HTML FORMLARI HTML FORMLARI HTML nin en nemli



















- Slides: 19

HTML FORMLARI

HTML FORMLARI � HTML nin en önemli araçlarından biri de bilgi girişinde kullanılan form kontrolleridir. � Formlar, web sayfası tasarlayan kişi veya şirketlerle internet kullanıcıları arasındaki veri alışverişini sağlamak için ideal bir araçtır. � Formlar iki yönlü olarak çalışır; web tarayıcı tarafından ekranda oluşturulan görüntü, kullanıcı tarafından doldurulduktan sonra gönderilir ve web tarayıcı bu bilgileri alarak sunucuda çalıştırılan bir programa iletir. Program bilgileri değerlendirdikten sonra gerekli işlemleri yapar. � Formları bilgi girişinin haricinde bilgi gösterme maksadı ile de kullanabiliriz.

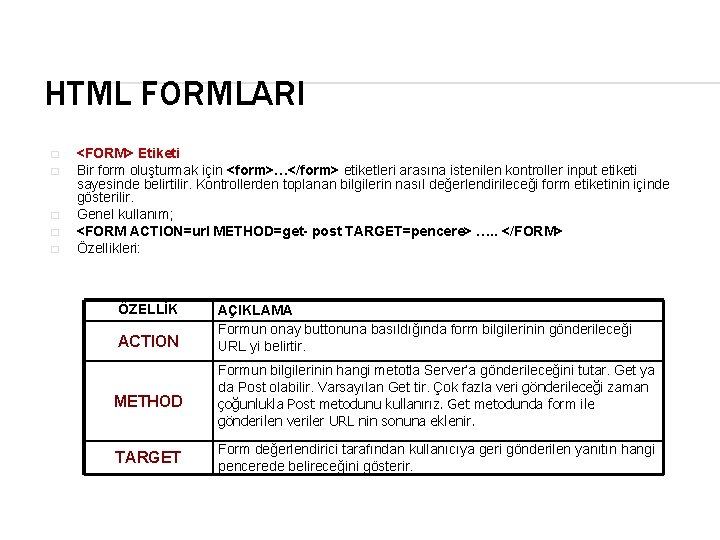
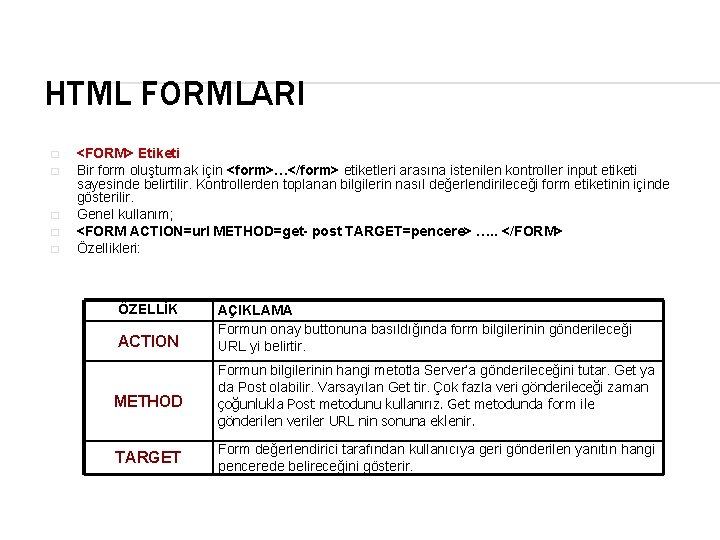
HTML FORMLARI � � � <FORM> Etiketi Bir form oluşturmak için <form>…</form> etiketleri arasına istenilen kontroller input etiketi sayesinde belirtilir. Kontrollerden toplanan bilgilerin nasıl değerlendirileceği form etiketinin içinde gösterilir. Genel kullanım; <FORM ACTION=url METHOD=get- post TARGET=pencere> …. . </FORM> Özellikleri: ÖZELLİK ACTION AÇIKLAMA Formun onay buttonuna basıldığında form bilgilerinin gönderileceği URL yi belirtir. METHOD Formun bilgilerinin hangi metotla Server’a gönderileceğini tutar. Get ya da Post olabilir. Varsayılan Get tir. Çok fazla veri gönderileceği zaman çoğunlukla Post metodunu kullanırız. Get metodunda form ile gönderilen veriler URL nin sonuna eklenir. TARGET Form değerlendirici tarafından kullanıcıya geri gönderilen yanıtın hangi pencerede belireceğini gösterir.

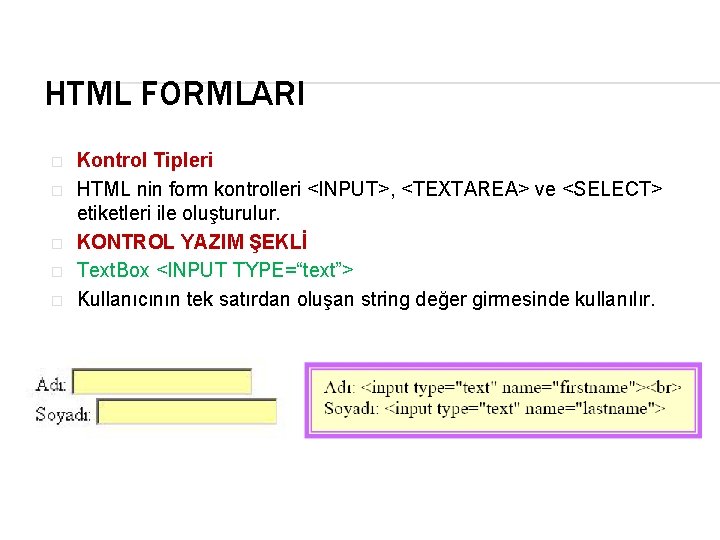
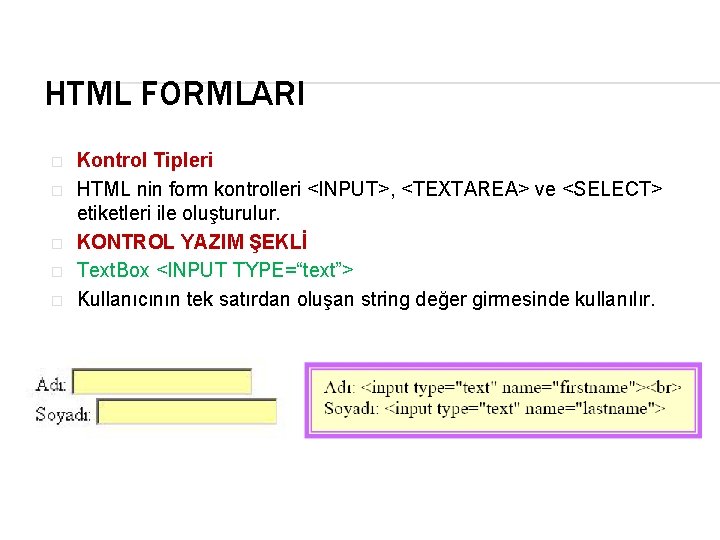
HTML FORMLARI � � � Kontrol Tipleri HTML nin form kontrolleri <INPUT>, <TEXTAREA> ve <SELECT> etiketleri ile oluşturulur. KONTROL YAZIM ŞEKLİ Text. Box <INPUT TYPE=“text”> Kullanıcının tek satırdan oluşan string değer girmesinde kullanılır.

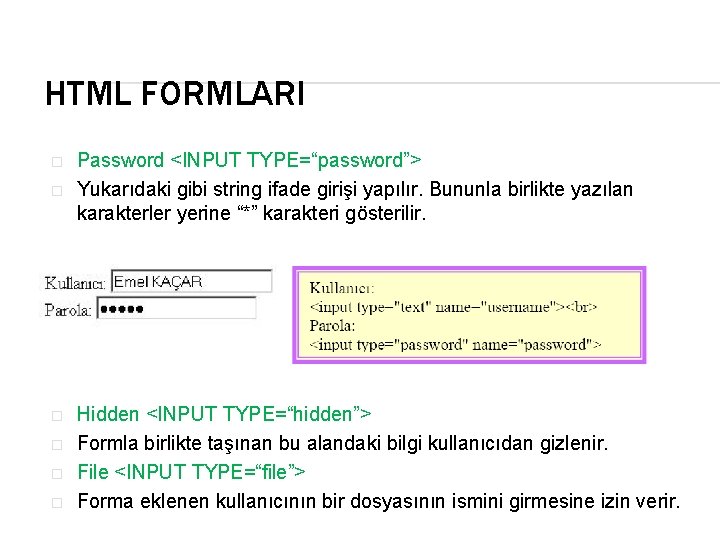
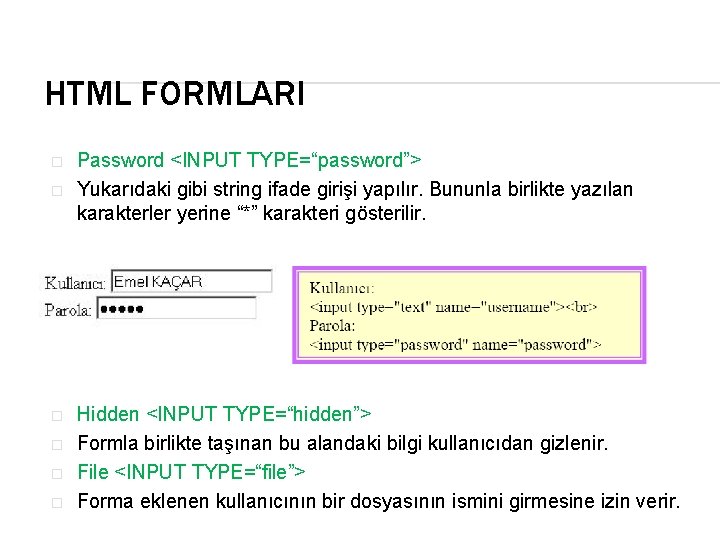
HTML FORMLARI � � � Password <INPUT TYPE=“password”> Yukarıdaki gibi string ifade girişi yapılır. Bununla birlikte yazılan karakterler yerine “*” karakteri gösterilir. Hidden <INPUT TYPE=“hidden”> Formla birlikte taşınan bu alandaki bilgi kullanıcıdan gizlenir. File <INPUT TYPE=“file”> Forma eklenen kullanıcının bir dosyasının ismini girmesine izin verir.

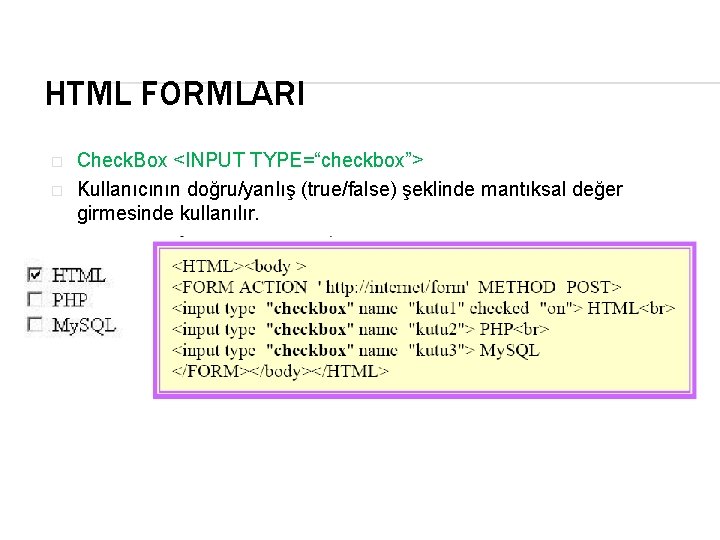
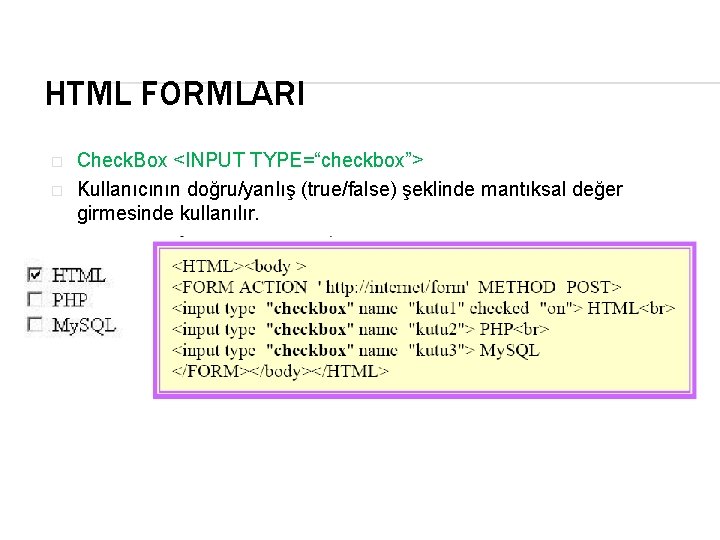
HTML FORMLARI � � Check. Box <INPUT TYPE=“checkbox”> Kullanıcının doğru/yanlış (true/false) şeklinde mantıksal değer girmesinde kullanılır.

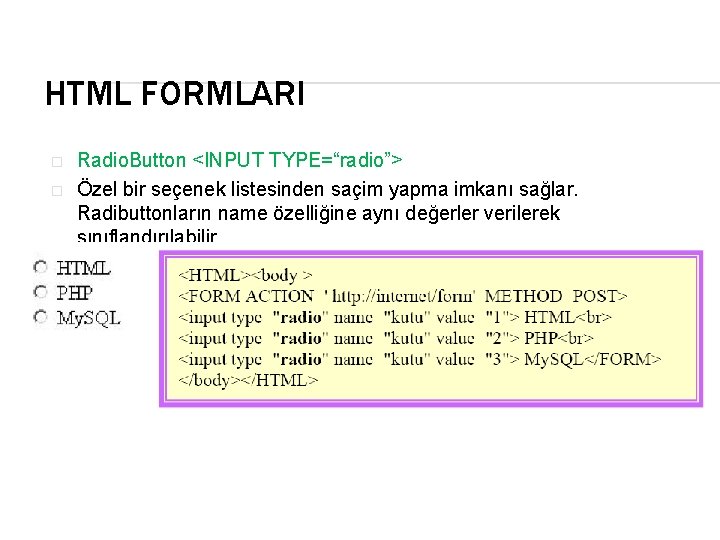
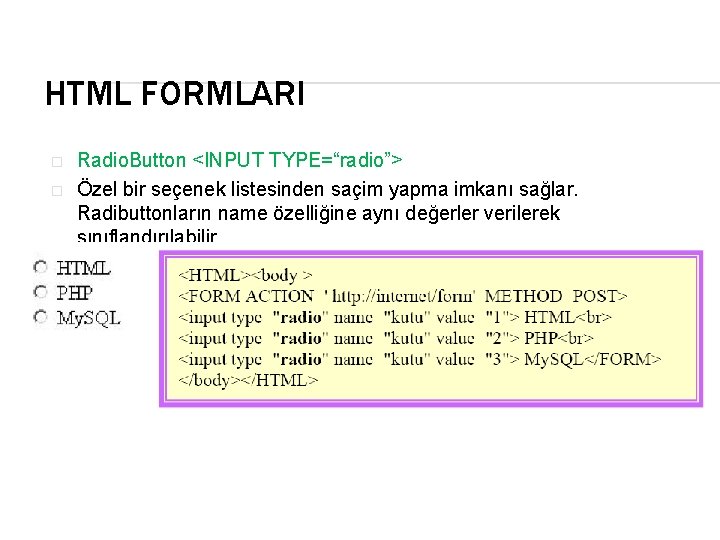
HTML FORMLARI � � Radio. Button <INPUT TYPE=“radio”> Özel bir seçenek listesinden saçim yapma imkanı sağlar. Radibuttonların name özelliğine aynı değerler verilerek sınıflandırılabilir.

HTML FORMLARI � � � Submit <INPUT TYPE=“submit”> <FORM> etiketinin ACTION özelliğinde belirtilen URL ye form bilgilerini göndermede kullanılır. Reset <INPUT TYPE=“reset”> Bütün form kontrollerini sıfırlamada kullanılır. Formun sayfa ilk yüklendiğindeki eski halini almasını sağlar. Image <INPUT TYPE=“image”> Tıklandığında Mouse imlecinin X ve Y koordinatlarını göndererek grafiksel onay buttonu yapmada kullanılır.

HTML FORMLARI � � � � Button <INPUT TYPE=“button”> İstemc-tarafı (Client-Side) scriptlerinden Java. Script ya da VBScript i tetikleyebilecek komut düğmesi oluşturur. Text. Area <TEXTAREA> Çok satırlı metinlerin girilmesine imkan sağlayan bir kontroldür. Combo. Box <SELECT size=“ 1”> Kullanıcıya açılan bir listeden hazır seçenekler sunar. List. Box <SELECT size=“n”> Kullanıcıya liste şeklinde hazır seçenekler sunar. Buradaki “n” List. Box ın kaç satırlı olacağını belirtir.

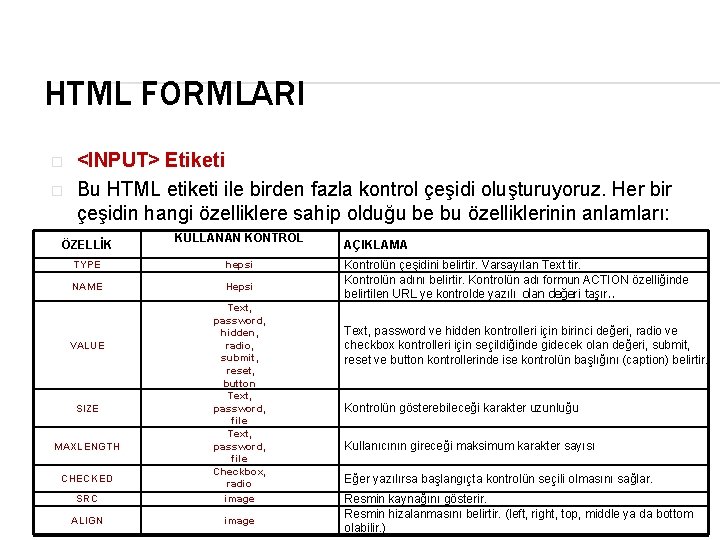
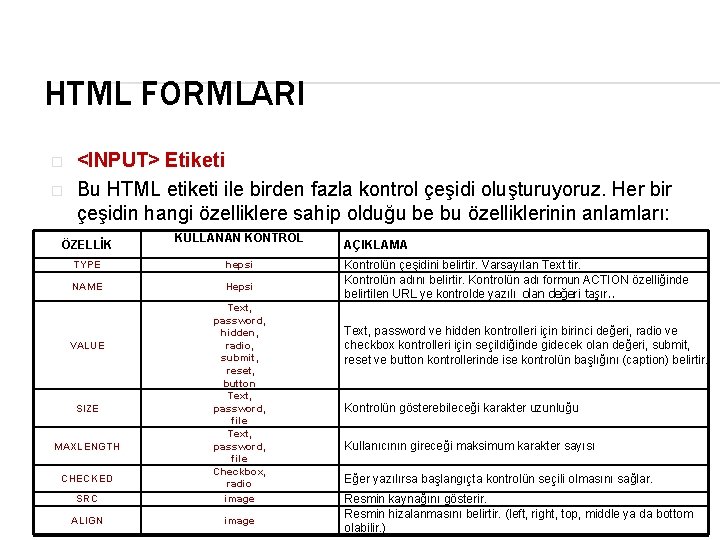
HTML FORMLARI � � <INPUT> Etiketi Bu HTML etiketi ile birden fazla kontrol çeşidi oluşturuyoruz. Her bir çeşidin hangi özelliklere sahip olduğu be bu özelliklerinin anlamları: ÖZELLİK KULLANAN KONTROL TYPE hepsi NAME Hepsi SRC Text, password, hidden, radio, submit, reset, button Text, password, file Checkbox, radio image ALIGN image VALUE SIZE MAXLENGTH CHECKED AÇIKLAMA Kontrolün çeşidini belirtir. Varsayılan Text tir. Kontrolün adını belirtir. Kontrolün adı formun ACTION özelliğinde belirtilen URL ye kontrolde yazılı olan değeri taşır. . Text, password ve hidden kontrolleri için birinci değeri, radio ve checkbox kontrolleri için seçildiğinde gidecek olan değeri, submit, reset ve button kontrollerinde ise kontrolün başlığını (caption) belirtir. Kontrolün gösterebileceği karakter uzunluğu Kullanıcının gireceği maksimum karakter sayısı Eğer yazılırsa başlangıçta kontrolün seçili olmasını sağlar. Resmin kaynağını gösterir. Resmin hizalanmasını belirtir. (left, right, top, middle ya da bottom olabilir. )

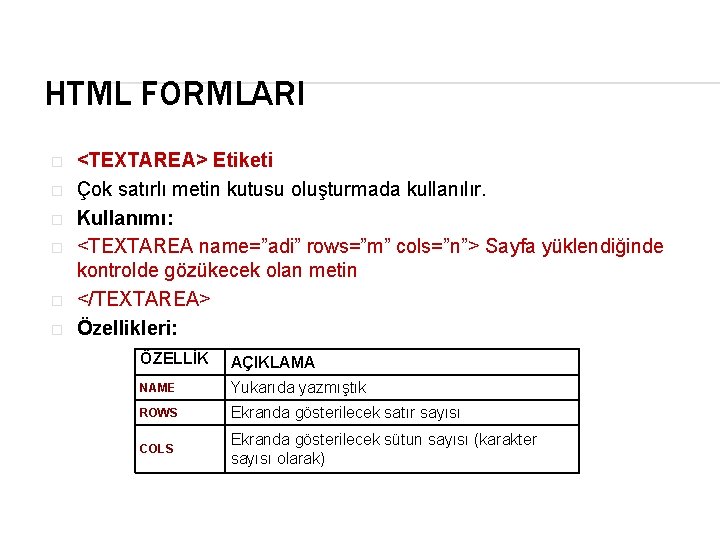
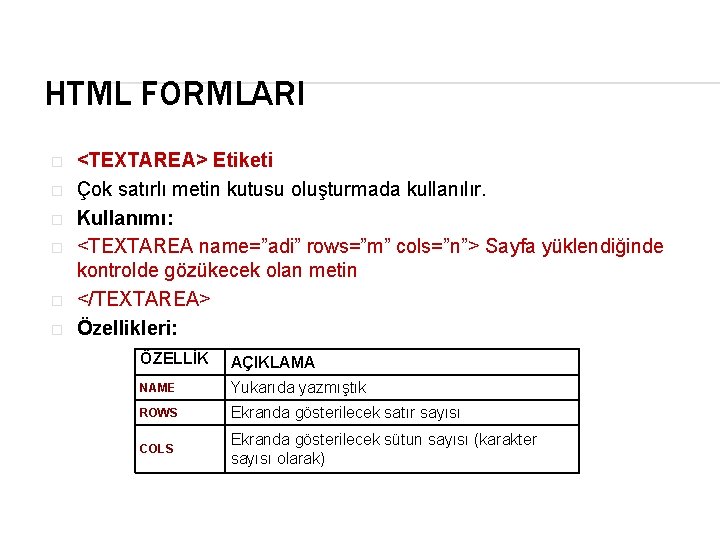
HTML FORMLARI � � � <TEXTAREA> Etiketi Çok satırlı metin kutusu oluşturmada kullanılır. Kullanımı: <TEXTAREA name=”adi” rows=”m” cols=”n”> Sayfa yüklendiğinde kontrolde gözükecek olan metin </TEXTAREA> Özellikleri: ÖZELLİK AÇIKLAMA NAME Yukarıda yazmıştık ROWS Ekranda gösterilecek satır sayısı COLS Ekranda gösterilecek sütun sayısı (karakter sayısı olarak)

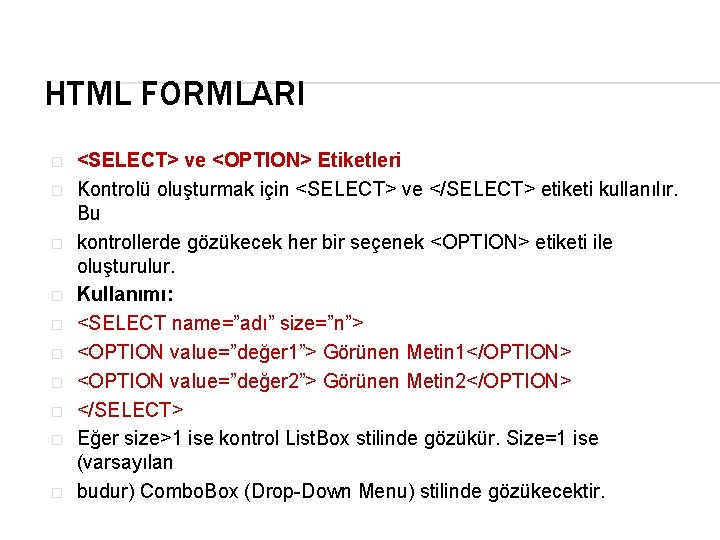
HTML FORMLARI � � � � � <SELECT> ve <OPTION> Etiketleri Kontrolü oluşturmak için <SELECT> ve </SELECT> etiketi kullanılır. Bu kontrollerde gözükecek her bir seçenek <OPTION> etiketi ile oluşturulur. Kullanımı: <SELECT name=”adı” size=”n”> <OPTION value=”değer 1”> Görünen Metin 1</OPTION> <OPTION value=”değer 2”> Görünen Metin 2</OPTION> </SELECT> Eğer size>1 ise kontrol List. Box stilinde gözükür. Size=1 ise (varsayılan budur) Combo. Box (Drop-Down Menu) stilinde gözükecektir.

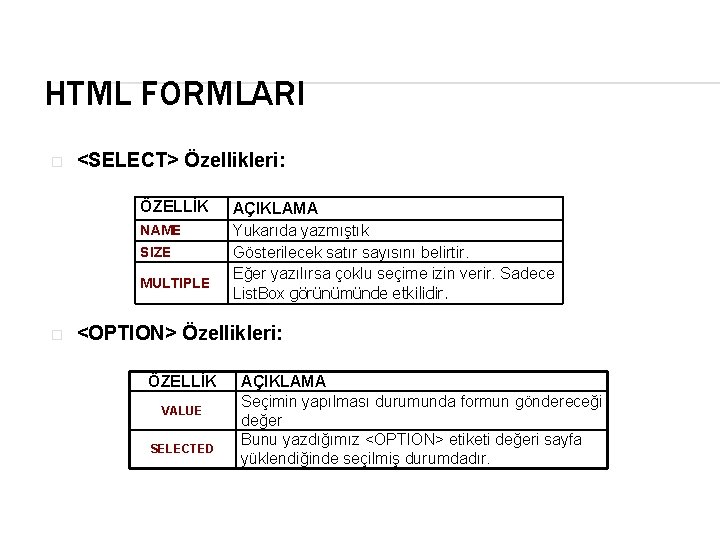
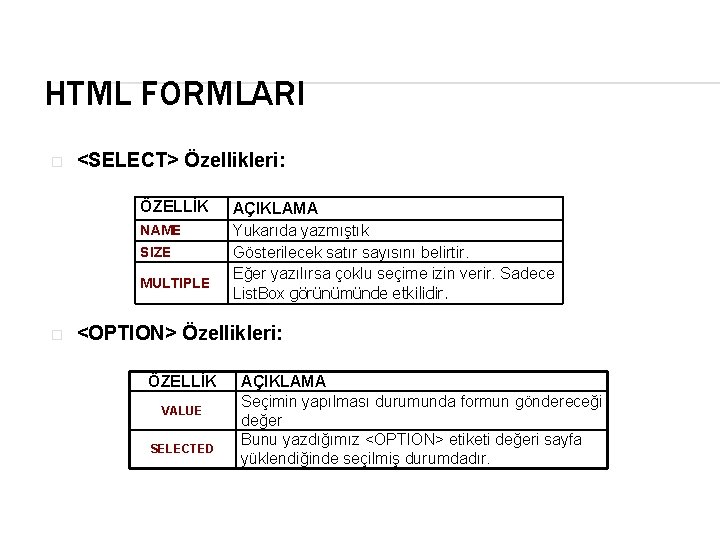
HTML FORMLARI � <SELECT> Özellikleri: ÖZELLİK NAME SIZE MULTIPLE � AÇIKLAMA Yukarıda yazmıştık Gösterilecek satır sayısını belirtir. Eğer yazılırsa çoklu seçime izin verir. Sadece List. Box görünümünde etkilidir. <OPTION> Özellikleri: ÖZELLİK VALUE SELECTED AÇIKLAMA Seçimin yapılması durumunda formun göndereceği değer Bunu yazdığımız <OPTION> etiketi değeri sayfa yüklendiğinde seçilmiş durumdadır.

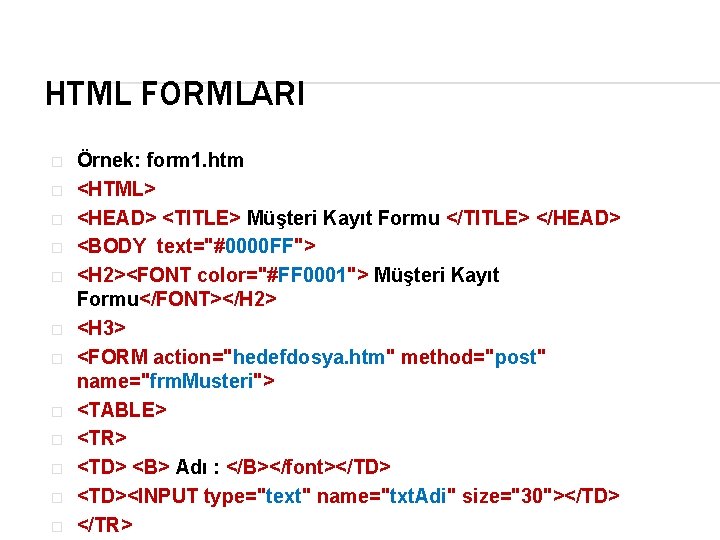
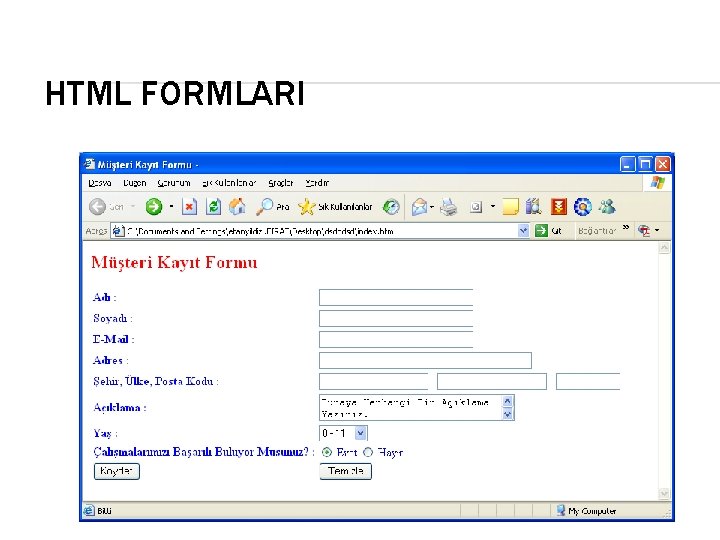
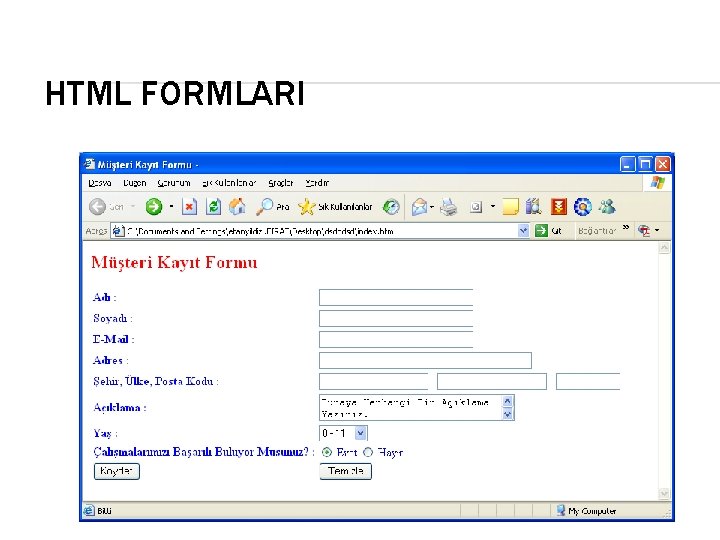
HTML FORMLARI � � � Örnek: form 1. htm <HTML> <HEAD> <TITLE> Müşteri Kayıt Formu </TITLE> </HEAD> <BODY text="#0000 FF"> <H 2><FONT color="#FF 0001"> Müşteri Kayıt Formu</FONT></H 2> <H 3> <FORM action="hedefdosya. htm" method="post" name="frm. Musteri"> <TABLE> <TR> <TD> <B> Adı : </B></font></TD> <TD><INPUT type="text" name="txt. Adi" size="30"></TD> </TR>

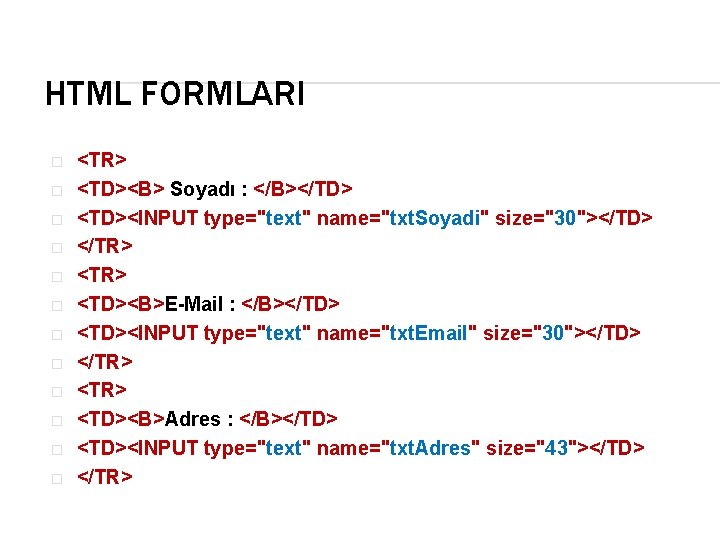
HTML FORMLARI � � � <TR> <TD><B> Soyadı : </B></TD> <TD><INPUT type="text" name="txt. Soyadi" size="30"></TD> </TR> <TD><B>E-Mail : </B></TD> <TD><INPUT type="text" name="txt. Email" size="30"></TD> </TR> <TD><B>Adres : </B></TD> <TD><INPUT type="text" name="txt. Adres" size="43"></TD> </TR>

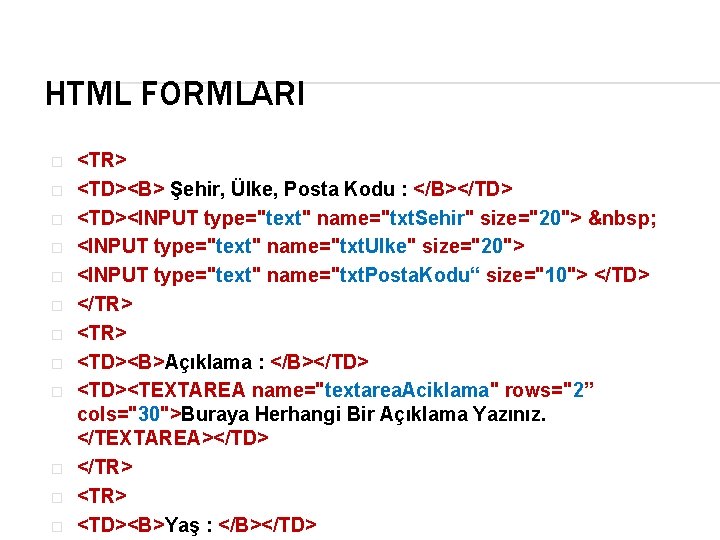
HTML FORMLARI � � � <TR> <TD><B> Şehir, Ülke, Posta Kodu : </B></TD> <TD><INPUT type="text" name="txt. Sehir" size="20"> <INPUT type="text" name="txt. Ulke" size="20"> <INPUT type="text" name="txt. Posta. Kodu“ size="10"> </TD> </TR> <TD><B>Açıklama : </B></TD> <TD><TEXTAREA name="textarea. Aciklama" rows="2” cols="30">Buraya Herhangi Bir Açıklama Yazınız. </TEXTAREA></TD> </TR> <TD><B>Yaş : </B></TD>

HTML FORMLARI � � � <TD><SELECT name="cbox. Yas" size="1"> <OPTION value="0"> 0 - 11</OPTION> <OPTION value="1">12 - 19</OPTION> <OPTION value="2">20 - 29</OPTION> <OPTION value="3">30 - 39</OPTION> <OPTION value="4">40 + </OPTION> </SELECT></TD> </TR> <TD><B>Çalışmalarımızı Başarılı Buluyor Musunuz? : </B></TD>

HTML FORMLARI � � � � � <TD> <INPUT type="radio" name="rad. Mail. Listesi" checked value="evet"> Evet <INPUT type="radio" name="rad. Mail. Listesi” value="hayir"> Hayır </TD> </TR> <TD><INPUT type= "submit" name="kaydet” value="Kaydet"></TD> <TD><INPUT type="reset" name="temizle” value="Temizle"></TD> </TR> </TABLE> </FORM></H 3> </BODY>

HTML FORMLARI