HTML HISTORIA DE HTML El lenguaje HTML nace












- Slides: 12

HTML

HISTORIA DE HTML El lenguaje HTML nace en 1991 de manos de. Tim Berners. Lee del Laboratorio Europeo de Física de Partículas (CERN, por sus siglas en francés) como un sistema hipertexto con el único objetivo de servir como medio de transmisión entre físicos de alta energía como parte de la iniciativa WWW. En 1993 Dan Connelly escribe el primer DTD (Document Type Definition) de SGML describiendo el lenguaje. En 1994 el sistema había quedado ya obsoleto. Por aquel entonces WWW y Mosaic eran casi sinónimos debido a que el browser Mosaic del NCSA (National Center for Supercomputing Applications) era el más extendido a las mejoras que incorporaba.

SGML son las siglas de Standard Generalized Markup Language o "Lenguaje de Marcado Generalizado Estándar". Consiste en un sistema para la organización y etiquetado de documentos. DTD es un documento que define la estructura de un documento XML: los elementos, atributos, entidades, notaciones, etc, que pueden aparecer, el orden y el número de veces que pueden aparecer, cuáles pueden ser hijos de cuáles, etc. El procesador XML utiliza la DTD para verificar si un documento es válido, es decir, si el documento cumple las reglas del DTD. WWW Sigla de la expresión inglesa World Wide Web, 'red informática mundial', sistema lógico de acceso y búsqueda de la información disponible en Internet, cuyas unidades informativas son las páginas web. Mosaic fue el primer navegador público que se basó en estaciones UNIX (un sistema operativo multitarea y multiusuario, es decir, que podía ejecutar varios programas y gestionar varios usuarios simultáneamente), que fueron creadas por el Centro Nacional para Aplicaciones de Supercomputación

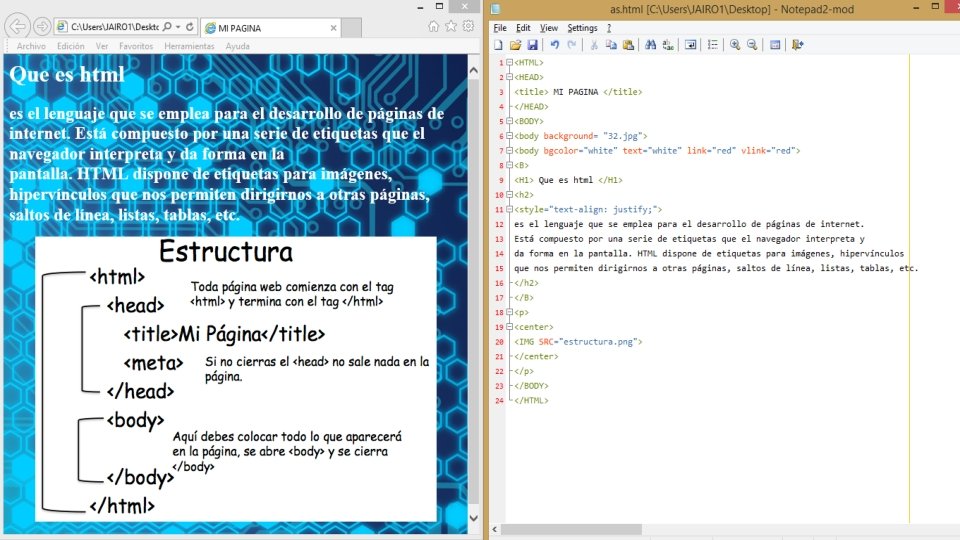
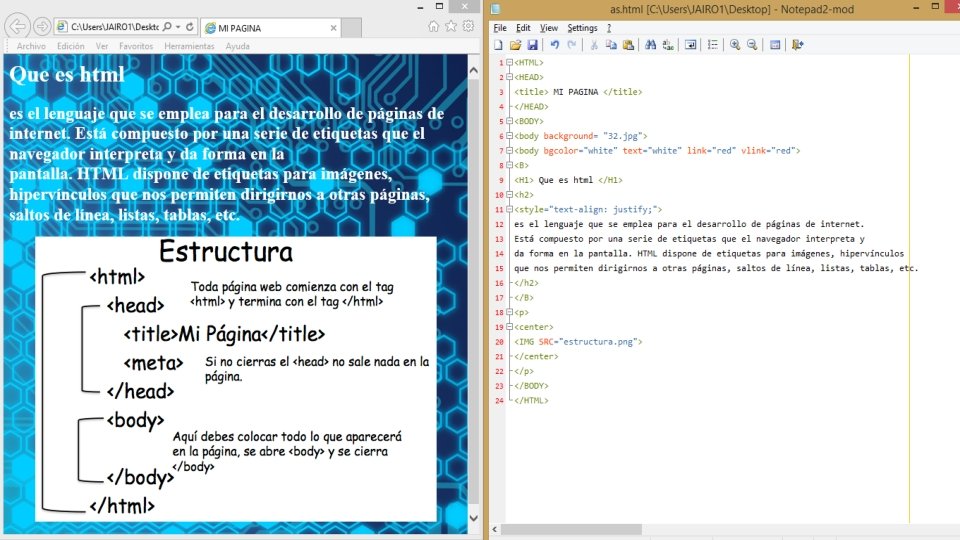
QUE ES HTML? es el lenguaje que se emplea para el desarrollo de páginas de internet. Está compuesto por una serie de etiquetas que el navegador interpreta y da forma en la pantalla. HTML dispone de etiquetas para imágenes, hipervínculos que nos permiten dirigirnos a otras páginas, saltos de línea, listas, tablas, etc.

QUÉ SIGNIFICA HTML ? HTML significa "Lenguaje de Marcado de Hypertexto" por sus siglas en ingles "Hyper. Text Markup Language", es un lenguaje que pertenece a la familia de los "lenguajes de marcado" y es utilizado para la elaboración de páginas web. El estándar HTML lo define la W 3 C (World Wide Web Consortium) y actualmente HTML se encuentra en su versión HTML 5. Cabe destacar que HTML no es un lenguaje de programación ya que no cuenta con funciones aritméticas, variables o estructuras de control propias de los lenguajes de programación, por lo que HTML genera únicamente páginas web estáticas, sin embargo, HTML se puede usar en conjunto con diversos lenguajes de programación para la creación de páginas web dinámicas.

PARA QUE SIRVE HTML? Básicamente el lenguaje HTML sirve para describir la estructura básica de una página y organizar la forma en que se mostrará su contenido, además de que HTML permite incluir enlaces (links) hacia otras páginas o documentos. HTML es un lenguaje de marcado descriptivo que se escribe en forma de etiquetas para definir la estructura de una página web y su contenido como texto, imágenes, entre otros, de modo que HTML es el encargado de describir (hasta cierto punto) la apariencia que tendrá la página web.

QUE SON LAS ETIQUETAS EN HTML? Las etiquetas HTML son fragmentos de texto rodeados por corchetes angulares < >, que se utilizan para escribir código HTML, en HTML existen etiquetas de apertura y etiquetas de cierre, tienen la forma: <etiqueta> </etiqueta>. Donde <etiqueta> es la etiqueta de apertura y </etiqueta> es la etiqueta de cierre indicada por la diagonal. HTML tiene definidas gran variedad de etiquetas para distintos usos.

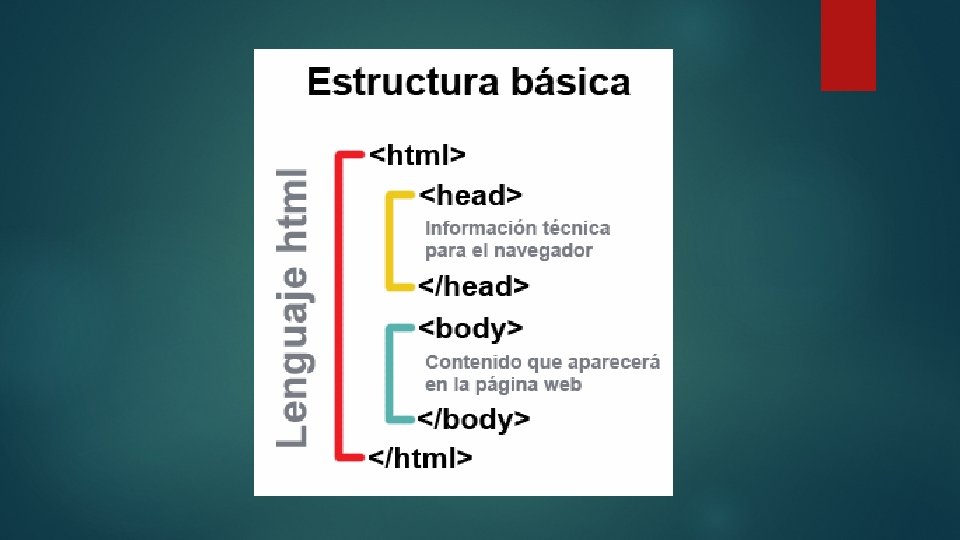
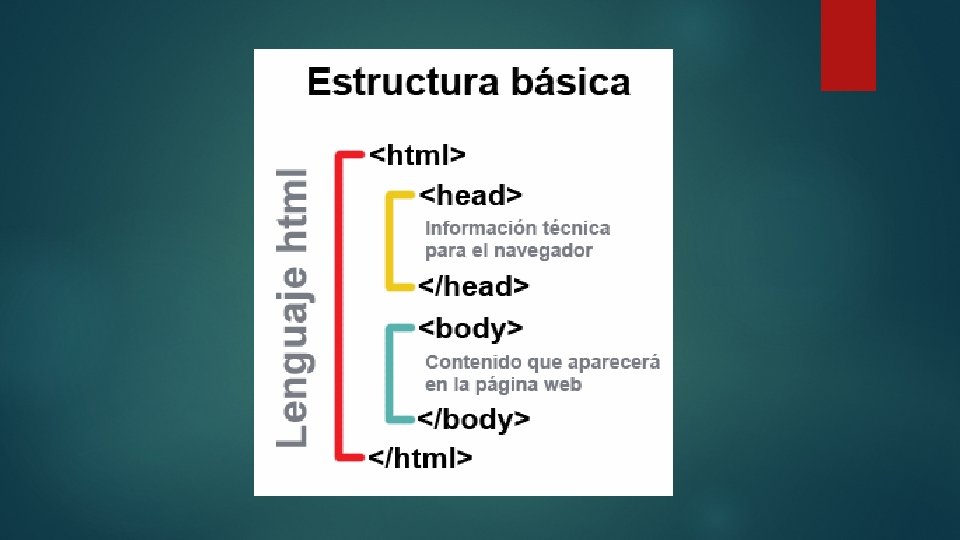
<HTML> … </HTML> Delimita y engloba toda la página web, que consta de cabecera y cuerpo. <HEAD> … </HEAD> Delimita y engloba la cabecera de una página, que contiene un conjunto de informaciones que no se muestran en la ventana, entre ellas el título de la página, pero que pueden ayudar a los navegadores y a los buscadores para interpretar o a encontrar correctamente la página. <TITLE> … </TITLE> Dentro de la cabecera (HEAD), lo que se incluye aquí se muestra en la barra del título de la ventana del navegador. <BODY> … </BODY> Delimita y engloba el cuerpo de la página, que son el conjunto de informaciones (texto e imágenes) que se muestran en la página, así como las indicaciones de cómo deben mostrarse.

El texto de la página se puede estructurar en encabezamientos de los diferentes apartados de la página, que pueden tener distintos niveles de 1 a 6 (siendo 1 el más importante) y párrafos normales. <H 1>. . . </H 1> o <H 2>. . . </H 2> (hasta 6) <P>. . . </P> Párrafos normales. <P ALIGN=left> Define un párrafo y alinea el texto a la izquierda(left). <P ALIGN=right> Define un párrafo y alinea el texto a la derecha (right). <P ALIGN=center> Define un párrafo y centra el texto (center).

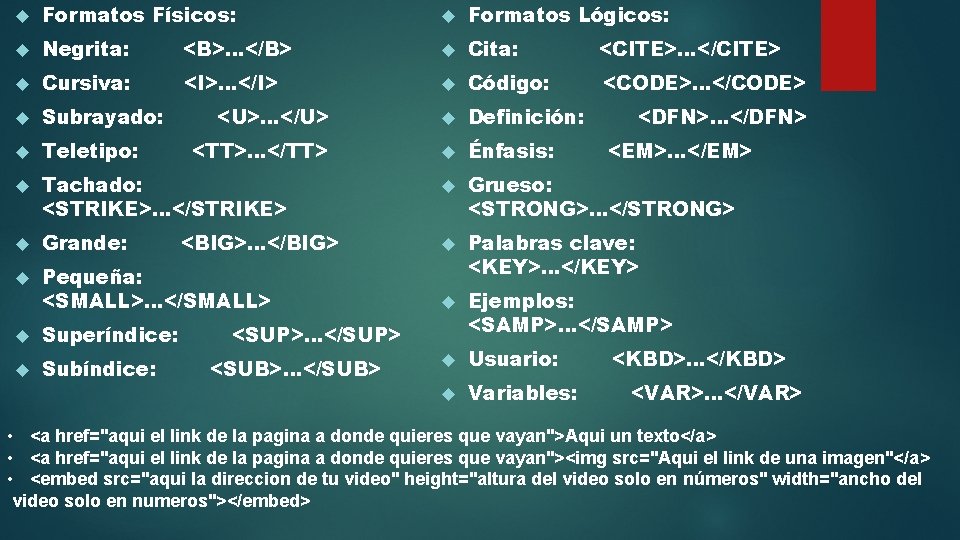
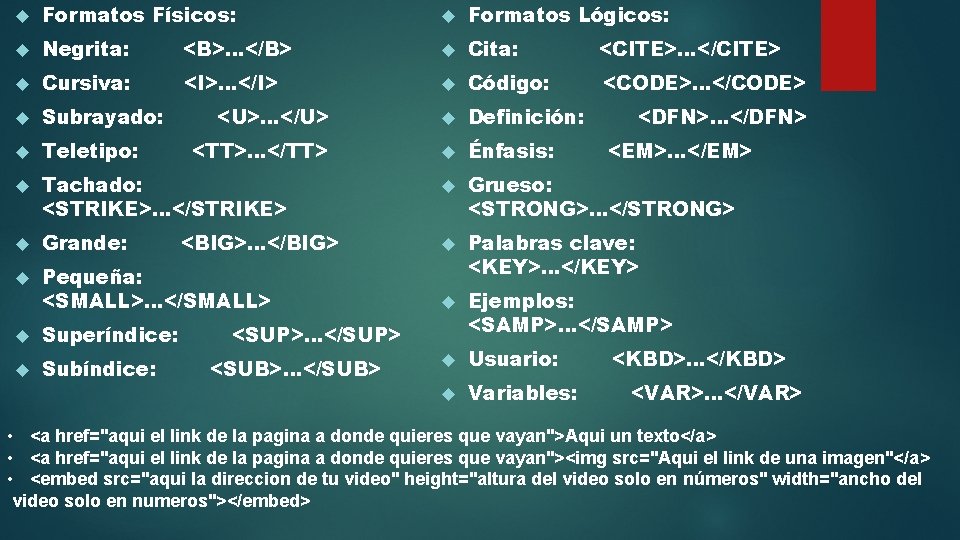
Formatos Físicos: Formatos Lógicos: Negrita: <B>…</B> Cita: <CITE>…</CITE> Cursiva: <I>…</I> Código: <CODE>…</CODE> Subrayado: <U>…</U> Definición: <DFN>…</DFN> Teletipo: <TT>…</TT> Énfasis: <EM>…</EM> Tachado: <STRIKE>…</STRIKE> Grueso: <STRONG>…</STRONG> Grande: <BIG>…</BIG> Pequeña: <SMALL>…</SMALL> Palabras clave: <KEY>…</KEY> Ejemplos: <SAMP>…</SAMP> Usuario: <KBD>…</KBD> Variables: <VAR>…</VAR> Superíndice: <SUP>…</SUP> Subíndice: <SUB>…</SUB> • <a href="aqui el link de la pagina a donde quieres que vayan">Aqui un texto</a> • <a href="aqui el link de la pagina a donde quieres que vayan"><img src="Aqui el link de una imagen"</a> • <embed src="aqui la direccion de tu video" height="altura del video solo en números" width="ancho del video solo en numeros"></embed>