HTML Tables Introduction to Tables Table Format Table

HTML Tables • Introduction to Tables • Table Format • Table Captions • Table Example • Excercise

Introduction to Tables Why Tables? • Organized layout of information • Allows good organization of webpage • Can be used to replace static frames

Table Format <TABLE options> <TR options> <TH options> … </TH> <TD options> …</TD> </TR> </TABLE>
![<table> options border = [0/1] cellpadding = [0. . ] cellspacing = [0. . <table> options border = [0/1] cellpadding = [0. . ] cellspacing = [0. .](http://slidetodoc.com/presentation_image/3ea13df3bb000da63ad0eb7c97933265/image-4.jpg)
<table> options border = [0/1] cellpadding = [0. . ] cellspacing = [0. . ] width = [0. . 100%] / x (x is a pixel value)

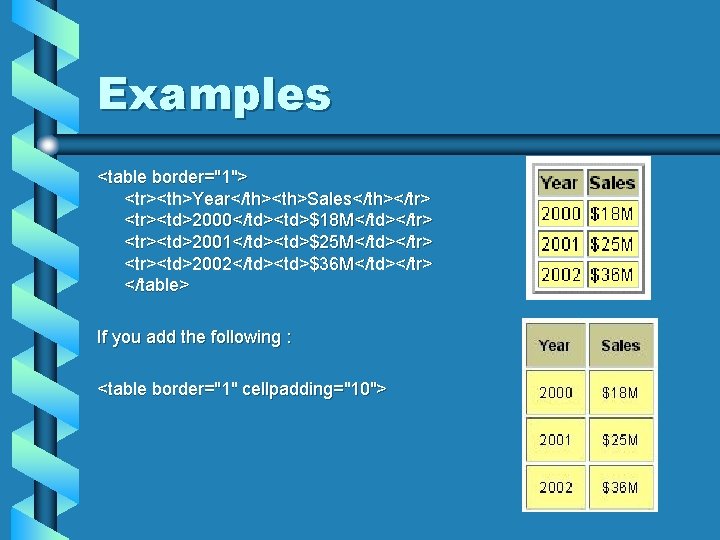
Examples <table border="1"> <tr><th>Year</th><th>Sales</th></tr> <tr><td>2000</td><td>$18 M</td></tr> <tr><td>2001</td><td>$25 M</td></tr> <tr><td>2002</td><td>$36 M</td></tr> </table> If you add the following : <table border="1" cellpadding="10">

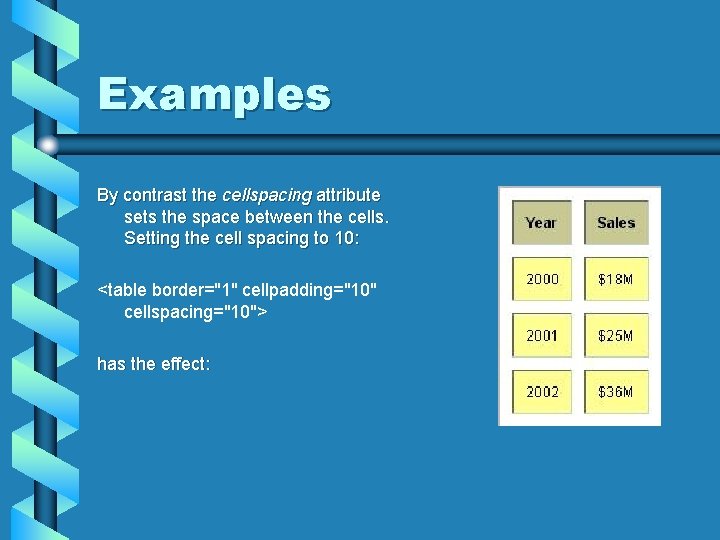
Examples By contrast the cellspacing attribute sets the space between the cells. Setting the cell spacing to 10: <table border="1" cellpadding="10" cellspacing="10"> has the effect:

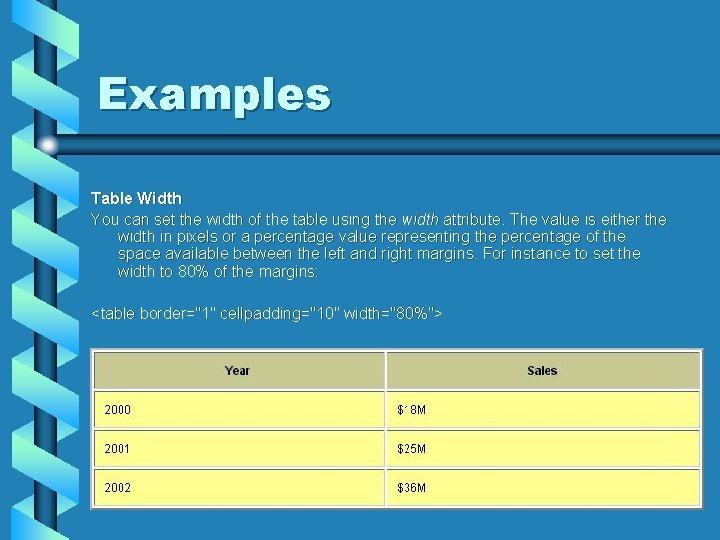
Examples Table Width You can set the width of the table using the width attribute. The value is either the width in pixels or a percentage value representing the percentage of the space available between the left and right margins. For instance to set the width to 80% of the margins: <table border="1" cellpadding="10" width="80%">
![<tr> options (table row) align = [left|center|right] valign = [top|middle|bottom] <tr> options (table row) align = [left|center|right] valign = [top|middle|bottom]](http://slidetodoc.com/presentation_image/3ea13df3bb000da63ad0eb7c97933265/image-8.jpg)
<tr> options (table row) align = [left|center|right] valign = [top|middle|bottom]

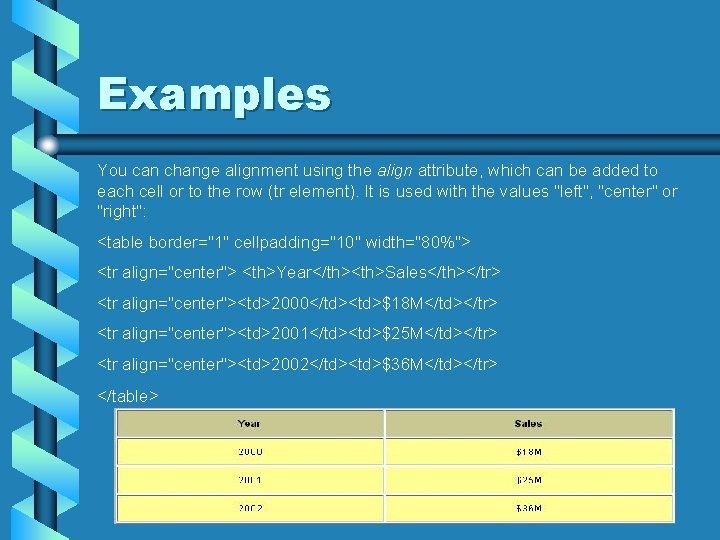
Examples You can change alignment using the align attribute, which can be added to each cell or to the row (tr element). It is used with the values "left", "center" or "right": <table border="1" cellpadding="10" width="80%"> <tr align="center"> <th>Year</th><th>Sales</th></tr> <tr align="center"><td>2000</td><td>$18 M</td></tr> <tr align="center"><td>2001</td><td>$25 M</td></tr> <tr align="center"><td>2002</td><td>$36 M</td></tr> </table>
![<th> options (table header) rowspan = [0. . ] colspan = [0. . ] <th> options (table header) rowspan = [0. . ] colspan = [0. . ]](http://slidetodoc.com/presentation_image/3ea13df3bb000da63ad0eb7c97933265/image-10.jpg)
<th> options (table header) rowspan = [0. . ] colspan = [0. . ] bgcolor = [rgb colour code|colour]

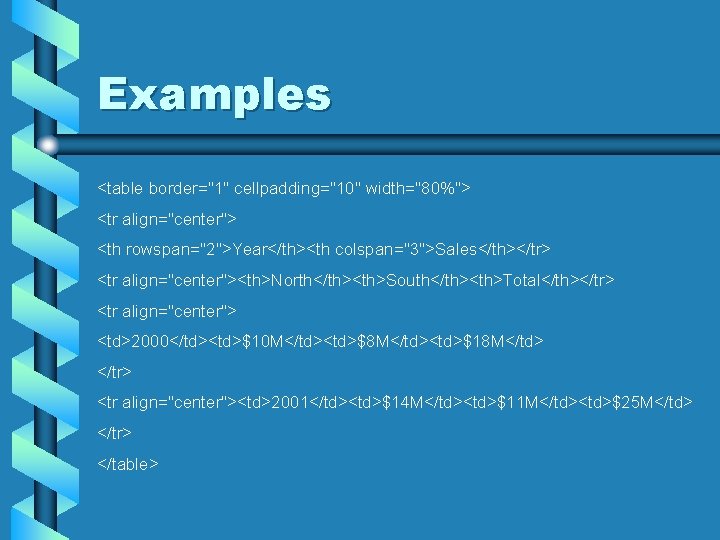
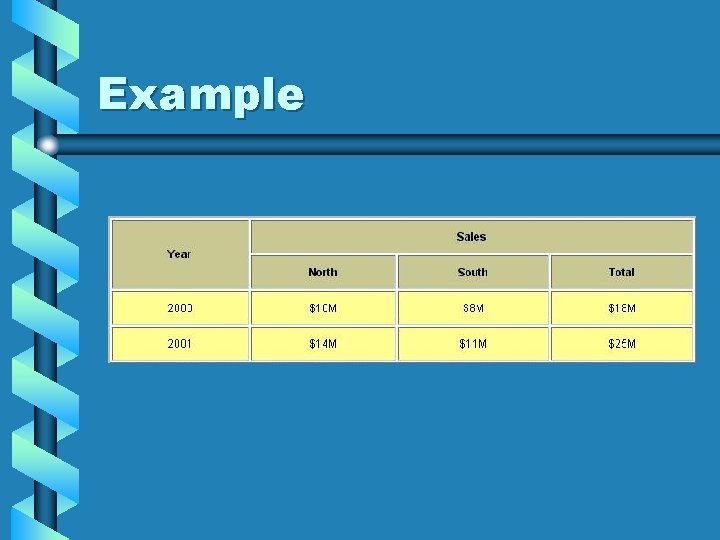
Examples <table border="1" cellpadding="10" width="80%"> <tr align="center"> <th rowspan="2">Year</th><th colspan="3">Sales</th></tr> <tr align="center"><th>North</th><th>South</th><th>Total</th></tr> <tr align="center"> <td>2000</td><td>$10 M</td><td>$8 M</td><td>$18 M</td> </tr> <tr align="center"><td>2001</td><td>$14 M</td><td>$11 M</td><td>$25 M</td> </tr> </table>

Example
![<td> options (table data) width = [0. . 100%] bgcolor = [rgb colour code|colour] <td> options (table data) width = [0. . 100%] bgcolor = [rgb colour code|colour]](http://slidetodoc.com/presentation_image/3ea13df3bb000da63ad0eb7c97933265/image-13.jpg)
<td> options (table data) width = [0. . 100%] bgcolor = [rgb colour code|colour] align = [left|center|right] valign = [top|middle|bottom]

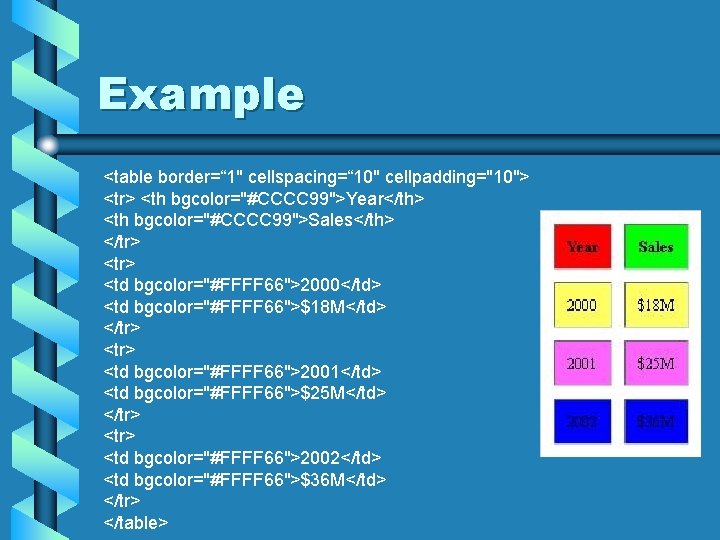
Example <table border=“ 1" cellspacing=“ 10" cellpadding="10"> <tr> <th bgcolor="#CCCC 99">Year</th> <th bgcolor="#CCCC 99">Sales</th> </tr> <td bgcolor="#FFFF 66">2000</td> <td bgcolor="#FFFF 66">$18 M</td> </tr> <td bgcolor="#FFFF 66">2001</td> <td bgcolor="#FFFF 66">$25 M</td> </tr> <td bgcolor="#FFFF 66">2002</td> <td bgcolor="#FFFF 66">$36 M</td> </tr> </table>
- Slides: 14