HTML 5 http html 5 doctor com CSS







![[HTML 5] 语义化标签 http: //html 5 doctor. com/ [HTML 5] 语义化标签 http: //html 5 doctor. com/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-8.jpg)


![[CSS 3] appearance input[type=“checkbox”]{ -webkit-appearance: none; background: url(new-skin. png); } input[type=“checkbox”] : checked{ background: [CSS 3] appearance input[type=“checkbox”]{ -webkit-appearance: none; background: url(new-skin. png); } input[type=“checkbox”] : checked{ background:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-11.jpg)
![[CSS 3] flex-box [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-12.jpg)
![[CSS 3] flex-box [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-13.jpg)
![[CSS 3] flex-box [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-14.jpg)
![[CSS 3] flex-box [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-15.jpg)
![[CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> [CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-16.jpg)
![[CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count: [CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-17.jpg)
![[CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count: [CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-18.jpg)
![[CSS 3] media queries #node{ /* styles */ } http: //www. w 3. org/TR/css [CSS 3] media queries #node{ /* styles */ } http: //www. w 3. org/TR/css](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-19.jpg)
![[CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480 [CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-20.jpg)
![[CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480 [CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-21.jpg)
![[CSS 3] Code Cola http: //codecolapatterns. com/ [CSS 3] Code Cola http: //codecolapatterns. com/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-22.jpg)
![[Java. Script] Java. Script美吗? [Java. Script] Java. Script美吗?](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-23.jpg)

![[Java. Script] 框架 j. Query Mootools YUI Ext underscore http: //jquery. com/ Dojo [Java. Script] 框架 j. Query Mootools YUI Ext underscore http: //jquery. com/ Dojo](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-25.jpg)
![[Java. Script] 元素查询 document. query. Selector(“#nav li: last-child”); document. query. Selector. All(“a[href$=‘. pdf’]”); [Java. Script] 元素查询 document. query. Selector(“#nav li: last-child”); document. query. Selector. All(“a[href$=‘. pdf’]”);](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-26.jpg)
![[Java. Script] JSON var json = JSON. parse(xhr. response. Text); var data = JSON. [Java. Script] JSON var json = JSON. parse(xhr. response. Text); var data = JSON.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-27.jpg)
![[Java. Script] Web Storage local. Storage. set. Item(“cache”, “even-js-and-css”); local. Storage. get. Item(“cache”); https: [Java. Script] Web Storage local. Storage. set. Item(“cache”, “even-js-and-css”); local. Storage. get. Item(“cache”); https:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-28.jpg)
![[Java. Script] Zepto is expected to work in every modern browser except Internet Explorer. [Java. Script] Zepto is expected to work in every modern browser except Internet Explorer.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-29.jpg)
![[Java. Script] Canvas http: //www. mhtml 5. com/2011/11/3387. html http: //colorhook. github. com/JPE/examples/Domino/ [Java. Script] Canvas http: //www. mhtml 5. com/2011/11/3387. html http: //colorhook. github. com/JPE/examples/Domino/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-30.jpg)


![[Java. Script] 获取地理定位 function success(position){ var lat = position. coords. latitude, lng = position. [Java. Script] 获取地理定位 function success(position){ var lat = position. coords. latitude, lng = position.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-33.jpg)
![[Java. Script] 3 D传感器 var update = function(acceleration){ var x = acceleration. x, y [Java. Script] 3 D传感器 var update = function(acceleration){ var x = acceleration. x, y](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-34.jpg)
![[Java. Script] 查询通讯录 function success(contacts){ //console. log(contacts[0]. name); }; navigator. contacts. find( ['name', 'emails'], [Java. Script] 查询通讯录 function success(contacts){ //console. log(contacts[0]. name); }; navigator. contacts. find( ['name', 'emails'],](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-35.jpg)
![[Java. Script] 拍照 function success(data){ my. Image. Element. src = data[0]. url; }; navigator. [Java. Script] 拍照 function success(data){ my. Image. Element. src = data[0]. url; }; navigator.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-36.jpg)
![[Java. Script] 噪声传感器 function noise. Changed(data){ //noise = data. value; }; navigator. system. watch(“Ambient. [Java. Script] 噪声传感器 function noise. Changed(data){ //noise = data. value; }; navigator. system. watch(“Ambient.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-37.jpg)
![[Java. Script] 条形码扫描 http: //www. tudou. com/programs/view/2 gmmft. RYLB 0/ [Java. Script] 条形码扫描 http: //www. tudou. com/programs/view/2 gmmft. RYLB 0/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-38.jpg)
![[Java. Script] 指南针 https: //github. com/colorhook/phonegap. app. compass [Java. Script] 指南针 https: //github. com/colorhook/phonegap. app. compass](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-39.jpg)





- Slides: 44







![HTML 5 语义化标签 http html 5 doctor com [HTML 5] 语义化标签 http: //html 5 doctor. com/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-8.jpg)
[HTML 5] 语义化标签 http: //html 5 doctor. com/


![CSS 3 appearance inputtypecheckbox webkitappearance none background urlnewskin png inputtypecheckbox checked background [CSS 3] appearance input[type=“checkbox”]{ -webkit-appearance: none; background: url(new-skin. png); } input[type=“checkbox”] : checked{ background:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-11.jpg)
[CSS 3] appearance input[type=“checkbox”]{ -webkit-appearance: none; background: url(new-skin. png); } input[type=“checkbox”] : checked{ background: url(new-skin-checked. png); }
![CSS 3 flexbox [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-12.jpg)
[CSS 3] flex-box
![CSS 3 flexbox [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-13.jpg)
[CSS 3] flex-box
![CSS 3 flexbox [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-14.jpg)
[CSS 3] flex-box
![CSS 3 flexbox [CSS 3] flex-box](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-15.jpg)
[CSS 3] flex-box
![CSS 3 columnbox div classcolumnbox divAdiv divBdiv divCdiv divDdiv divEdiv divFdiv divGdiv [CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-16.jpg)
[CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>
![CSS 3 columnbox div classcolumnbox divAdiv divBdiv divCdiv divDdiv divEdiv divFdiv divGdiv columnbox webkitcloumncount [CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-17.jpg)
[CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count: 3; }
![CSS 3 columnbox div classcolumnbox divAdiv divBdiv divCdiv divDdiv divEdiv divFdiv divGdiv columnbox webkitcloumncount [CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-18.jpg)
[CSS 3] column-box <div class="column-box"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div>. column-box{ -webkit-cloumn-count: 3; }
![CSS 3 media queries node styles http www w 3 orgTRcss [CSS 3] media queries #node{ /* styles */ } http: //www. w 3. org/TR/css](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-19.jpg)
[CSS 3] media queries #node{ /* styles */ } http: //www. w 3. org/TR/css 3 -mediaqueries/ http: //webdesignerwall. com/tutorials/css 3 -media-queries
![CSS 3 media queries node styles media all and minwidth 480 [CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-20.jpg)
[CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480 px){ #node{ /* styles */ } } http: //www. w 3. org/TR/css 3 -mediaqueries/ http: //webdesignerwall. com/tutorials/css 3 -media-queries
![CSS 3 media queries node styles media all and minwidth 480 [CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-21.jpg)
[CSS 3] media queries #node{ /* styles */ } @media all and (min-width: 480 px){ #node{ /* styles */ } } @media all and (min-width: 1024 px){ #node{ /* styles */ } } http: //www. w 3. org/TR/css 3 -mediaqueries/ http: //webdesignerwall. com/tutorials/css 3 -media-queries
![CSS 3 Code Cola http codecolapatterns com [CSS 3] Code Cola http: //codecolapatterns. com/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-22.jpg)
[CSS 3] Code Cola http: //codecolapatterns. com/
![Java Script Java Script美吗 [Java. Script] Java. Script美吗?](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-23.jpg)
[Java. Script] Java. Script美吗?

![Java Script 框架 j Query Mootools YUI Ext underscore http jquery com Dojo [Java. Script] 框架 j. Query Mootools YUI Ext underscore http: //jquery. com/ Dojo](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-25.jpg)
[Java. Script] 框架 j. Query Mootools YUI Ext underscore http: //jquery. com/ Dojo
![Java Script 元素查询 document query Selectornav li lastchild document query Selector Allahref pdf [Java. Script] 元素查询 document. query. Selector(“#nav li: last-child”); document. query. Selector. All(“a[href$=‘. pdf’]”);](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-26.jpg)
[Java. Script] 元素查询 document. query. Selector(“#nav li: last-child”); document. query. Selector. All(“a[href$=‘. pdf’]”);
![Java Script JSON var json JSON parsexhr response Text var data JSON [Java. Script] JSON var json = JSON. parse(xhr. response. Text); var data = JSON.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-27.jpg)
[Java. Script] JSON var json = JSON. parse(xhr. response. Text); var data = JSON. stringify(js. Object); xhr. send(data);
![Java Script Web Storage local Storage set Itemcache evenjsandcss local Storage get Itemcache https [Java. Script] Web Storage local. Storage. set. Item(“cache”, “even-js-and-css”); local. Storage. get. Item(“cache”); https:](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-28.jpg)
[Java. Script] Web Storage local. Storage. set. Item(“cache”, “even-js-and-css”); local. Storage. get. Item(“cache”); https: //github. com/colorhook/code-snippet/tree/master/javascript/localstorage
![Java Script Zepto is expected to work in every modern browser except Internet Explorer [Java. Script] Zepto is expected to work in every modern browser except Internet Explorer.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-29.jpg)
[Java. Script] Zepto is expected to work in every modern browser except Internet Explorer. https: //github. com/madrobby/zepto
![Java Script Canvas http www mhtml 5 com2011113387 html http colorhook github comJPEexamplesDomino [Java. Script] Canvas http: //www. mhtml 5. com/2011/11/3387. html http: //colorhook. github. com/JPE/examples/Domino/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-30.jpg)
[Java. Script] Canvas http: //www. mhtml 5. com/2011/11/3387. html http: //colorhook. github. com/JPE/examples/Domino/


![Java Script 获取地理定位 function successposition var lat position coords latitude lng position [Java. Script] 获取地理定位 function success(position){ var lat = position. coords. latitude, lng = position.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-33.jpg)
[Java. Script] 获取地理定位 function success(position){ var lat = position. coords. latitude, lng = position. coords. longitude, city = position. address. city; }; navigator. geolocation. get. Current. Position(success);
![Java Script 3 D传感器 var update functionacceleration var x acceleration x y [Java. Script] 3 D传感器 var update = function(acceleration){ var x = acceleration. x, y](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-34.jpg)
[Java. Script] 3 D传感器 var update = function(acceleration){ var x = acceleration. x, y = acceleration. y, z = acceleration. z; }; navigator. accelerometer. watch. Acceleration(update); http: //docs. phonegap. com/
![Java Script 查询通讯录 function successcontacts console logcontacts0 name navigator contacts find name emails [Java. Script] 查询通讯录 function success(contacts){ //console. log(contacts[0]. name); }; navigator. contacts. find( ['name', 'emails'],](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-35.jpg)
[Java. Script] 查询通讯录 function success(contacts){ //console. log(contacts[0]. name); }; navigator. contacts. find( ['name', 'emails'], success); http: //www. w 3. org/2009/dap/
![Java Script 拍照 function successdata my Image Element src data0 url navigator [Java. Script] 拍照 function success(data){ my. Image. Element. src = data[0]. url; }; navigator.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-36.jpg)
[Java. Script] 拍照 function success(data){ my. Image. Element. src = data[0]. url; }; navigator. device. capture. Image(success); http: //www. w 3. org/2009/dap/
![Java Script 噪声传感器 function noise Changeddata noise data value navigator system watchAmbient [Java. Script] 噪声传感器 function noise. Changed(data){ //noise = data. value; }; navigator. system. watch(“Ambient.](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-37.jpg)
[Java. Script] 噪声传感器 function noise. Changed(data){ //noise = data. value; }; navigator. system. watch(“Ambient. Noise“, noise. Changed); http: //www. w 3. org/2009/dap/
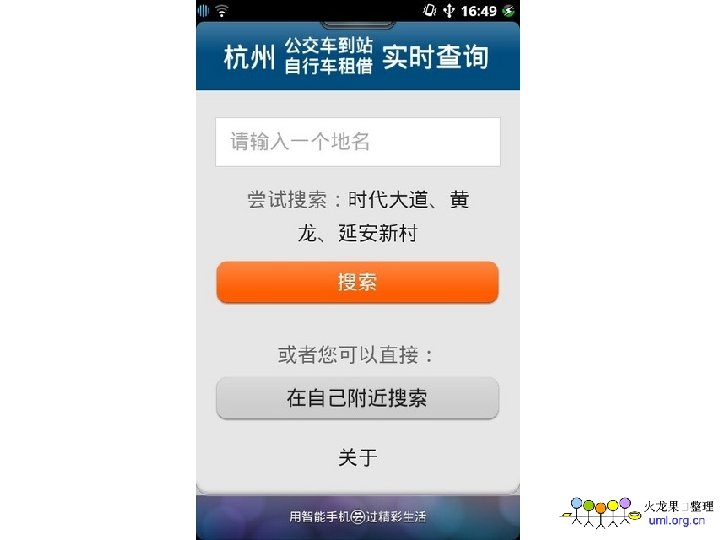
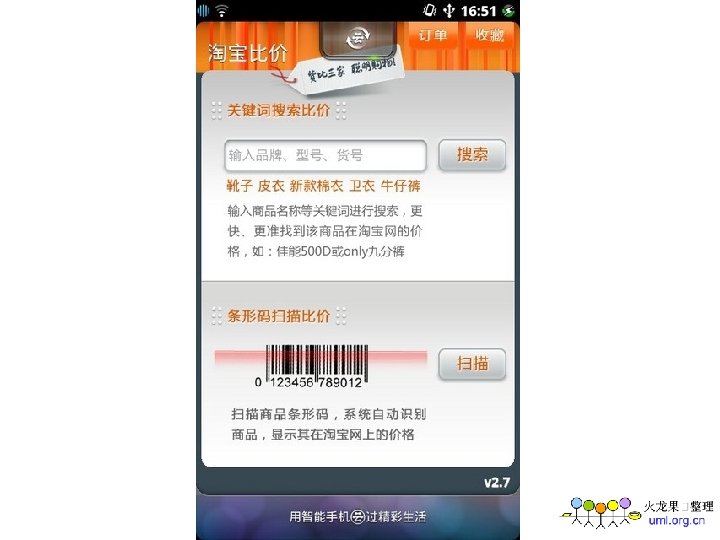
![Java Script 条形码扫描 http www tudou comprogramsview2 gmmft RYLB 0 [Java. Script] 条形码扫描 http: //www. tudou. com/programs/view/2 gmmft. RYLB 0/](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-38.jpg)
[Java. Script] 条形码扫描 http: //www. tudou. com/programs/view/2 gmmft. RYLB 0/
![Java Script 指南针 https github comcolorhookphonegap app compass [Java. Script] 指南针 https: //github. com/colorhook/phonegap. app. compass](https://slidetodoc.com/presentation_image/539079f8ac51c1cf4d00224743c11086/image-39.jpg)
[Java. Script] 指南针 https: //github. com/colorhook/phonegap. app. compass