HTML Concepts and Techniques Fifth Edition Chapter 6












































- Slides: 44

HTML Concepts and Techniques Fifth Edition Chapter 6 Using Frames in a Web Site

Chapter Objectives • Define terms related to frames • Describe the steps used to design a frame structure • Plan and lay out a frameset • Create a frame definition file that defines three frames • Use the <frameset> tag Chapter 6: Using Frames in a Web Site 2

Chapter Objectives • • • Use the <frame> tag Change frame scrolling options Name a frame content target Identify Web pages to display at startup Set frame rows and columns Chapter 6: Using Frames in a Web Site 3

Chapter Objectives • Create a navigation menu page with text links • Create a home page Chapter 6: Using Frames in a Web Site 4

Introduction • Frame – rectangular area of a Web page – Essentially a window in which a separate Web page can be displayed – Frames allow several Web pages at one time in a single browser window • Each frame displays a different, individual Web page – Each is capable of interacting with other Web pages

Using Frames • Frames can be used: – Allow user to view more than on page at a time – Create a navigation menu, as a replacement for menu lists and menu bar objects – To display headers, navigation menus, or other information that need to remain on the screen as other parts of the web page change

Using Frames • To use frames you must: – Create a frame definition file to define the layout of frames – Add frameset tags to define the columns and rows of frames – Define other frame attributes, such as borders, margins, and scrolling

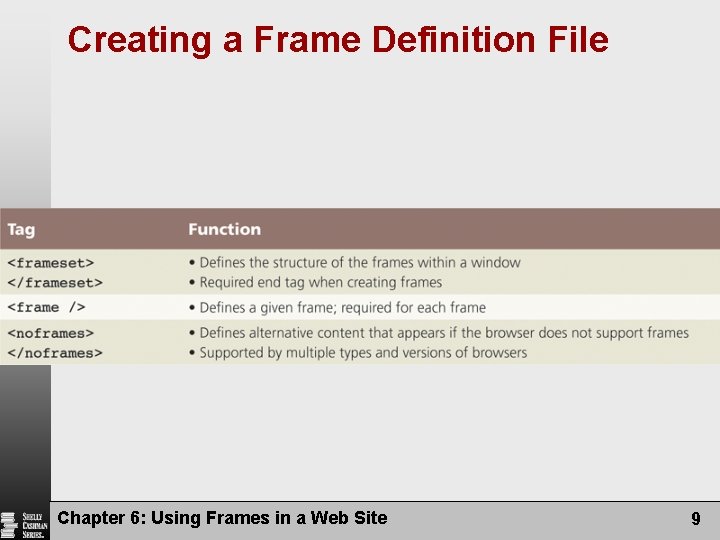
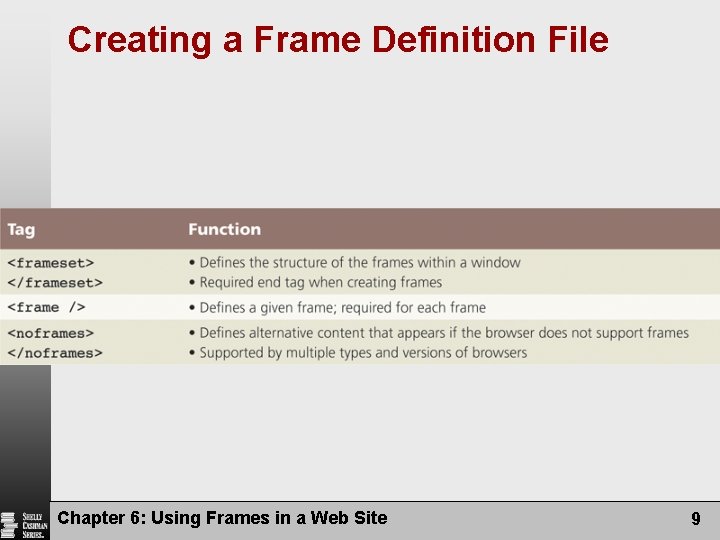
Creating a Frame Definition File • A frame definition file defines the layout of the frames in a Web site and specifies the Web page contents of each frame • A frameset is used to define the layout of the frames that are displayed Chapter 6: Using Frames in a Web Site 8

Creating a Frame Definition File Chapter 6: Using Frames in a Web Site 9

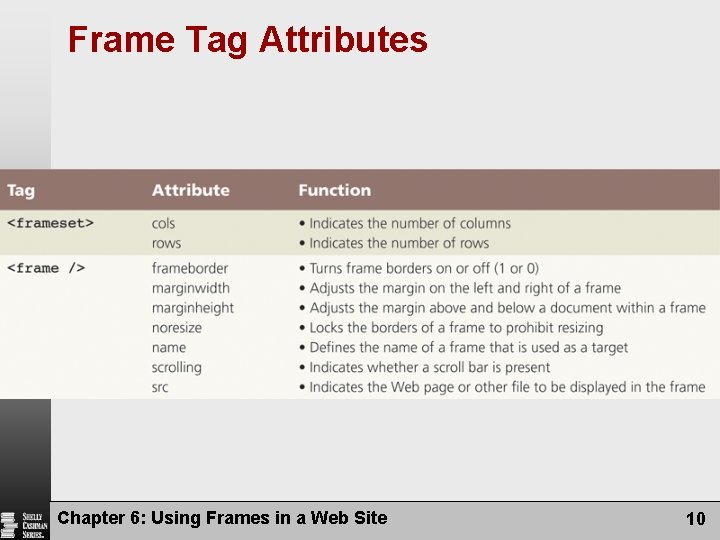
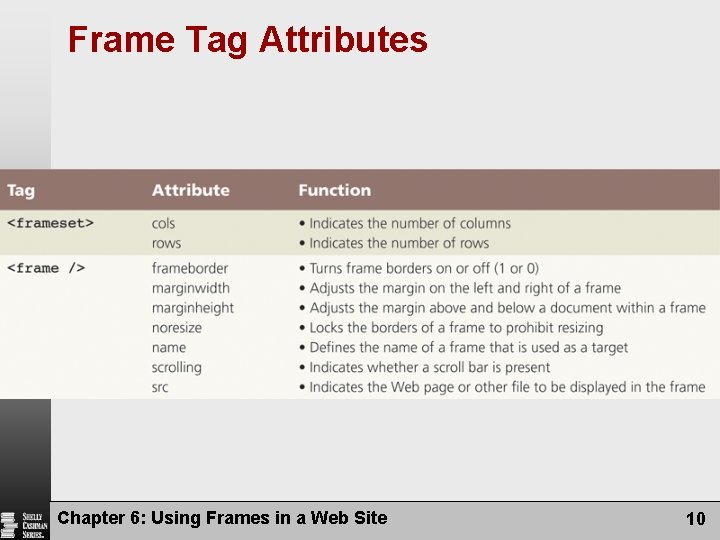
Frame Tag Attributes Chapter 6: Using Frames in a Web Site 10

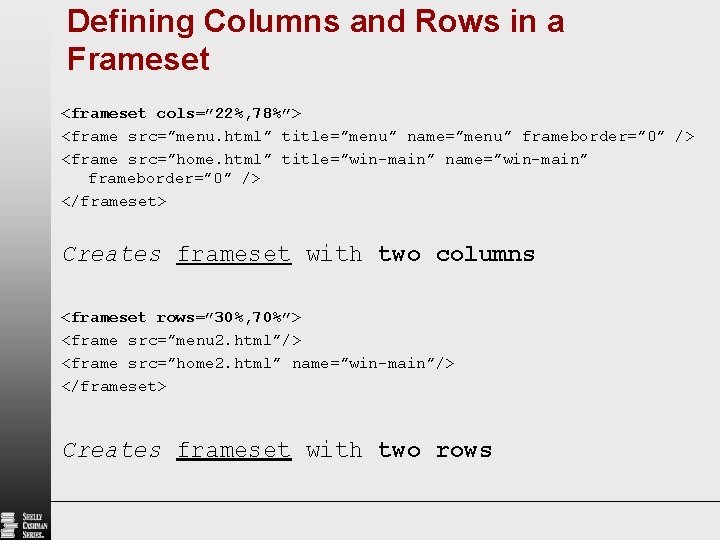
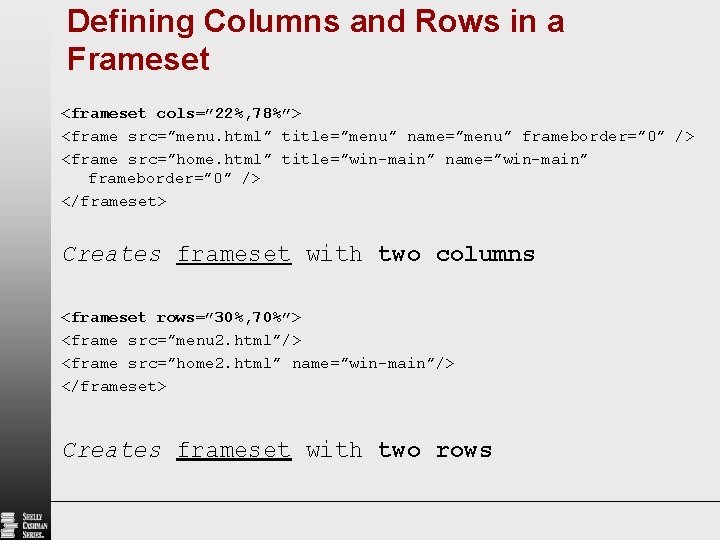
Defining Columns and Rows in a Frameset <frameset cols=” 22%, 78%”> <frame src=”menu. html” title=”menu” name=”menu” frameborder=” 0” /> <frame src=”home. html” title=”win-main” name=”win-main” frameborder=” 0” /> </frameset> Creates frameset with two columns <frameset rows=” 30%, 70%”> <frame src=”menu 2. html”/> <frame src=”home 2. html” name=”win-main”/> </frameset> Creates frameset with two rows

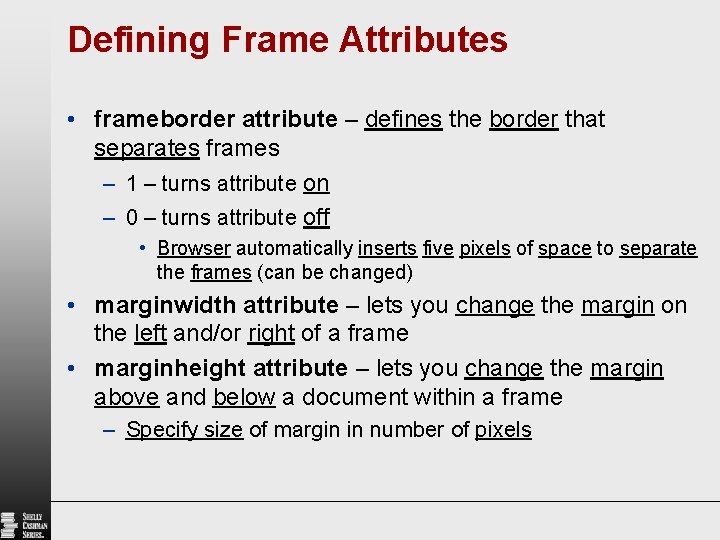
Defining Frame Attributes • frameborder attribute – defines the border that separates frames – 1 – turns attribute on – 0 – turns attribute off • Browser automatically inserts five pixels of space to separate the frames (can be changed) • marginwidth attribute – lets you change the margin on the left and/or right of a frame • marginheight attribute – lets you change the margin above and below a document within a frame – Specify size of margin in number of pixels

Defining Frame Attributes • scrolling attribute – instructs the browser that scroll bars should not be displayed – turning off scrolling prevents user from being able to scroll the page • Note: To turn off scroll bars, the <frame /> tag must include the scrolling=“no” attribute and value • noresize attribute – instructs the browser that user can not resize the frames window size by dragging its borders – “noresize” setting prevents user from being able to resize the frame • Note: To turn off resizing, the <frame /> tag must include the noresize=“noresize” attribute and value

Planning and Laying Out Frames • The most important step in creating an effective frame structure is planning and laying out a good frame design. – Sketching frame structure on paper before writing HTML code • Saves time when determining which HTML <frameset> and <frame/> tags and attributes to use • Once the structure is on paper, the number of rows and columns required, as well as whether scrolling is needed, is more apparent

Creating a Frame Definition File • First step in creating the Web page is to code the frame definition file using HTML tags. • Noframes tag – used to create alternative text that appears in lieu of frames for browsers that do not support frames – Use <noframes> tag after the last </frameset> tag • End this section of HTML code with </noframes> tag

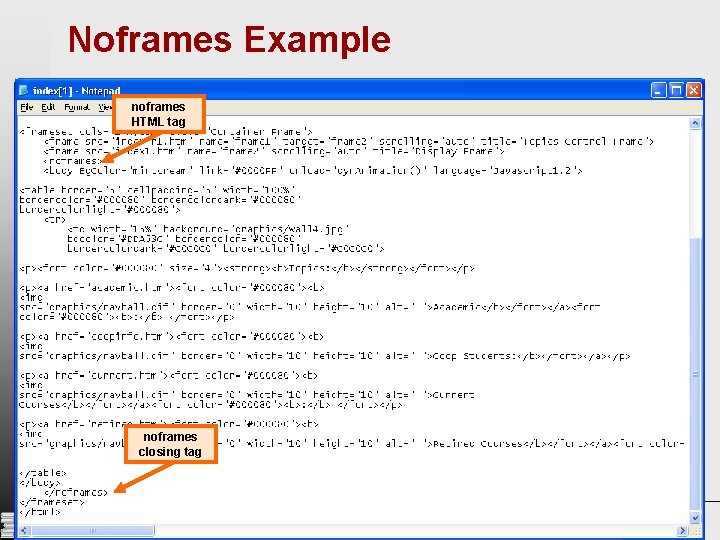
Noframes Example noframes HTML tag noframes closing tag

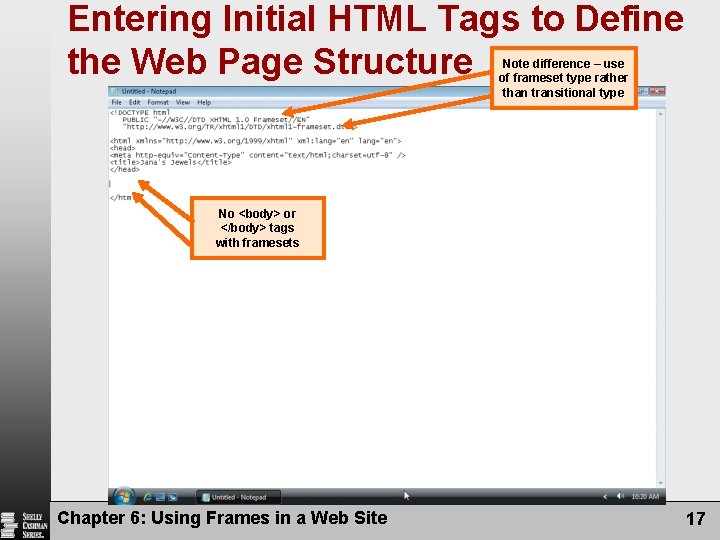
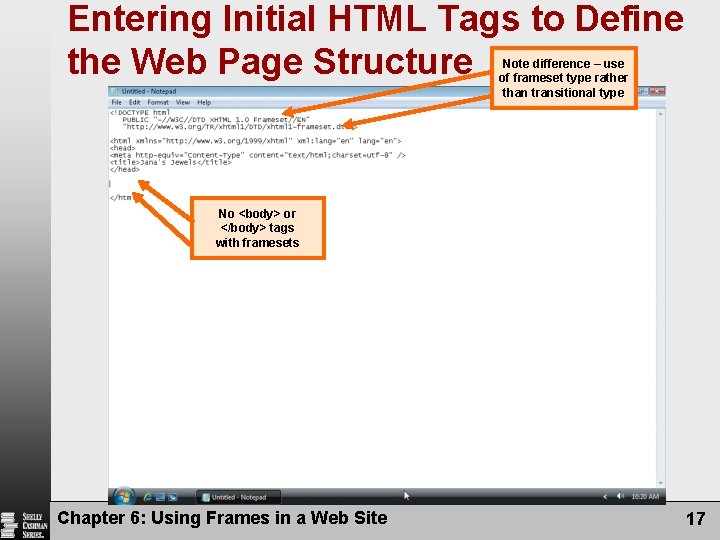
Entering Initial HTML Tags to Define the Web Page Structure Note difference – use of frameset type rather than transitional type No <body> or </body> tags with framesets Chapter 6: Using Frames in a Web Site 17

Defining the Frameset Columns and Rows • Define the frame structure – number of columns and rows of the display area – Frame definition file (framedef. html) used in this chapter’s web site • Site includes two columns that divide screen vertically • When framedef. html file opened in browser navigation menu (menu. html) appears in left frame – Content of left frame remains constant – Content of right frame changes

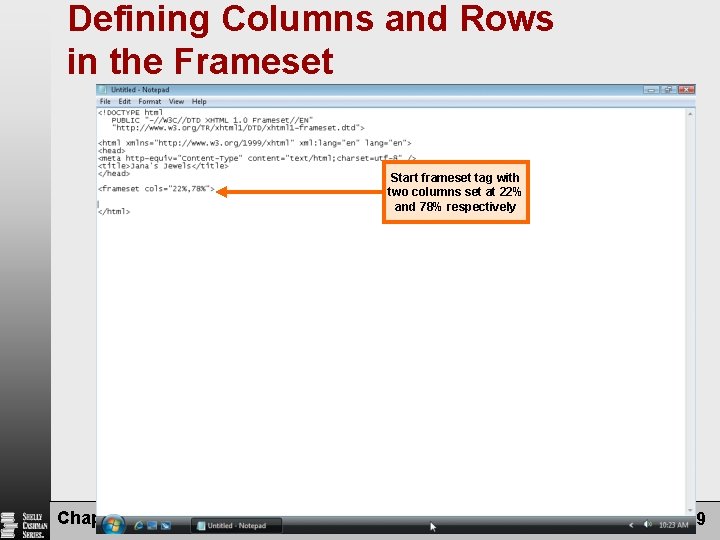
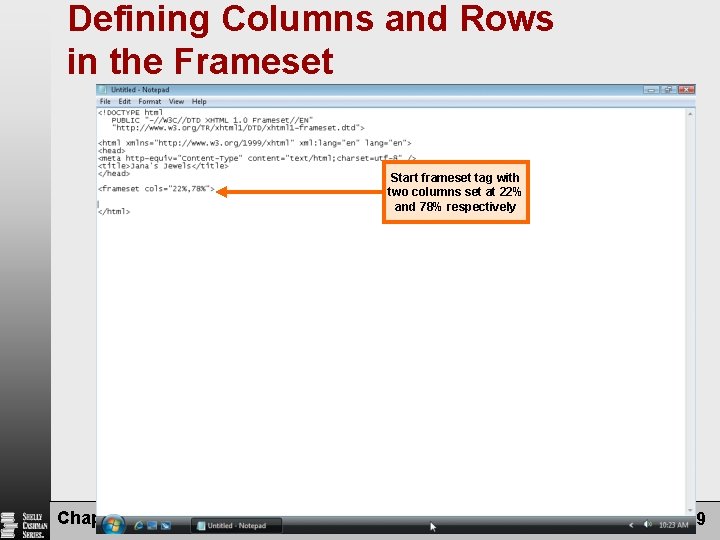
Defining Columns and Rows in the Frameset Start frameset tag with two columns set at 22% and 78% respectively Chapter 6: Using Frames in a Web Site 19

Specifying Attributes of the Menu and Main Frame • Add specific attributes of each frame – <frame /> tag used to define each frame in a frame definition file • Src attribute of <frame /> tag used to identify the Web page that will appear in this frame left column right column menu. html home. html

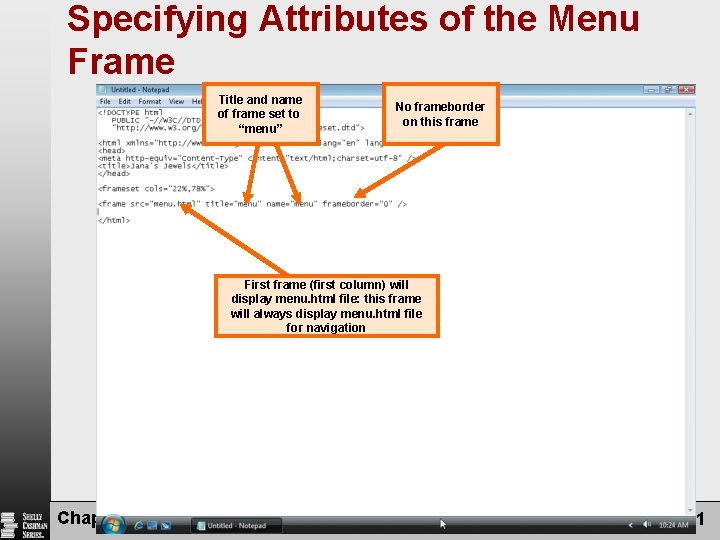
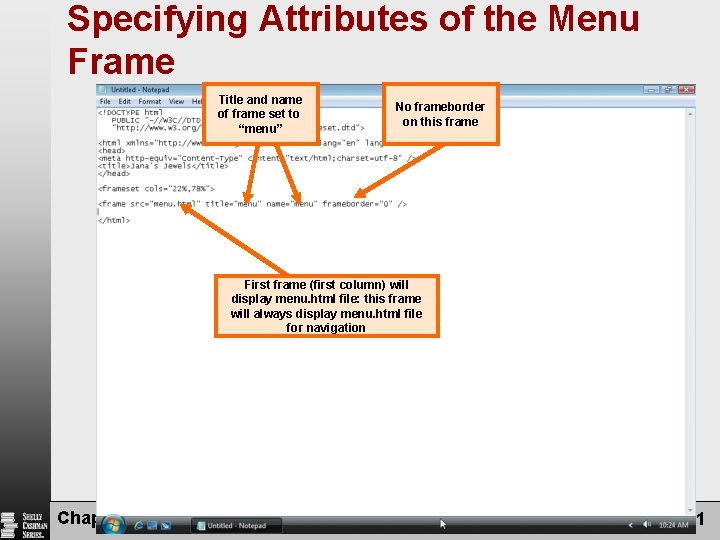
Specifying Attributes of the Menu Frame Title and name of frame set to “menu” No frameborder on this frame First frame (first column) will display menu. html file: this frame will always display menu. html file for navigation Chapter 6: Using Frames in a Web Site 21

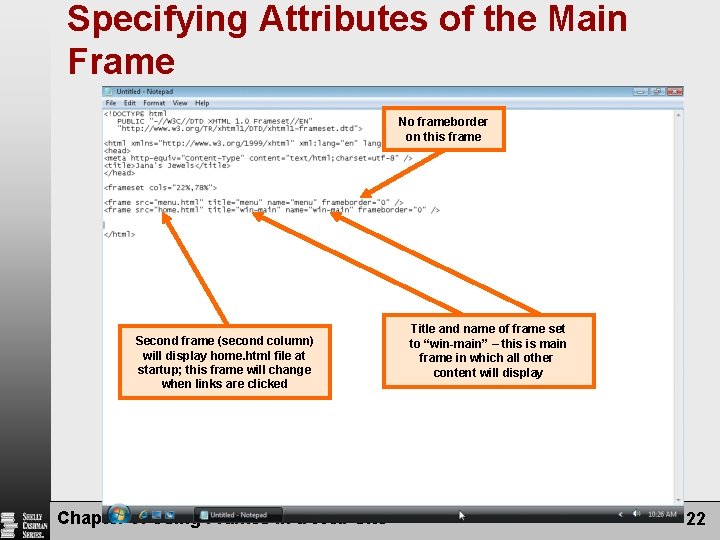
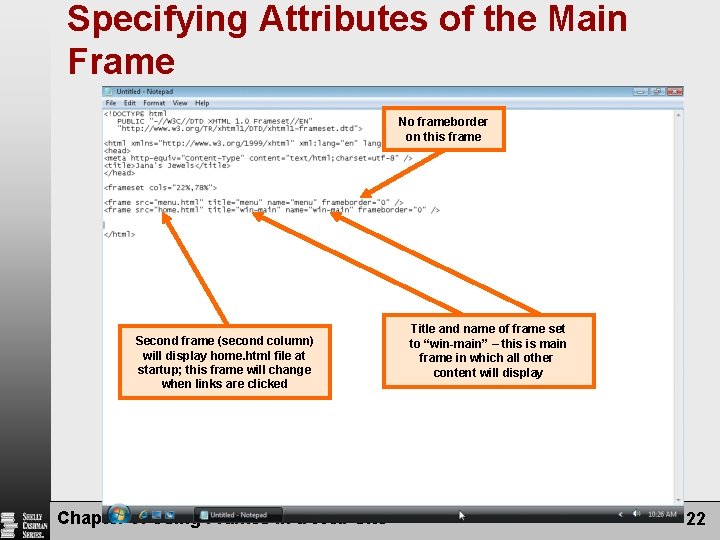
Specifying Attributes of the Main Frame No frameborder on this frame Second frame (second column) will display home. html file at startup; this frame will change when links are clicked Chapter 6: Using Frames in a Web Site Title and name of frame set to “win-main” – this is main frame in which all other content will display 22

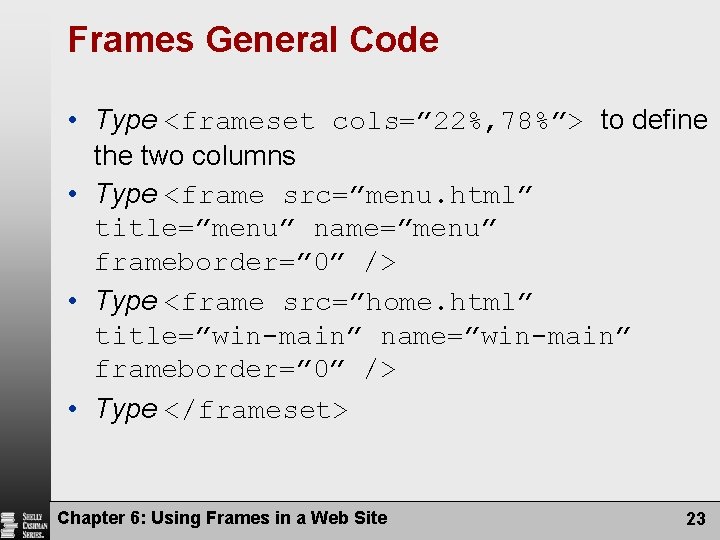
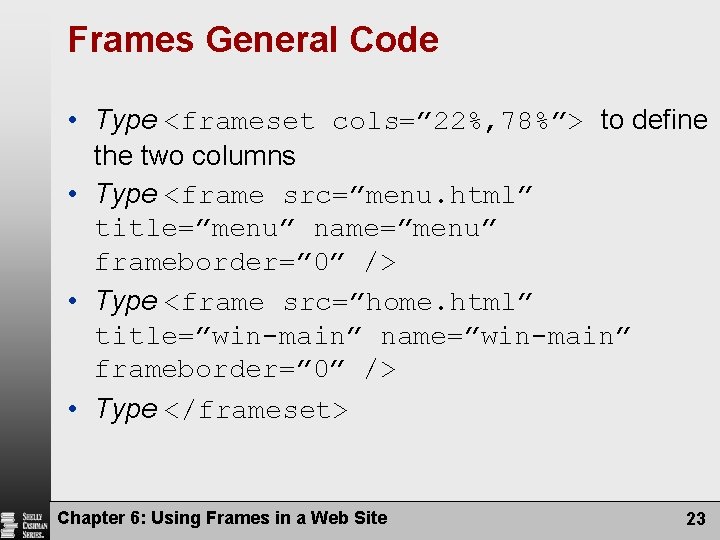
Frames General Code • Type <frameset cols=” 22%, 78%”> to define the two columns • Type <frame src=”menu. html” title=”menu” name=”menu” frameborder=” 0” /> • Type <frame src=”home. html” title=”win-main” name=”win-main” frameborder=” 0” /> • Type </frameset> Chapter 6: Using Frames in a Web Site 23

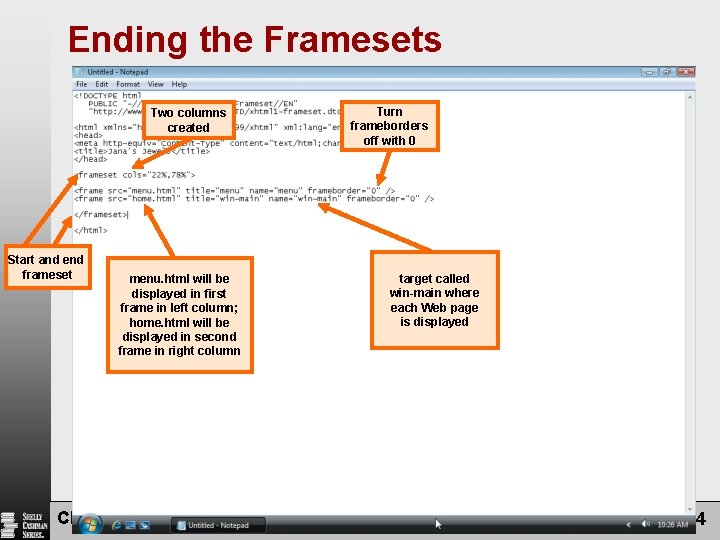
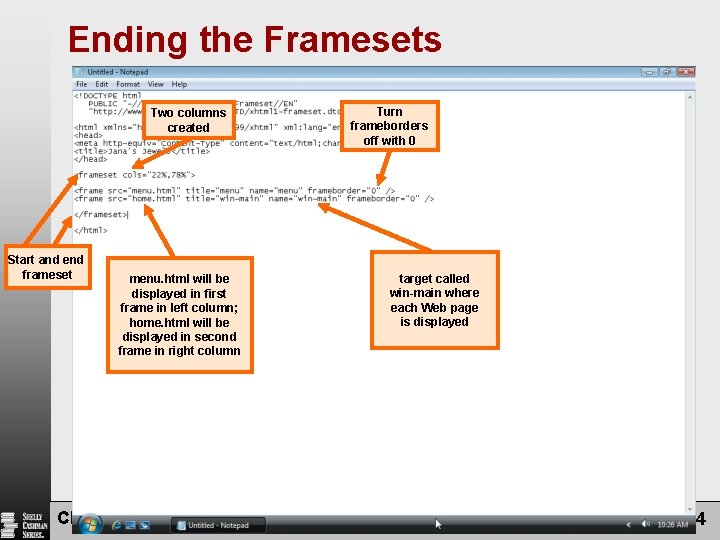
Ending the Framesets Two columns created Start and end frameset Turn frameborders off with 0 menu. html will be displayed in first frame in left column; home. html will be displayed in second frame in right column Chapter 6: Using Frames in a Web Site target called win-main where each Web page is displayed 24

Saving, Validating, and Printing the HTML File • Click the Save button in the Save As dialog box to save the file on the USB flash drive with the file name framedef. html • Validate the Web page • Click framedef. html – Notepad on the taskbar and print the HTML file Chapter 6: Using Frames in a Web Site 25

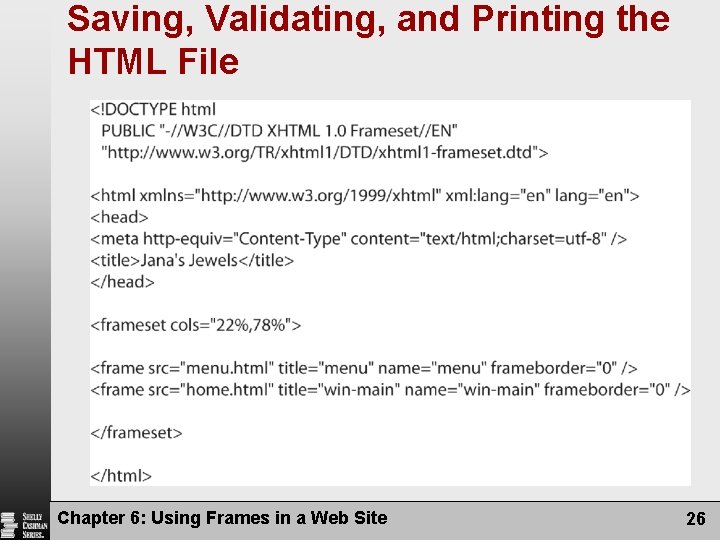
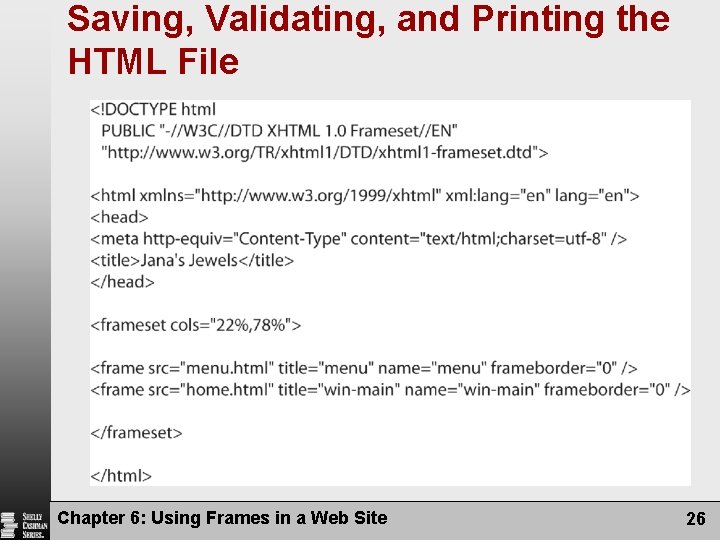
Saving, Validating, and Printing the HTML File Chapter 6: Using Frames in a Web Site 26

Creating the Navigation Menu Page • The menu frame will always display the menu Web page (menu. html) in the left frameset. – Page contains the logo together with graphic and text links that are used as a navigation menu. – Page includes links to display various pages in the main frame (rightmost frameset) Chapter 6: Using Frames in a Web Site 27

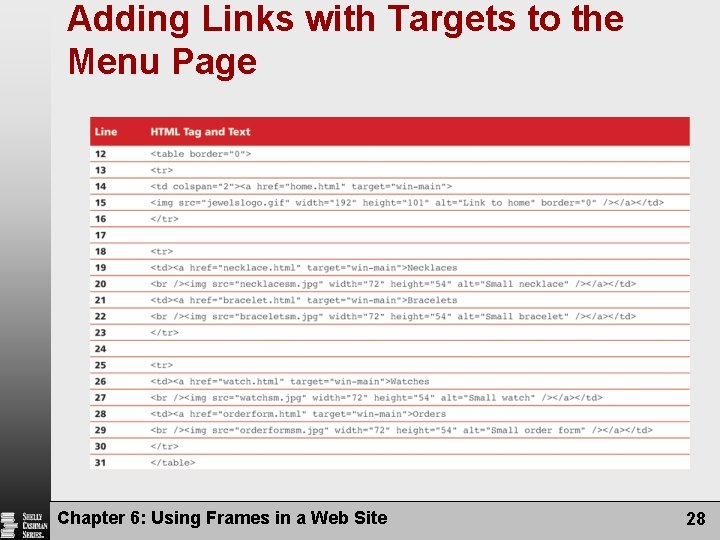
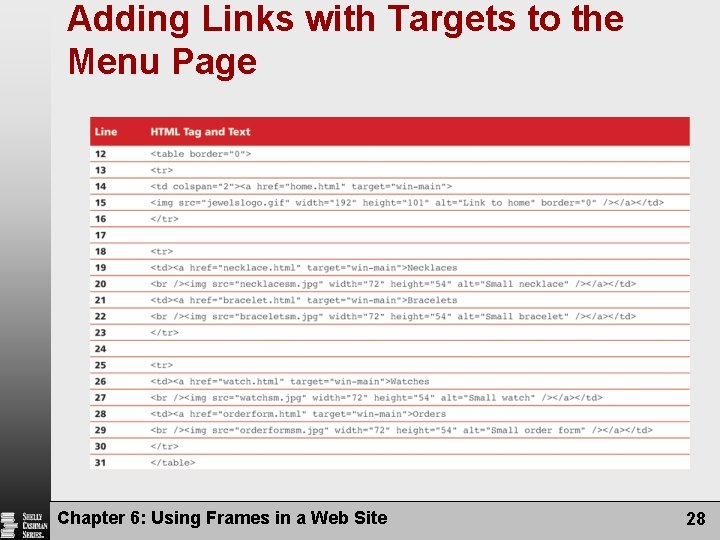
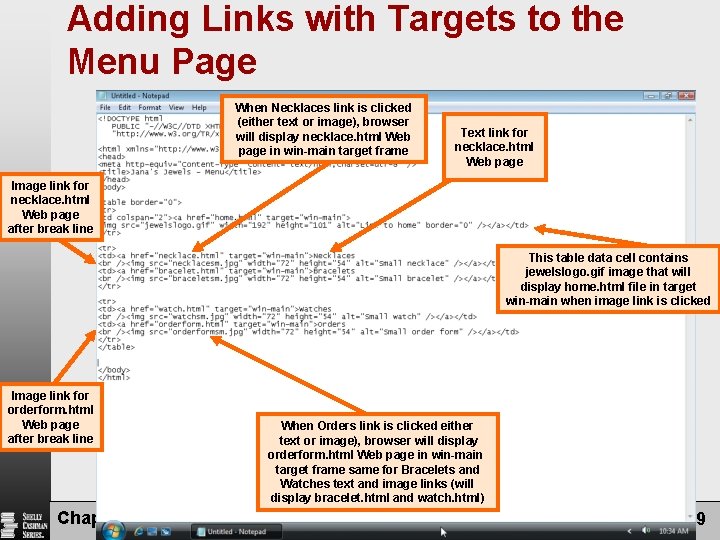
Adding Links with Targets to the Menu Page Chapter 6: Using Frames in a Web Site 28

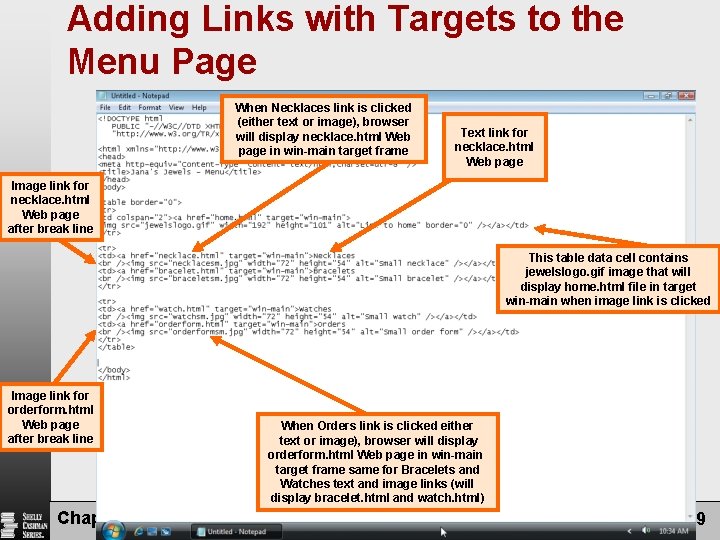
Adding Links with Targets to the Menu Page When Necklaces link is clicked (either text or image), browser will display necklace. html Web page in win-main target frame Text link for necklace. html Web page Image link for necklace. html Web page after break line This table data cell contains jewelslogo. gif image that will display home. html file in target win-main when image link is clicked Image link for orderform. html Web page after break line When Orders link is clicked either text or image), browser will display orderform. html Web page in win-main target frame same for Bracelets and Watches text and image links (will display bracelet. html and watch. html) Chapter 6: Using Frames in a Web Site 29

Adding an E-mail Link • Type <p><em><font size=”-1”>E-mail questions and comments to as the code Type <a href=”mailto: janasjewels@isp. com”>janasjewels @isp. com</a>. </font></em></p> to complete the e-mail link Chapter 6: Using Frames in a Web Site 30

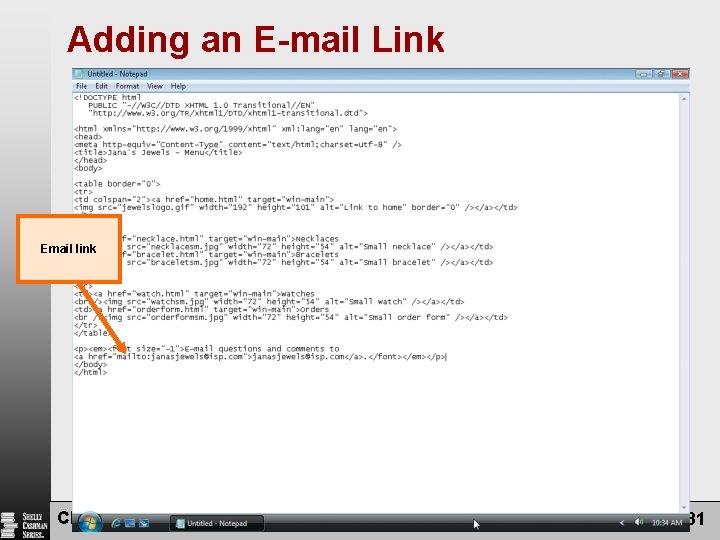
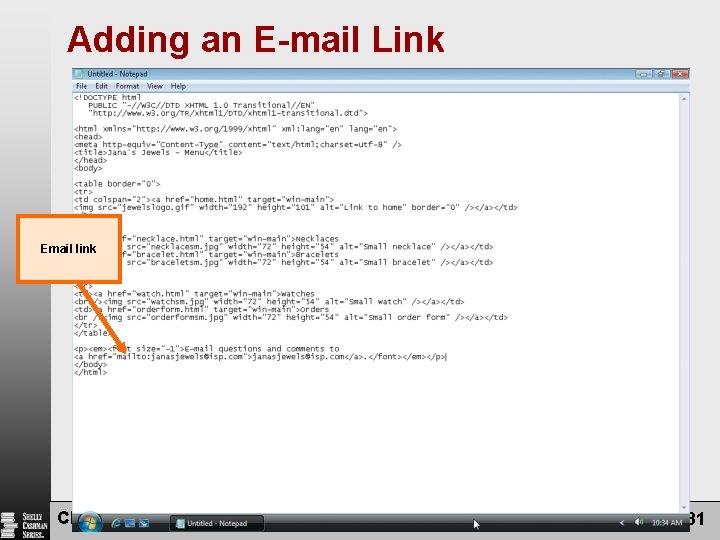
Adding an E-mail Link Email link Chapter 6: Using Frames in a Web Site 31

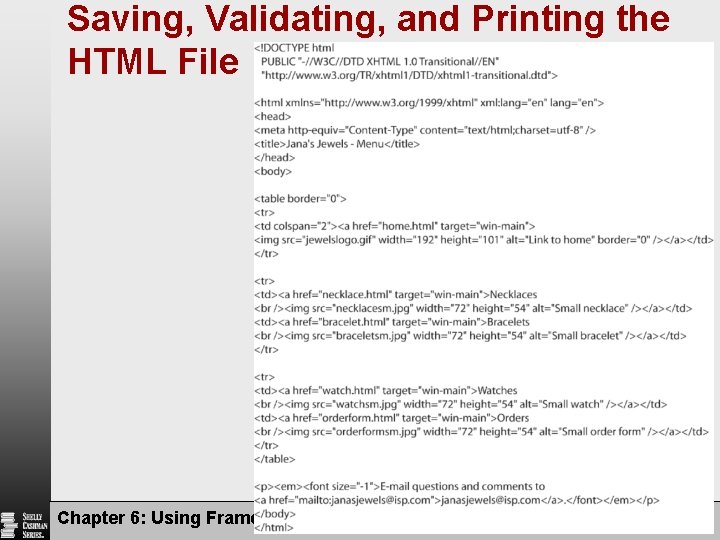
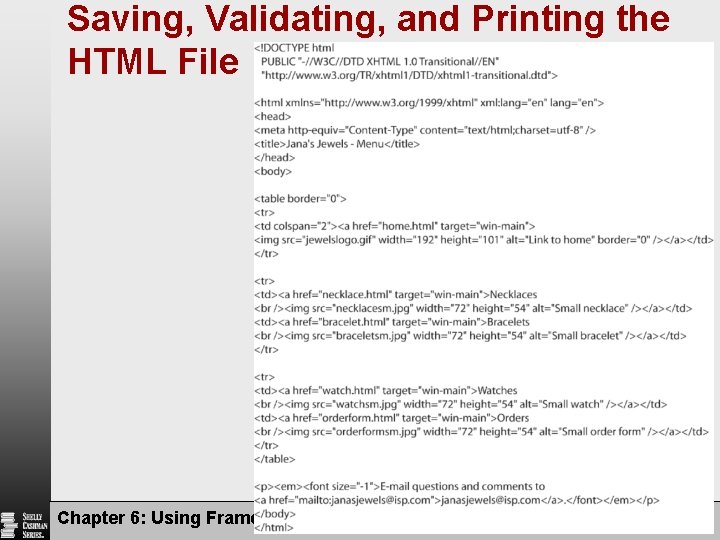
Saving, Validating, and Printing the HTML File Chapter 6: Using Frames in a Web Site 32

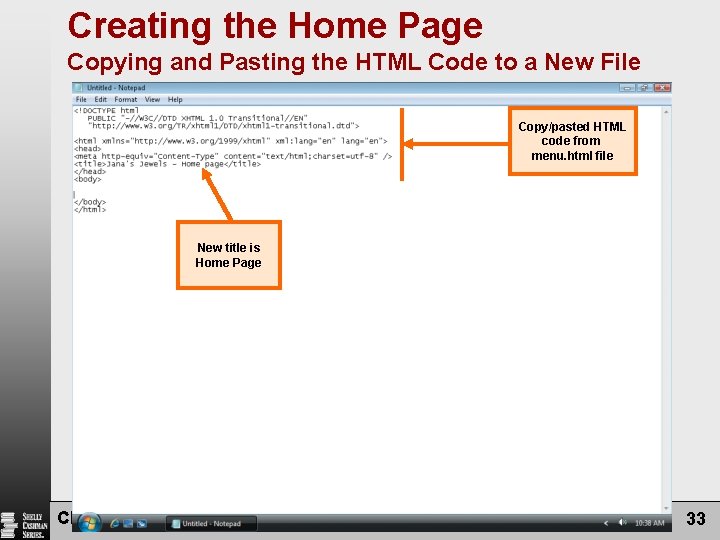
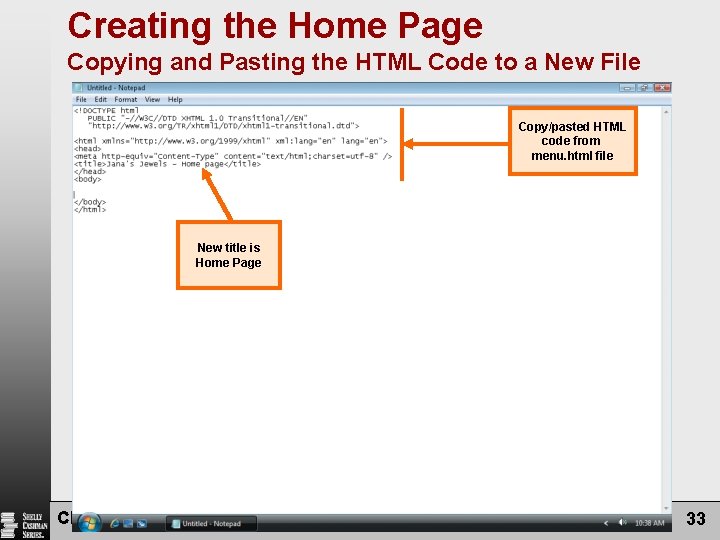
Creating the Home Page Copying and Pasting the HTML Code to a New File Copy/pasted HTML code from menu. html file New title is Home Page Chapter 6: Using Frames in a Web Site 33

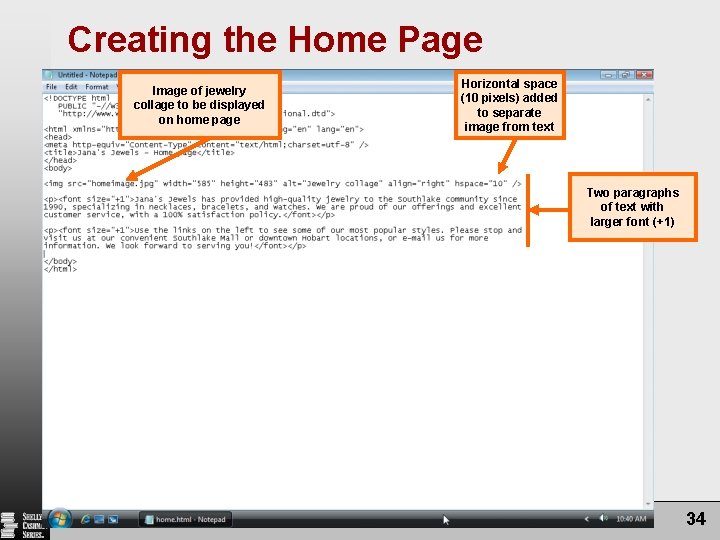
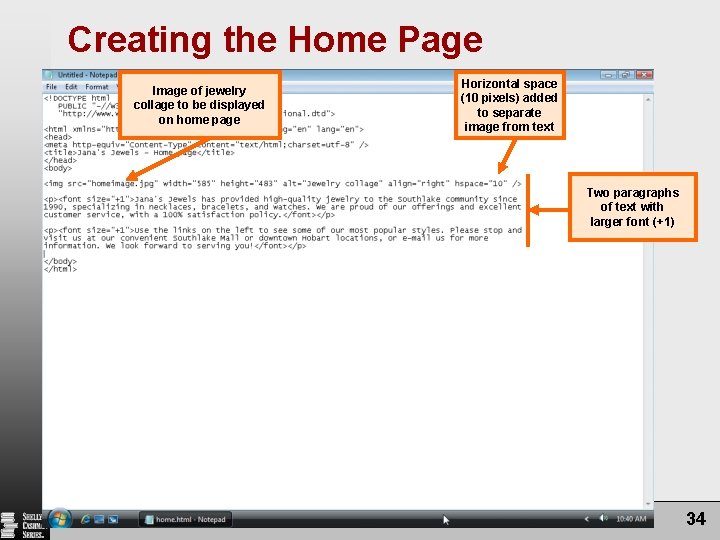
Creating the Home Page Image of jewelry collage to be displayed on home page Horizontal space (10 pixels) added to separate image from text Two paragraphs of text with larger font (+1) Chapter 6: Using Frames in a Web Site 34

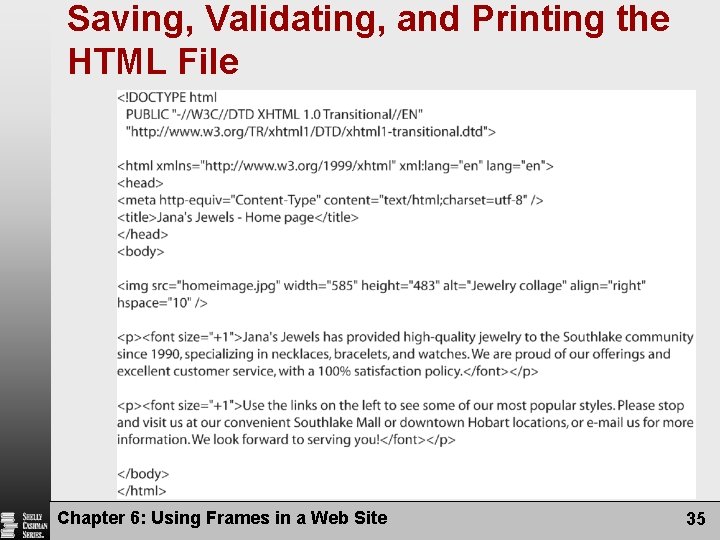
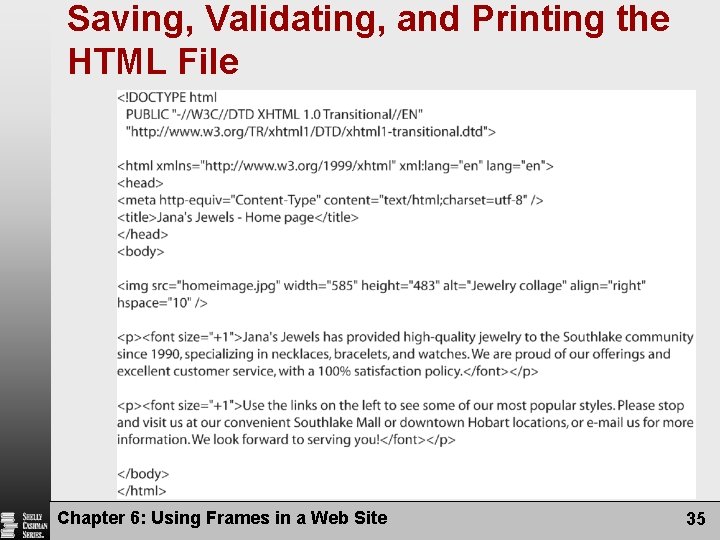
Saving, Validating, and Printing the HTML File Chapter 6: Using Frames in a Web Site 35

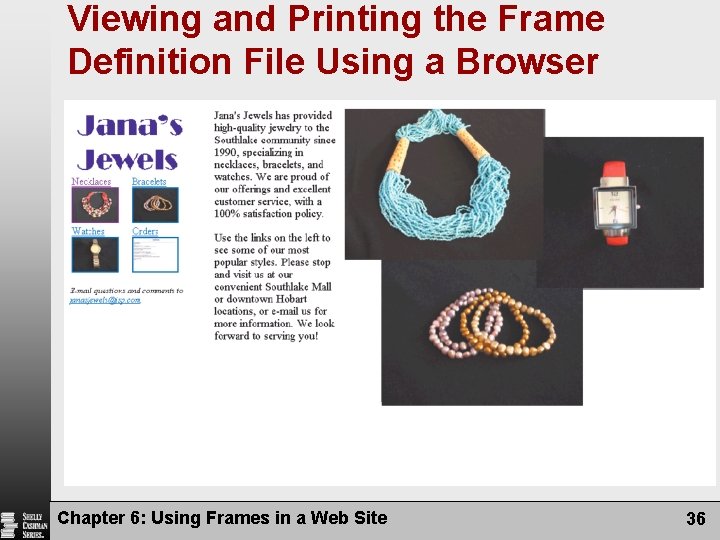
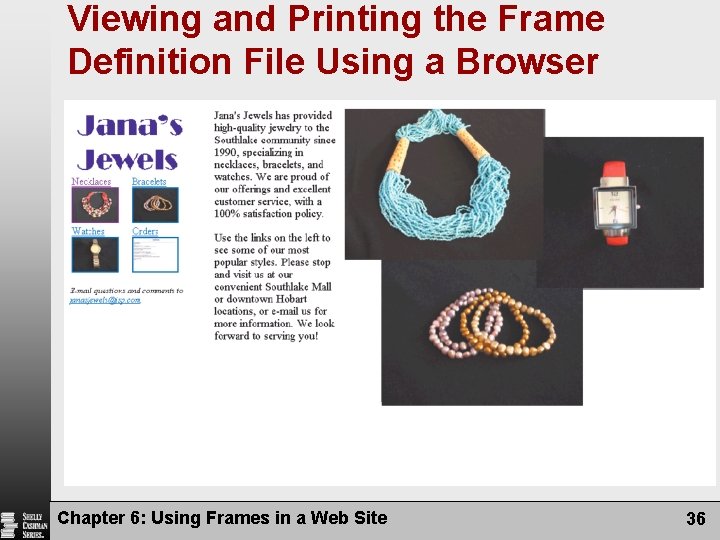
Viewing and Printing the Frame Definition File Using a Browser Chapter 6: Using Frames in a Web Site 36

Testing and Printing the Links • Click the Necklaces link on the navigation menu and ensure that the Necklaces page shows in the main frame • Click the drop-down arrow on the Print icon on the Command bar and click Print. Click the Options tab in the Print dialog box, click As laid out on screen, and then click the Print button to print a copy of the necklace. html Web page as laid out in the browser • Click the Bracelets link on the navigation menu and ensure that the Bracelets page shows in the main frame. If you want a copy of the Web page as shown in the browser, print the Web page using the As laid out on screen option Chapter 6: Using Frames in a Web Site 37

Testing and Printing the Links • Click the Watches link on the navigation menu and ensure that the Watches page shows in the main frame. If you want a copy of the Web page as shown in the browser, print the Web page using the As laid out on screen option • Click the Orders link on the navigation menu to ensure that the order form appears in the main frame. If you want a copy of the Web page as shown in the browser, print the Web page using the As laid out on screen option • Click the Home link on the navigation menu by clicking the Jana’s Jewels logo • Click the e-mail link and verify that the New Message window shows janasjewels@isp. com as the address. Click the Close button to close the New Message window and quit the e-mail program Chapter 6: Using Frames in a Web Site 38

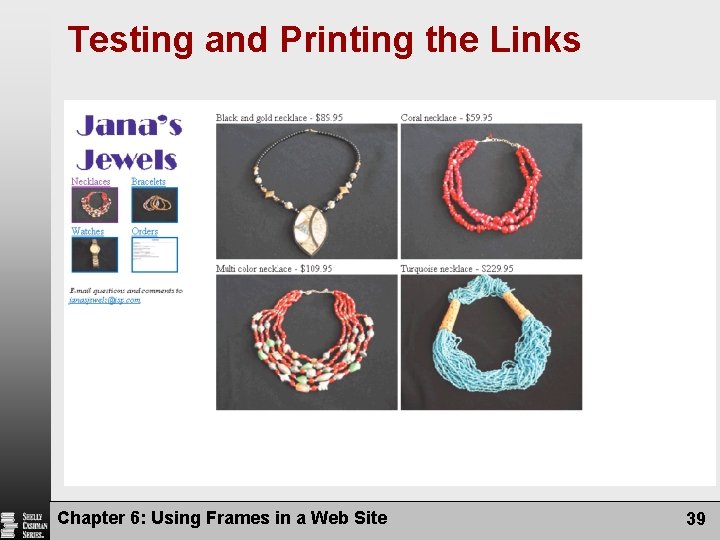
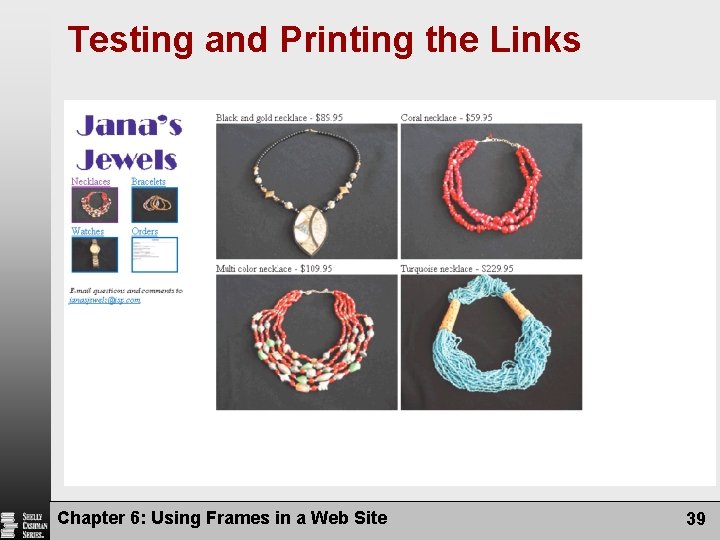
Testing and Printing the Links Chapter 6: Using Frames in a Web Site 39

Chapter Summary • Define terms related to frames • Describe the steps used to design a frame structure • Plan and lay out a frameset • Create a frame definition file that defines three frames • Use the <frameset> tag Chapter 6: Using Frames in a Web Site 40

Chapter Summary • • • Use the <frame> tag Change frame scrolling options Name a frame content target Identify Web pages to display at startup Set frame rows and columns Chapter 6: Using Frames in a Web Site 41

Chapter Summary • Create a navigation menu page with text links • Create a home page Chapter 6: Using Frames in a Web Site 42

Homework # 11 • In the Lab 2 page HTML 295 -296 • Bright Idea, LLC Web Site • See INF 186 Computer Assignment 11 Web page for details, hints, and requirements for the assignment Project 4: Creating Tables in a Web Site 43

HTML Concepts and Techniques Fifth Edition Chapter 6 Complete Using Frames in a Web Site