HTML HTML Hyper Text Markup Language The Language
















- Slides: 16


HTML § HTML – Hyper. Text Markup Language – The Language of Web Pages on the World Wide Web. HTML is a text formatting language. 2

Tags § Codes enclosed in brackets § Usually paired <TITLE>My Web Page</TITLE> § Not case sensitive <TITLE> = <title> = <TITLE> 3

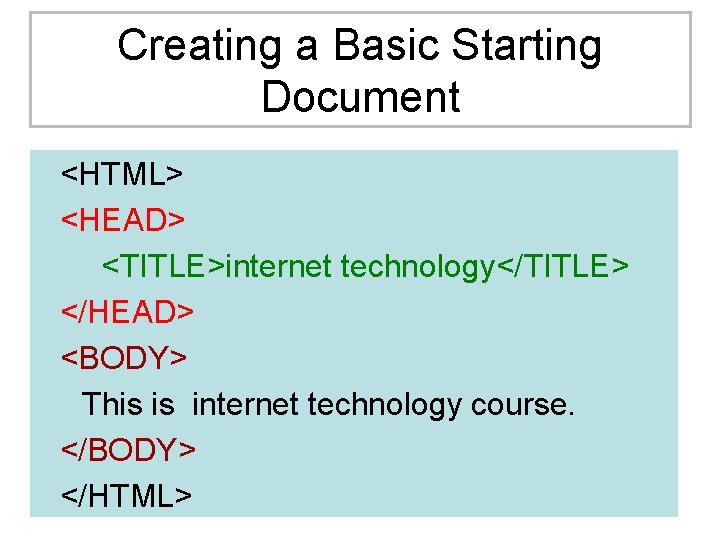
Creating a Basic Starting Document <HTML> <HEAD> <TITLE>internet technology</TITLE> </HEAD> <BODY> This is internet technology course. </BODY> </HTML> 4

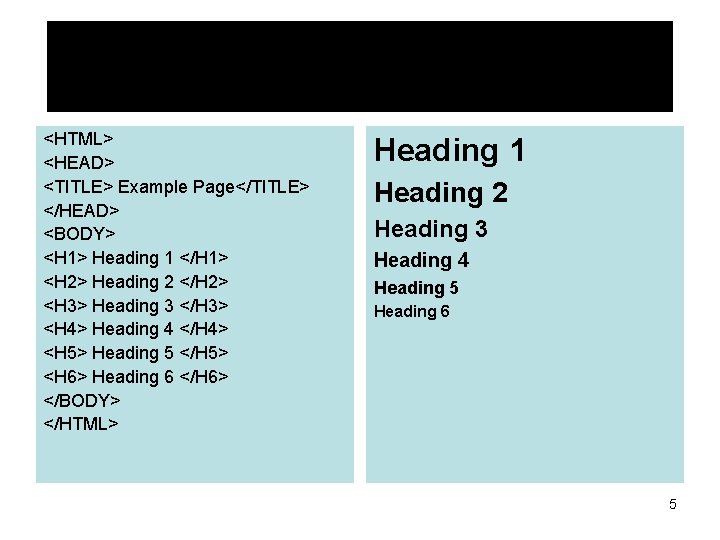
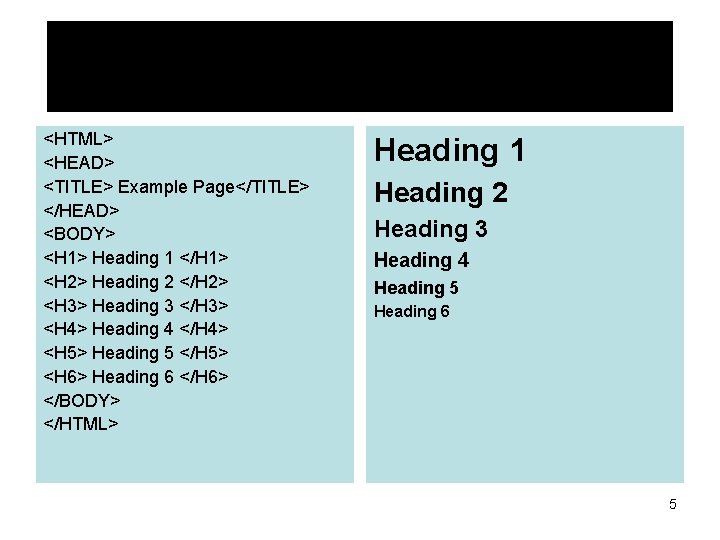
<HTML> <HEAD> <TITLE> Example Page</TITLE> </HEAD> <BODY> <H 1> Heading 1 </H 1> <H 2> Heading 2 </H 2> <H 3> Heading 3 </H 3> <H 4> Heading 4 </H 4> <H 5> Heading 5 </H 5> <H 6> Heading 6 </H 6> </BODY> </HTML> Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 5

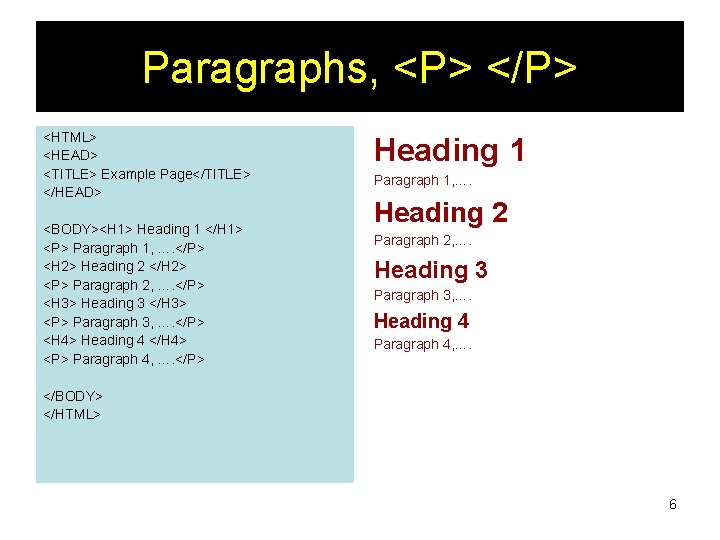
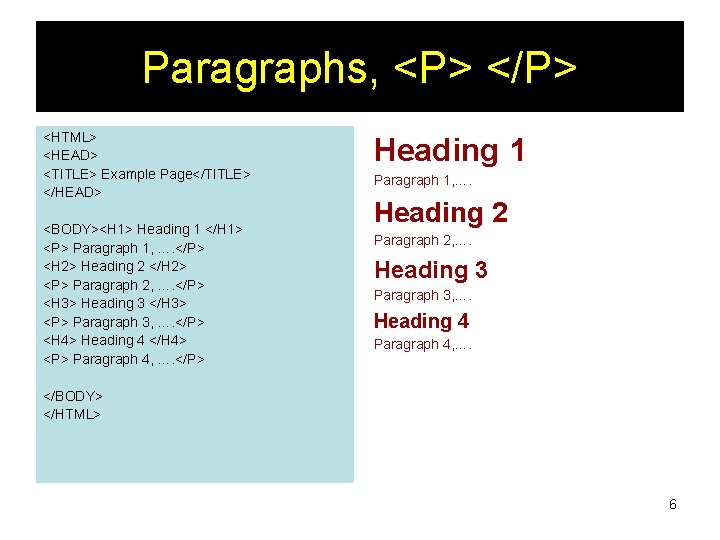
Paragraphs, <P> </P> <HTML> <HEAD> <TITLE> Example Page</TITLE> </HEAD> <BODY><H 1> Heading 1 </H 1> <P> Paragraph 1, …. </P> <H 2> Heading 2 </H 2> <P> Paragraph 2, …. </P> <H 3> Heading 3 </H 3> <P> Paragraph 3, …. </P> <H 4> Heading 4 </H 4> <P> Paragraph 4, …. </P> Heading 1 Paragraph 1, …. Heading 2 Paragraph 2, …. Heading 3 Paragraph 3, …. Heading 4 Paragraph 4, …. </BODY> </HTML> 6

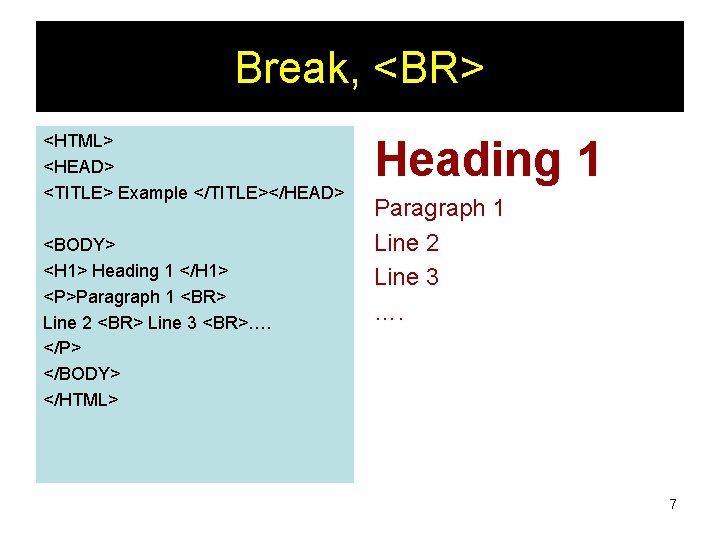
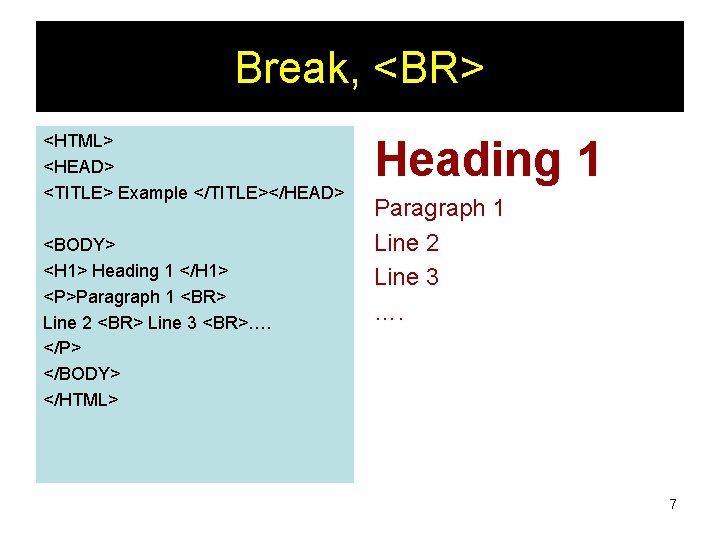
Break, <BR> <HTML> <HEAD> <TITLE> Example </TITLE></HEAD> <BODY> <H 1> Heading 1 </H 1> <P>Paragraph 1 <BR> Line 2 <BR> Line 3 <BR>…. </P> </BODY> </HTML> Heading 1 Paragraph 1 Line 2 Line 3 …. 7

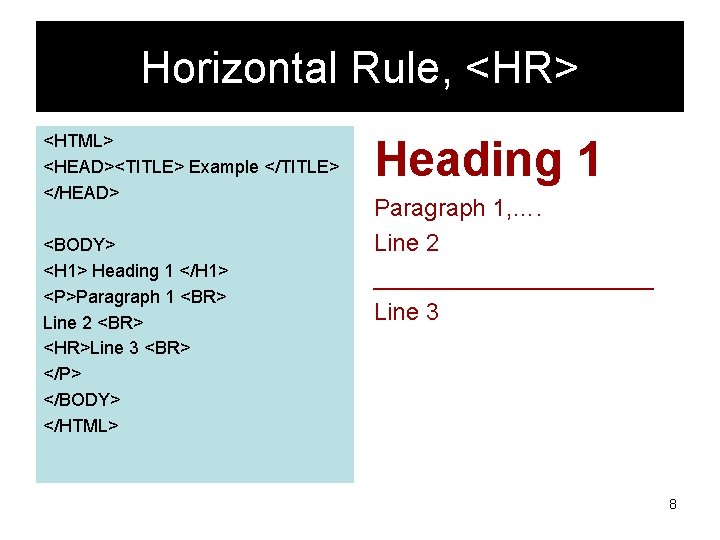
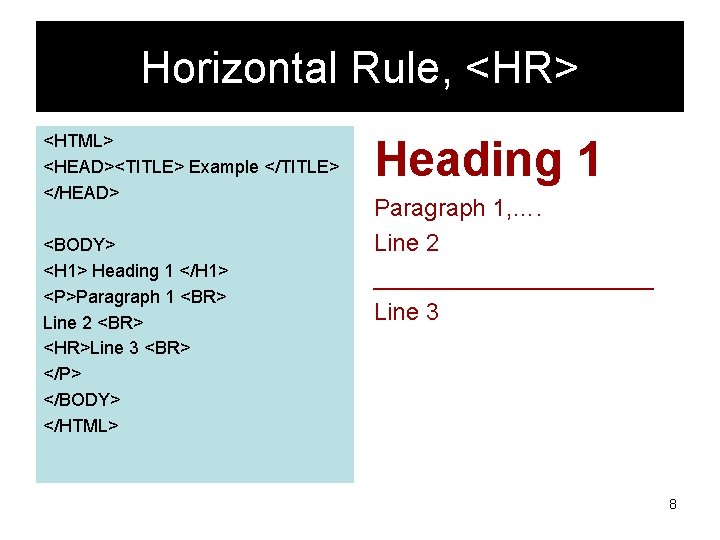
Horizontal Rule, <HR> <HTML> <HEAD><TITLE> Example </TITLE> </HEAD> <BODY> <H 1> Heading 1 </H 1> <P>Paragraph 1 <BR> Line 2 <BR> <HR>Line 3 <BR> </P> </BODY> </HTML> Heading 1 Paragraph 1, …. Line 2 ___________ Line 3 8

Bold, Italic, Underline § § <B> Bold </B> <I> Italic </I> <U> Underline </U> <STRIKE> strike text </STRIKE> § <EM> Emphasis </EM> Some Browsers display this as italics. § <STRONG> STRONG </STRONG> Some Browsers display this as bold. 9

Alignment § <CENTER></CENTER> Will center elements. 10

Images § <IMG> add image to the page. § § SRC (source): location of the image ALIGN (Alignment): This allows you to align the image on your page. WIDTH (Width): is the width of the image in pixels. HEIGHT (Height): is the height of the image in pixels. § Examles: 1) <IMG SRC="aaa. gif“> 2) <IMG SRC="aaa. gif“ width="60" height="60"> 11

LINK <A HREF="http: //www. yahoo. com">yahoo</A> 12

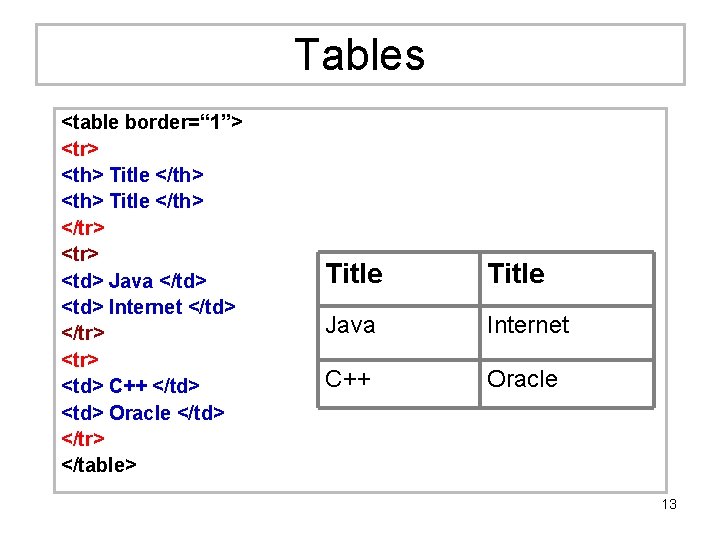
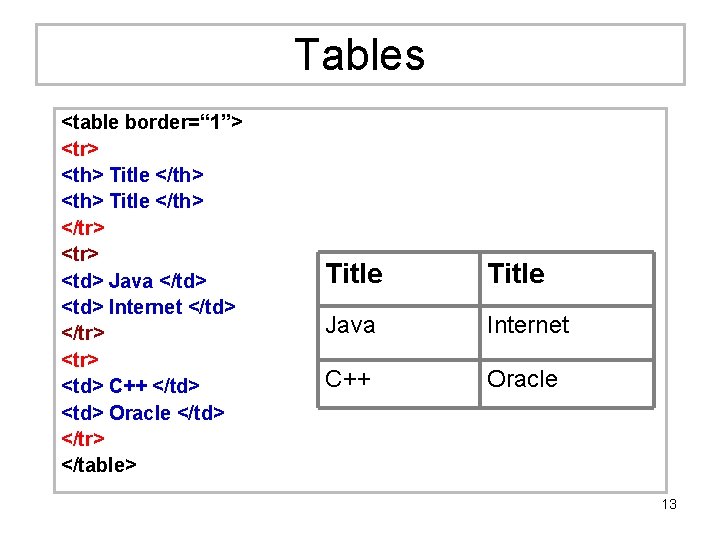
Tables <table border=“ 1”> <tr> <th> Title </th> </tr> <td> Java </td> <td> Internet </td> </tr> <td> C++ </td> <td> Oracle </td> </tr> </table> Title Java Internet C++ Oracle 13

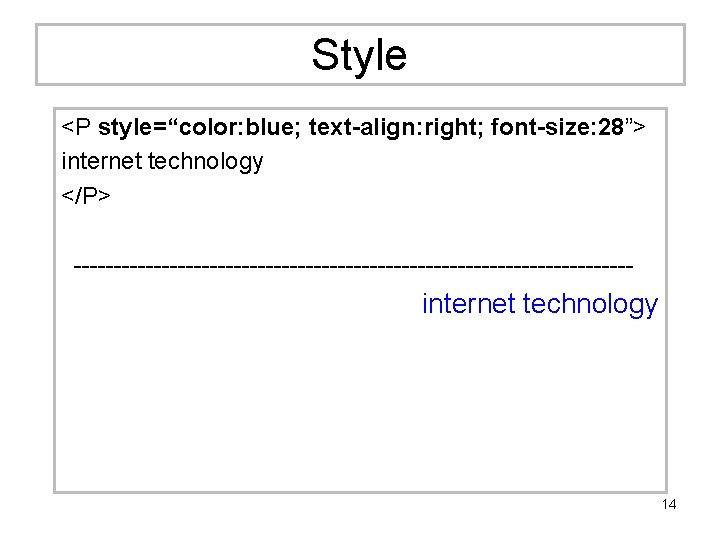
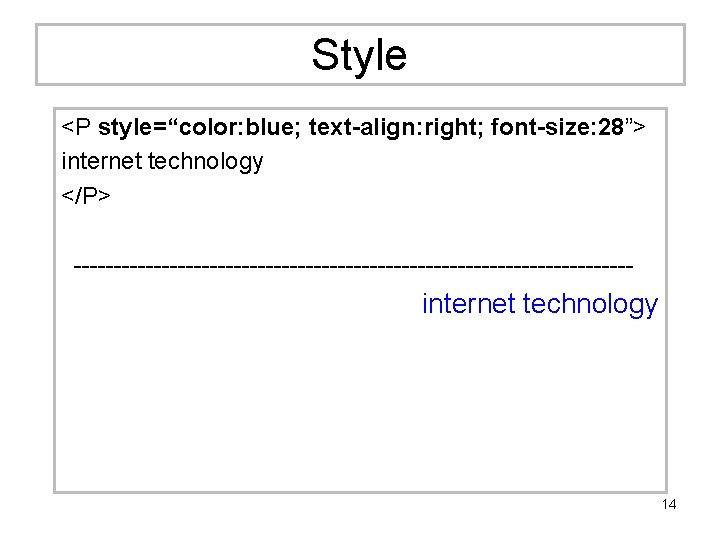
Style <P style=“color: blue; text-align: right; font-size: 28”> internet technology </P> ----------------------------------- internet technology 14

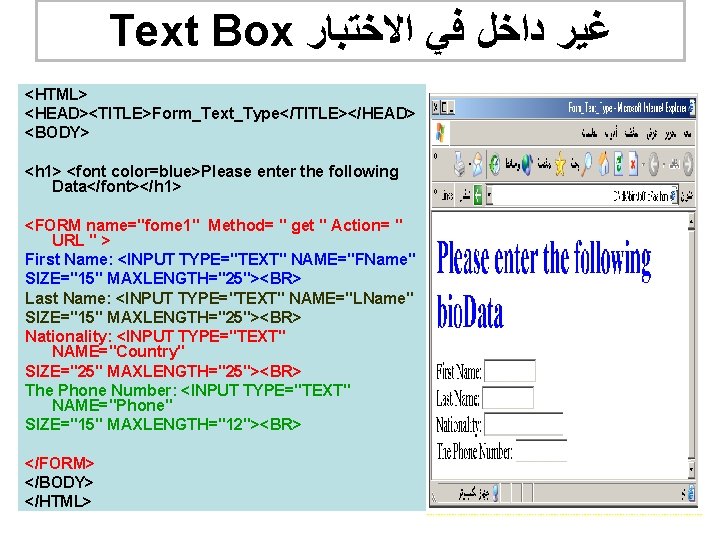
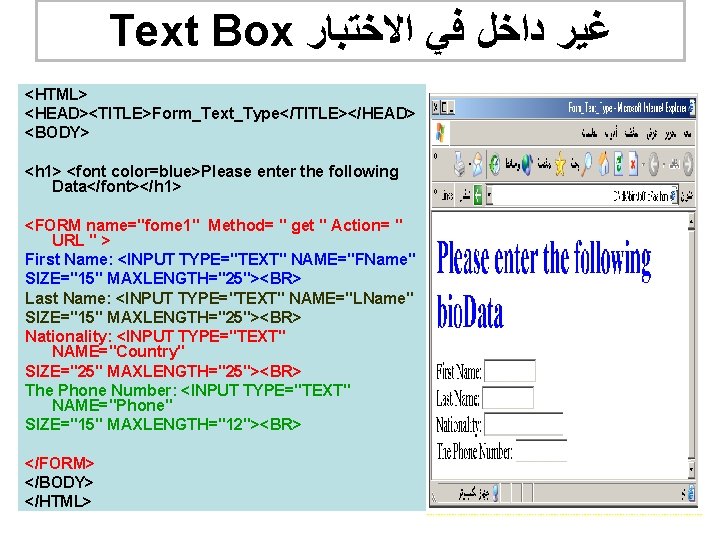
Text Box ﻏﻴﺮ ﺩﺍﺧﻞ ﻓﻲ ﺍﻻﺧﺘﺒﺎﺭ <HTML> <HEAD><TITLE>Form_Text_Type</TITLE></HEAD> <BODY> <h 1> <font color=blue>Please enter the following Data</font></h 1> <FORM name="fome 1" Method= " get " Action= " URL " > First Name: <INPUT TYPE="TEXT" NAME="FName" SIZE="15" MAXLENGTH="25"><BR> Last Name: <INPUT TYPE="TEXT" NAME="LName" SIZE="15" MAXLENGTH="25"><BR> Nationality: <INPUT TYPE="TEXT" NAME="Country" SIZE="25" MAXLENGTH="25"><BR> The Phone Number: <INPUT TYPE="TEXT" NAME="Phone" SIZE="15" MAXLENGTH="12"><BR> </FORM> </BODY> </HTML> 15

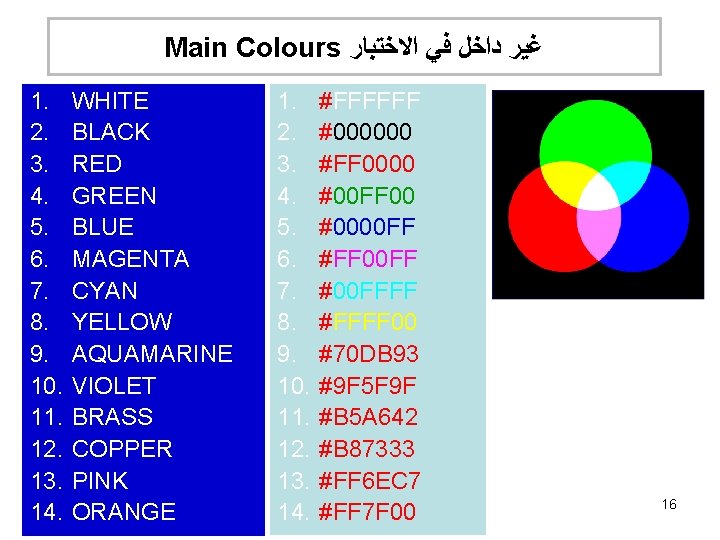
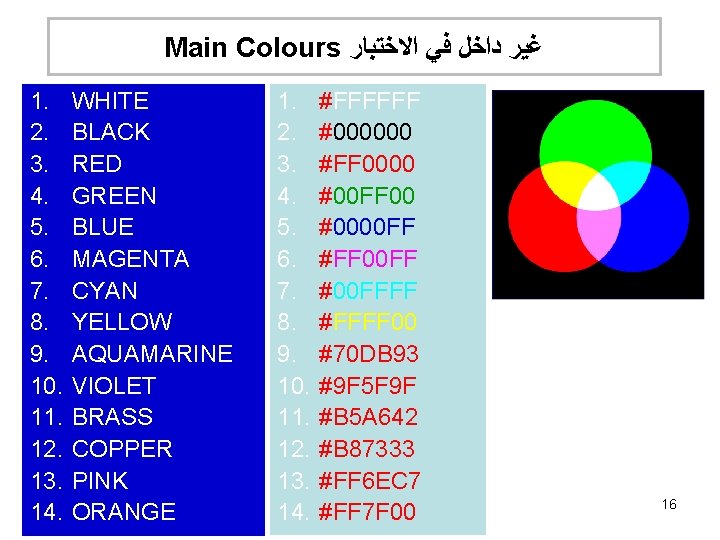
Main Colours ﻏﻴﺮ ﺩﺍﺧﻞ ﻓﻲ ﺍﻻﺧﺘﺒﺎﺭ 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. WHITE BLACK RED GREEN BLUE MAGENTA CYAN YELLOW AQUAMARINE VIOLET BRASS COPPER PINK ORANGE 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. #FFFFFF #000000 #FF 0000 #00 FF 00 #0000 FF #FF 00 FF #00 FFFF #FFFF 00 #70 DB 93 #9 F 5 F 9 F #B 5 A 642 #B 87333 #FF 6 EC 7 #FF 7 F 00 16