HTML Basics and CSS style HTML File Structure

HTML Basics and CSS style

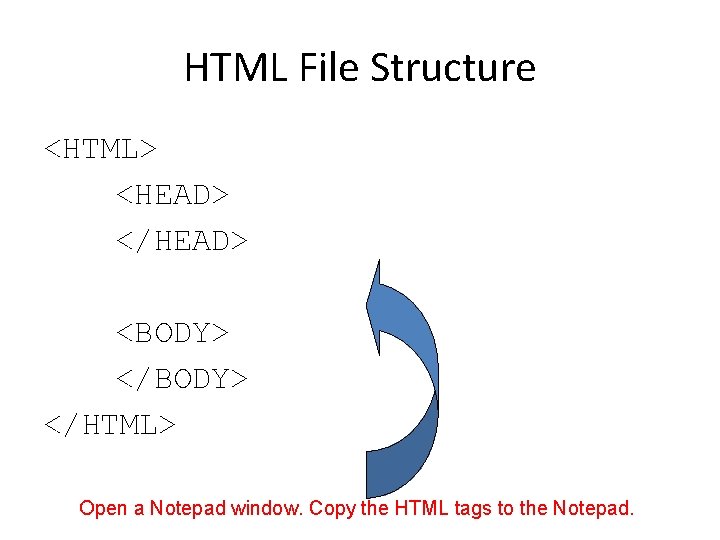
HTML File Structure <HTML> <HEAD> </HEAD> <BODY> </HTML> Open a Notepad window. Copy the HTML tags to the Notepad.

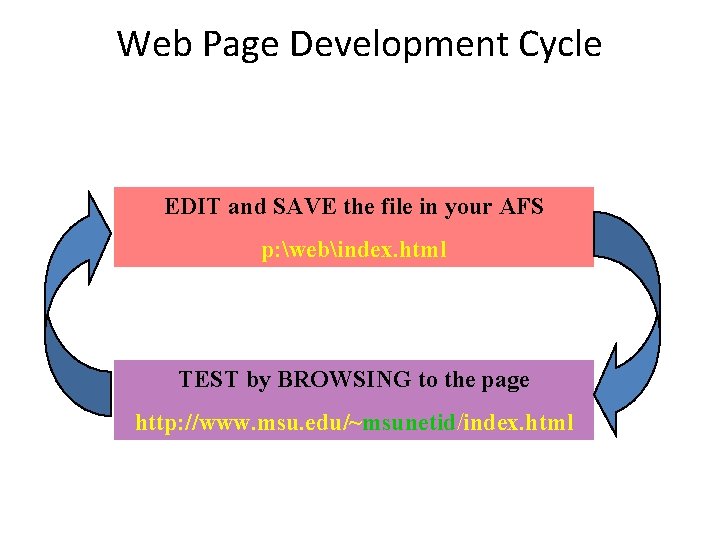
Web Page Development Cycle EDIT and SAVE the file in your AFS p: webindex. html TEST by BROWSING to the page http: //www. msu. edu/~msunetid/index. html

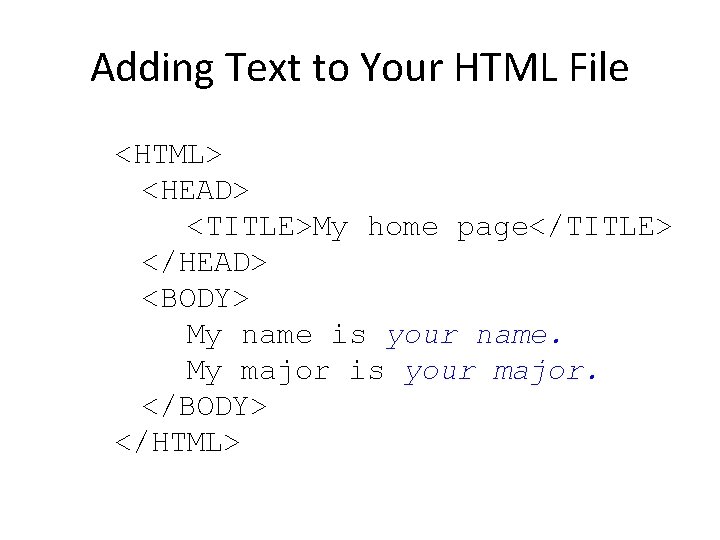
Adding Text to Your HTML File <HTML> <HEAD> <TITLE>My home page</TITLE> </HEAD> <BODY> My name is your name. My major is your major. </BODY> </HTML>

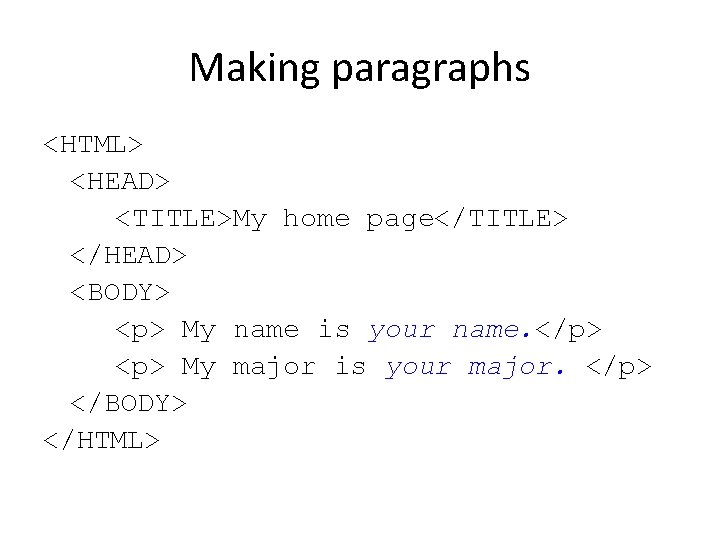
Making paragraphs <HTML> <HEAD> <TITLE>My home page</TITLE> </HEAD> <BODY> <p> My name is your name. </p> <p> My major is your major. </p> </BODY> </HTML>

Adding Information to Web Page My name is your name My major is your major I am creating this page for LBS 126 and will be modifying this page throughout the course. Please visit again!

More HTML tag pairs • <u> </u> tag pair is for underline • <em> </em> tag pair is for italic style. • <H 1> </H 1> • … • <H 6> </H 6> are headlines with different sizes.

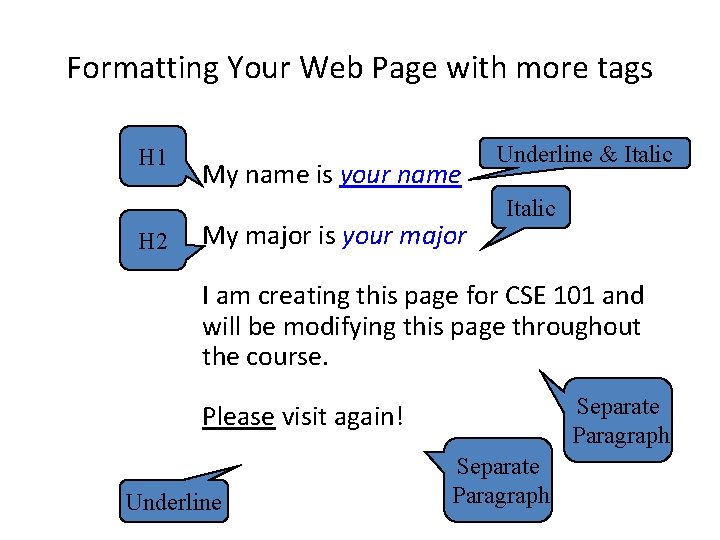
Formatting Your Web Page with more tags H 1 H 2 My name is your name My major is your major Underline & Italic I am creating this page for CSE 101 and will be modifying this page throughout the course. Separate Paragraph Please visit again! Underline Separate Paragraph

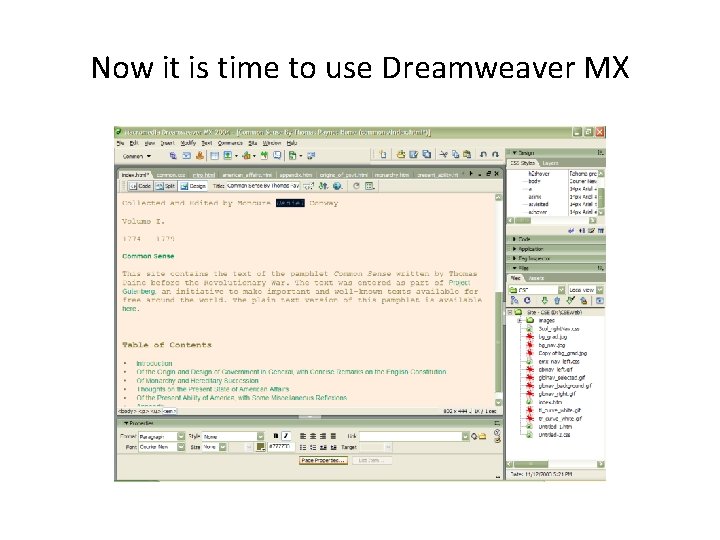
Now it is time to use Dreamweaver MX

Creating a Link My name is your name My major is your major Make this a link to the LBS Home page I am creating this page for CSE 101 and will be modifying this page throughout the course. Please visit again! Question: what is the HTML tag for Links?

Cascading Style Sheets (CSS) • What is style? – Style is a list of formatting instructions. • A Cascading Style Sheet is a file with a list of formatting instructions. • CSS style sheets are the modern way to control the appearance and layout of your web pages. • 4. 0 and up Navigator and IE fully support CSS.

Unpacking Sample Web Site • Open the file common. zip you just copied using En. ZIP • Click on Edit => Extract and extract the files to your web folder – The files will appear in a new folder commons • Browse to the practice web site – – http: //www. msu. edu/~MSUNet. ID/commons/ Why didn’t you give a file name in the URL? View all seven pages in the site. What tags control the formatting of the headings?

Cascading Style Sheet • Enter the following text into a new Notepad document h 2 { font-family : Tahoma; color : blue; text-align : center; } • Save the document in the commons folder as csense. css – Save as file type Text Document

Attach a Style Sheet to HTML files • In properties window>Styles drop box, choose “Manage styles…” • Use “Attach…” to attach the. css file you just created. • Do the same thing for all the seven pages. • What happens?

Modifying CSS styles h 2 { font-family : Tahoma; color: blue; text-align: center; text-transform : uppercase; } body { font-family : Courier New; background-color : #FFEEDD; color : #777733; }

Separation of Content and Presentation • Content – Use tags like <h 1>, <h 2>, <p>, <em> or <li> to indicate the structure of your pages • Presentation – Use a CSS style sheet to determine how the tags are formatted • Advantage of separation – Changing the formatting only requires editing the style sheet

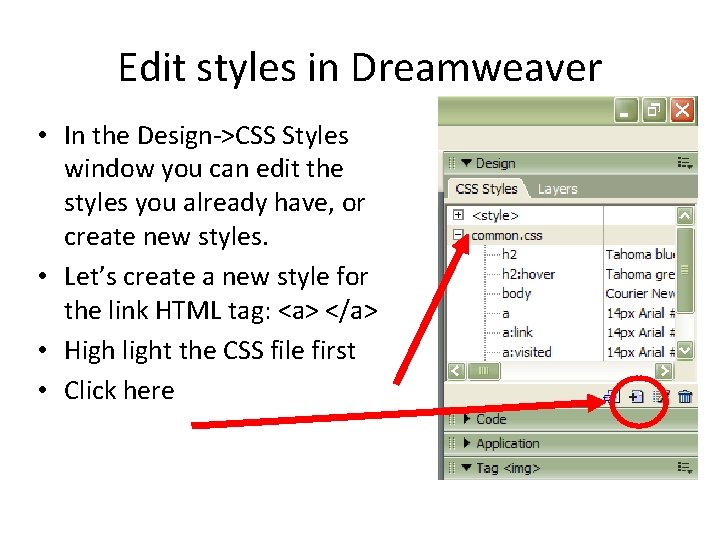
Edit styles in Dreamweaver • In the Design->CSS Styles window you can edit the styles you already have, or create new styles. • Let’s create a new style for the link HTML tag: <a> </a> • High light the CSS file first • Click here

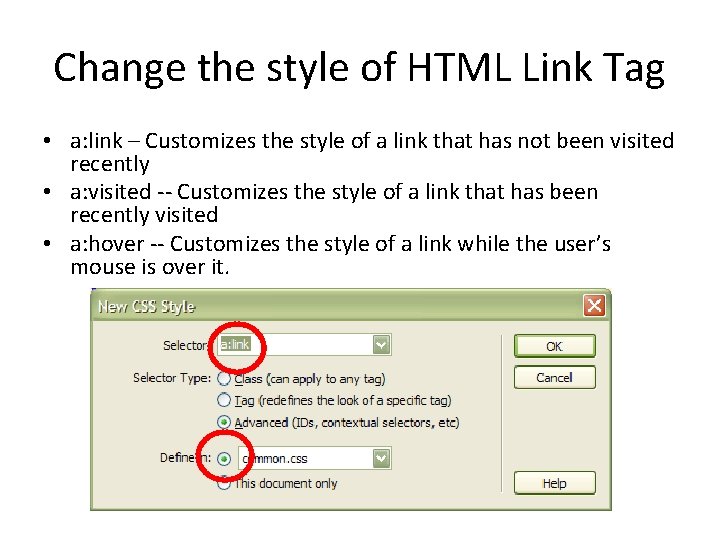
Change the style of HTML Link Tag • a: link – Customizes the style of a link that has not been visited recently • a: visited -- Customizes the style of a link that has been recently visited • a: hover -- Customizes the style of a link while the user’s mouse is over it.
- Slides: 18