HTML Hyper Text Markup Language komputerowe Esperanto cz















- Slides: 15

HTML Hyper Text Markup Language komputerowe Esperanto cz. III polecenia konstrukcyjne strony

Tabele l l l <TABLE >. . </TABLE> /określa obszar tabeli, znacznik kończący jest wymagany/ <TR>. . </TR> /definiuje wiersz tabeli, wewnątrz zawiera znaczniki TD/ < TD>. . </TD> /definiuje komórkę w wierszu tabeli, znacznik zamykający nie wymagany, ale zalecany!/

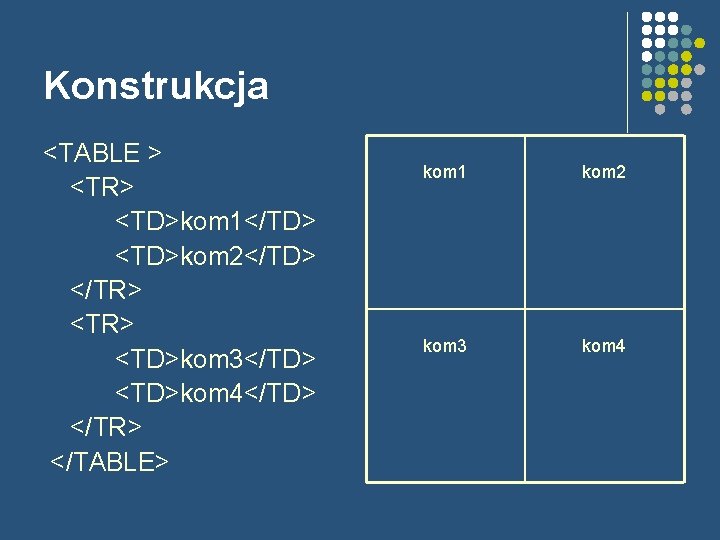
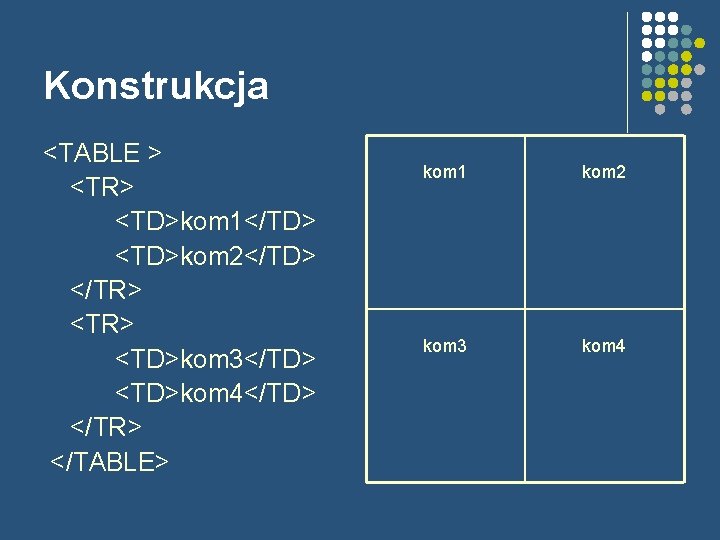
Konstrukcja <TABLE > <TR> <TD>kom 1</TD> <TD>kom 2</TD> </TR> <TD>kom 3</TD> <TD>kom 4</TD> </TR> </TABLE> kom 1 kom 2 kom 3 kom 4

Ważne atrybuty tabeli l BORDER=liczba l l ALIGN=CENTER lub RIGHT lub LEFT BGCOLOR= ”nazwa koloru” CELLPADDING=liczba l HEIGHT=liczba lub procenty l WIDTH= liczba lub procenty l VALIGN = TOP, MIDDLE, BOTTOM, BASELINE l l l l określa szerokość obramowania, wartością domyślną jest 1, dla wartości = 0 brak obramowania wyrównanie w poziomie określa kolor tła dla całej tabeli definiuje wielkość odstępu pomiędzy krawędziami komórek a ich zawartością, domyślnie = 1 określa wysokość, szerokość całej tabeli w punktach lub jako % zawartości okna przeglądarki określa wyrównanie w pionie

Ważne atrybuty komórki l l l COLSPAN= liczba określa liczbę połączonych kolumn ROWSPAN=liczba określa liczbę połączonych wierszy ALIGN=CENTER lub RIGHT lub LEFT BGCOLOR= ”nazwa koloru” VALIGN = TOP MIDDLE BOTTOM BASELINE /jak dla tabeli/

Scalanie komórek <TABLE > <TR> Kom 1+2 <TD COLSPAN=2> Kom 1+2 </TD> </TR> <TD>kom 3</TD> <TD>kom 4</TD> </TR> </TABLE> kom 3 kom 4

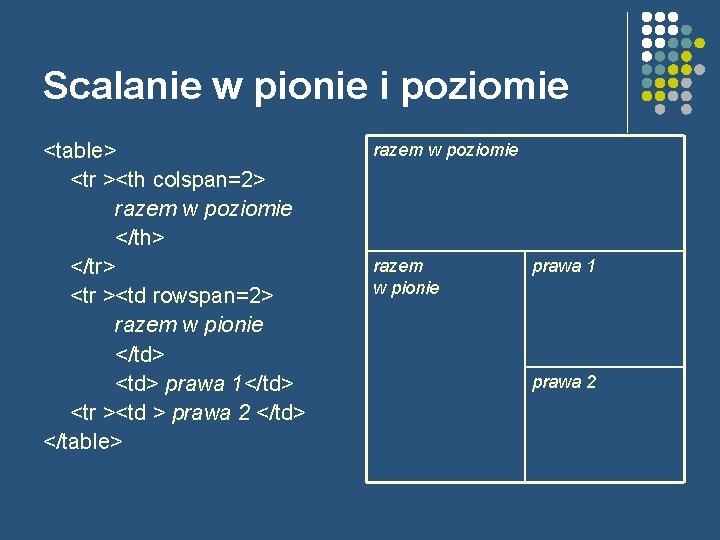
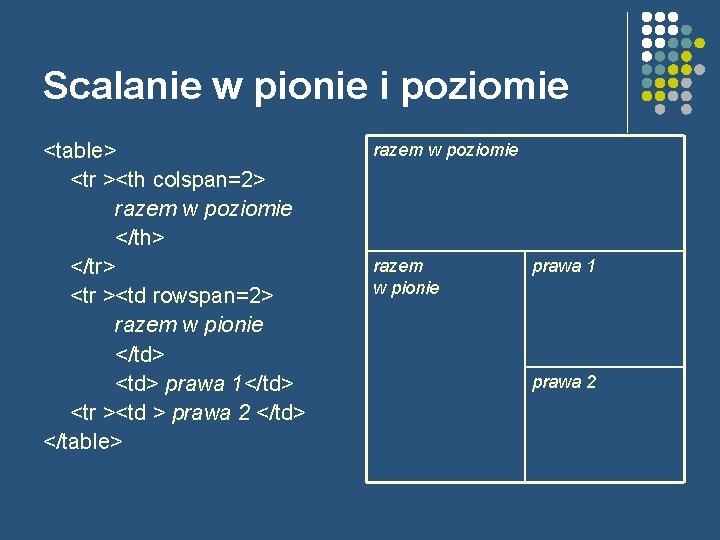
Scalanie w pionie i poziomie <table> <tr ><th colspan=2> razem w poziomie </th> </tr> <tr ><td rowspan=2> razem w pionie </td> <td> prawa 1</td> <tr ><td > prawa 2 </td> </table> razem w poziomie razem w pionie prawa 1 prawa 2

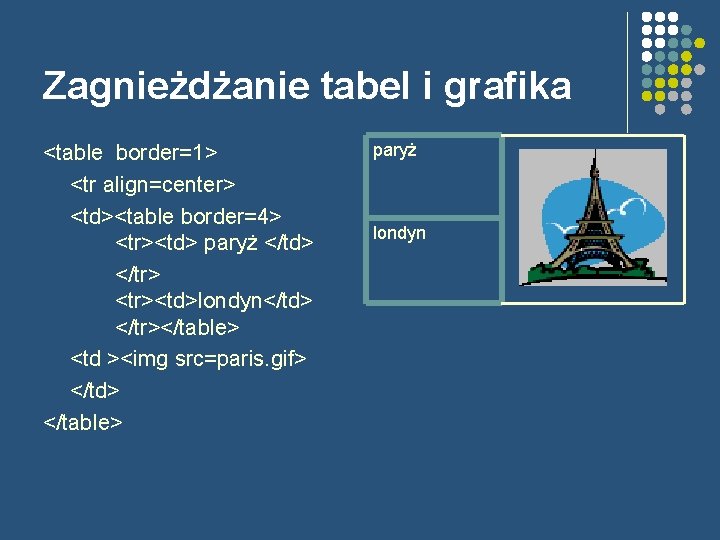
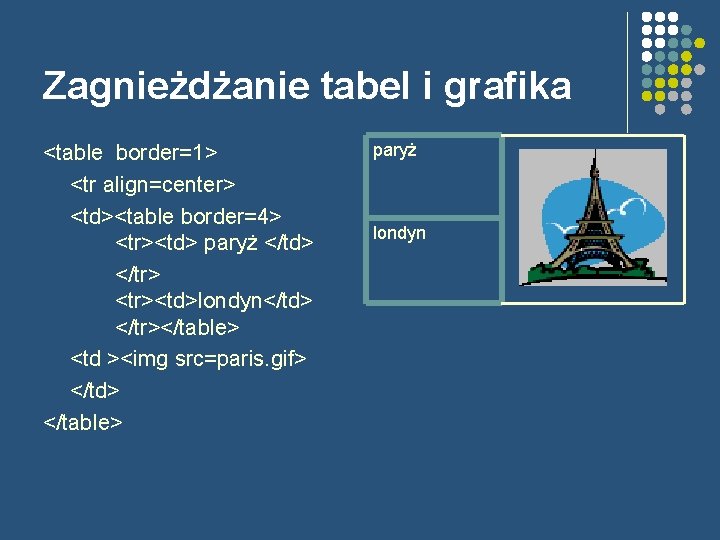
Zagnieżdżanie tabel i grafika <table border=1> <tr align=center> <td><table border=4> <tr><td> paryż </td> </tr> <tr><td>londyn</td> </tr></table> <td ><img src=paris. gif> </td> </table> paryż londyn

Tabela i odnośniki tekstowe <table border=1> <tr align=center> <td><table border=4> <tr><td> <a href=paris. htm>paryż</a> </td></tr> <tr><td>londyn</td> </tr></table> <td ><img src=paris. gif> </td> </table> paryż londyn

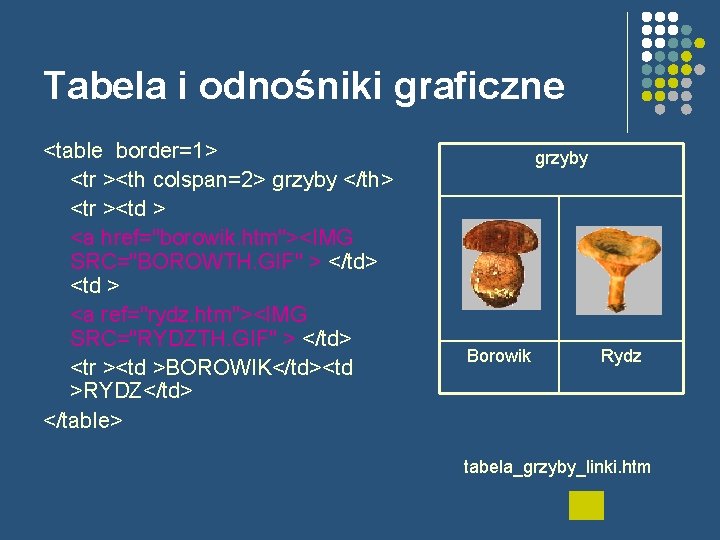
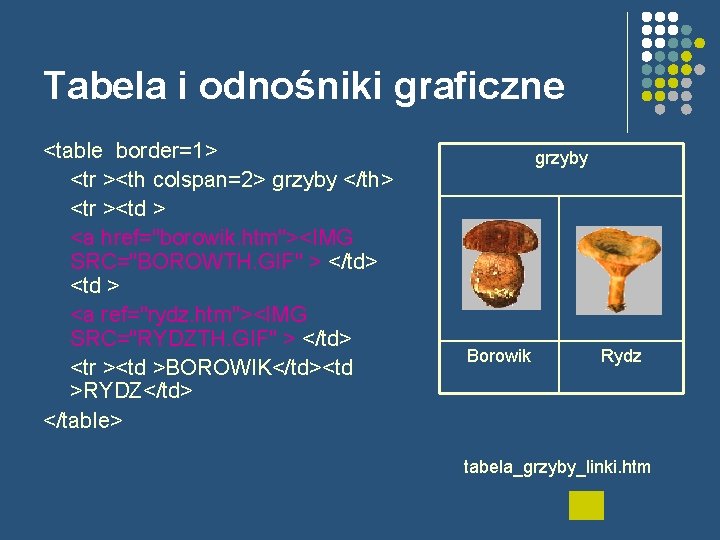
Tabela i odnośniki graficzne <table border=1> <tr ><th colspan=2> grzyby </th> <tr ><td > <a href="borowik. htm"><IMG SRC="BOROWTH. GIF" > </td> <td > <a ref="rydz. htm"><IMG SRC="RYDZTH. GIF" > </td> <tr ><td >BOROWIK</td><td >RYDZ</td> </table> grzyby Borowik Rydz tabela_grzyby_linki. htm

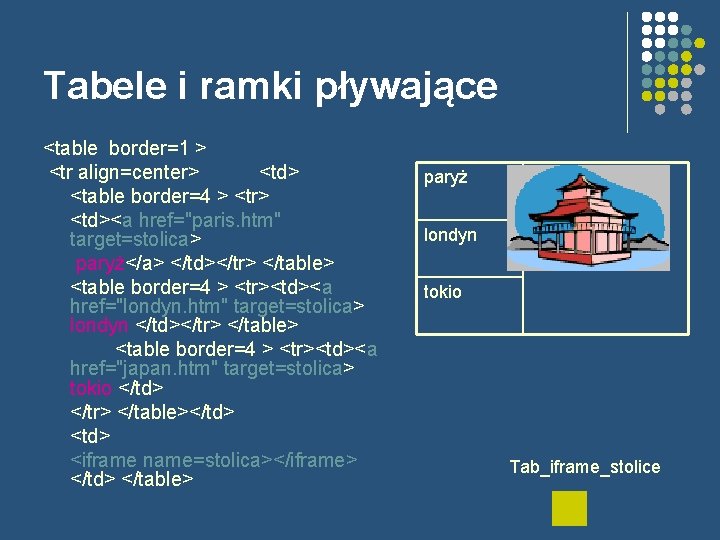
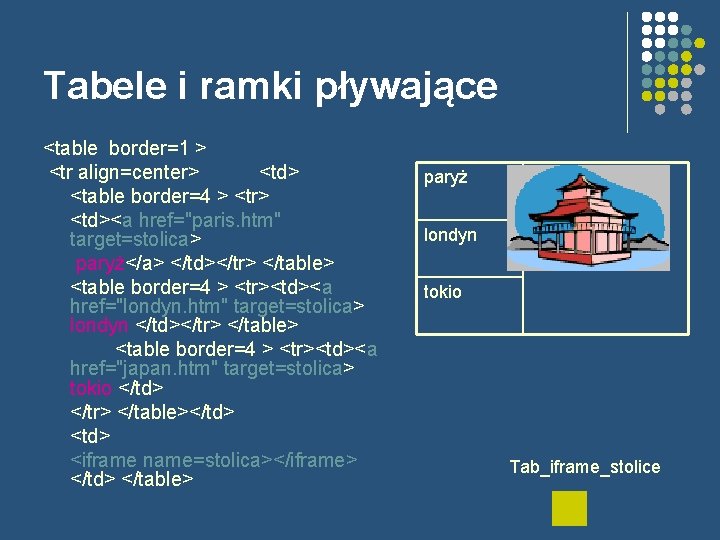
Tabele i ramki pływające <table border=1 > <tr align=center> <td> <table border=4 > <tr> <td><a href="paris. htm" target=stolica> paryż</a> </td></tr> </table> <table border=4 > <tr><td><a href="londyn. htm" target=stolica> londyn </td></tr> </table> <table border=4 > <tr><td><a href="japan. htm" target=stolica> tokio </td> </tr> </table></td> <iframe name=stolica></iframe> </td> </table> paryż londyn tokio Tab_iframe_stolice

Ramki pływające 1. umieszczenie pliku w ramce: <IFRAME HEIGHT=200 WIDTH=300 NAME=ramka. htm></IFRAME> lub: <IFRAME SRC=HEIGHT=230 WIDTH=280 NAME=obraz></IFRAME> 2. dostęp do ramki poprzez polecenie: TARGET

Mapa odnośników znacznik <MAP> posiada obowiązkowy atrybut NAME=”nazwa”, do której odnosi się polecenie <IMG> wstawiające obrazek albo mapę. <MAP name="obiekty"> <IMG SRC=„obrazek. gif” USEMAP=„obiekty”> znacznik <AREA> definiuje obszary hiperłącz, atrybut COORDS=”” podaje definicje współrzędnych obszaru, atrybut SHAPE=”” określa kształt obszaru: l Circle-koło l Rect=prostokąt l Polygon-wielokąt

Mapa prostokątów <map name="obiekty"> <area href="dali 1. htm" coords="4, 4, 205, 271" shape="rect"> <area href="dali 3. htm" coords="206, 4, 283, 271" shape="rect"> <table width=100% height=100% border=0> <tr> <td align=center valign=middle> <img src="dali 2. jpg" usemap="#obiekty" width="289" height="275" > </td> </tr> </table> obszar 1 obszar 2 Dali 2_map. htm

Dziękuję za uwagę opracowanie Anna Śmigielska