HTML 5 OVERVIEW AND NEW FEATURES Power Point
























- Slides: 24

HTML 5, OVERVIEW AND NEW FEATURES Power. Point by Mason O’Mara

Introduction Quick HTML overview History Semantics and structural elements HTML 5 multimedia, video and audio Flash vs. HTML 5 Extended HTML 5 forms HTML 5 graphics and animations

Quick HTML overview HTML – Hypertext Markup Language Markup language used to construct web pages Web pages connected to other web pages through hyperlinks Developed and overseen primarily by World Wide Web Consortium (W 3 C) Structure separated from style and scripting

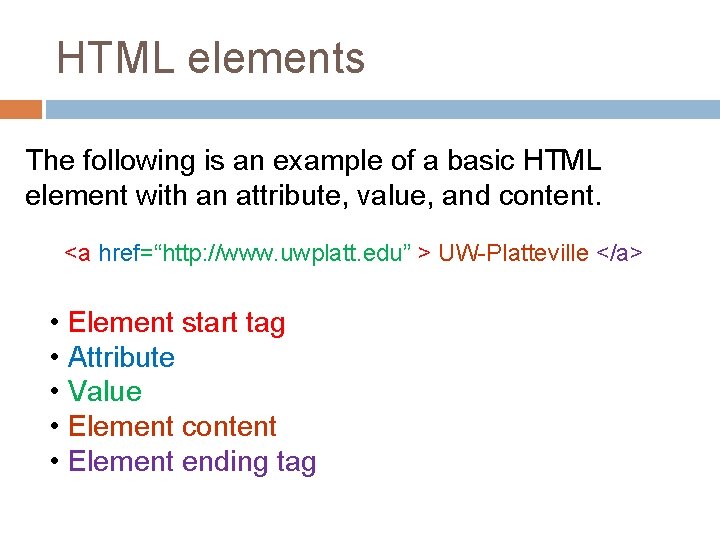
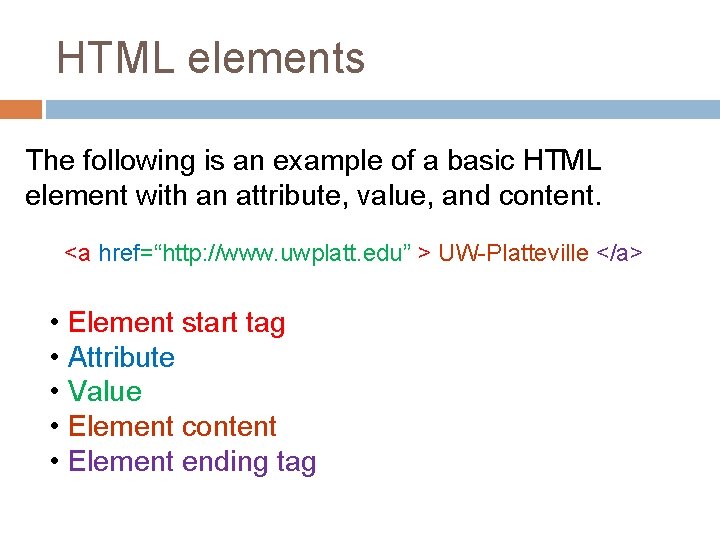
HTML elements The following is an example of a basic HTML element with an attribute, value, and content. <a href=“http: //www. uwplatt. edu” > UW-Platteville </a> • Element start tag • Attribute • Value • Element content • Element ending tag

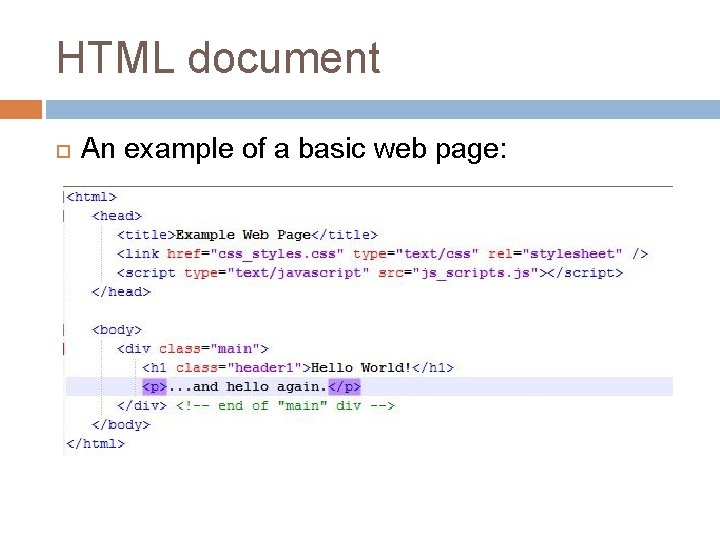
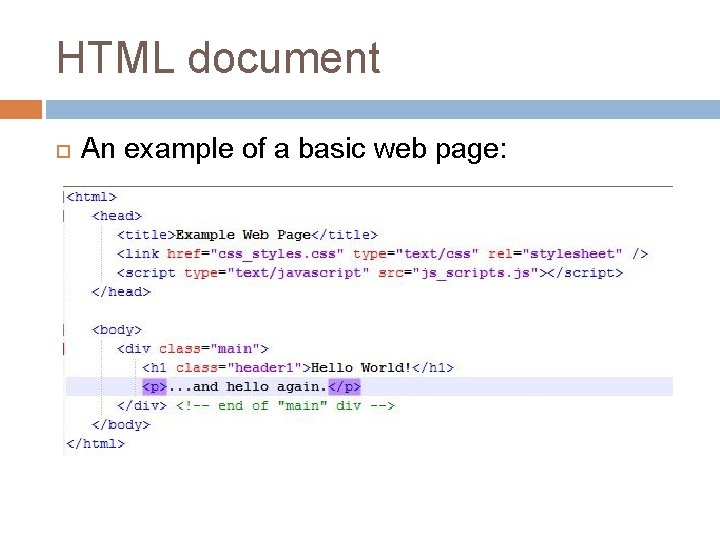
HTML document An example of a basic web page:

History 1989 : Tim Berners-Lee working at CERN finds the need for a global hypertext system 1991 : Berners-Lee shows his hypertext system, named HTML, to the scientific community 1991 – 1993 : Various names further develop HTML 1994 : HTML 2 is released as a means to standardize the growing language. Netscape developed. W 3 C (World Wide Web Consortium) is formed 1995 : Microsoft’s Internet Explorer developed. Java. Script initially released.

History (cont. ) 1996 : CSS (Cascading Style Sheets) initially released. 1997 : HTML 3. 2 released, first completely W 3 C developed HTML version 1999 : HTML 4. 01 released 2004 : WHATWG (Web Hypertext Application Technology Work Group) starts HTML 5 development 2006 : W 3 C joins HTML 5 development 2008 : First working draft of HTML 5 released 2010 : Steve Jobs publishes “Thoughts on Flash” 2012: HTML 5 becomes a W 3 C Candidate Recommendation

HTML 5 - <!DOCTYPE> - The HTML document’s DOCTYPE is the first line declared in the document and tells the browser what version of HTML is being used HTML 4. 01 had multiple DOCTYPEs: � � � <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html 4/strict. dtd"> <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Transitional//EN" "http: //www. w 3. org/TR/html 4/loose. dtd"> <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Frameset//EN" "http: //www. w 3. org/TR/html 4/frameset. dtd"> HTML 5 has only one, simple DOCTYPE: � <!DOCTYPE html>

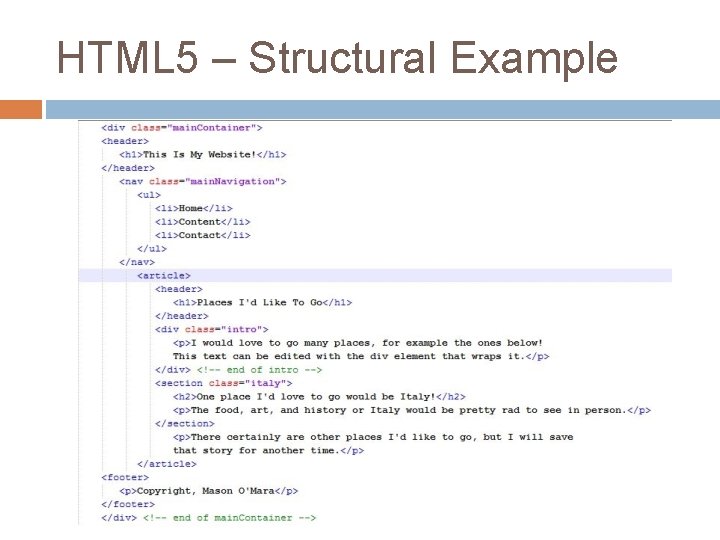
HTML 5 – Semantics and Structural Elements HTML 5 introduces numerous new elements to aid in properly structuring HTML 5 documents: � <article> - an standalone piece of information � <section> - a section of text, i. e. chapter � <header> - header information, i. e. introduction � <footer> - footer information, i. e. copyright information � <nav> - navigational tools used for a website � <figure> - structural element for figures and tables � For a full list of these structural elements visit the W 3 C HTML 5 documentation (in Power. Point notes)

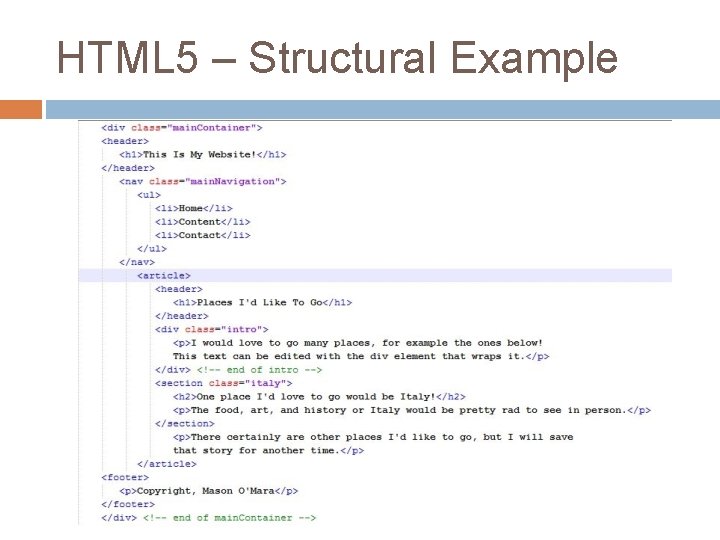
HTML 5 – Structural Example

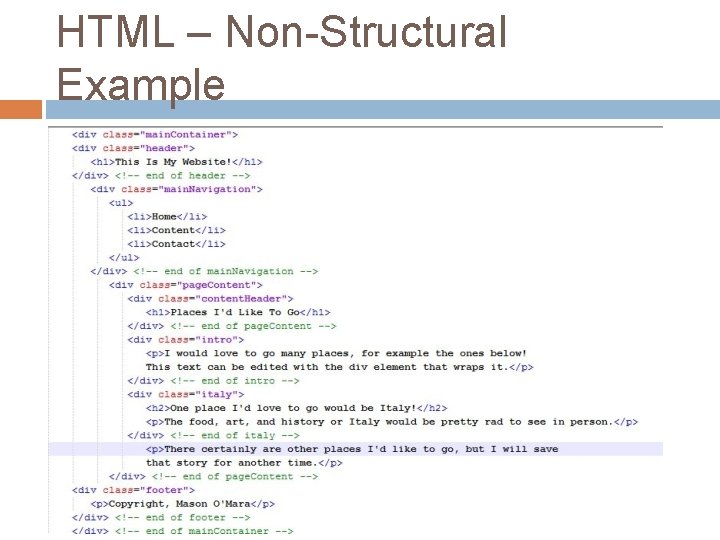
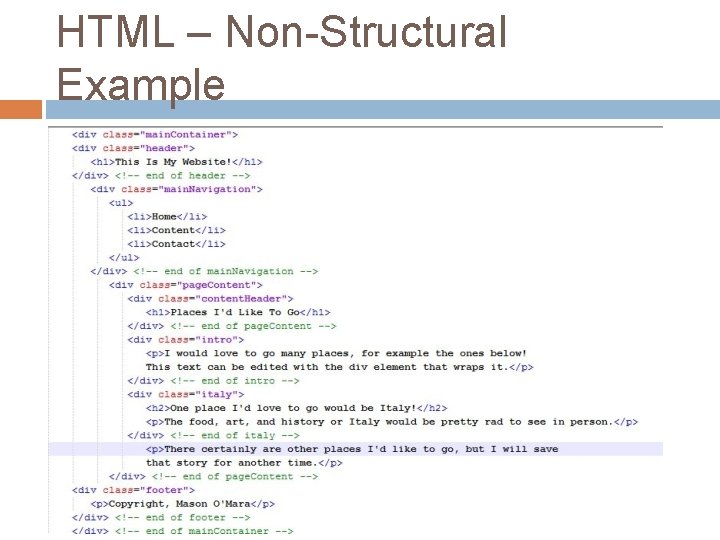
HTML – Non-Structural Example

HTML 5 - Video The newly introduced <video> tag allows for the in -browser viewing of the following video compressions: � MP 4 � Ogg � Web. M Attributes include: � width, height – specify the size of the video player � src – defines the video source � controls – show controls for the video � autoplay – start the video as soon as possible � loop – automatically replay the video upon competition

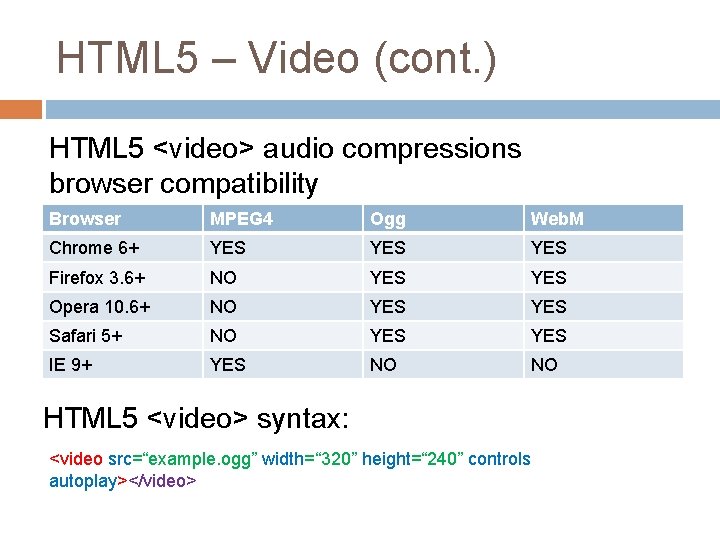
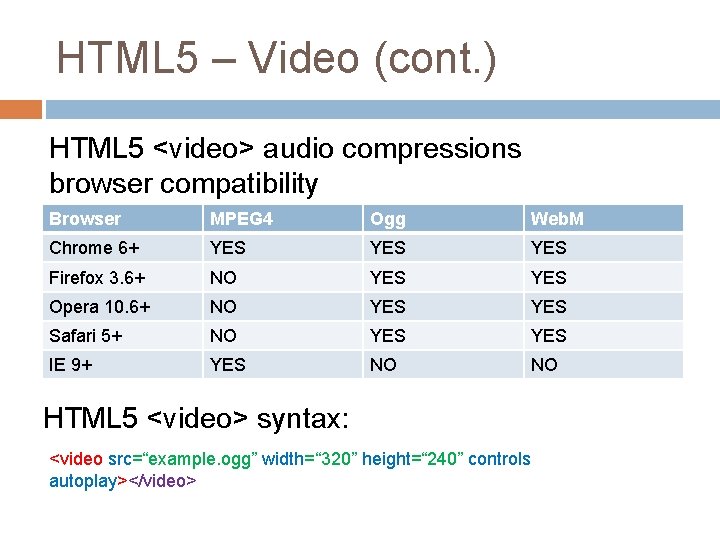
HTML 5 – Video (cont. ) HTML 5 <video> audio compressions browser compatibility Browser MPEG 4 Ogg Web. M Chrome 6+ YES YES Firefox 3. 6+ NO YES Opera 10. 6+ NO YES Safari 5+ NO YES IE 9+ YES NO NO HTML 5 <video> syntax: <video src=“example. ogg” width=“ 320” height=“ 240” controls autoplay></video>

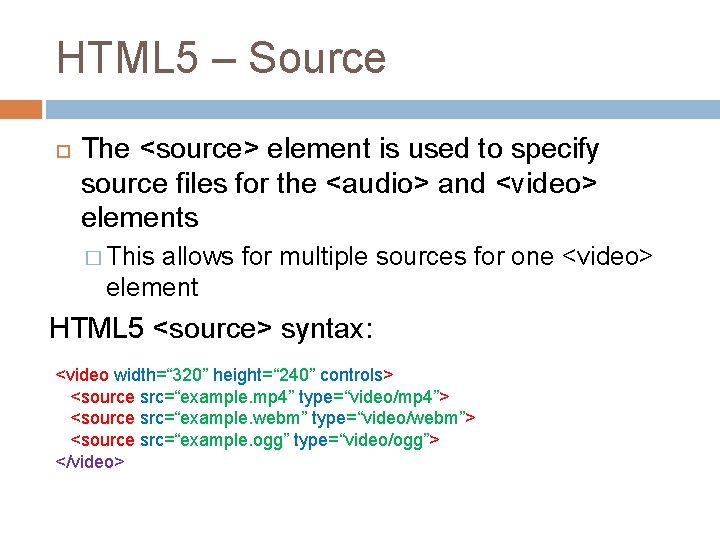
HTML 5 – Source The <source> element is used to specify source files for the <audio> and <video> elements � This allows for multiple sources for one <video> element HTML 5 <source> syntax: <video width=“ 320” height=“ 240” controls> <source src=“example. mp 4” type=“video/mp 4”> <source src=“example. webm” type=“video/webm”> <source src=“example. ogg” type=“video/ogg”> </video>

HTML 5 - Track The <track> element allows for text tracks to be loaded into <audio> and <video> elements HTML 5 <source> syntax: <video width=“ 320” height=“ 240” controls> <source src=“example. mp 4” type=“video/mp 4”> <track src=“example. fr. srt” srclang=fr kind=subtitles label=“French. Subs” > </video>

HTML 5 – Audio The newly introduced <audio> tag allows for the in-browser playback of the following audio compressions: � MP 3 � Ogg � WAV Many of the attributes included in the <video> element are also available for the <audio> element

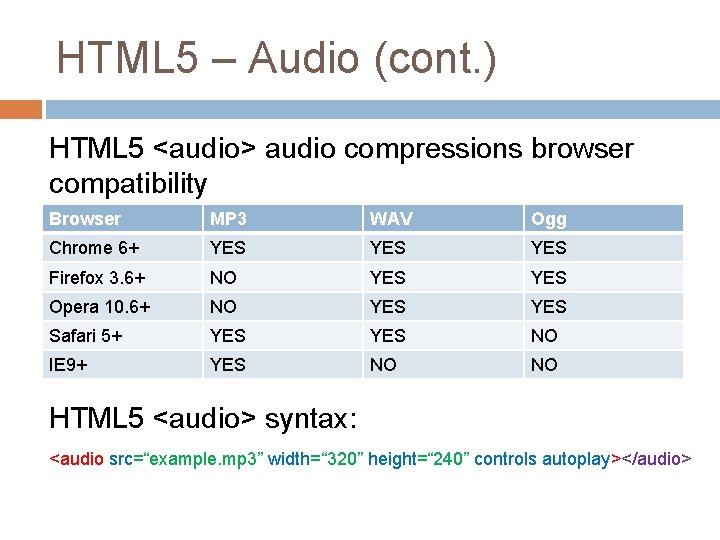
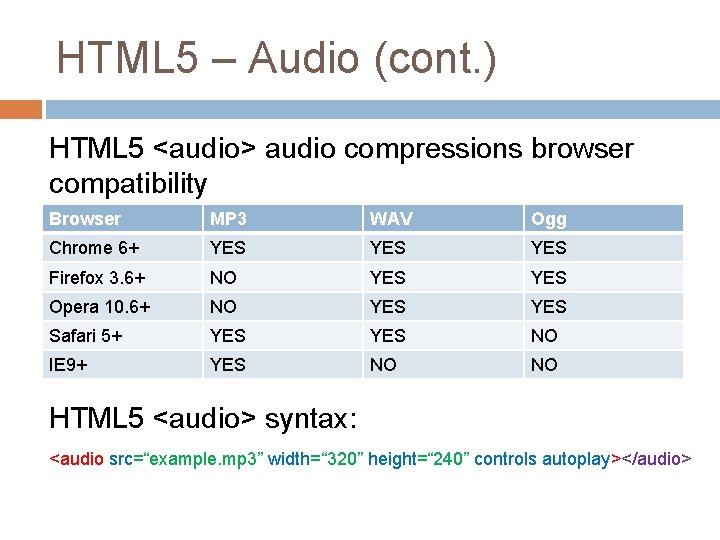
HTML 5 – Audio (cont. ) HTML 5 <audio> audio compressions browser compatibility Browser MP 3 WAV Ogg Chrome 6+ YES YES Firefox 3. 6+ NO YES Opera 10. 6+ NO YES Safari 5+ YES NO IE 9+ YES NO NO HTML 5 <audio> syntax: <audio src=“example. mp 3” width=“ 320” height=“ 240” controls autoplay></audio>

HTML 5 Multimedia vs. Flash HTML 5: � Pros: Standard markup language, cross-platform, access to DOM and APIs, no thrid-party plug-ins � Cons: No built-in fullscreen, not all users use HTML 5 ready browsers, long-term limitations of standardization, cannot display live-streaming, new standards can be difficult to adapt Adobe Flash � Pros: Much wider userbase, very familiar � Cons: Third-party plug-in, not supported on some devices, not a web standard

HTML 5 – Extended Forms datalist �A datalist allows autocompletion in an input with a given list of autocomplete options required � the required attribute forces the user to enter in data for the input before committing the form to the server output � the output element allows for calculation and output of this calculation using form fields

HTML 5 – Extended Forms (cont. ) Many new values have been added for the <input> element’s type attribute: � date, time, and datetime – display datetime pickers � number – displays a spinner for inputting a number � email, url, telephone – these types of inputs, among others, are used for data validation � range – displays a movable slider to specify values � color – displays a color picker for choosing color values in hex

HTML 5 – Graphics and Animations HTML 5 allows for the rendering of graphics and animations in-browser One way HTML 5 accomplishes this is through the new <canvas> element � <canvas> creates a 2 D canvas in which graphics can be drawn via scripting Java. Script Web. GL SVG

HTML 5 – Graphics and Animations CSS 3 is fully supported in HTML 5 and improves on styling options available � Skewing, rotation, and scaling can be done in CSS 3 � CSS 3 allows for easily downloadable fonts locally stored on the web-server � Animations and transitions can be coded using CSS 3 � Page layouts can easily be done using CSS 3

HTML 5 - Conclusion HTML 5 introduces: � Improved semantics to web documents � Multimedia elements, including <video> and <audio> � Extended information gathering via improved forms � Graphics and animations without the need for third-party plugins

HTML 5 – Further Reading W 3 C Documentation: � http: //www. w 3. org/html/wg/drafts/html/master/ W 3 Schools (unrelated to W 3 C), practical tutorials: � http: //www. w 3 schools. com/html 5_intro. asp