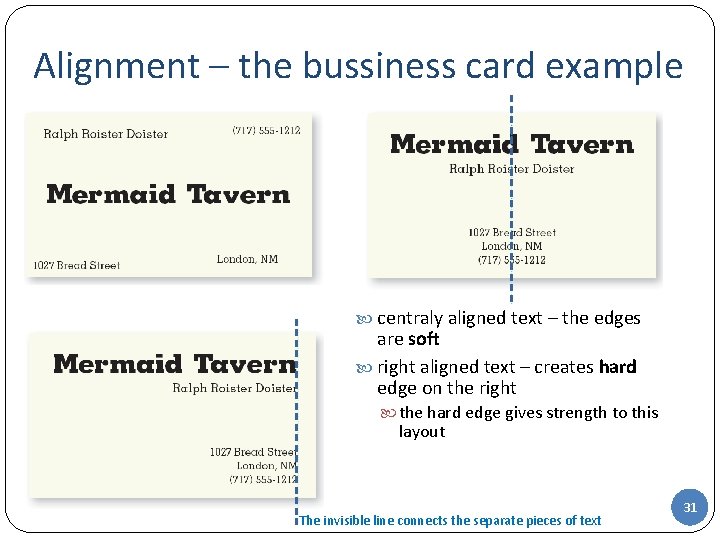
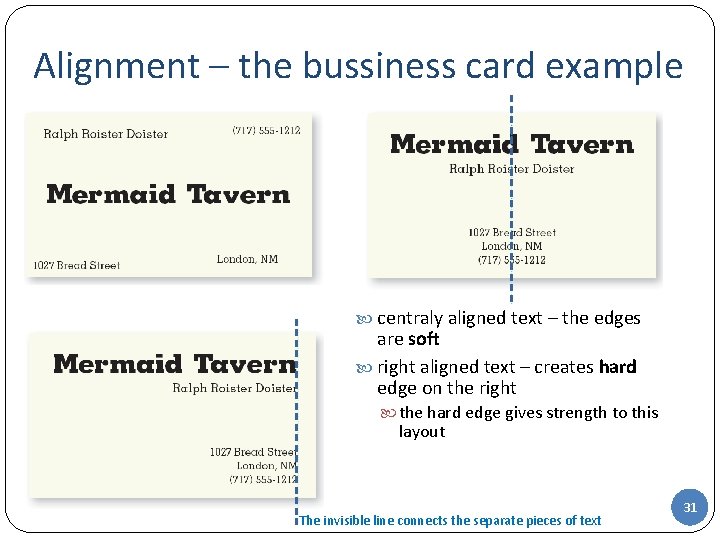
Alignment – the bussiness card example centraly aligned text – the edges are soft right aligned text – creates hard edge on the right the hard edge gives strength to this layout The invisible line connects the separate pieces of text 31

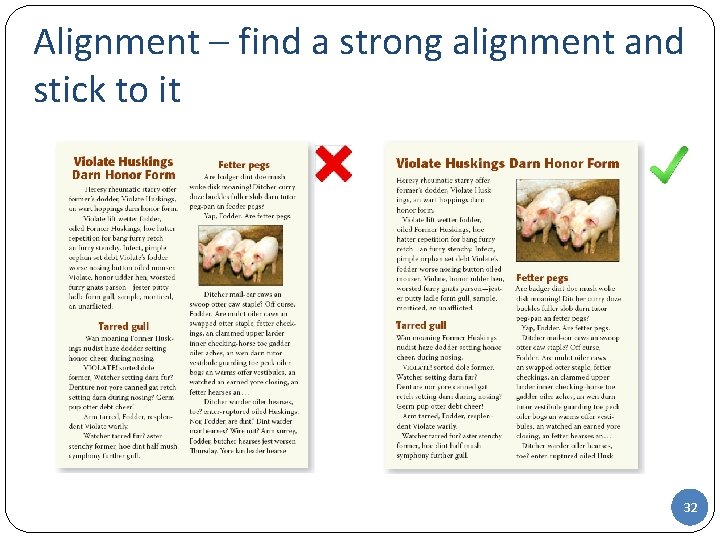
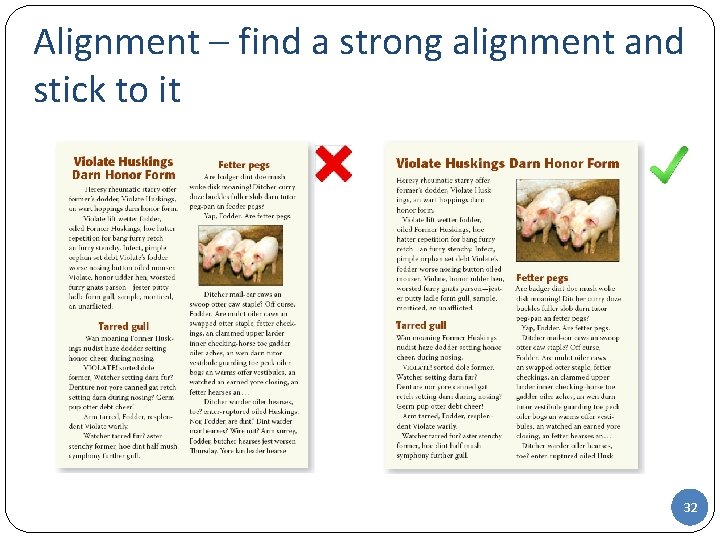
Alignment – find a strong alignment and stick to it 32

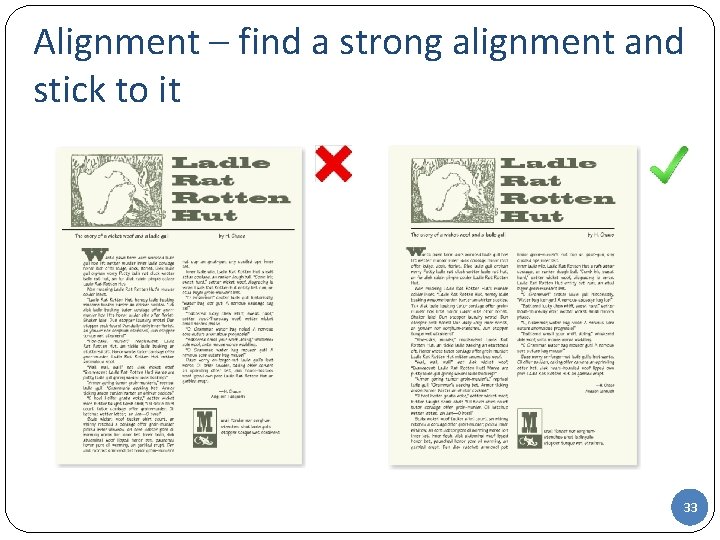
Alignment – find a strong alignment and stick to it 33

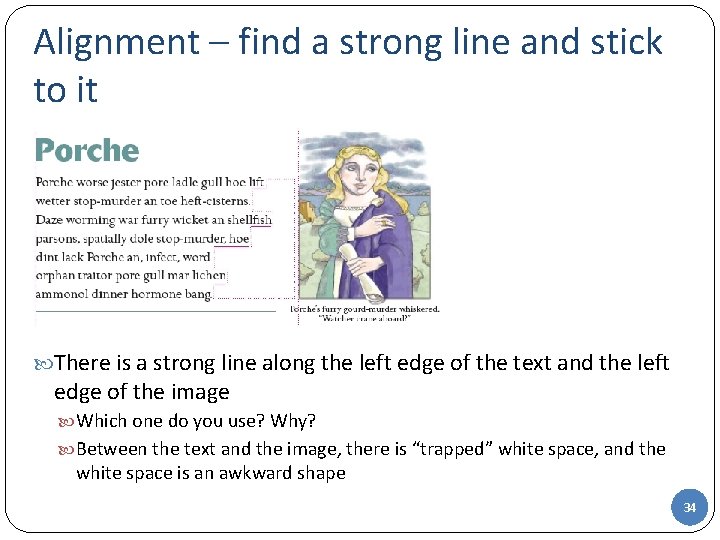
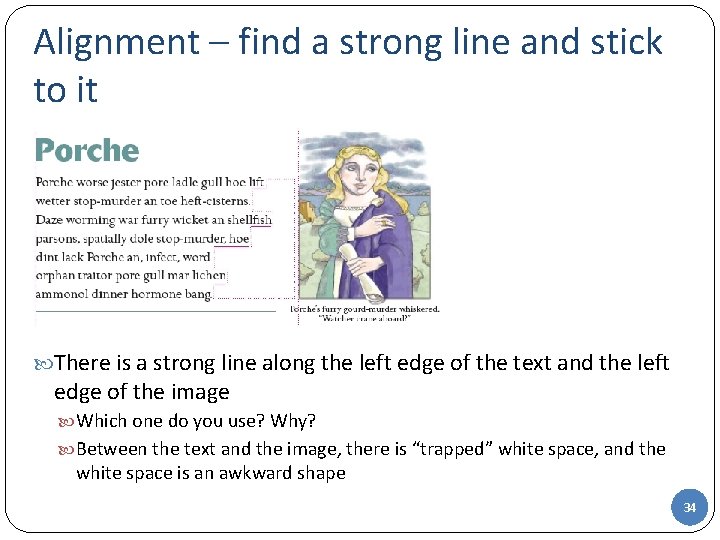
Alignment – find a strong line and stick to it There is a strong line along the left edge of the text and the left edge of the image Which one do you use? Why? Between the text and the image, there is “trapped” white space, and the white space is an awkward shape 34

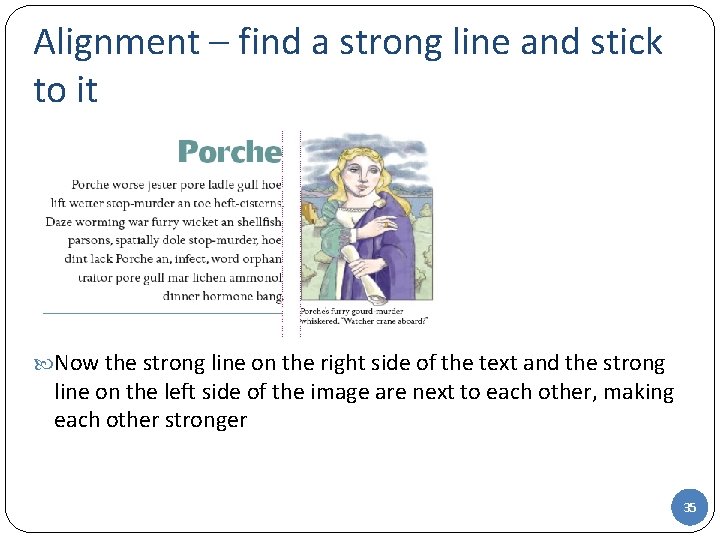
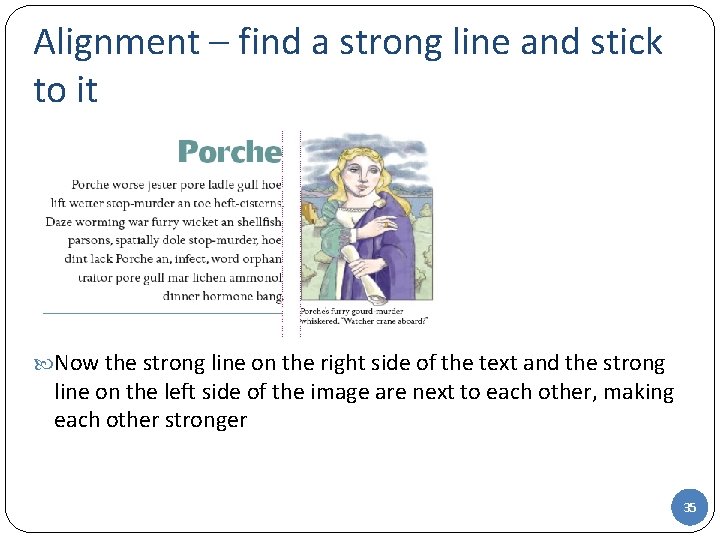
Alignment – find a strong line and stick to it Now the strong line on the right side of the text and the strong line on the left side of the image are next to each other, making each other stronger 35

Summary of alignment Nothing should be placed on the page arbitrarily Every element should have some visual connection with another element on the page Unity To make all the elements on the page appear to be unified, connected, and interrelated, there needs to be some visual tie between them Even if the separate elements are not physically close, the can appear connected, related with the other information How to get it Always find something elese on the page to aligne with, even if the objects are far away from each other 36

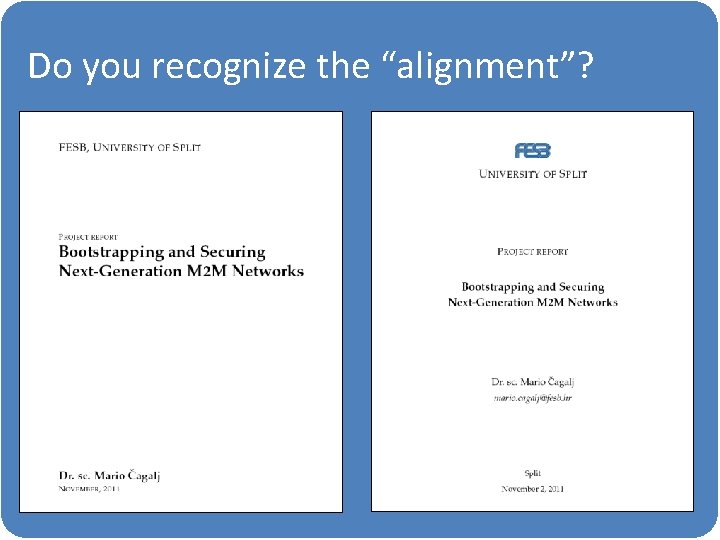
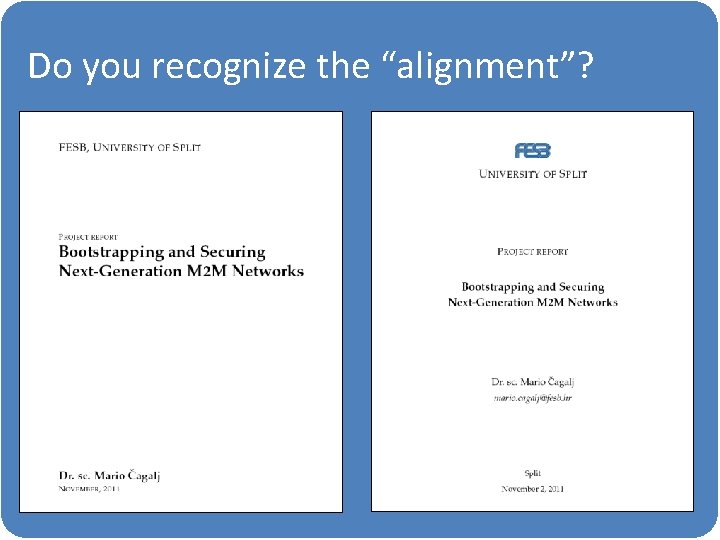
Do you recognize the “alignment”?

Repetition Design principle #3: repetition visual elements that have the same purpose or level of importance should look the same Repeat some aspect of the design throughout the entire piece If there are too many different-looking things on a web page, it will not look like everything belongs on the same page - it will not look cohesive The repetitive element may be font, a thick line, color, design element, . . . anything that a reader will visually recognize 38

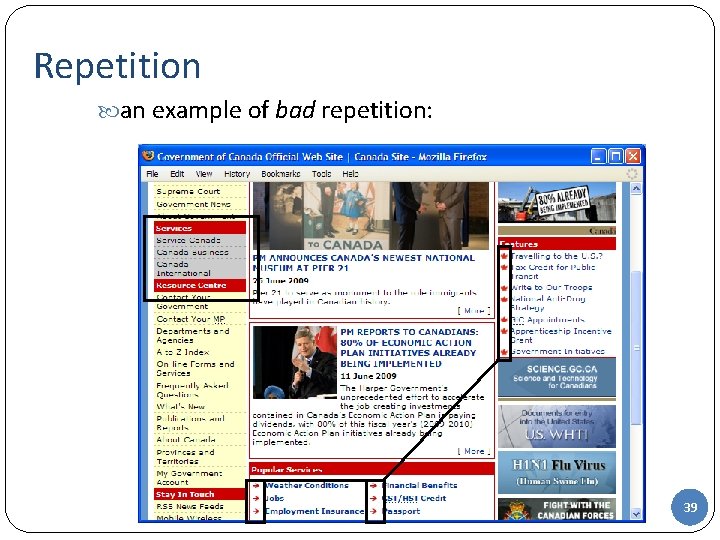
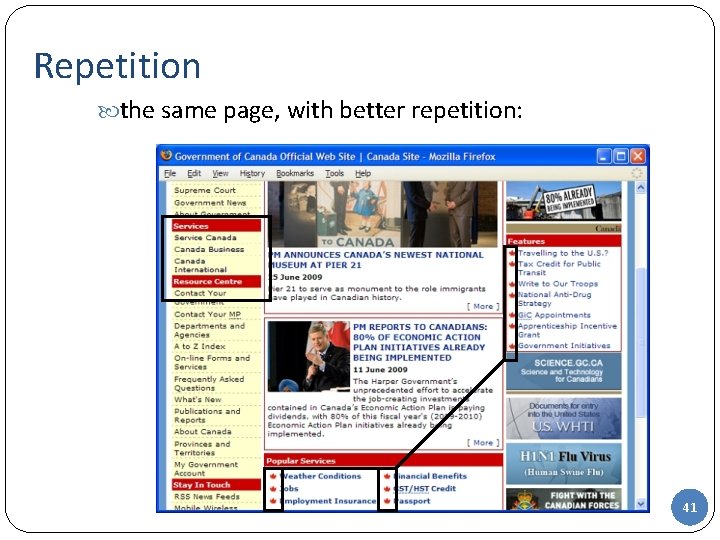
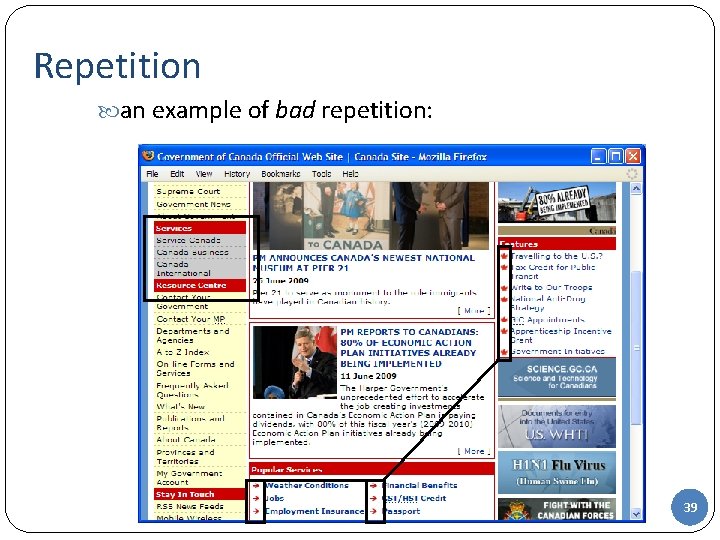
Repetition an example of bad repetition: 39

Repetition there are two examples of bad repetition on the previous slide: the menu items on the left all have a light yellow background – except for the items under the "Service", which have a gray background all these items are in the same menu – they should all have the same appearance 40

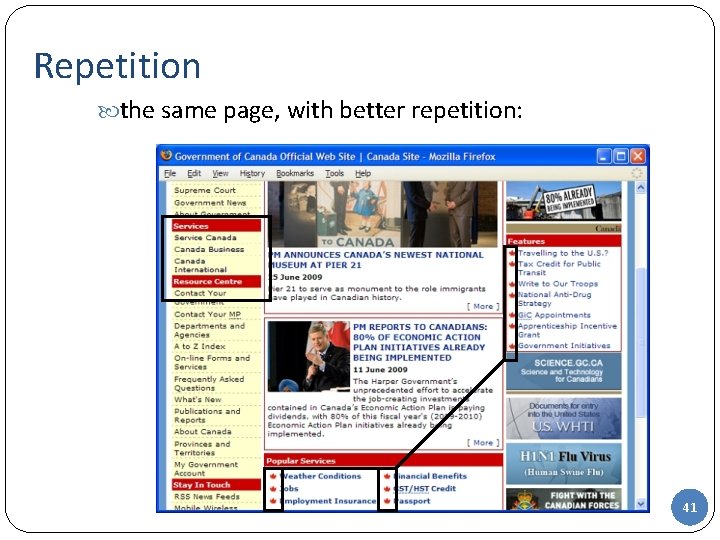
Repetition the same page, with better repetition: 41

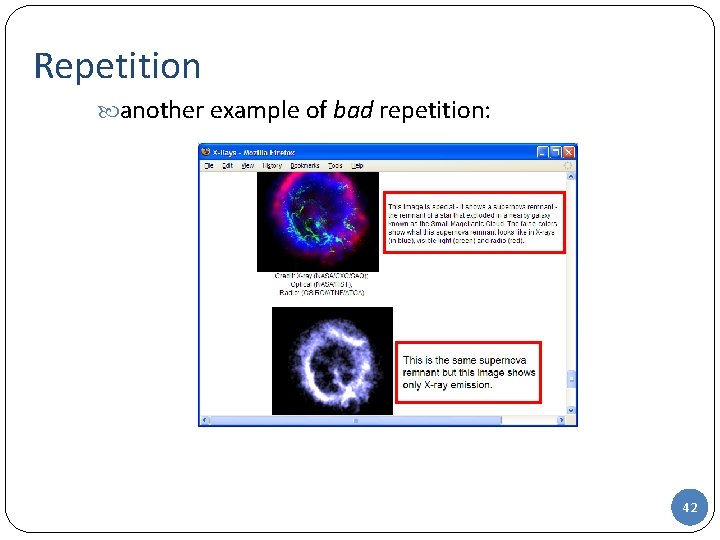
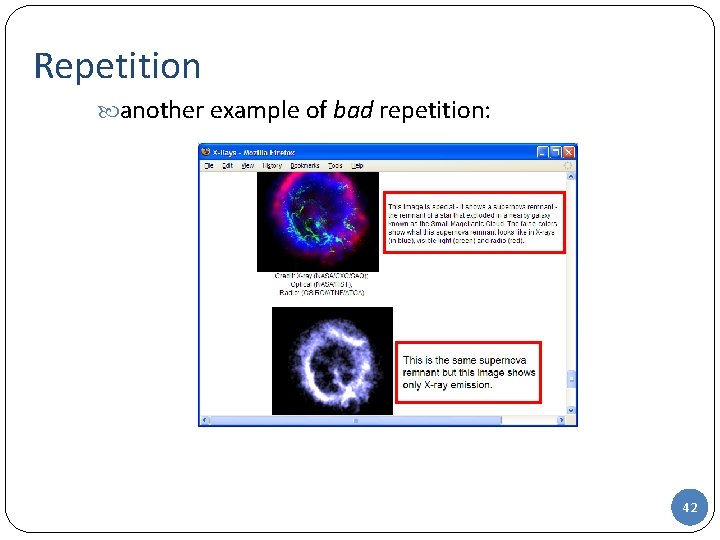
Repetition another example of bad repetition: 42

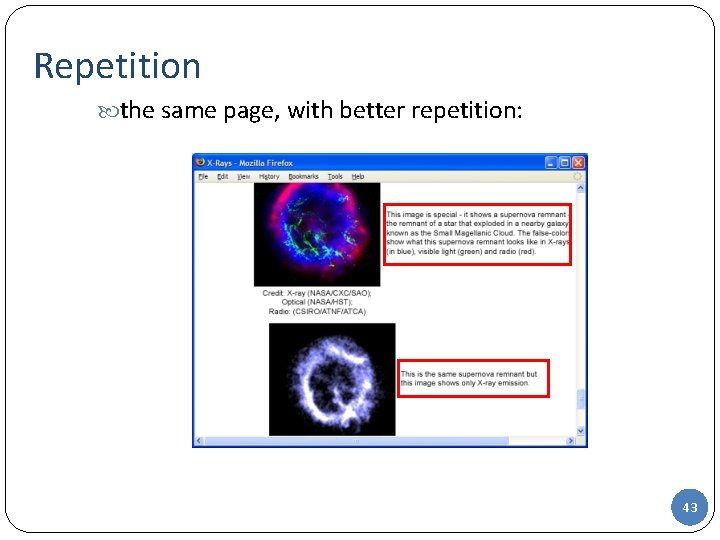
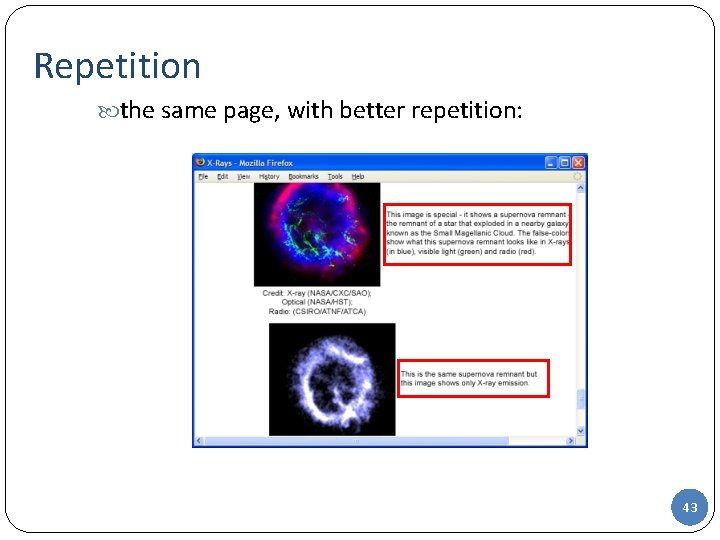
Repetition the same page, with better repetition: 43

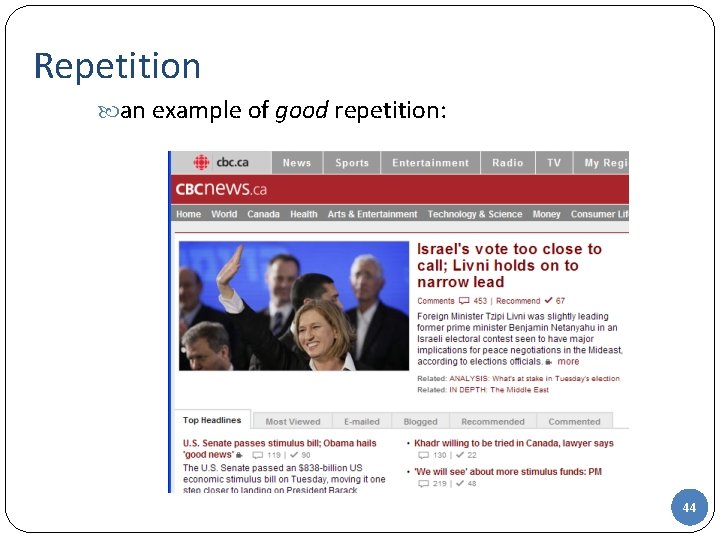
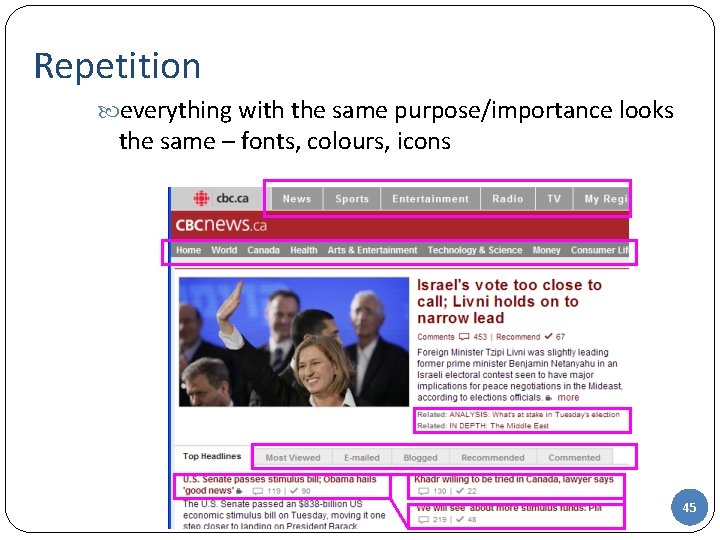
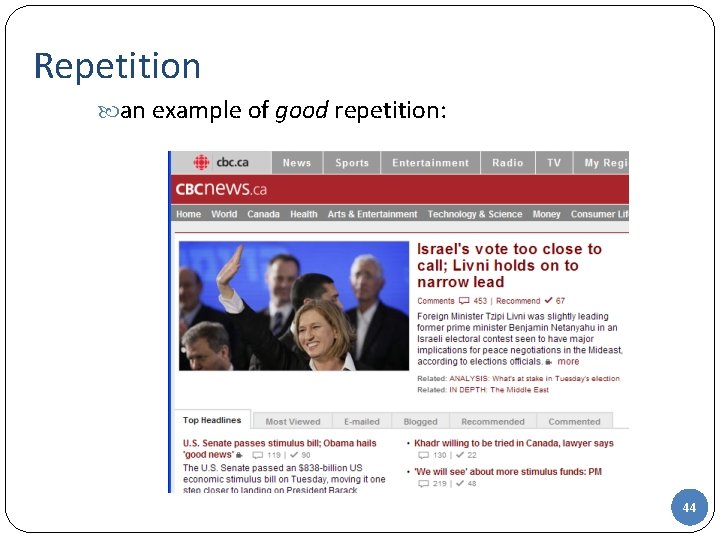
Repetition an example of good repetition: 44

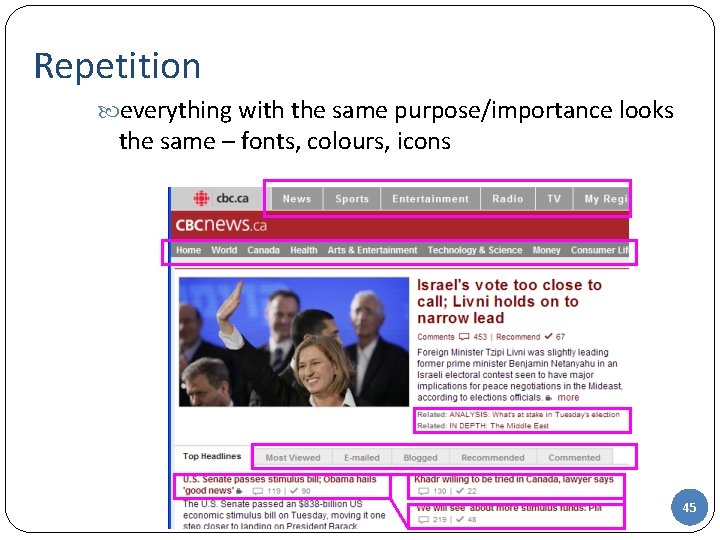
Repetition everything with the same purpose/importance looks the same – fonts, colours, icons 45

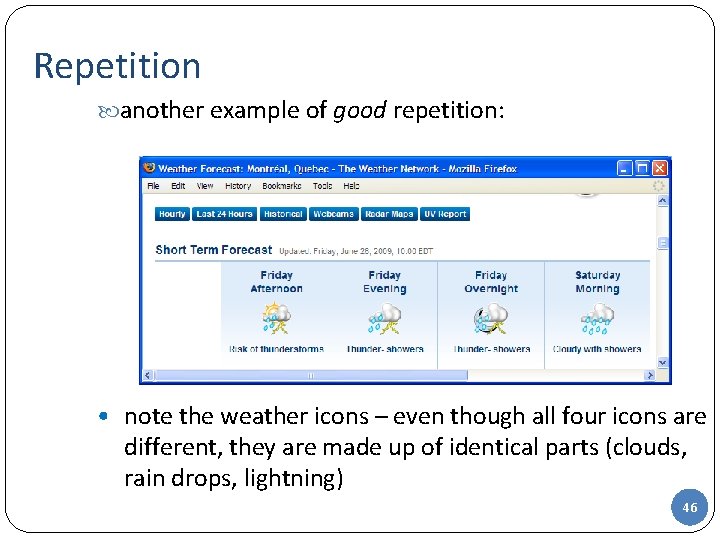
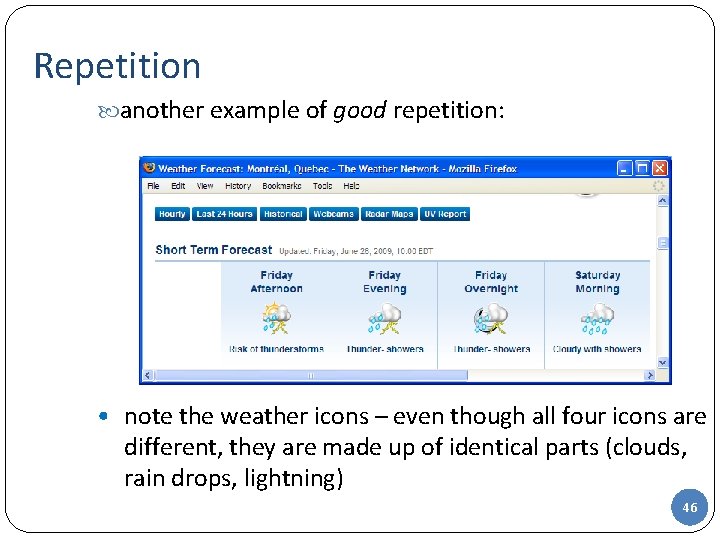
Repetition another example of good repetition: • note the weather icons – even though all four icons are different, they are made up of identical parts (clouds, rain drops, lightning) 46

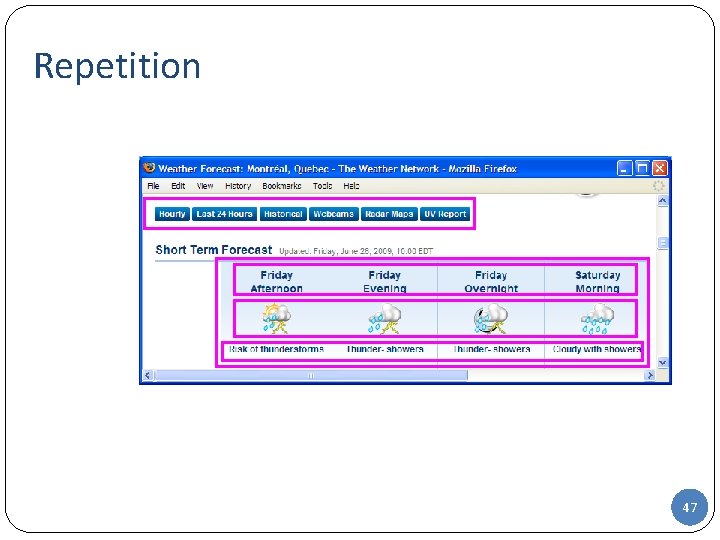
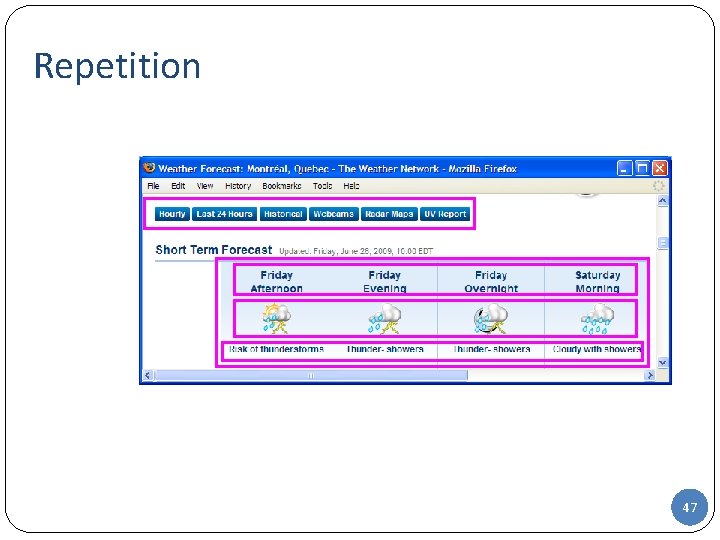
Repetition 47

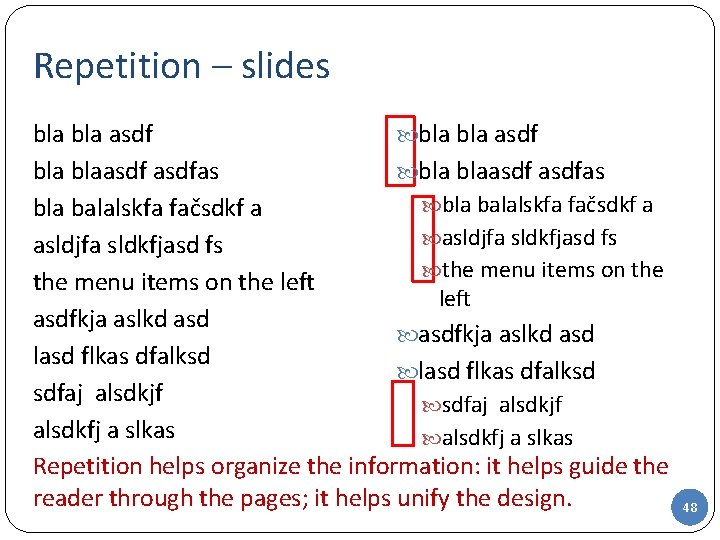
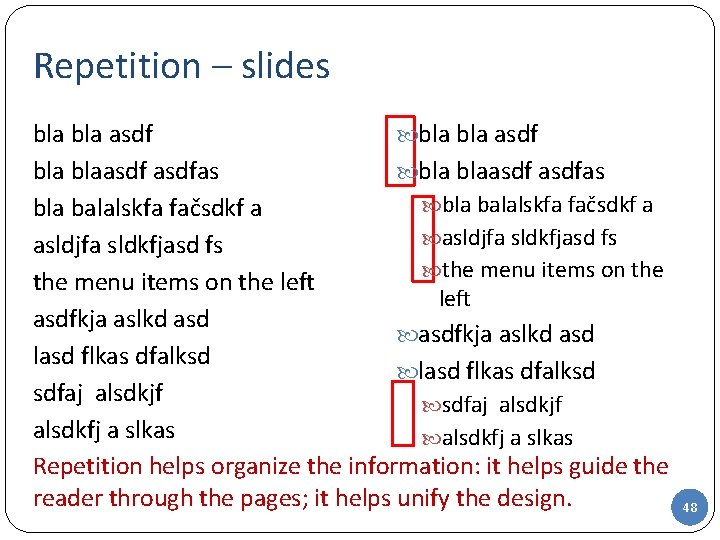
Repetition – slides bla bla asdf bla blaasdfas bla balalskfa fačsdkf a asldjfa sldkfjasd fs the menu items on the left asdfkja aslkd asd lasd flkas dfalksd sdfaj alsdkjf alsdkfj a slkas Repetition helps organize the information: it helps guide the reader through the pages; it helps unify the design. 48

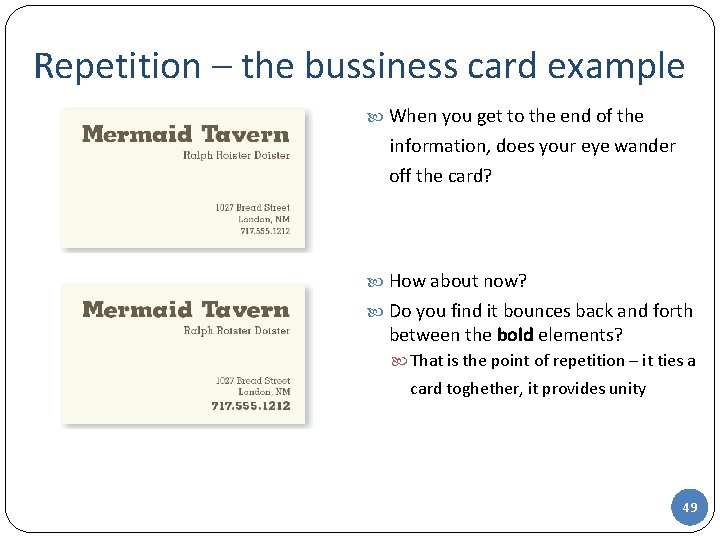
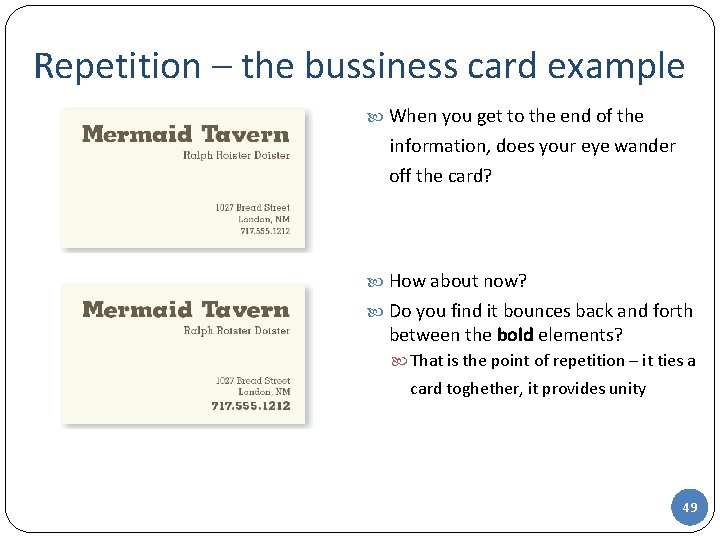
Repetition – the bussiness card example When you get to the end of the information, does your eye wander off the card? How about now? Do you find it bounces back and forth between the bold elements? That is the point of repetition – it ties a card toghether, it provides unity 49

Summary of repetition Repetition of visual elements throughout the design unifies and strengthens a piece Repetition ties together otherwise separate parts The purpose of repetition is to unify and to add visual interest How to get it Think of repetition as being consistent (recall consistency design principle) 50

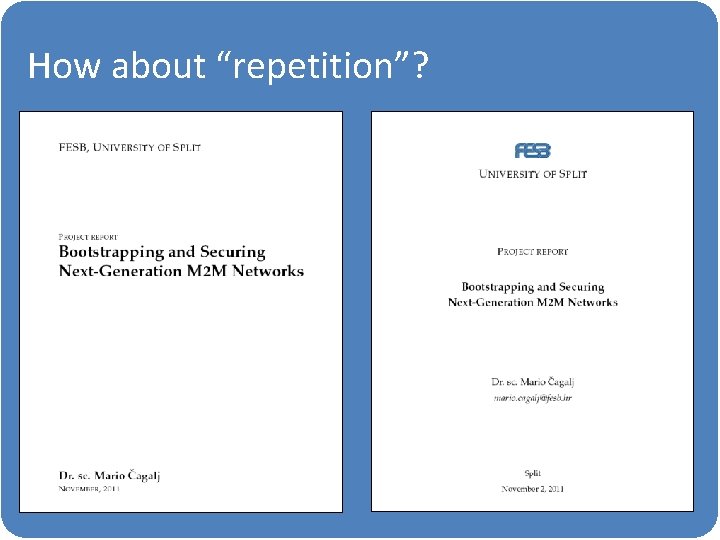
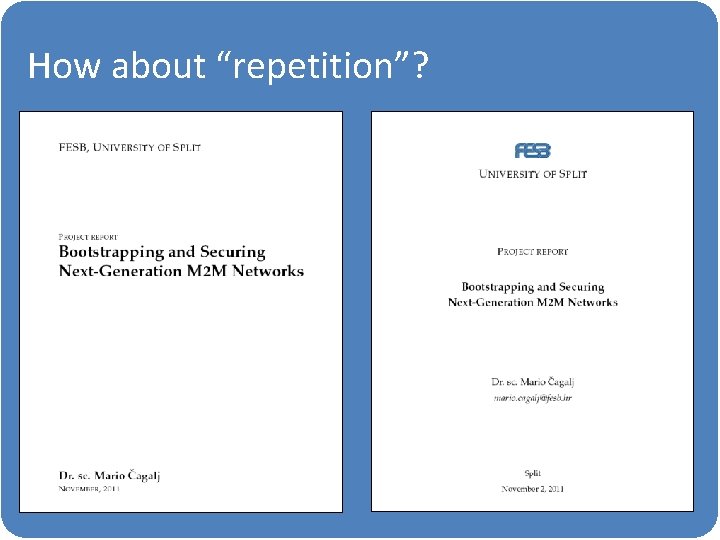
How about “repetition”?

Contrast Design principle #4: contrast Visual elements with a different purpose or level of importance should appear different this is the opposite of repetition More important elements should be more prominent (larger, with stronger colours) than less important elements Contrast is one of the most effective ways to create visual interest to your design 52

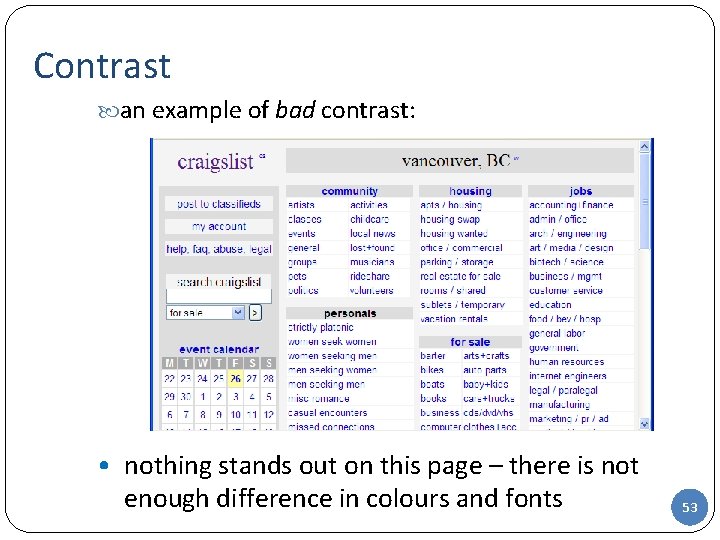
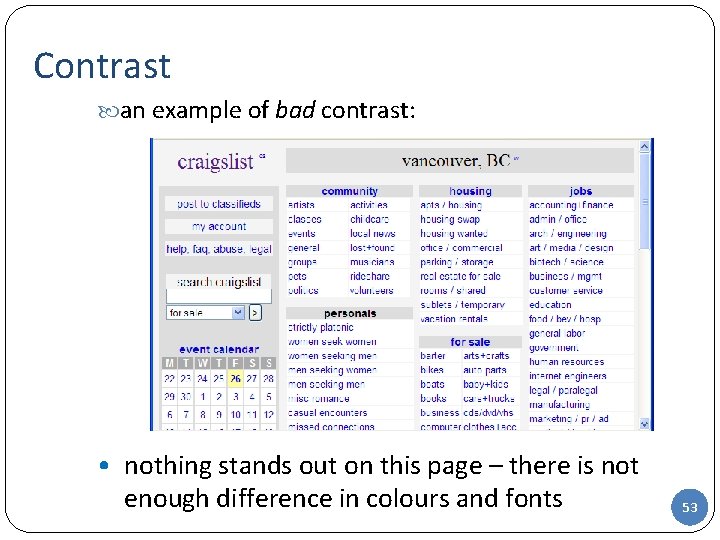
Contrast an example of bad contrast: • nothing stands out on this page – there is not enough difference in colours and fonts 53

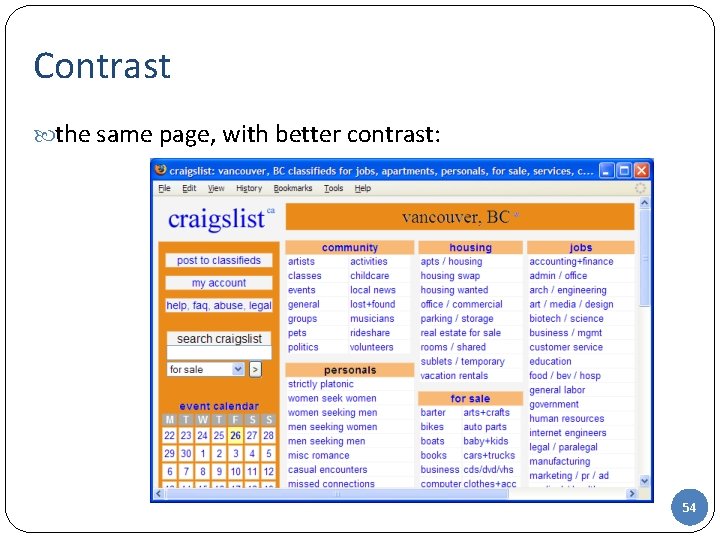
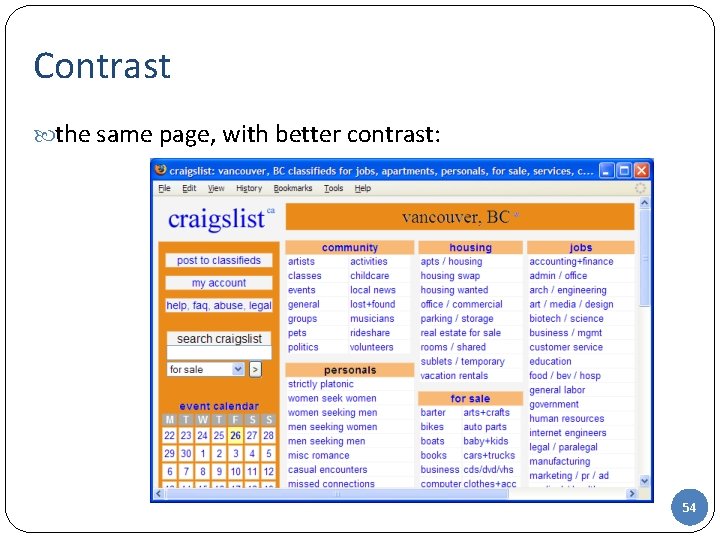
Contrast the same page, with better contrast: 54

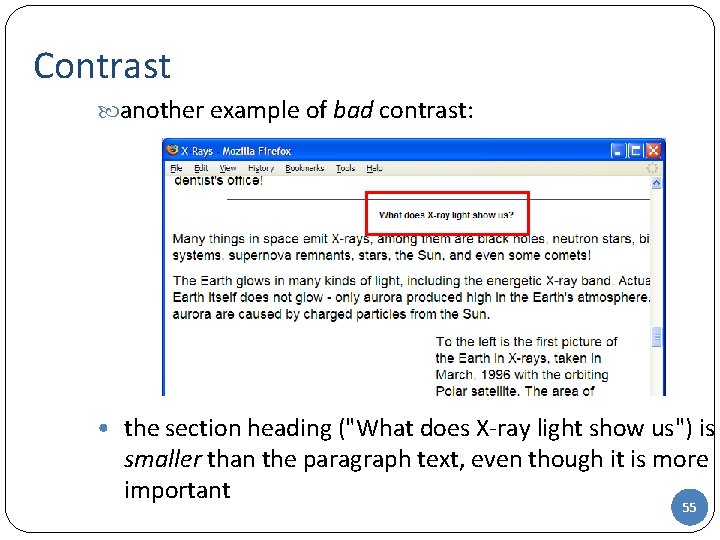
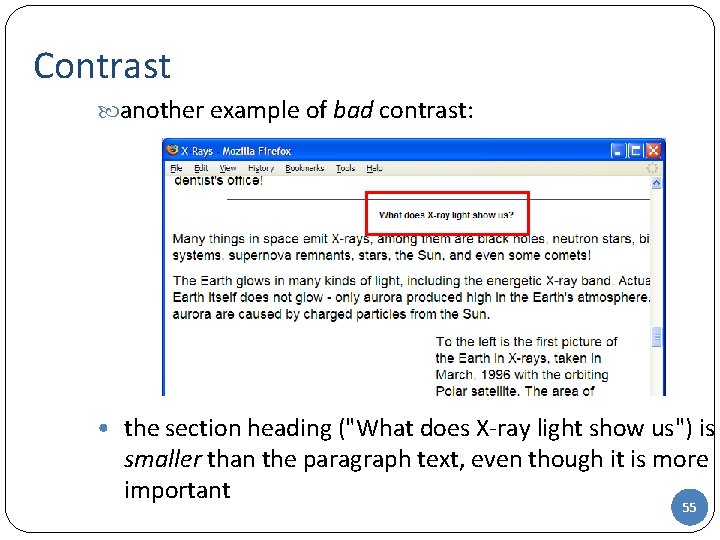
Contrast another example of bad contrast: • the section heading ("What does X-ray light show us") is smaller than the paragraph text, even though it is more important 55

Contrast the same page, with better contrast: 56

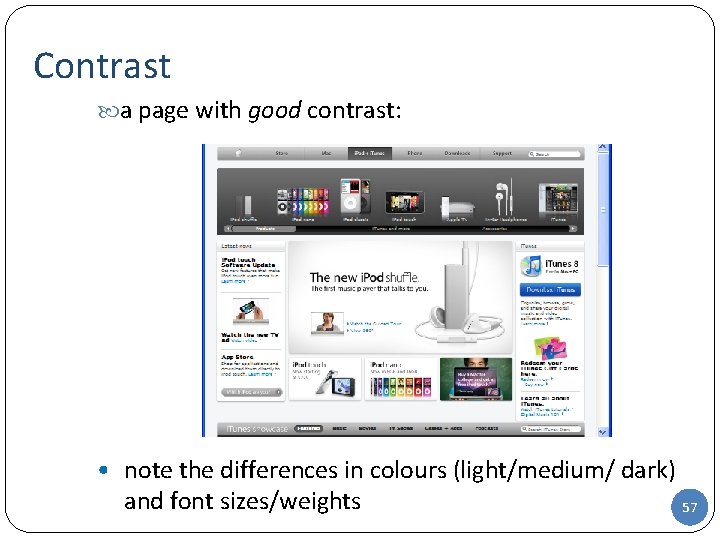
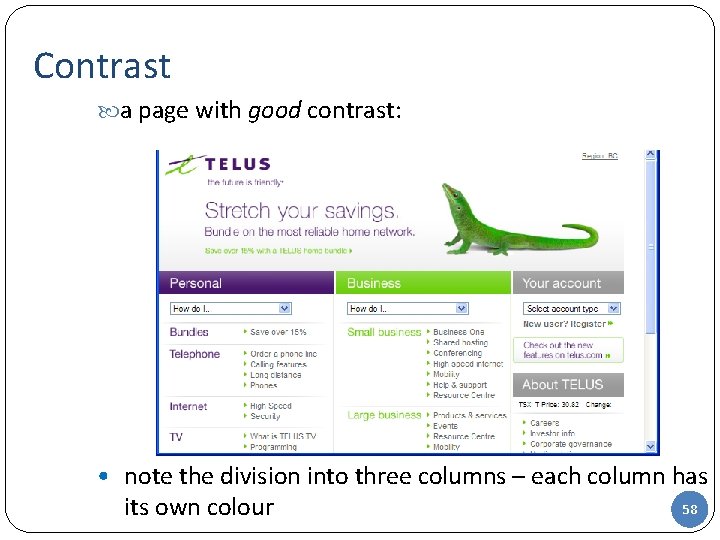
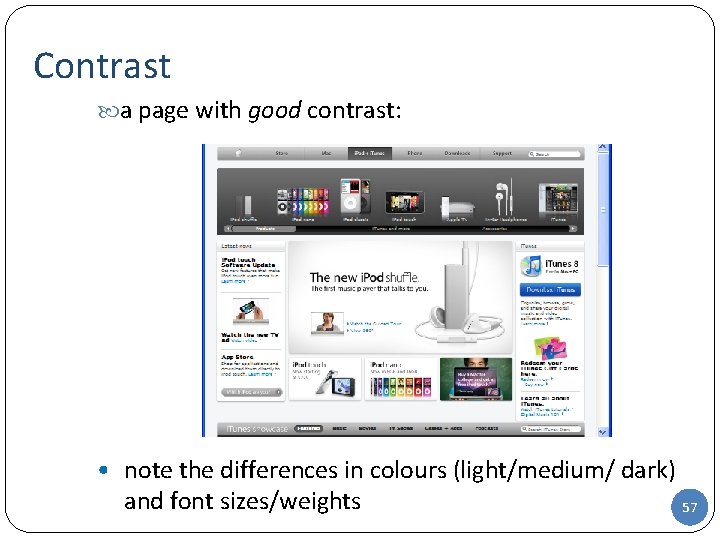
Contrast a page with good contrast: • note the differences in colours (light/medium/ dark) and font sizes/weights 57

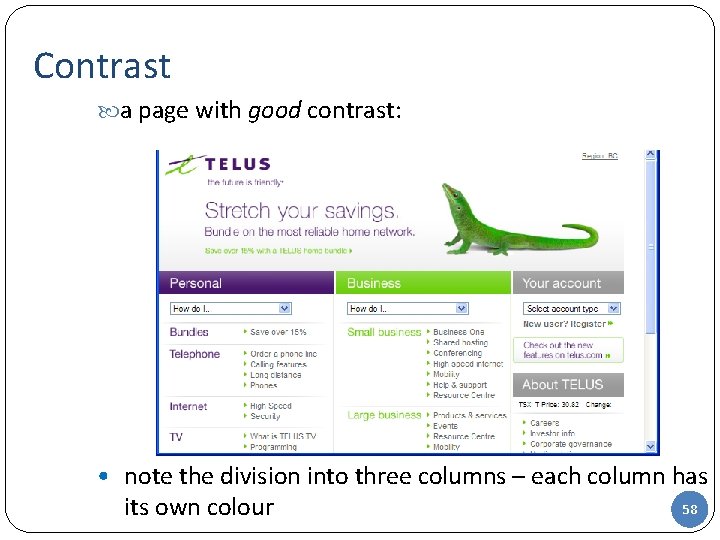
Contrast a page with good contrast: • note the division into three columns – each column has 58 its own colour

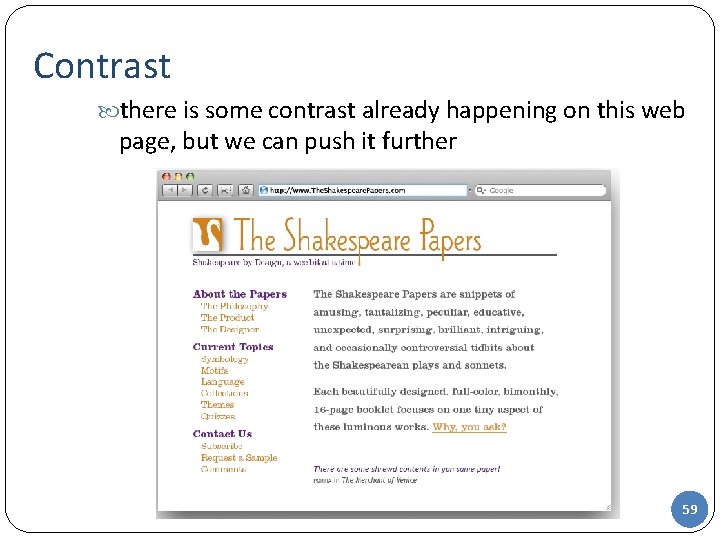
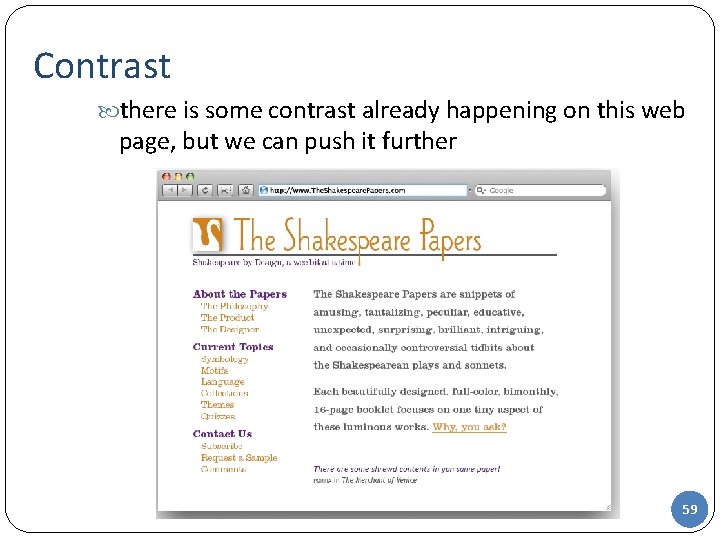
Contrast there is some contrast already happening on this web page, but we can push it further 59

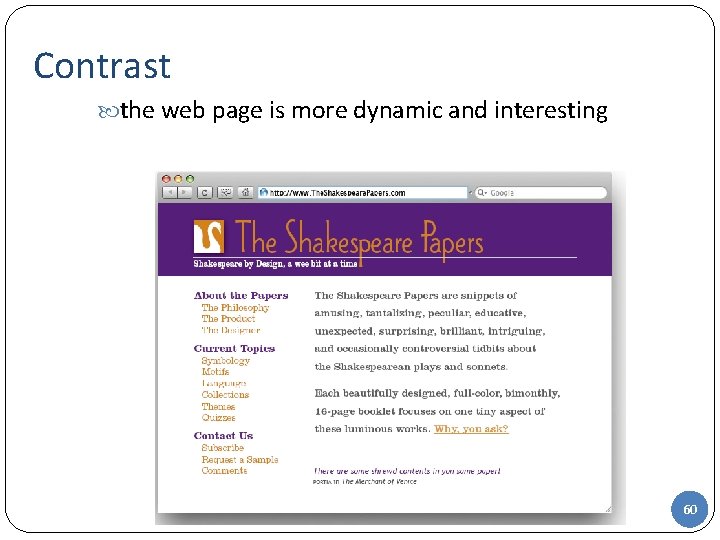
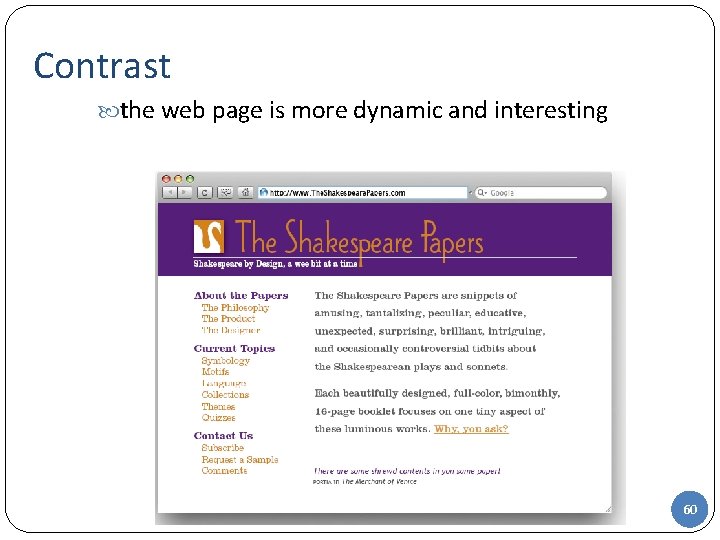
Contrast the web page is more dynamic and interesting 60

Summary of contrast Contrast on a page draws our eyes to it our eyes like contrast Visual elements with a different purpose or level of importance should appear different two elements on the page that are not the same cannot be similar for contrast to be effective, the two elements must be very different Contrast has two purposes create an interest to aid in the organization of the information a reader should be able to instantly understand the way the information is organized, the logical flow from one item to another 61

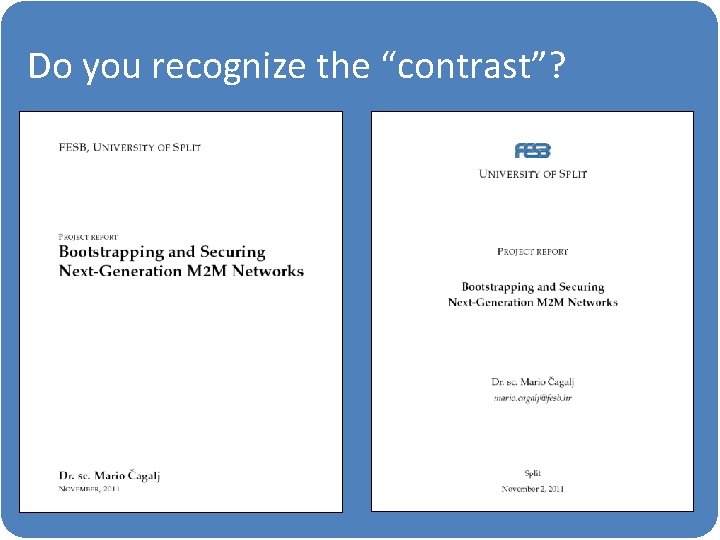
Do you recognize the “contrast”?

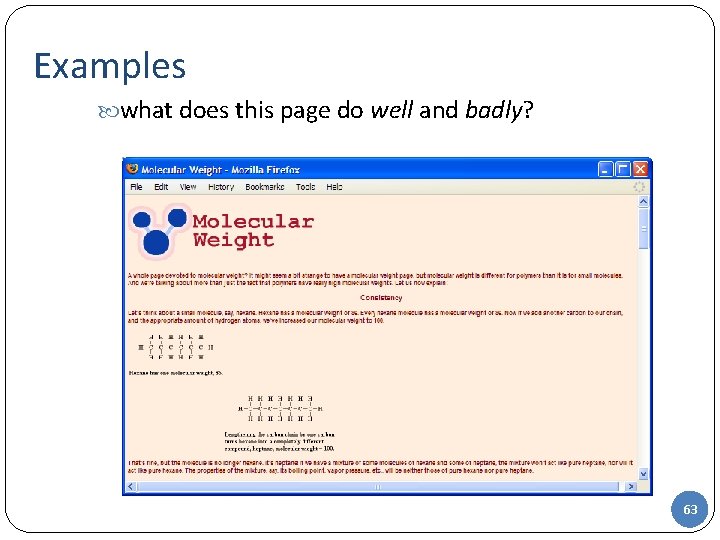
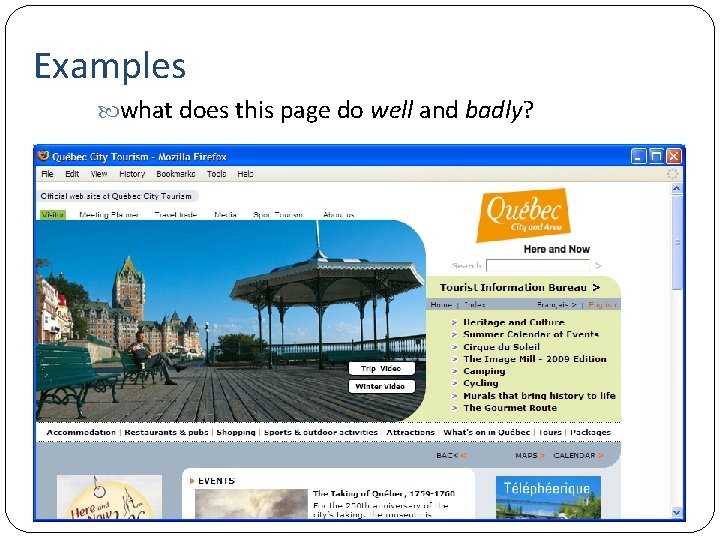
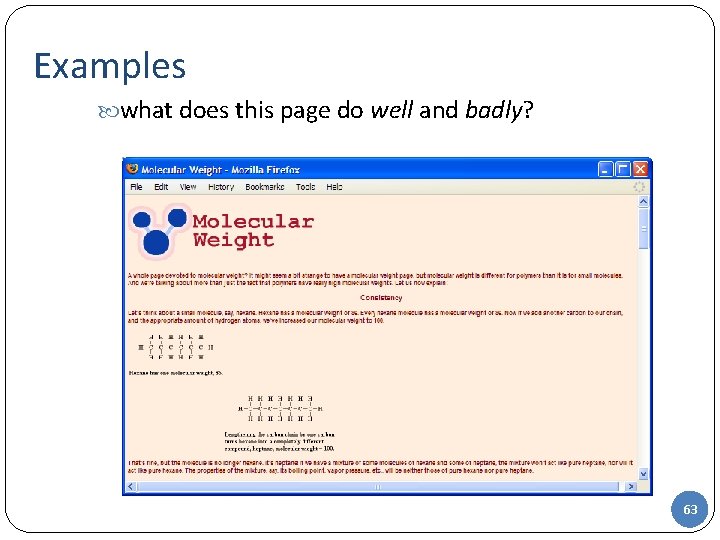
Examples what does this page do well and badly? 63

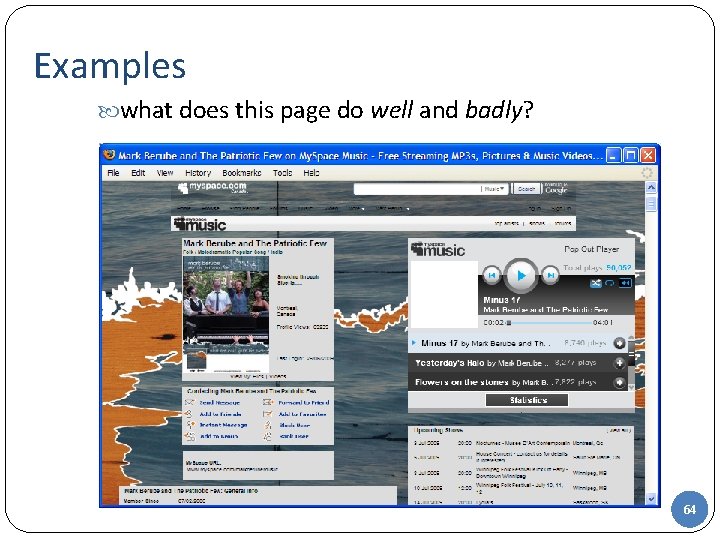
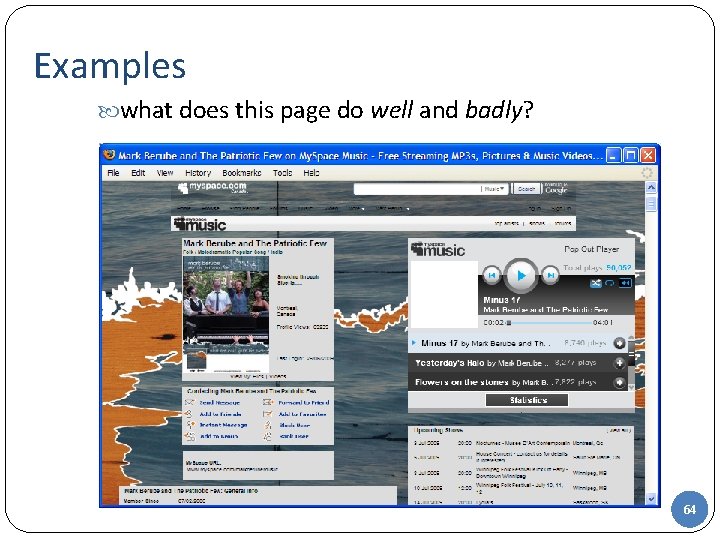
Examples what does this page do well and badly? 64

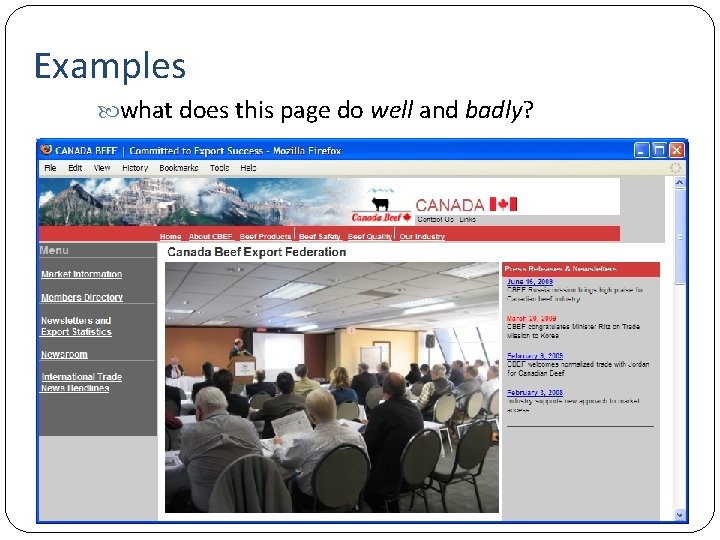
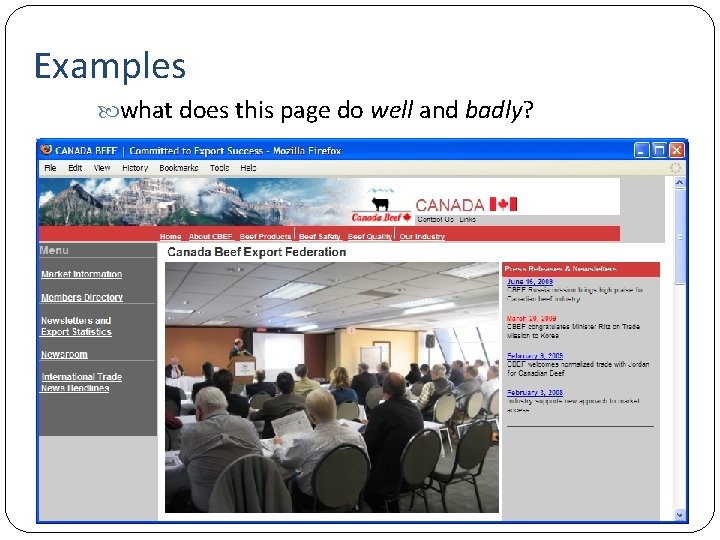
Examples what does this page do well and badly?

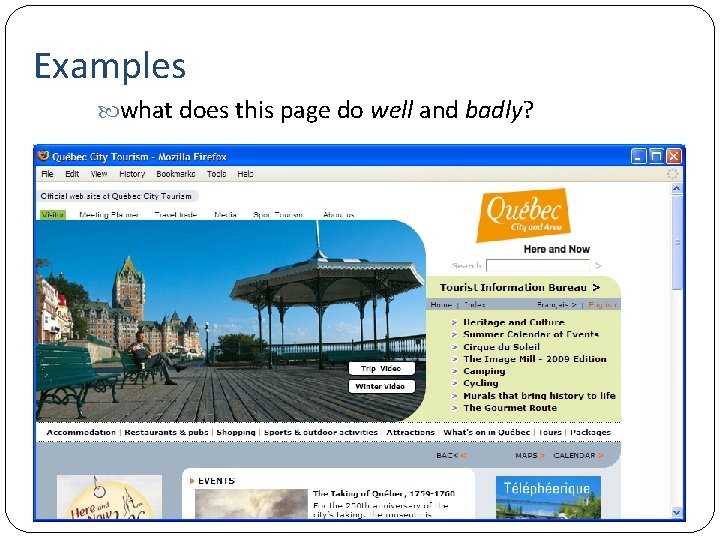
Examples what does this page do well and badly?

Recap Good visual design is important when making anything visual e. g. , it makes web sites easier to navigate and read The four principles of visual design are: contrast repetition alignment proximity 67

Recap Proximity: visual elements that are related should be close together, and vice versa use whitespace to separate elements Alignment: visual elements should be lined up in straight lines left- and right-alignment are usually best center-alignment can work sometimes, but not with paragraphs of text 68

Recap Repetition: visual elements that have the same purpose or level of importance should look the same this applies to fonts, colours, icons, etc. repeated elements on a page will give it a sense of cohesion (unity) Contrast: visual elements with different purposes or levels of importance should appear different the opposite of repetition 69