HTMLXHTMLFORMS CI2413 Desarrollo de Aplicaciones para Internet HTML
















- Slides: 16

HTML/XHTML/FORMS CI-2413 Desarrollo de Aplicaciones para Internet

HTML o Estructura de un documento HTML n n Elemento HTML HEAD TITLE o META datos o n BODY

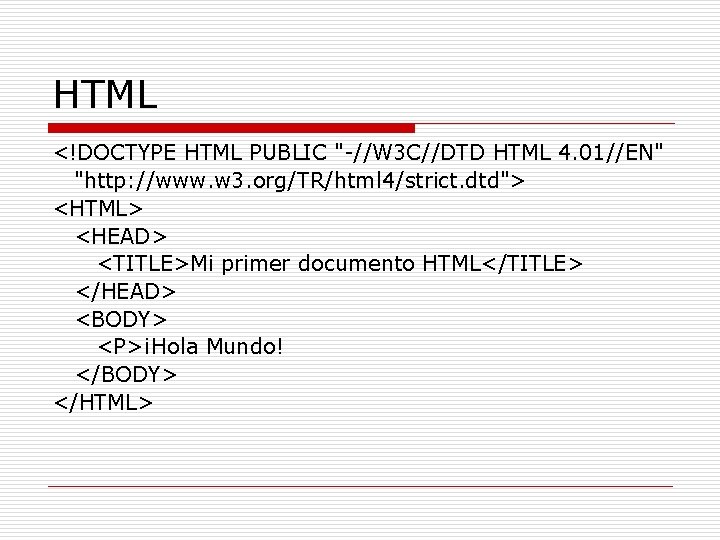
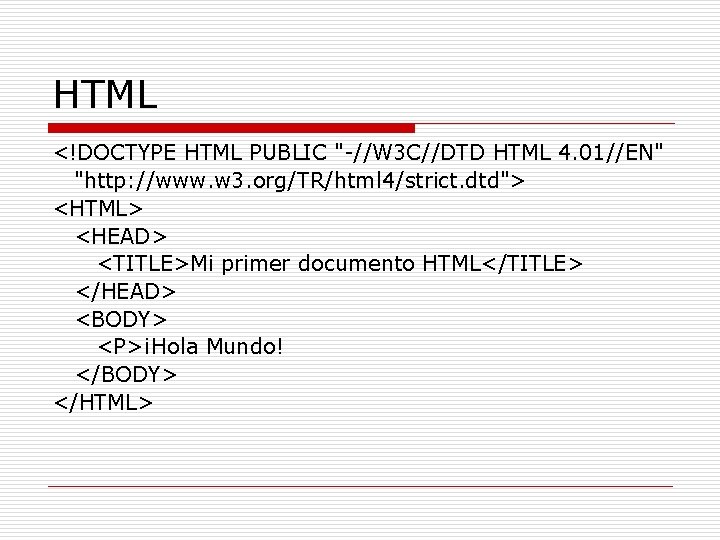
HTML <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html 4/strict. dtd"> <HTML> <HEAD> <TITLE>Mi primer documento HTML</TITLE> </HEAD> <BODY> <P>¡Hola Mundo! </BODY> </HTML>

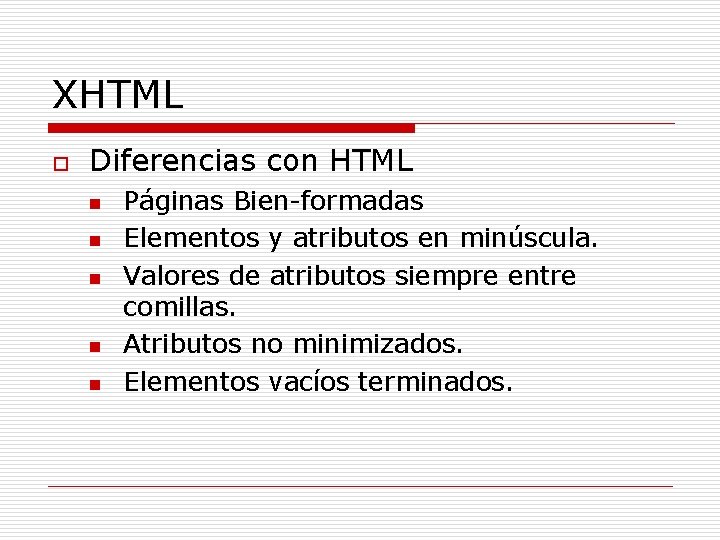
XHTML o Diferencias con HTML n n n Páginas Bien-formadas Elementos y atributos en minúscula. Valores de atributos siempre entre comillas. Atributos no minimizados. Elementos vacíos terminados.

Sintaxis HTML o La especificación de XHTML/HTML se encuentra en: n n http: //www. w 3. org/TR/html 4 http: //www. w 3. org/TR/xhtml 1

Sintaxis HTML o Texto: n Hereda entidades HTML de SGML: espacio en blanco o &#x 0020; espacio en blanco o &#x 0009; tabulado o é é o ñ ñ o ¡ ¡ o n Comentarios: o <!– Comentario -->

Sintaxis HTML o Texto: n n <em></em> enfatiza el texto (se presenta como itálica) <i></i> itálica (se recomienda utilizar <em> ya que es una etiqueta semántica y no de presentación) <strong></strong> texto fuerte (se presenta como negrita) <b></b> negrita (se recomienda también utilizar <strong>)

Sintaxis HTML o Texto: n n <cite></cite> contiene una referencia hacia otra fuente <code></code> código fuente de algún lenguaje de programación <samp></samp> salida de algún programa <abbr></abbr> abreviaturas; V. G. : Sr.

Sintaxis HTML o Texto: n n n <acronym></acronym> acrónimo; V. G. : RADAR <blockquote cite="_"></blockquote> cita larga de alguna fuente <q></q> cita corta de alguna fuente <sup></sup> superescritura <sub></sub> subescritura

Sintaxis HTML o Texto: n n <p></p> párrafo cambio de línea <pre></pre> texto preformateado, aparece tal como se escribió <ins></ins>, <del></del> inserta o elimina partes de documentos posteriores o anteriores (control de versiones básico)

Sintaxis HTML o Listas: n Listas sin orden: o o o <ul></ul> aparecen con viñetas <li></li> ítemes Ejemplo: <ul> <li>Bases de datos</li> <li>Redes</li> <li>Inteligencia Artificial</li> </ul>

Sintaxis HTML o Listas: n Listas con orden: o o o <ol></ol> aparecen con números <li></li> ítemes Ejemplo: <ol> <li>Bases de datos</li> <ul> <li>Orientadas a Objetos</li> <li>Relacionales</li> </ul> <li>Redes</li> <ul> <li>TCP</li> </ul> </ol>

Sintaxis HTML o Listas: n Listas de definiciones: o o <dl></dl> lista de definiciones <dt></dt> concepto a definir <dd></dd> definición Ejemplo: <dl> <dt>Obstructor</dt> <dd>Dícese de aquel o aquello que obstruye. </dl>

Sintaxis HTML o Tablas: n n n <table></table> tabla <tr></tr> fila <th></th> celda, encabezado <td></td> celda, simple <caption></caption> describe la naturaleza de la tabla (cuando está presente)

Enlaces o o <a href=". . . "></a> enlace hacia algún recurso <link rel=". . . " href=". . . " /> enlaces relacionados

Formularios o o Un formulario es una sección de documento que contiene controles. Los controles permiten interacción del usuario: n o Botones, cajones de chequeo, botones radio, menús, entradas de texto, selección de archivos, controles ocultos y controles objeto. El formulario es enviado a otra página escogida por la propiedad action.