HTML listy Lista Uporzdkowana HTML Listy uporzdkowane w

















- Slides: 17

HTML - listy

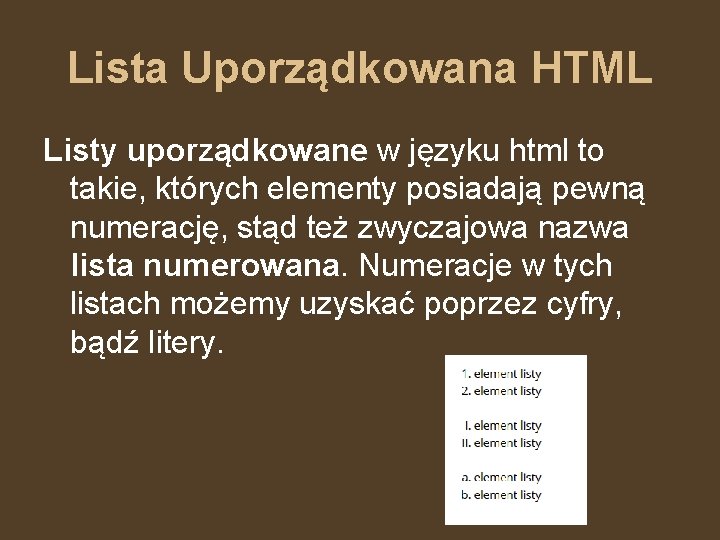
Lista Uporządkowana HTML Listy uporządkowane w języku html to takie, których elementy posiadają pewną numerację, stąd też zwyczajowa nazwa lista numerowana. Numeracje w tych listach możemy uzyskać poprzez cyfry, bądź litery.

Ol i nie tylko !!! • Listy uporządkowane tworzymy przy pomocy elementu <ol> (ang. ordered list – lista uporządkowana). • <ol> lista uporządkowana</o. I> • Jednak sam zapis znacznikowy listy uporządkowanej <ol> nie wystarczy, do tej listy musimy jeszcze dodać tzw. elementy listy.

Element listy HTML <li> • Elementy listy to po prostu kolejne jej podpunkty. Tworzymy je przy pomocy elementu <li> (ang. list item – element listy). Pomiędzy znacznikami <li> oraz </li> dodajemy kolejne elementy listy.

Przykład ; ) <ol> <li>element listy pierwszy</li> <li>element listy drugi</li> <li>element listy trzeci</li> <li>element listy n…ty</li> </ol>

Lista Nieuporządkowana HTML • Drugim rodzajem listy w języku html, jest lista nieuporządkowana, zwana też listą wypunktowaną. Elementy tej listy nie są numerowane, a luźno wymienione po tzw. myślnikach. Domyślnie rolę tych myślników przejmują kropki.

UL • Listę nieuporządkowaną tworzymy za pomocą elementu <ul> (ang. unordered list – lista nieuporządkowana). Tak jak w liście uporządkowanej elementy listy również tworzymy poprzez element <li>.

Przykład <ul> <li>element listy</li> </ul>

Przykład <h 3>Lista nieuporządkowana</h 3> <ul> <li>element listy</li> </ul>

Lista definicji HTML • Trzecim (i ostatnim) rodzajem listy jest lista definicji, albo definicyjna. Zapisujemy ją znacznikiem <dl> (ang. definition list). Lista ta oprócz nazwy różni się trochę od poprzednich list. W tej liście do danego pojęcia przypisujemy określoną definicję (stąd nazwa), tak jakbyśmy pisali słownik.

<dl> <dt>Tytuł tematu</dt> <dd>opis tematu</dd> </dl> • <dt> definition term (pojęcie) • <dd> definition description (definicja, opis pojęcia)

Zagnieżdżanie list HTML <ol> <li>element listy</li> <li>element listy <ol> <li>element listy zagnieżdżonej</li> </ol>

Zadanie 1 • Wykonaj stronę WWW pokazującą listę wypunktowaną zgodnie z pokazanym poniżej kodem. • Lista zawiera 10 wpisów. <body> <ul> <li>pierwszy punkt listy wypunktowanej</li> <li>drugi punkt listy wypunktowanej</li> <li>trzeci punkt listy wypunktowanej</li> <li>. . . </li> </ul> </body>

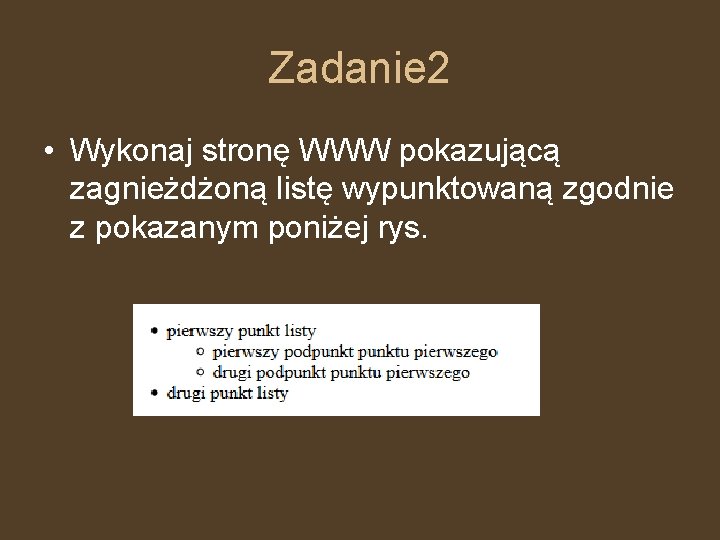
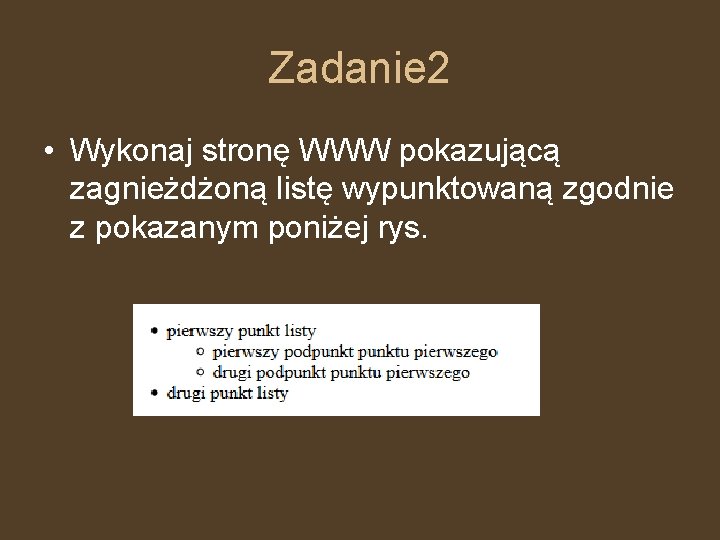
Zadanie 2 • Wykonaj stronę WWW pokazującą zagnieżdżoną listę wypunktowaną zgodnie z pokazanym poniżej rys.

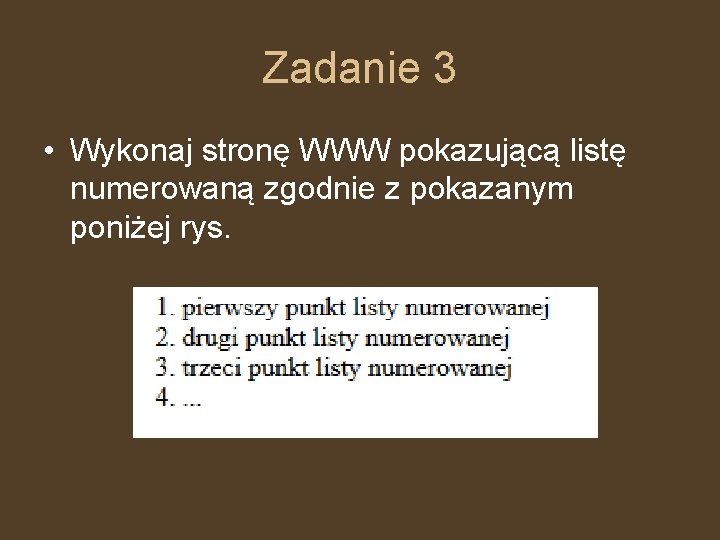
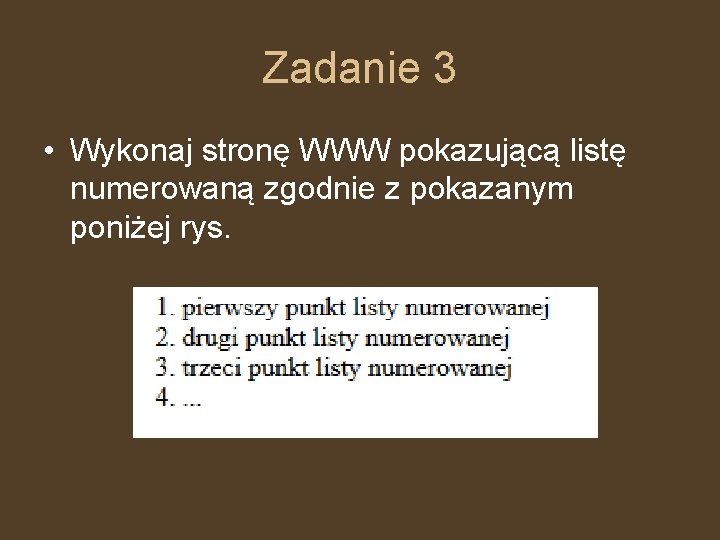
Zadanie 3 • Wykonaj stronę WWW pokazującą listę numerowaną zgodnie z pokazanym poniżej rys.

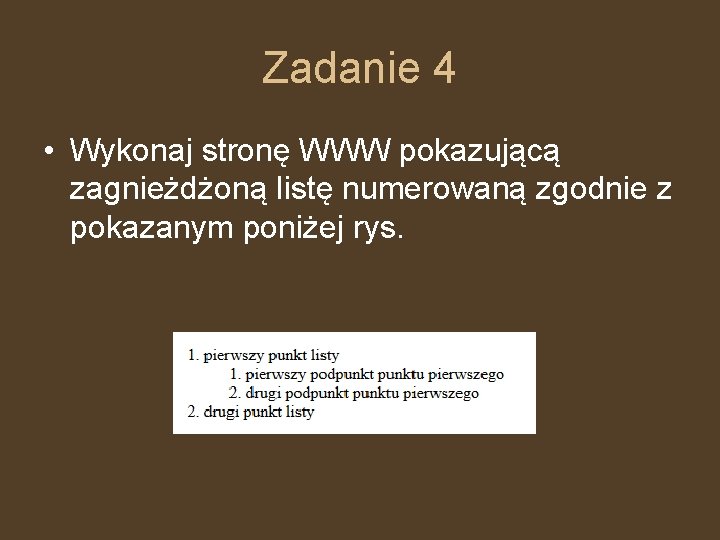
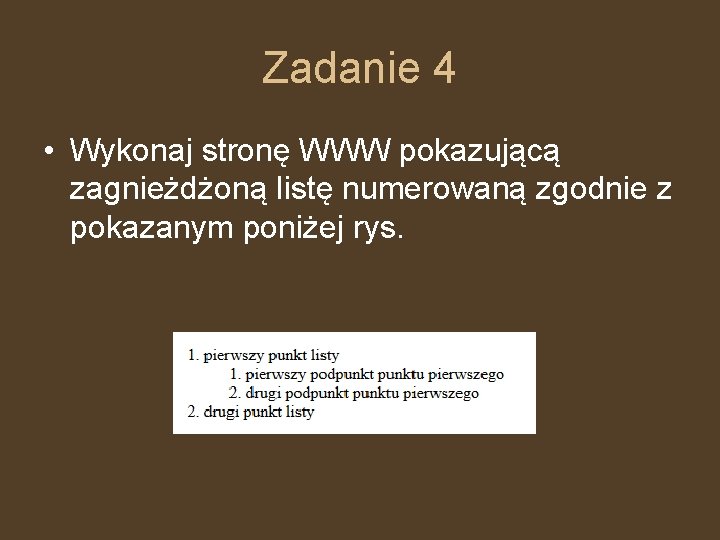
Zadanie 4 • Wykonaj stronę WWW pokazującą zagnieżdżoną listę numerowaną zgodnie z pokazanym poniżej rys.

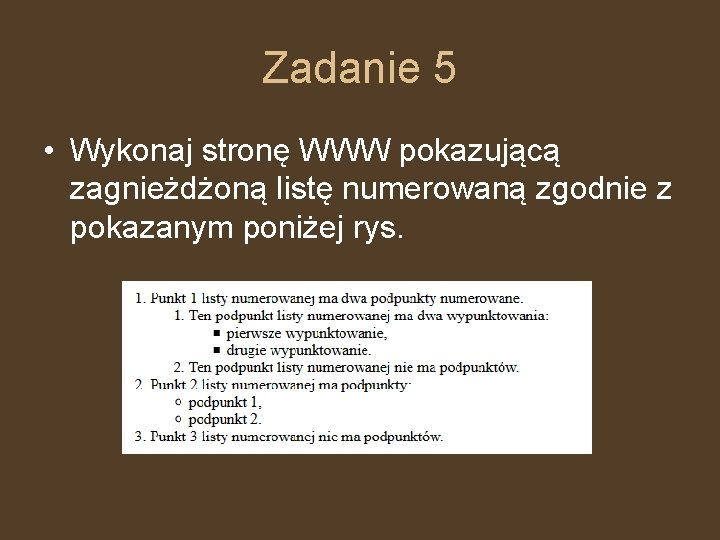
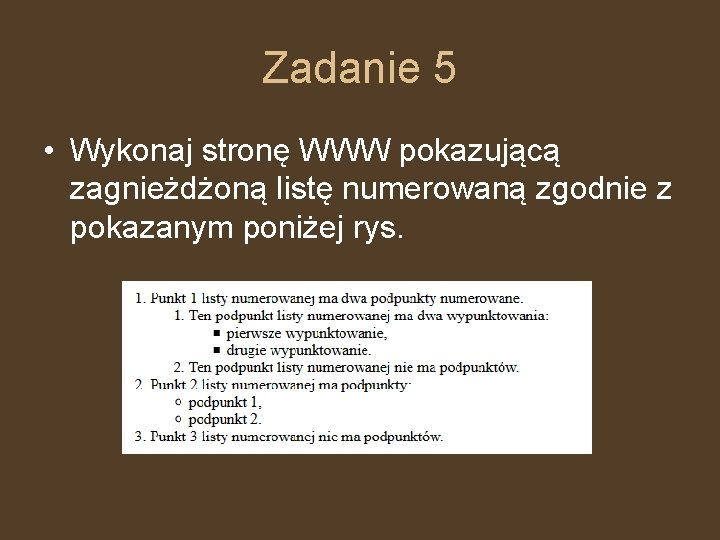
Zadanie 5 • Wykonaj stronę WWW pokazującą zagnieżdżoną listę numerowaną zgodnie z pokazanym poniżej rys.
 Liste imbricate html
Liste imbricate html Viackrát počas životného cyklu tvoria plody rastliny
Viackrát počas životného cyklu tvoria plody rastliny Listy dzieci do pana boga
Listy dzieci do pana boga Postavení listů na stonku
Postavení listů na stonku čtenářský klub pracovní listy
čtenářský klub pracovní listy Metamorfozy stonky
Metamorfozy stonky Strom z celade vrbovitych
Strom z celade vrbovitych Kyjevské listy
Kyjevské listy Hluchavka květní vzorec
Hluchavka květní vzorec Epistomatické listy
Epistomatické listy Jozef gregor tajovsky najznamejsie diela
Jozef gregor tajovsky najznamejsie diela Jednoklíčnolistové rastliny
Jednoklíčnolistové rastliny Jak zrobic liste plac gratyfikant
Jak zrobic liste plac gratyfikant Motiva��n�� dopis
Motiva��n�� dopis Deficity dílčích funkcí sindelarová
Deficity dílčích funkcí sindelarová Opční listy jako zaknihovaný cenný papír vydány být
Opční listy jako zaknihovaný cenný papír vydány být Jak vyrůstají mladé listy u kapradin a proč?
Jak vyrůstají mladé listy u kapradin a proč? Slunné a stinné listy
Slunné a stinné listy