Html getting started HTML is hyper text markup

























- Slides: 25

Html: getting started �HTML is hyper text markup language. It is what web browsers look at on the Internet. HTML documents should be created in a simple text editor like Notepad. To start writing HTML, run the program called Notepad by typing in its name or finding it under all programs -> Accessories -> Notepad.

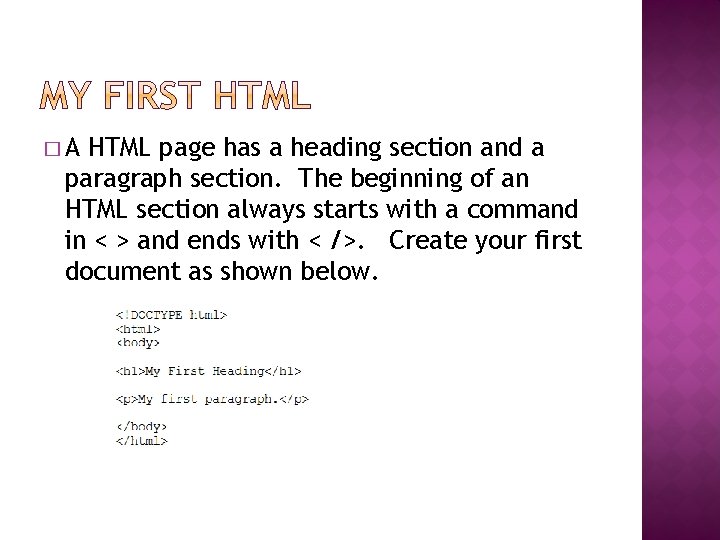
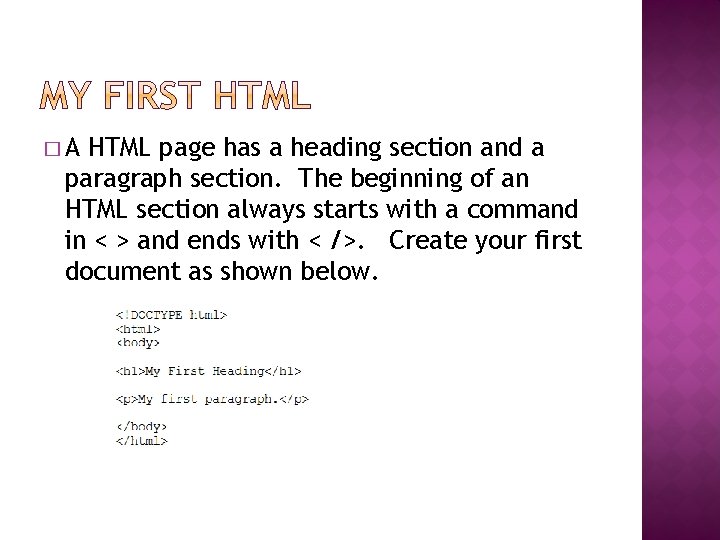
�A HTML page has a heading section and a paragraph section. The beginning of an HTML section always starts with a command in < > and ends with < />. Create your first document as shown below.

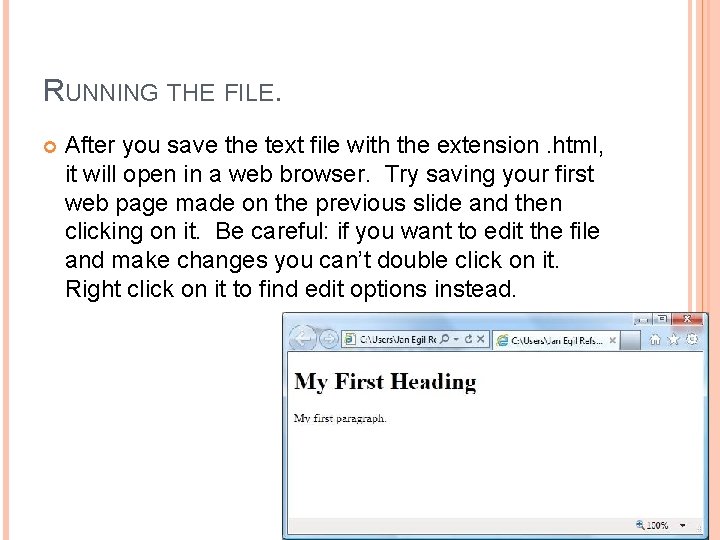
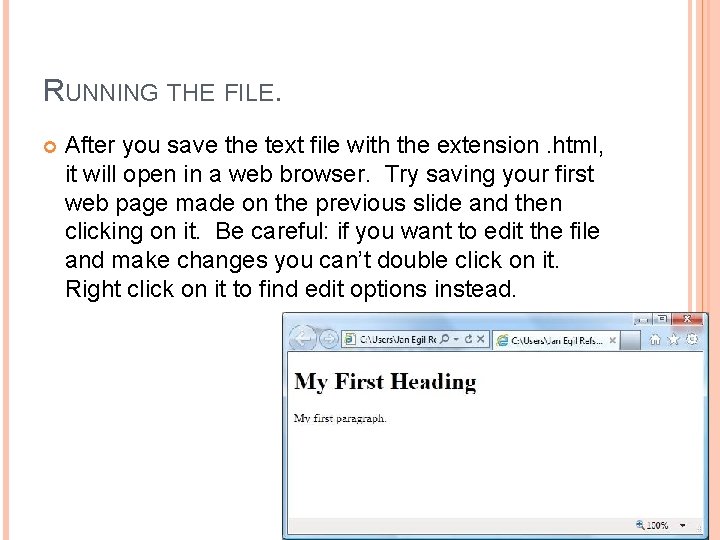
RUNNING THE FILE. After you save the text file with the extension. html, it will open in a web browser. Try saving your first web page made on the previous slide and then clicking on it. Be careful: if you want to edit the file and make changes you can’t double click on it. Right click on it to find edit options instead.

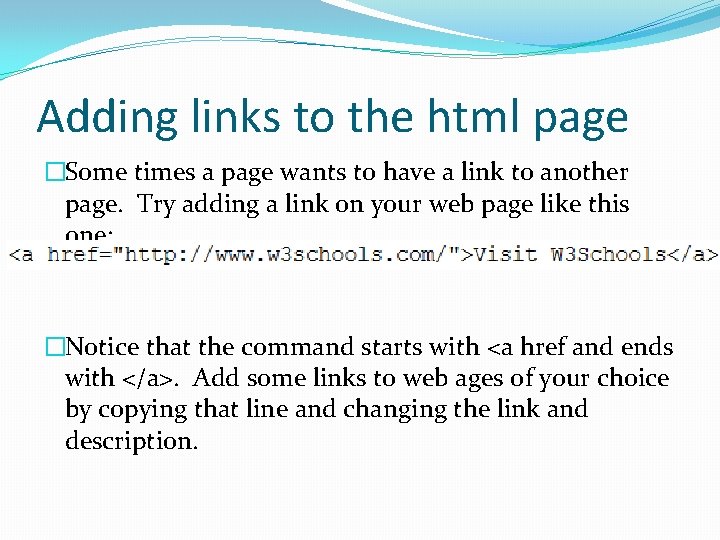
Adding links to the html page �Some times a page wants to have a link to another page. Try adding a link on your web page like this one: �Notice that the command starts with <a href and ends with </a>. Add some links to web ages of your choice by copying that line and changing the link and description.

� Getting started � My first html � Running the file � Adding Links

ADDING PICTURES IN HTML If you can find an image on the internet, you can include it on your page. Some sites encourage this and some will take measure to prevent it. See the picture shown as a person clicked on a happy picture of a sunny and copied the link shown in the browser URL window. The link is then added to html code.

<img src=“picture. gif“> �The img command lets people add pictures to their web page. Use the format shown in the title except replace the word “picture. gif” with the link of the picture being used. A web page can have just one picture or it could have many thousands. Add some good pictures to your web page.

� So far we have learned how to add pictures and how to add links. When using the <a href command, a programmer starts the link. If the img command is used before the link is ended with </ a> then the image will be part of the link and people who click on it will go to the link when on the internet.

EXAMPLE TEXT The following example will put a picture of a Google icon on a web page and link it to a Google Search. Add the Google search to your web page. Be sure to replace “whatever. jpg” with a link to a picture. : <a href="http: //www. google. com”> < img src=“whatever. jpg" /> < /a>

Review �Adding pictures in HTML �<img src=“picture. gif“> �Using Pictures as Links �Example text

� starts a new line. � <p> starts a new paragraph, same as new line but adds a blank line. � Write a sentence in your web page and end it with a <p>

TEXT FORMATTING <b>this text will be bold</b> puts text between the tags in bold. <i>this text will be in italics</i> puts text between the tags in italics. <u>this text will be underlined</u> makes text between the tags underlined. Use all 3 of these commands on your web page’s text to practice them.

Heading • <h 1>large heading text</h 1> puts text between commands as a large heading. • <h 3>sub-heading text</h 3> puts text as a sub-heading. • In the heading section of your web page, enter your name with different heading sizes from 1 to 7.

• • <div align="center">center text</div> centers text and images on the page. There are other ways to align the text as well. If the “center” word is changed the alignment is changed. Try typing and centering some text on your web page.

REVIEW New line/ New paragraph Text Formatting Heading Centering text

Separating parts of the page with lines • • <hr> puts a long line across the page. <hr width="50%"> puts a short line across the page. Add a line across the whole page. Add a line across half the page.

� Some times a table can be used to help the format of how information or pictures is placed on a page. � A table starts and ends with the command <table> and </table> � Each row is created with <tr> and </tr> � Each data cell is separated with <td> and </td>

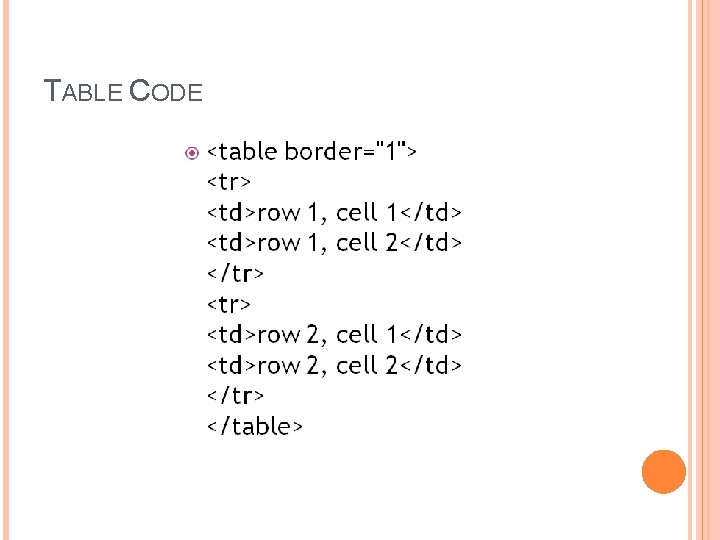
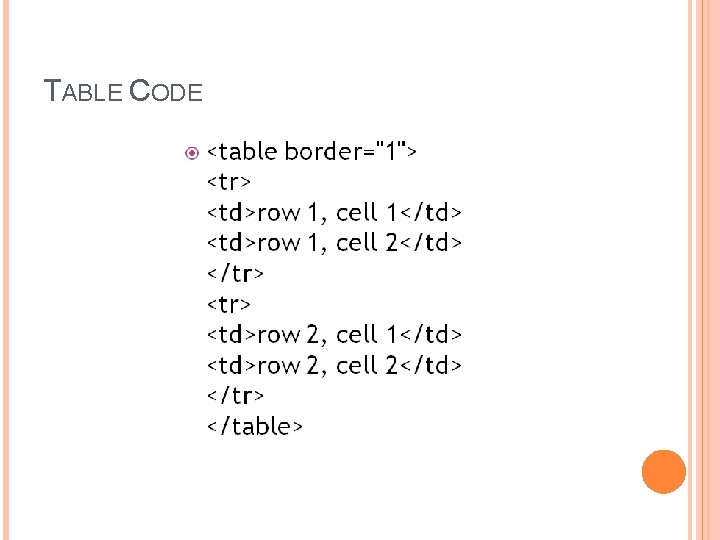
TABLE CODE

Creating the table �Create a table with two columns and 15 rows �Each row will have two <tr> and </tr> �Each of the two data cells per row will have <td> and </td> �The data will be filled in with the project rubric on slide 21 and 22.

� Separating parts of the page with lines � Add a table to the web page � Table Code � Creating the table

� The project rubric will score how well this introduction web page. � There will be a column for the name of each item available. � There will be a column for possible points � There will be a column for points earned.

Rubric: 7 points per item � 1 Created an html document � 2 heading/body � 4 Added links � 6/7 added pictures � 8 added a linked picture � 9 added a Google linked picture � 11 used and <p> command � 12 showed format examples

� 13 added heading 1 -7 � 14 centered text � 16 added full � 16 added half line � 17 – 19 table slide column � 17 – 19 table score column � Added sum of score.

WEB PAGES: THE NEXT STEP The examples shown in this unit are a basic introduction. Fortunately, html is very well documented on the Internet. To find out what to do, try searching for an example. To see how to make a table, search “html table example”. A new html developer will have to look up a lot of things until developing more practice.

Review �Project Rubric �Rubric: 7 points per item �Rubric Continued �Web Pages: The Next Step