HTML Introduction to the Code How the Web

HTML – Introduction to the Code

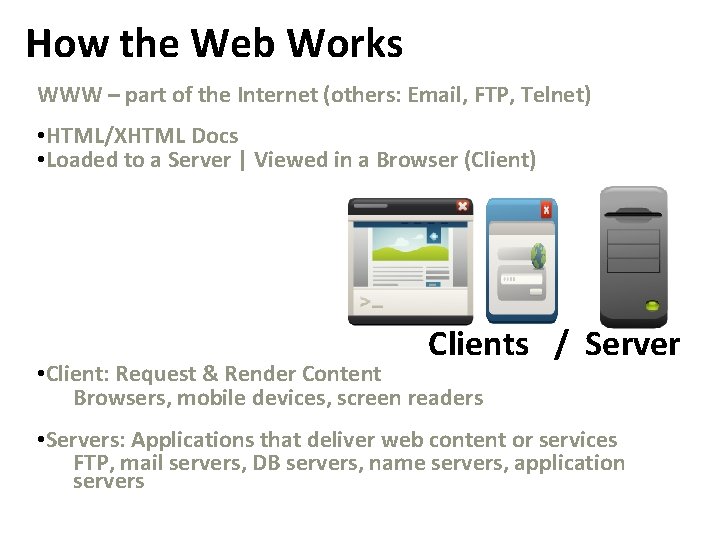
How the Web Works WWW – part of the Internet (others: Email, FTP, Telnet) • HTML/XHTML Docs • Loaded to a Server | Viewed in a Browser (Client) Clients / Server • Client: Request & Render Content Browsers, mobile devices, screen readers • Servers: Applications that deliver web content or services FTP, mail servers, DB servers, name servers, application servers

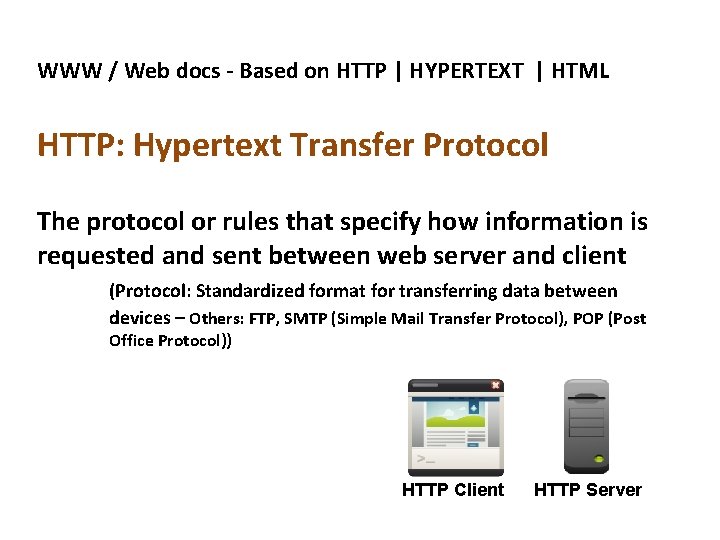
WWW / Web docs - Based on HTTP | HYPERTEXT | HTML HTTP: Hypertext Transfer Protocol The protocol or rules that specify how information is requested and sent between web server and client (Protocol: Standardized format for transferring data between devices – Others: FTP, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol)) HTTP Client HTTP Server

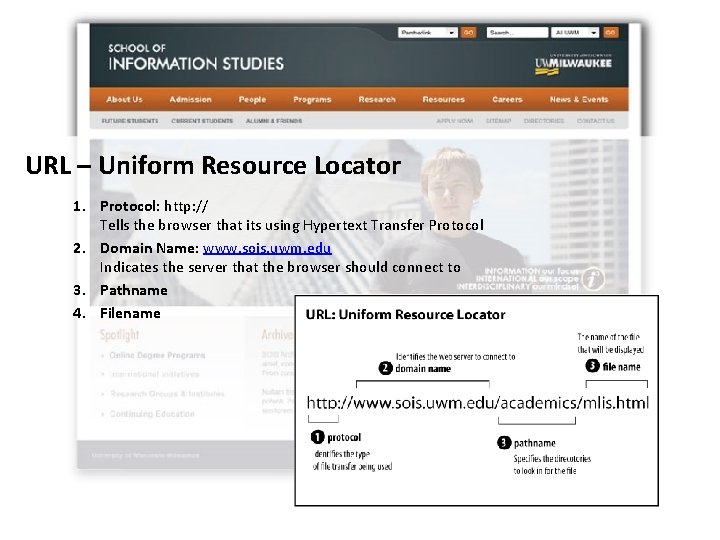
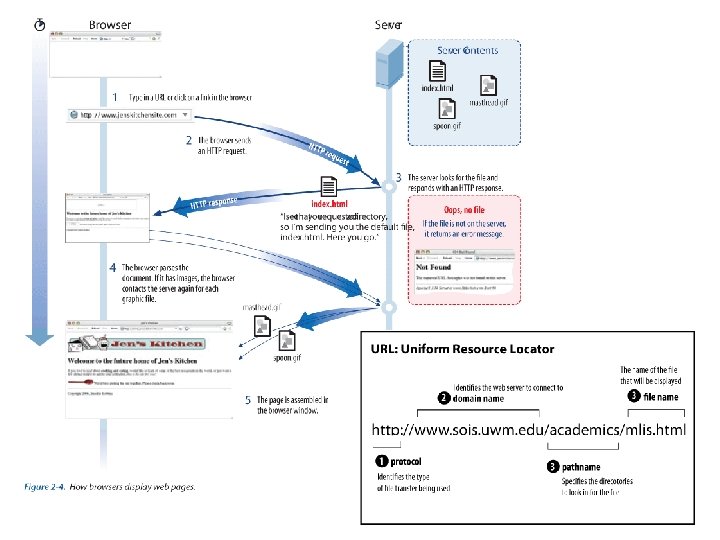
URL – Uniform Resource Locator 1. Protocol: http: // Tells the browser that its using Hypertext Transfer Protocol 2. Domain Name: www. sois. uwm. edu Indicates the server that the browser should connect to 3. Pathname 4. Filename

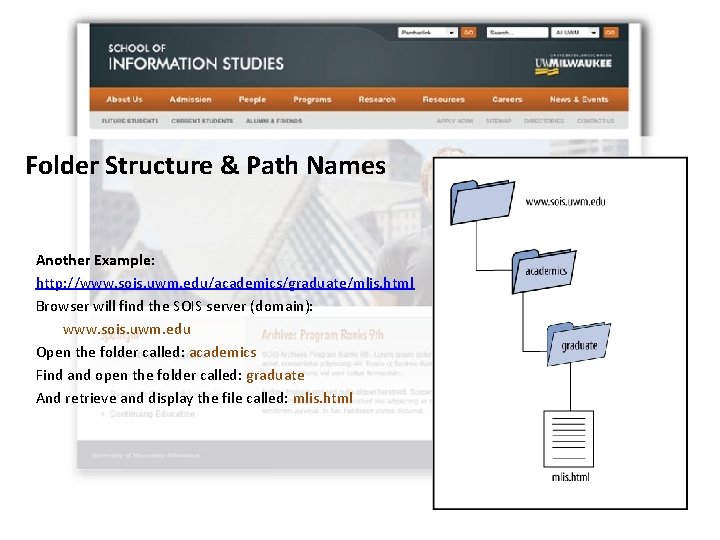
Folder Structure & Path Names Another Example: http: //www. sois. uwm. edu/academics/graduate/mlis. html Browser will find the SOIS server (domain): www. sois. uwm. edu Open the folder called: academics Find and open the folder called: graduate And retrieve and display the file called: mlis. html


HTML: Hypertext Markup Language Simple, universal mark-up language used to publish content on the web Standard mark-up language for web pages WEB PAGE Uses HTML tags Describes a documents structure A plain text document (no specific software needed) Saved with. htm or. html extension Hosted on a server

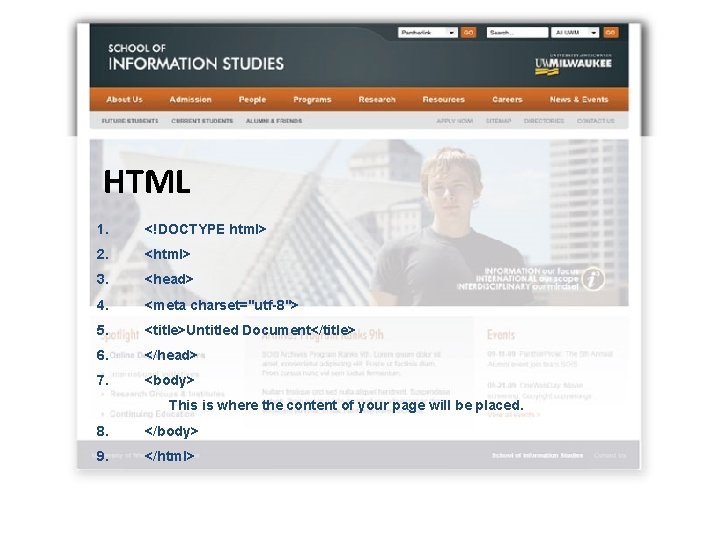
HTML 1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="utf-8"> 5. <title>Untitled Document</title> 6. </head> 7. <body> This is where the content of your page will be placed. 8. </body> 9. </html>

HTML <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859 -1" /> <title>A Brief Look At Changing Web Standards</title> <link href="newstyle. css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="print. css" media="print"/> </head> <body> <div id="logo"> <h 1>A Brief Look At Changing Web Standards</h 1> </div> <div id="header"></div> <div id="page"> <div id="navigation"> <p><a href="newindex. html">Current Trends</a><a href="newstandards. html">Web Standards</a> <a href="newquotes. html">Semantic Markup</a> <a href="newcss. html">CSS</a><a href="newresources. html">Resources</a></p> <p> </p> </div> <div id="contents"> <h 1>Benefits of CSS</h 1> <p>CSS allows us to separate the structure and content of our sites from the presentation of the site. There are many Benefits to this. </p> <h 2>CSS - Separating Content From Presentation</h 2> <ul> <li><a href="css. html">NEW STYLE</a> | <a href="default. css">view style sheet</a> |</li> <li><a href="nostyle. html">NO STYLES</a></li> <li><a href="newexamples. html">EXAMPLES</a></li> <li>CURRENT STYLE | <a href="newstyle. css">view style sheet</a> |</li> </ul> <h 2>CSS - Accessibility and Alternative Devices</h 2> <p>Media Types: all, braille, embossed, handheld, <strong>print</strong>, projection, screen, speech, tv </p> <p><em>This site was created to demonstrate some of the benefits of writng standards compliant code, using semantic markup and implementing CSS to separate presentation for content. For a complete list of useful resources, please visit the resources page of this site. For questions, comments or suggestions, e-mail: </em>Rebecca Hall: [ <a href="mailto: rjhall@uwm. edu">rjhall@uwm. edu</a> ] </p> </div> <div id="footer"></div> <div id="notes">Copyright © 2008 rjhall@uwm. edu| Last updated: June, 2008 Send Comments to <a href="#">webmaster@bwhdistrict. edu</a></div> </table> <p align="center"><font color="#FFFFFF" size="2"><font color="#000000">| <a href=". . /about/index. html">About SOIS</a> | <a href=". . /index. htm">Academic Programs</a> | <a href=". . /admission/index. html">Admission</a> | <a href=". . /alumni/index. html">Alumni</a> | <a href="https: //uwm. courses. wisconsin. edu/" target="_blank">DE Access</a> | <a href=". . /about/news/index. htm">News</a> | <a href="https: //paws. uwm. edu/servlets/iclientservlet/peoplesoft 8/? cmd=login">Paws</a> | <a href="https: //mail 02. imt. uwm. edu/horde/imp/">Panthermail</a> | <a href="http: //www. uwm. edu/schedule/">Schedules</a> | <a href=". . /resources/index. html">Student Resources</a> | | <a href="mailto: info@sois. uwm. edu">Contact Us</a> | <a href=". . /directory/index. html">Directory</a> | <a href=". . /search/index. htm">Search</a> | <a href=". . /sitemap/index. htm">Site Map</a> | <a href="http: //web. sois. uwm. edu/Intranet/">SOIS Intranet</a> |</font></p> <div align="center"><span class="news style 1"><font face="Verdana, Arial, Helvetica, sansserif"><em><font face="Verdana, Arial, Helvetica, sans-serif"><strong>© 2009 </strong></font> University of Wisconsin-Milwaukee, School of Information Studies <font color="#FFFFFF">Please mail any comments or suggestions to <a href="mailt: hall@sois. uwm. edu">webmaster@sois. uwm. edu</a> This page last updated on 02/09</font><font color="#FFFFFF"></font></em></font></span> </div></td> </tr> </table> <map name="Map"> <area shape="rect" coords="128, 9, 286, 58" href="http: //www. uwm. edu" alt="Link to UWM"> </map> </body> </html>

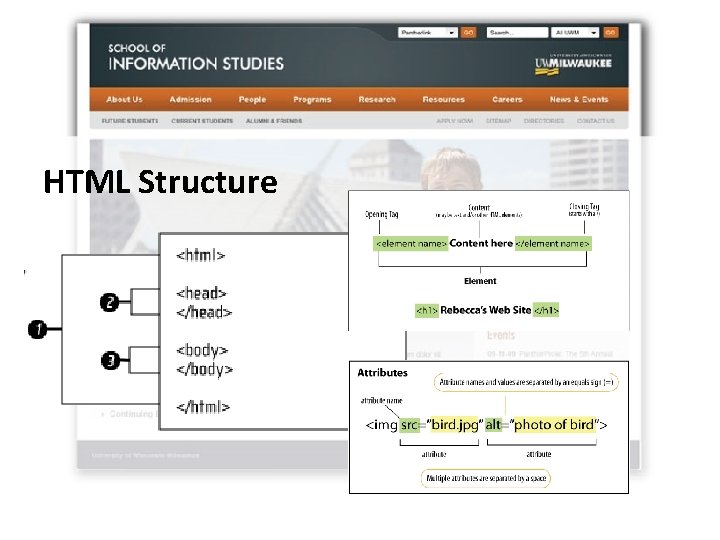
HTML Structure

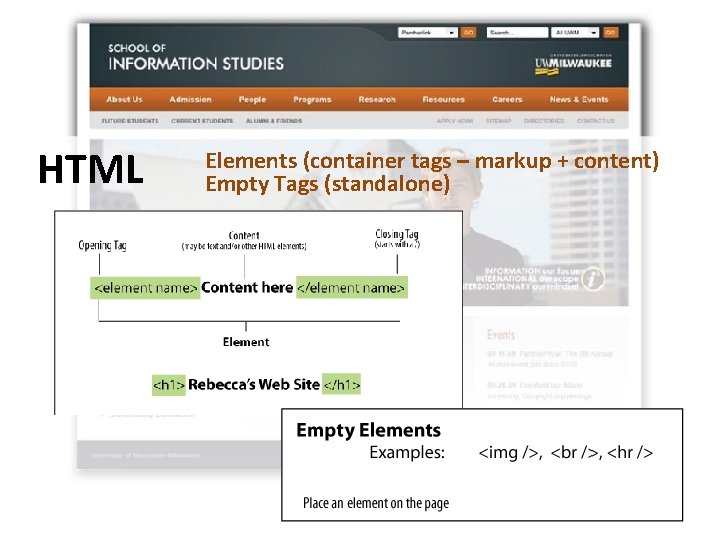
HTML Elements (container tags – markup + content) Empty Tags (standalone)

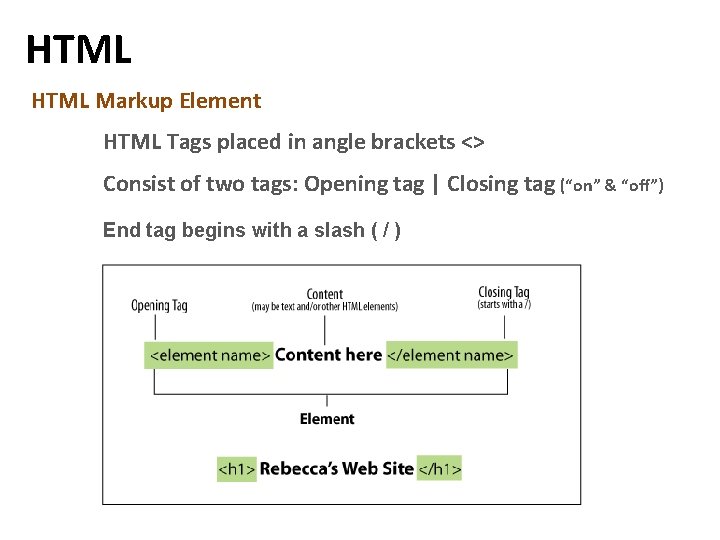
HTML Markup Element HTML Tags placed in angle brackets <> Consist of two tags: Opening tag | Closing tag (“on” & “off”) End tag begins with a slash ( / )

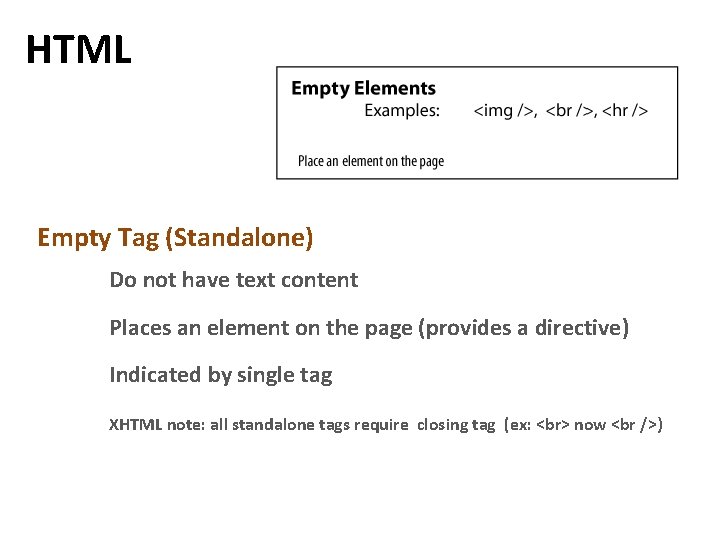
HTML Empty Tag (Standalone) Do not have text content Places an element on the page (provides a directive) Indicated by single tag XHTML note: all standalone tags require closing tag (ex: now )

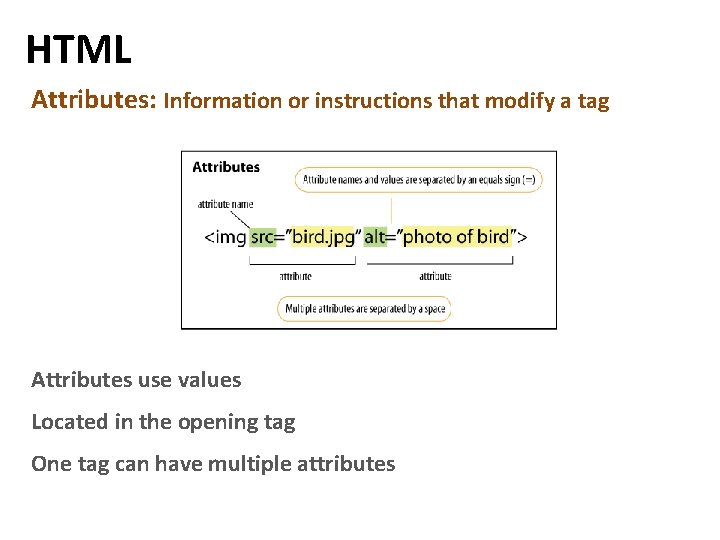
HTML Attributes: Information or instructions that modify a tag Attributes use values Located in the opening tag One tag can have multiple attributes

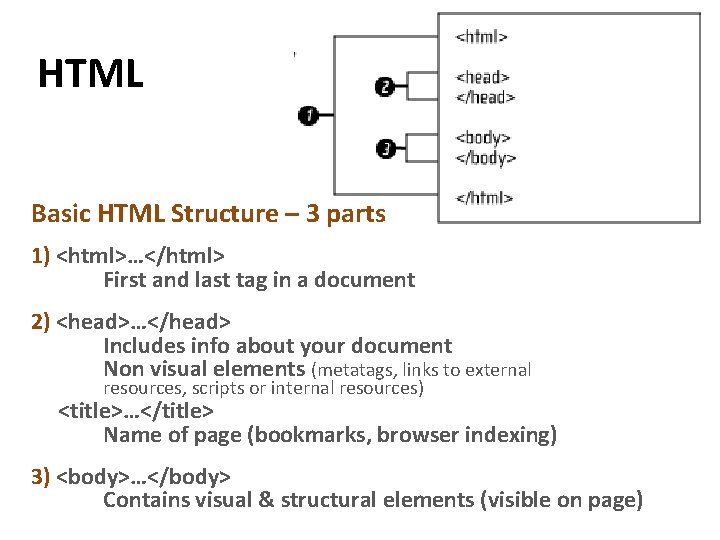
HTML Basic HTML Structure – 3 parts 1) <html>…</html> First and last tag in a document 2) <head>…</head> Includes info about your document Non visual elements (metatags, links to external resources, scripts or internal resources) <title>…</title> Name of page (bookmarks, browser indexing) 3) <body>…</body> Contains visual & structural elements (visible on page)

HTML 4. 01|XHTML 1. 1|HTML 5|HTML? ? the many flavors of HTML….

HTML Versions Many versions of HTML Tim Berners-Lee Simple, text-only browsing & authoring system to share and manage information using the hypertext process to link to related documents Handful of tags Web content grew (Browsers made a mess of things) Browser developers implemented new features and new tags into their browsers HTML continued to grow – new, cool, exciting tags (<background>, <font>, <bgsound>, <blink>, <image>) Each browser created its own proprietary tags – only supported by that particular platform W 3 C stepped in to help (http: //www. w 3. org/) Oversees ongoing development of the web Keeps track of browser features Help develop guidelines for common HTML language (HTML 3. 2 - 1996) (versions: http: //www. utoronto. ca/webdocs/HTML_Spec/html)

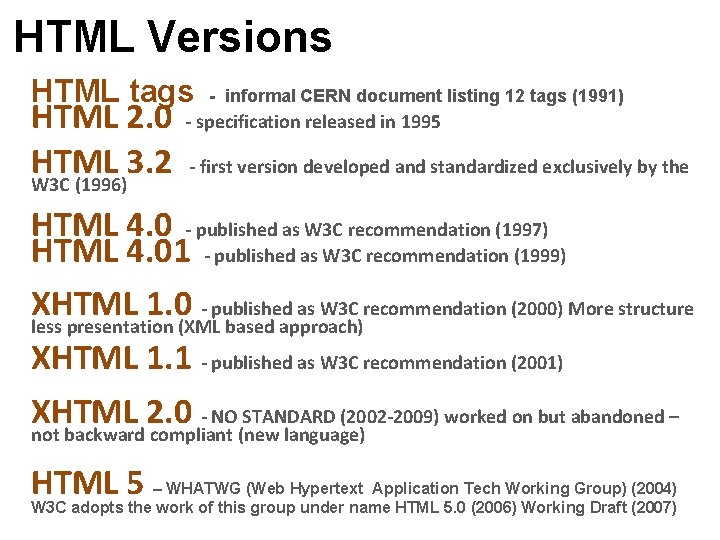
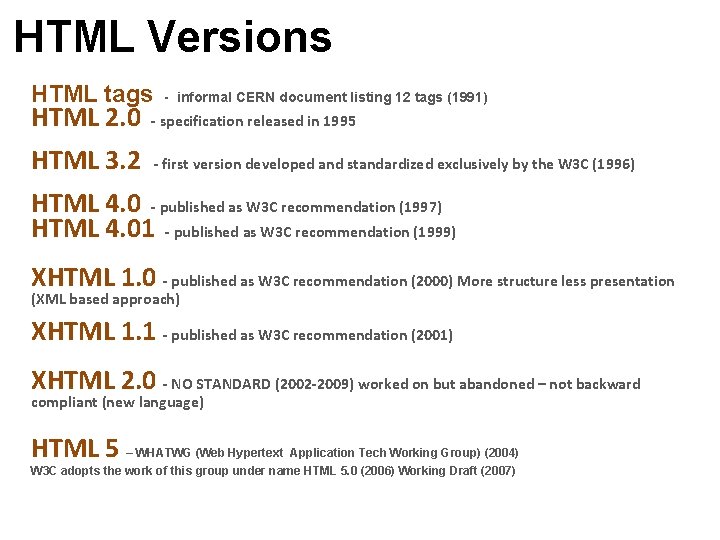
HTML Versions HTML tags HTML 2. 0 HTML 3. 2 W 3 C (1996) - informal CERN document listing 12 tags (1991) - specification released in 1995 - first version developed and standardized exclusively by the HTML 4. 0 - published as W 3 C recommendation (1997) HTML 4. 01 - published as W 3 C recommendation (1999) XHTML 1. 0 - published as W 3 C recommendation (2000) More structure less presentation (XML based approach) XHTML 1. 1 - published as W 3 C recommendation (2001) XHTML 2. 0 - NO STANDARD (2002 -2009) worked on but abandoned – not backward compliant (new language) HTML 5 – WHATWG (Web Hypertext Application Tech Working Group) (2004) W 3 C adopts the work of this group under name HTML 5. 0 (2006) Working Draft (2007)

HTML vs. XHTML - Extensible Hypertext Markup Language Markup language almost identical to HTML – written with different rules Allows for the markup of text, inclusion of images, and is capable of linking documents together XHTML 1. 0/1. 1 XHTML is HTML 4. 01 Reformatted using the syntax of XML HTML 4. 01 – Emphasized the separation of presentation from content structure (presentation handled by CSS) XHTML follows the more structured and rigid XML rules and syntax guidelines enables one document to be viewed on multiple devices (web browsers, cell phones, PDAs, etc) by creating different style sheets for each device. HTML V 5 and XHTL V 2 Explained: http: //www. ibm. com/developerworks/library/x-html 5 xhtml 2. html

HTML vs. XHTML Syntax Differences All elements must be terminated (close tag) (Ex: <p> This is XHTML code! </p>) Empty tags must be terminated (close tag) written with a space and / symbol at the end (ex: ) All elements and attributes must be in lowercase All attribute values must be contained within quotes All elements must be nested properly

XHTML what does it look like? 1. <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 Transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd”> 2. <html xmlns=“http: //www. w 3. org/1999/xhtml”> 3. <head> 4. <title>Untitled Document</title> 5. </head> 6. <body> This is where the content of your page will be placed. 7. </body> 8. </html>

XHTML what does it look like? 1. <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 Transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd”> DOCUMENT TYPE DEFINITION (DTD): Defines all elements and attributes in the language & their rules (defines which flavor of html you are using) a file that outlines the available structure, elements, attributes, and their appropriate usage (URL to this DTD – machine readable file)

XHTML what does it look like? DOCUMENT TYPE DEFINITION – 3 (most common) XHTML DTDs 1. XHTML Transitional: maintains backward compatibility with older browsers while still allowing access to HTML 4. 01 elements. (includes presentation elements that were in common use) 2. XHTML Strict: doesn’t allow any HTML elements that were designed to control the appearance of a page. (omits all deprecated elements) 3. XHTML Frameset: allows HTML elements needed to create framesets. Great explanation can be found at: Child, D. (2004) DTDs Explained, Added Bytes Available: http: //www. addedbytes. com/html/dtds-explained/

XHTML what does it look like? 2. <html xmlns= http: //www. w 3. org/1999/xhtml lang=“en” xml: lang=“en”> XML namespace= This URL points to a file that gives detailed information about the particular XML vocabulary used on the page.

XHTML what does it look like? 3. <head> contains all the header information 4. <title> defines the page title </title> 5. </head> closing head tag 6. <body> where all visible content will be placed 7. </body> closing body tag 8. </html> closing html tag

HTML Versions HTML tags - informal CERN document listing 12 tags (1991) HTML 2. 0 - specification released in 1995 HTML 3. 2 - first version developed and standardized exclusively by the W 3 C (1996) HTML 4. 0 - published as W 3 C recommendation (1997) HTML 4. 01 - published as W 3 C recommendation (1999) XHTML 1. 0 - published as W 3 C recommendation (2000) More structure less presentation (XML based approach) XHTML 1. 1 - published as W 3 C recommendation (2001) XHTML 2. 0 - NO STANDARD (2002 -2009) worked on but abandoned – not backward compliant (new language) HTML 5 – WHATWG (Web Hypertext Application Tech Working Group) (2004) W 3 C adopts the work of this group under name HTML 5. 0 (2006) Working Draft (2007)

HTML Versions Is HTML 5 Ready Yet? http: //ishtml 5 readyyet. com/

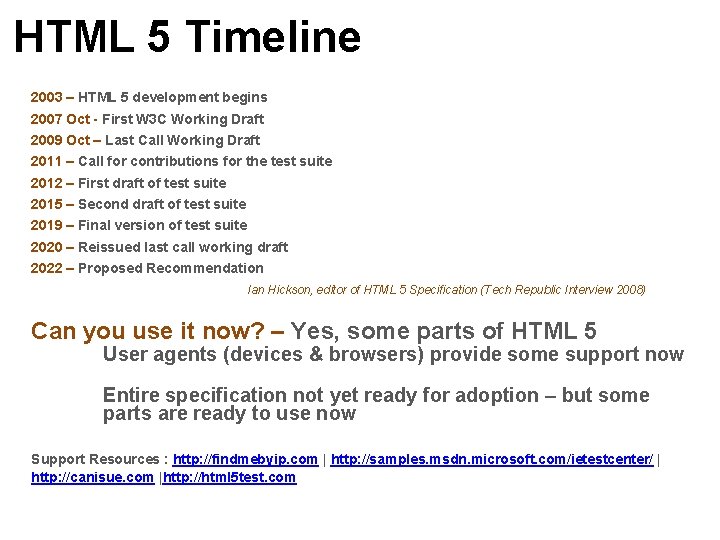
HTML 5 Timeline 2003 – HTML 5 development begins 2007 Oct - First W 3 C Working Draft 2009 Oct – Last Call Working Draft 2011 – Call for contributions for the test suite 2012 – First draft of test suite 2015 – Second draft of test suite 2019 – Final version of test suite 2020 – Reissued last call working draft 2022 – Proposed Recommendation Ian Hickson, editor of HTML 5 Specification (Tech Republic Interview 2008) Can you use it now? – Yes, some parts of HTML 5 User agents (devices & browsers) provide some support now Entire specification not yet ready for adoption – but some parts are ready to use now Support Resources : http: //findmebyip. com | http: //samples. msdn. microsoft. com/ietestcenter/ | http: //canisue. com |http: //html 5 test. com

HTML 5 vs HTML 4 Differences No Doctype needed <!DOCTYPE HTML> Character Encoding: <meta charset=“UTF-8” /> New Elements: article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, mark, meter, nav, output, progress, rp, ruby, section, source, summary, time, video Forms: more powerful form elements(built in validation) Integrated APIs (Application Programming Interfaces): Easier to develop web applications across multiple

HTML Common Elements Block & Inline Elements Block Elements Ex: <p /> <h 1>…</h 1> Each block element begins a new line Have space above and below the element by default Inline Elements Ex: <em>…</em> Flow within other elements (do not start new line)

HTML Block Level Elements Paragraphs <p>…</p> Headings <h#>…</h#> (six levels of headings) provides logical hierarchy improves accessibility Block quote <blockquote>…</blockquote> Preformatted text <pre>…</pre> preserves white spaces – returns and character spaces May be needed to convey meaning (code, poetry) Horizontal Rules <hr />

HTML Block Level Elements Unordered Lists <ul>…</ul> & <li>…</li> Default is disc change type: <ul type=“circle”>, “square” Ordered Lists <ol>…</ol> & <li>…</li> Default is #’s change type: <ol type=“A”> “a”, “I”, “i” Definition Lists <dl>…</dl> & <dt>…</dt> & <dd>…</dd> Note: Changing type and start value not supported in “strict” versions of XHTML http: //www. w 3 schools. com/html_lists. asp

HTML Inline Elements Line Breaks Semantic inline text elements Describes the meaning of the text Examples: <em>for emphasis, <strong> strongly emphasized, <q> short inline quote Presentational inline text elements provides descriptions of the elements style Examples: <b> bold, <center>, <i> italics (please use: <strong> & <em> instead)

HTML Special Characters Must use numeric or named character reference Examples Character space ( ) & Ampersand (& ) © Copyright symbol (© ) Euro (€ )

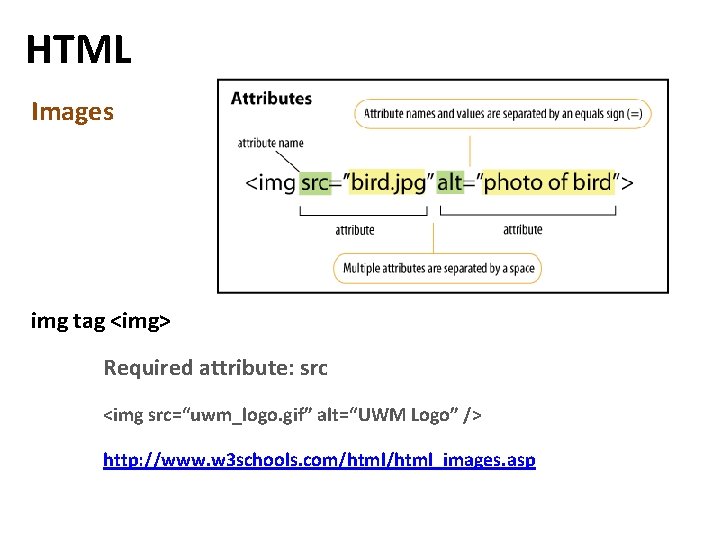
HTML Images img tag <img> Required attribute: src <img src=“uwm_logo. gif” alt=“UWM Logo” /> http: //www. w 3 schools. com/html_images. asp

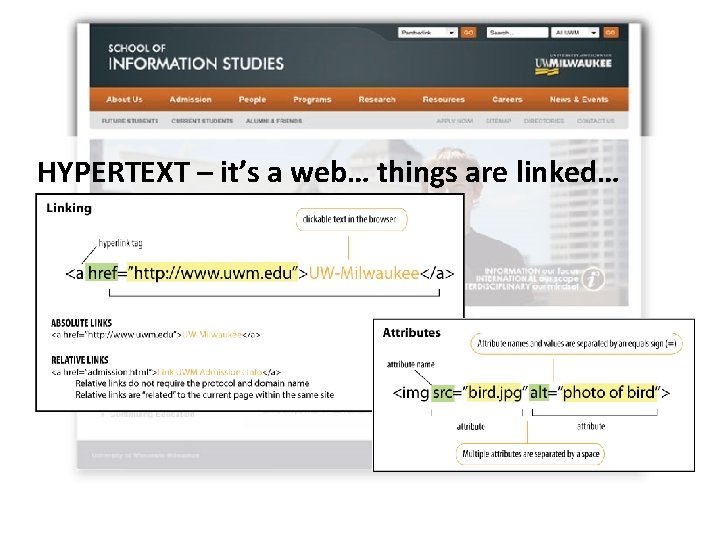
HYPERTEXT – it’s a web… things are linked…

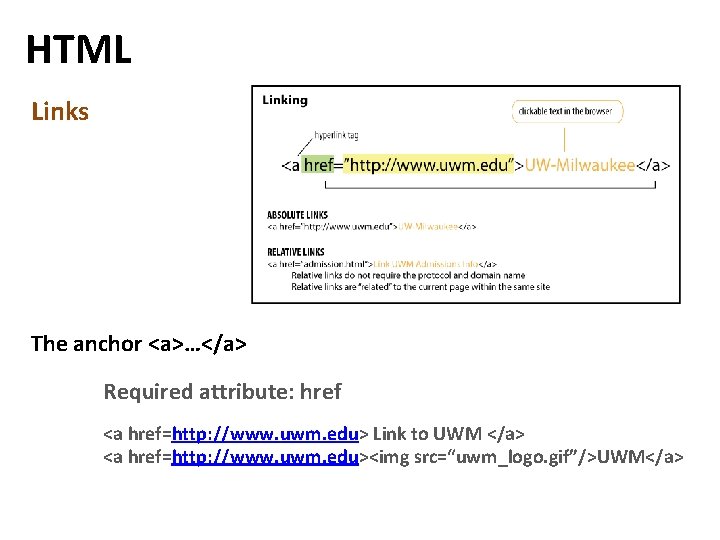
HTML Links The anchor <a>…</a> Required attribute: href <a href=http: //www. uwm. edu> Link to UWM </a> <a href=http: //www. uwm. edu><img src=“uwm_logo. gif”/>UWM</a>

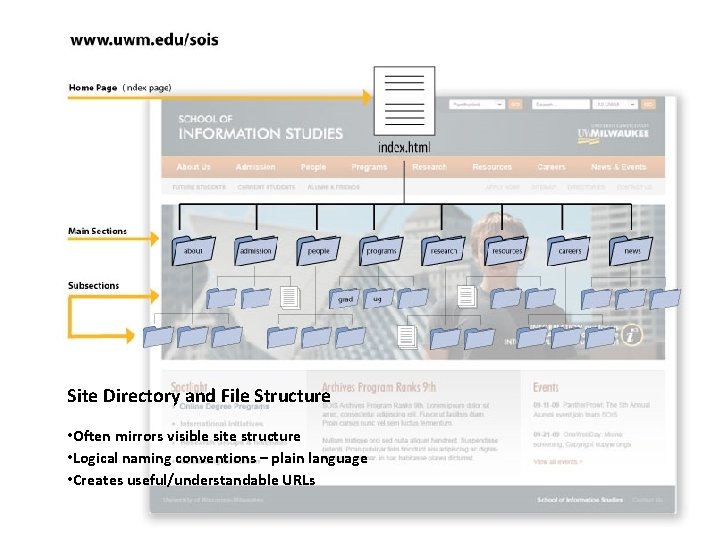
Site Directory and File Structure • Often mirrors visible site structure • Logical naming conventions – plain language • Creates useful/understandable URLs

6, 100 Files 250 Folders

Hypertext – Absolute & Relative Links Absolute Links <a href=“http: //www. uwm. edu”> UW-Milwaukee </a> also called an external link Relative Links <a href=“admissions. html”> Link to admissions page </a> Relative links do not require the protocol and domain name These links are “related” to the current page (The page you want to link to is within the same domain as the document you are linking from)

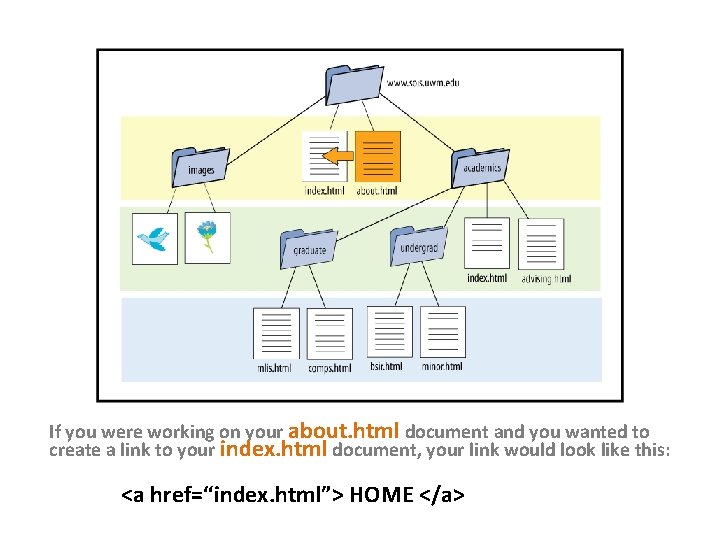
If you were working on your about. html document and you wanted to create a link to your index. html document, your link would look like this: <a href=“index. html”> HOME </a>

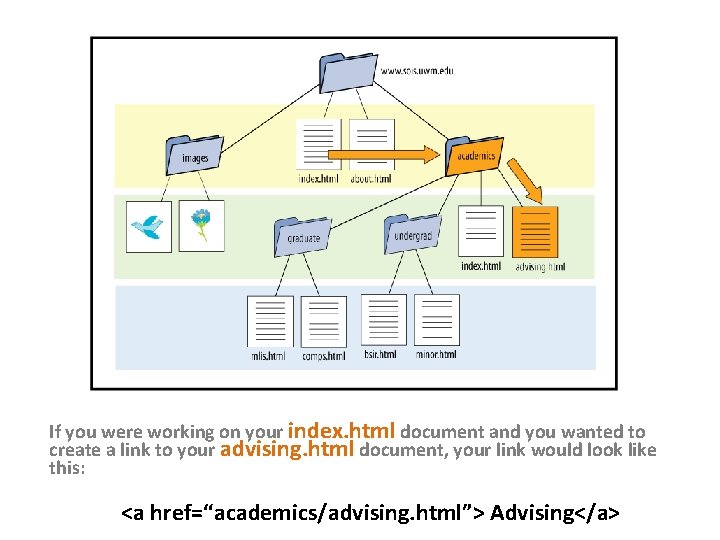
If you were working on your index. html document and you wanted to create a link to your advising. html document, your link would look like this: <a href=“academics/advising. html”> Advising</a>

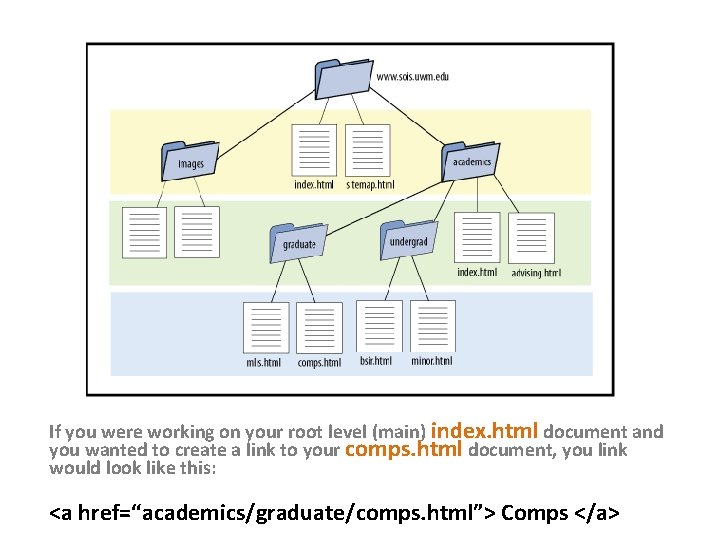
If you were working on your root level (main) index. html document and you wanted to create a link to your comps. html document, you link would look like this: <a href=“academics/graduate/comps. html”> Comps </a>

Index? ? Significance of “index” Usually the default filename a browser will look for if no filename is provide. http: //www. sois. uwm. edu/EPub/Spring_2012 retrieving a file called “index. html” in the Spring_2012 folder

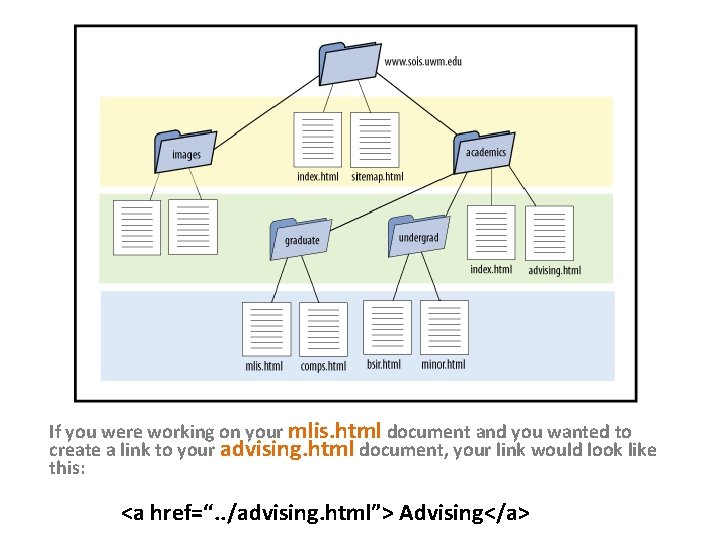
If you were working on your mlis. html document and you wanted to create a link to your advising. html document, your link would look like this: <a href=“. . /advising. html”> Advising</a>

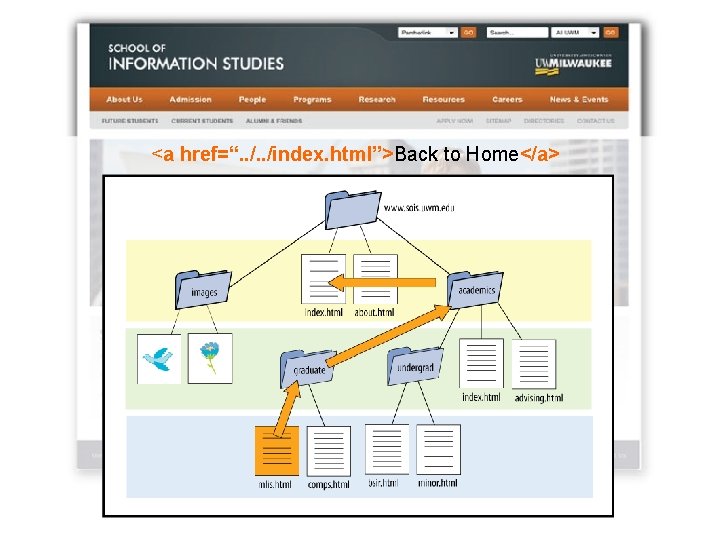
<a href=“. . /index. html”>Back to Home</a>

Back to the Code 1. <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 Transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd”> 2. <html xmlns=“http: //www. w 3. org/1999/xhtml”> 3. <head> 4. <title>Untitled Document</title> 5. </head> 6. <body> This is where the content of your page will be placed. 7. </body> 8. </html>

Meaningful Markup Semantic Markup • Semantic Markup uses tags or elements that describe the content by its function. • Adds meaning for the machine Browsers, mobile devices, screen readers, search engines can not “see” the page… they extract meaning and context from the markup.

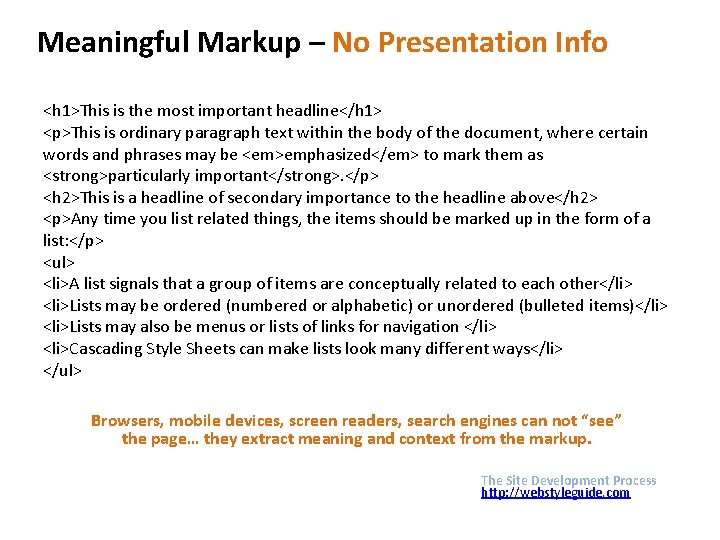
Meaningful Markup – No Presentation Info <h 1>This is the most important headline</h 1> <p>This is ordinary paragraph text within the body of the document, where certain words and phrases may be <em>emphasized</em> to mark them as <strong>particularly important</strong>. </p> <h 2>This is a headline of secondary importance to the headline above</h 2> <p>Any time you list related things, the items should be marked up in the form of a list: </p> <ul> <li>A list signals that a group of items are conceptually related to each other</li> <li>Lists may be ordered (numbered or alphabetic) or unordered (bulleted items)</li> <li>Lists may also be menus or lists of links for navigation </li> <li>Cascading Style Sheets can make lists look many different ways</li> </ul> Browsers, mobile devices, screen readers, search engines can not “see” the page… they extract meaning and context from the markup. The Site Development Process http: //webstyleguide. com

Presentation handled by CSS – Cascading Style Sheets A style-sheet language developed to control the presentation of HTML documents Allows for the separates the presentation (formatting) from the structure and content of the page. Structure = the content (headings, lists, paragraphs) Presentation = how the structure looks visually in the user agent (red, bold, verdana) CSS – used to format the presentation of the content fonts, colors, layout

Benefits of CSS Offers more control • One CSS file can control thousands of pages (more efficient) • More control over formatting • Precise formatting: Line spacing, type sizes, rollovers, layout • Modular design - same site content and structure can be style for different output devices • Media types: Screeen(browsers), mobile devices, print, screen reader • Smaller files / Faster download • No redundant formatting tags

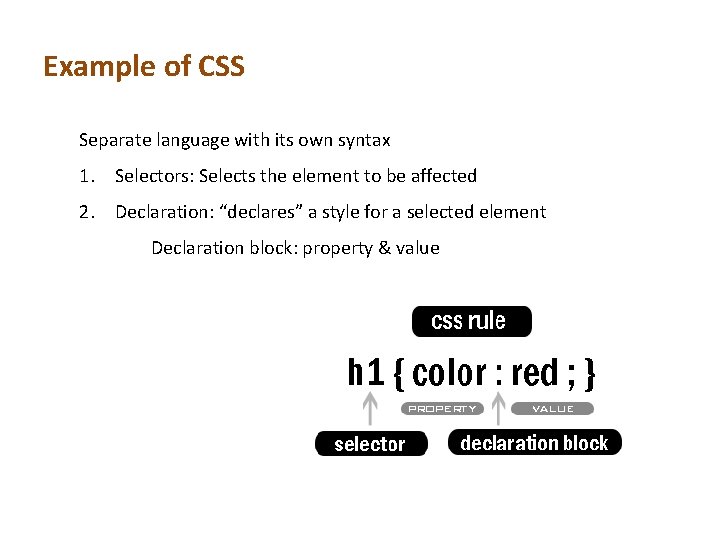
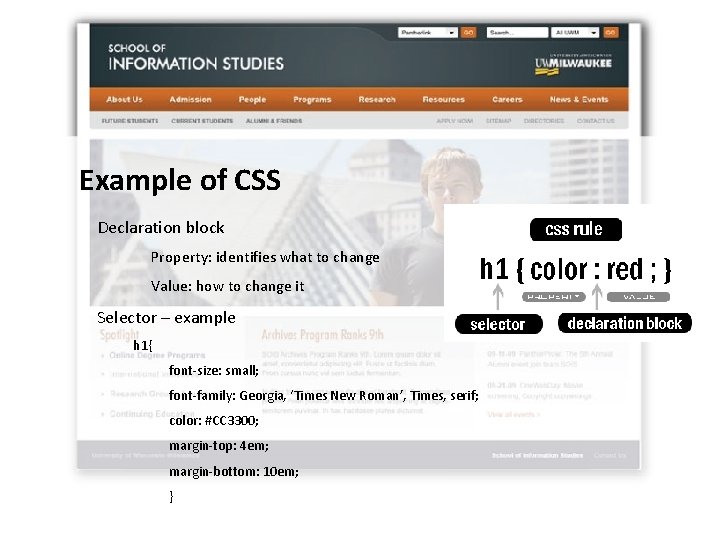
Example of CSS Separate language with its own syntax 1. Selectors: Selects the element to be affected 2. Declaration: “declares” a style for a selected element Declaration block: property & value

Example of CSS Declaration block Property: identifies what to change Value: how to change it Selector – example h 1{ font-size: small; font-family: Georgia, ‘Times New Roman’, Times, serif; color: #CC 3300; margin-top: 4 em; margin-bottom: 10 em; }

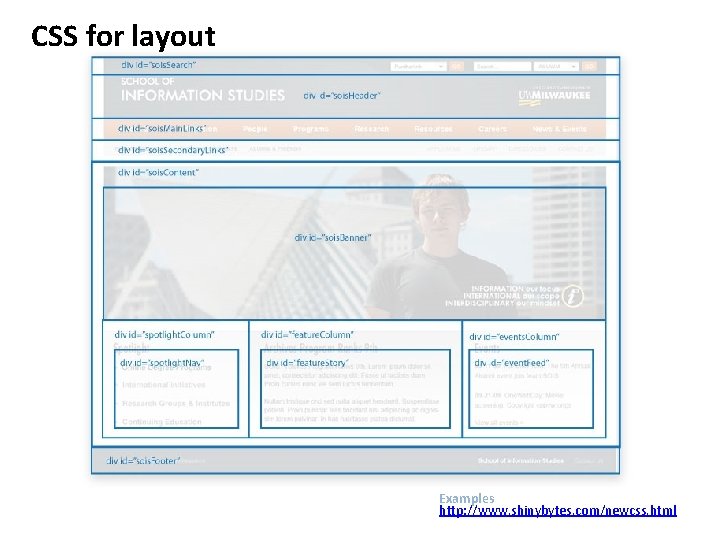
CSS for layout Examples http: //www. shinybytes. com/newcss. html
- Slides: 54