HTML HTML Z ang Hyper Text Markup Language










- Slides: 10

HTML

HTML Z ang. Hyper. Text Markup Language hipertekstowy język znaczników, obecnie szeroko wykorzystywany do tworzenia stron internetowych.

OGÓLNIE O HTML’U HTML pozwala opisać strukturę informacji zawartych wewnątrz strony internetowej, nadając znaczenie poszczególnym fragmentom tekstu – formując hiperłącza, akapity, nagłówki, listy – oraz osadza w tekście dokumentu obiekty plikowe np. multimedia bądź elementy baz danych np. interaktywne formularze danych. HTML umożliwia określenie wyglądu dokumentu w przeglądarce internetowej. Do szczegółowego opisu formatowania akapitów, nagłówków, użytych czcionek i kolorów, zalecane jest wykorzystywanie kaskadowych arkuszy stylów. W składni HTML wykorzystuje się pary znaczników umieszczone w nawiasach ostrokątnych, np. <title> i </title> lub <h 1> i </h 1>. HTML pozwala również na osadzanie ciągów instrukcji języków skryptowych, umieszczonych pomiędzy znacznikami <script> i </script> Należy nadmienić, że HTML, będąc językiem znaczników, nie jest zaliczany do języków programowania – w jego składni nie przewidziano wyrażeń obliczeniowych, warunkowych czy iteracyjnych. Ważną cechą HTML-u, która przyczyniła się do popularności systemu WWW oraz Internetu, jest niezależność od systemu operacyjnego i wykorzystywanego sprzętu komputerowego.

POCZĄTKI W 1980 fizyk Tim Berners-Lee, pracujący dla ośrodka naukowobadawczego CERN, stworzył prototyp hipertekstowego systemu informacyjnego – ENQUIRE. System wykorzystywano do organizowania i udostępniania dokumentów związanych z badaniami naukowymi. Rewolucyjność pomysłu polegała na tym, że użytkownik, posługując się odnośnikami, mógł z jednej lokalizacji przeglądać dokumenty fizycznie znajdujące się w innych miejscach na świecie. W 1989 Berners-Lee i inżynier oprogramowania CERN Robert Cailliau przedstawili równolegle dwie propozycje hipertekstowych systemów informacyjnych opartych na sieci Internet. Oba projekty cechowała podobna funkcjonalność. Rok później opracowali wspólną propozycję zaakceptowaną przez CERN – projekt World. Wide. Web (W 3)

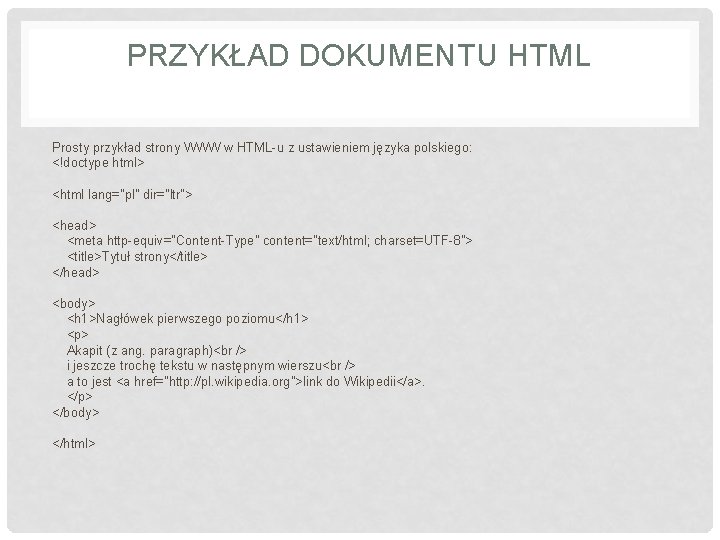
PRZYKŁAD DOKUMENTU HTML Prosty przykład strony WWW w HTML-u z ustawieniem języka polskiego: <!doctype html> <html lang="pl" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Tytuł strony</title> </head> <body> <h 1>Nagłówek pierwszego poziomu</h 1> <p> Akapit (z ang. paragraph) i jeszcze trochę tekstu w następnym wierszu a to jest <a href="http: //pl. wikipedia. org">link do Wikipedii</a>. </p> </body> </html>

KOMPONENTY JĘZYKA HTML Język HTML składa się z kilku kluczowych komponentów: znaczników (i ich atrybutów), typów danych, referencji znakowych, odwołań w postaci encji, deklaracji typu dokumentu.

• Dokumenty HTML można tworzyć i edytować za pomocą edytorów tekstowych np. Emacs, vim, Notatnik lub też można wykorzystać, specjalnie do tego przystosowany, edytor HTML. Strony HTML-a można tworzyć na wiele sposobów. Obecnie większość stron HTML jest tworzona dynamicznie przez skrypty w różnych językach programowania (PHP, Perl, Java, ASP i wiele innych).

POPULARNE EDYTORY HTML Windows , Adobe Dreamweaver , Ager Web Edytor, Bluefish, Core. Editor, Ed. HTML Hate. ML Pro 2, k. ED, Kompo. Zer, Microsoft Expression Web Pajączek, Nvu PSPad, Web Edit, Notepad++ Net. Beans, Linux , Bluefish, Kate, Quanta Plus, Mac OS X, Smultron, Bluefish, Taco HTML, Edit Fraise

Znaczniki stanowią podstawowy komponent języka HTML. Charakteryzują je dwie cechy: atrybuty i zawartość. Każdy atrybut i zawartość musi spełniać określone wymagania, aby dokument został poprawnie zwalidowany pod kątem zgodności ze standardem. Znacznik zwykle rozpoczyna się znacznikiem otwierającym (np. <nazwa-znacznika>), a kończy znacznikiem zamykającym (np. </nazwa-znacznika>). Atrybuty elementu są zawarte w znaczniku otwierającym (po nazwie znacznika), natomiast zawartość umieszczana jest pomiędzy znacznikiem otwierającym i zamykającym. (np. <nazwa-znacznika atrybut="wartość">zawartość</nazwa-znacznika>). Niektóre elementy, np. , nie posiadają zawartości, a także znacznika zamykającego.

W nomenklaturze polskiej, dotyczącej języka HTML, słowa element używa się do określenia grupy: • znacznik otwierający, • atrybuty, • zawartość, • znacznik zamykający. Wyróżniamy różne typy znaczników języka HTML • Strukturalne • Prezentacyjne • Hipertekstowe