HTML HYPER TEXT MARKUP LANGUAGE Tag META UTF8


















































































































- Slides: 114

HTML HYPER TEXT MARKUP LANGUAGE






















การใชงาน Tag META กำหนดอกขระภาษาของเวบเพจเปนภาษาไทย UTF-8 • HTML 4 รหส <META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML; CHARSET = UTF-8"> • HTML 5 <meta charset="UTF-8">










CSS BODY


CSS Body)ตอ (. 2กำหนด FONT - font-family - font-style -font-size -font-weight -color


ตวอยาง CSS Body <!DOCTYPE html> <meta charset="UTF-8"> <head> <style> body{ color: blue; font-size: 2 em; margin-left: 10 px; background-image: url("flower 1. jpg"), url("flower 2. jpg"); background-size: 100 px 180 px; background-position: right bottom, left top; background-repeat: no-repeat; } </style> </head> <body> The content of the document. . . <p>Change the default CSS settings to see the effect. </p> </body> </html>




CSS font-family • ดตวอยางการใชงานจาก Link https: //www. w 3 schools. com/cssref/pr_fontfamily. asp

CSS @font-face <!DOCTYPE html> <html><head><title>ตวอยางการใชงาน @font-face</title> <style> @font-face { font-family: Helvetica; src: url('http: //www. yourdomain. com/fonts/Helvetica. ttf'); } @font-face { font-family: THSarabun; src: url('THSarabun. ttf'); } h 1{ font-family: Helvetica; } h 2{ font-family: THSarabun; } </style> </head> <body> <h 1>Test @font-face ภาษาไทย</h 1> <h 2>Test @font-face ภาษาไทย</h 2> <h 3>Test @font-face ภาษาไทย</h 3> </body> </html>

CSS font-style • ดตวอยางการใชงานจาก Link https: //www. w 3 schools. com/cssref/pr_fontfamily. asp





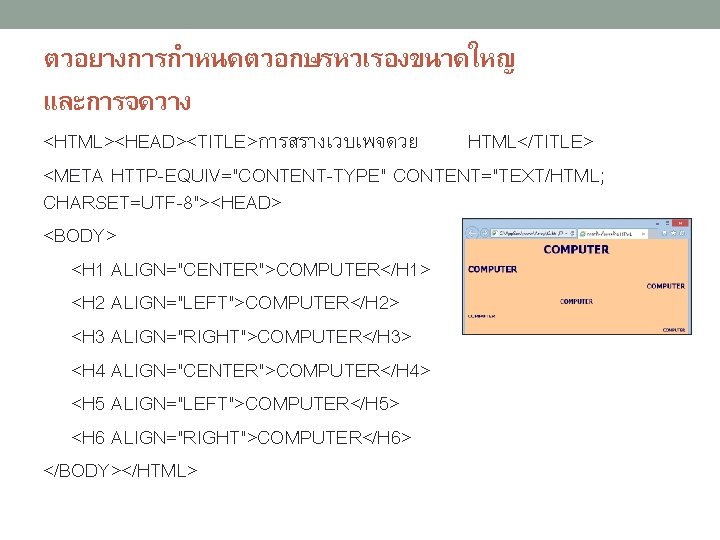
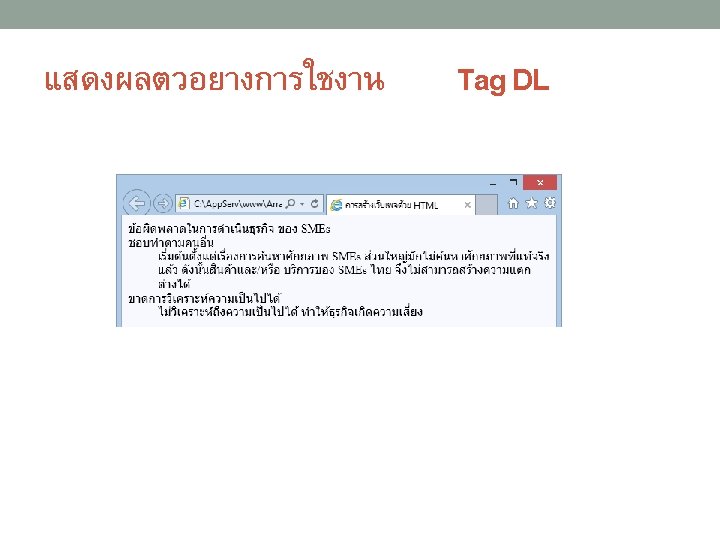
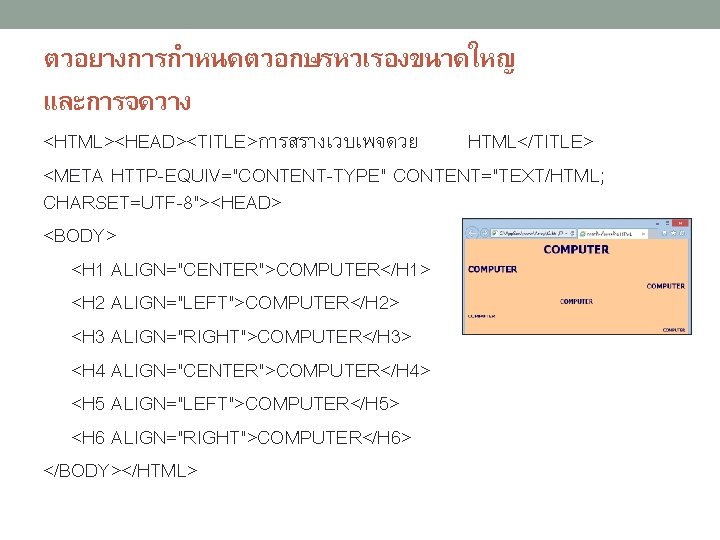
ตวอยางการกำหนดตวอกษรหวเรองขนาดใหญ และการจดวาง <HTML><HEAD><TITLE>การสรางเวบเพจดวย HTML</TITLE> <META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML; CHARSET=UTF-8"><HEAD> <BODY> <H 1 ALIGN="CENTER">COMPUTER</H 1> <H 2 ALIGN="LEFT">COMPUTER</H 2> <H 3 ALIGN="RIGHT">COMPUTER</H 3> <H 4 ALIGN="CENTER">COMPUTER</H 4> <H 5 ALIGN="LEFT">COMPUTER</H 5> <H 6 ALIGN="RIGHT">COMPUTER</H 6> </BODY></HTML>

CSS H 1. . H 6 <HTML><HEAD><TITLE>การสรางเว บเพจดวย HTML</TITLE> <meta charset="UTF-8"> <style> h 1, h 2, h 3{ font-weight: 900; } h 1, h 4{text-align: center; } h 2, h 5{text-align: left; } h 3, h 6{text-align: right; } </style> <HEAD> <BODY> <H 1>COMPUTER 1</H 1> <H 2>COMPUTER 2</H 2> <H 3>COMPUTER 3</H 3> <H 4>COMPUTER 4</H 4> <H 5>COMPUTER 5</H 5> <H 6>COMPUTER 6</H 6> </BODY></HTML>


ตวอยางการใชงาน <!DOCTYPE html> <head> <title>ตวอยางการใชงาน <style> div{ background-color: black; color: white; padding: 20 px; width: 50%; } </style> </head> <body> Css รวมกบ Div DIV</title> <div> <h 2>London</h 2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </p> </div> </body> </html>


ตวอยางการใช <!DOCTYPE html> <head> <title>ตวอยางการใชงาน <p> tag p</title> </head> <body> <div> <h 2>London</h 2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p align="center">Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </p> </div> </body> </html>

ตวอยางการใช <!DOCTYPE html> <head> <title>ตวอยางการใชงาน <pre> tag pre</title> </head> <body> <div> <h 2>London</h 2> <pre>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </pre> <pre align="center">Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </pre> </div> </body> </html>

ตวอยางการใช CSS <p> <!DOCTYPE html> <head> <style> p{ text-indent: 50 px; letter-spacing: 3 px; } </style> </head> <body> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants'</p> </body> </html>

ตวอยางการใช CSS <pre> <!DOCTYPE html> <head> <style> pre { text-indent: 50 px; letter-spacing: 3 px; } </style> </head> <body> <h 1>London</h 1> <pre>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants'</pre> </body> </html>



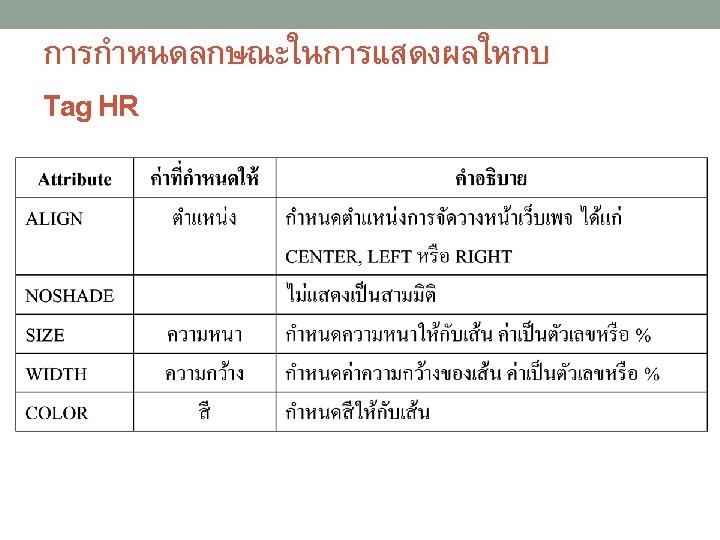
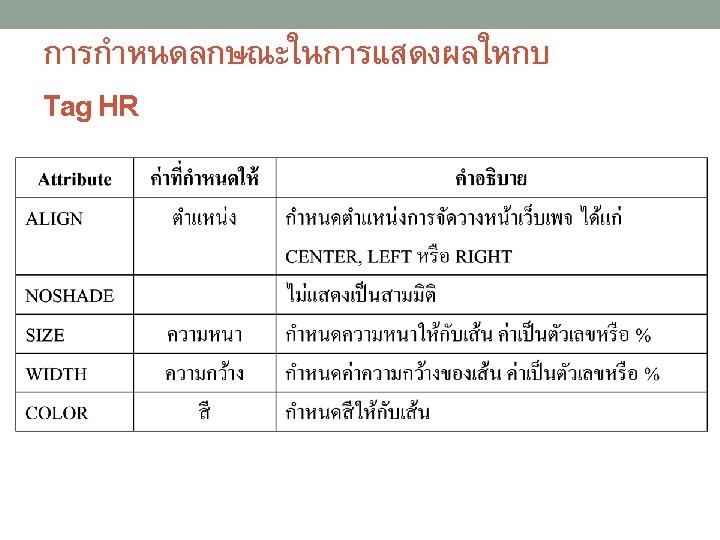
ตวอยางการกำหนดลกษณะในการแสดงผลใหกบ Tag HR <HR SIZE="2 PX" WIDTH="50%" COLOR="Dark. Slate. Blue"> <HR ALIGN="RIGHT" SIZE="2 PX" WIDTH="200 PX" COLOR="Green" NOSHADE> <HR ALIGN="LEFT" SIZE="1 PX" WIDTH="200 PX" COLOR="Pink" NOSHADE>









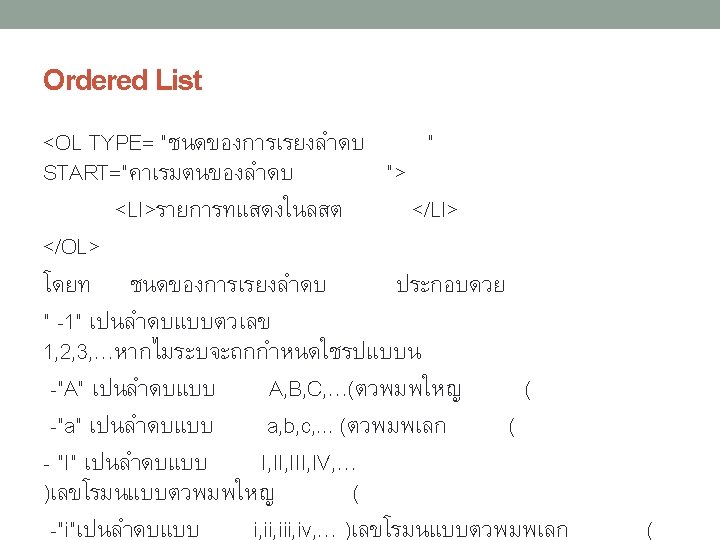
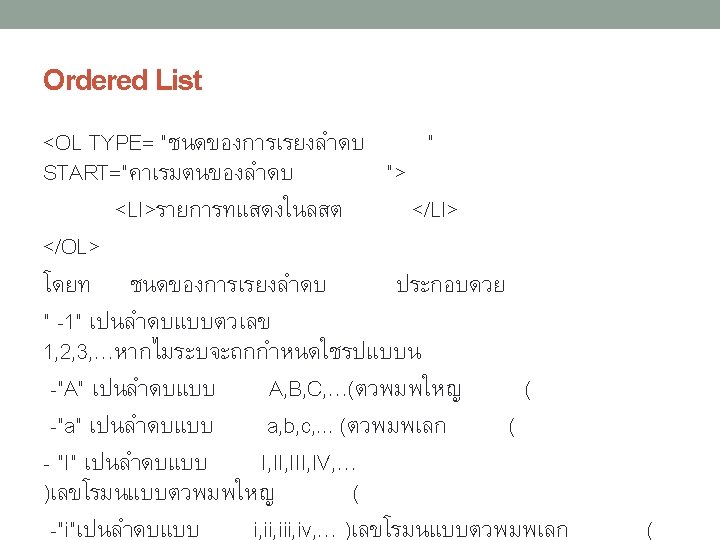
CSS การกำหนดรปแบบขอความแบบลำดบรายการ • ดตวอยางการใชงานไดท https: //www. w 3 schools. com/css_list. asp https: //www. w 3 schools. com/w 3 css_lists. asp https: //www. w 3 schools. com/css_navbar. asp



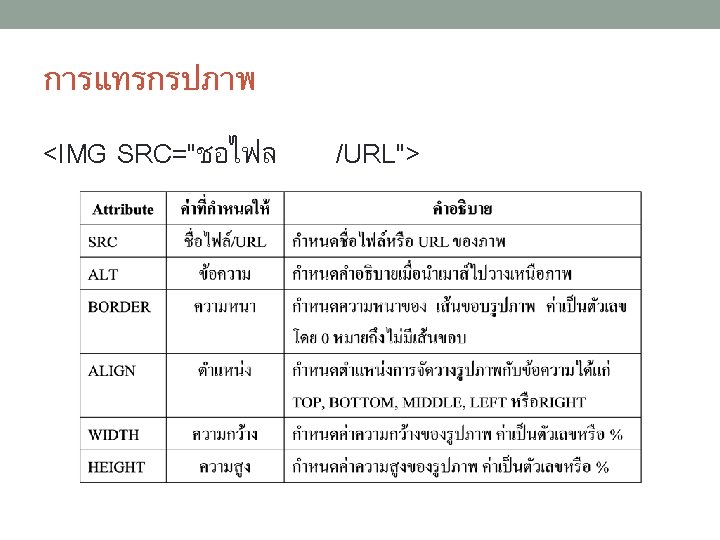
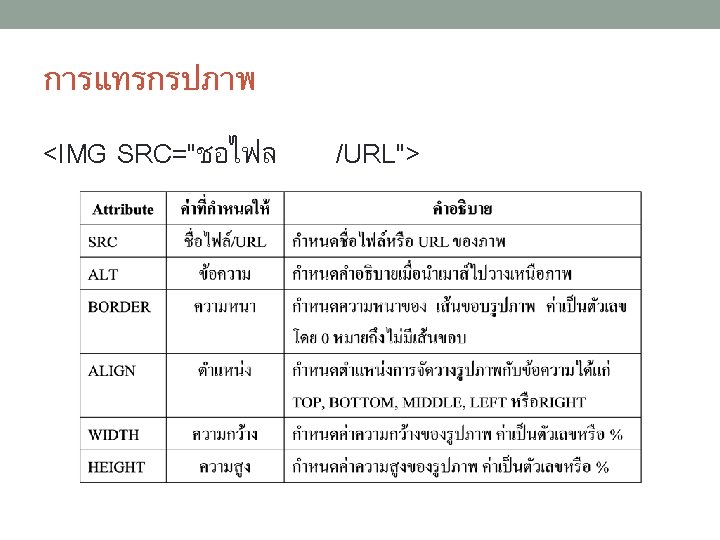
ตวอยางการใชงาน Tag IMG <HTML><HEAD><TITLE>การสรางเวบเพจดวย HTML</TITLE> <META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML; CHARSET=UTF-8"> </HEAD> <BODY> <P><IMG SRC="IMG/0. JPG" ALT="LOGO" ALIGN="TOP" WIDTH="50"> โลโก </p> <P><IMG SRC="IMG/1. JPG" ALT="WATRONGKHUN" ALIGN="BOTTOM" WIDTH="20%">วดรองขน </P> <P><IMG SRC="IMG/2. JPG" ALT="WATRONGKHUN" ALIGN="MIDDLE" HEIGHT="50">วดรองขน </P> <P><IMG SRC="IMG/3. JPG" ALT="DOITUNG" ALIGN="RIGHT" HEIGHT="20%">ดอยตง </p> <P><IMG SRC="IMG/4. JPG" ALT="DOITUNG" ALIGN="LEFT" HEIGHT="20%">ดอยตง </p> </BODY> </HTML>








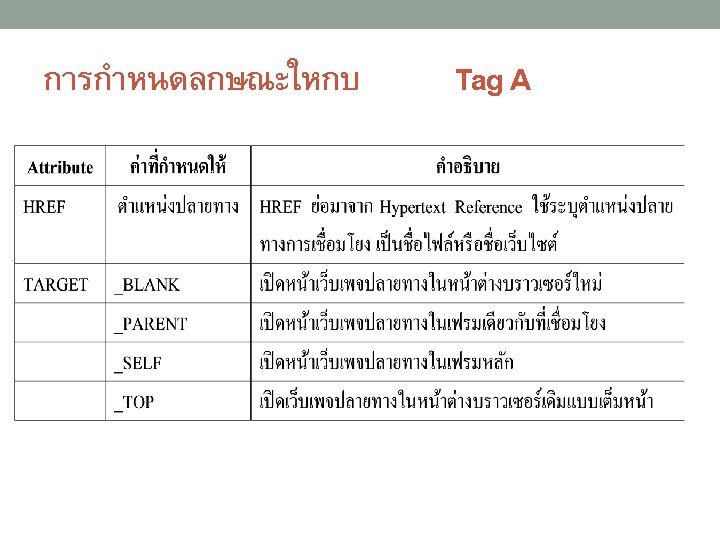
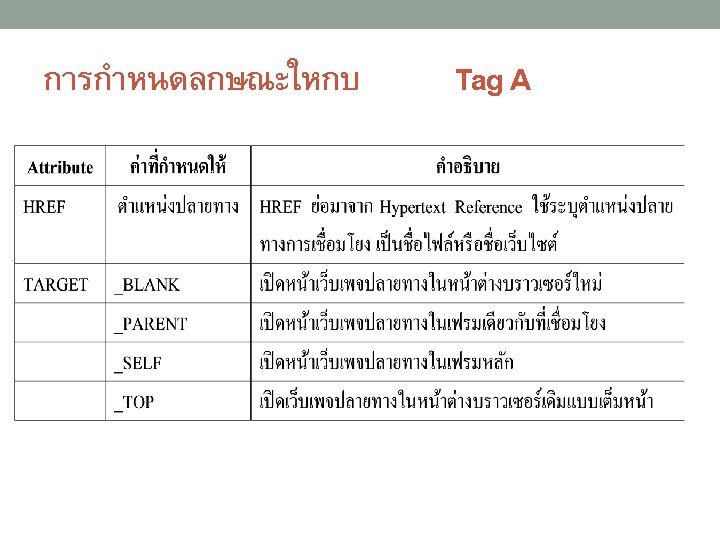
ตวอยางการเชอมโยงภายนอกเวบไซต <HTML><HEAD> <TITLE>การสรางเวบเพจดวย HTML</TITLE> <META CHARSET="UTF-8"></HEAD> <BODY> <A HREF="HTTP: //WWW. GOOGLE. COM"><IMG SRC="GOOGLE. png" width="10%"></A> <A HREF="HTTP: //WWW. YAHOO. COM"><IMG SRC="yahoo. jpg" width="10%"></A> <BR><A HREF="HTTP: //WWW. CRRU. AC. TH">มหาวทยาลยราชภฏเชยงราย </A></BODY></HT ML>








ตวอยางการใชงาน Tag TABLE <TABLE BORDER="5" BGCOLOR="FFFFFF" ALIGN="CENTER" CELLPADDING="5" CELLSPACING="5" WIDTH="20%" HEIGHT="20%"> <TR><TD ALIGN="CENTER">มหาวทยาลยราชภฏเชยงราย </CENTER> </TD></TR> <TR><TD ALIGN="CENTER"><IMG SRC="IMG/0. JPG" WIDTH="100" HEIGHT="100"></TD></TR> <TR><TD ALIGN="CENTER">สประจำมหาวทยาลย </TD></TR> <TR><TD ALIGN="CENTER">สเทา -เเสด</TD></TR> <TR><TD ALIGN="CENTER"><IMG SRC="IMG/9. JPG" WIDTH="100%" HEIGHT="50%"></CENTER></TD></TR></TABLE>


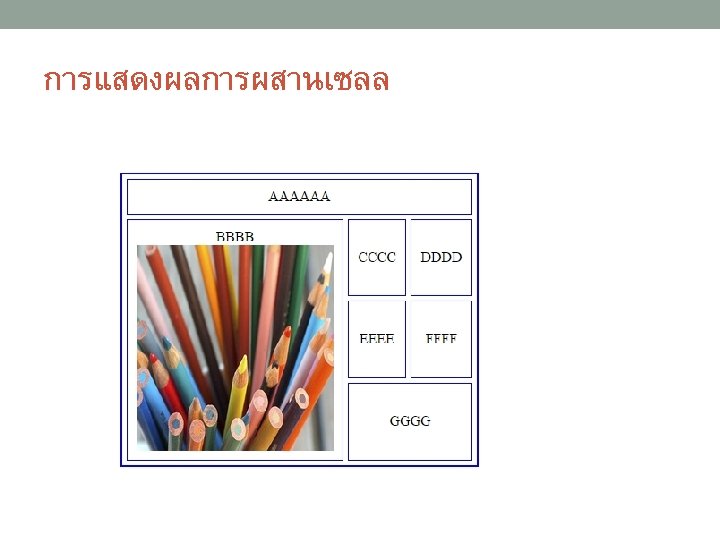
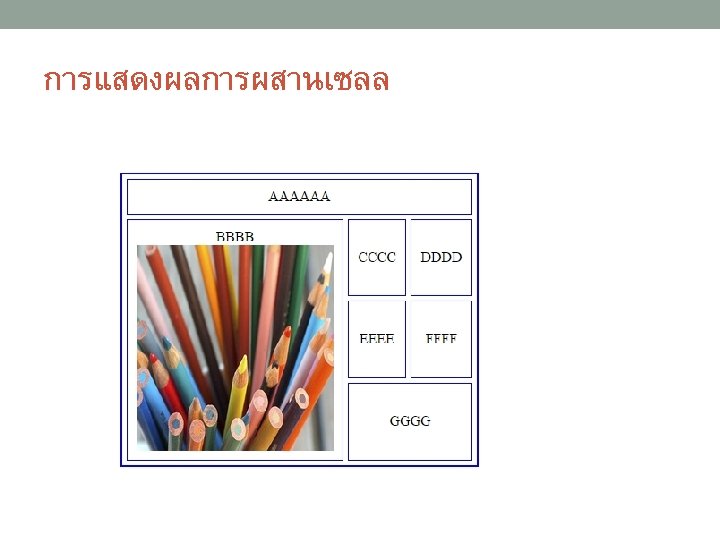
ตวอยางคำสงในการผสานเซลลตาราง <TABLE BORDER="2" BORDERCOLOR="BLUE" CELLPADDING="10" CELLSPACING="5" ALIGN=CENTER> <TR ALIGN=CENTER><TD COLSPAN=3>AAAAAA </TD></TR> <TR ALIGN=CENTER> <TD ROWSPAN=3>BBBB<BR><IMG SRC="PIC 1. PNG" WIDTH="220" HEIGHT="230"></TD> <TD>CCCC</TD><TD>DDDD</TD></TR> <TR ALIGN=CENTER> <TD>EEEE</TD><TD>FFFF</TD></TR> <TR ALIGN=CENTER><TD COLSPAN=2>GGGG</TD> </TR> </TABLE>


CSS TABLE • Border เสนขอบ










ตวอยางการแบงพนทของจอภาพแบบ ผสม <FRAMESET COLS="20%, *"> <FRAME SRC=""></FRAME> <FRAMESET ROWS="100, * "> <FRAME SRC=""></FRAME> </FRAMESET>




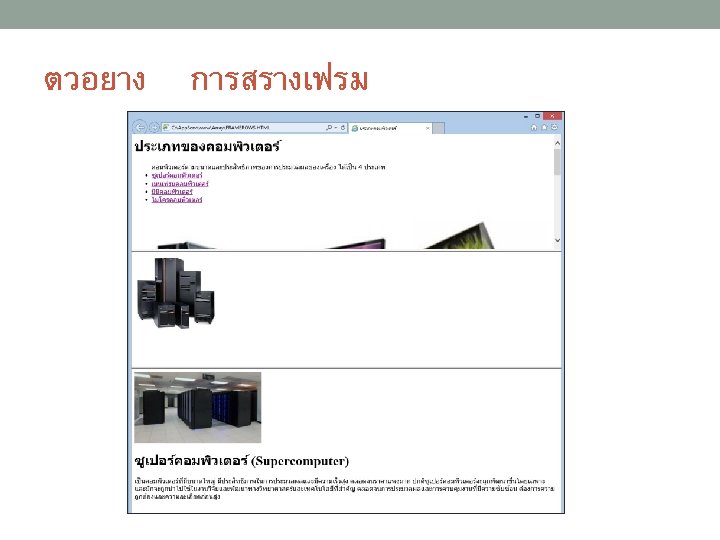
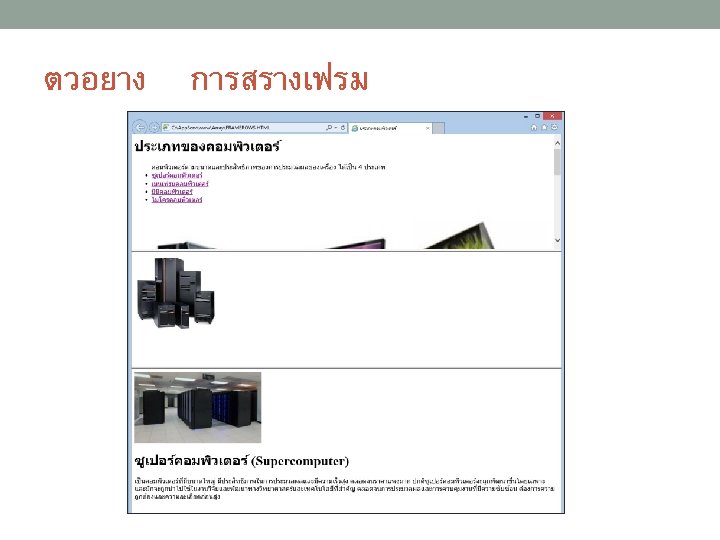
FRAME 1. HTML <HTML><HEAD><TITLE>ประเภทคอมพวเตอร </TITLE></HEAD> <FRAMESET ROWS="30%, *"> <FRAME SRC="FILE 1. HTML" NAME="FRAME 1" NORESIZE="NORESIZE"> </FRAME> <FRAME SRC=" C 2. JPG " NAME="FRAME 2"> </FRAME> <FRAME SRC=" FILE 2. HTML" NAME="FRAME 3"> </FRAMESET></HTML>

FILE 1. HTML <HTML><HEAD><TITLE>ประเภทของคอมพวเตอร </TITLE> <META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML; CHARSET=UTF-8"></HEAD> <BODY> <H 1>ประเภทของคอมพวเตอร </H 1> <ul>คอมพวเตอรตามขนาดและประสทธภาพของการประมวลผลของเครอง ไดเปน 4 ประเภท <li><A href="FILE 2. HTML" TARGET="FRAME 3">ซเปอรคอมพวเตอร </A></li> <li><A href="https: //en. wikipedia. org/wiki/Mainframe_computer" TARGET="FRAME 3">เมนเฟรมคอมพวเตอร </A></li> <li><A href="https: //eurotempest. net/2013/04/24/tempest-mini-computer/" TARGET="FRAME 3">มนคอมพวเตอร </A></li> <li><A href="https: //en. wikipedia. org/wiki/Microcomputer" TARGET="FRAME 3">ไมโครคอมพวเตอร </A></li> </ul> <IMG SRC="IMG/c 4. JPG" WIDTH="100%"> </BODY></HTML>







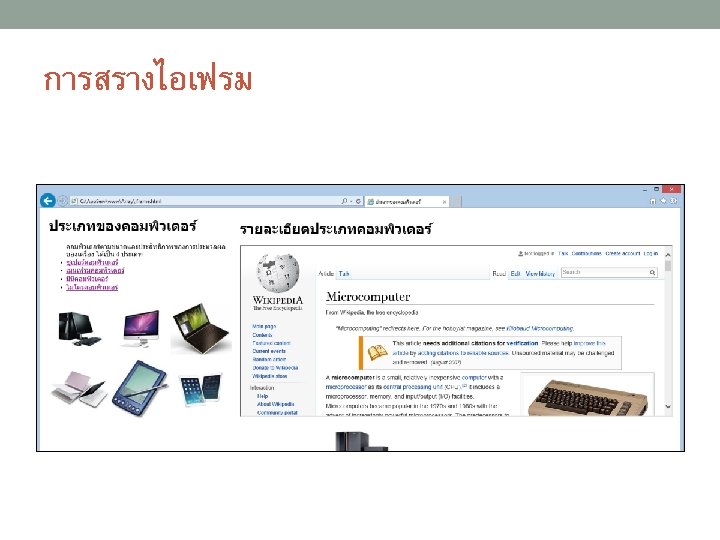
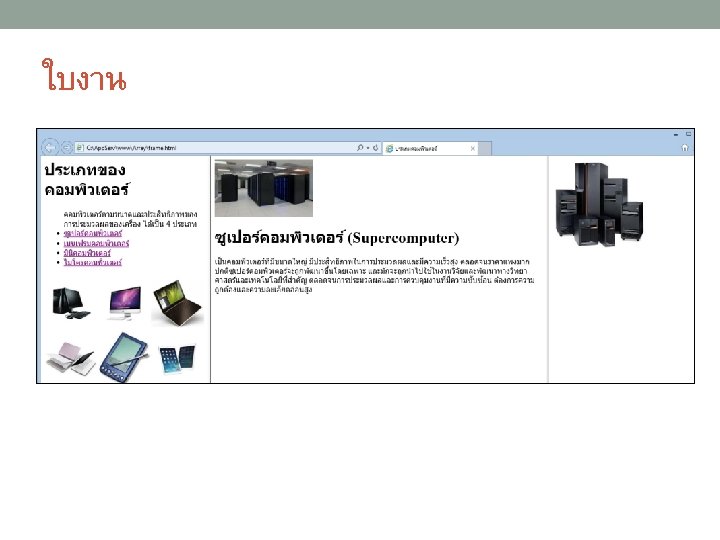
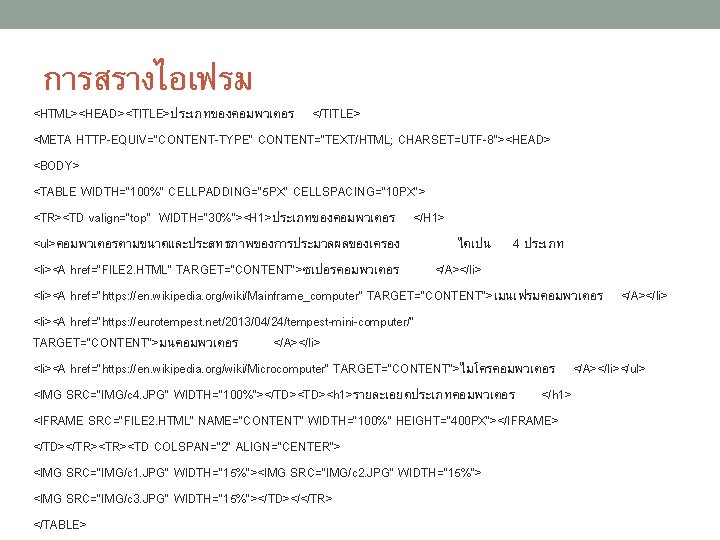
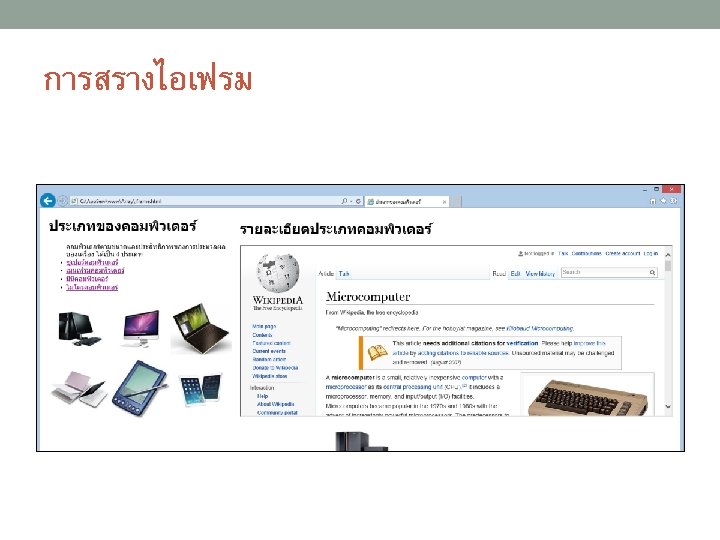
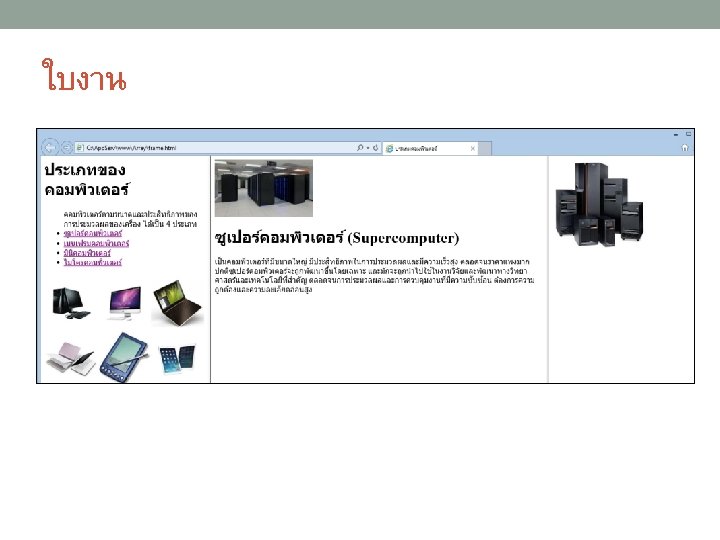
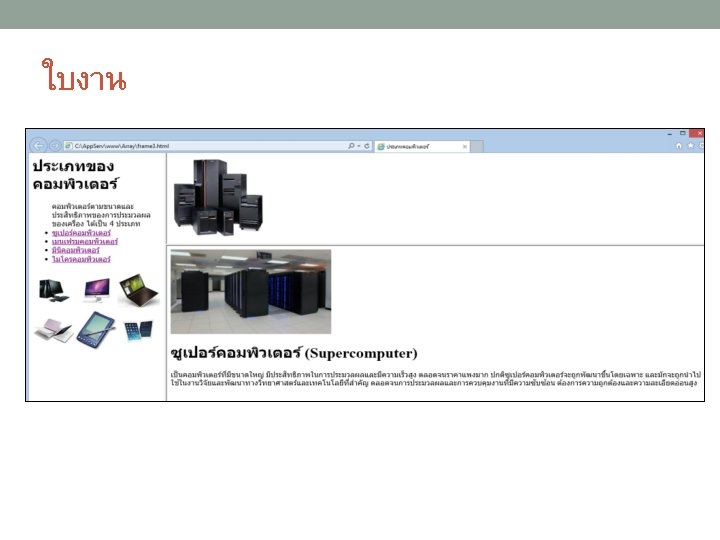
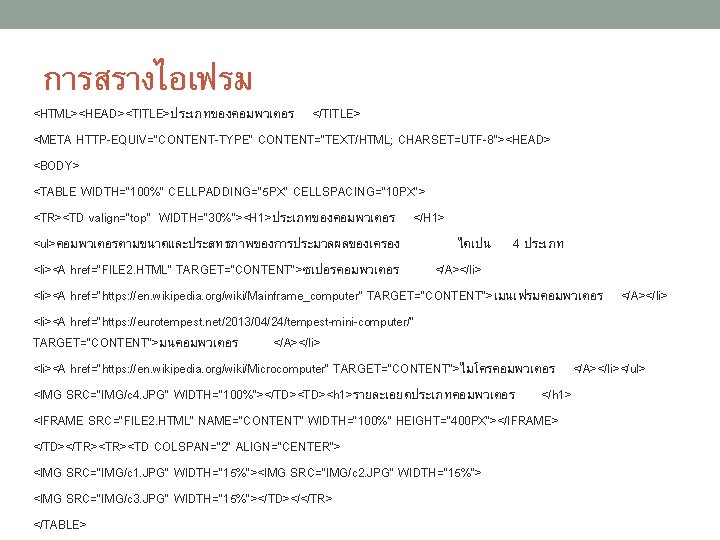
การสรางไอเฟรม <HTML><HEAD><TITLE>ประเภทของคอมพวเตอร </TITLE> <META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML; CHARSET=UTF-8"><HEAD> <BODY> <TABLE WIDTH="100%" CELLPADDING="5 PX" CELLSPACING="10 PX"> <TR><TD valign="top" WIDTH="30%"><H 1>ประเภทของคอมพวเตอร </H 1> <ul>คอมพวเตอรตามขนาดและประสทธภาพของการประมวลผลของเครอง ไดเปน 4 ประเภท <li><A href="FILE 2. HTML" TARGET="CONTENT">ซเปอรคอมพวเตอร </A></li> <li><A href="https: //en. wikipedia. org/wiki/Mainframe_computer" TARGET="CONTENT">เมนเฟรมคอมพวเตอร </A></li> <li><A href="https: //eurotempest. net/2013/04/24/tempest-mini-computer/" TARGET="CONTENT">มนคอมพวเตอร </A></li> <li><A href="https: //en. wikipedia. org/wiki/Microcomputer" TARGET="CONTENT">ไมโครคอมพวเตอร </A></li></ul> <IMG SRC="IMG/c 4. JPG" WIDTH="100%"></TD><h 1>รายละเอยดประเภทคอมพวเตอร </h 1> <IFRAME SRC="FILE 2. HTML" NAME="CONTENT" WIDTH="100%" HEIGHT="400 PX"></IFRAME> </TD></TR><TD COLSPAN="2" ALIGN="CENTER"> <IMG SRC="IMG/c 1. JPG" WIDTH="15%"><IMG SRC="IMG/c 2. JPG" WIDTH="15%"> <IMG SRC="IMG/c 3. JPG" WIDTH="15%"></TD></</TR> </TABLE>