HTML Concepts and Techniques Fifth Edition Chapter 8





































- Slides: 37

HTML Concepts and Techniques Fifth Edition Chapter 8 Creating Style Sheets

Chapter Objectives • Describe three different types of Cascading Style Sheets • Add an embedded style sheet to a Web page • Change the margin and link styles using an embedded style sheet • Create an external style sheet Chapter 8: Creating Style Sheets 2

Chapter Objectives • Change the body margins and background using an external style sheet • Change the link decoration and color using an external style sheet • Change the font family and size for all paragraphs using an external style sheet • Change table styles using an external style sheet Chapter 8: Creating Style Sheets 3

Chapter Objectives • Use the <link /> tag to insert a link to an external style sheet • Add an inline style sheet to a Web page • Change the text style of a single paragraph using an inline style sheet Chapter 8: Creating Style Sheets 4

Using Style Sheets • Style - a rule that defines the appearance of an element on a Web page • Style sheet – series of rules that defines the style for Web page or entire Web site – Alter appearance of Web pages by changing characteristics such as font family, font size, margins, and link specifications – Adhere to a common language with set standards and rules • Cascading Style Sheets (CSS) – language allows Web developer to write code statements that control the style of elements on a Web page Chapter 8: Creating Style Sheets 5

Using Style Sheets • CSS is not HTML- separate language used to enhance the display capabilities of HTML – W 3 C – defines the specifications for CSS – Used to add visual elements such as colors, borders, margins, and font styles to your Web pages • Makes content look more stylish • Example: want all text paragraphs indented by five spaces: – Use style sheet to handle the indenting, rather than coding each paragraph – CSS can establish a standard look for all Web pages in a Web site. • Using CSS, avoid tedious steps of adding repetitive code to format the same types of information. Chapter 8: Creating Style Sheets 6

Using Style Sheets (3 types of style sheets) 1. Inline style sheet – add a style to an individual HTML tag (heading or paragraph) – Changes specific tag, does not affect other tags in document 2. Embedded style sheet – add style sheet within the <head> tags of the HTML document – defines the style for entire Web page 3. External style sheet (linked) – create a text file that contains all the styles to be applied – – – Save file with extension. css Add link to this external style sheet on any Web page in the Web site Most flexibility apply same formats to all pages in Web site Chapter 8: Creating Style Sheets 7

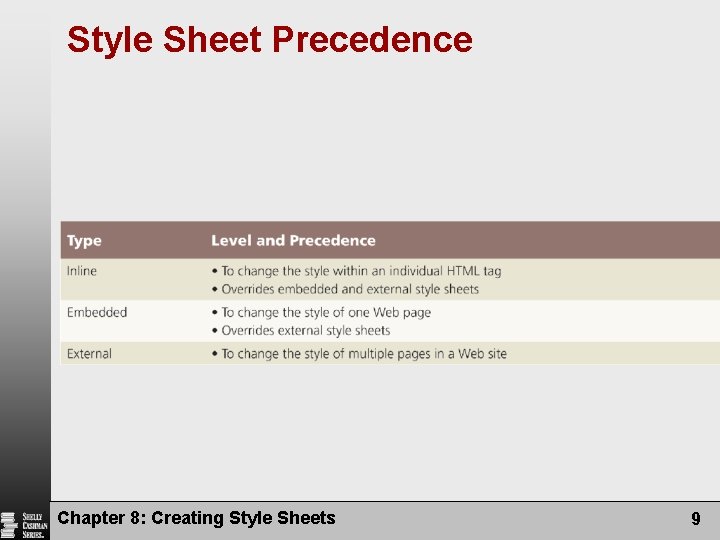
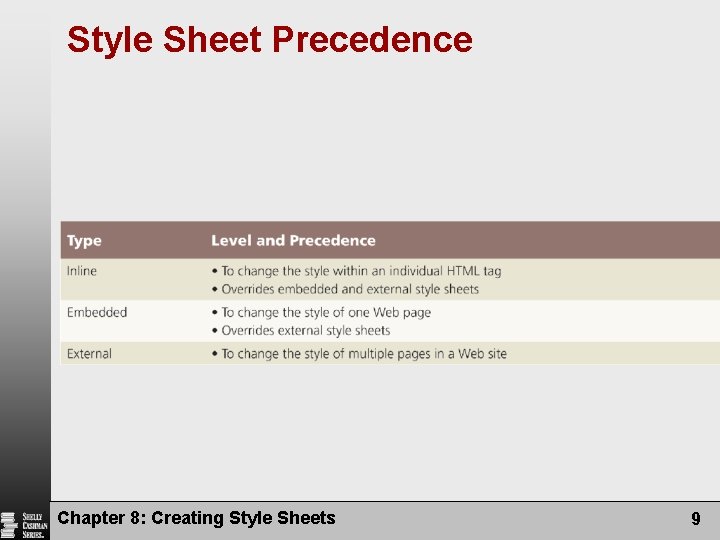
Style Sheet Precedence • Each style sheet type has a different level of precedence or priority in relationship to the others. – Inline – takes precedence over any other style sheet – Embedded – overrides an external style sheet • Because style sheets have different levels of precedence, all three types of style sheets can be used on a single Web page – May want some elements of a Web page to match other Web pages in a site, but also want to vary the look of certain sections of that web page • Do this by using the three types of style sheets Chapter 8: Creating Style Sheets 8

Style Sheet Precedence Chapter 8: Creating Style Sheets 9

Style Statement Format • Style statement - a rule that defines the style of an element on a Web page – Inline style sheet example: • <h 1 style = “font-family: Arial; font-color: navy”> • 2 parts of style statement 1. Selector – identifies the page elements (h 1) 2. Declaration – identifies how elements should appear • Everything in quotation marks • Includes at least one type of style or property – For each property, declaration includes a related value, which specifies display parameters for that specific property. Chapter 8: Creating Style Sheets 10

Inline Style Sheets 1. Inline style sheet – add a style to an individual HTML tag (heading or paragraph) – Changes specific tag, does not affect other tags in document – Inline style sheet example: • <p style = “font-style: italic; font-size: 8 pt”> – Override both embedded and external style sheets offering a great amount of flexibility • Inline style sheets useful when one section of a Web page needs to have a style different from the rest of the Web page. Chapter 8: Creating Style Sheets 11

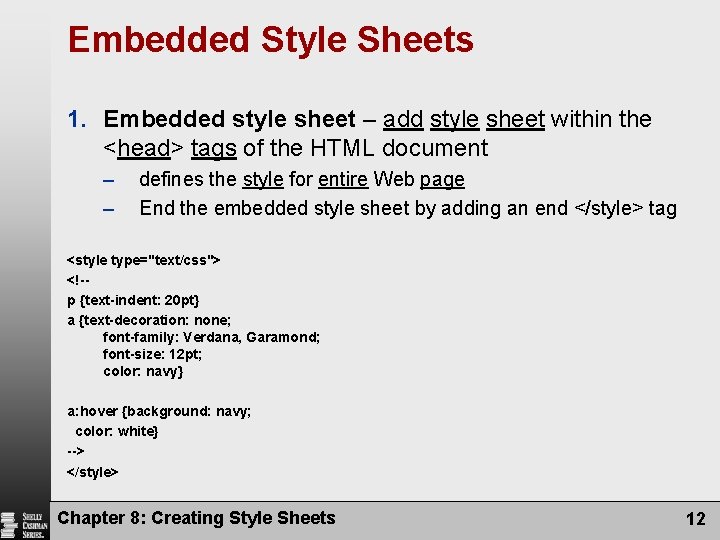
Embedded Style Sheets 1. Embedded style sheet – add style sheet within the <head> tags of the HTML document – – defines the style for entire Web page End the embedded style sheet by adding an end </style> tag <style type="text/css"> <!-p {text-indent: 20 pt} a {text-decoration: none; font-family: Verdana, Garamond; font-size: 12 pt; color: navy} a: hover {background: navy; color: white} --> </style> Chapter 8: Creating Style Sheets 12

Embedded Style Sheets • Style statement using the a selector – Changes all link states (normal, visited, active) – Can define a unique style for each link state by creating 3 separate style statements • • • – a: link a: visited a: active a: hover – selector used to define the style of a link when the mouse pointer points to or hovers over a link. Chapter 8: Creating Style Sheets 13

External Style Sheets 1. External style sheet (linked) – most comprehensive create a text file that contains all the styles to be applied – – – • Save file with extension. css Add link to this external style sheet on any Web page in the Web site Most flexibility apply same formats to all pages in Web site 2 Step Process 1. Create external style sheet • Enter all style statements in a text file using Notepad or another text editor (. css extension) example: styles 1. css 2. Link this style sheet onto desired Web pages • <link /> tag must be inserted within <head> tags of Web page – <link rel=“stylesheet” type=“text/css” href=“styles 1. css” /> Chapter 8: Creating Style Sheets 14

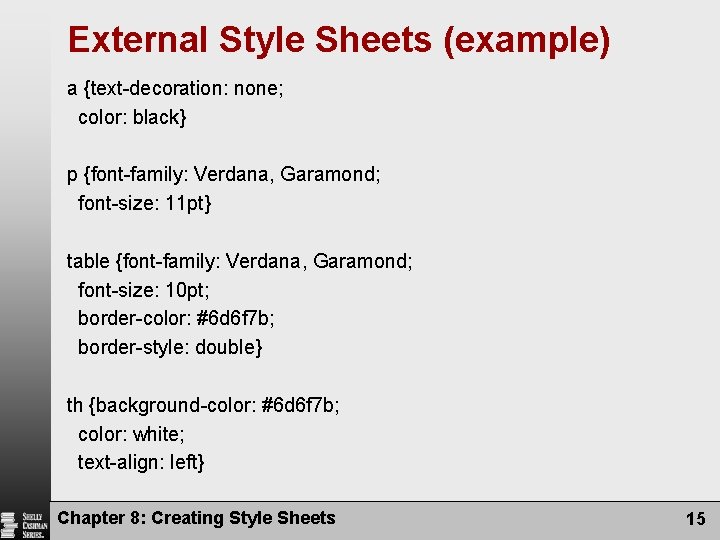
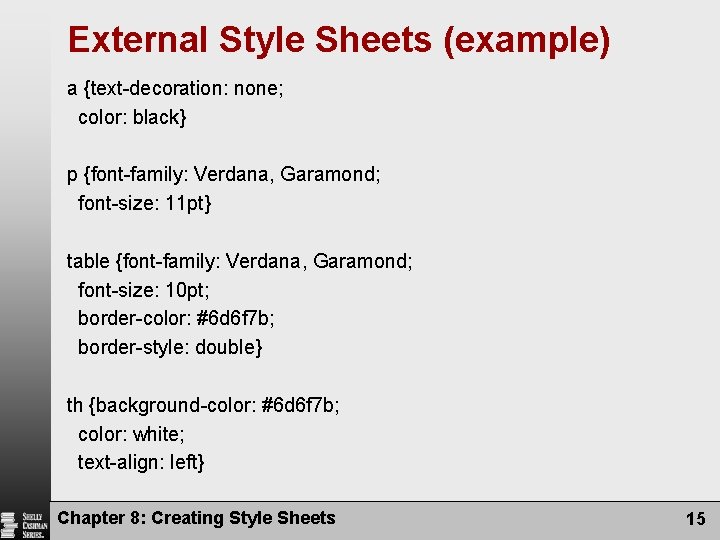
External Style Sheets (example) a {text-decoration: none; color: black} p {font-family: Verdana, Garamond; font-size: 11 pt} table {font-family: Verdana, Garamond; font-size: 10 pt; border-color: #6 d 6 f 7 b; border-style: double} th {background-color: #6 d 6 f 7 b; color: white; text-align: left} Chapter 8: Creating Style Sheets 15

External Style Sheets 1. Format of external style sheet – similar to format of embedded style sheet – external style sheet, does not need <style> tags to start and end the style sheet • – – It includes just the style statements Add link to this external style sheet on any Web page in the Web site Most flexibility apply same formats to all pages in Web site Chapter 8: Creating Style Sheets 16

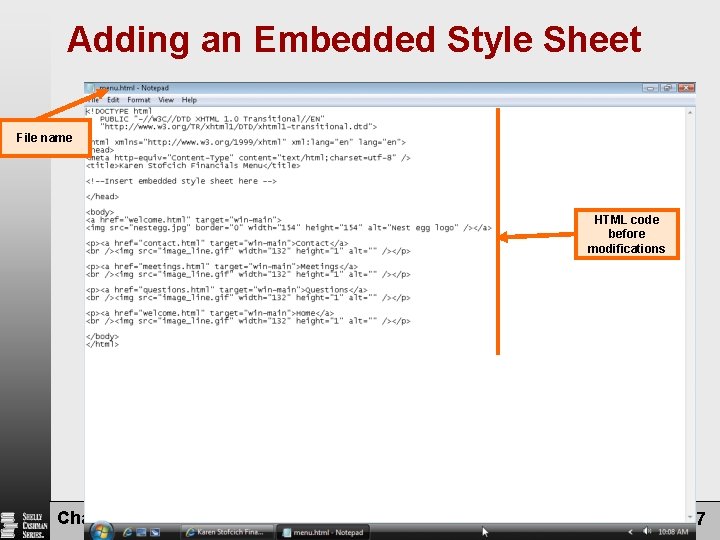
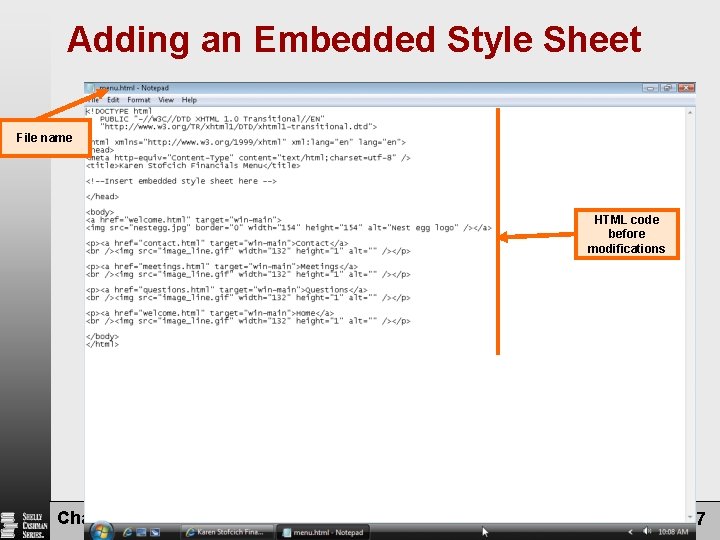
Adding an Embedded Style Sheet File name HTML code before modifications Chapter 8: Creating Style Sheets 17

Text-decoration property settings • • • Blink – causes the text to blink on and off Line-through – places a line through the middle of the text Overline – places a line above the text Underline – places a line below the text Note: can apply two different text styles to a link by specifying two text-decoration values, separating the choices with a space – Example: {text-decoration: underline overline} Chapter 8: Creating Style Sheets 18

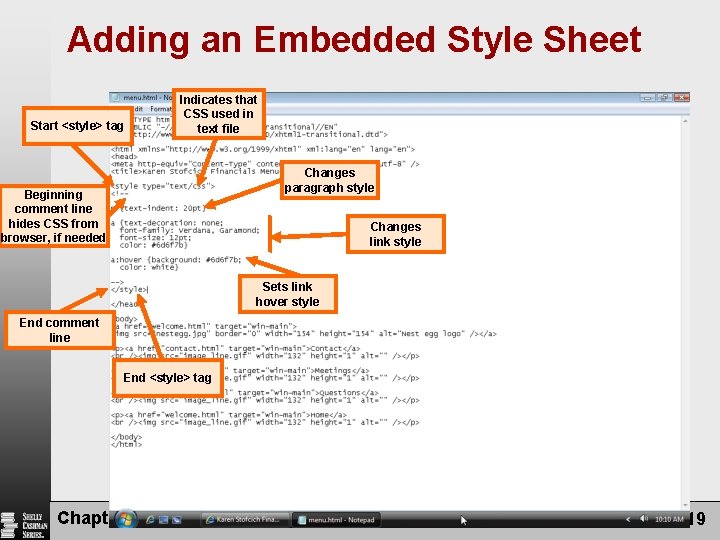
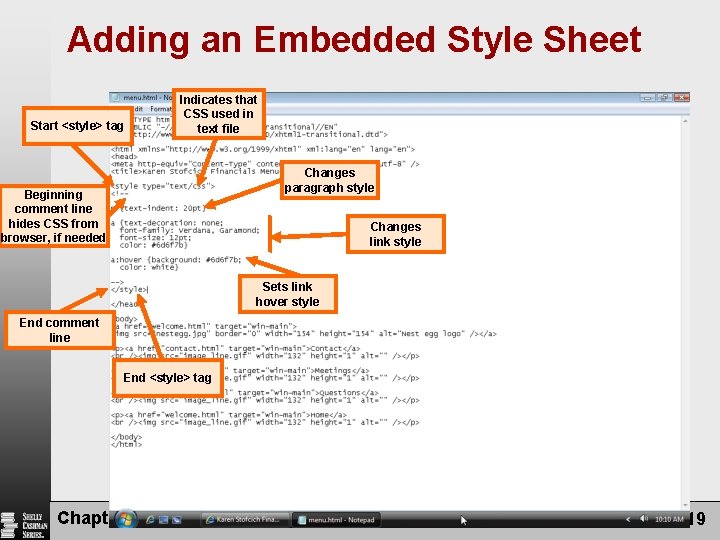
Adding an Embedded Style Sheet Start <style> tag Indicates that CSS used in text file Changes paragraph style Beginning comment line hides CSS from browser, if needed Changes link style Sets link hover style End comment line End <style> tag Chapter 8: Creating Style Sheets 19

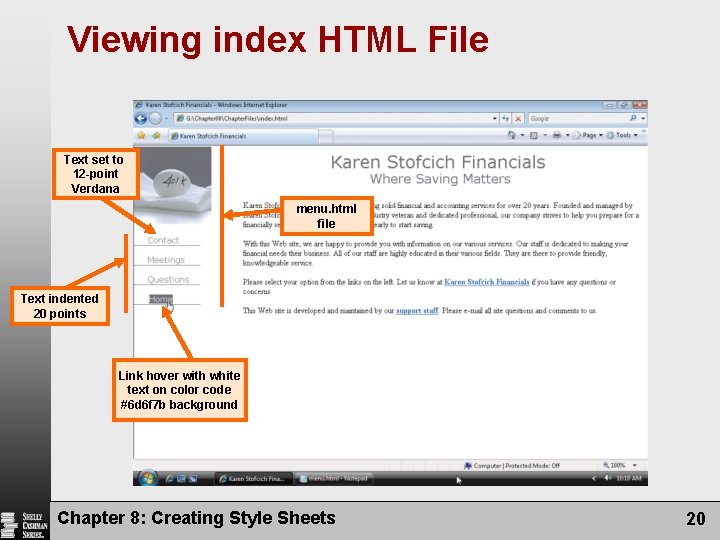
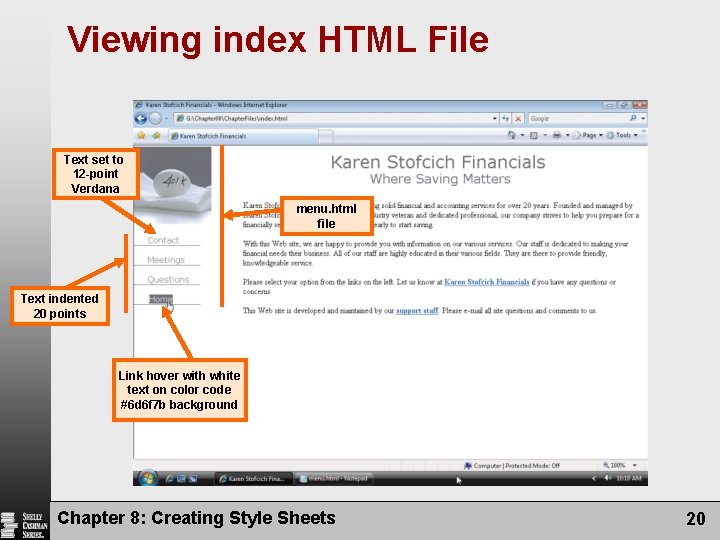
Viewing index HTML File Text set to 12 -point Verdana menu. html file Text indented 20 points Link hover with white text on color code #6 d 6 f 7 b background Chapter 8: Creating Style Sheets 20

Printing an HTML File and Web Page • Print the Web page from the browser • Click the menu. html - Notepad button on the taskbar • Click File on the menu bar and then click Print on the File menu • Click the Print button in the Print dialog box to print the HTML code Chapter 8: Creating Style Sheets 21

Printing menu HTML File Chapter 8: Creating Style Sheets 22

Creating an External Style Sheet • using Notepad Click File on the menu bar and then click New • Enter the CSS code as shown in Table 8– 5 on page HTML 360 • click File on the menu bar and then click Save As. Type styles 1. css in the File name text box. Click the Save button in the Save As dialog box to save the file as styles 1. css • Click the File menu, click Print on the File menu, and then click the Print button in the Print dialog box Chapter 8: Creating Style Sheets 23

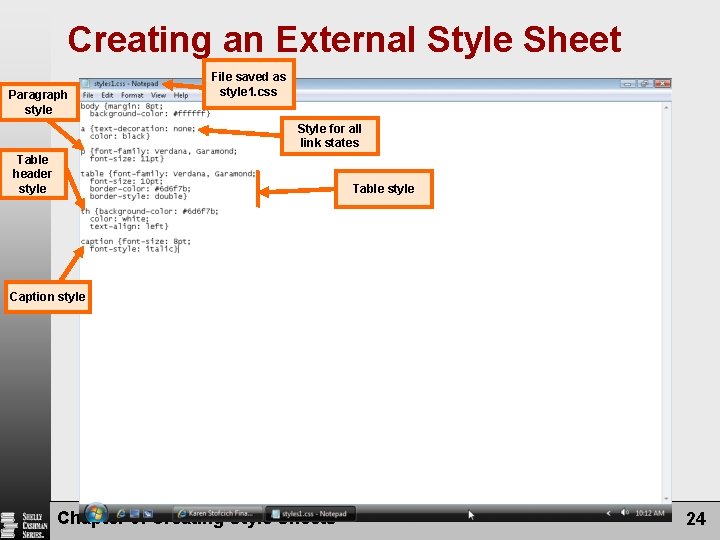
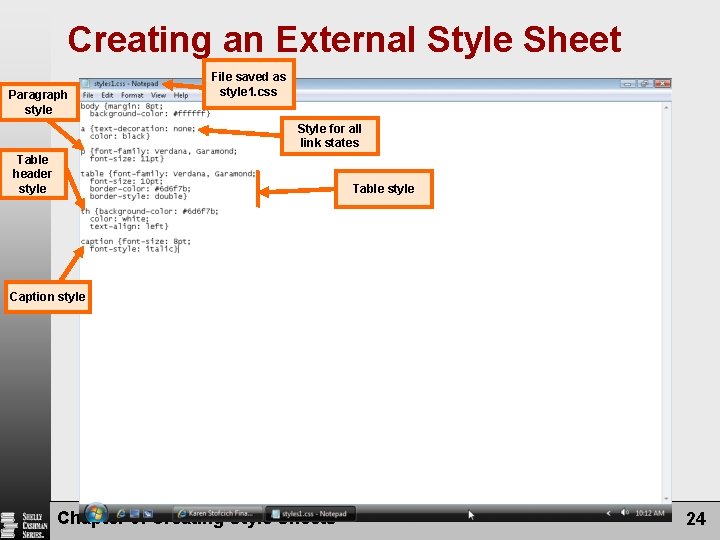
Creating an External Style Sheet Paragraph style File saved as style 1. css Style for all link states Table header style Table style Caption style Chapter 8: Creating Style Sheets 24

Linking to an External Style Sheet • Click Notepad button on the taskbar • Click File on the menu bar, and then click Open on the File menu • Navigate to the proper folder. Click the Files of type box arrow, and then click All Files to show all files in the folder. Click the contact. html file • Click the Open button in the Open dialog box • Highlight the text, <!--Insert link statement here -->, in line 10 • Type <link rel=”stylesheet” type=”text/css” href=”styles 1. css” /> to enter the link to the external style sheet Chapter 8: Creating Style Sheets 25

Linking to an External Style Sheet Chapter 8: Creating Style Sheets 26

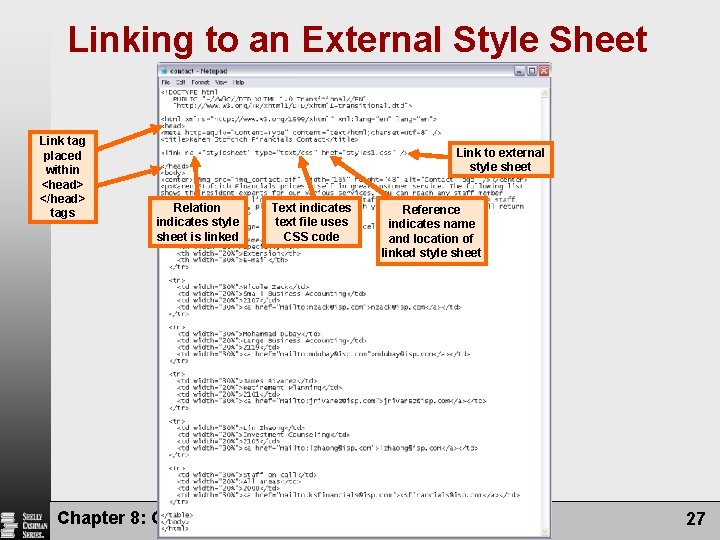
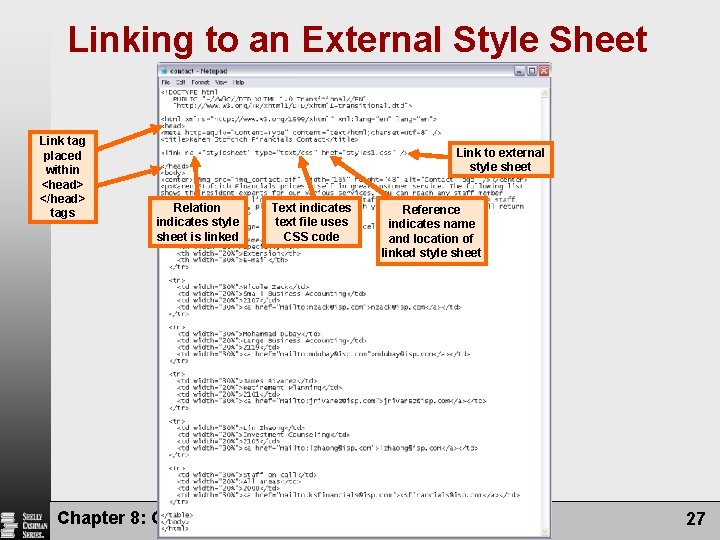
Linking to an External Style Sheet Link tag placed within <head> </head> tags Link to external style sheet Relation indicates style sheet is linked Text indicates text file uses CSS code Chapter 8: Creating Style Sheets Reference indicates name and location of linked style sheet 27

Working with Classes in Style Sheets • In some Web sites, might need more control over the style on a Web page. – Example: rather than having all paragraphs appear in the same style, want 1 st one to be different. • To gain more control – define specific elements of an HTML file as a category, or class. – Create specific style for each class » Using classes in style sheets allows applying styles selectively to HTML tags » See HTML page 367 in book for examples Chapter 8: Creating Style Sheets 28

Working with Classes in Style Sheets • Defining and using Classes (2 Step Process) 1. Any elements that belong to the class are marked by adding the tag: class=“classname” • To define a class that includes any beginning paragraphs – Example: <p class=“beginning”> 2. After naming the classes, use the names in a selector and define a specific style for the class • Example: within the <style> tags in an embedded or external style sheet – style statement in format: – p. beginning {color: red; font: 20 pt} Chapter 8: Creating Style Sheets 29

Adding an Inline Style Sheet • If necessary, click the welcome. html - Notepad button on the taskbar so the file welcome. html is displayed • Click immediately to the right of the p in the <p> tag on line 30. Press the SPACEBAR and then type style=”fontstyle: italic; fontsize: 8 pt” to insert the inline style sheet Chapter 8: Creating Style Sheets 30

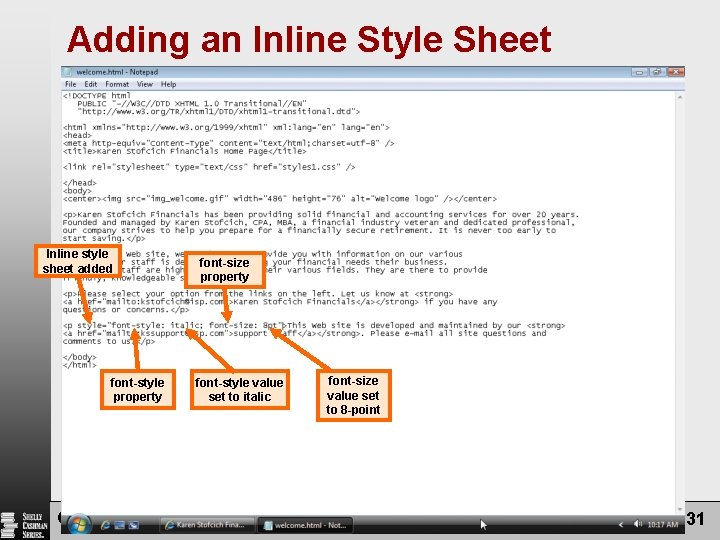
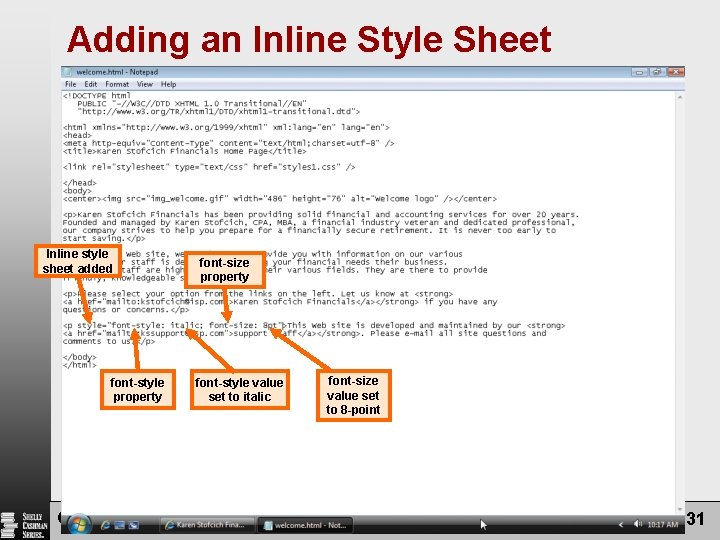
Adding an Inline Style Sheet Inline style sheet added font-style property font-size property font-style value set to italic font-size value set to 8 -point Chapter 8: Creating Style Sheets 31

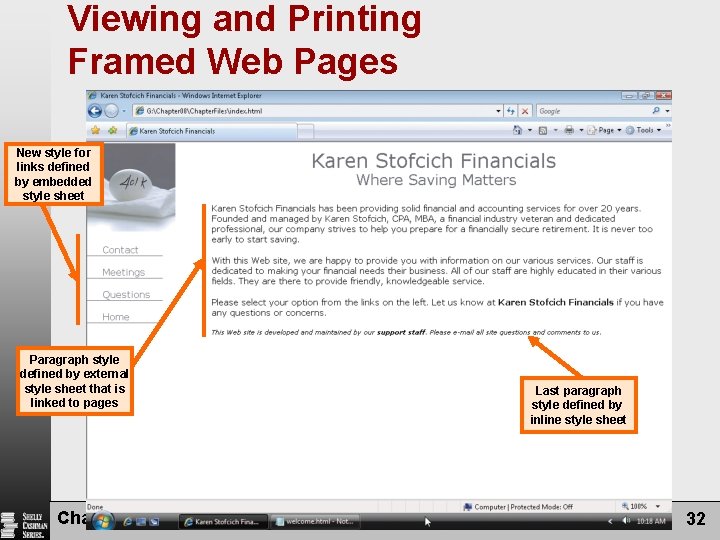
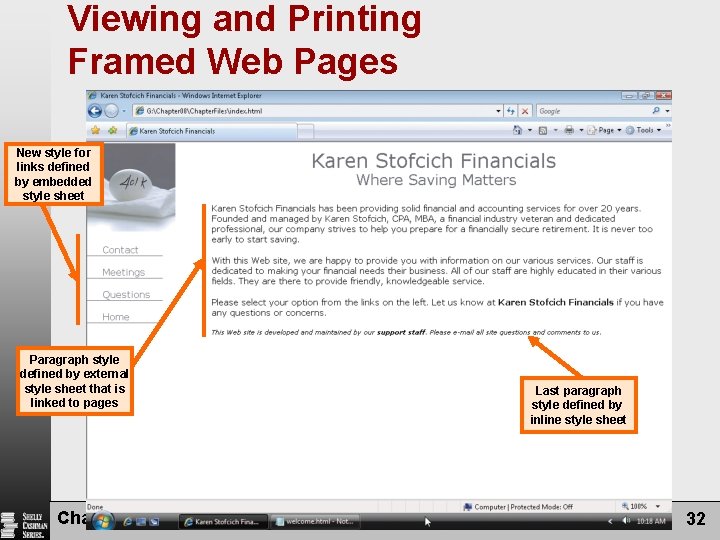
Viewing and Printing Framed Web Pages New style for links defined by embedded style sheet Paragraph style defined by external style sheet that is linked to pages Chapter 8: Creating Style Sheets Last paragraph style defined by inline style sheet 32

Chapter Summary • Describe three different types of Cascading Style Sheets • Add an embedded style sheet to a Web page • Change the margin and link styles using an embedded style sheet • Create an external style sheet Chapter 8: Creating Style Sheets 33

Chapter Summary • Change the body margins and background using an external style sheet • Change the link decoration and color using an external style sheet • Change the font family and size for all paragraphs using an external style sheet • Change table styles using an external style sheet Chapter 8: Creating Style Sheets 34

Chapter Summary • Use the <link /> tag to insert a link to an external style sheet • Add an inline style sheet to a Web page • Change the text style of a single paragraph using an inline style sheet Chapter 8: Creating Style Sheets 35

Homework # 13 • In the Lab 1 page HTML 378 -379 • Using External and Internal Styles • See INF 186 Computer Assignment 13 Web page for details, hints, and requirements for the assignment Project 4: Creating Tables in a Web Site 36

HTML Concepts and Techniques Fifth Edition Chapter 8 Complete Creating Style Sheets