HTML 5 and CSS 3 Illustrated Unit B

HTML 5 and CSS 3 Illustrated Unit B: Getting Started with HTML

Objectives Assess the history of HTML Compare HTML and XHTML Create an HTML document Set up the document head and body Add Web page text HTML 5 and CSS 3 - Illustrated Complete 2

Objectives (continued) Preview your Web page Implement one-sided tags Validate your HTML code HTML 5 and CSS 3 - Illustrated Complete 3

Assessing the History of HTML The World Wide Web Consortium (W 3 C) is responsible for maintaining HTML standards W 3 C incorporates new features in HTML while keeping the language consistent HTML 5 and CSS 3 - Illustrated Complete 4

Assessing the History of HTML = semantic language designing the layout of a page and meaning of the elements Cascading Style Sheets (CSS) = presentational language designing the look of the elements Deprecated features: can still be used but their use is not recommended HTML 5 and CSS 3 - Illustrated Complete 5

Comparing HTML and XHTML came about by making HTML comply with the rules of XML and XHTML do not tolerate errors while HTML is more flexible XML can be used to set up other documents (not just web pages) With HTML 5 the W 3 C is improving and expanding XHTML & HTML as more parallel HTML 5 and CSS 3 - Illustrated Complete 6

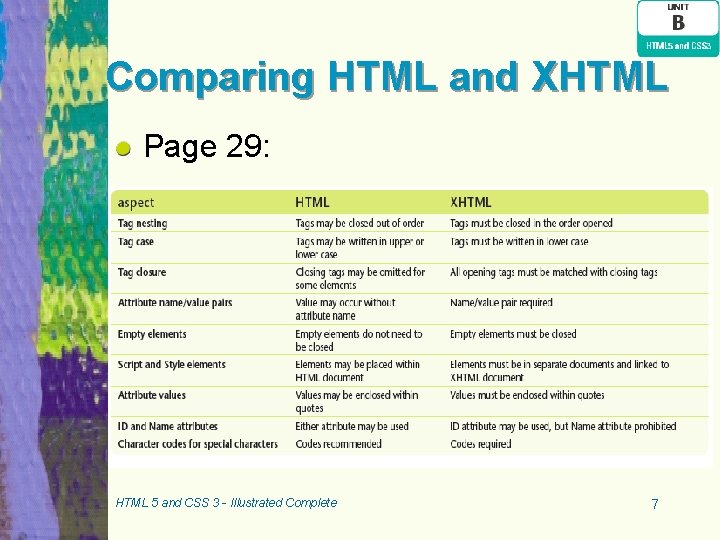
Comparing HTML and XHTML Page 29: HTML 5 and CSS 3 - Illustrated Complete 7

Creating an HTML Document HTML document consists of text to be displayed and tags <> Hand code in a text editor (Notepad) Or use a suitable program (Dreamweaver) Most tags occur in pairs, but one-sided tags are used by themselves HTML 5 and CSS 3 - Illustrated Complete 8

Creating an HTML Document (continued) Start document with <!DOCTYPE html> declaration Add <html> and </html> tags to define beginning and end of Web page HTML 5 and CSS 3 - Illustrated Complete 9

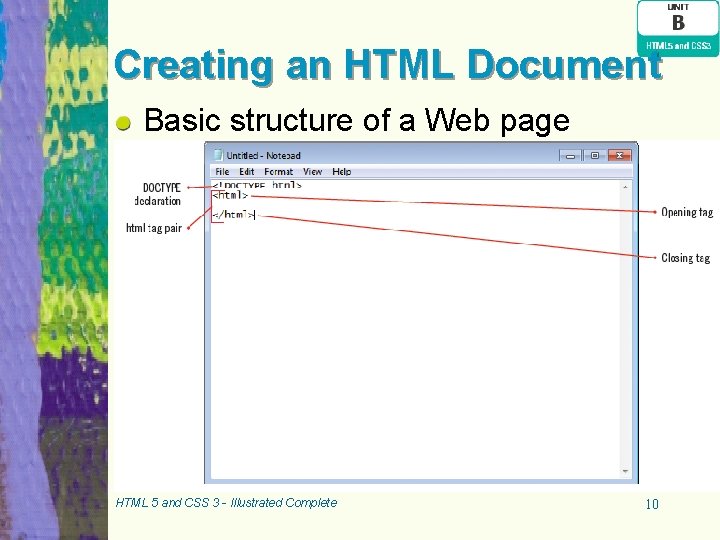
Creating an HTML Document Basic structure of a Web page HTML 5 and CSS 3 - Illustrated Complete 10

Setting Up the Document HTML document divided into head and body sections Ø Head: elements that are not part of the main Web page window Ø Body: elements that are visible in the main window of a Web browser Head and body tags are nested within html tags HTML 5 and CSS 3 - Illustrated Complete 11

Setting Up the Document For clarity of structure, nested elements are: Ø On new lines Ø Indented by two spaces relative to parent element To add head section: Ø Add <head> and </head> tags in new lines within the html tags HTML 5 and CSS 3 - Illustrated Complete 12

Setting Up the Document To add body portion, add <body> and </body> tags in new lines within the html tags Add <meta charset=“utf-8” /> to specify character encoding HTML attributes specify details about the element properties HTML 5 and CSS 3 - Illustrated Complete 13

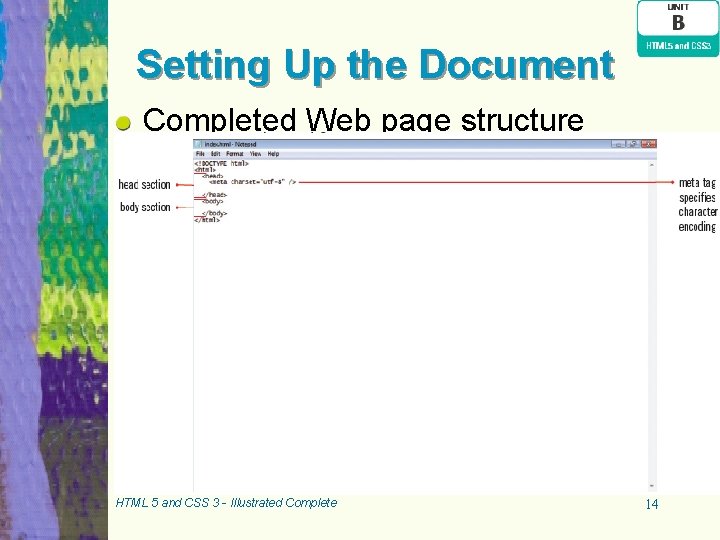
Setting Up the Document Completed Web page structure HTML 5 and CSS 3 - Illustrated Complete 14

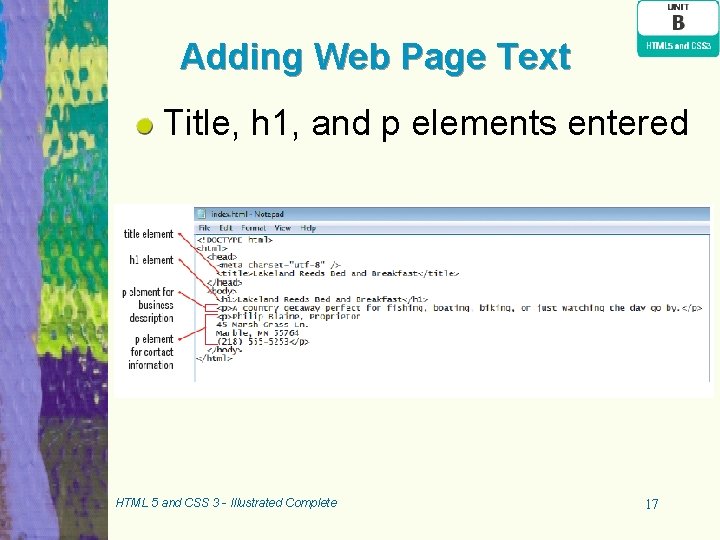
Adding Web Page Text Type the text for the Web page Add HTML tags to specify the element type for each text item Ø <title> and </title>: text that appears in the Web browser’s title bar Ø <h 1> and </h 1>: highest level heading Ø <p> and </p>: paragraph of text HTML 5 and CSS 3 - Illustrated Complete 15

Adding Web Page Text HTML comments add information not shown in the Web browser Ø Comments defined by <!-- … --> HTML 5 and CSS 3 - Illustrated Complete 16

Adding Web Page Text Title, h 1, and p elements entered HTML 5 and CSS 3 - Illustrated Complete 17

Previewing Your Web Page To preview a Web page, open it in one or more user agents Ø Allows page writer to research problems and correct them before publishing Use file manager to open Web page in one or more browsers Note differences in the way the page is displayed in different browsers HTML 5 and CSS 3 - Illustrated Complete 18

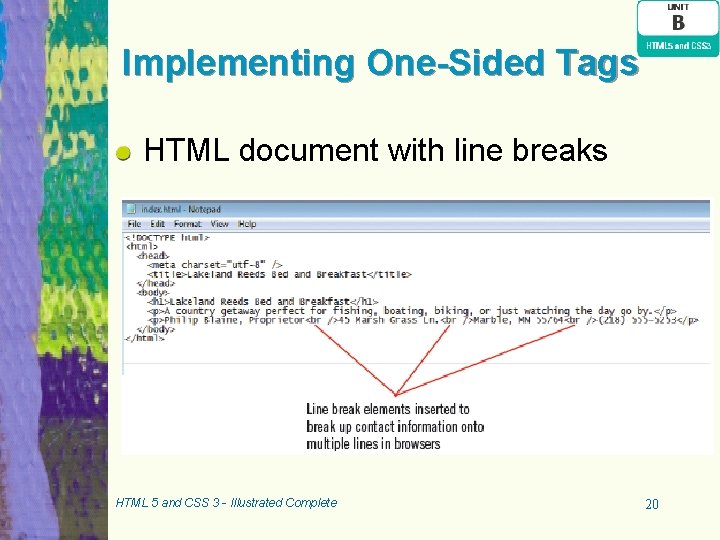
Implementing One-Sided Tags Some HTML elements, such as line breaks, require a single tag One sided tags are of the form <tag /> : line break HTML 5 and CSS 3 - Illustrated Complete 19

Implementing One-Sided Tags HTML document with line breaks HTML 5 and CSS 3 - Illustrated Complete 20

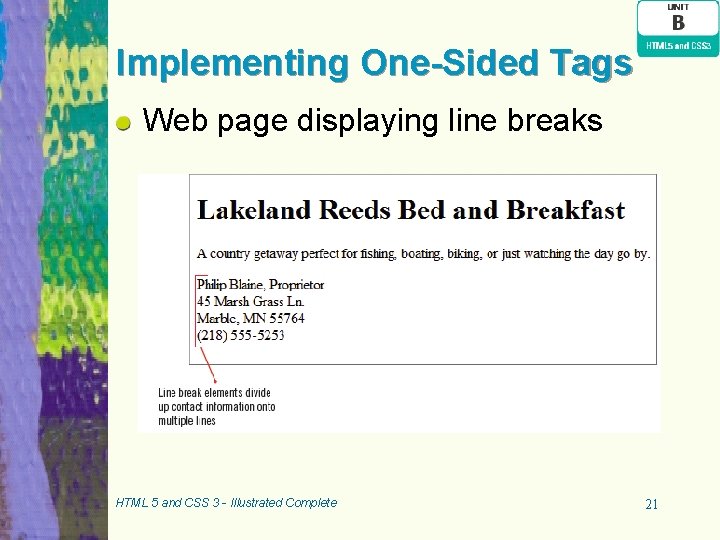
Implementing One-Sided Tags Web page displaying line breaks HTML 5 and CSS 3 - Illustrated Complete 21

Validating Your HTML Code validation: automated process for comparing your code against HTML 5 coding standards Ø Useful for identifying the source of a specific problem You can use online tools to validate your code (http: //validator. w 3. org) HTML 5 and CSS 3 - Illustrated Complete 22

Summary HTML is a coding language which has standards but is constantly under transformation An HTML document is a text document which defines a structure of the text to be displayed The structure of the text to be displayed is defined by the use of tags HTML 5 and CSS 3 - Illustrated Complete 23

Summary (continued) Tags can include attributes which specify their properties Two-sided tags enclose the text that they relate to One-sided tags are for specific occurrences Problems in a Web page can be identified by rendering it in a Web browser or by validating the code HTML 5 and CSS 3 - Illustrated Complete 24
- Slides: 24