HTML Hyper Text Markup Language Lenguaje de Marcas










































- Slides: 42

HTML Hyper. Text Markup Language (Lenguaje de Marcas de Hipertexto)

Introducción Un lenguaje de marcas es una forma de codificar junto con el texto, incorporando etiquetas que contienen información adicional de la estructura del texto o su presentación. HTML, siglas de Hyper. Text Markup Language (Lenguaje de Marcas de Hipertexto). Es el lenguaje de marcado predominante para la construcción de páginas web.

Nociones básicas HTML Toda etiqueta se identifica porque está encerrada entre los signos menor que y mayor que (<>), y algunas tienen atributos que pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas especiales: Se abren y se cierran: <p></p> No pueden abrirse y cerrarse: <hr>

Marcado HTML Consta de varios componentes, incluyendo elementos y sus atributos, tipos de data, y la declaración de tipo de documento. Ejemplo de marcado en el lenguaje: Me llamo Juan del Pueblo. <nombre>Juan</nombre> <apellido>del Pueblo</apellido>

Elementos Estructura básica de HTML con dos propiedades: atributo y contenido. Generalmente tiene una etiqueta de inicio y una etiqueta de cierre: etiqueta de inicio: <nombre-de-elemento> etiqueta de cierre: </nombre-de-elemento> Elementos tales como y <hr>, no tienen contenido ni llevan una etiqueta de cierre.

Atributos La mayoría de los atributos de un elemento son pares nombre-valor. Se separan por un signo de igual "=" y escriben en la etiqueta de comienzo de un elemento, después del nombre de éste. El valor puede estar rodeado por comillas dobles o simples.

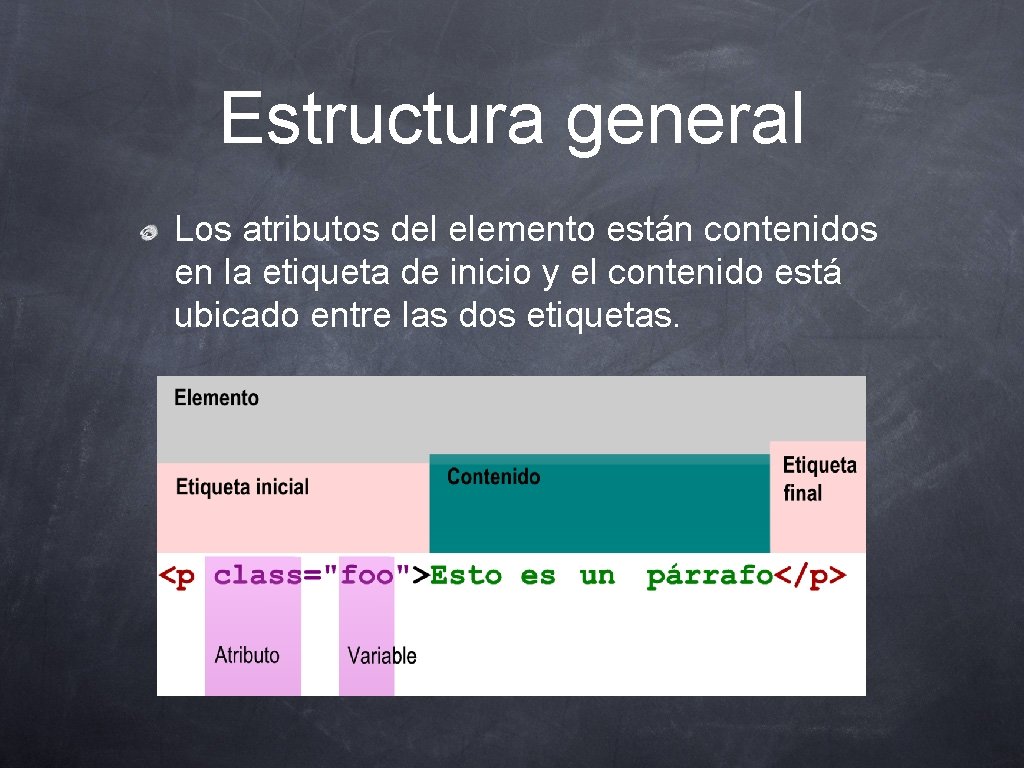
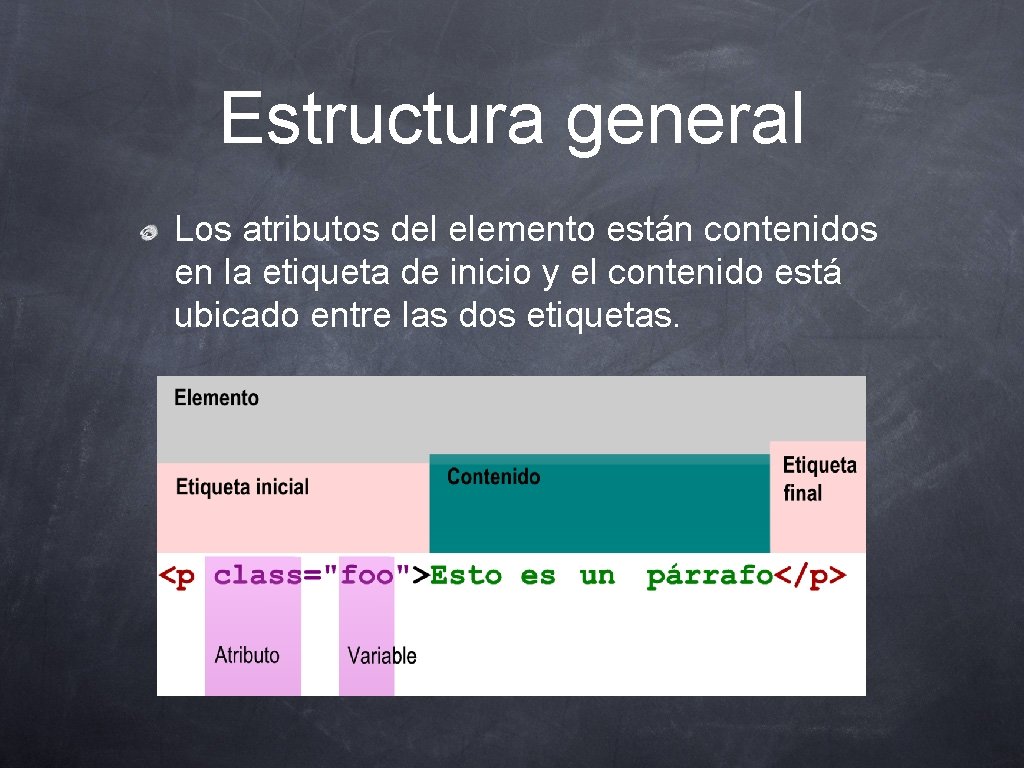
Estructura general Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas.

Tipos de marcado Marcado estructural Describe el propósito del texto. Marcado presentacional Describe la apariencia del texto. Marcado hipertextual Se utiliza para crear enlace.

Marcado estructural El marcado estructural describe el propósito del texto. Ejemplo, <h 2>Golf</h 2> indica encabezamiento de segundo nivel.

Marcado presentacional El marcado presentacional describe la apariencia del texto, sin importar su función. Ejemplo <strong>enfásis fuerte</strong> y <em>énfasis</em>. La mayoría del marcado presentacional ha sido reemplazado con HTML 4. 0, en favor de Hojas de estilo en cascada.

Marcado presentacional <b>: texto en negrita (Etiqueta desaprobada. Se recomienda usar la etiqueta <strong>) <i>: texto en itálico (Etiqueta desaprobada. Se recomienda usar la etiqueta <em>) <s>: texto tachado (Etiqueta desaprobada. Se recomienda usar la etiqueta <del>) <u>: texto subrayado

Marcado hipertextual El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del mismo documento. Para crear un enlace es necesario utilizar la etiqueta de ancla <a> junto con el atributo href, que establecerá la dirección URL a la que apunta el enlace.

Marcado hipertextual Ejemplo, un enlace al Colegio sería de la forma <a href=”www. uprm. edu”>UPRM</a>. También se pueden crear enlaces sobre otros objetos, tales como imágenes <a href=”enlace”><img src=”imagen” /></a>.

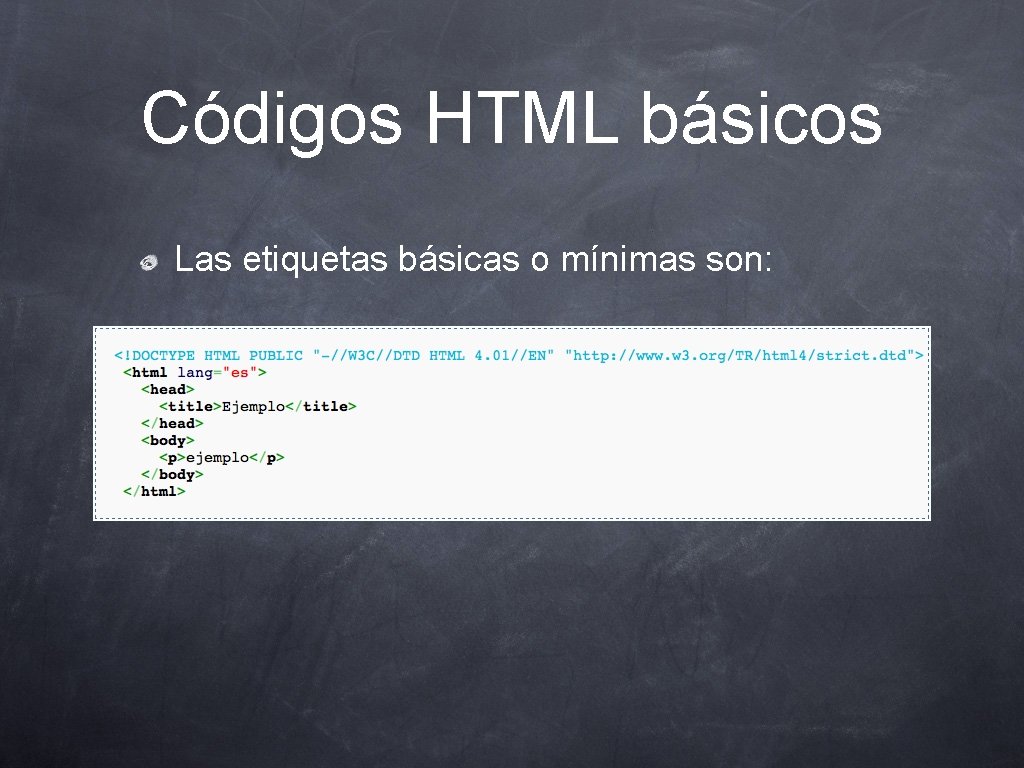
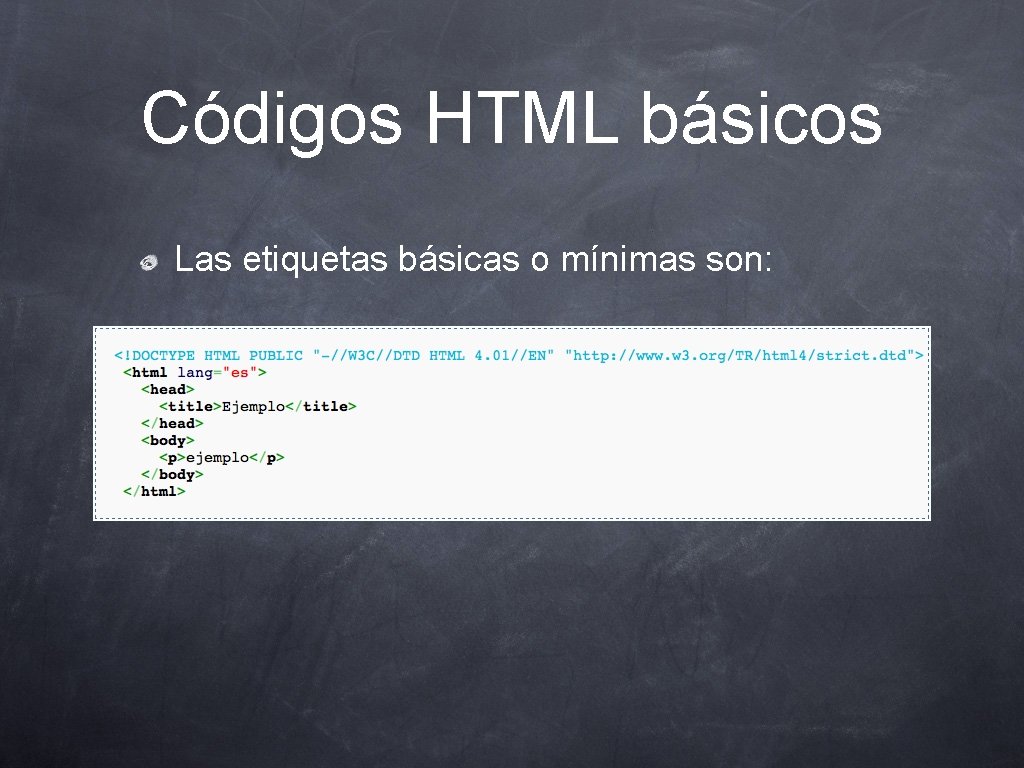
Códigos HTML básicos Las etiquetas básicas o mínimas son:

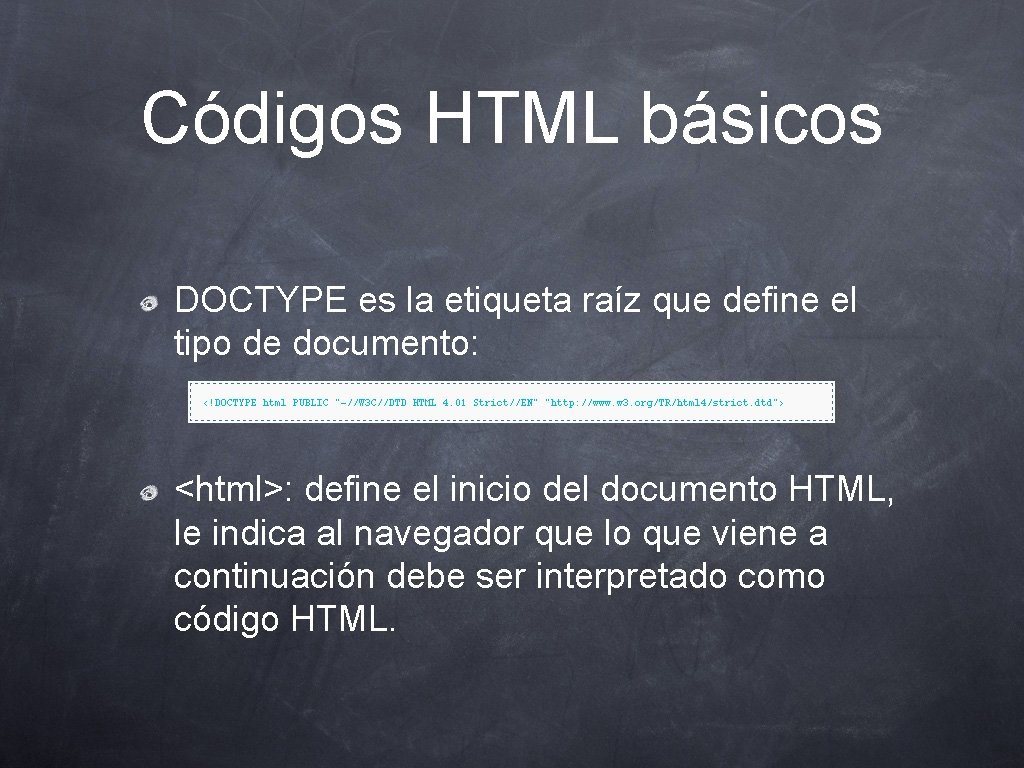
Códigos HTML básicos DOCTYPE es la etiqueta raíz que define el tipo de documento: <html>: define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML.

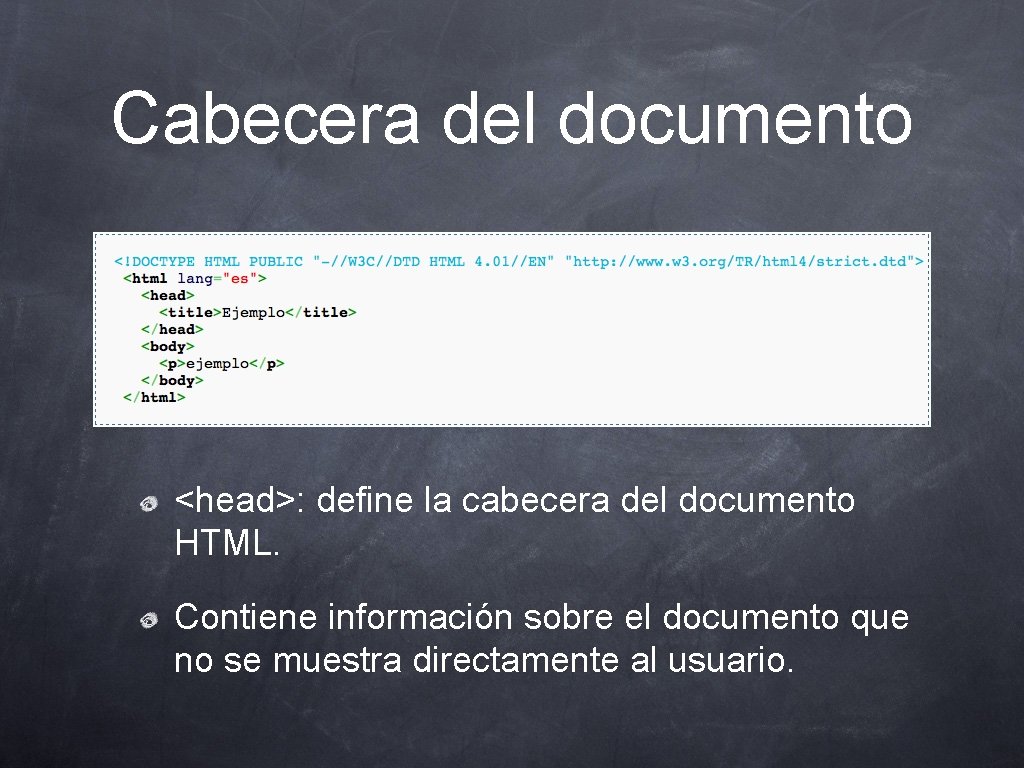
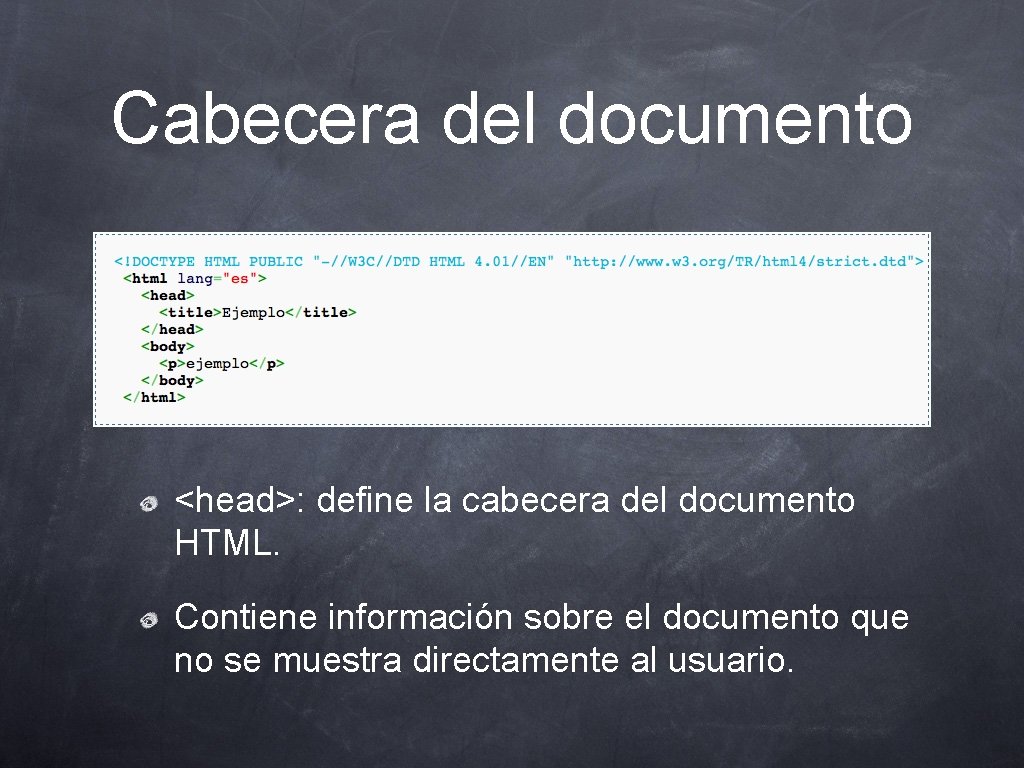
Cabecera del documento <head>: define la cabecera del documento HTML. Contiene información sobre el documento que no se muestra directamente al usuario.

Dentro de la cabecera <title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana. <link>: para vincular el sitio a hojas de estilo o iconos: <link rel="stylesheet" href="/style. css" type="text/css">

Dentro de la cabecera <style>: para colocar el estilo interno de la página; ya sea usando CSS, u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta <link>. <meta>: para metadatos como la autoría o la licencia, incluso para indicar parámetros http (mediante http-equiv="") cuando no se pueden modificar por no estar disponible la configuración o por dificultades con serverside scripting.

Cuerpo del documento <body>: define el contenido principal o cuerpo del documento. Es la parte del documento html que se muestra en el navegador. Dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes.

Etiquetas en el cuerpo <a>: Hipervínculo o enlace, dentro o fuera del sitio web. Debe definirse el parámetro de pasada por medio del atributo href: <a href="http: //www. uprm. edu">UPRM</a>.

Etiquetas en el cuerpo <img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo: <img src=". /imagenes/mifoto. jpg" />. Es conveniente, por accesibilidad, poner un atributo alt="texto alternativo".

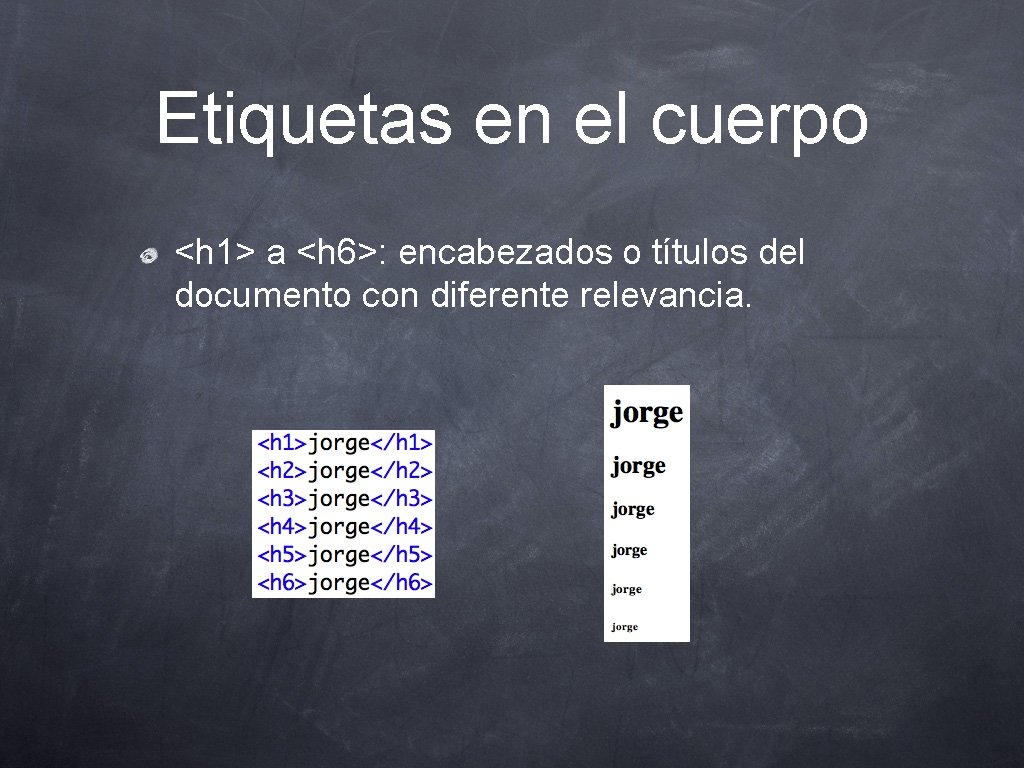
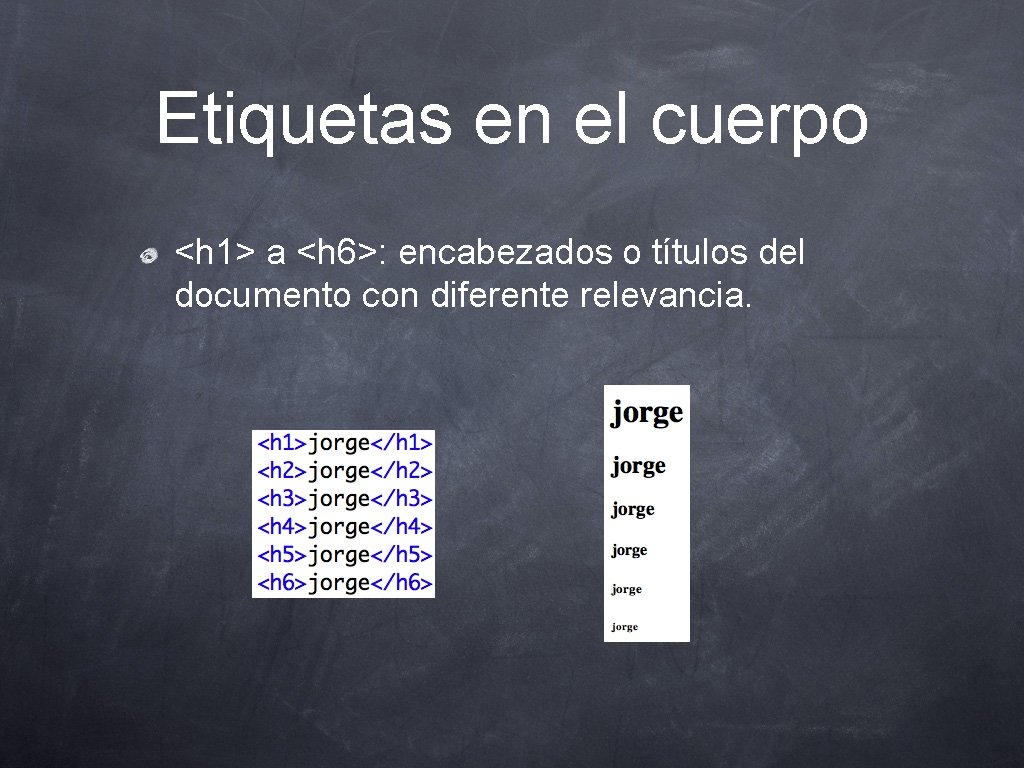
Etiquetas en el cuerpo <h 1> a <h 6>: encabezados o títulos del documento con diferente relevancia.

Etiquetas en el cuerpo Etiquetas para hacer listas: <li> identifica un ítem </li> la etiqueta final puede ser opcional <ol> lista ordenada <ul> lista sin orden Es requerida la etiqueta final para la lista ordenada </ol> y sin orden </ul>.

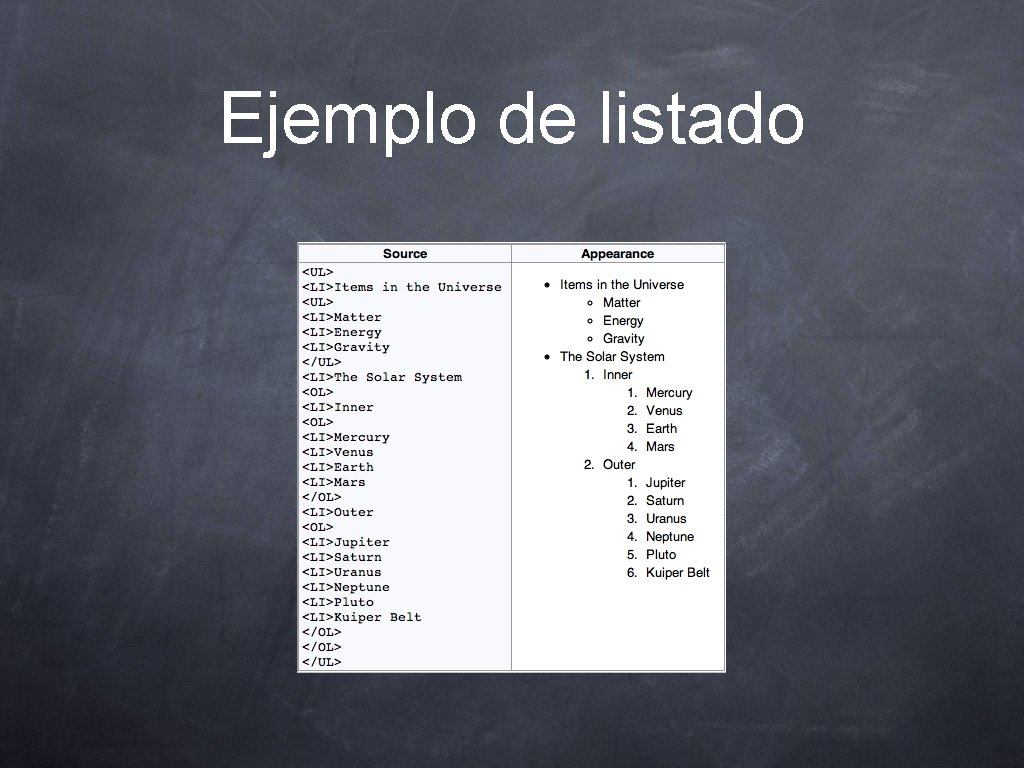
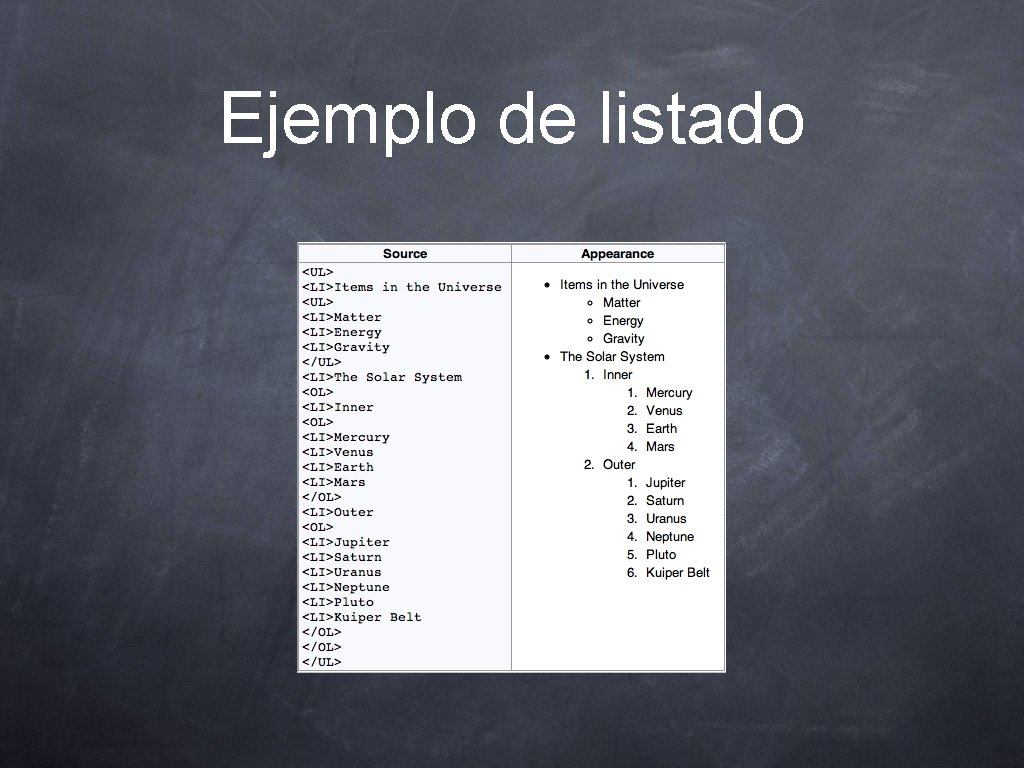
Ejemplo de listado

Etiquetas en el cuerpo <div>: división de la página. Se recomienda, junto con css, en vez de <table> cuando se desea alinear contenido. <table>: define una tabla <tr>: fila de una tabla <td>: columna de una tabla <th>: celda de encabezado dentro de una fila

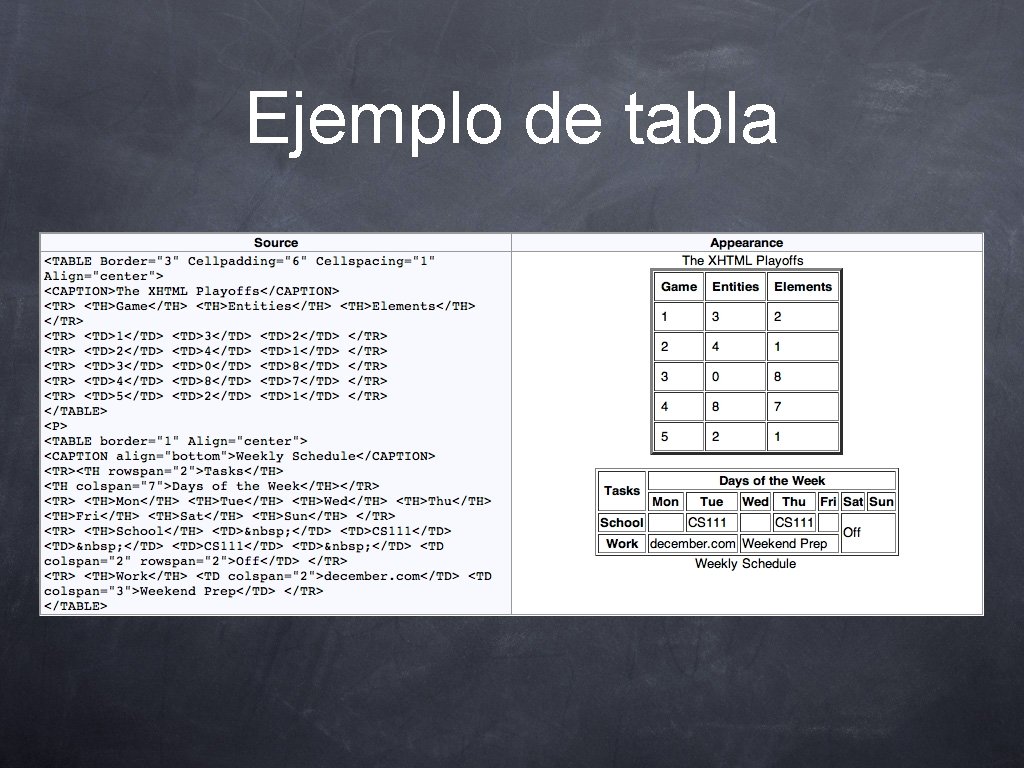
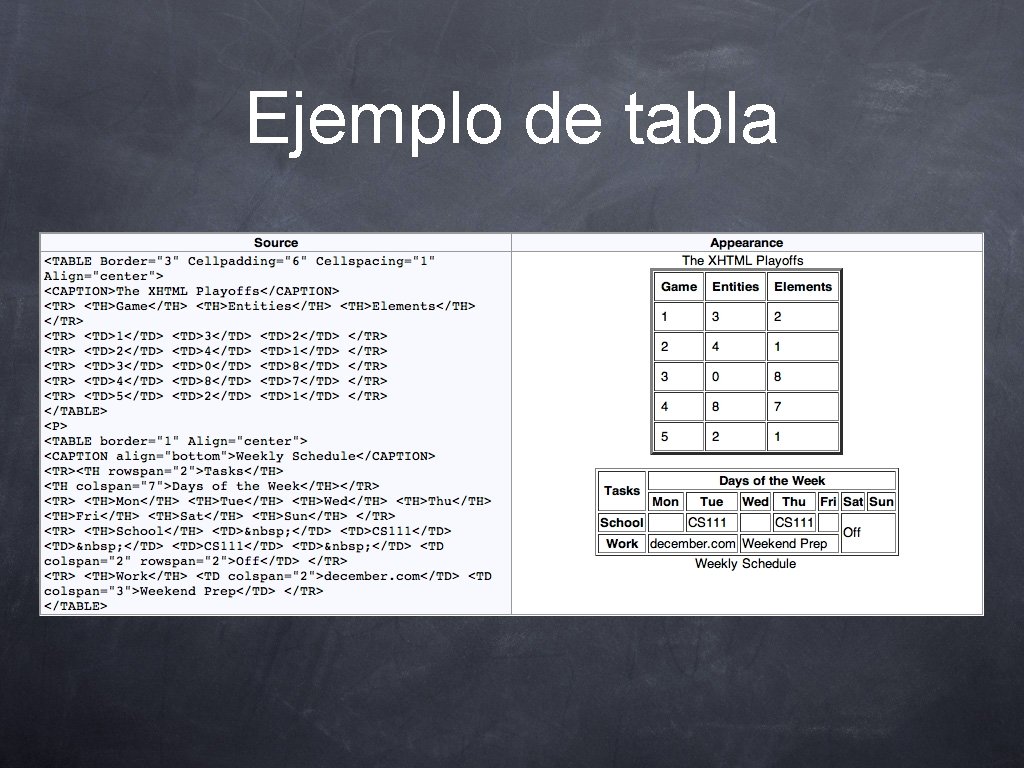
Ejemplo de tabla

Script <script>: incrusta un script en la página, o se llama a uno mediante src="url del script". Se recomienda incluir el tipo MIME (Multipurpose Internet Mail Extensions) en el atributo type, en el caso de Java. Script text/javascript. Es conveniente, por accesibilidad, poner un <noscript>Descripción del script</noscript>

Ver el código fuente Seleccionando la opción Ver código fuente en el navegador, se puede ver realmente la información que está recibiendo éste y cómo la está interpretando.

Editar código HTML Puede ser creado y editado con cualquier editor de textos básico. Existen editores para la realización de sitios Web con características WYSIWYG (What You See Is What You Get, o en español: “lo que ves es lo que obtienes”). Ejemplos: Dream Weaver o Front. Page

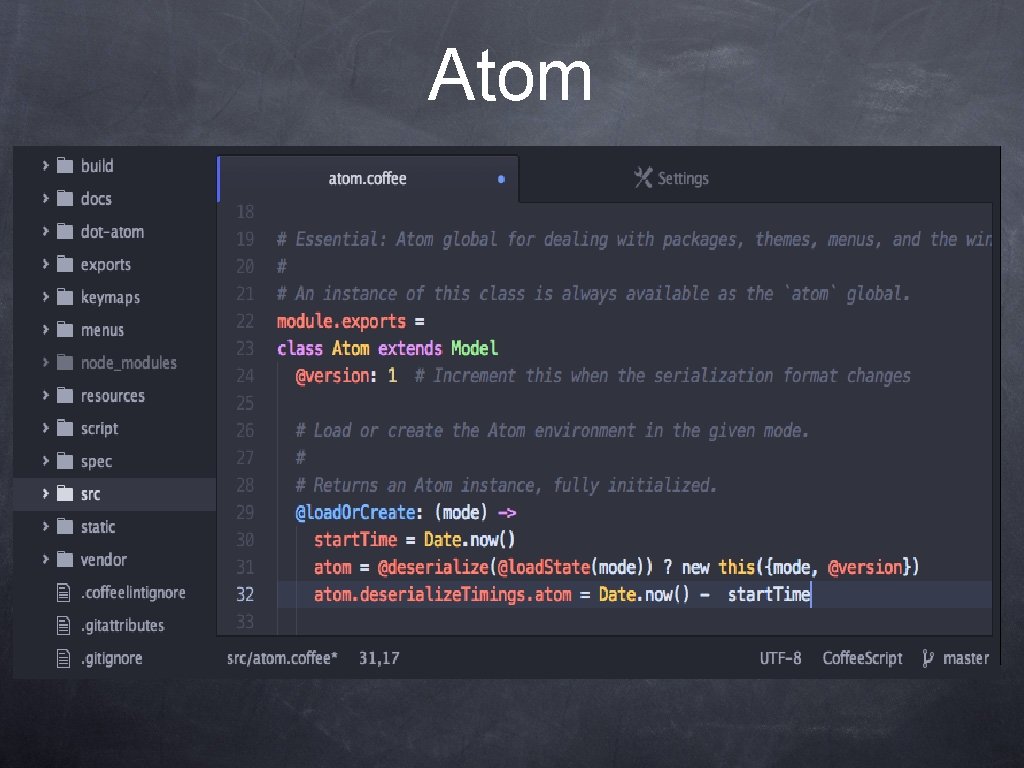
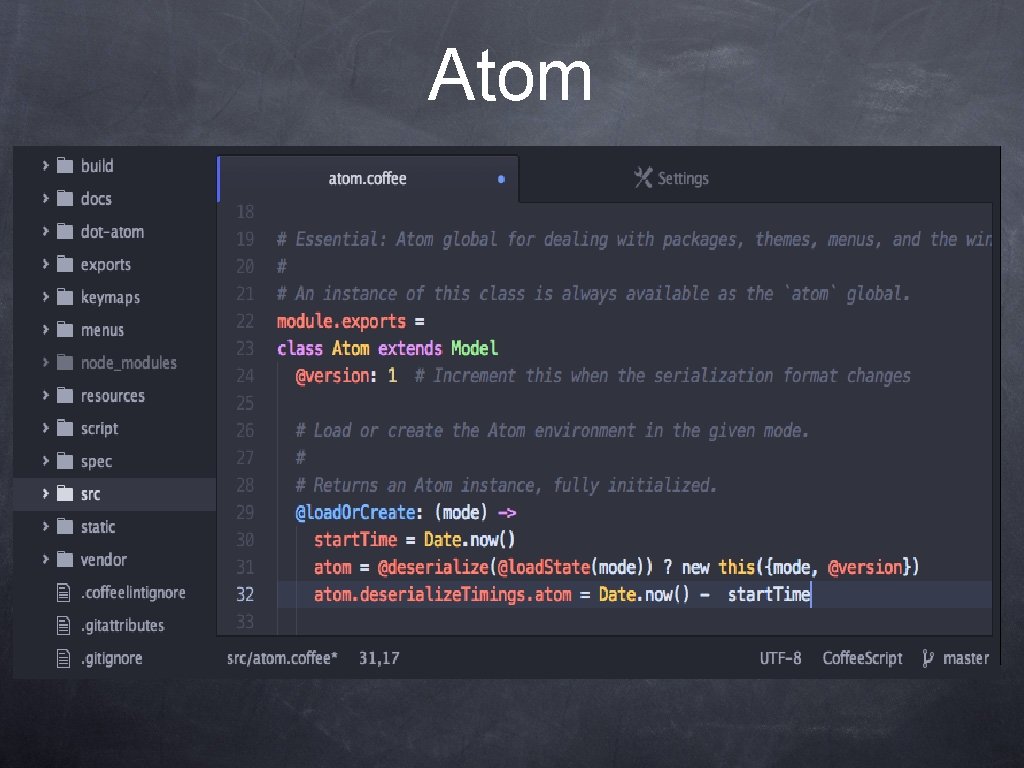
Atom

Pros • Libre. • Previa integrada. • Gran cantidad de plugins nuevos. • Sencillo. • Proyecto apoyado por Github. Contras • Limitación de número de caracteres. • Al estar montado sobre Electron y Node no tiene esa inmediatez que si poseen otros. • Parece una copia de Sublime text.

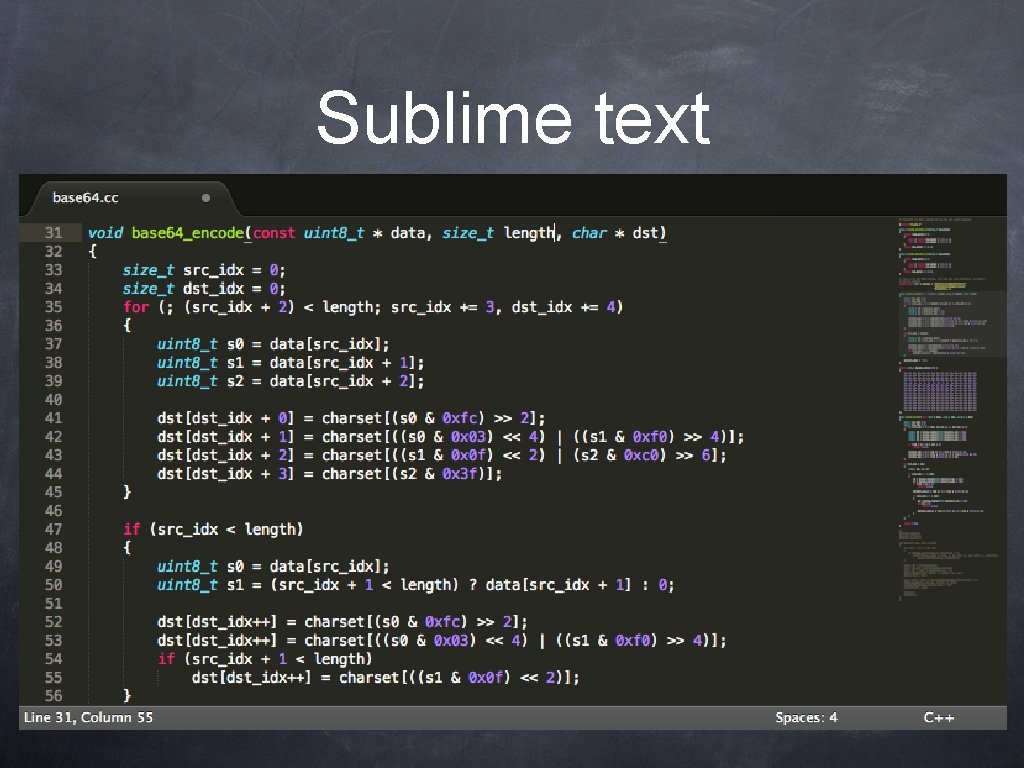
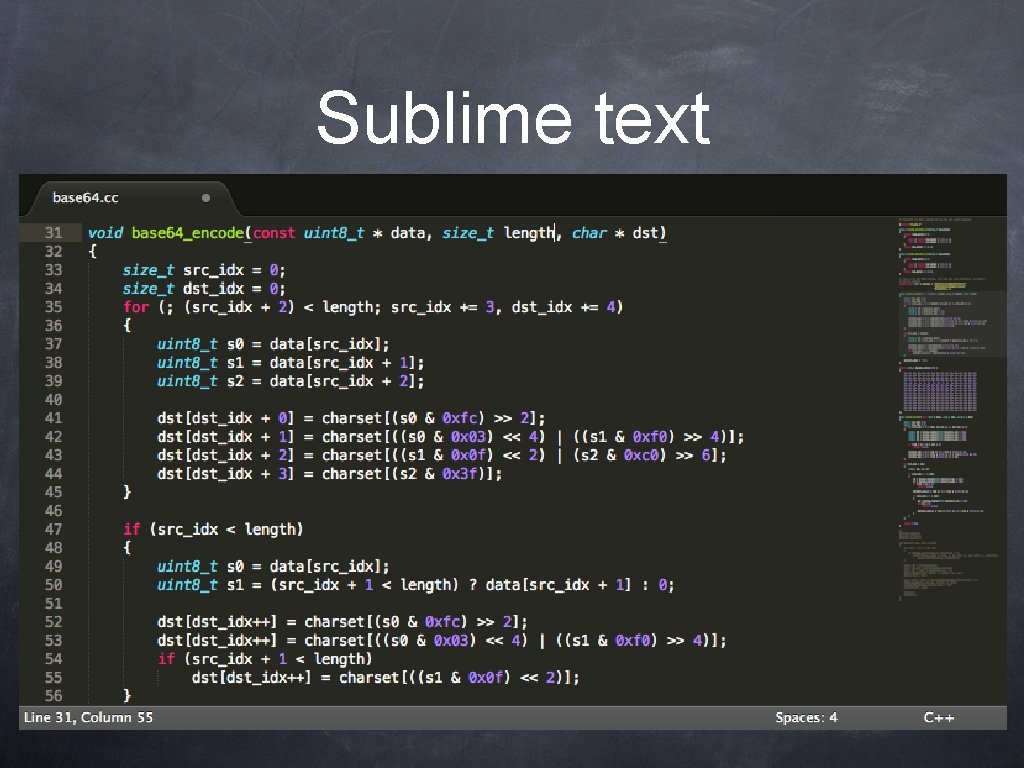
Sublime text

Pros • Increiblemente rápido. • Enorme biblioteca de plugins. Encuentras para casi cualquier cosa. • Optimizado. Se abre casi de forma instantánea y apenas se nota en RAM. Contras • Es de pago. Puedes usarlo gratuitamente, pero te saltará un mensaje cada cierto número de guardados que te sugerirá pagar. • Las actualizaciones solo son mejoras. No aportan nuevas funcionalidades destacables. • Hay que configurarlo directamente con JSON. Un problemas para novatos o no entendidos.

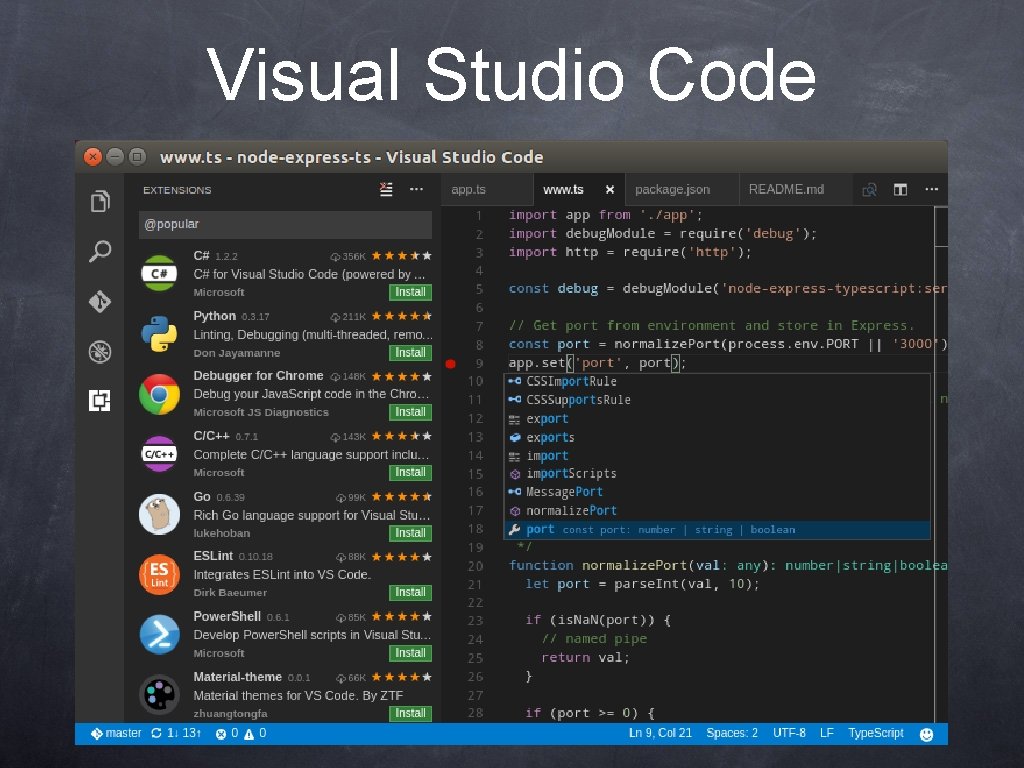
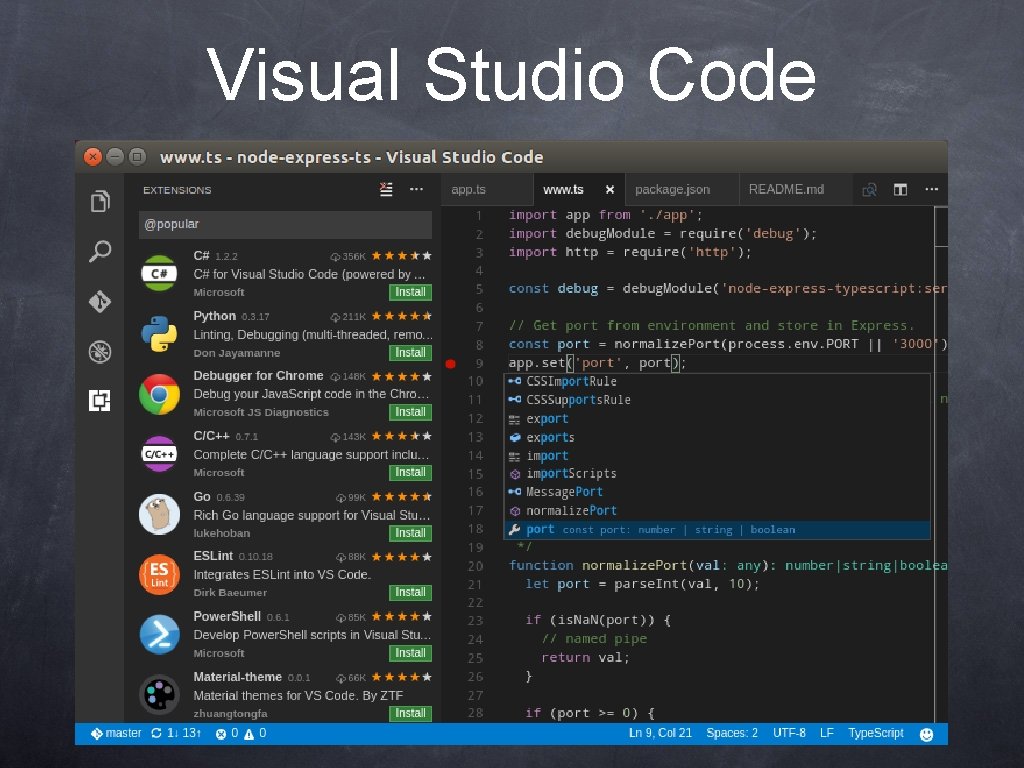
Visual Studio Code

Pros • Libre. • Debugging integrado. • Git integrado. • Terminal integrado. • Previa de documentos integrado. • Fantástico soporte para Typescript. • Apoyo de Microsoft. Contras • En ciertas ocasiones notas poca fluidez en la interfaz. Esta construido de la misma forma que Atom y Brackets. • Ciertas alertas se vuelven intrusivas. • No puedes dejar el ratón. • Solo permite un directorio en el árbol.

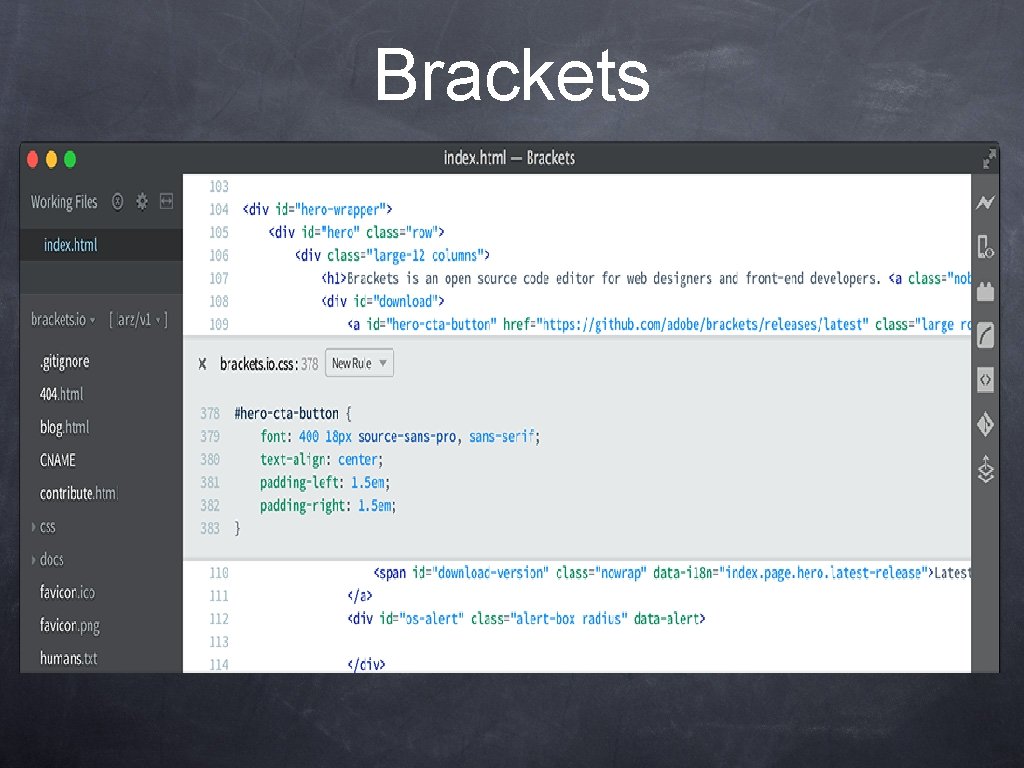
Brackets

Pros • Libre. • Apoyo de Adobe. • Git integrado. • Refresco automática del navegador. • Cómodo sistema para visualizar en Smartphone. • Función rápida para modificar CSS. Contras • Poca documentación. • Solo orientado al HTML. No recomendable para programar.

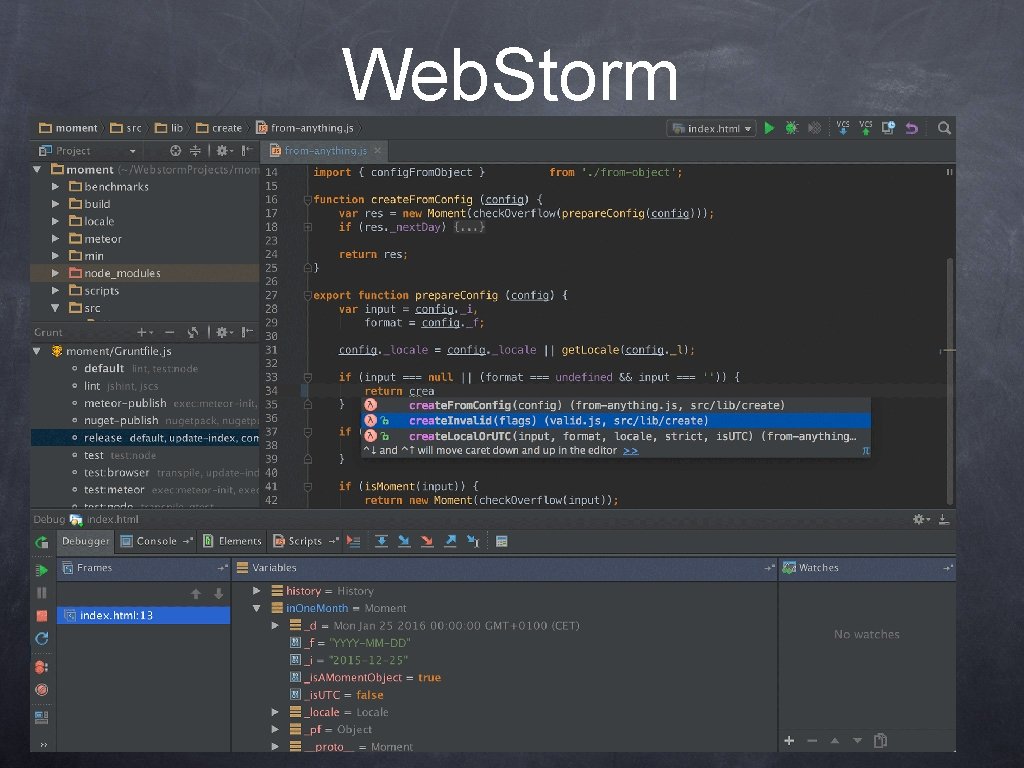
Web. Storm

Pros • Realizado por Jet. Brains. Posiblemente la compañia con los mejores editores. • Plantillas para proyectos. • Diversas funciones integradas. • Fluido. • Buena integración de Javascript. Contras • Poco personalizable. • Gran carga de RAM. Posiblemente al estar realizado sobre Java. • De pago. Solo permite una demo con un mes de duración.

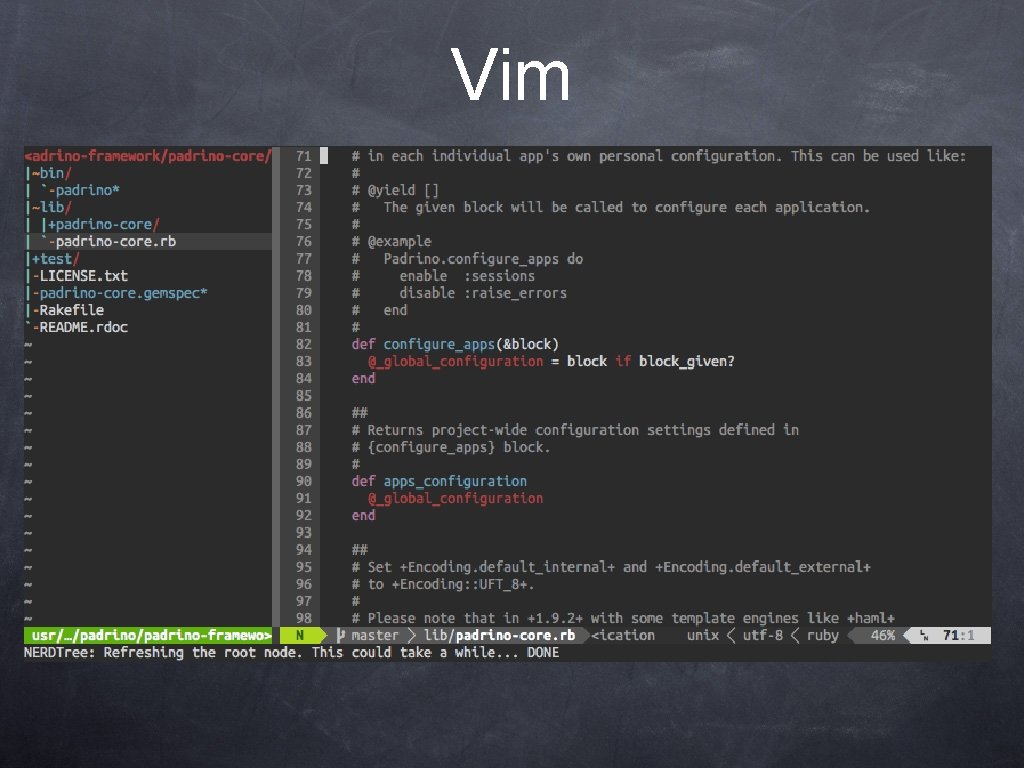
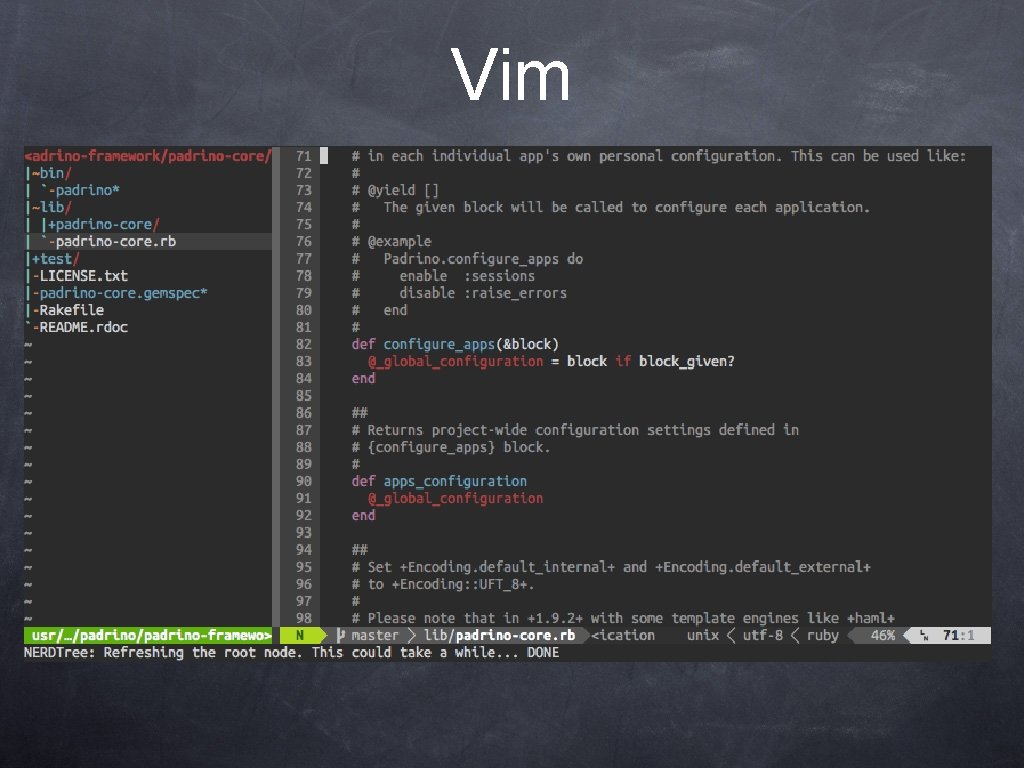
Vim

Pros • Libre. • El más veloz. • Te sentirás superproductivo. • Podrás usarlo en el terminal. Contras • Difícil de aprender, y años de dominar. • Todo hay que realizarlo manualmente. Desde la instalación de plugins hasta la configuración. • Congelado en el tiempo. No ha habido actualizaciones importantes en años. • Gastarás mucho tiempo en investigación. • Solo es un editor. Eso significa que cualquier función extra será externa (debugging, git, livereload…) • No tiene árbol de directorios. Aunque se puede añadir con un plugin.

Accesibilidad Web El diseño en HTML aparte de cumplir con las especificaciones propias del lenguaje debe respetar unos criterios de accesibilidad web, siguiendo unas pautas, o las normativas y leyes vigentes en los países donde se regule dicho concepto. Web Content Accesability Guidelines (WCAG) Pautas de Accesibilidad al Contenido Web 1. 0 http: //www. w 3. org/TR/WCAG 10