HTML Lanjut Ivan Maurits Layout Menaruh konten dalam











- Slides: 11

HTML Lanjut Ivan Maurits

Layout � Menaruh konten dalam multi kolom (seperti format majalah dan surat kabar) � Menggunakan <div> atau <table> � Tabel didesain untuk menambilkan tabular data bukan untuk layout

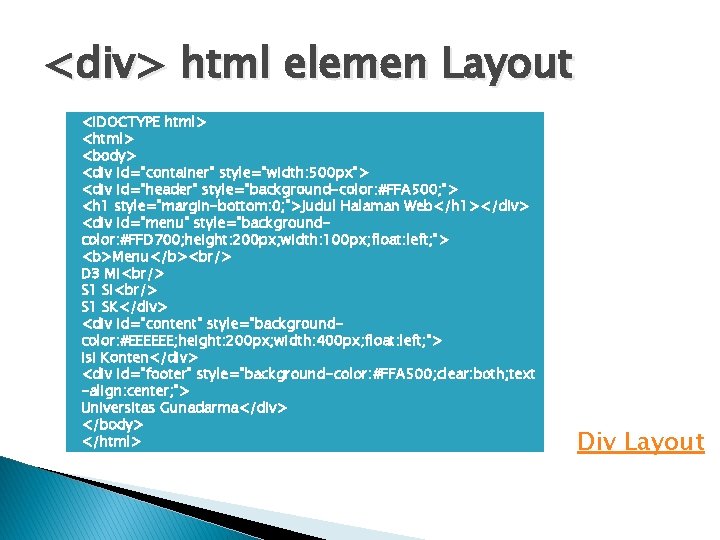
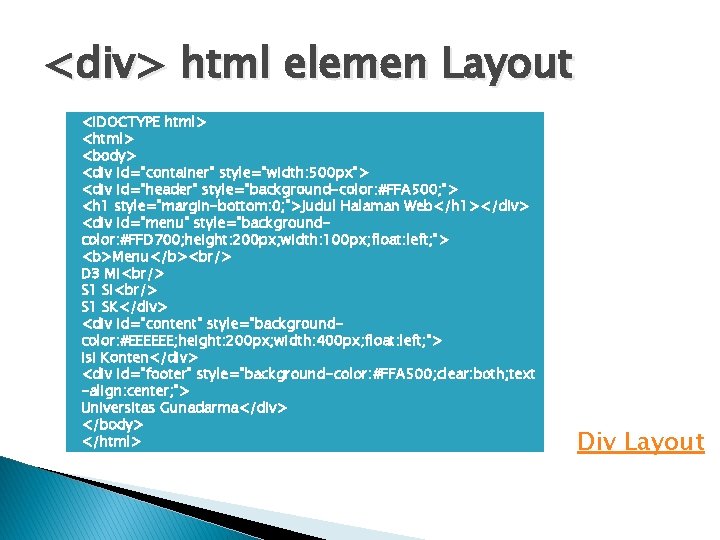
<div> html elemen Layout <!DOCTYPE html> <body> <div id="container" style="width: 500 px"> <div id="header" style="background-color: #FFA 500; "> <h 1 style="margin-bottom: 0; ">Judul Halaman Web</h 1></div> <div id="menu" style="backgroundcolor: #FFD 700; height: 200 px; width: 100 px; float: left; "> <b>Menu</b><br/> D 3 MI<br/> S 1 SK</div> <div id="content" style="backgroundcolor: #EEEEEE; height: 200 px; width: 400 px; float: left; "> Isi Konten</div> <div id="footer" style="background-color: #FFA 500; clear: both; text -align: center; "> Universitas Gunadarma</div> </body> </html> Div Layout

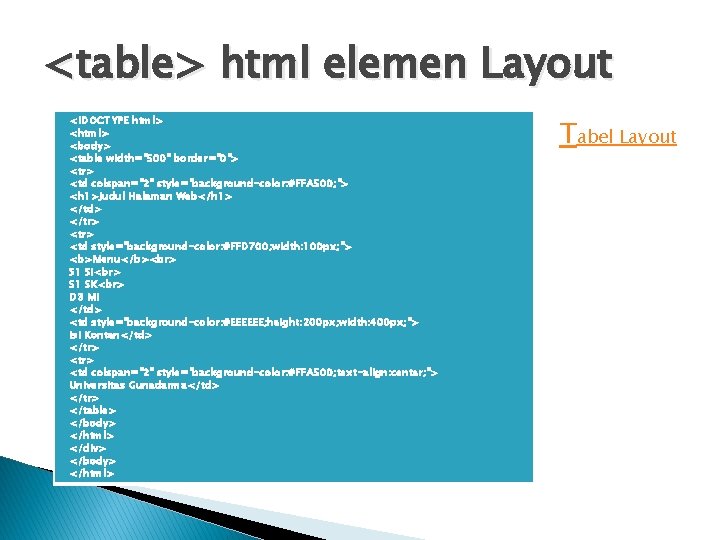
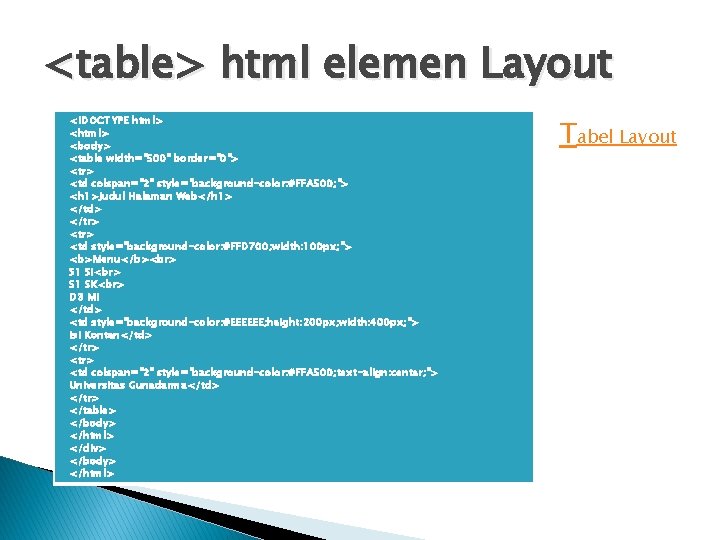
<table> html elemen Layout <!DOCTYPE html> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color: #FFA 500; "> <h 1>Judul Halaman Web</h 1> </td> </tr> <td style="background-color: #FFD 700; width: 100 px; "> <b>Menu</b> S 1 SI S 1 SK D 3 MI </td> <td style="background-color: #EEEEEE; height: 200 px; width: 400 px; "> Isi Konten</td> </tr> <td colspan="2" style="background-color: #FFA 500; text-align: center; "> Universitas Gunadarma</td> </tr> </table> </body> </html> </div> </body> </html> Tabel Layout

HTML Forms � Form digunakan untuk mengirimkan data ke server � HTML form dapat berisi input elements seperti text fields, checkboxes, radiobuttons, submit buttons dll. Form dapat juga berisi select lists, textarea, fieldset, legend, dan label elements. <form>. input elements. </form>

HTML Forms - The Input Element � form element yang terpenting adalah <input> element. � <input> element digunakan untuk menseleksi informasi. � <input> element dapat bervariasi, tergantung dari type attribute. <input> element dapat berupa text field, checkbox, password, radio button, submit button, dsb

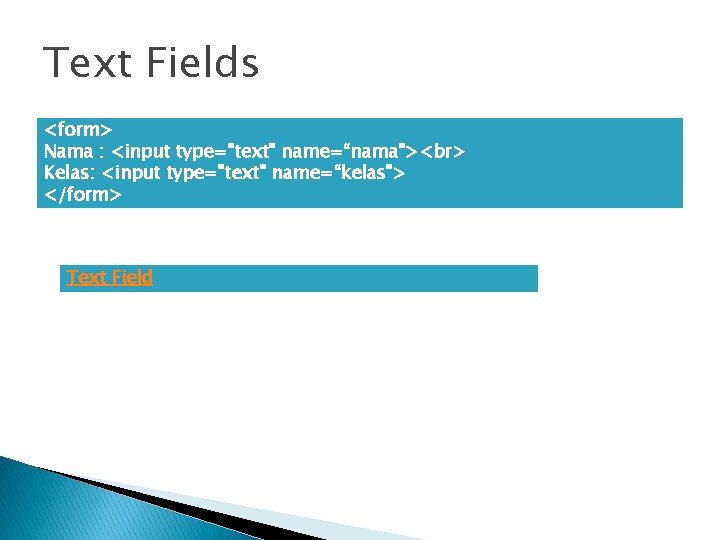
Text Fields <form> Nama : <input type="text" name=“nama"> Kelas: <input type="text" name=“kelas"> </form> Text Field

Password Field <form> Password: <input type="password" name="pwd"> </form> Password Field

Radio Buttons <form> <input type="radio" name="sex" value=“Laki-laki">Laki-laki <input type="radio" name="sex" value=“Perempuan">Perempuan </form> Radio button

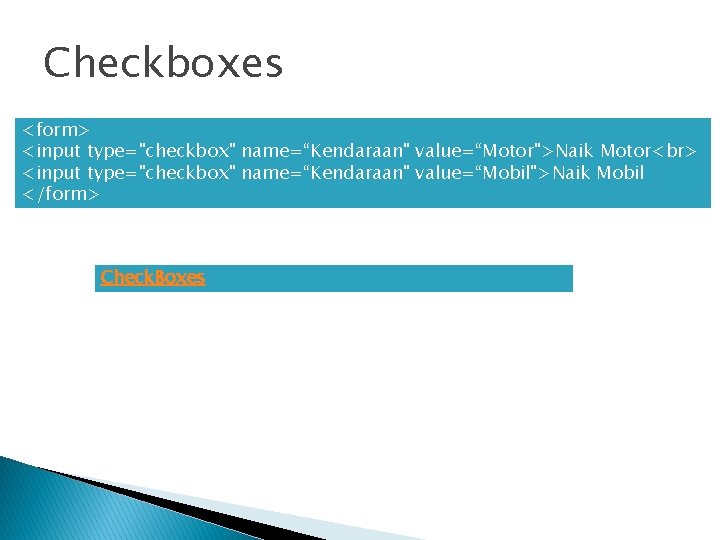
Checkboxes <form> <input type="checkbox" name=“Kendaraan" value=“Motor">Naik Motor <input type="checkbox" name=“Kendaraan" value=“Mobil">Naik Mobil </form> Check. Boxes

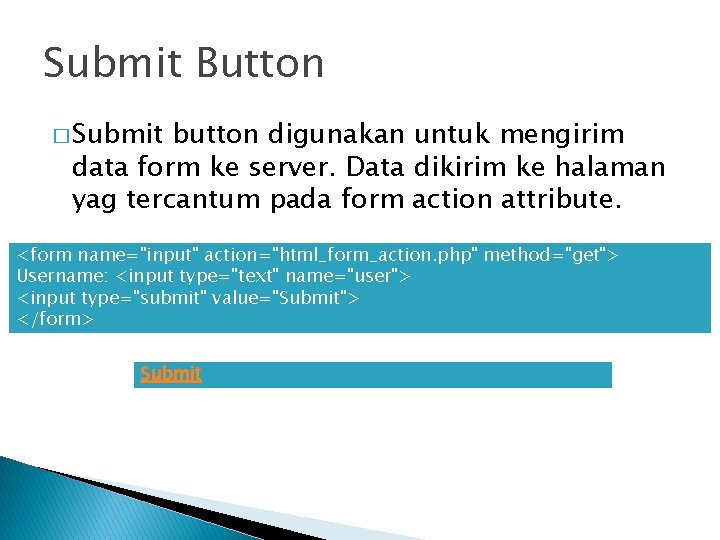
Submit Button � Submit button digunakan untuk mengirim data form ke server. Data dikirim ke halaman yag tercantum pada form action attribute. <form name="input" action="html_form_action. php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form> Submit