HTML 5 DOCTYPE html html dirltr langenUS head



















































- Slides: 51













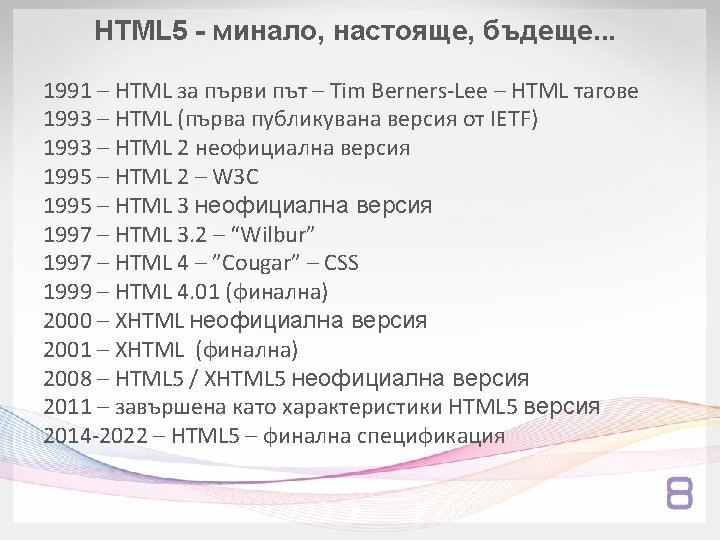
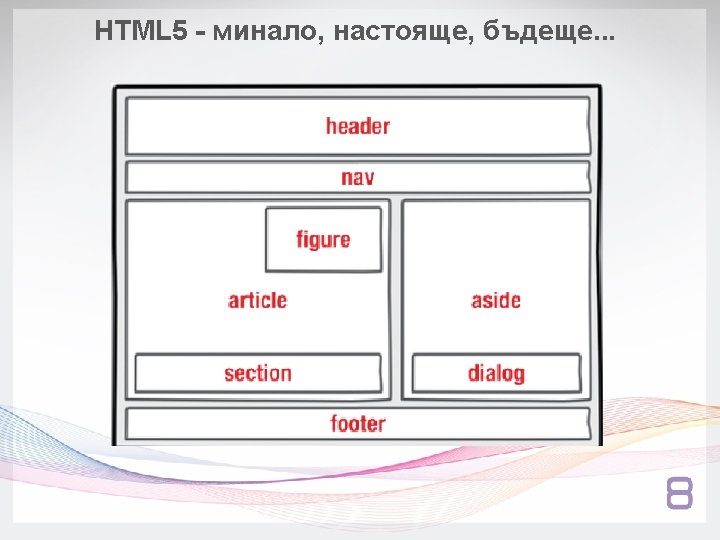
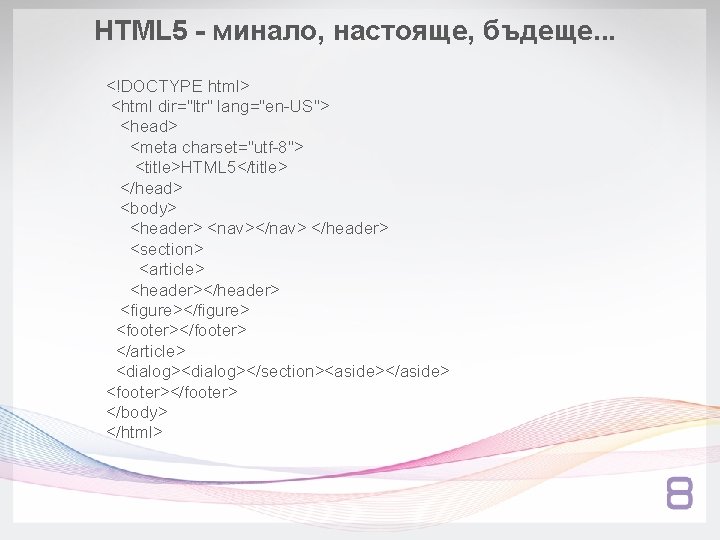
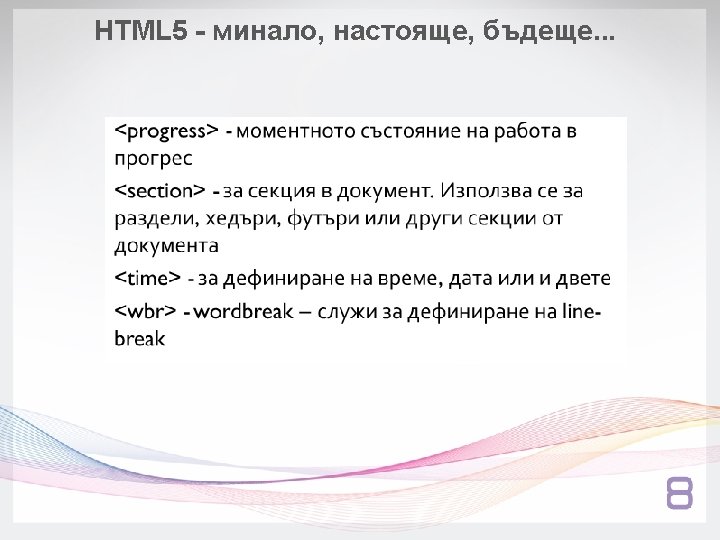
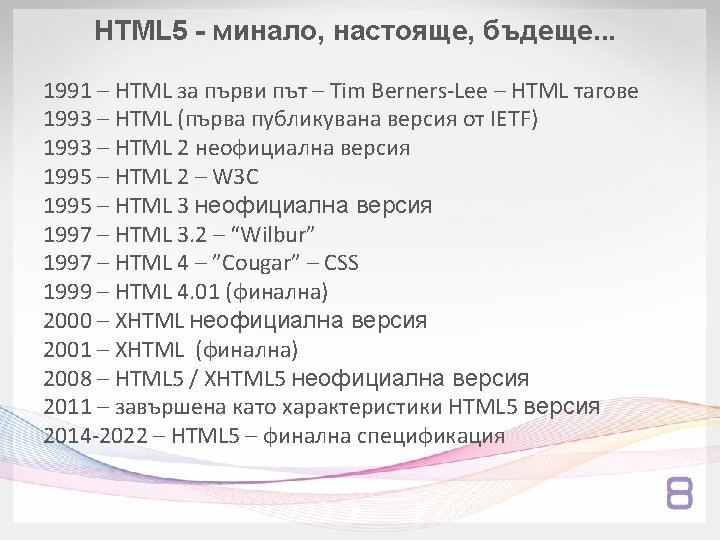
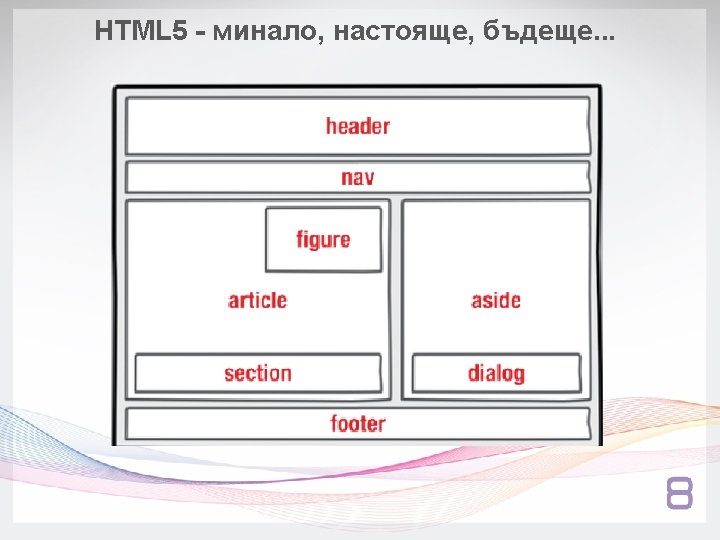
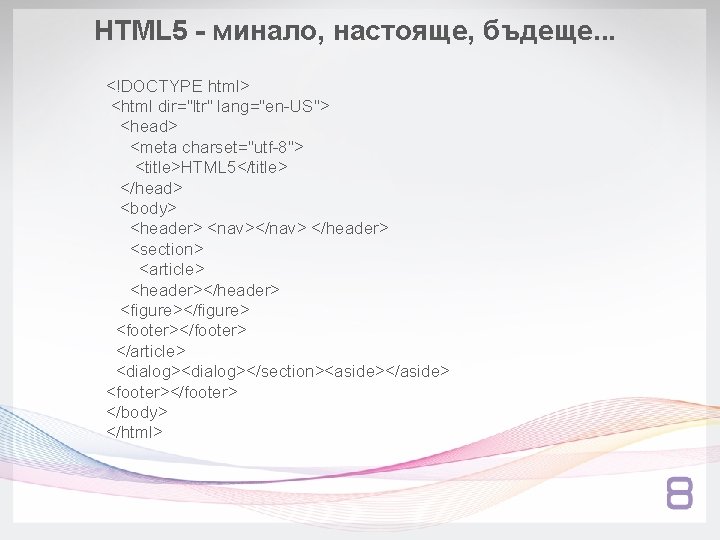
HTML 5 - минало, настояще, бъдеще. . . <!DOCTYPE html> <html dir="ltr" lang="en-US"> <head> <meta charset="utf-8"> <title>HTML 5</title> </head> <body> <header> <nav></nav> </header> <section> <article> <header></header> <figure></figure> <footer></footer> </article> <dialog></section><aside></aside> <footer></footer> </body> </html>






HTML 5 - минало, настояще, бъдеще. . . 1 <img src="nice. jpg" /> 2 <img src="nice. jpg"> 1 <img src="nice. jpg"> 2 <img src=nice. jpg> 1 <IMG SRC=nice. jpg> 2 <img src=nice. jpg> 3 <i. Mg Sr. C=nice. jpg>





HTML 5 - минало, настояще, бъдеще. . . Video елементът: <video src=”snowy-tree. mp 4” width=” 300” height=” 176” controls></video> Атрибути: width, height, crossorigin, mediagroup, poster, loop, muted, controls, autoplay, preload, src ������������������ ���� ����������

HTML 5 - минало, настояще, бъдеще. . . <video src=”say. Hello. mp 4”> <track kind=”subtitles” src=”hello-en. vtt” srclang=”en” label=”English”> <track kind=”subtitles” src=”hello-de. vtt” srclang=”de” label=”German”> </video> ������������������ ���� ����������





HTML 5 - минало, настояще, бъдеще. . . Символ име HTML съотв. Символ Copyright Sign © © Registered Trademark Sign ® ® Trademark Sign ™ ™ Less Than < < Greater Than > > Ampersand & & Non-breaking Space Em Dash — — Quotation Mark " " Euro € € British Pound £ £ Japanese Yen ¥ ¥






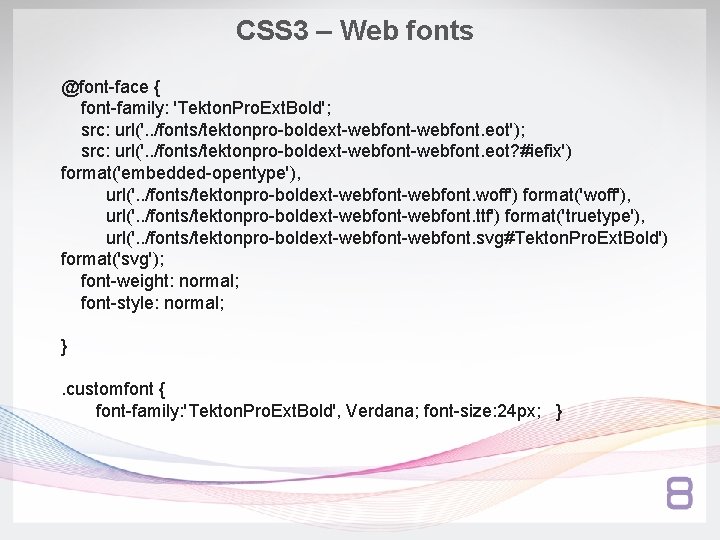
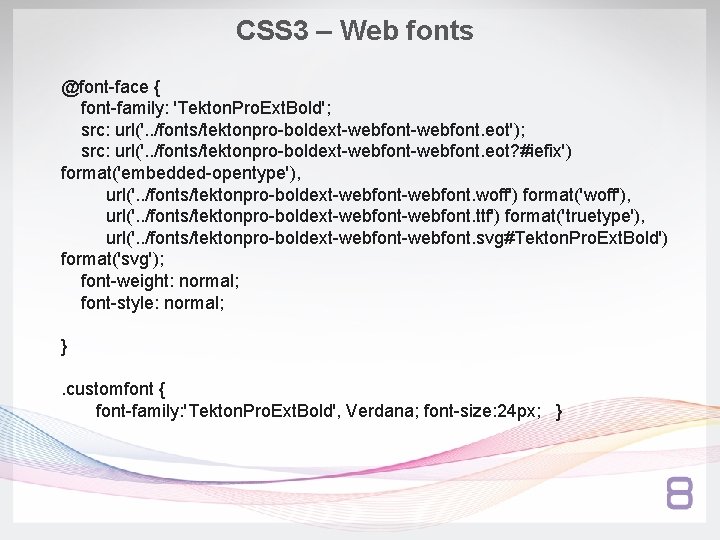
CSS 3 – Web fonts

CSS 3 – Web fonts @font-face { font-family: 'Tekton. Pro. Ext. Bold'; src: url('. . /fonts/tektonpro-boldext-webfont. eot'); src: url('. . /fonts/tektonpro-boldext-webfont. eot? #iefix') format('embedded-opentype'), url('. . /fonts/tektonpro-boldext-webfont. woff') format('woff'), url('. . /fonts/tektonpro-boldext-webfont. ttf') format('truetype'), url('. . /fonts/tektonpro-boldext-webfont. svg#Tekton. Pro. Ext. Bold') format('svg'); font-weight: normal; font-style: normal; }. customfont { font-family: 'Tekton. Pro. Ext. Bold', Verdana; font-size: 24 px; }

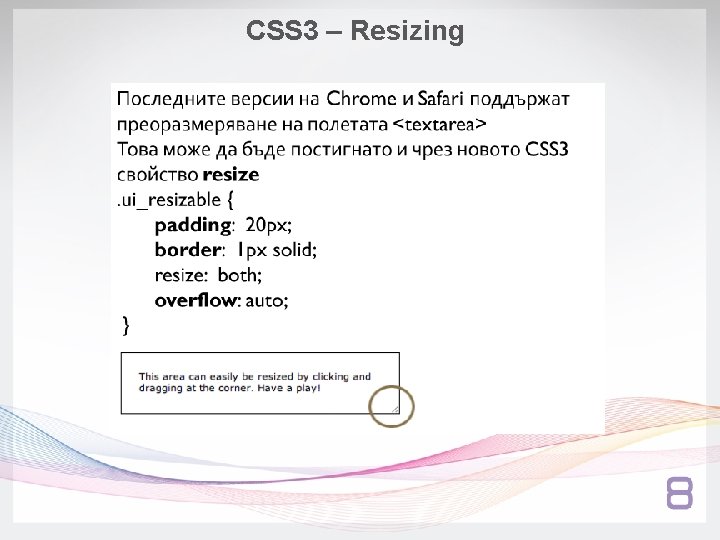
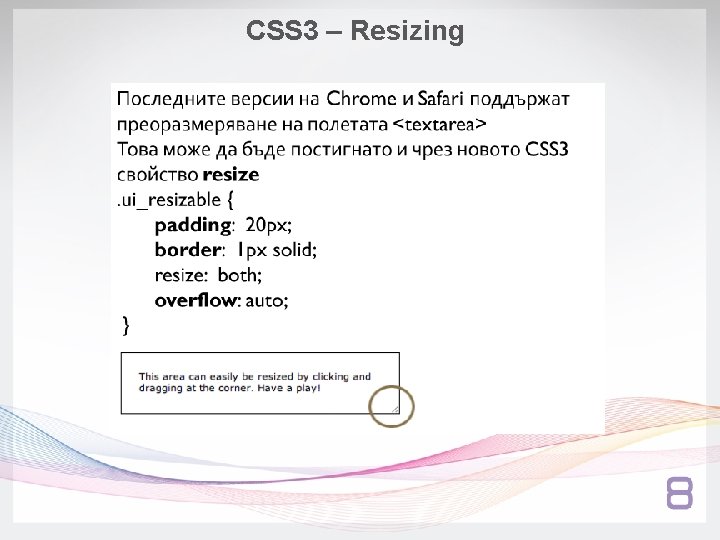
CSS 3 – Resizing

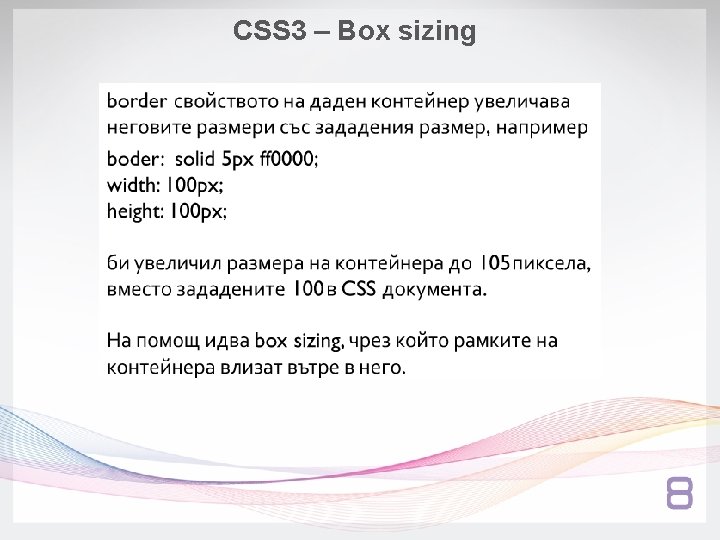
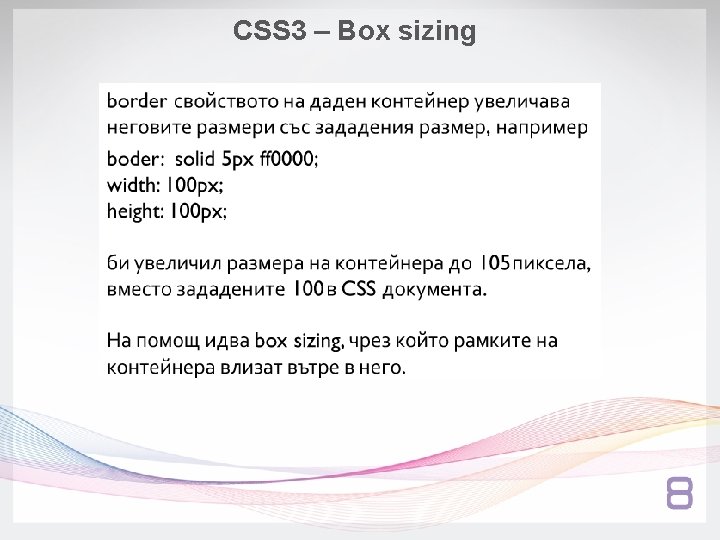
CSS 3 – Box sizing

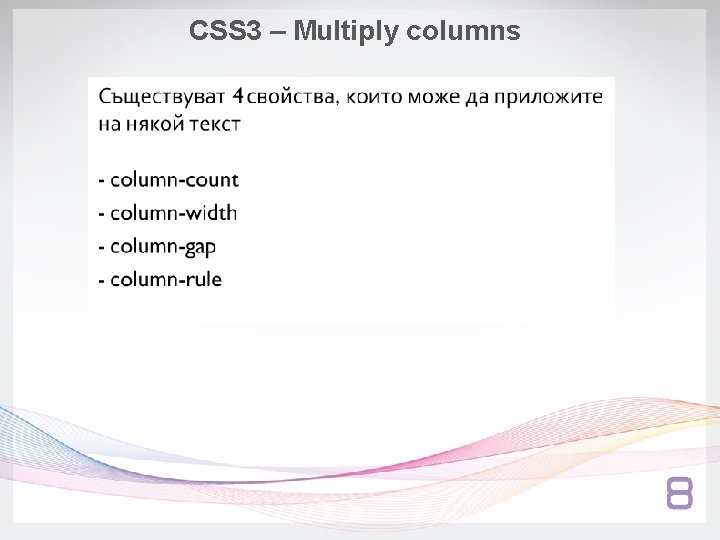
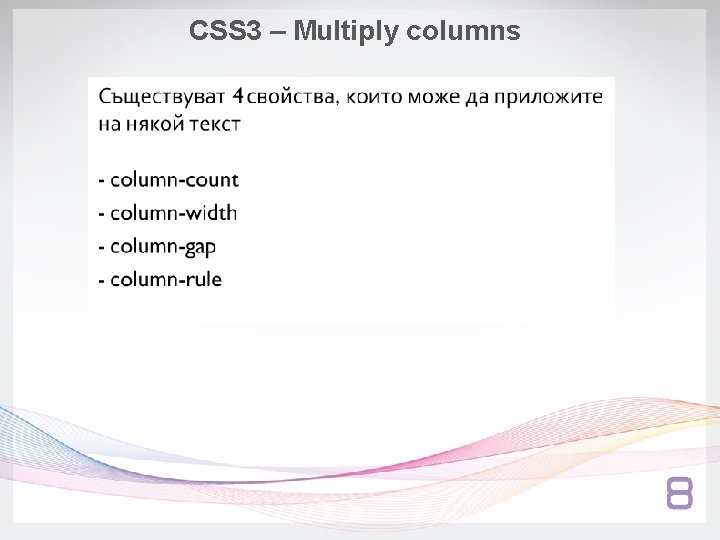
CSS 3 – Multiply columns




CSS Transitions, Transforms, Animations

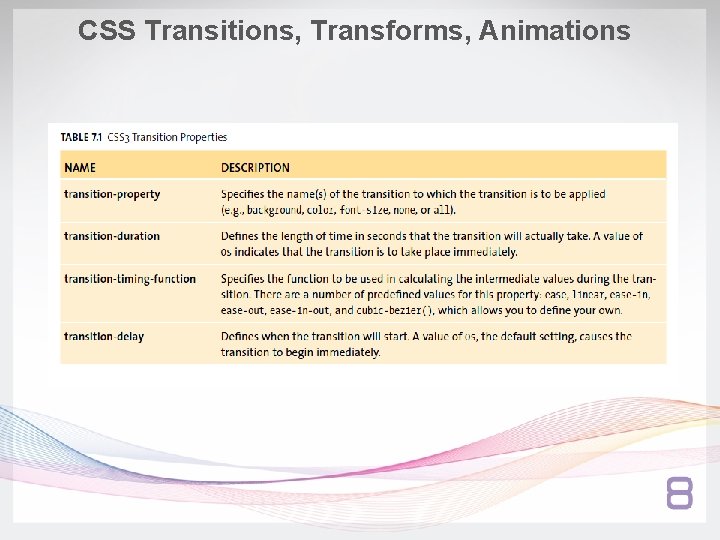
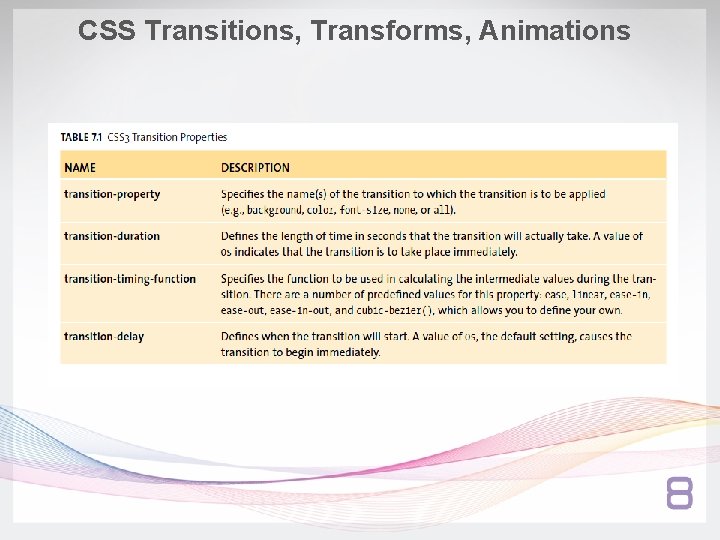
CSS Transitions, Transforms, Animations


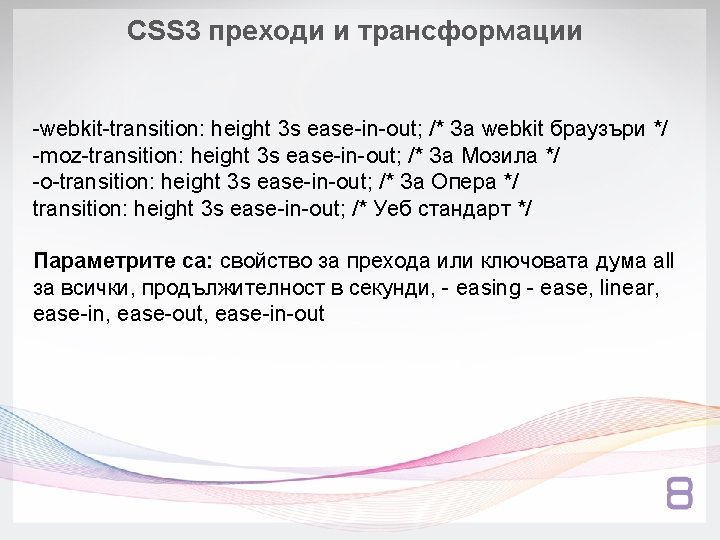
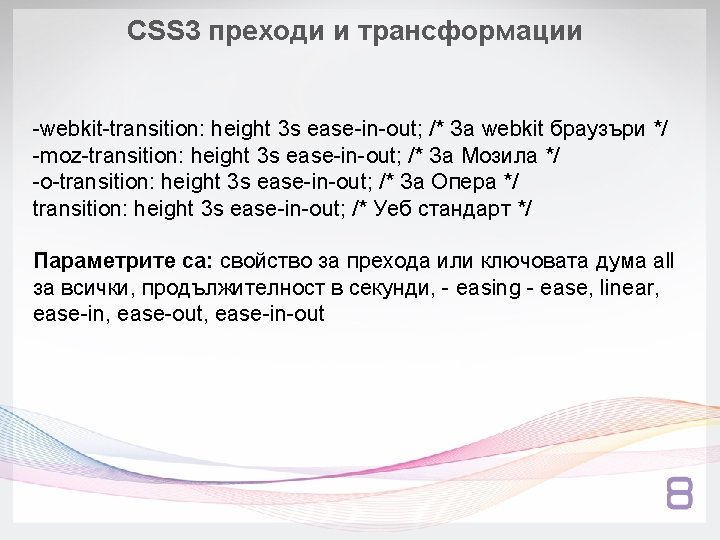
CSS 3 преходи и трансформации -moz-transform: scale(2) rotate(2 deg) translate(4 px, 4 px) skew(2 deg, 2 deg); /* За Мозила */ -webkit-transform: scale(2) rotate(2 deg) translate(4 px, 4 px) skew(2 deg, 2 deg); /* За webkit браузъри */ -o-transform: scale(2) rotate(2 deg) translate(4 px, 4 px) skew(2 deg, 2 deg); /* За Опера */ transform: scale(2) rotate(2 deg) translate(4 px, 4 px) skew(2 deg, 2 deg); /* Уеб стандарт */


HTML 5 в примери Примери: http: //slides. html 5 rocks. com/#canvas-2 d-example Използване на нестандартен шрифт в HTML страница чрез технологиите: 1) Първи вариант (Javascript): http: //cufon. shoqolate. com/generate/ 2) Втори вариант (@font-face и CSS 3): http: //www. fontsquirrel. com/fontface/generator 3) алтернативи: http: //www. kirsle. net/wizards/ttf 2 eot. cgi

CSS 3 в примери Примери: http: //css-tricks. com/examples/CSS 3 Gradient/ http: //css-tricks. com/examples/Anything. Slider/ http: //demo. marcofolio. net/css 3_bar_chart/ http: //bomomo. com/ http: //www. openrise. com/lab/Flower. Power/ http: //demo. marcofolio. net/ibm_lotusphere/ http: //www. whatwg. org/specs/web-apps/current-work/multipage/the-canvaselement. html

Литература http: //gradients. glrzad. com/ http: //css 3 please. com/ http: //css 3 generator. com/ http: //www. alistapart. com/ http: //modernizr. com/ http: //www. koyotesoft. com/ - безплатен видео конвертор http: //www. formatoz. com/ - безплатен видео конвертор http: //html 5 doctor. com/ - полезни съвети за html 5 и CSS 3 http: //www. findmebyip. com/litmus - таблици с поддръжка на HTML 5 & CSS 3 http: //960. gs/ Miro Video Converter (www. mirovideoconverter. com) Media Converter (www. mediaconverter. org)