HTML Hyper Text Markup Language HTML HTML tagek









![Kevert színek n 3 alapszín: (R=red [piros]; G=green [zöld]; B=blue [kék]) n A 3 Kevert színek n 3 alapszín: (R=red [piros]; G=green [zöld]; B=blue [kék]) n A 3](https://slidetodoc.com/presentation_image_h2/563960acd3ed38bcdc729153644a81af/image-10.jpg)







- Slides: 17

HTML Hyper Text Markup Language HTML

HTML tag-ek <Tag. Neve> közbülső rész, amire vonatkozik </Tag. Neve> <Tag. Neve paraméter_1="érték_1" paraméter_2="érték_2" …> közbülső rész, amire vonatkozik </Tag. Neve> HTML

A HTML struktúra n <HTML> • Ide kerül minden, ami a weblaphoz tartozik n </HTML> n <BODY> • Ide kerül minden, amit a weblapon látni szeretnénk n </BODY> HTML

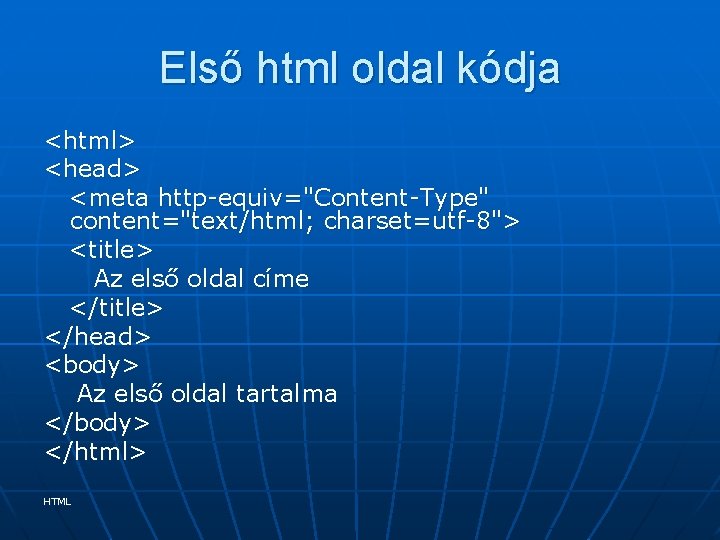
Első html oldal kódja <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Az első oldal címe </title> </head> <body> Az első oldal tartalma </body> </html> HTML

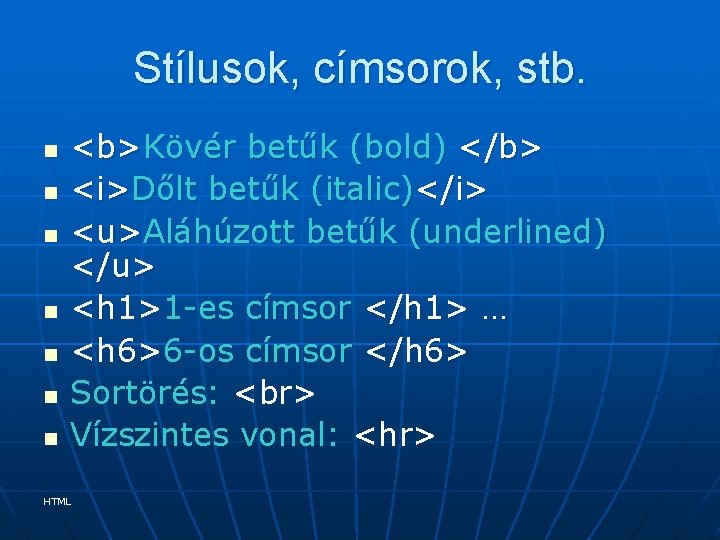
Stílusok, címsorok, stb. n n n n <b>Kövér betűk (bold) </b> <i>Dőlt betűk (italic)</i> <u>Aláhúzott betűk (underlined) </u> <h 1>1 -es címsor </h 1> … <h 6>6 -os címsor </h 6> Sortörés: Vízszintes vonal: <hr> HTML

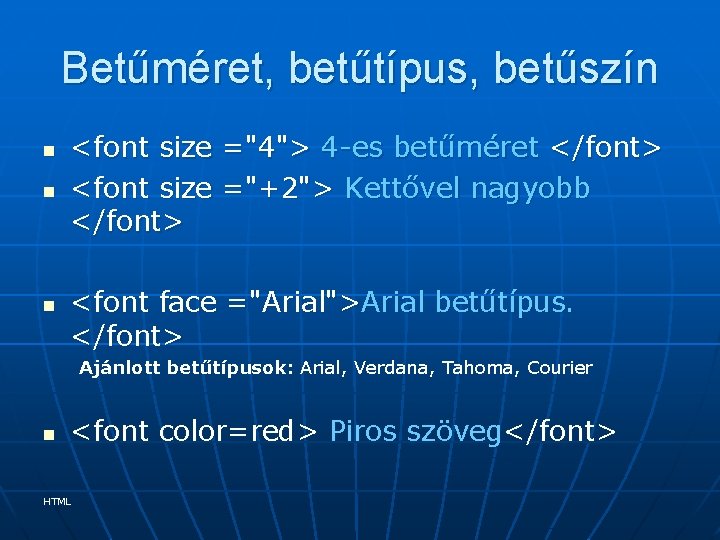
Betűméret, betűtípus, betűszín n <font size ="4"> 4 -es betűméret </font> <font size ="+2"> Kettővel nagyobb </font> <font face ="Arial">Arial betűtípus. </font> Ajánlott betűtípusok: Arial, Verdana, Tahoma, Courier n <font color=red> Piros szöveg</font> HTML

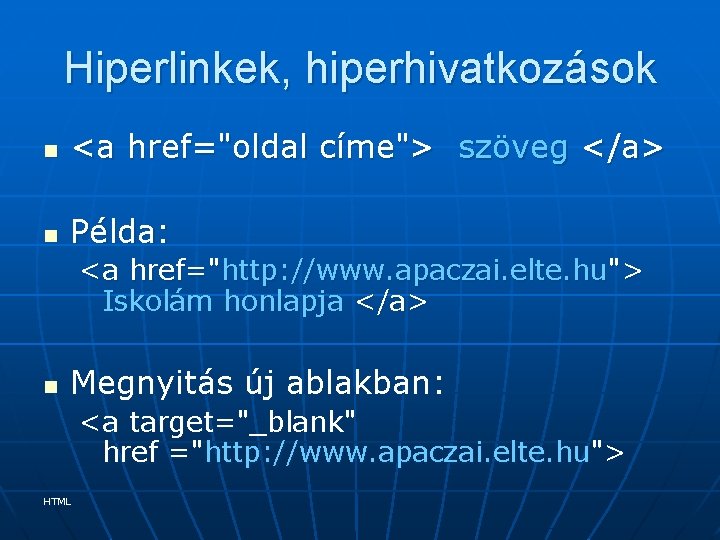
Hiperlinkek, hiperhivatkozások n <a href="oldal címe"> szöveg </a> n Példa: <a href="http: //www. apaczai. elte. hu"> Iskolám honlapja </a> n Megnyitás új ablakban: <a target="_blank" href ="http: //www. apaczai. elte. hu"> HTML

Képek elhelyezése az oldalon n <img src="apaczai_cimer. gif"> n Fontos paraméterek: • border: a kép köré rajzolandó szegély vastagságának megadása • title: akkor jelenik meg ez a szöveg, ha a kép fölé visszük az egeret HTML

Háttérszín és háttérkép n n n <body bgcolor=red> <body bgcolor=#7 af 428> <body background="Naplemente. jpg"> (Csak egy <body …> lehet egy html fileban!) HTML
![Kevert színek n 3 alapszín Rred piros Ggreen zöld Bblue kék n A 3 Kevert színek n 3 alapszín: (R=red [piros]; G=green [zöld]; B=blue [kék]) n A 3](https://slidetodoc.com/presentation_image_h2/563960acd3ed38bcdc729153644a81af/image-10.jpg)
Kevert színek n 3 alapszín: (R=red [piros]; G=green [zöld]; B=blue [kék]) n A 3 szín erőssége 0 -tól 255 -ig állítható hexadecimális kóddal: 00 -tól FF-ig n Példa: n Fehér: Fekete: Piros: n #FFFFFF #000000 #FF 0000 <font color=”#32 F 8 A 7”>zöldeskék</font> HTML

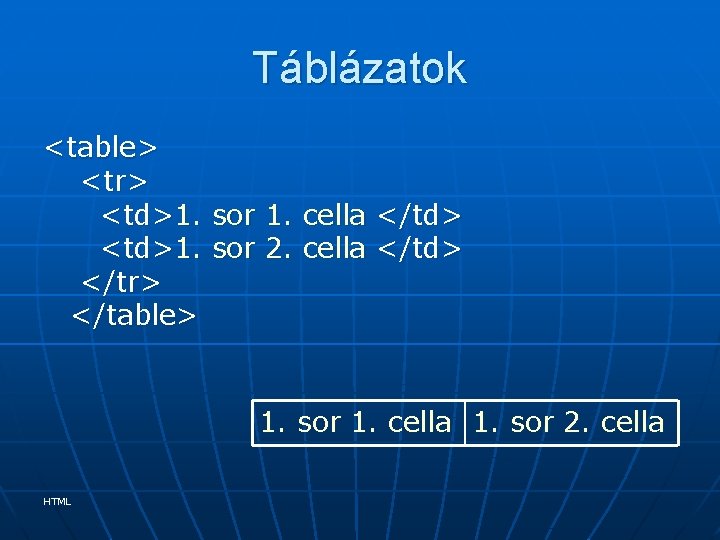
Táblázatok <table> <tr> <td>1. sor 1. cella </td> <td>1. sor 2. cella </td> </tr> </table> 1. sor 1. cella 1. sor 2. cella HTML

A <table> tag paraméterei n n n HTML width: szélesség megadása képpontokban align: balra - left, középre - center, jobbra - right border: a szegély vastagsága cellspacing: cellák közti távolság cellpadding: cellamargó

A <td> tag paraméterei n n n HTML width: szélesség megadása képpontokban height: magasság megadása képpontokban align: cellán belüli igazítás colspan: az adott cella ennyi oszlop széles lesz rowspan: az adott cella ennyi sor magas lesz

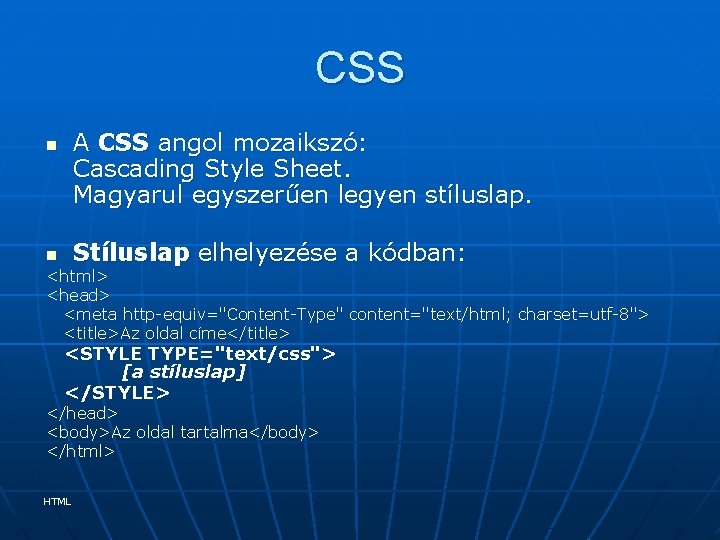
CSS A CSS angol mozaikszó: Cascading Style Sheet. Magyarul egyszerűen legyen stíluslap. n Stíluslap elhelyezése a kódban: n <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Az oldal címe</title> <STYLE TYPE="text/css"> [a stíluslap] </STYLE> </head> <body>Az oldal tartalma</body> </html> HTML

Stíluslap részei szelektor { tulajdonság_1: érték; tulajdonság_2: érték; … } HTML

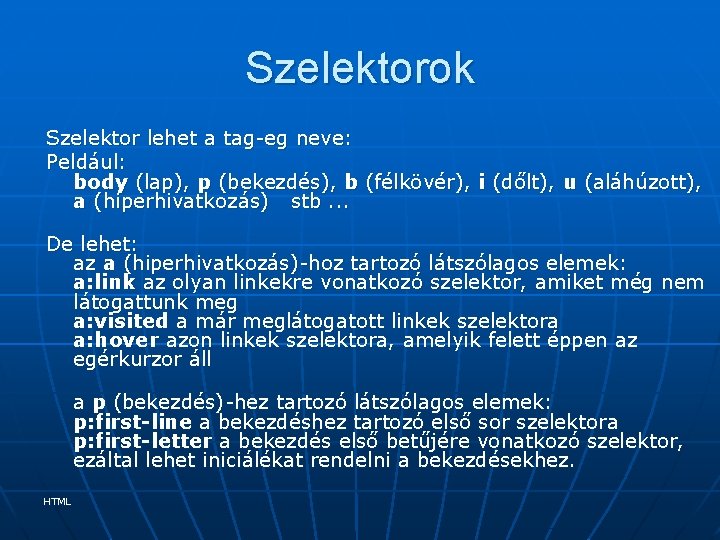
Szelektorok Szelektor lehet a tag-eg neve: Peldául: body (lap), p (bekezdés), b (félkövér), i (dőlt), u (aláhúzott), a (hiperhivatkozás) stb. . . De lehet: az a (hiperhivatkozás)-hoz tartozó látszólagos elemek: a: link az olyan linkekre vonatkozó szelektor, amiket még nem látogattunk meg a: visited a már meglátogatott linkek szelektora a: hover azon linkek szelektora, amelyik felett éppen az egérkurzor áll a p (bekezdés)-hez tartozó látszólagos elemek: p: first-line a bekezdéshez tartozó első sor szelektora p: first-letter a bekezdés első betűjére vonatkozó szelektor, ezáltal lehet iniciálékat rendelni a bekezdésekhez. HTML

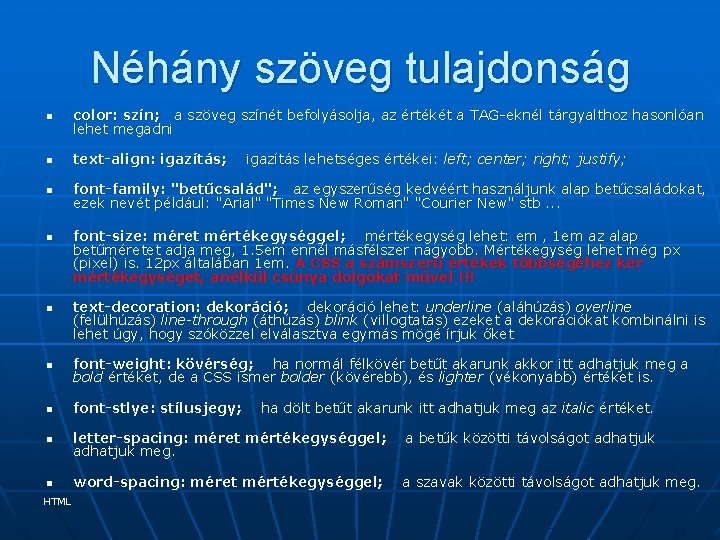
Néhány szöveg tulajdonság n color: szín; a szöveg színét befolyásolja, az értékét a TAG-eknél tárgyalthoz hasonlóan lehet megadni n text-align: igazítás; n font-family: "betűcsalád"; az egyszerűség kedvéért használjunk alap betűcsaládokat, ezek nevét például: "Arial" "Times New Roman" "Courier New" stb. . . n n igazítás lehetséges értékei: left; center; right; justify; font-size: méret mértékegységgel; mértékegység lehet: em , 1 em az alap betűméretet adja meg, 1. 5 em ennél másfélszer nagyobb. Mértékegység lehet még px (pixel) is. 12 px általában 1 em. A CSS a számszerű értékek többségéhez kér mértékegységet, anélkül csúnya dolgokat művel !!! text-decoration: dekoráció; dekoráció lehet: underline (aláhúzás) overline (felülhúzás) line-through (áthúzás) blink (villogtatás) ezeket a dekorációkat kombinálni is lehet úgy, hogy szóközzel elválasztva egymás mögé írjuk őket n font-weight: kövérség; ha normál félkövér betűt akarunk akkor itt adhatjuk meg a bold értéket, de a CSS ismer bolder (kövérebb), és lighter (vékonyabb) értéket is. n font-stlye: stílusjegy; n letter-spacing: méret mértékegységgel; adhatjuk meg. a betűk közötti távolságot adhatjuk n word-spacing: méret mértékegységgel; a szavak közötti távolságot adhatjuk meg. HTML ha dölt betűt akarunk itt adhatjuk meg az italic értéket.