HTML HYPERTEXT MARKUP LANGUAGE Introduction Elemen HTML Heading
























- Slides: 24

HTML (HYPERTEXT MARKUP LANGUAGE) Introduction Elemen HTML Heading exit List

Introduction HTML adalah suatu format data yang digunakan untuk membuat dokumen hypertext yang dapat dibaca dari satu platform computer ke platform computer lainnya tanpa perlu melakukan suatu perubahan apapun. Dokumen HTML disebut sebagai markup language karena mengandung tanda-tanda tertentu yang digunakan untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen. Perbedaan dokumen HTML dengan document teks adalah bahwa anda dapat memberikan suatu format tertentu, seperti bentuk tebal, miring, form, list, table pada dokumen HTML sedangkan pada teks biasa anda tidak dapat melakukannya. Disamping itu adalah adanya elemen-elemen HTML beserta tag-tagnya ( ditulis dengan tanda < > ) Untuk membuat dokument HTML, dapat digunakan beberapa editor seperti Notepad dan wordpad, BACK

Elemen HTML Dibagi menjadi dua kategori utama, yaitu elemen-elemen <HEAD> yang memberikan informasi tentang dokumen tersebut seperti judul dokumen atau hubungannya dengan dokumen lainnya, serta yang kedua adalah elemen <BODY> yang menentukan bagaimana isi suatu dokumen ditampilkan oleh browser internet, seperti paragraph, list, table, dsb. <HEAD> <BODY> BACK

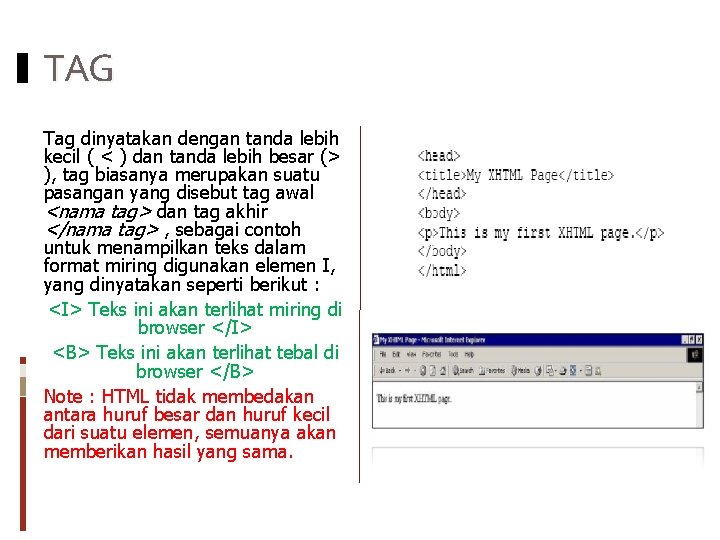
TAG Tag dinyatakan dengan tanda lebih kecil ( < ) dan tanda lebih besar (> ), tag biasanya merupakan suatu pasangan yang disebut tag awal <nama tag> dan tag akhir </nama tag> , sebagai contoh untuk menampilkan teks dalam format miring digunakan elemen I, yang dinyatakan seperti berikut : <I> Teks ini akan terlihat miring di browser </I> <B> Teks ini akan terlihat tebal di browser </B> Note : HTML tidak membedakan antara huruf besar dan huruf kecil dari suatu elemen, semuanya akan memberikan hasil yang sama.

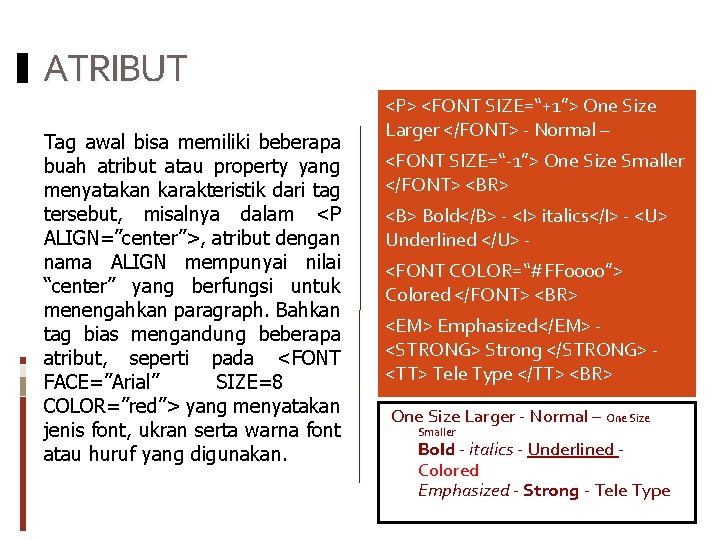
ATRIBUT Tag awal bisa memiliki beberapa buah atribut atau property yang menyatakan karakteristik dari tag tersebut, misalnya dalam <P ALIGN=”center”>, atribut dengan nama ALIGN mempunyai nilai “center” yang berfungsi untuk menengahkan paragraph. Bahkan tag bias mengandung beberapa atribut, seperti pada <FONT FACE=”Arial” SIZE=8 COLOR=”red”> yang menyatakan jenis font, ukran serta warna font atau huruf yang digunakan. <P> <FONT SIZE=“+1”> One Size Larger </FONT> - Normal – <FONT SIZE=“-1”> One Size Smaller </FONT> <BR> <B> Bold</B> - <I> italics</I> - <U> Underlined </U> <FONT COLOR=“#FF 0000”> Colored </FONT> <BR> <EM> Emphasized</EM> <STRONG> Strong </STRONG> <TT> Tele Type </TT> <BR> One Size Larger - Normal – One Size Smaller Bold - italics - Underlined Colored Emphasized - Strong - Tele Type

STRUKTUR DOKUMEN HTML Dokumen HTML mempunyai 3 buah tag utama yang membentuk struktur dari dokumen tersebut, yaitu : HTML untuk menyatakan suatu dokumen HTML HEAD memberikan informasi tentang dokumen BODY menyimpan informasi / data yang akan ditampilkan dalam dokumen HTML <html> <head> <title>My first website</title> </head> <body> <p>this is a paragraph tag</p> </body> </html>

CONTOH STRUKTUR <HTML> <HEAD> <TITLE> Home Page Pribadiku </TITLE> </HEAD> <MARQUEE DIRECTION=“Right” > WELCOME In MY PERSONAL WEB </MARQUEE><BR> <HR SIZE=10 WIDTH=350 ALIGN=“center”> <BODY><P ALIGN=”center”> Hello…. Apakah anda sudah mengetahui cara membuat home page ? jika belum, mari kita mempelajarinya bersama-sama menggunakan HTML, kelihatannya rumit tapi ternyata menarik…</P> <P ALIGN=”left”> Anda harus rajin menulis, mengcopy, atau bahkan cut & paste untuk mempercepat penulisan tag di dokumen notepad…</P> </BODY> </HTML>

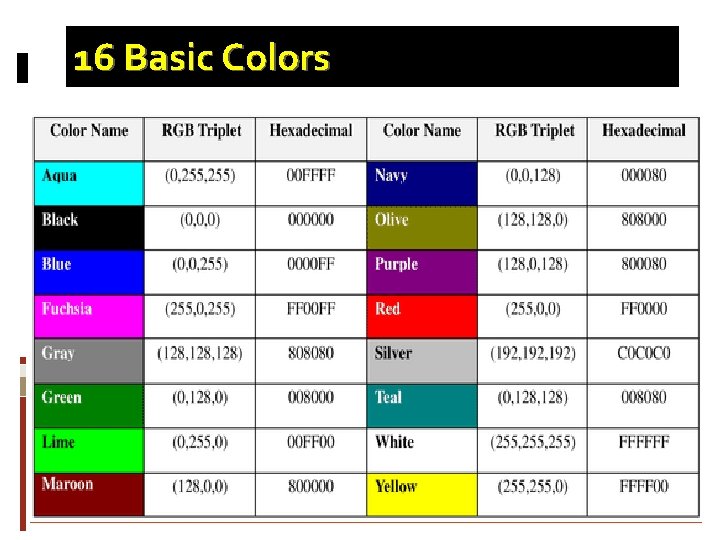
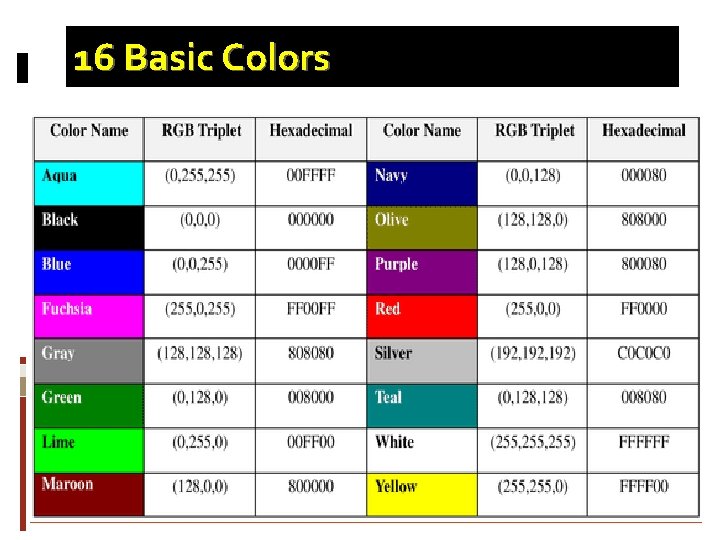
16 Basic Colors

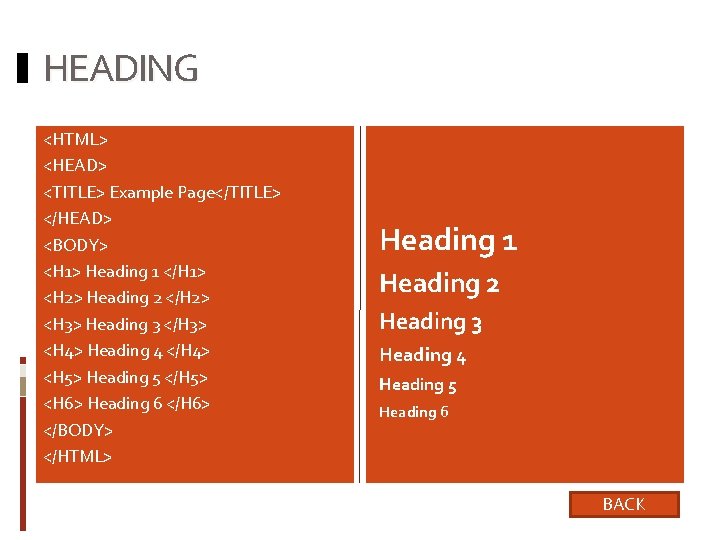
HEADING <HTML> <HEAD> <TITLE> Example Page</TITLE> </HEAD> <BODY> <H 1> Heading 1 </H 1> <H 2> Heading 2 </H 2> <H 3> Heading 3 </H 3> <H 4> Heading 4 </H 4> <H 5> Heading 5 </H 5> <H 6> Heading 6 </H 6> </BODY> </HTML> Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 BACK

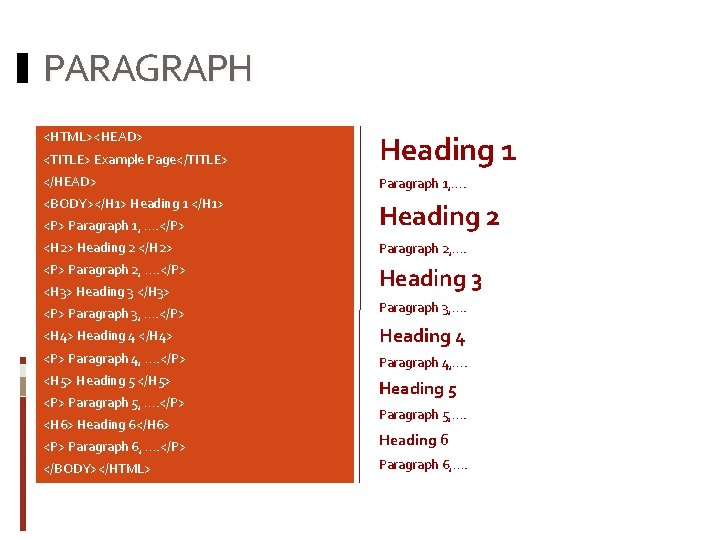
PARAGRAPH <HTML><HEAD> <TITLE> Example Page</TITLE> Heading 1 </HEAD> Paragraph 1, …. <BODY></H 1> Heading 1 </H 1> <P> Paragraph 1, …. </P> Heading 2 <H 2> Heading 2 </H 2> Paragraph 2, …. <P> Paragraph 2, …. </P> Heading 3 <H 3> Heading 3 </H 3> <P> Paragraph 3, …. </P> Paragraph 3, …. <H 4> Heading 4 </H 4> Heading 4 <P> Paragraph 4, …. </P> Paragraph 4, …. <H 5> Heading 5 </H 5> Heading 5 <P> Paragraph 5, …. </P> <H 6> Heading 6</H 6> Paragraph 5, …. <P> Paragraph 6, …. </P> Heading 6 </BODY></HTML> Paragraph 6, ….

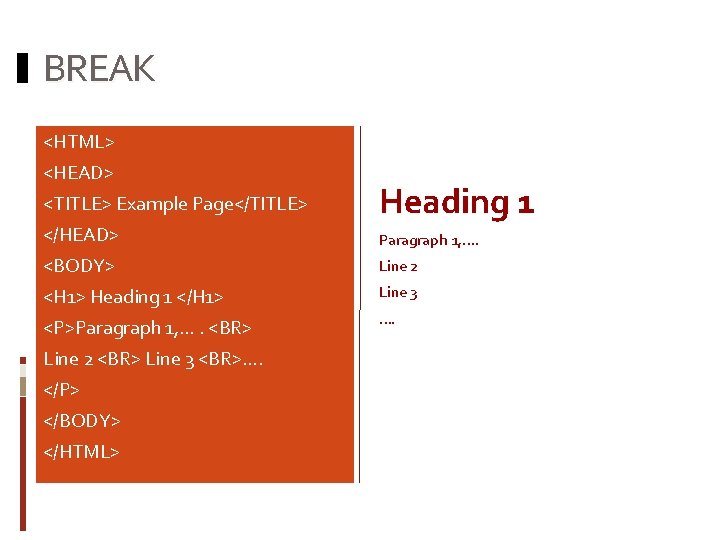
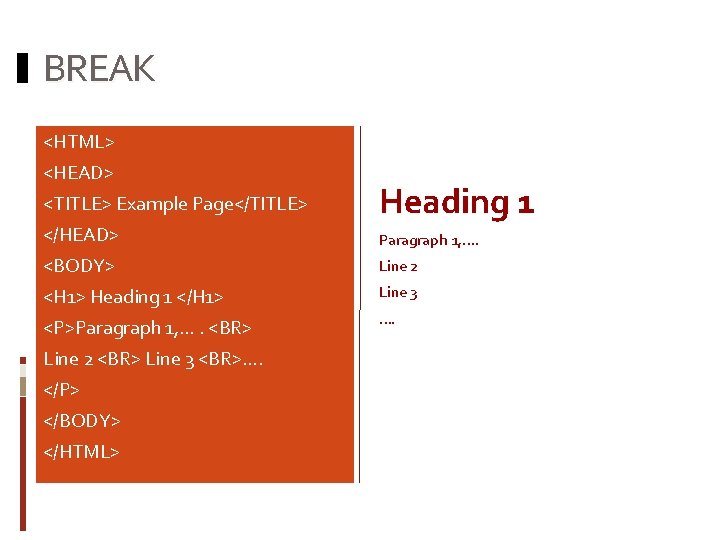
BREAK <HTML> <HEAD> <TITLE> Example Page</TITLE> </HEAD> Heading 1 Paragraph 1, …. <BODY> Line 2 <H 1> Heading 1 </H 1> Line 3 <P>Paragraph 1, …. <BR> Line 2 <BR> Line 3 <BR>…. </P> </BODY> </HTML> ….

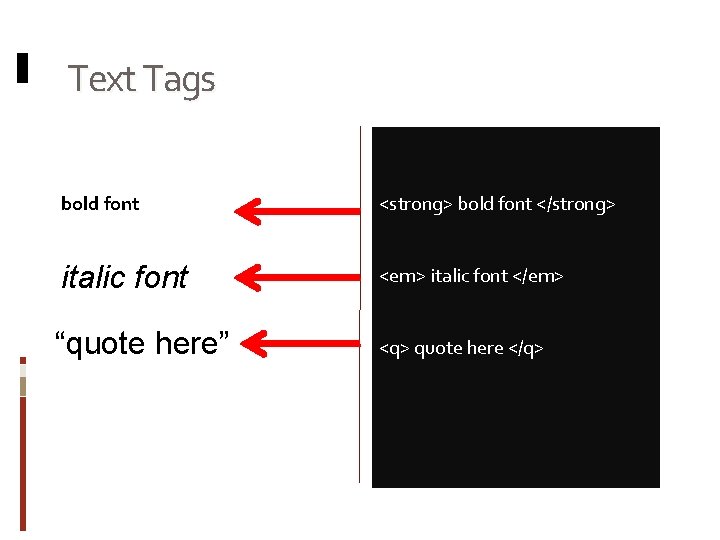
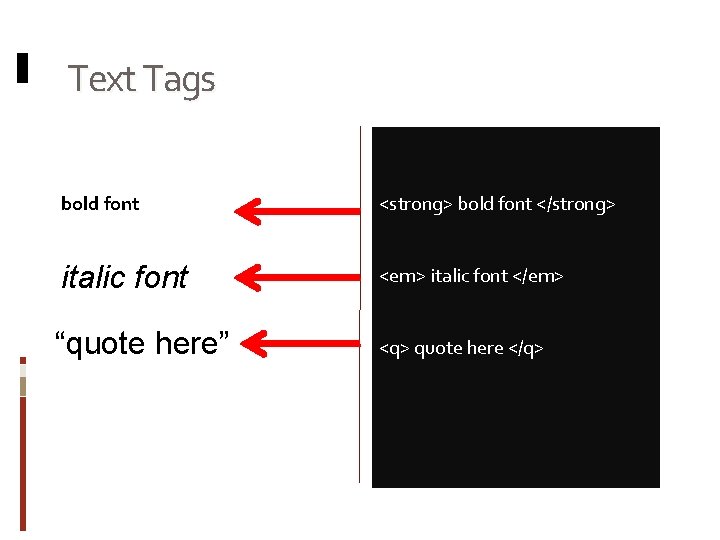
Text Tags bold font <strong> bold font </strong> italic font <em> italic font </em> “quote here” <q> quote here </q>

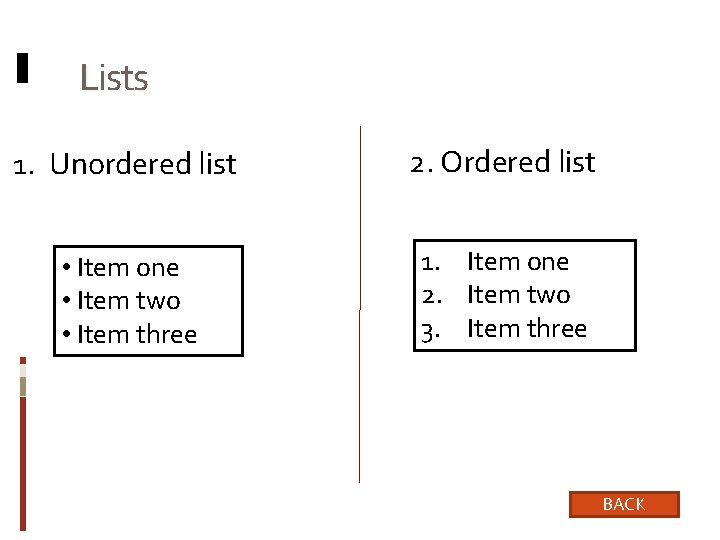
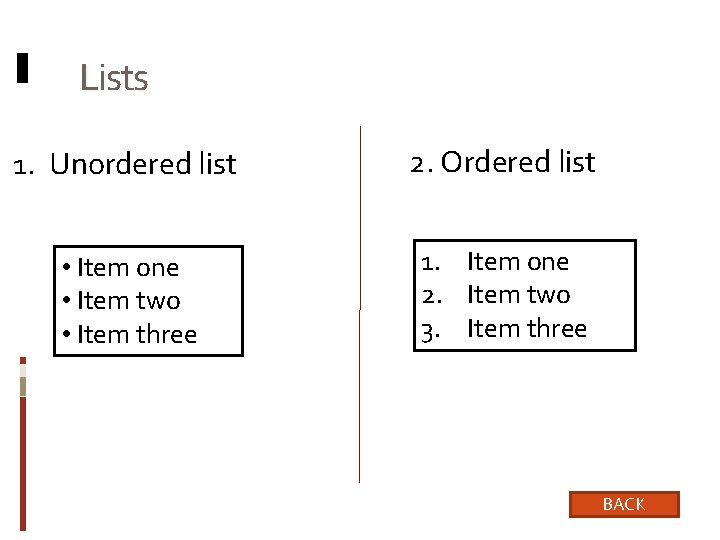
Lists 1. Unordered list 2. Ordered list • Item one • Item two • Item three 1. Item one 2. Item two 3. Item three BACK

Lists Unordered list • Item one • Item two • Item three { <ul> <li>Item one</li> <li>Item two</li> <li>Item three</li> </ul>

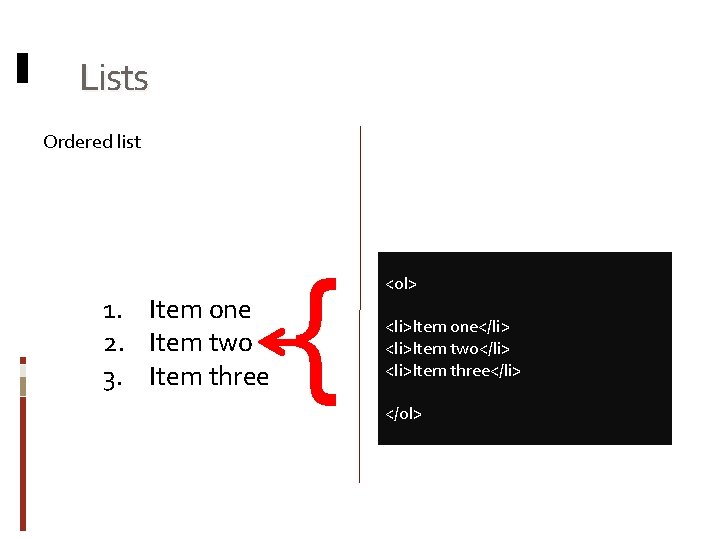
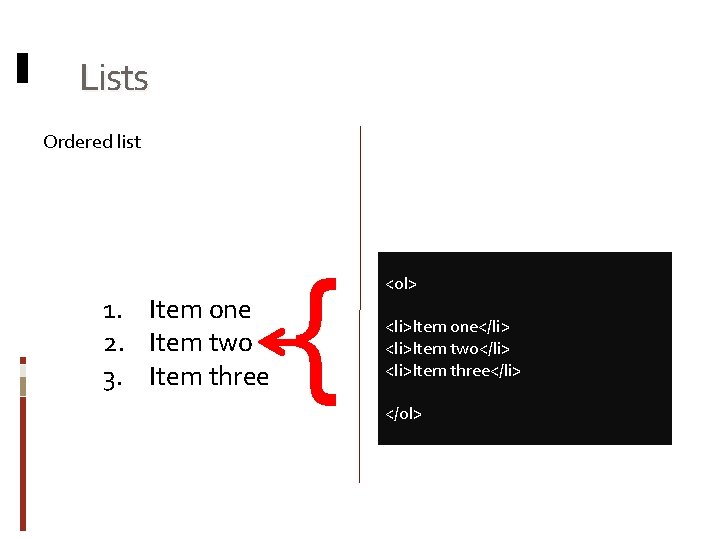
Lists Ordered list 1. Item one 2. Item two 3. Item three { <ol> <li>Item one</li> <li>Item two</li> <li>Item three</li> </ol>

HALAMAN DENGAN BACKGROUND GAMBAR <HTML> <HEAD> <TITLE>Page with background image </TITLE> </HEAD> <BODY BACKGROUND="pics/Blue hills. jpg"> <B>Page with background image. </B> </BODY> </HTML>

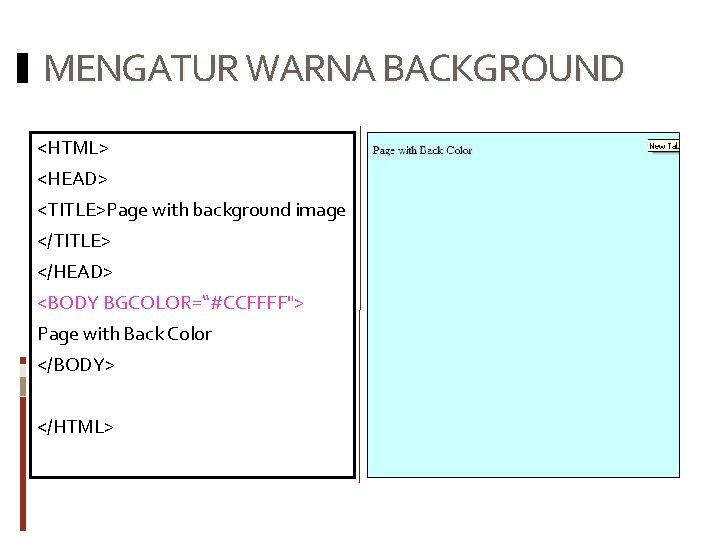
MENGATUR WARNA BACKGROUND <HTML> <HEAD> <TITLE>Page with background image </TITLE> </HEAD> <BODY BGCOLOR=“#CCFFFF"> Page with Back Color </BODY> </HTML>

FORMAT TEXT <HTML> <BODY BGCOLOR="#FFFF 0 F" TEXT="#F 000 F 0" LINK="#0000 FF“ VLINK="#00 FF 00“ ALINK="#FF 0000"> Some Text <B><I><U> <FONT SIZE="5" FACE="IMPACT" COLOR="#00 FF 00"> <P>How is this </FONT> </U></I></B> </BODY> </HTML>

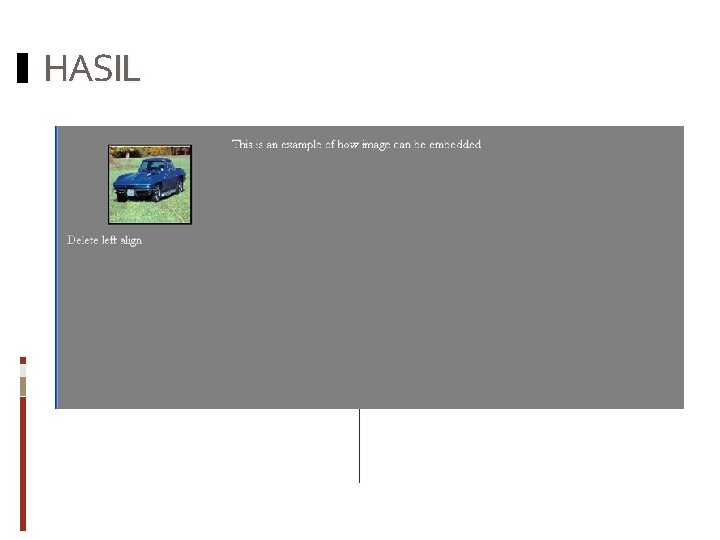
HASIL

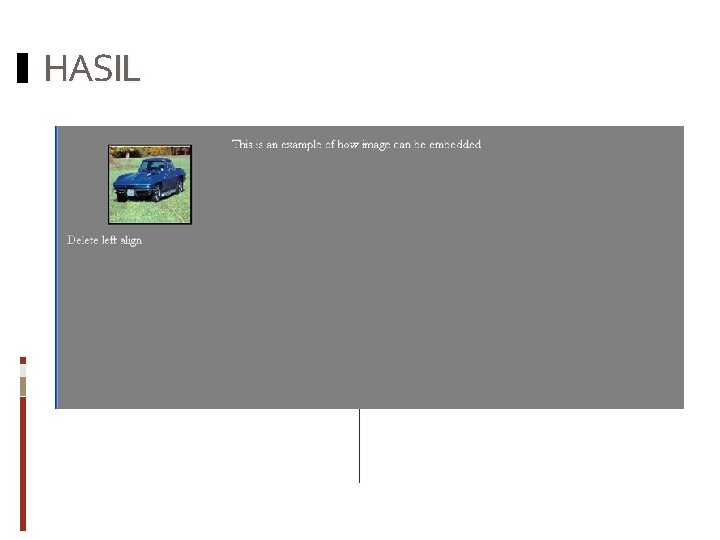
MEMASUKKAN GAMBAR <IMG src = "pics/CAR 1. JPG" alt="car 1" border=2 width=100 height=100 hspace=50 vspace=10 align=left> This is an example of how image can be embedded <BR clear= left> Delete left align Note : 1: align={top, bottom, right, left, middle} 2: To delete align: <BR clear=. . >

HASIL

MEMASUKKAN VIDEO <IMG dynsrc = "video file" border = {0, n} start = {"mouseover", "fileopen"} loop = {infinite, m} loopdelay = "time"> <embed src="file. wav, avi" width = … hight= … loop = {true , false}> Example : <IMG dynsrc = "video/match. avi" border = 2 start ="fileopen" loop =2 loopdelay = "2"> <p><embed src="sounds/blow 1. wav" width =200 hight =200 loop = false> Note : You can open any media type file.

Hasil

Memasukkan Sound Background sound : <head> <bgsound src="…" loop= {#, -1}> </head>