HTML An Introduction 2004 D J Foreman 1





































- Slides: 37

HTML - An Introduction © 2004 D. J. Foreman 1

Language Structure u Tag based – 3 types Paired tags l Unpaired tags l Special tags l u Unsupported © 2004 D. J. Foreman or unknown tags are ignored 2

Formatting u Browser does the formatting (ignores any formatting you may have in your input) u Tags specify the formatting to be applied u Whitespace u Data is ignored unless inside quotes entry is NOT wysiwyg © 2004 D. J. Foreman 3

Tag Structure u< tagname u Attributes attributes > (or options): attribute_name = "value" l Can be in any order, for example: l » <font color='red' size='+2'> Or » <font size='+2' © 2004 D. J. Foreman color='red'> 4

Paired Tags u Require the < and > symbols u Specific spelling u Ending tag requires a / u example: <body> </body> © 2004 D. J. Foreman 5

Unpaired Tags u No ending tag u Apply to a single object u Examples: <hr> l <img> l <p> l © 2004 D. J. Foreman 6

Special Tags u Represent specific ASCII symbols, like: µ micro ® ® registered non-breaking blank space NOTES: semi-colon l# l Very old browsers don't know names of these tags, but numbers are always OK. l © 2004 D. J. Foreman 7

Tag Uses u Page identification <html> l <head> l <title> l <meta> l u Content © 2004 D. J. Foreman formatting 8

Basic Web Page Structure u Identification area u Body Text to be formatted l Tags to do the formatting l © 2004 D. J. Foreman 9

Basic Web Page Structure -2 u Method l to 'connect' pages URLs – Universal Resource Locators (or Uniform Resource Locators) » e. g. : http: //domain/directory/filename. html l Tags create connections » <a> (for anything 'clickable') » <img> (for inline images) » <embed> (for inline sounds) © 2004 D. J. Foreman 10

Example <html> <head> <!-- This is an html comment -> <title> my first webpage</title> </head> <body> <font size='+2'> <i>My web page text </i> </font> </body> </html> © 2004 D. J. Foreman 11

Beginning tags <body bgcolor="red" link="orange" alink="black" vlink="green" > <basefont size='3'> u Alink: activated during this session u Vlink: previously visited links u Link: unvisited links © 2004 D. J. Foreman 12

BGColor u Specified in <body> tag u May be a color name (see book) u May be an 'rgb' triple in hexadecimal: bgcolor="#D 0 C 580" u each pair of digits is a base 16 number 1 st pair is for red l 2 nd pair for green l 3 rd pair for blue l © 2004 D. J. Foreman 13

Base 16 numbering u 8 bits per byte u Each bit is a power of 2 higher u Counting RIGHT TO LEFT, we have: l 128, 64, 32, 16, 8, 4, 2, 1 as the decimal values for the bit positions. u So 0 0 1 is l 32 + 1 = 33 (decimal) l © 2004 D. J. Foreman 14

Base 16 numbering - 2 u u u But remembering all those bits is hard We have a shorthand: hexadecimal In decimal, we number our columns: 1, 100 In hexadecimal we number: 1, 16, 256 So in one column, we can count to 15 (one less than our number system's base) But we don't have symbols for 10 -15 © 2004 D. J. Foreman 15

Base 16 numbering -3 u So we "invent" new symbols: 10, 11, 12, 13, 14, 15 l A, B, C, D, E, F l u So u Is a number like: BF 16 really B * 16 = 11*16 = 176 + F * 1 = 15* 1 = +15 19110 © 2004 D. J. Foreman 16

Creating a Webpage - First Steps u Open NOTEPAD u Type the text u Save with an extension of htm or html l (may need to remove an added '. txt') u Open browser click on: File/Open l enter disk address of file l u Might need ftp to put file on server u Test it using browser © 2004 D. J. Foreman 17

Creating a Webpage Common Errors u u Test your page from someone else's signon 403 Forbidden l l l URL was correct & file exists file not available to the public Action – change permissions for file » chmod 755 filename on UNIX systems » See link on Prof. Foreman's homepage: "solving webpage access problems" u 404 – cannot locate the page l l URL is incorrect, or not available, or mis-spelled. Action – fix the URL in your HTML © 2004 D. J. Foreman 18

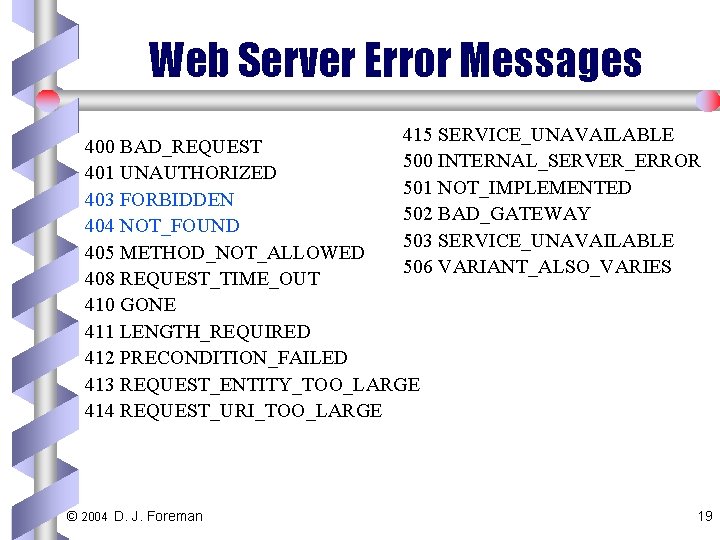
Web Server Error Messages 415 SERVICE_UNAVAILABLE 400 BAD_REQUEST 500 INTERNAL_SERVER_ERROR 401 UNAUTHORIZED 501 NOT_IMPLEMENTED 403 FORBIDDEN 502 BAD_GATEWAY 404 NOT_FOUND 503 SERVICE_UNAVAILABLE 405 METHOD_NOT_ALLOWED 506 VARIANT_ALSO_VARIES 408 REQUEST_TIME_OUT 410 GONE 411 LENGTH_REQUIRED 412 PRECONDITION_FAILED 413 REQUEST_ENTITY_TOO_LARGE 414 REQUEST_URI_TOO_LARGE © 2004 D. J. Foreman 19

More about basic tags u <body> l attributes: bgcolor, background u <font> l attributes: size, color, face u <p> l alignment u headings: <h 1> … <h 6> u <em> <strong> <sub> <sup> u <u> <b> <i> © 2004 D. J. Foreman 20

The Anchor Tag u points to another page on this server or to a page on a different server <a href="…"> click here </a> u point to an image somewhere <a href="XYZ. JPG"> click me </a> u connect via a "click-able" in-line image <a href="…"> <img src=". . . "> </a> © 2004 D. J. Foreman 21

Using anchors within a page u <a name="my_mark 1"> </a> known as a named anchor u <a href="#my_mark 1"> go back</a> u Re-displays page with my_mark 1 at top of screen © 2004 D. J. Foreman 22

The <img> Tag u Allows an image to be in-line with the text (no click required to see image) This is the body of my text with more text afterward. Example: . . my text <img src="afile. jpg"> with more text afterward. © 2004 D. J. Foreman 23

<IMG align=…> u left/right page alignment of image u top, texttop, middle, etc align image to the text u alt= what to show if no graphics u "align=top" gives: text © 2004 D. J. Foreman 24

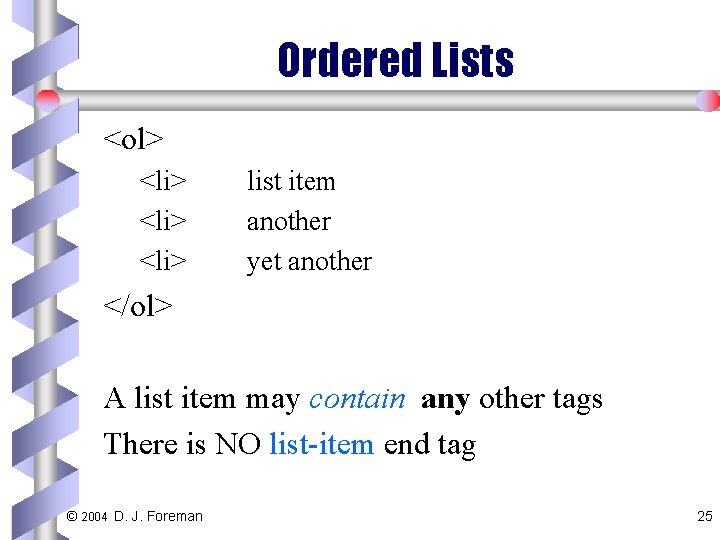
Ordered Lists <ol> <li> list item another yet another </ol> A list item may contain any other tags There is NO list-item end tag © 2004 D. J. Foreman 25

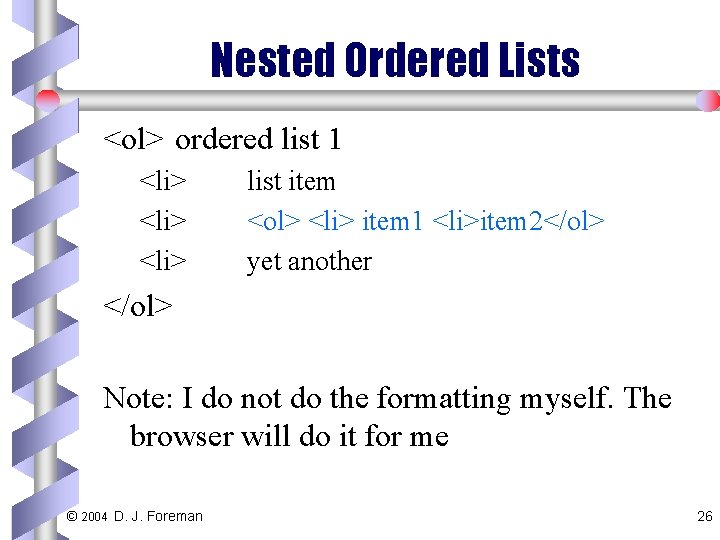
Nested Ordered Lists <ol> ordered list 1 <li> list item <ol> <li> item 1 <li>item 2</ol> yet another </ol> Note: I do not do the formatting myself. The browser will do it for me © 2004 D. J. Foreman 26

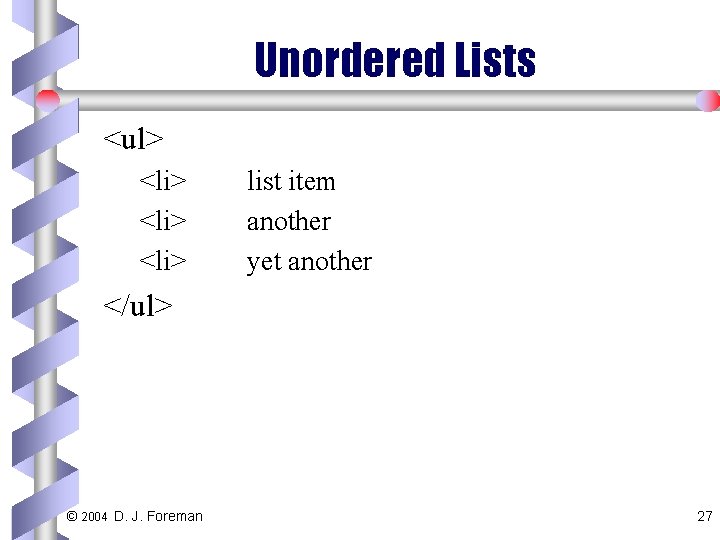
Unordered Lists <ul> <li> list item another yet another </ul> © 2004 D. J. Foreman 27

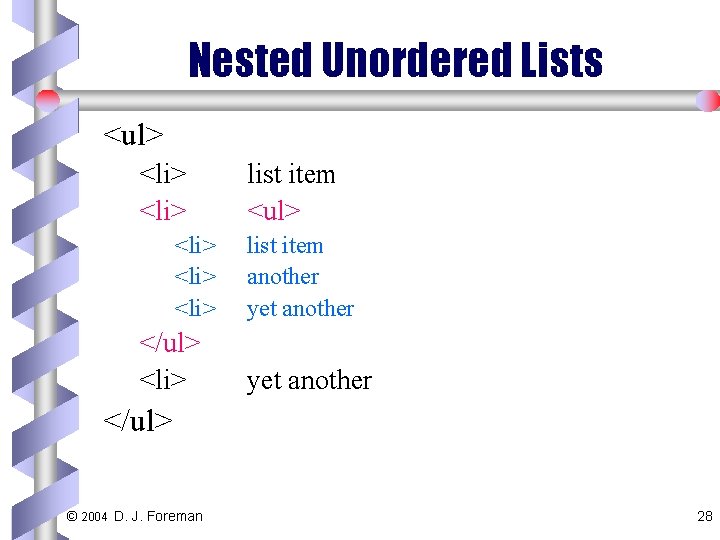
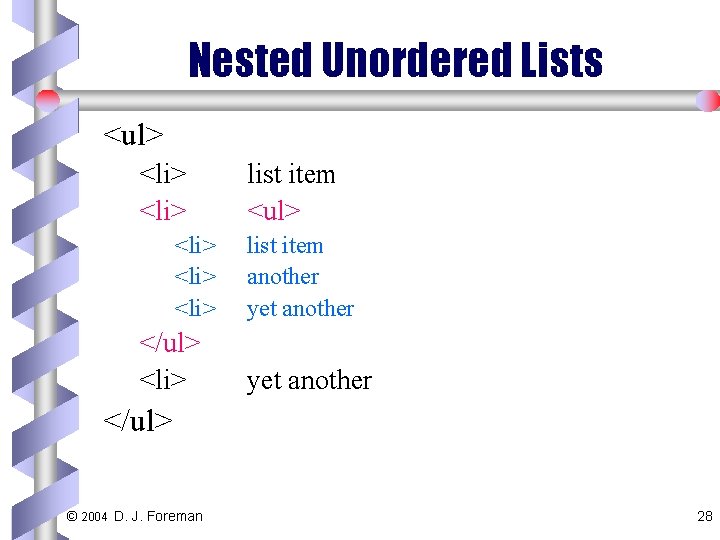
Nested Unordered Lists <ul> <li> <li> </ul> <li> list item <ul> list item another yet another </ul> © 2004 D. J. Foreman 28

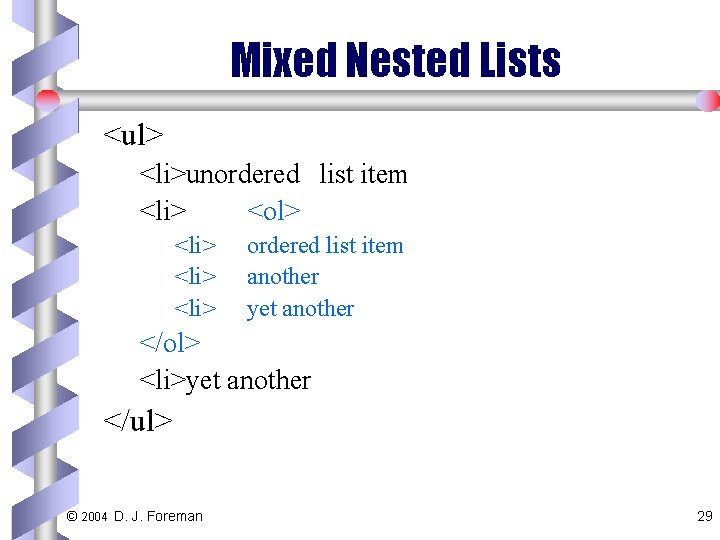
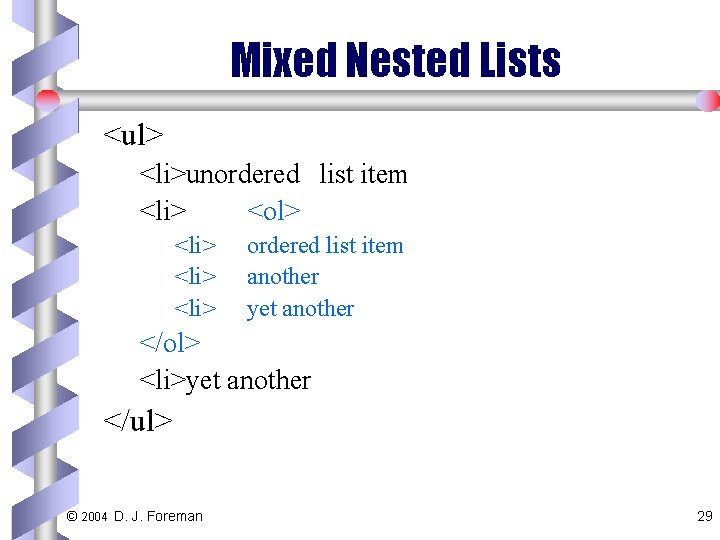
Mixed Nested Lists <ul> <li>unordered list item <li> <ol> <li> ordered list item another yet another </ol> <li>yet another </ul> © 2004 D. J. Foreman 29

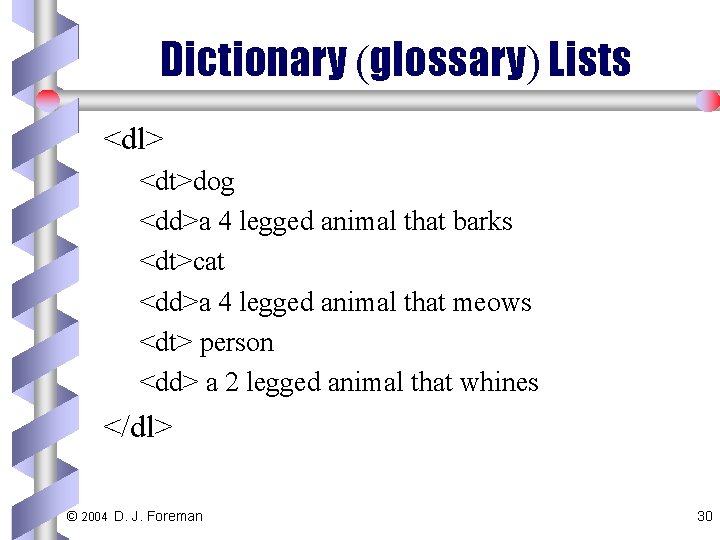
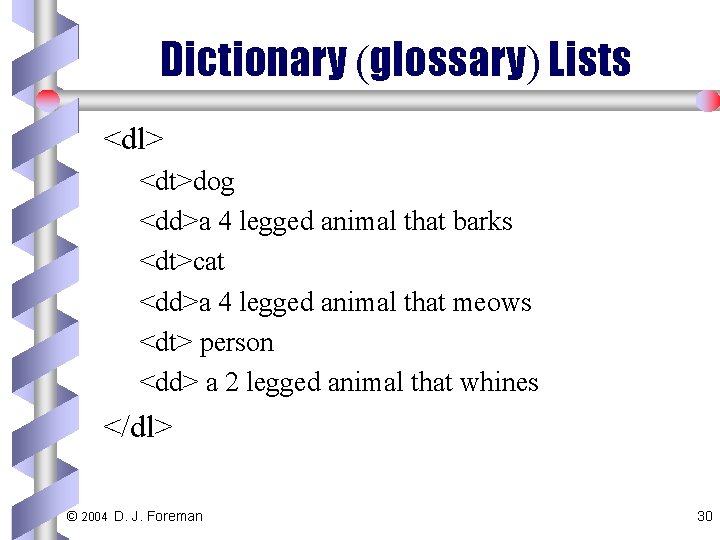
Dictionary (glossary) Lists <dl> <dt>dog <dd>a 4 legged animal that barks <dt>cat <dd>a 4 legged animal that meows <dt> person <dd> a 2 legged animal that whines </dl> © 2004 D. J. Foreman 30

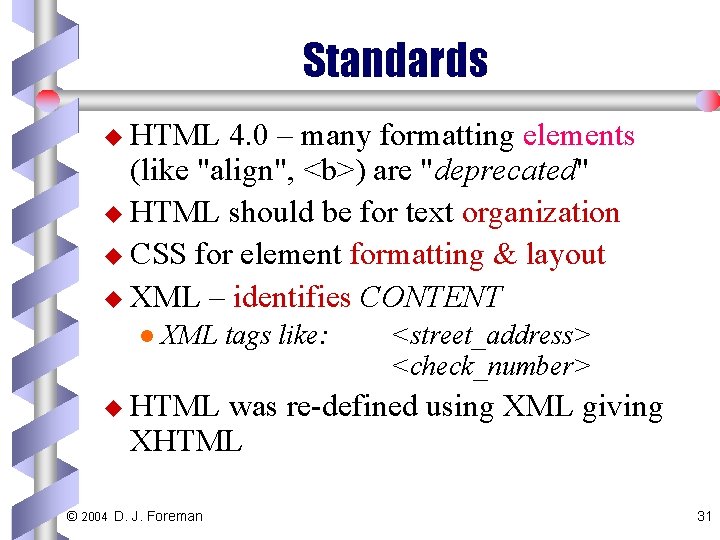
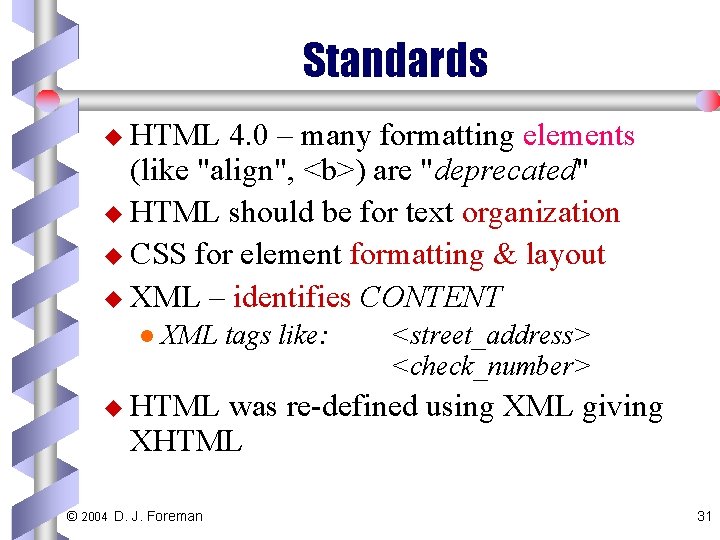
Standards u HTML 4. 0 – many formatting elements (like "align", <b>) are "deprecated" u HTML should be for text organization u CSS for element formatting & layout u XML – identifies CONTENT l XML tags like: <street_address> <check_number> u HTML was re-defined using XML giving XHTML © 2004 D. J. Foreman 31

Document Type Definitions u DTD statements allow you to specify: HTML vs XHTML l Support-level l » Transitional » Frameset » Strict l URL of the DTD rules © 2004 D. J. Foreman 32

HTML and XHTML Levels u Transitional l but all tags must have endings u Frameset u Strict l – allows deprecated tags - as above + frames – no deprecated tags OR frames use CSS with layers to get the same effects © 2004 D. J. Foreman 33

Doctype Syntax for all HTML types u Identifies rules for handling the document u <!DOCTYPE html -ruletype rule_loc> u NOTE: ruletype preceded by a "-" u rule_loc specifies the URL for the "document type definition" file © 2004 D. J. Foreman 34

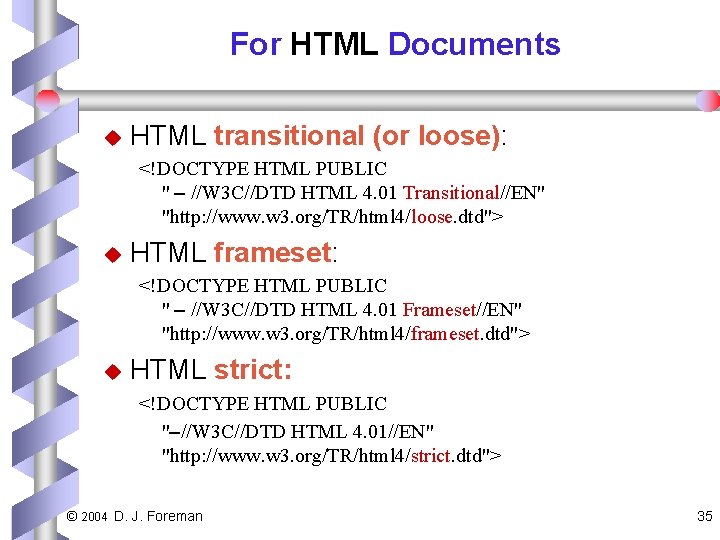
For HTML Documents u HTML transitional (or loose): <!DOCTYPE HTML PUBLIC " //W 3 C//DTD HTML 4. 01 Transitional//EN" "http: //www. w 3. org/TR/html 4/loose. dtd"> u HTML frameset: <!DOCTYPE HTML PUBLIC " //W 3 C//DTD HTML 4. 01 Frameset//EN" "http: //www. w 3. org/TR/html 4/frameset. dtd"> u HTML strict: <!DOCTYPE HTML PUBLIC " //W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html 4/strict. dtd"> © 2004 D. J. Foreman 35

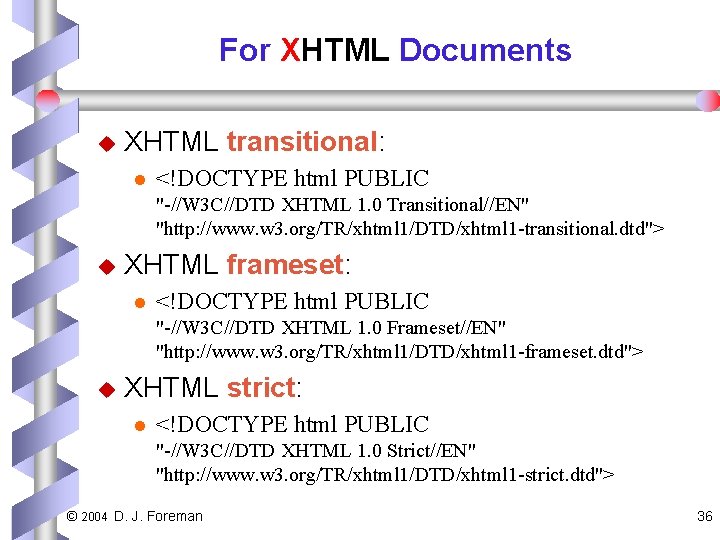
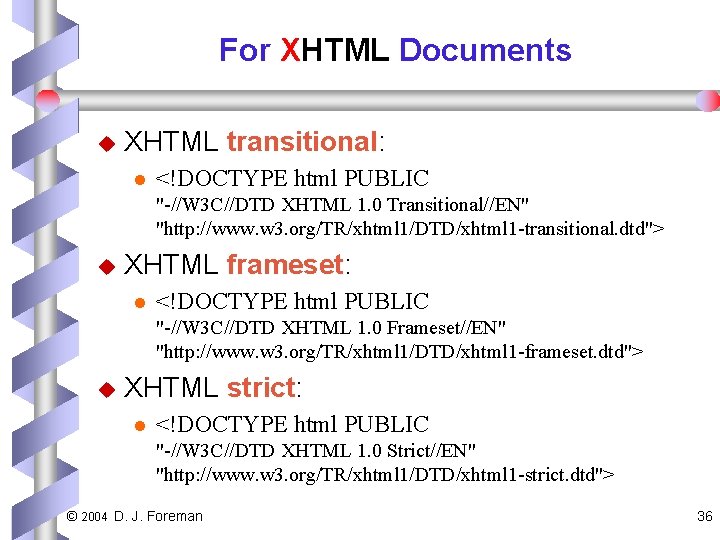
For XHTML Documents u XHTML transitional: l <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> u XHTML frameset: l <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Frameset//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -frameset. dtd"> u XHTML strict: l <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -strict. dtd"> © 2004 D. J. Foreman 36

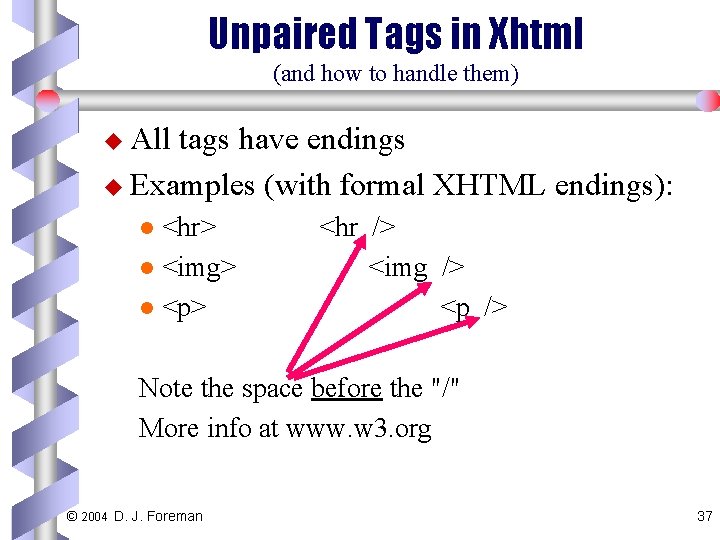
Unpaired Tags in Xhtml (and how to handle them) u All tags have endings u Examples (with formal XHTML endings): <hr> l <img> l <p> l <hr /> <img /> <p /> Note the space before the "/" More info at www. w 3. org © 2004 D. J. Foreman 37