html head meta httpequivContentType contenttexthtml charsetwindows1252 meta nameGENERATOR











- Slides: 11

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <meta name="GENERATOR" content="Microsoft Front. Page 4. 0"> <meta name="Prog. Id" content="Front. Page. Editor. Document"> <title>Creativo</title> </head> <body background="fondo. jpg"> HTML: perché? per chi? <div align="center"> <center> <table border="0" width="500"> <tr> <td> <p align="center" style="line-height: 100%; margin-top: 0; margin-bottom: 0"><img border="0" src="Internet%20 Creativo%20 Golden%20 Rock. jpg" width="600" height="60"><p align="center" style="line-height: 100%; margintop: 0; margin-bottom: 0"><img border="0" src="tavolozza. gif" width="380" height="305"><p align="center" style="line-height: 100%; margin-top: 1; margin-bottom: 1"><font color="#0000 FF" face="Comic Sans MS" size="4">di</font><p align="center" style="line-height: 100%; margin-top: 1; margin-bottom: 1"> <p align="center" style="line-height: 100%; margin-top: 1; margin-bottom: 1"><font face="Comic Sans MS" color="#0000 FF" size="5">Luciana Marini e Stefano Minozzi</font></center></p> <center> <p align="center" style="line-height: 100%"><font color="#00 ff 00" face="Times New Roman" size="1"><a target="_top" href="http: //www. Ultimate. Counter. com/link. cgi? id=296797"><img src="http: //www. Ultimate. Counter. com/count. cgi? 296797& r=& d=24& s=1024& t=20& j=true" border="0"></a> </font></p> </center></td> </tr> </table> </div> </body> </html> di Luciana Marini e Stefano Minozzi


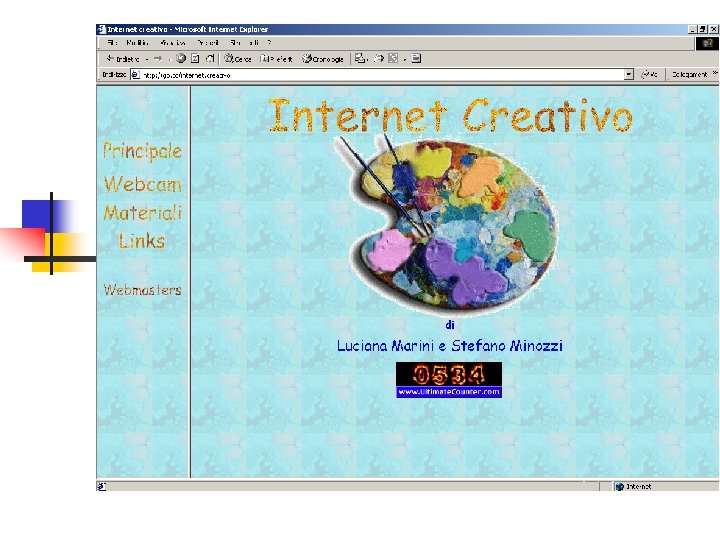
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <meta name="GENERATOR" content="Microsoft Front. Page 4. 0"> <meta name="Prog. Id" content="Front. Page. Editor. Document"> <title>Creativo</title> </head> <body background="fondo. jpg"> <div align="center"> <center> <table border="0" width="500"> <tr> <td> <p align="center" style="line-height: 100%; margin-top: 0; margin-bottom: 0"><img border="0" src="Internet%20 Creativo%20 Golden%20 Rock. jpg" width="600" height="60"><p align="center" style="line-height: 100%; margin-top: 0; margin-bottom: 0"><img border="0" src="tavolozza. gif" width="380" height="305"><p align="center" style="line-height: 100%; margin-top: 1; margin-bottom: 1"><font color="#0000 FF" face="Comic Sans MS" size="4">di</font><p align="center" style="line-height: 100%; margin-top: 1; margin-bottom: 1"> <p align="center" style="line-height: 100%; margin-top: 1; margin-bottom: 1"><font face="Comic Sans MS" color="#0000 FF" size="5">Luciana Marini e Stefano Minozzi</font></center></p> <center> <p align="center" style="line-height: 100%"><font color="#00 ff 00" face="Times New Roman" size="1"><a target="_top" href="http: //www. Ultimate. Counter. com/link. cgi? id=296797"><img src="http: //www. Ultimate. Counter. com/count. cgi? 296797& r=& d=24& s=1024& t=20& j=true" border="0"></a> </font></p> </center></td> </tr> </table> </div> </body> </html>

Decodifica Codice html <html> <head> <title>(Type a title for your page here)</title> </head> <body bgcolor="#ffffff" text="#000000" link="#0000 ff" vlink="#800080“ alink="#ff 0000"> Esempio </body> </html> Il codice viene DECODIFICATO da un Browser Es. : Explorer, Netscape, Opera

Alcuni comandi… <body>, <html>, <title> Ogni comando deve essere <aperto> e </chiuso> Esempio: <body>testo della pagina</body>

Ogni sotto-comando viene inserito all’interno del precedente <html> <body> Testo visibile nella pagina </body> </html>

Caratteristiche generali della pagina <html> <title>Internet Creativo</title> <body background="fondo. jpg"> </html>

Colore del carattere e dimensione <font color="#FF 0000"> Cambia il carattere con il colore rosso <font size="5"> Cambio la dimensione del carattere (da predefinita: 3 a 5) </font> <font size="4" color="#00 FF 00"> Cambio la dimensione (da 5 a 4) e il colore (da rosso a verde) </font>

Tavole dei colori <font <font color="#0000 FF">Blu elettrico</font> color="#00 FFFF">Azzurro cielo</font> color="#000080">Blu scuro</font> color="#FFFF 00">Giallo limone</font> color="#FF 0000">Rosso</font> color="#FFCC 00">Arancione chiaro</font> color="#00 FF 00">Verde acido</font> color="#008000">Verde scuro</font>

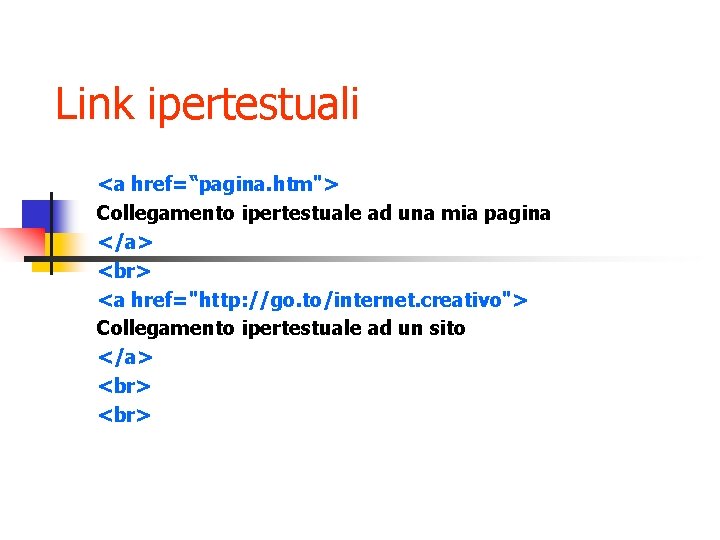
Link ipertestuali <a href=“pagina. htm"> Collegamento ipertestuale ad una mia pagina </a> <a href="http: //go. to/internet. creativo"> Collegamento ipertestuale ad un sito </a>

. . e adesso creiamo!!