HTML imgenes La etiqueta que utilizaremos para insertar











- Slides: 11

HTML

imágenes La etiqueta que utilizaremos para insertar una imagen es <img> (imagen) esta etiqueta no posee su cierre correspondiente y en ella hemos de especificar obligatoriamente el paradero de nuestro archivo grafico mediante el atributo src (origen). La sintaxis queda entonces de la siguiente forma: <img src="camino hacia el archivo"> Para expresar el camino, lo haremos de la misma forma que vimos para los enlaces. la etiqueta <img> nos propone otra serie de atributos de mayor o menor utilidad: Atributo alt <center> <img src=". . /imagenes/Penguins. jpg”> </center>

ATRIBUTOS DE IMG height y width: Definen la altura y anchura respectivamente de la imagen en pixels. Ejemplo: Van dentro de la etiqueta IMG width="500 px" height="150 px" Atributo border: Definen el tamaño en pixels del cuadro que rodea la imagen. Ejemplo: Van dentro de la etiqueta IMG " border="3"

Alineación de imágenes con HTML La etiqueta <img> puede aceptar el atributo align. En este caso. El hecho de utilizar el atributo align dentro de la etiqueta <img> nos permite, en el caso de darle los valores left o right, justificar la imagen del lado que deseamos a la vez que rellenamos con texto el lado opuesto. Ejemplo: <p> <img src="imagen. gif" align="right">Texto tan extenso como queramos que cubrirá la parte izquierda de la imagen. Sigo poniendo texto para que se vea el efecto, Bla bla bla bla. . . </p> Texto tan extenso como queramos que cubrirá la parte izquierda de la imagen. Sigo poniendo texto para que se vea el efecto, Bla bla bla bla. .

Imágenes como enlaces Ni que decir tiene que una imagen, lo mismo que un texto, puede servir de enlace. Vista la estructura de los enlaces podemos muy fácilmente adivinar el tipo de código necesario: <a href="archivo. html"><img src="imagen. gif"></a>

MARGENES Con otros atributos de la etiqueta <body> se pueden asignan espacios de margen en las páginas, todos los navegadores los interpreten perfectamente. leftmargin: Para indicar el margen a los lados de la página. Válido para iexplorer. topmargin: Para indicar el margen arriba y debajo de la página. Para iexplorer. marginwidth: la contrapartida de leftmargin (Margen a los lados). marginheight: igual que topmargin. (Margen arriba y abajo). <body topmargin=0 leftmargin=0> <body marginheight=0 marginwidth=0>

PARA PRACTICAR Y ELABORAR SU PROPIA PÁGINA WEB

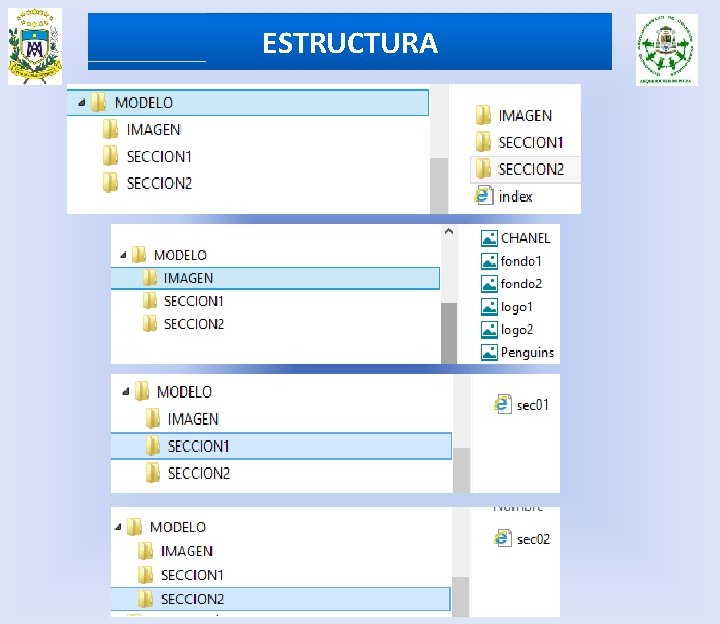
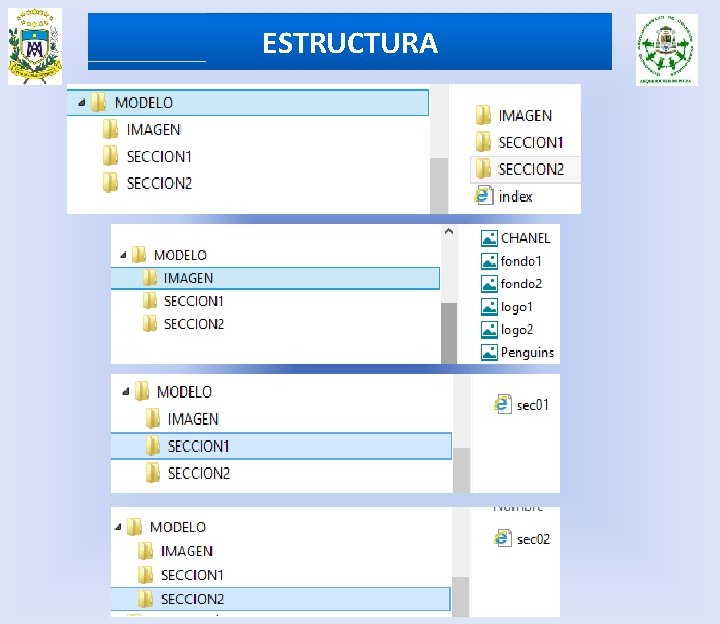
ESTRUCTURA

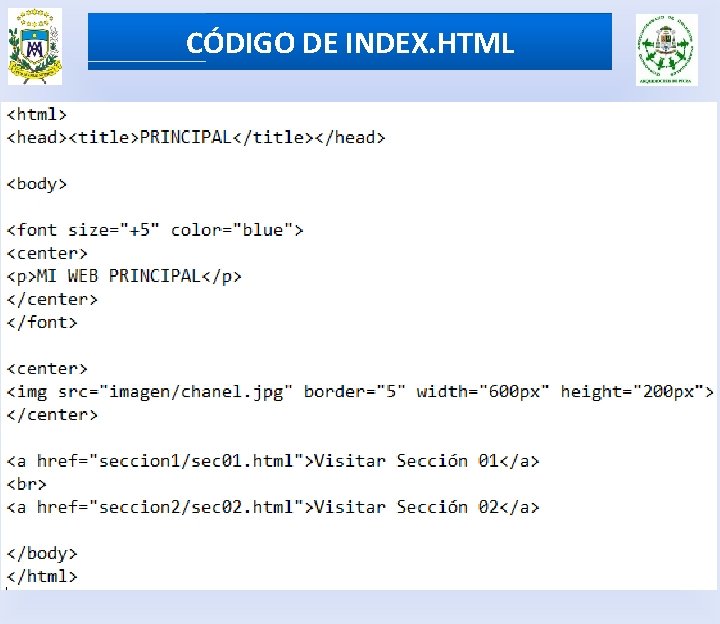
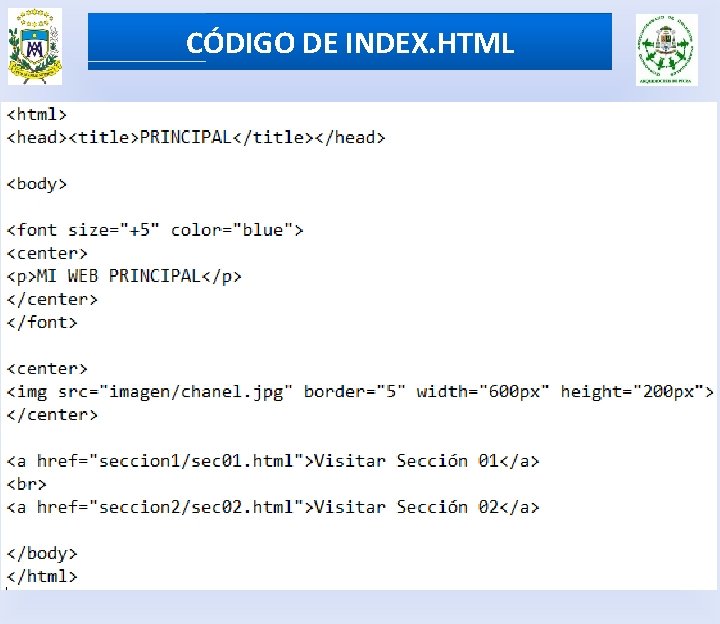
CÓDIGO DE INDEX. HTML

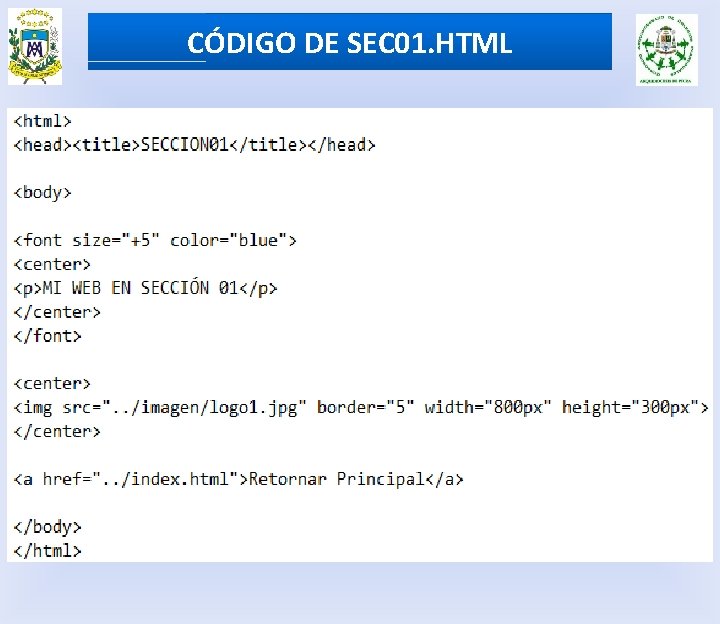
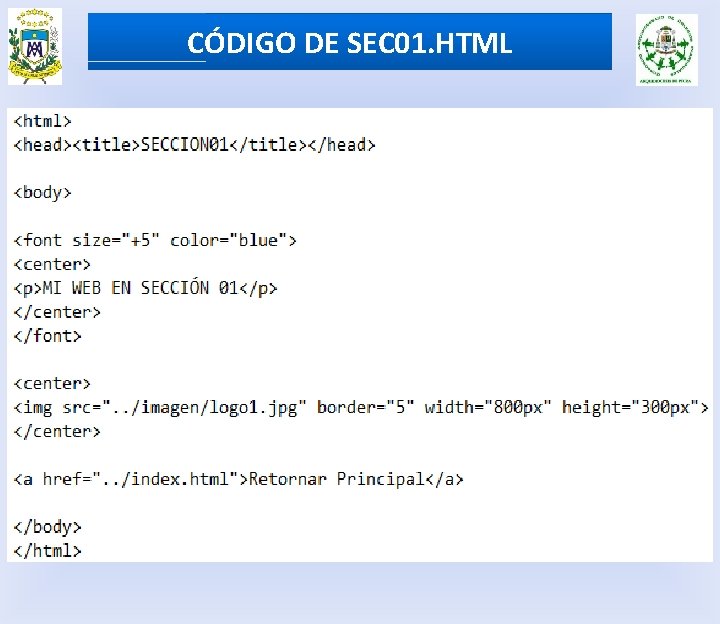
CÓDIGO DE SEC 01. HTML

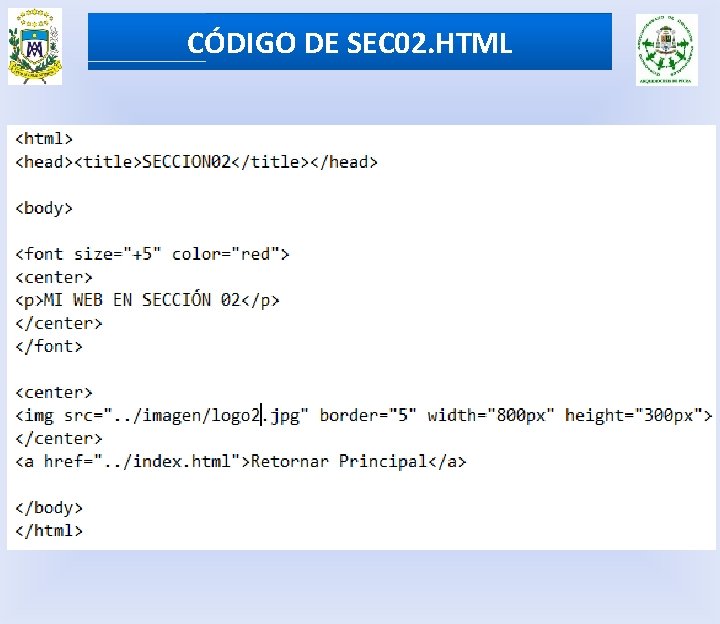
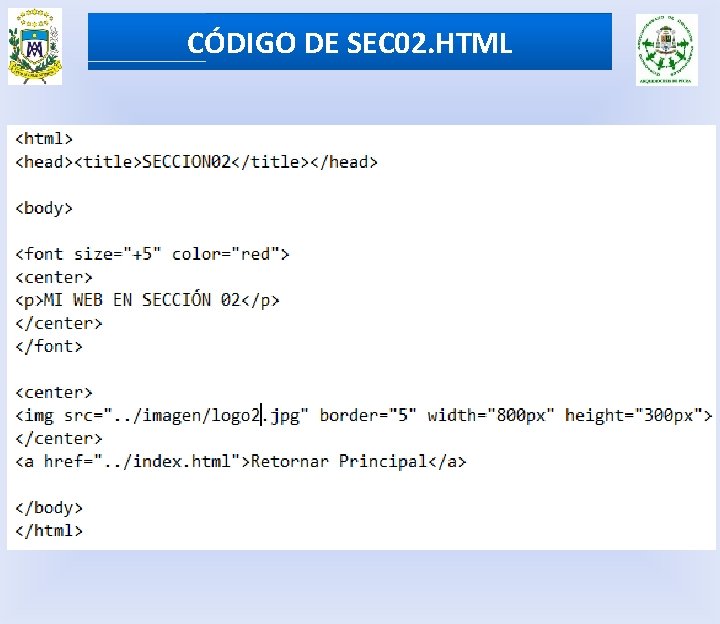
CÓDIGO DE SEC 02. HTML