Human Computer Interaction Lab 1 Lab material by

Human Computer Interaction Lab 1 Lab material by Dr. Mai Elshehaly 1

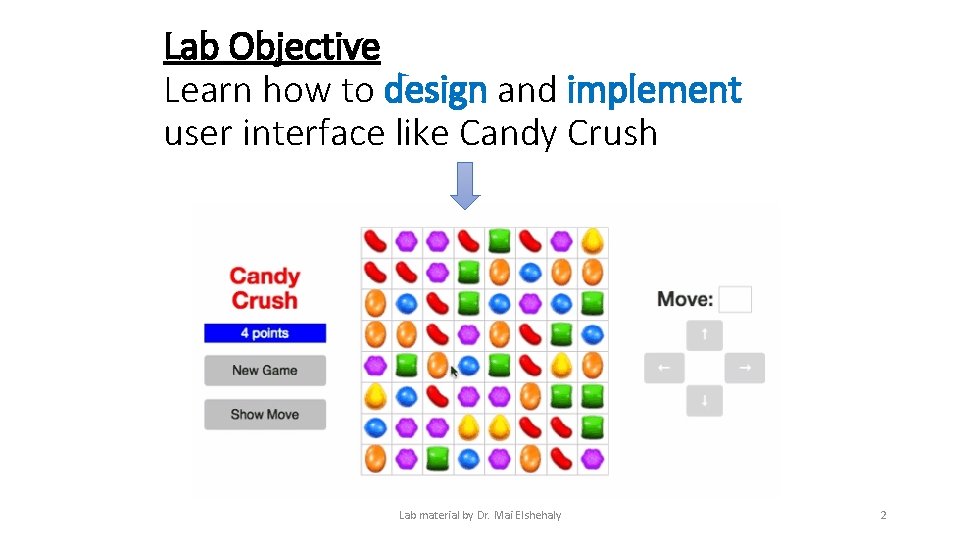
Lab Objective Learn how to design and implement user interface like Candy Crush Lab material by Dr. Mai Elshehaly 2

What you’ll learn in this lab • Web GUI framework • HTML tags and attributes • <div> elements • CSS layout • Understand what is being given to us in the code skeleton • Understand what is the target outcome of this assignment • <input> element • Adding functionality with Java. Script Lab material by Dr. Mai Elshehaly 3

Web GUI Framework • GUI = Graphical User Interface • HTML 5 is a markup language for creating web pages • HTML Tags specify the structure of the document <html> <head> </head> <body> </html> Lab material by Dr. Mai Elshehaly 4

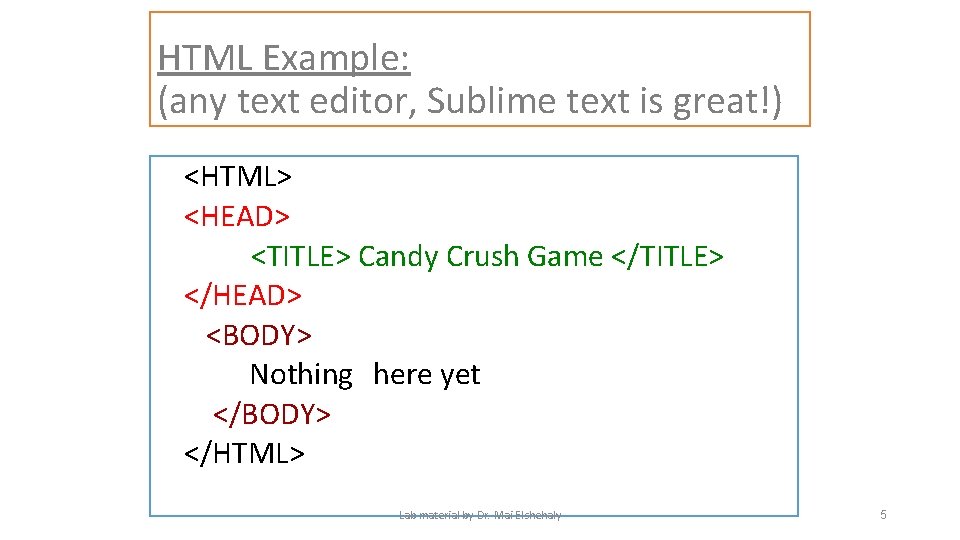
HTML Example: (any text editor, Sublime text is great!) <HTML> <HEAD> <TITLE> Candy Crush Game </TITLE> </HEAD> <BODY> Nothing here yet </BODY> </HTML> Lab material by Dr. Mai Elshehaly 5

The <div> element • Container • You can add anything in it Lab material by Dr. Mai Elshehaly 6

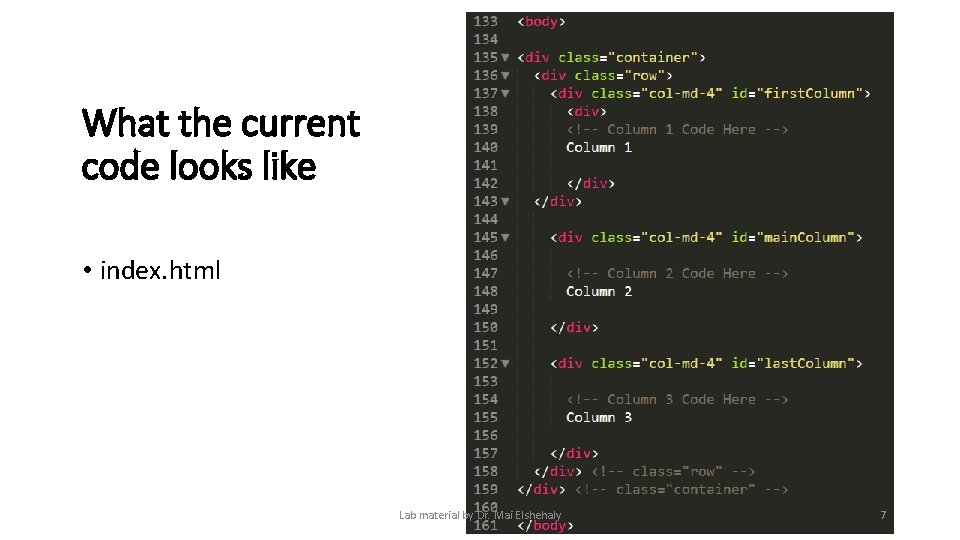
What the current code looks like • index. html Lab material by Dr. Mai Elshehaly 7

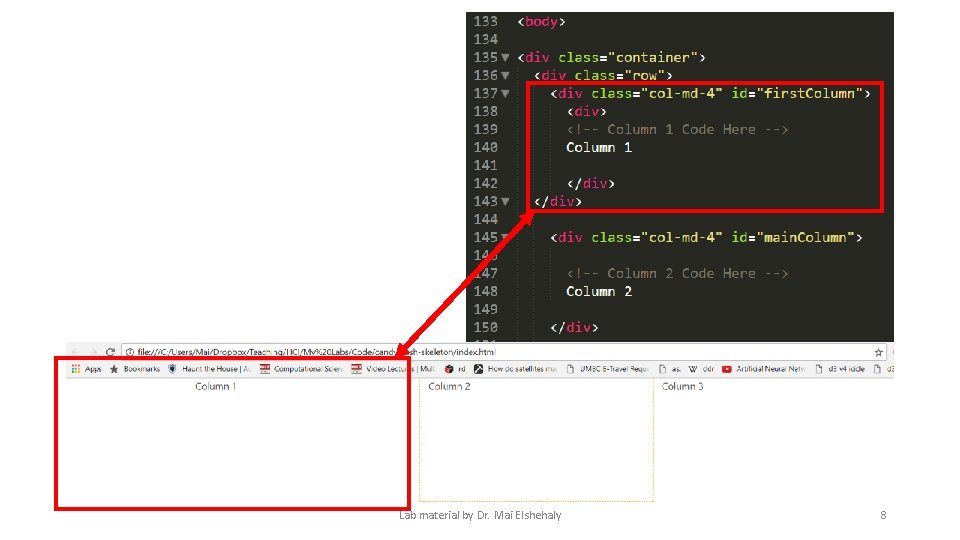
Lab material by Dr. Mai Elshehaly 8

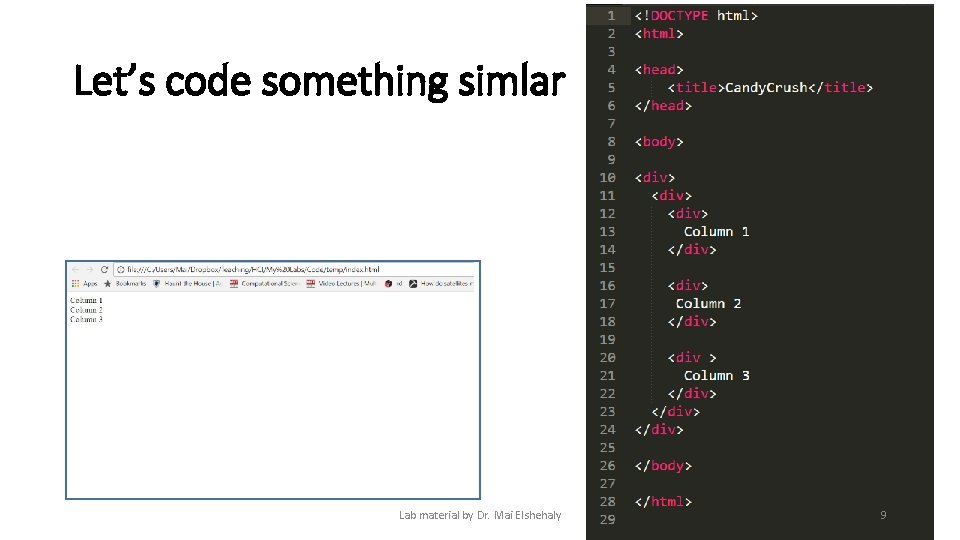
Let’s code something simlar Lab material by Dr. Mai Elshehaly 9

Web GUI Framework • The appearance of your web page (i. e. document) is specified with Cascade Style Sheets (CSS) Lab material by Dr. Mai Elshehaly 10

CSS Selectors • Go to: http: //www. w 3 schools. com/css_examples. asp • Test the id selector • Test the class selector (for all elements) • Test the class selector (for only <p> elements) • Test the grouping selectors Lab material by Dr. Mai Elshehaly 11

Defining id and class in the HTML document • Many elements can be of the same class • id is unique (only one element should have this id) Lab material by Dr. Mai Elshehaly 12

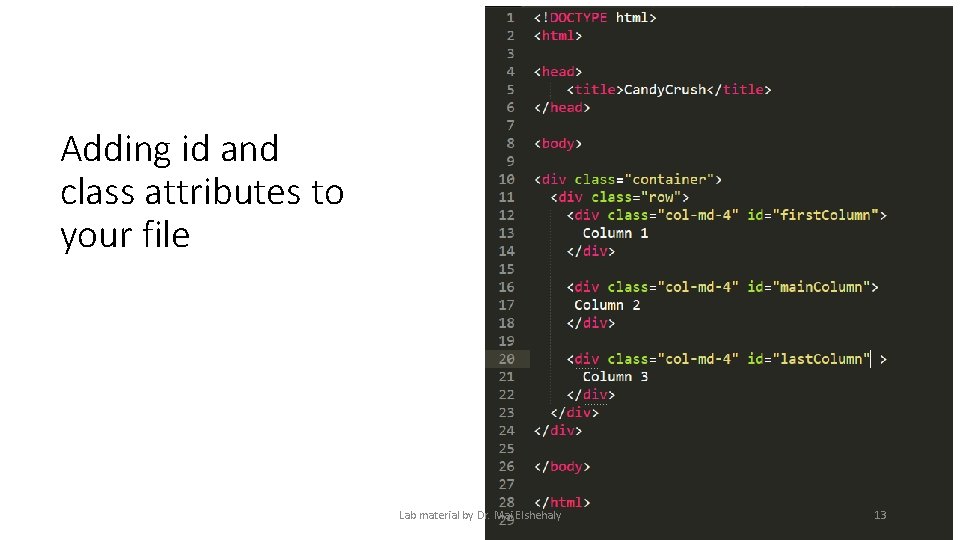
Adding id and class attributes to your file Lab material by Dr. Mai Elshehaly 13

Now we can use CSS to select and style different elements using either their id or class • You can write style in the HTML file • You can create a file. css and use it • You can use existing libraries like Bootstrap Lab material by Dr. Mai Elshehaly 14

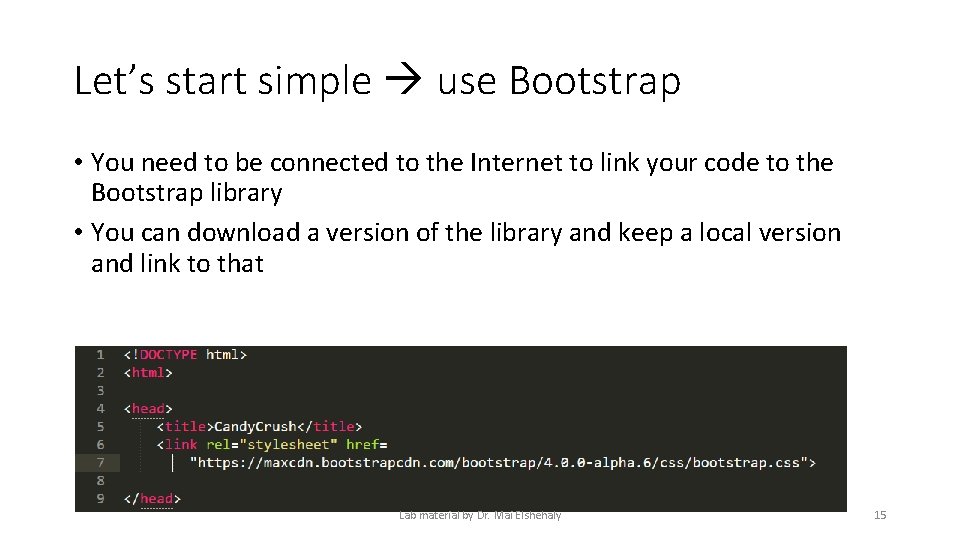
Let’s start simple use Bootstrap • You need to be connected to the Internet to link your code to the Bootstrap library • You can download a version of the library and keep a local version and link to that Lab material by Dr. Mai Elshehaly 15

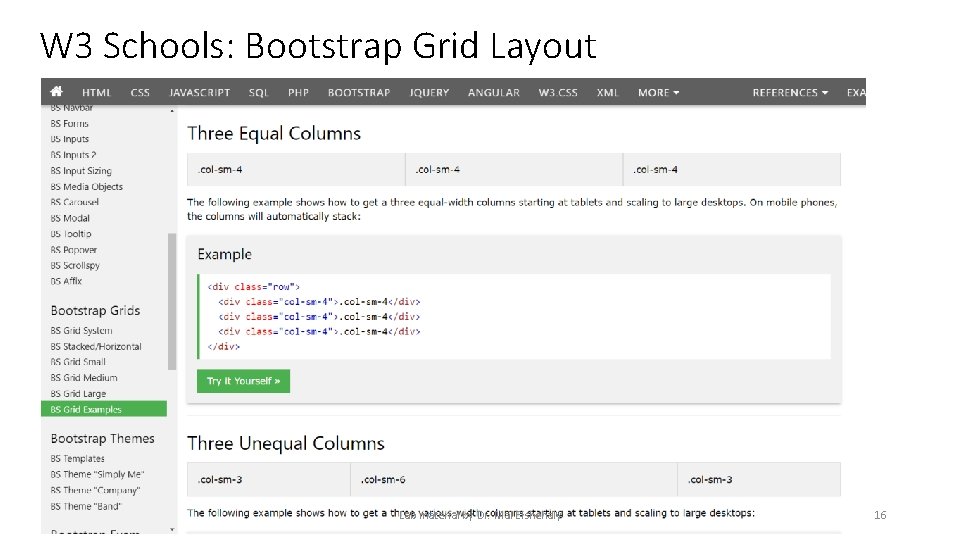
W 3 Schools: Bootstrap Grid Layout Lab material by Dr. Mai Elshehaly 16

Bootstrap col classes for grid layout • The Bootstrap grid system has four classes: xs (phones), sm (tablets), md (desktops), and lg (larger desktops). The classes can be combined to create more dynamic and flexible layouts. • We will use class col-md-4 Lab material by Dr. Mai Elshehaly 17

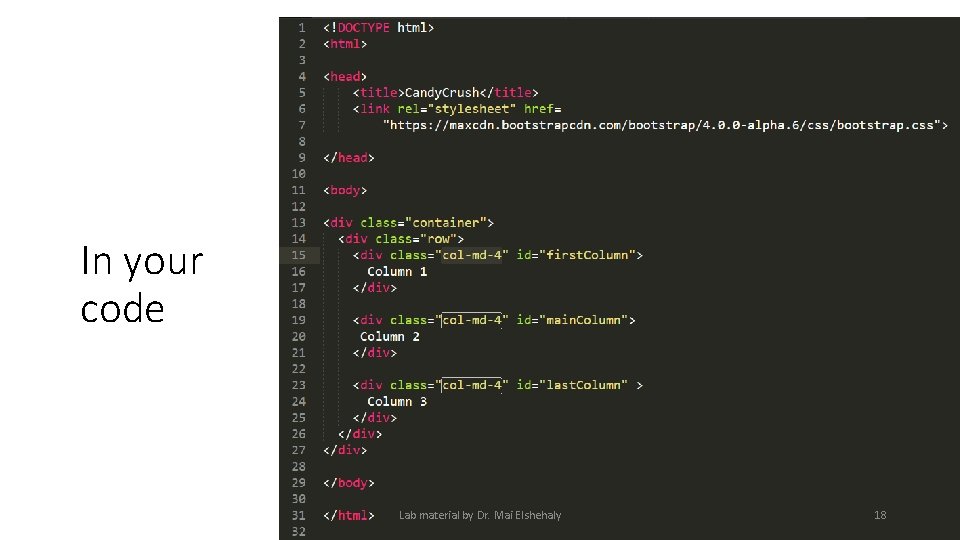
In your code Lab material by Dr. Mai Elshehaly 18

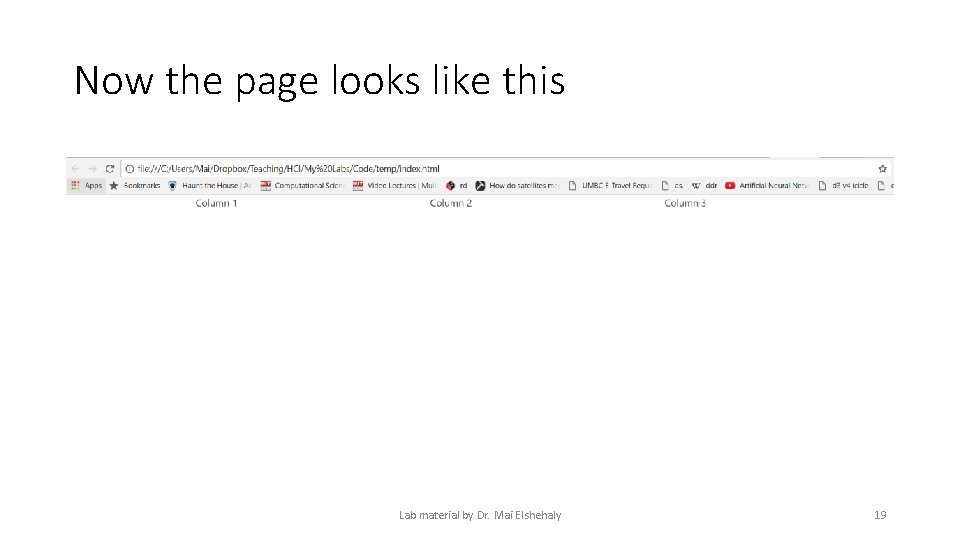
Now the page looks like this Lab material by Dr. Mai Elshehaly 19

What you’ll learn in this lab üWeb GUI framework üHTML tags and attributes ü<div> elements üCSS layout • Understand what is being given to us in the code skeleton • Understand what is the target outcome of this assignment • <input> element • Adding functionality with Java. Script Lab material by Dr. Mai Elshehaly 20

Before we continue • Let’s see what the game is about Lab material by Dr. Mai Elshehaly 21

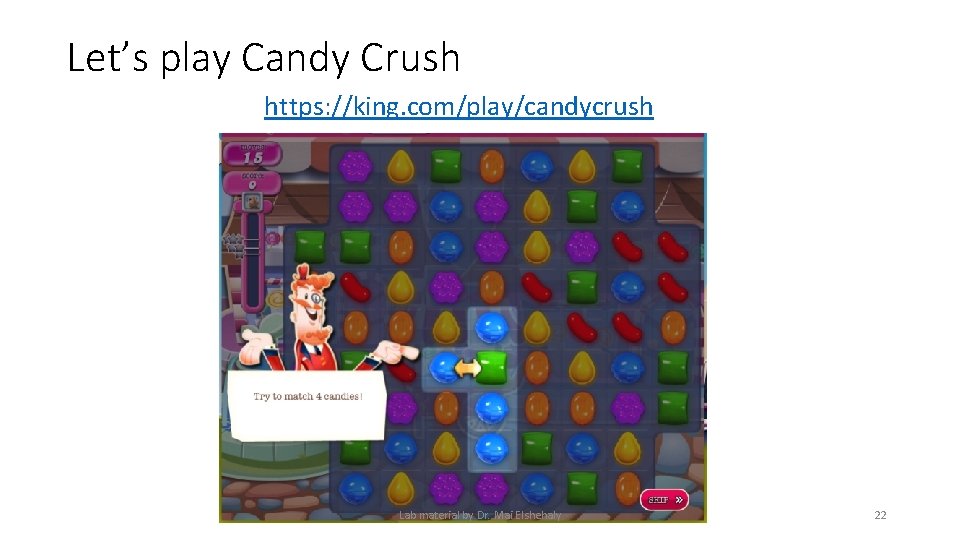
Let’s play Candy Crush https: //king. com/play/candycrush Lab material by Dr. Mai Elshehaly 22

Candy Crush Rules • Whenever three or more candies of the same color form either a horizontal line or a vertical line, the following happens: • The player gains points • The candies are removed from the grid thereby creating holes in the game field • The candies on top of the removed candies move down thereby filling the holes • New random candies are added from the top to fill the open slots on the board. Lab material by Dr. Mai Elshehaly 23

Step 1: Download the Skeleton Code • Option 1: from Dropbpx: https: //www. dropbox. com/s/z 3554 ulg 3 tgorxi/candycrushskeleton. zip? dl=0 • Option 2: http: //web. mit. edu/6. 813/www/sp 17/assignments/ps 1 candycrush-ui/candycrush-skeleton. zip Lab material by Dr. Mai Elshehaly 24

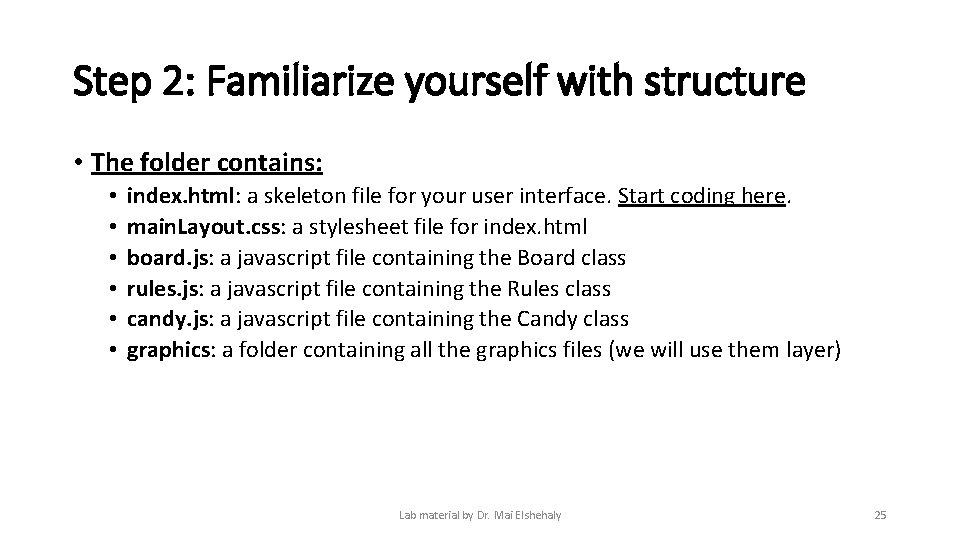
Step 2: Familiarize yourself with structure • The folder contains: • • • index. html: a skeleton file for your user interface. Start coding here. main. Layout. css: a stylesheet file for index. html board. js: a javascript file containing the Board class rules. js: a javascript file containing the Rules class candy. js: a javascript file containing the Candy class graphics: a folder containing all the graphics files (we will use them layer) Lab material by Dr. Mai Elshehaly 25

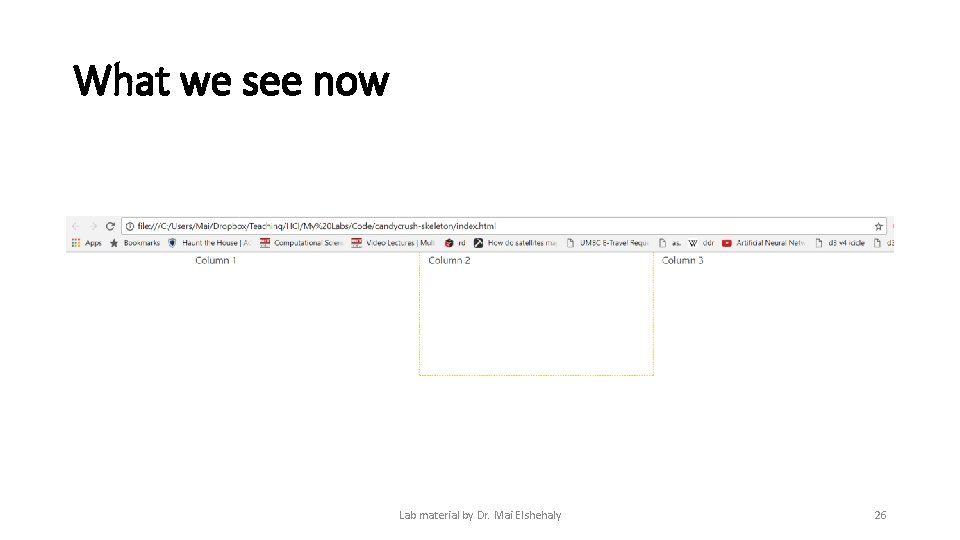
What we see now Lab material by Dr. Mai Elshehaly 26

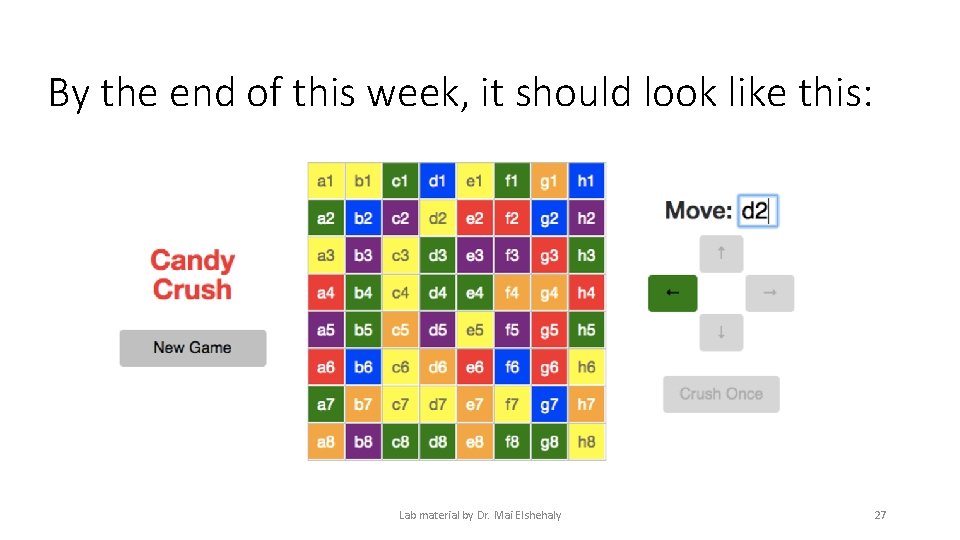
By the end of this week, it should look like this: Lab material by Dr. Mai Elshehaly 27

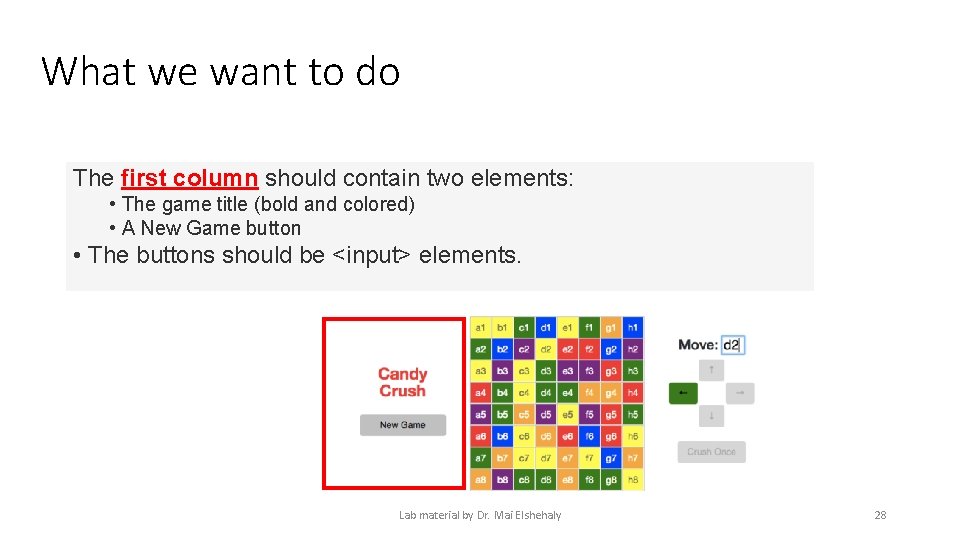
What we want to do The first column should contain two elements: • The game title (bold and colored) • A New Game button • The buttons should be <input> elements. Lab material by Dr. Mai Elshehaly 28

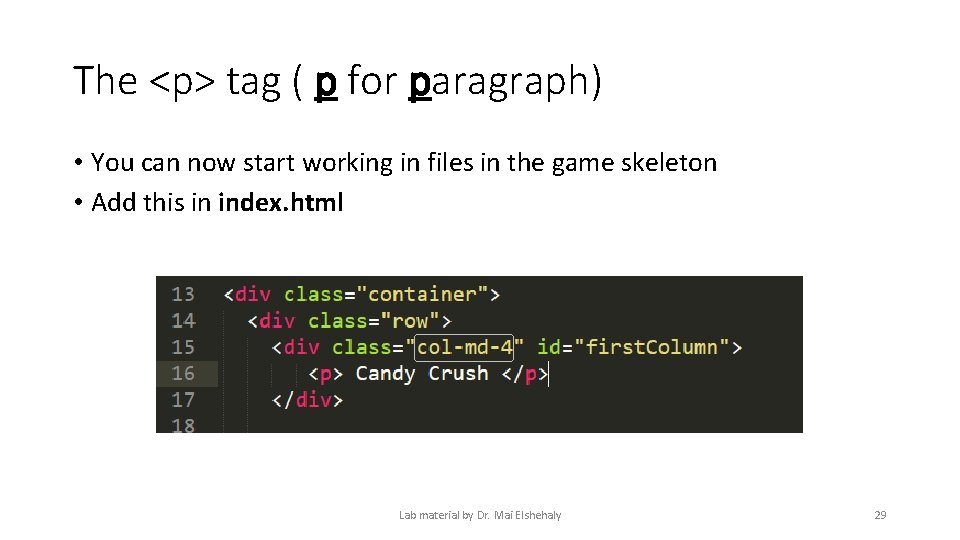
The <p> tag ( p for paragraph) • You can now start working in files in the game skeleton • Add this in index. html Lab material by Dr. Mai Elshehaly 29

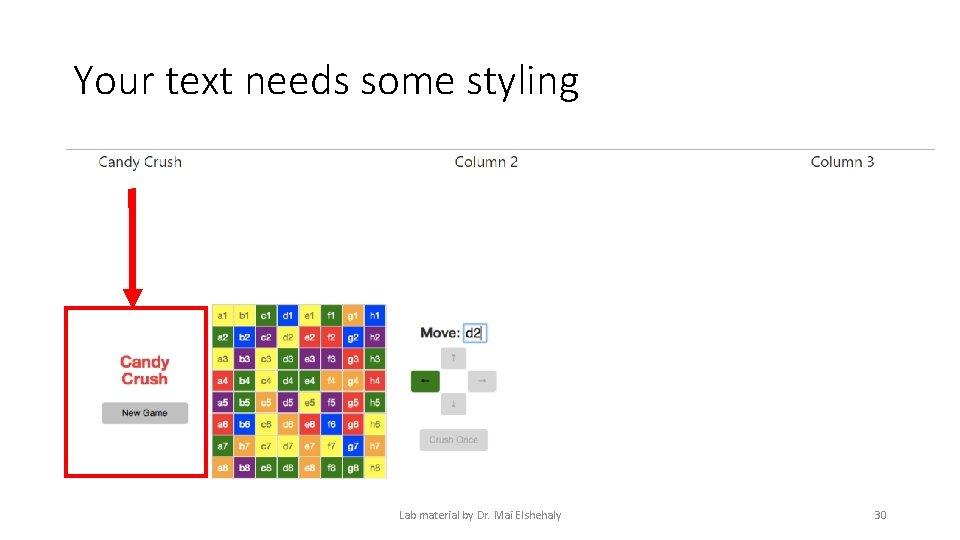
Your text needs some styling Lab material by Dr. Mai Elshehaly 30

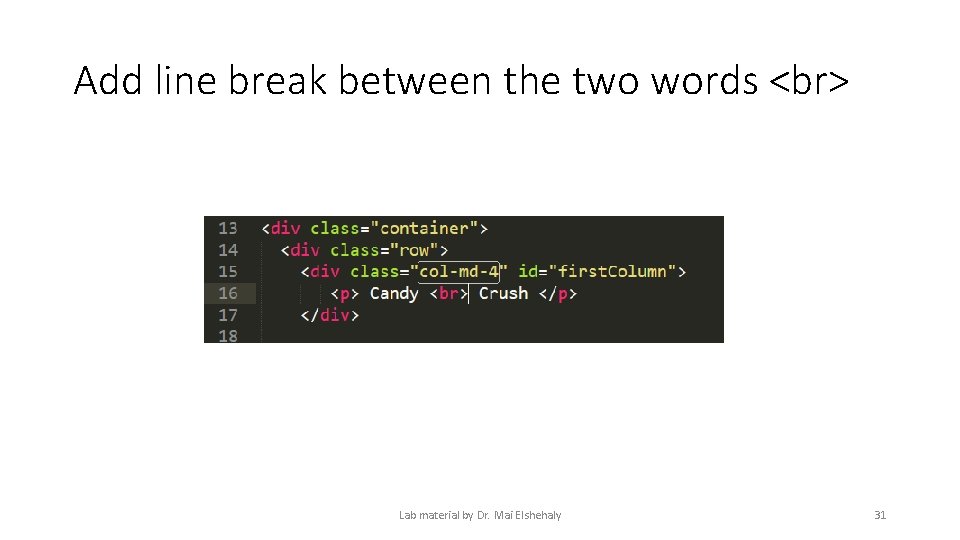
Add line break between the two words Lab material by Dr. Mai Elshehaly 31

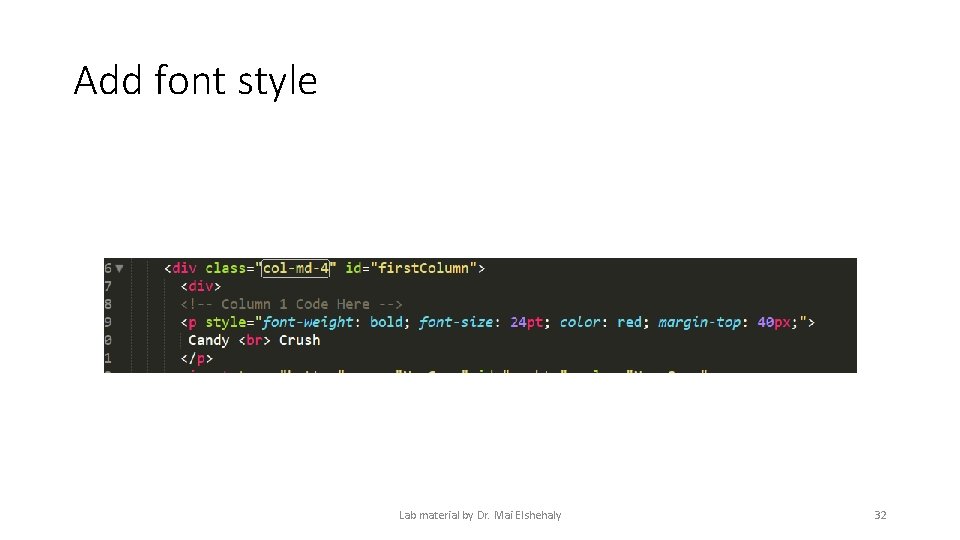
Add font style Lab material by Dr. Mai Elshehaly 32

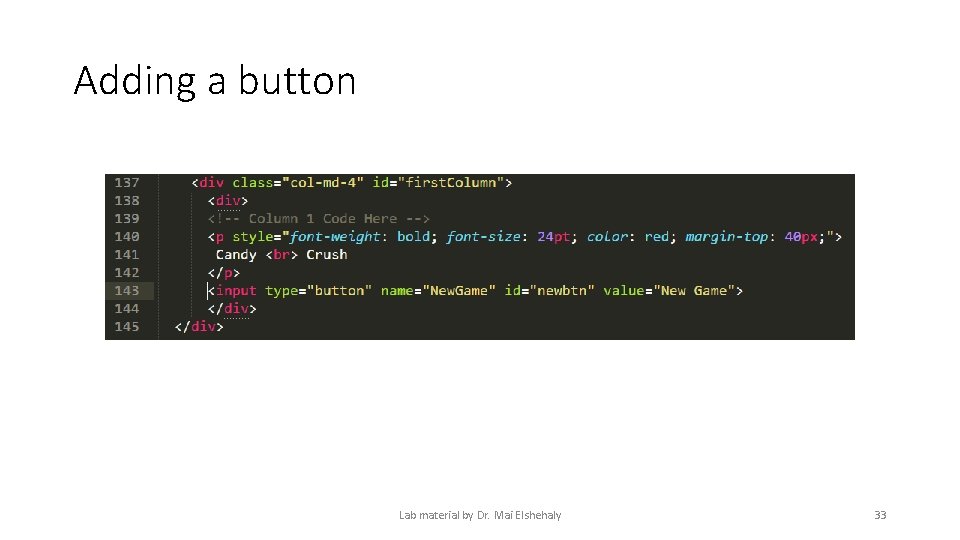
Adding a button Lab material by Dr. Mai Elshehaly 33

Click on the button in your web browser • Nothing happens! Lab material by Dr. Mai Elshehaly 34

What you’ll learn in this lab üWeb GUI framework üHTML tags and attributes ü<div> elements üCSS layout üUnderstand what is being given to us in the code skeleton üUnderstand what is the target outcome of this assignment ü<input> element • Adding functionality with Java. Script Lab material by Dr. Mai Elshehaly 35

Javascript • A programming language • Run in web browsers • Allows web pages to perform tasks such as: reading elements from the DOM, add elements to the DOM, manipulate or move elements of the DOM, react to events (e. g. mouse clicks), determine the user’s screen size, date and time, etc.

Javascript • Adds a lot of functionality to web pages • Mainly works on the GUI side • But can also be used for server-side processing (e. g. Node. js)

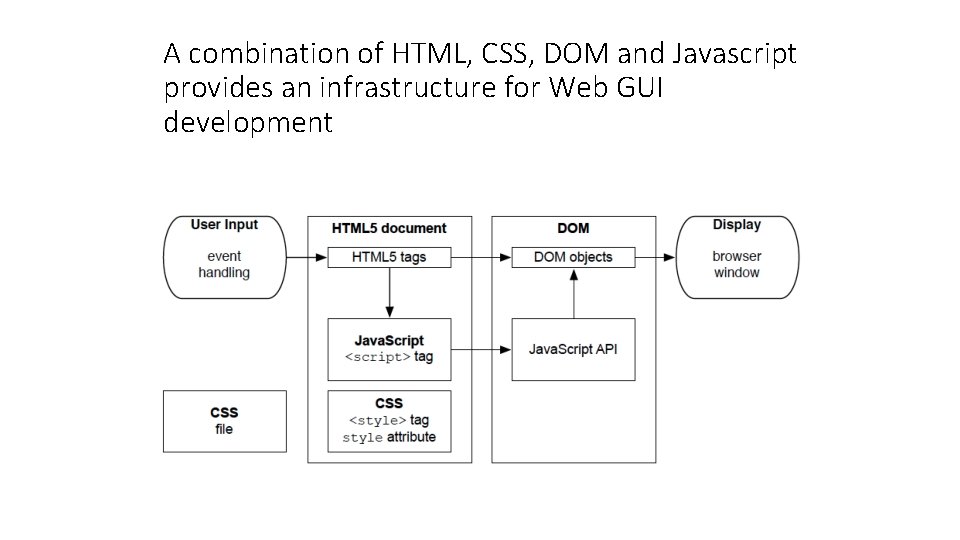
A combination of HTML, CSS, DOM and Javascript provides an infrastructure for Web GUI development

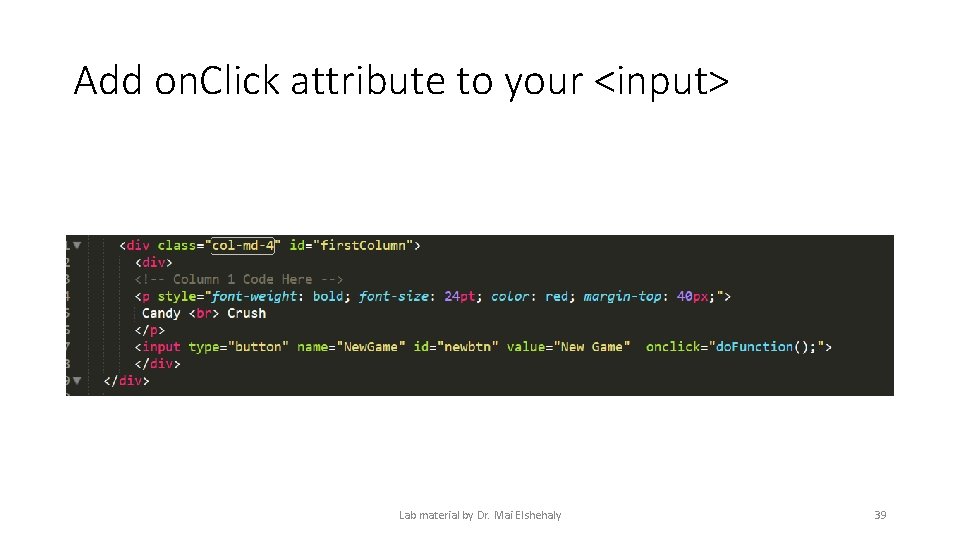
Add on. Click attribute to your <input> Lab material by Dr. Mai Elshehaly 39

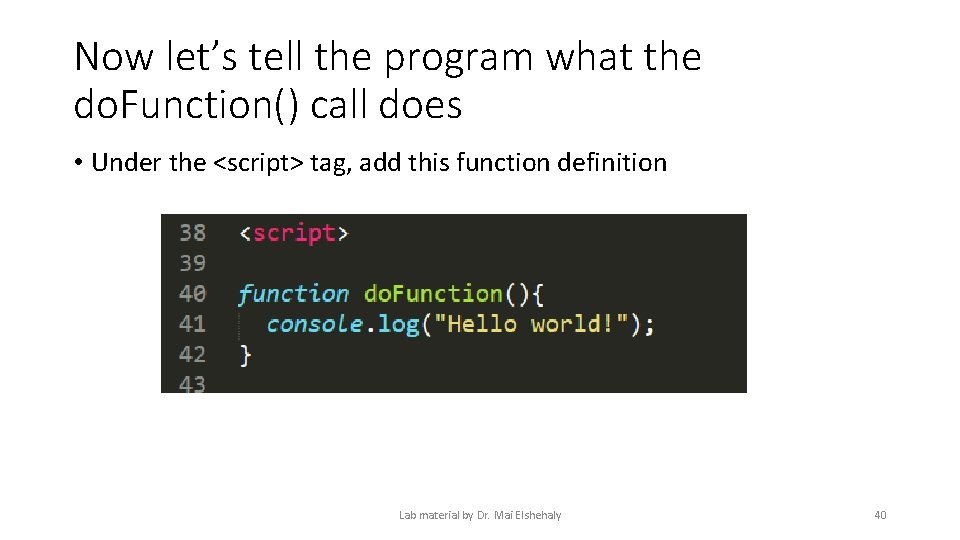
Now let’s tell the program what the do. Function() call does • Under the <script> tag, add this function definition Lab material by Dr. Mai Elshehaly 40

What happens • Reload the page in your browser • Press Ctrl+Shift+j (for Google Chrome) to see the developer console • You will see the sentence “Hello World” printed to console. Lab material by Dr. Mai Elshehaly 41

Congratulations! • You just added Java. Script functionality to your page! Lab material by Dr. Mai Elshehaly 42

What you’ll learn in this lab üWeb GUI framework üHTML tags and attributes ü<div> elements üCSS layout üUnderstand what is being given to us in the code skeleton üUnderstand what is the target outcome of this assignment ü<input> element üAdding functionality with Java. Script Lab material by Dr. Mai Elshehaly 43

Homework Activity • Go to: https: //www. w 3 schools. com/tags/tag_table. asp • Understand the <table> HTML tag • Add a 2 x 2 table to the main column in your index. html Lab material by Dr. Mai Elshehaly 44
- Slides: 44