HTML Hyper Text Markup Language HTML este un

















![Legături (Link) în documente HTML <A HREF="link-url" [ alte atribute optionale] [ TARGET=window|_blank|_parent|_self |_top]> Legături (Link) în documente HTML <A HREF="link-url" [ alte atribute optionale] [ TARGET=window|_blank|_parent|_self |_top]>](https://slidetodoc.com/presentation_image_h/ee564c53fd46a4902f4b2415cd6bbeeb/image-18.jpg)






























- Slides: 48

HTML

Hyper. Text Markup Language (HTML) este un limbaj de marcare utilizat pentru crearea paginilor web ce pot fi afișate într-un browser (navigator). Scopul HTML este mai degrabă prezentarea informațiilor – paragrafe, fonturi, tabele ș. a. m. d. – decât descrierea semanticii documentului. Specificațiile HTML sunt dictate de World Wide Web Consortium (W 3 C). HTML este un limbaj de marcare din familia SGML - Standard Generalized Markup Language este un ISO-standard pentru definirea limbajeor de marcare a documentelor.

Documenele HTML Documentele HTML sunt fişerele textuale şi se salveză în fişiere cu extensia. html sau . htm Un document html se poate realiza: • în orice editor textual • cu ajutorul unui editor HTML, de exemplu, Dreamweaver.

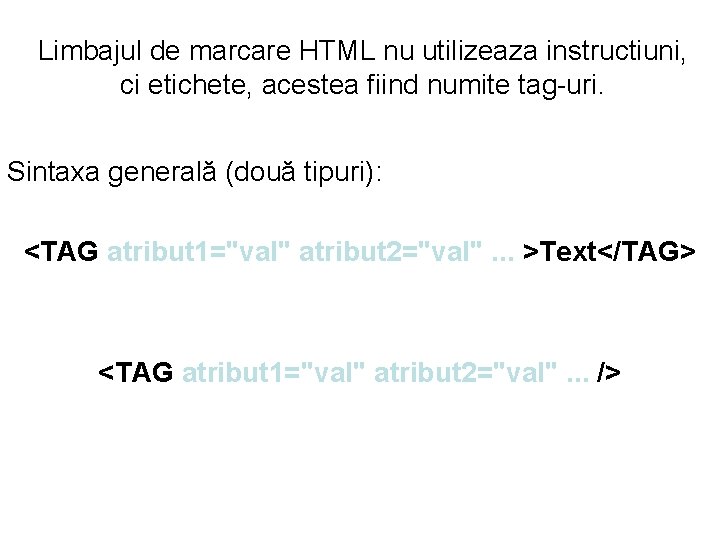
Limbajul de marcare HTML nu utilizeaza instructiuni, ci etichete, acestea fiind numite tag-uri. Sintaxa generală (două tipuri): <TAG atribut 1="val" atribut 2="val". . . >Text</TAG> <TAG atribut 1="val" atribut 2="val". . . />

Limbajul de marcare HTML nu utilizeaza instructiuni, ci etichete, acestea fiind numite tag-uri. Sintaxa generală (două tipuri): <TAG atribut 1="val" atribut 2="val". . . >Text</TAG> <TAG atribut 1="val" atribut 2="val". . . />

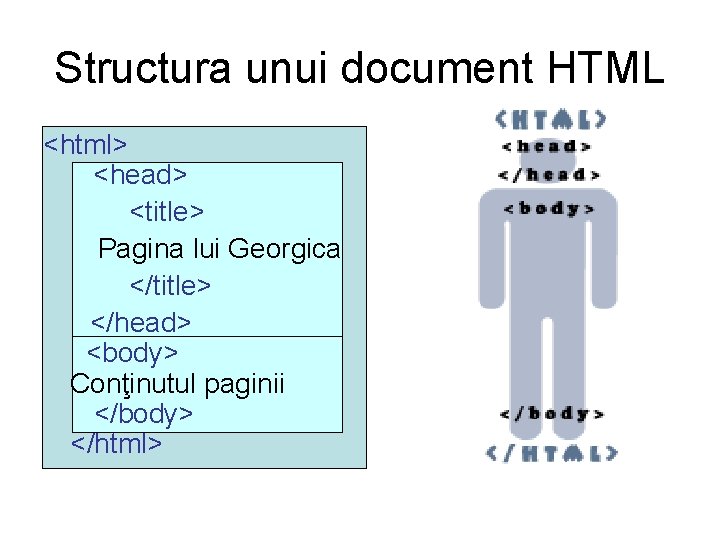
Structura unui document HTML <html> <head> <title> Pagina lui Georgica </title> </head> <body> Conţinutul paginii </body> </html>

Standarde HTML • 1990 HTML 1. 0 • 1993 HTML+ • 1994 HTML 2. 0 49 de taguri. • 1995 HTML 3. 0 • 1996 HTML 3. 2 • 1997 HTML 4. 0 Se propuneau 3 variante: • Strict, în care se foloseau numai elementele strict standarde, • Transitional, în care se permitea utilizarea elementelor învechite, • Frameset, în care pagina era formată cu ajutorul tagului FRAMESET;

Atributele în HTML <html> <head> <title> Pagina lui Georgica </title> </head> <body bgcolor="lightblue"> Conţinutul paginii </body> </html>

Culorile în HTML <html> <head> <title> Pagina lui Georgica </title> </head> <body bgcolor=“ 99 CCFF"> Conţinutul paginii </body> </html>

Culorile în HTML

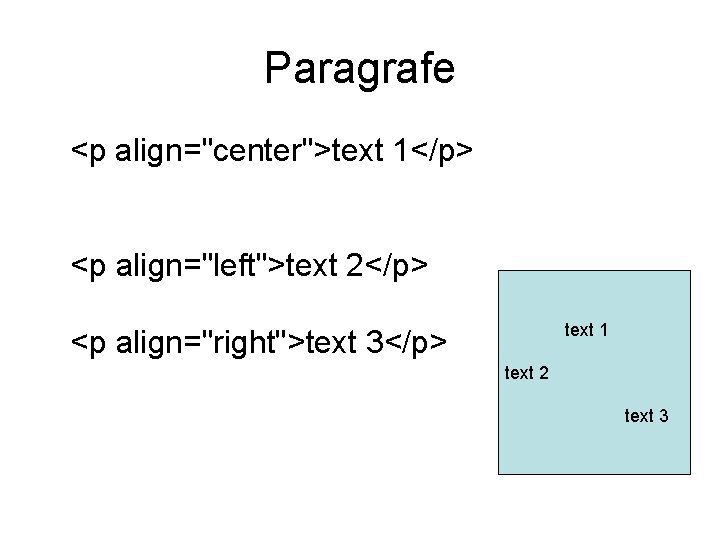
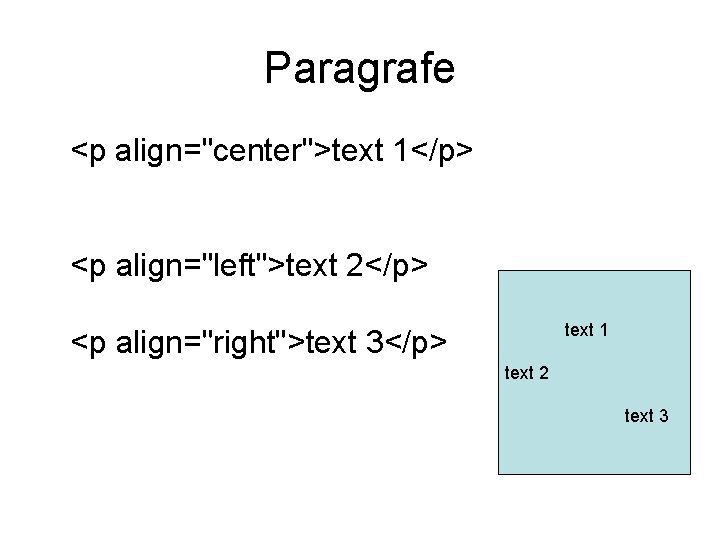
Paragrafe <p align="center">text 1</p> <p align="left">text 2</p> <p align="right">text 3</p> text 1 text 2 text 3

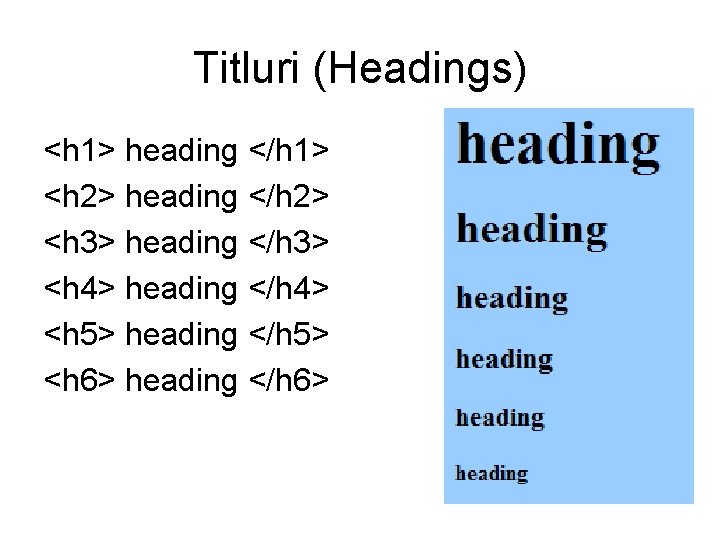
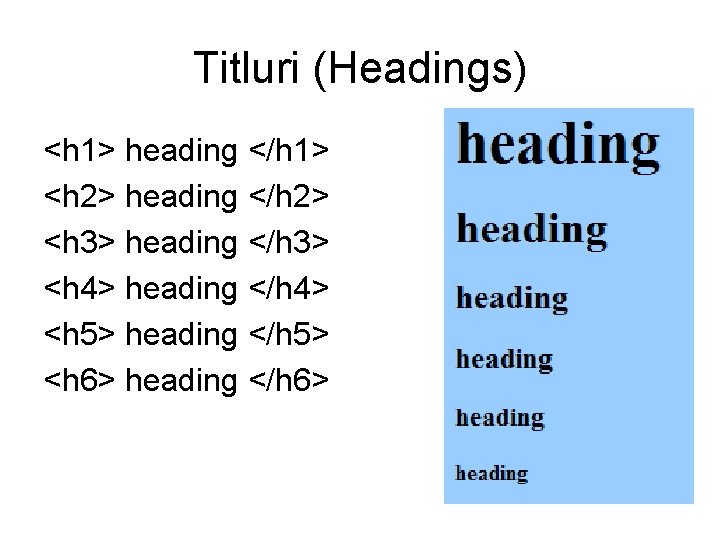
Titluri (Headings) <h 1> heading </h 1> <h 2> heading </h 2> <h 3> heading </h 3> <h 4> heading </h 4> <h 5> heading </h 5> <h 6> heading </h 6>

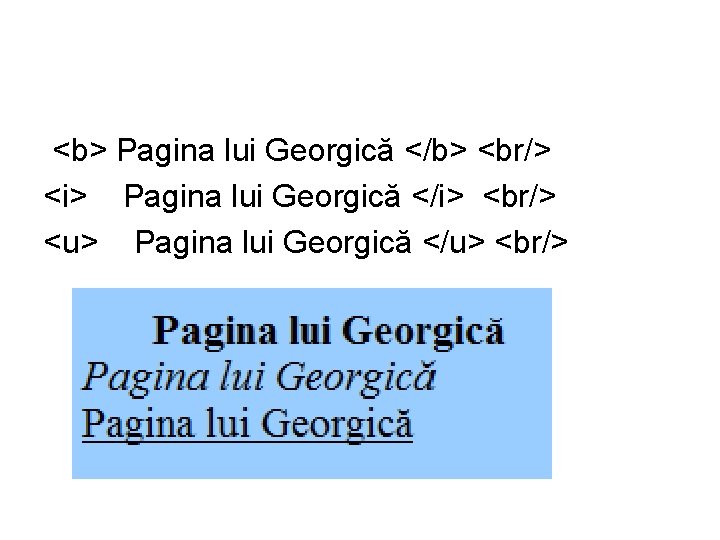
<b> Pagina lui Georgică </b> <br/> <i> Pagina lui Georgică </i> <br/> <u> Pagina lui Georgică </u> <br/>

Ordinea tagurilor <b> <i> <u> Pagina lui Georgică </u></i></b> <b> <i> <u> Pagina lui Georgică </b></i></u> <b> <i> <u> Pagina lui Georgică </i></u></b> Pagina lui Georgică

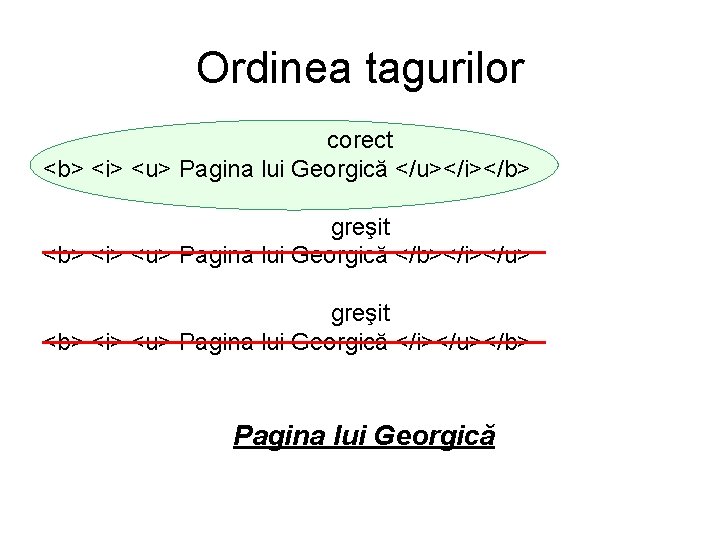
Ordinea tagurilor corect <b> <i> <u> Pagina lui Georgică </u></i></b> greşit <b> <i> <u> Pagina lui Georgică </b></i></u> greşit <b> <i> <u> Pagina lui Georgică </i></u></b> Pagina lui Georgică

Inserarea imaginilor <img src="my. jpg" /> <img src="/my/my. jpg" /> <img src=". . /my. jpg“ /> <img src="http: //www. homepage. ru/my/my. jpg" />

Inserarea imaginilor <img src="pr 1. png" align="top“ /> <img src="pr 1. png" alt=“poza lui Georgică“ /> <img src="pr 1. png" width="100“ height="200“ /> <img src="pr 1. png" border="5“ /> <img src="pr 1. png" width="100“ height="200“ border="5“ align=“left” alt=“poza lui Georgică“ />
![Legături Link în documente HTML A HREFlinkurl alte atribute optionale TARGETwindowblankparentself top Legături (Link) în documente HTML <A HREF="link-url" [ alte atribute optionale] [ TARGET=window|_blank|_parent|_self |_top]>](https://slidetodoc.com/presentation_image_h/ee564c53fd46a4902f4b2415cd6bbeeb/image-18.jpg)
Legături (Link) în documente HTML <A HREF="link-url" [ alte atribute optionale] [ TARGET=window|_blank|_parent|_self |_top]> text_legatură </A>

Legături (Link) în documente HTML <A name="denumire"> text-denumire </A> <A href=“#denumire"> text-referință </A>

<A name="cuprins"><H 2>Cuprins</H 2></A> <A href="#sect 1">Sectiunea 1</A> <A href="#sect 2">Sectiunea 2</A> . . . . <A name="sect 1"><H 2>Sectiunea 1</H 2></A> . . . . continutul sectiunii 1 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A> </SMALL> . . . . <A name="sect 2"><H 2>Sectiunea 2</H 2></A> . . . . continutul sectiunii 2 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>

<A name="cuprins"><H 2>Cuprins</H 2></A> <A href="#sect 1">Sectiunea 1</A> <A href="#sect 2">Sectiunea 2</A> . . . . <A name="sect 1"><H 2>Sectiunea 1</H 2></A> . . . . continutul sectiunii 1 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A> </SMALL> . . . . <A name="sect 2"><H 2>Sectiunea 2</H 2></A> . . . . continutul sectiunii 2 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>

<A name="cuprins"><H 2>Cuprins</H 2></A> <A href="#sect 1">Sectiunea 1</A> <A href="#sect 2">Sectiunea 2</A> . . . . <A name="sect 1"><H 2>Sectiunea 1</H 2></A> . . . . continutul sectiunii 1 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A> </SMALL> . . . . <A name="sect 2"><H 2>Sectiunea 2</H 2></A> . . . . continutul sectiunii 2 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>

<A name="cuprins"><H 2>Cuprins</H 2></A> <A href="#sect 1">Sectiunea 1</A> <A href="#sect 2">Sectiunea 2</A> . . . . <A name="sect 1"><H 2>Sectiunea 1</H 2></A> . . . . continutul sectiunii 1 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A> </SMALL> . . . . <A name="sect 2"><H 2>Sectiunea 2</H 2></A> . . . . continutul sectiunii 2 . . . . <SMALL>Revenire la <A href="#cuprins">CUPRINS</A></SMALL>

Adresele relative şi absolute <a href="prf. html"> Pozele mele </a> <a href="/photos/prf. html"> Pozele mele </a> <a href="http: //www. homepage. ru/prf. html"> Pozele mele </a>

Valorile atributului target • "nume fereastră" - indicând exact fereastra de afisare, dacă nu există este creată; • _blank - o fereastră nouă; • _parent - fereastra părinte (cea anterioară); • _self - în aceeasi fereastră ca si documentul curent (valoarea implicită); • _top - în fereastra initială.

Imaginea ca un link <a href="prf. html"> <img src="primtocodephoto. gif" align="left" alt=“Poza lui Georgica"> </a> <a href="big. jpg"> <img src="small. jpg"> </a> <a href="http: //www. melody. ru/music. mp 3"> <img src=" melodia. jpg"> </a>

Tag Map <html> <head> <title>Untitled Document</title> <meta http-equiv="Content-Type" content="text/html"> </head> <body bgcolor="#FFFFFF"> <img src="maps. jpg" width="770" height="567" usemap="#Map" border="0"> <map name="Map"> <area shape="rect" coords="413, 221, 638, 366" href=“Area-1. htm"> <area shape="circle" coords="195, 380, 83" href=“Area-2. htm"> <area shape="poly" coords="79, 189, 190, 69, 288, 199" href=“Area-3. html"> </map> </body> </html>

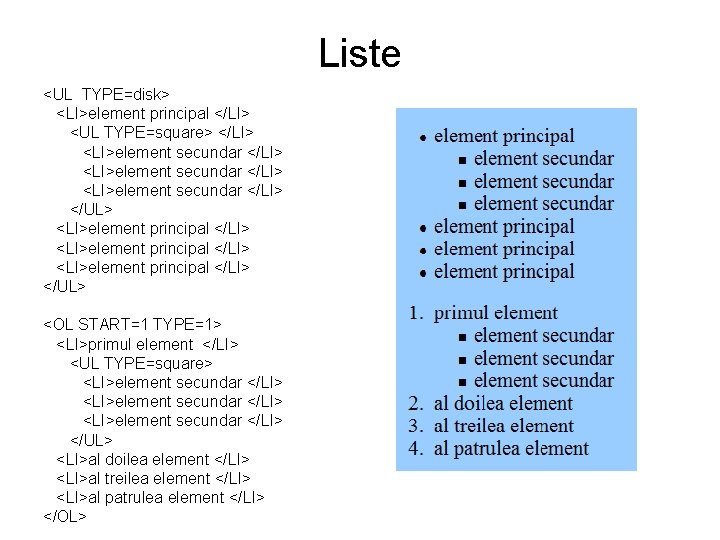
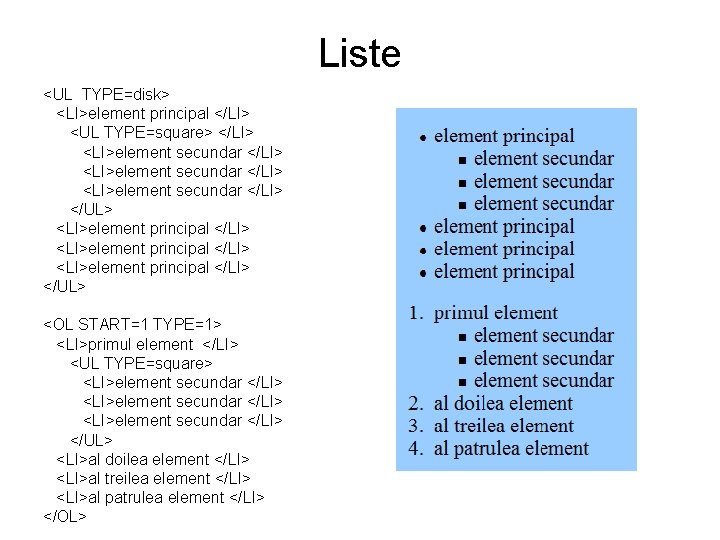
Liste <UL TYPE=disk> <LI>element principal </LI> <UL TYPE=square> </LI> <LI>element secundar </LI> </UL> <LI>element principal </LI> </UL> <OL START=1 TYPE=1> <LI>primul element </LI> <UL TYPE=square> <LI>element secundar </LI> </UL> <LI>al doilea element </LI> <LI>al treilea element </LI> <LI>al patrulea element </LI> </OL>

Linie orizontală <Hr align="right"> (center sau left) <Hr width="30%"> <Hr size="6"> <Hr color="cc 0000">

Caracterele speciale  reprezi â 6; ntă  reprezi 4; ntă  reprezi î 8; ntă  reprezi Î 6; ntă â reprezint â ă Â reprezint ; ă < > reprezint < ă reprezint > ă & reprezint & ă " reprezint “ ă

Tabele • <table> <tr> <td bgcolor="#FFCC 33">1 x 1</td> <td bgcolor="#336699">1 x 2</td> <td bgcolor="#FFCC 33">1 x 3</td> </tr> <td bgcolor="#336699">2 x 1</td> <td bgcolor="#FFCC 33">2 x 2</td> <td bgcolor="#336699">2 x 3</td> </tr> </table>

Tabele • <table> <tr> <td height="35" width="50" bgcolor="#FFCC 33"> 1 x 1 </td> <td width="50" bgcolor="#336699"> 1 x 2 </td> <td width="50" bgcolor="#FFCC 33"> 1 x 3 </td> </tr> <td height="35" width="50" bgcolor="#336699"> 2 x 1 </td> <td width="50" bgcolor="#FFCC 33"> 2 x 2 </td> <td width="50" bgcolor="#336699"> 2 x 3 </td> </tr> </table>

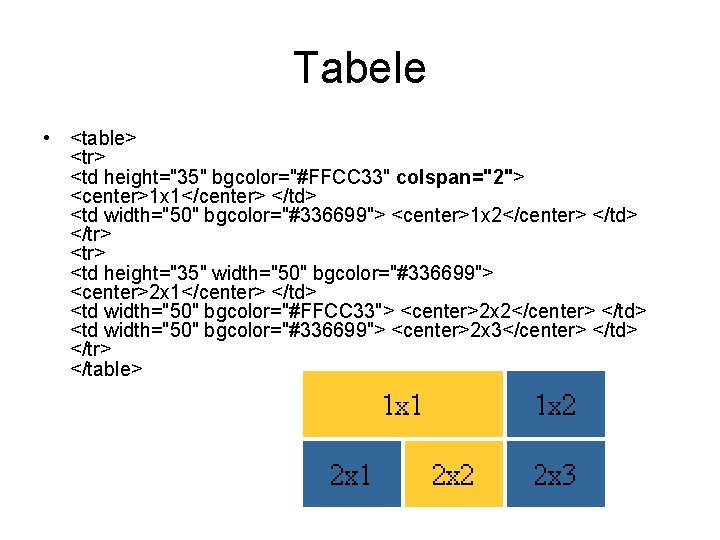
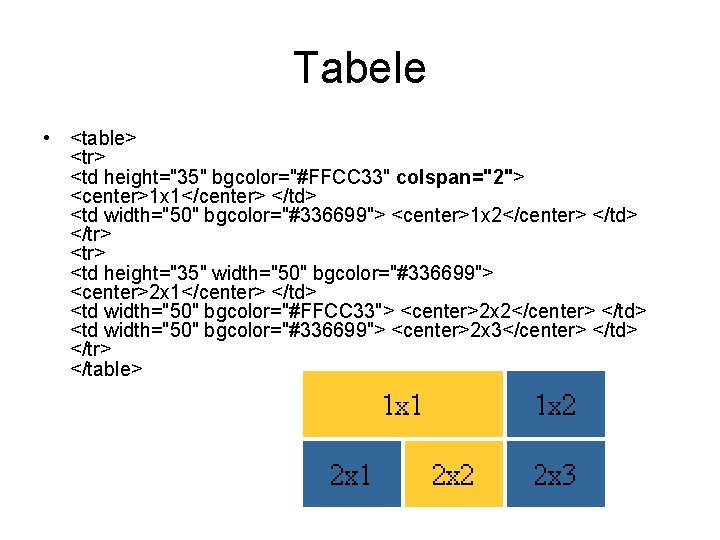
Tabele • <table> <tr> <td height="35" bgcolor="#FFCC 33" colspan="2"> <center>1 x 1</center> </td> <td width="50" bgcolor="#336699"> <center>1 x 2</center> </td> </tr> <td height="35" width="50" bgcolor="#336699"> <center>2 x 1</center> </td> <td width="50" bgcolor="#FFCC 33"> <center>2 x 2</center> </td> <td width="50" bgcolor="#336699"> <center>2 x 3</center> </td> </tr> </table>

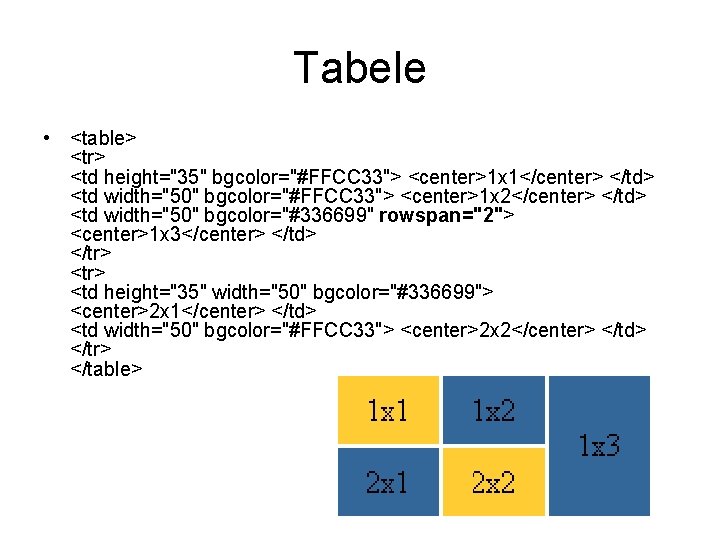
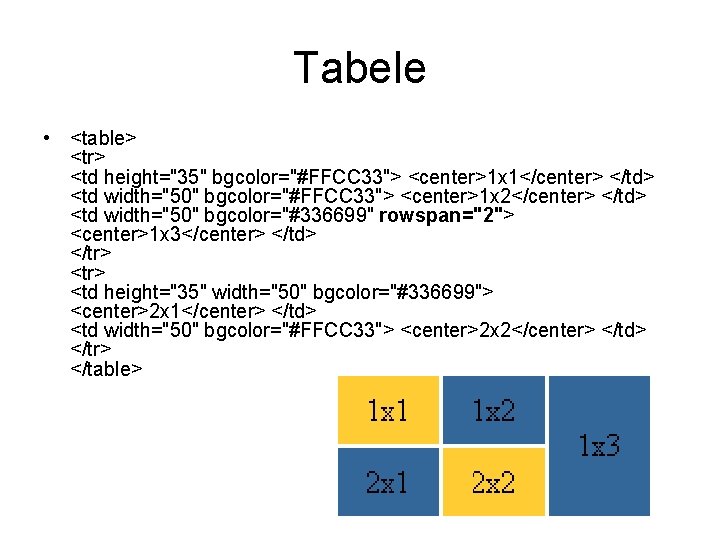
Tabele • <table> <tr> <td height="35" bgcolor="#FFCC 33"> <center>1 x 1</center> </td> <td width="50" bgcolor="#FFCC 33"> <center>1 x 2</center> </td> <td width="50" bgcolor="#336699" rowspan="2"> <center>1 x 3</center> </td> </tr> <td height="35" width="50" bgcolor="#336699"> <center>2 x 1</center> </td> <td width="50" bgcolor="#FFCC 33"> <center>2 x 2</center> </td> </tr> </table>

Tabele • <table> <tr> <td height="35" bgcolor="#FFCC 33" colspan="2"> <center>1 x 1</center> </td> <td width="50" bgcolor="#336699" rowspan="2"> <center>1 x 2</center> </td> </tr> <td height="35" width="50" bgcolor="#336699"> <center>2 x 1</center> </td> <td width="50" bgcolor="#FFCC 33"> <center>2 x 2</center> </td> </tr> </table>

Cadre • <html> <head> <title>Cadre</title> <frameset rows="100, *, 150"> <frame src="logo. html"> <frame src="content. html"> <frame src="menu. html"> </frameset> </head> </html> logo. html content. htm menu. html

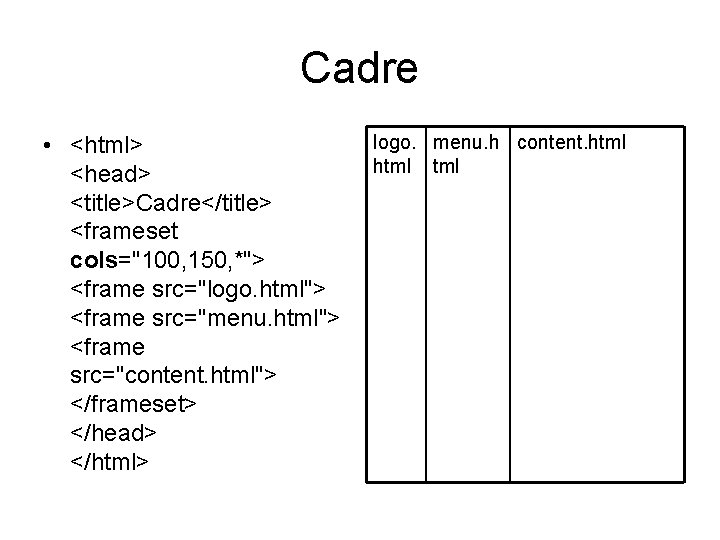
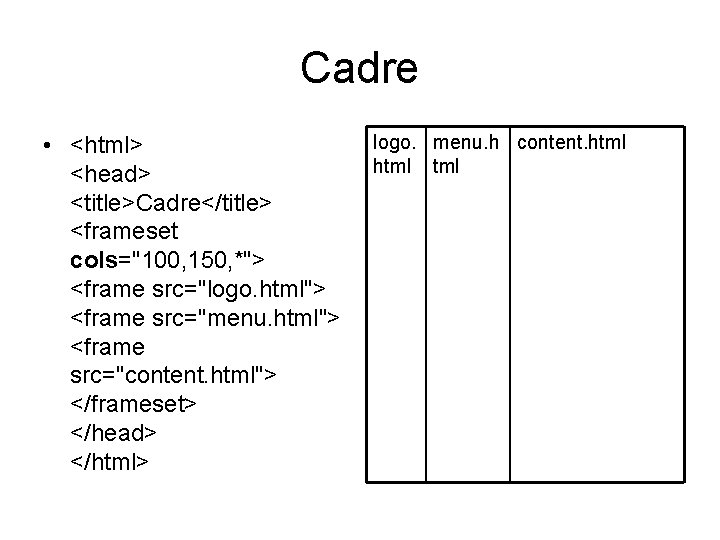
Cadre • <html> <head> <title>Cadre</title> <frameset cols="100, 150, *"> <frame src="logo. html"> <frame src="menu. html"> <frame src="content. html"> </frameset> </head> </html> logo. menu. h content. html tml

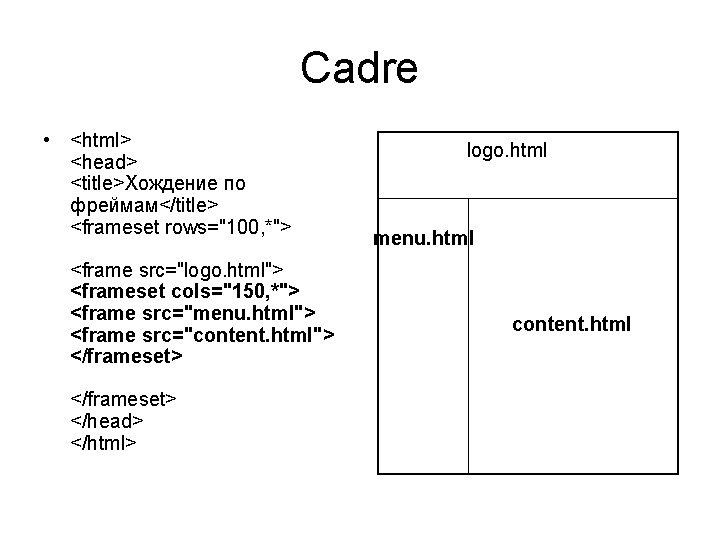
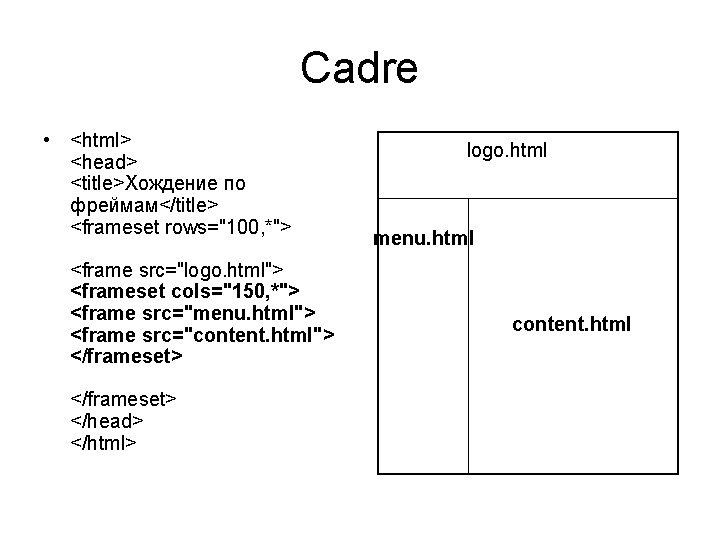
Cadre • <html> <head> <title>Хождение по фреймам</title> <frameset rows="100, *"> <frame src="logo. html"> <frameset cols="150, *"> <frame src="menu. html"> <frame src="content. html"> </frameset> </head> </html> logo. html menu. html content. html

Standarde HTML 2000 XHTML ca combinare HTML şi XML (e. Xtensible Markup Language) în calitate de W 3 C Recommendation. Versiuni noi apar pe parcursul anilor 2000 – 2002. 2009 Ultima versiune XHTML 2. 0 nu ajunge la un standard, fiind înlocuită de versiunea nouă HTML 5 care în rîndul său pînă cînd se află în dezvoltare (draft). 2004 Web Hypertext Application Technology Working Group (WHATWG) este o asociaţie de persoane care sunt cointeresate în dezvoltarea mai rapidă a HTML şi tehnologiilor web. WHATWG a fost fondată de reprezentanţii Apple, Mozilla Foundation şi Opera Software. WHATWG lucrează asupra specificaţiei HTML ca modificării HTML 5 2011, Ian Hickson a anunţat că standardul va fi numit HTML în loc de HTML 5. Specificaţia HTML va fi un document mobil care se va schimba permanent în funcţie de necesitate.

XHTML (e. Xtensible Hyper. Text Markup Language) folosește o sintaxă mai strictă decît HTML. Greșit XHTML <li>lista <li>lista</li> <td>celula <td>celula</td> <img. . . > <img. . . /> <br /> <TABLE> <table> <TR> <tr><td>Text</td></tr> <TD>Text</TD> </table> </TR> </TABLE>

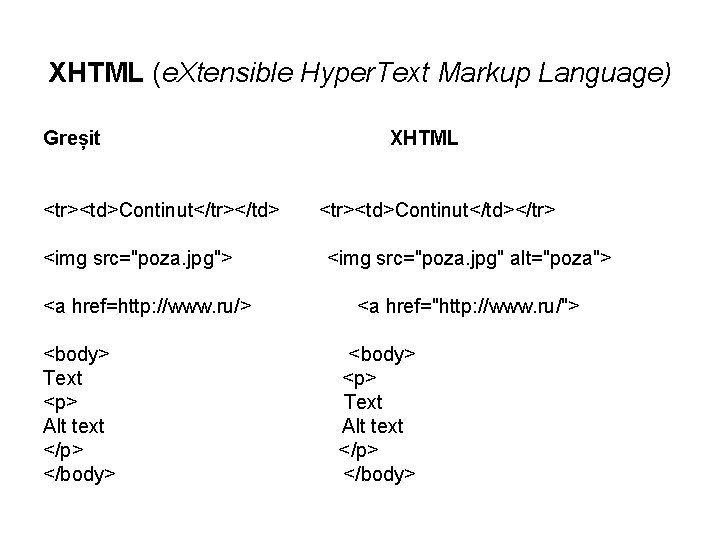
XHTML (e. Xtensible Hyper. Text Markup Language) Greșit XHTML <tr><td>Continut</tr></td> <tr><td>Continut</td></tr> <img src="poza. jpg"> <img src="poza. jpg" alt="poza"> <a href=http: //www. ru/> <a href="http: //www. ru/"> <body> <body> Text <p> Text Alt text Alt text </p> </p> </body> </body>

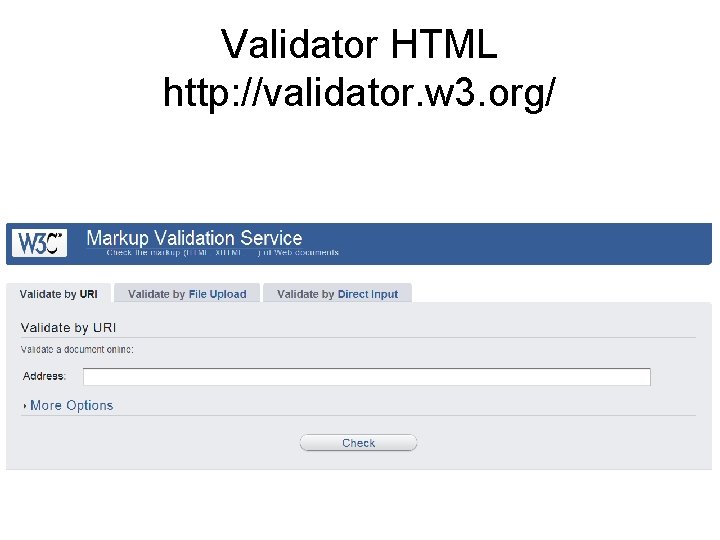
Validator HTML http: //validator. w 3. org/

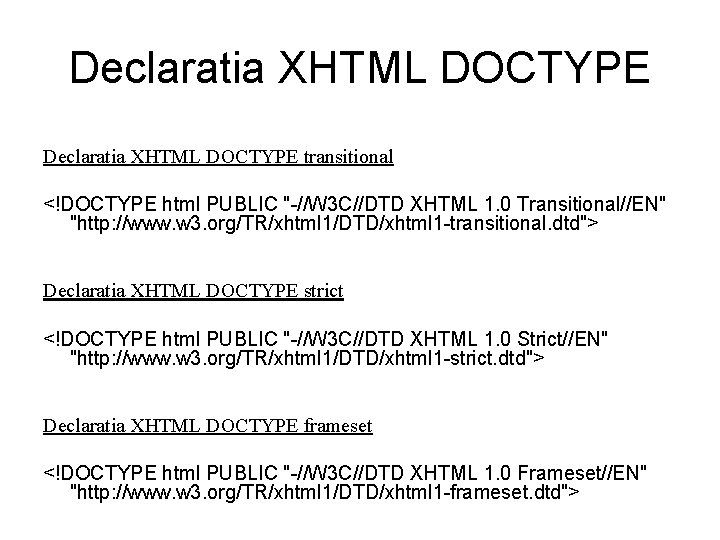
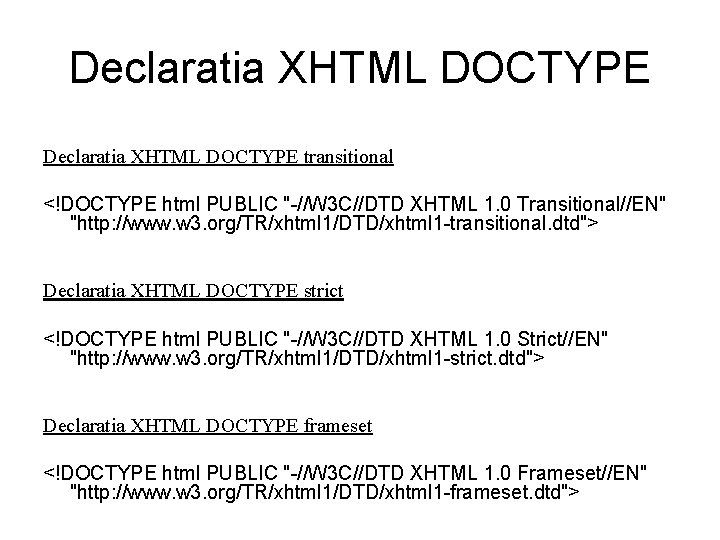
Declaratia XHTML DOCTYPE transitional <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> Declaratia XHTML DOCTYPE strict <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -strict. dtd"> Declaratia XHTML DOCTYPE frameset <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Frameset//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -frameset. dtd">

Eticheta html In HTML aceasta eticheta nu avea atribute. In XHTML are atributul xmlns (XML Name. Space), cu valoarea adresa URL unde sunt prezentate specificatiile W 3 C: <html xmlns="http: //www. w 3. org/1999/xhtml"> Declaratia DOCTYPE şi eticheta html informează browserul şi validatoarele asupra tipului documentului, pentru o corectă interpretare.

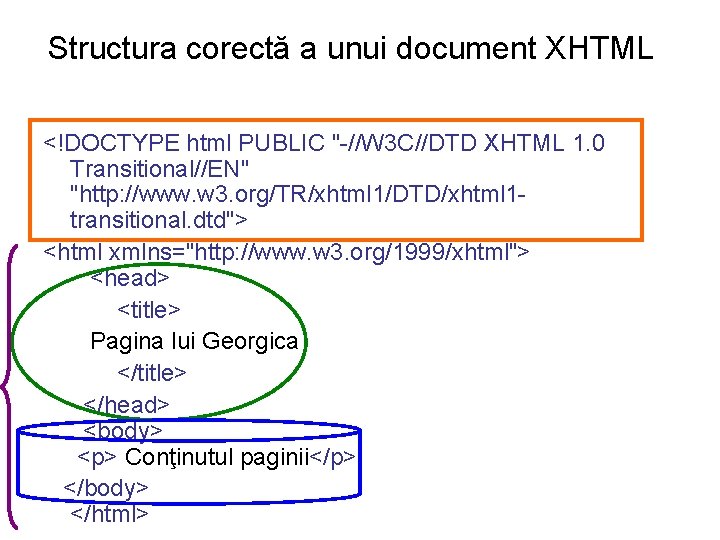
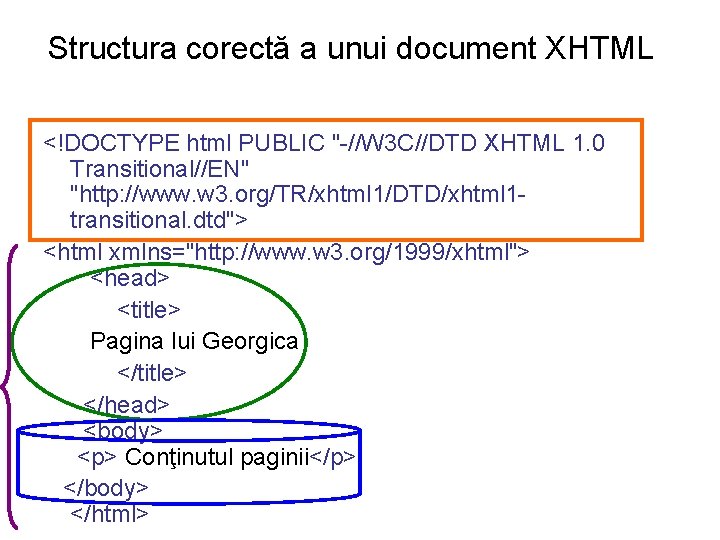
Structura corectă a unui document XHTML <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head> <title> Pagina lui Georgica </title> </head> <body> <p> Conţinutul paginii</p> </body> </html>

Standarde HTML 2004 Web Hypertext Application Technology Working Group (WHATWG) a început să lucreze la un nou standard când Consorțiul World Wide Web era concentrat pe evoluțiile viitoare ale XHTML 2. 0 și HTML 4. 01 care nu au fost actualizate din anul 2000. 2007 Caietul de sarcini a fost adoptat ca punct de pornire la dezvoltarea noului HTML de grupul de lucru de la W 3 C, Consorțiul World Wide Web, în. 2011 W 3 C este, de asemenea, în plin proces de dezvoltare a unui intreg set de teste pentru a realiza interoperabilitatea largă pentru întregul caiet de sarcini.

Standarde HTML 28 oct 2014 HTML 5 IS A W 3 C RECOMMENDATION

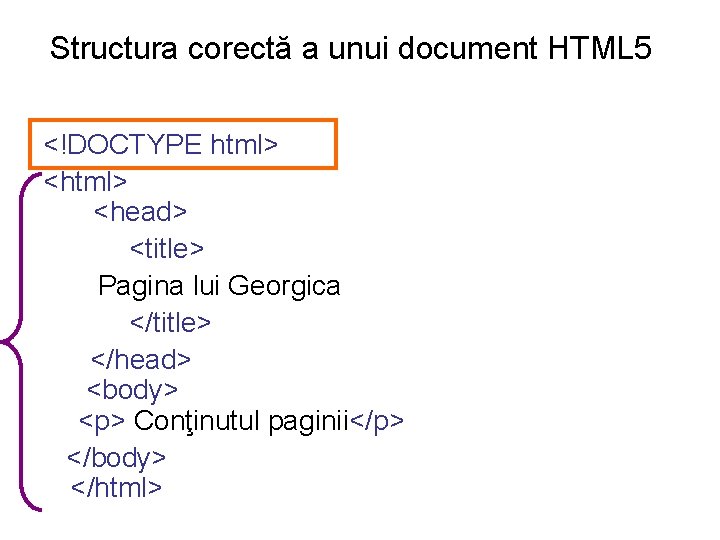
Structura corectă a unui document HTML 5 <!DOCTYPE html> <head> <title> Pagina lui Georgica </title> </head> <body> <p> Conţinutul paginii</p> </body> </html>