HTML Concepts and Techniques Fourth Edition Project 4

























































- Slides: 57

HTML Concepts and Techniques Fourth Edition Project 4 Creating Tables in a Web Site

Project Objectives • Define table elements • Describe the steps used to plan, design, and code a table • Create a borderless table to organize images • Create a vertical menu bar with text links Project 4: Creating Tables in a Web Site 2

Project Objectives • • Create a borderless table to organize text Create a horizontal menu bar with text links Create a table with borders Change the horizontal alignment of text Project 4: Creating Tables in a Web Site 3

Project Objectives • Add background color to rows and cells • Alter the spacing between and within cells using the cellspacing and cellpadding attributes • Insert a caption below a table • Use the rowspan and colspan attributes Project 4: Creating Tables in a Web Site 4

Starting Notepad • Click the Start button on the taskbar • Point to All Programs on the Start menu, point to Accessories on the All Programs submenu, and then click Notepad on the Accessories submenu • If the Notepad window is not maximized, click the Maximize button on the Notepad title bar to maximize it • Click Format on the menu bar and, if necessary, click Word Wrap to turn Word Wrap on Project 4: Creating Tables in a Web Site 5

Entering the HTML Tags to Define the Web Page Structure Project 4: Creating Tables in a Web Site 6

Creating a Borderless Table to Position Images • If necessary, click line 10 • Type <table border="0" cols="2“ width="90%"> and then press the ENTER key Project 4: Creating Tables in a Web Site 7

Creating a Borderless Table to Position Images Project 4: Creating Tables in a Web Site 8

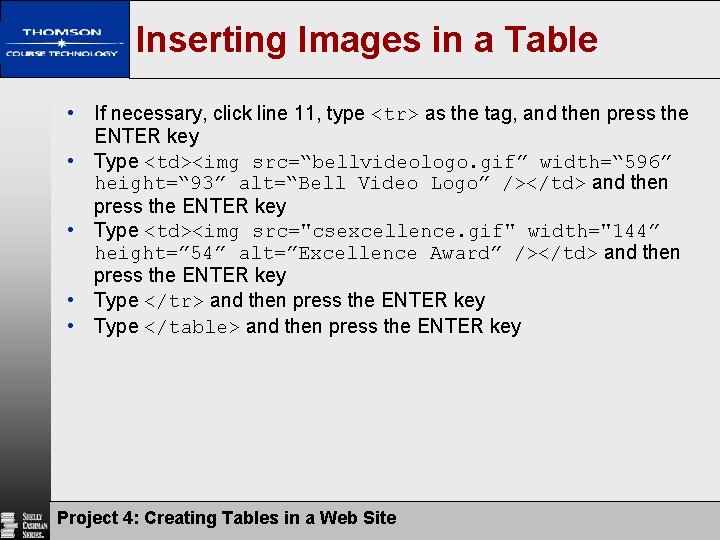
Inserting Images in a Table • If necessary, click line 11, type <tr> as the tag, and then press the ENTER key • Type <td><img src=“bellvideologo. gif” width=“ 596” height=“ 93” alt=“Bell Video Logo” /></td> and then press the ENTER key • Type <td><img src="csexcellence. gif" width="144” height=” 54” alt=”Excellence Award” /></td> and then press the ENTER key • Type </tr> and then press the ENTER key • Type </table> and then press the ENTER key Project 4: Creating Tables in a Web Site 9

Inserting Images in a Table Project 4: Creating Tables in a Web Site 10

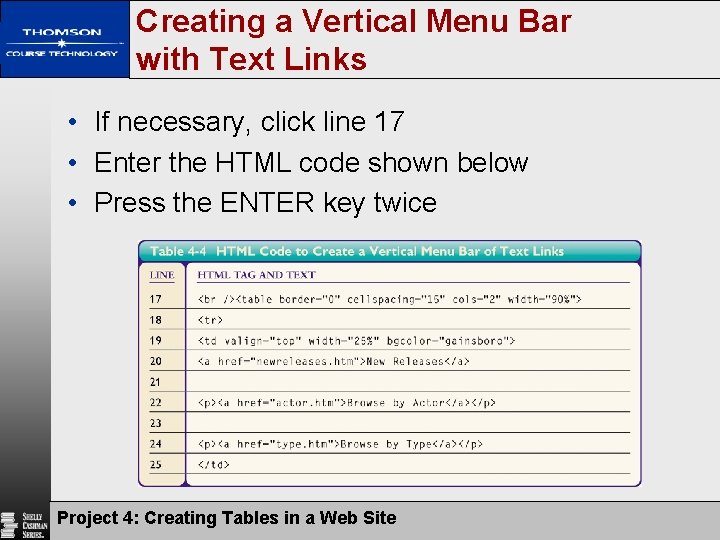
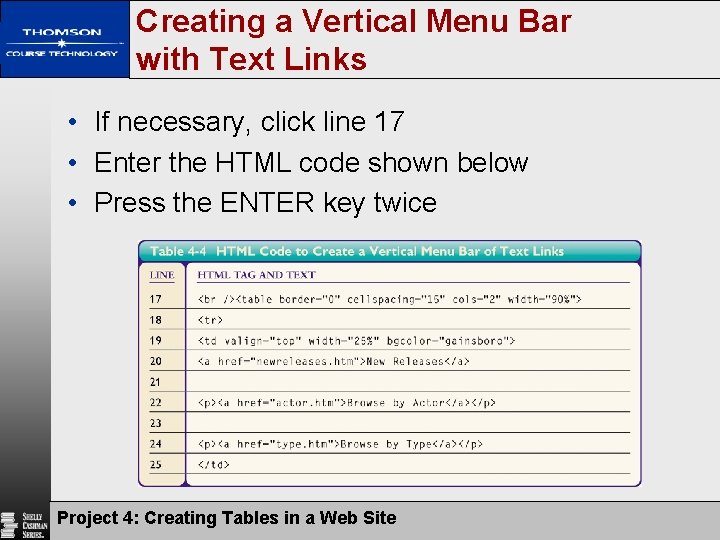
Creating a Vertical Menu Bar with Text Links • If necessary, click line 17 • Enter the HTML code shown below • Press the ENTER key twice Project 4: Creating Tables in a Web Site 11

Creating a Vertical Menu Bar with Text Links Project 4: Creating Tables in a Web Site 12

Adding Text to a Table Cell • If necessary, click line 27 • Enter the HTML code as shown in Table 4 -5 on page HTM 151 and then press the ENTER key Project 4: Creating Tables in a Web Site 13

Adding Text to a Table Cell Project 4: Creating Tables in a Web Site 14

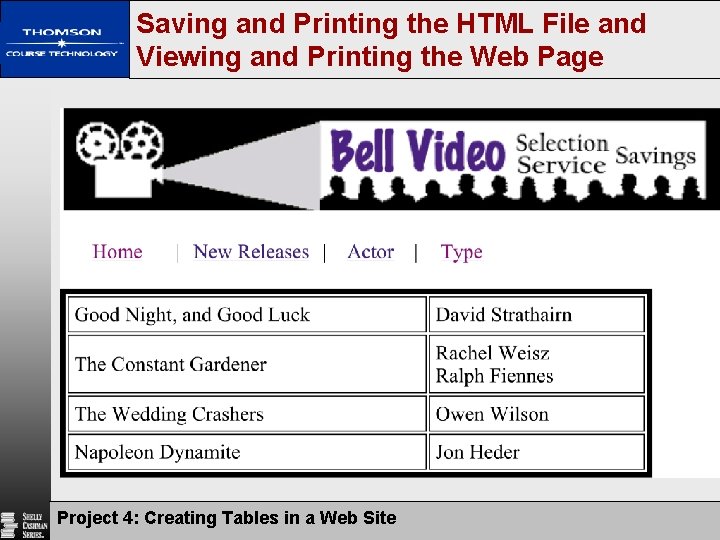
Saving and Printing the HTML File • With a USB drive plugged into your computer, click File on the menu bar and then click Save As. Type bellvideohome. htm in the File name text box • If necessary, click USB (G: ) in the Save in list. Click the Project 04 folder and then click the Project. Files folder in the list of available folders. Click the Save button in the Save As dialog box • Click File on the menu bar and then click Print on the File menu Project 4: Creating Tables in a Web Site 15

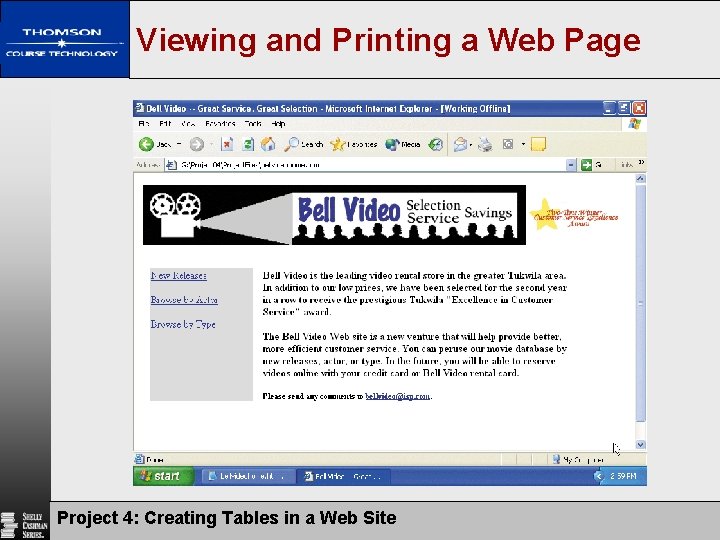
Viewing and Printing a Web Page Project 4: Creating Tables in a Web Site 16

Copying and Pasting HTML Code to a New File • Click the Notepad button on the taskbar • Click immediately to the left of the < in the <!DOCTYPE html tag on line 1. Drag through the first </table> tag on line 15 to highlight lines 1 through 15 • Press CTRL+C to copy the selected lines to the Clipboard • Click File on the menu bar and then click New • Press CTRL+V to paste the contents from the Clipboard into a new file Project 4: Creating Tables in a Web Site 17

Copying and Pasting HTML Code to a New File Project 4: Creating Tables in a Web Site 18

Changing the Web Page Title • Highlight the words, — Great Service, Great Selection, between the <title> and </ title > tags on line 7. Type New Releases as the text • Click immediately to the right of the </table> tag on line 15. Press the ENTER key three times • Type </body> and then press the ENTER key • Type </html> as the end tag Project 4: Creating Tables in a Web Site 19

Changing the Web Page Title Project 4: Creating Tables in a Web Site 20

Deleting an Image • Highlight line 13, which contains the code to insert the image, csexcellence. gif • Press the DELETE key twice Project 4: Creating Tables in a Web Site 21

Deleting an Image Project 4: Creating Tables in a Web Site 22

Creating a Horizontal Menu Bar with Text Links • If necessary, click line 16 • Enter the HTML code as shown in Table 4 -6 on page HTM 158 • Press the ENTER key twice Project 4: Creating Tables in a Web Site 23

Creating a Horizontal Menu Bar with Text Links Project 4: Creating Tables in a Web Site 24

Creating a Table with Borders and Inserting Text • If necessary, click line 28 • Enter the HTML code as shown in Table 4 -7 on page HTM 162 • Press the ENTER key twice Project 4: Creating Tables in a Web Site 25

Creating a Table with Borders and Inserting Text Project 4: Creating Tables in a Web Site 26

Creating Additional Cells and Inserting Text • If necessary, click line 52 • Enter the HTML code as shown in Table 4 -8 on page HTM 163 Project 4: Creating Tables in a Web Site 27

Creating Additional Cells and Inserting Text Project 4: Creating Tables in a Web Site 28

Saving and Printing an HTML File • With a USB drive plugged into the computer, click File on the menu bar and then click Save As. Type newreleases. htm in the File name text box • If necessary, click USB (G: ) in the Save in list. Click the Project 04 folder and then click the Project. Files folder in the list of available folders. Click the Save button in the Save As dialog box • Click File on the menu bar and then click Print on the file menu Project 4: Creating Tables in a Web Site 29

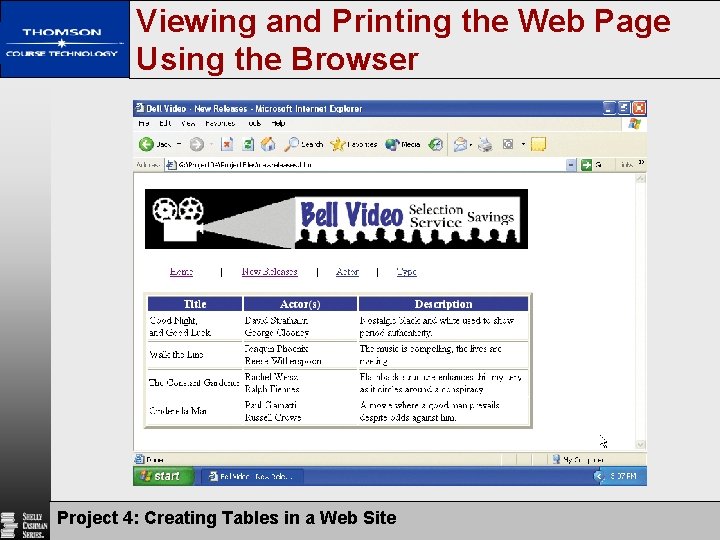
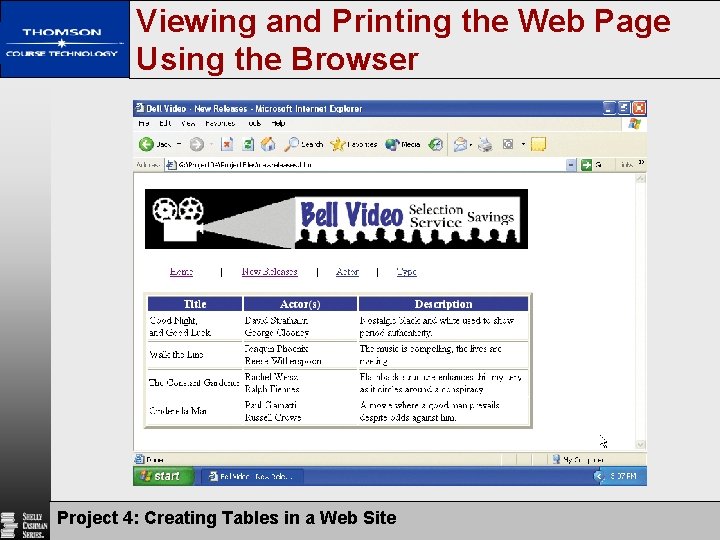
Viewing and Printing the Web Page Using the Browser Project 4: Creating Tables in a Web Site 30

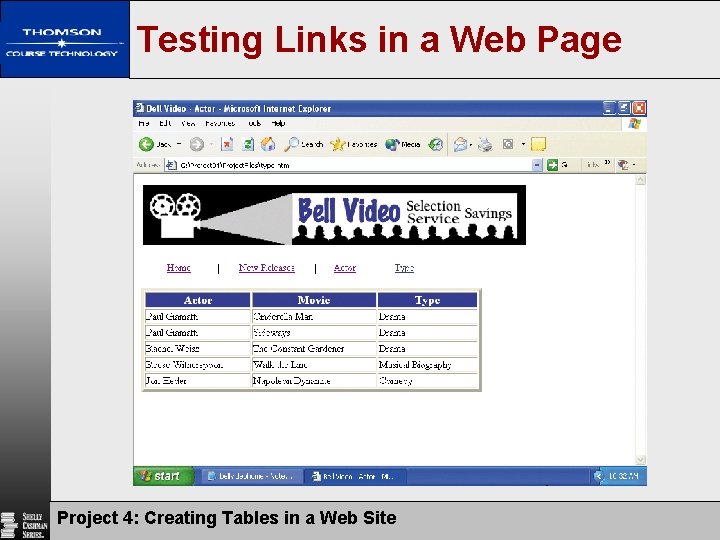
Testing Links in a Web Page • Click the Home link in the horizontal menu bar on the New Releases Web page • Click the New Releases link in the vertical menu bar on the home page to return to the New Releases Web page • Click the Type link in the horizontal menu bar on the New Releases Web page • Click the Actor link in the horizontal menu bar on the Type Web page Project 4: Creating Tables in a Web Site 31

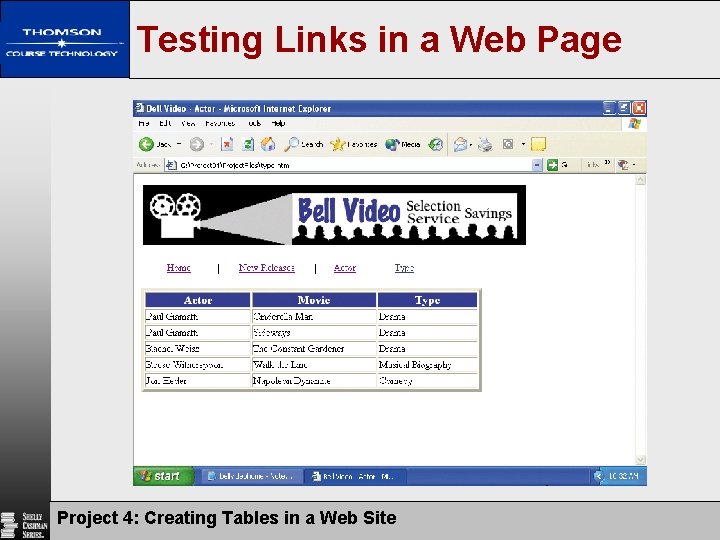
Testing Links in a Web Page Project 4: Creating Tables in a Web Site 32

Opening an HTML File • Click the Notepad button on the taskbar • With the USB drive plugged into your computer, click File on the menu bar and then click Open on the File menu • If necessary, click the Look in box arrow and then click USB (G: ). Click the Project 04 folder and then click the Project Files folder in the list of available folders • If necessary, click the Files of type box arrow and then click All Files • Click actor. htm in the list of files and then click the Open button in the Open dialog box Project 4: Creating Tables in a Web Site 33

Opening an HTML File Project 4: Creating Tables in a Web Site 34

Adding Cellspacing and Cellpadding to a Table • Click immediately to the right of the 5 in border=“ 5” in line 28 and then press the SPACEBAR • Type cellpadding=“ 2” cellpadding=“ 5” as the attributes Project 4: Creating Tables in a Web Site 35

Adding Cellspacing and Cellpadding to a Table Project 4: Creating Tables in a Web Site 36

Adding a Table Caption • Highlight the text <!--Insert caption here --> on line 69 • Type <caption align=“bottom”><em>Listing of movies by actor</em></caption> as the tag Project 4: Creating Tables in a Web Site 37

Adding a Table Caption Project 4: Creating Tables in a Web Site 38

Saving and Printing the HTML File and Viewing and Printing the Web Page • With the USB drive plugged into your computer, click File on the menu bar and then click Save • Click File on the menu bar and then click Print • Click the Internet Explorer button on the taskbar • Click the Refresh button on the Standard Buttons toolbar • Click the Print button on the Standard Buttons toolbar Project 4: Creating Tables in a Web Site 39

Saving and Printing the HTML File and Viewing and Printing the Web Page Project 4: Creating Tables in a Web Site 40

Opening an HTML File • Click the Notepad button on the taskbar • With the USB drive plugged into your computer, click File on the menu bar and then click Open on the File menu • If necessary, click the Look in box arrow and then click USB (G: ). Click the Project 04 folder and then click the Project. Files folder in the list of available folders • If necessary, click the Files of type box arrow, click All Files, and then double-click type. htm in the list of files Project 4: Creating Tables in a Web Site 41

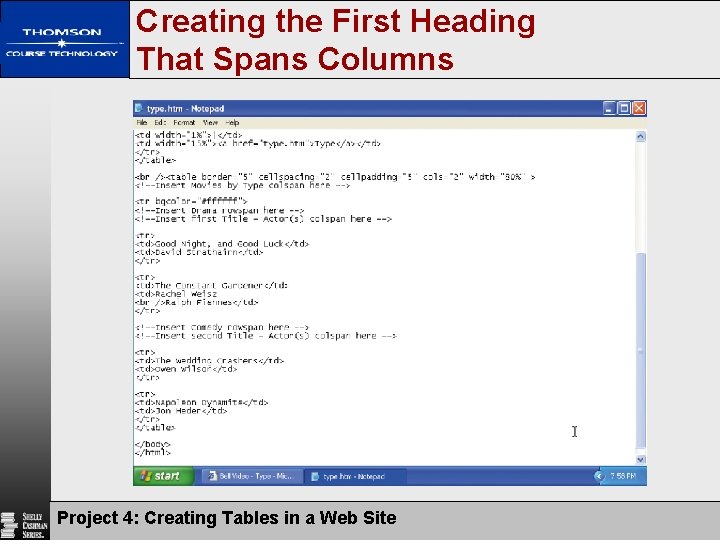
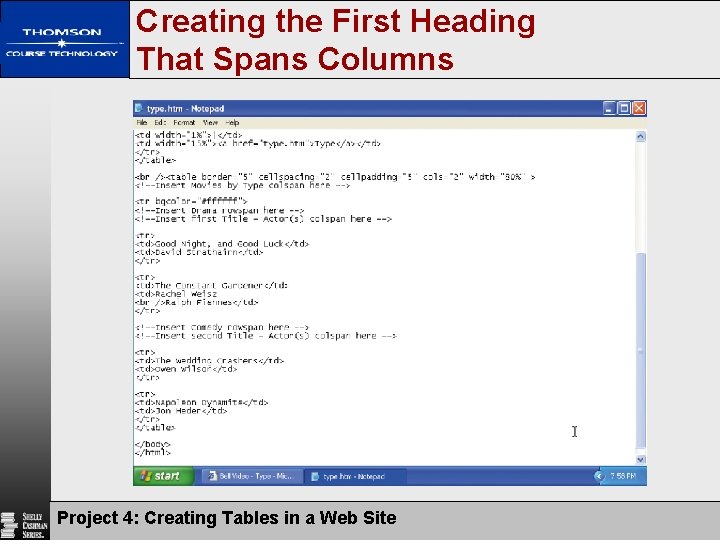
Creating the First Heading That Spans Columns • Click line 31 and type <tr bgcolor="#ffffff"> • • Highlight <!-- Insert first Title - Actor(s) colspan here --> text on line 33, then press the DELETE key • Enter the code as shown in Table 4 -9 on page HTM 175 Project 4: Creating Tables in a Web Site 42

Creating the First Heading That Spans Columns Project 4: Creating Tables in a Web Site 43

Creating the Second Heading That Spans Columns • Highlight the <!--Insert first Title - Actor(s) colspan here --> text on line 51 • Type <th colspan="2" bgcolor="gainsboro"> and then press the ENTER key • Type <font color="blue" size="+1">Title - Actor(s)</font> and then press the ENTER key • Type </th> and then press the ENTER key • Type </tr> and then press the ENTER key Project 4: Creating Tables in a Web Site 44

Creating the Second Heading That Spans Columns Project 4: Creating Tables in a Web Site 45

Creating the Headings That Span Rows • Highlight the <!--Insert Drama rowspan here --> text on line 32 and then press the DELETE key • Type <th rowspan="3" width="20%" bgcolor="black"> and then press the ENTER key • Type <font color="#ffffff" size="+1">Drama</font> and then press the ENTER key • Type </th> as the tag Project 4: Creating Tables in a Web Site 46

Creating the Headings That Span Rows • Highlight the <!--Insert Comedy rowspan here --> text on line 36 and then press the DELETE key • Type <th rowspan="3" width="20%" bgcolor="black"> and then press the ENTER key • Type <font color="#ffffff" size="+1">Comedy</font> and then press the ENTER key • Type </th> as the tag Project 4: Creating Tables in a Web Site 47

Creating the Headings That Span Rows Project 4: Creating Tables in a Web Site 48

Spanning the Main Heading across All Columns • Highlight the <!—Insert Movies by Type colspan here --> text on line 29. Type <tr> and then press the ENTER key • Type <th colspan="3" bgcolor="blue"> and then press the ENTER key • Type <font colorwhite“ face="chaucer“ size="+2">Movies by Type</font> and then press the ENTER key • Type </th> and then press the ENTER key • Type </tr> as the end table row tag Project 4: Creating Tables in a Web Site 49

Spanning the Main Heading across All Columns Project 4: Creating Tables in a Web Site 50

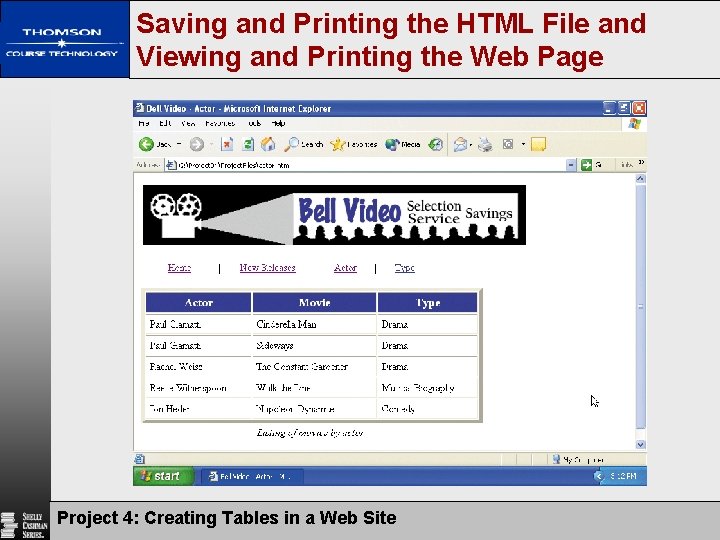
Saving and Printing the HTML File and Viewing and Printing the Web Page • With the HTML Data Files in the USB drive, click File on the menu bar and then click Save • Click File on the menu bar and then click Print • Click the Internet Explorer button on the taskbar • Click the Refresh button on the Standard Buttons toolbar • Click the Print button on the Standard Buttons toolbar Project 4: Creating Tables in a Web Site 51

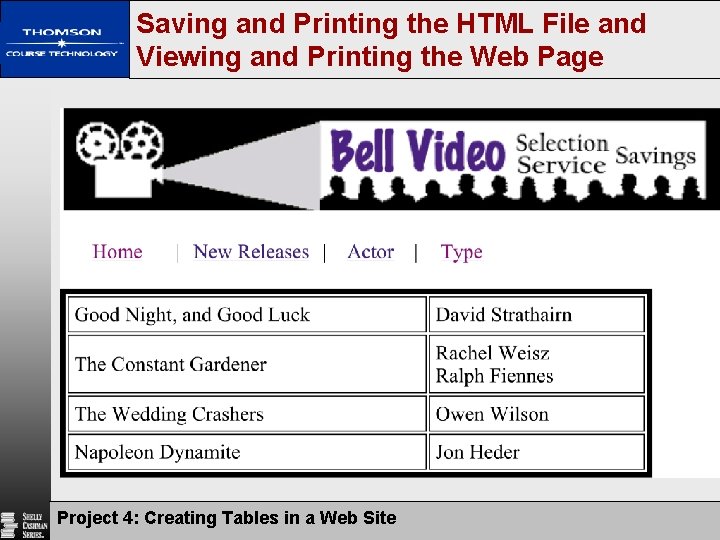
Saving and Printing the HTML File and Viewing and Printing the Web Page Project 4: Creating Tables in a Web Site 52

Quitting Notepad and a Browser • Click the Close button on the browser title bar • Click the Close button on the Notepad window title bar Project 4: Creating Tables in a Web Site 53

Project Summary • Define table elements • Describe the steps used to plan, design, and code a table • Create a borderless table to organize images • Create a vertical menu bar with text links Project 4: Creating Tables in a Web Site 54

Project Summary • • Create a borderless table to organize text Create a horizontal menu bar with text links Create a table with borders Change the horizontal alignment of text Project 4: Creating Tables in a Web Site 55

Project Summary • Add background color to rows and cells • Alter the spacing between and within cells using the cellspacing and cellpadding attributes • Insert a caption below a table • Use the rowspan and colspan attributes Project 4: Creating Tables in a Web Site 56

HTML Concepts and Techniques Fourth Edition Project 4 Complete Creating Tables in a Web Site