HTML Links Links Need to define two things













- Slides: 13

HTML Links

Links Need to define two things: › The destination › Something to click on to get there �Tag is <a href=…>click here</a> �Can be text, special character or image (next week) �Can change the text format

The destination � Always link to an anchor point � Implicit anchor point at top › Anchor referenced as null of page � Adding other anchor points › Insert named anchor point › id=“anchor” on any tag

Referencing the destination � To point to an anchor point on SAME page <a href=“#anchor”>link text</a> <a href=“#”>top of page</a>

Referencing the destination � To point to an anchor point on SAME page <a href=“#anchor”>link text</a> <a href=“#”>top of page</a> � In order to access anchor point on another page <a href=“Page#Anchor. Point”>Link text</a>

Formatting the Links � Can use any formatting that you want � Links have states (visited or not, hovering) � Can change attributes for all states with a { Property: value; }

Pseudo-classes � Characteristics of tags that can have their own attributes � Not reflected in HTML � In CSS: tag: pseudo-element

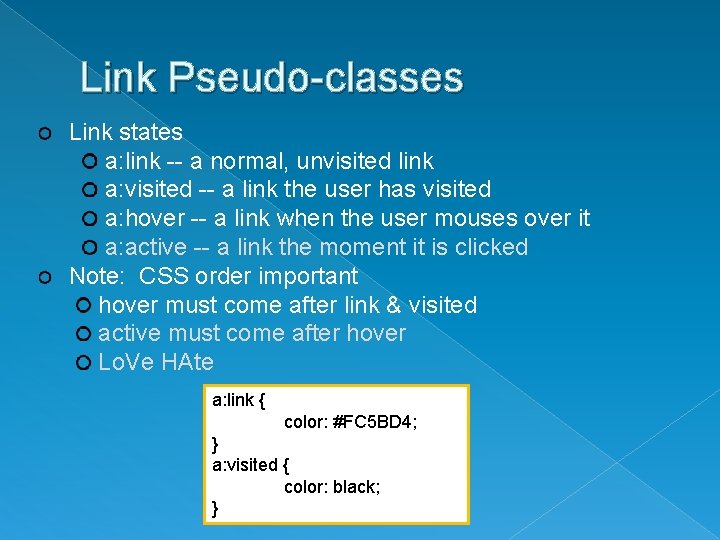
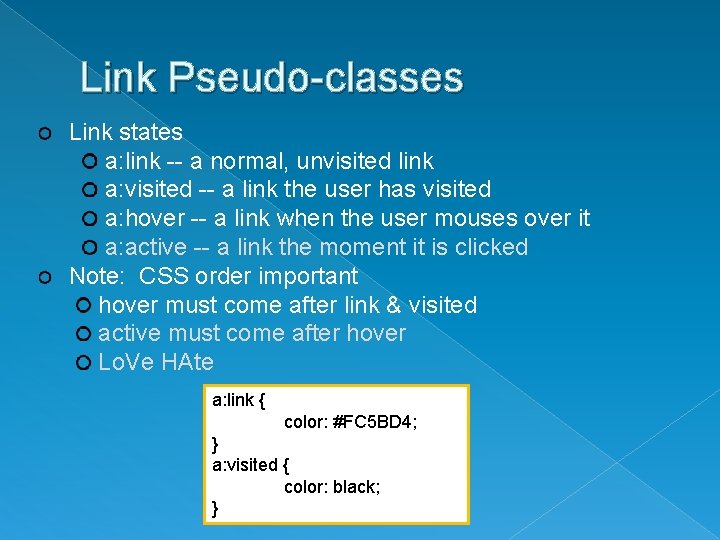
Link Pseudo-classes Link states a: link -- a normal, unvisited link a: visited -- a link the user has visited a: hover -- a link when the user mouses over it a: active -- a link the moment it is clicked Note: CSS order important hover must come after link & visited active must come after hover Lo. Ve HAte a: link { color: #FC 5 BD 4; } a: visited { color: black; }

On Page Navigation � Long pages › Avoid too much scrolling › Links to subsections › Link to top � Lots of topics › Use a “table of contents” of links

Linking to external pages � Use full url <a href=“http: //www. unc. edu">Link text</a> � To force open in a new tab (window) <a href=“http: //www. unc. edu” target="_blank">Link text</a> GOOD PRACTICE REQUIRED IN THIS CLASS

Basic page design � Header, includes › h 1 title › Nav(igation) � Section � Footer or div for main body

Formatting by section context snippet � Paragraph in each section may want to look different › Smaller in header or footer � Lists › No bullets › In a line › Different spacing

Selecting one of several definitions for the same tag � Name the context in the css by using a space header p { text-align: center; } footer p { text-align: right; }