HTML 2 Liste n Liste u jeziku HTML































- Slides: 31

HTML 2

Liste n Liste u jeziku HTML su navođenje, ispisivanje onih delova teksta, koji se ne mogu svesti na prethodno opisane elemente logičke strukture (pasus, odeljak, i sl). n Razlikuju se tri vrste lista: n n n Nenumerisane Neuređene

Numerisane liste n liste u kojima se stavke nabrajaju bez navođenja rednih brojeva n Unose se pomoću <OL> taga n Pojedinačne stavke liste se definišu pomoću <LI> taga n <LI> tag je prost tag

Numerisane liste n liste sa navodjenjem rednog broja n Definiše se pomoću taga <OL> n Opšta struktura ove liste izgleda ovako: <OL> <LI> Element 1 liste <LI> Element 2 liste. . . </OL>

Primer Godisnja doba su: <ol> <li>prolece <li>leto <li>jesen <li>zima </ol>

Numerisane liste n <OL> tag po default-u koristi arapske brojeve, ali se njegova vrednost može promeniti pomoću atributa type n Atribut type može imati sledeće vrednosti: n n A-velika slova a-mala slova I-rimski brojevi i-mali rimski brojevi

Primer <ol type="I"> <li>prolece <li>leto <li>jesen <li>zima </ol>

Nenumerisane liste n Opšta struktura za ovu vrstu lista je (UL – unordered list) <UL> <LI> Element 1 liste <LI> Element 2 liste. . . </UL>

Nenumerisane liste n Da bi se promenio simbol ispred stavki koristi se atribut type, koji može imati vrednosti: n n n Circle-okruglo dugme Disc-ispunjeno okruglo dugme Square-kvadratno dugme

Primer <ul type="square"> <li>prolece <li>leto <li>jesen <li>zima </ul>

Neuređene liste n Dobijaju se pomoću <dl> taga n Svaka stavka liste se sastoji iz dva dela: n Termina koji želimo da definišemo i n Njegove definicije n Za termin se koristi <dt> tag n Za definiciju se koristi <dd> tag

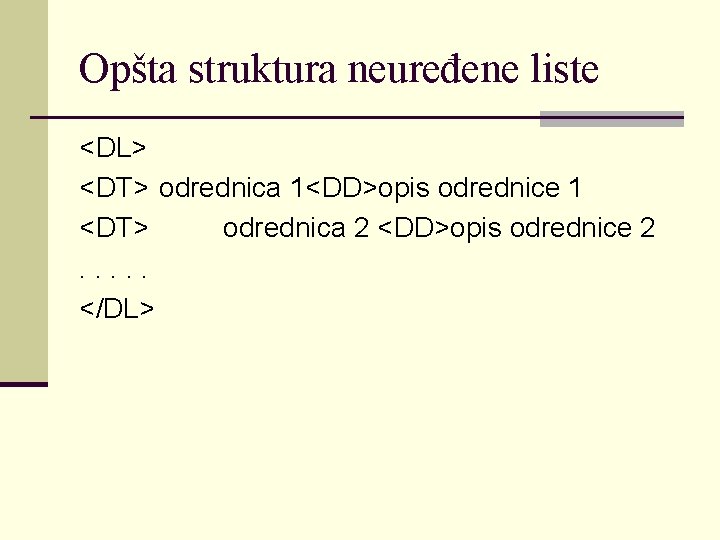
Opšta struktura neuređene liste <DL> <DT> odrednica 1<DD>opis odrednice 1 <DT> odrednica 2 <DD>opis odrednice 2. . . </DL>

Primer Prolece: traje od 21. marta do 21. juna. Leto: traje od 21. juna do 21. septembra. Jesen: traje od 21. septembra do 21. decembra. Zima: traje od 21. decembra do 21. marta.

Kod za prethodni primer?

Lista unutar liste-primer <UL> <LI> A few New England states: <UL> <LI> Vermont <LI> New Hampshire <LI> Maine </UL> <LI> Two Midwestern states: <UL> <LI> Michigan <LI> Indiana </UL>

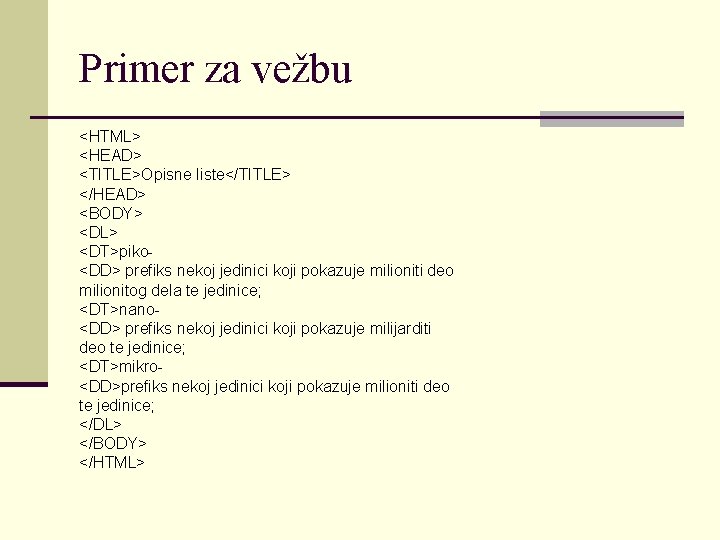
Primer za vežbu <HTML> <HEAD> <TITLE>Opisne liste</TITLE> </HEAD> <BODY> <DL> <DT>piko<DD> prefiks nekoj jedinici koji pokazuje milioniti deo milionitog dela te jedinice; <DT>nano<DD> prefiks nekoj jedinici koji pokazuje milijarditi deo te jedinice; <DT>mikro<DD>prefiks nekoj jedinici koji pokazuje milioniti deo te jedinice; </DL> </BODY> </HTML>

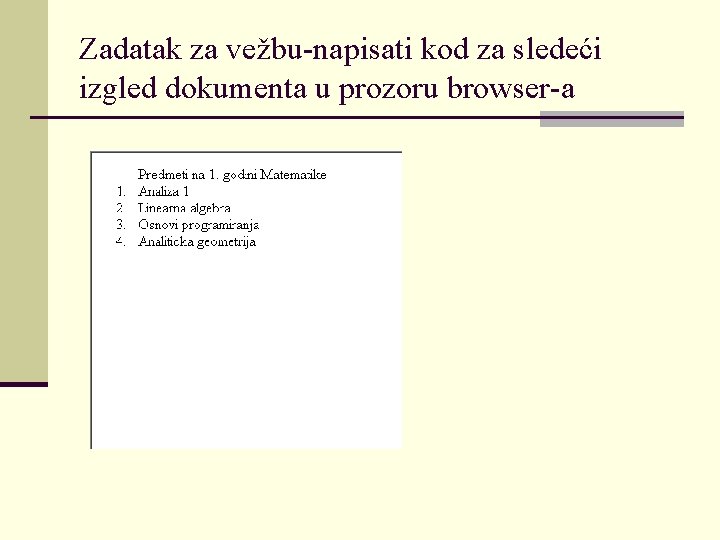
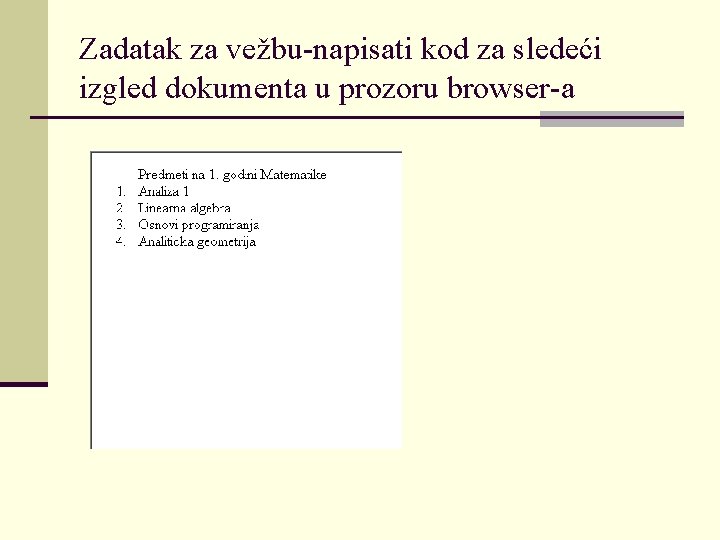
Zadatak za vežbu-napisati kod za sledeći izgled dokumenta u prozoru browser-a

Formatiranje teksta

Formatiranje teksta n <center> </center> n Tag <font> može imati atribute face, size i color n Atributom face definišemo tip fonta: <font face="Comic Sans MS"> Tekst. </font> <font face="Comic Sans MS, Arial, Courier"> n Atributom size definišemo veličinu fonta: <font face="Comic Sans MS" size="3">Comic Sans MS</font>

Formatiranje teksta n HTML razlikuje 7 veličina slova koje nose vrednosti od 1 do 7. Podrazumevana veličina je 3 n Atribut color omogućava definisanje boje teksta <font color="#ff 0000"> tekst. </font>

Formatiranje teksta n bold <b>bold</b> n strong <strong>strong</strong> n italic <i>italic</i> n underline <u>underline</u> n strike <strike>strike</strike> n H 2 O H<sub>2</sub>O n 22=4 2<sup>2</sup>=4

Linkovi

Pojam linka n Vezuje se za pojam hiper-veze n Hiper-veza predstavlja mogućnost da se čitanje teksta iz čvora 1 nastavi u čvoru 2 n Definiše se pomoću taga anchor na sledeći način: <A atribut>. . . </A>.

Link n Polazni čvor označava u tekstu onu poziciju sa koje se prelazi na neki drugi tekst i kodira se pomoću atributa HREF: <A HREF= adresa čvora 2> pozicija u čvoru 1 sa koje se prelazi na čvor 2 </A> n Dolazni čvor je ili adresa neke datoteke ili tag koja obeležava deo teksta. Definiše se pomoću atributa NAME: <A NAME= pozicija u čvoru 2> tekst u čvoru 2 na koji se prelazi iz čvora 1 </A> n Atribut NAME nije obavezan. Ukoliko se on izostavi, navigator se pozicionira na početak dokumenta u čvoru 2, a inače na naznačenu poziciju.

Vrste linkova n Linkovi sa kojima se može pristupiti nekom drugom delu iste te stranice u kojoj se link i nalazi <A HREF="#adresa"> tekst na koji se može "kliknuti" </A> <A NAME= "adresa"> dolazni tekst </A>

Vrste linkova n Drugu vrstu bi činili linkovi do neke druge stranice u okviru iste te prezentacije n To se postiže definisanjem taga <a> sa atributom href i nazivom HTML fajla do kojeg se želi da se napravi veza. <a href="Prosla. html"> Veza do stranice Prosla. html </a> n Kada se mišem klikne na tekst "Veza do stranice Prosla. html" u browseru će se prikazati stranica Prosla. html.

Navodjenje putanje n vrednost href atributa mora se postaviti celokupna putanja koji vodi do tog fajla (npr. c: PrezentacijaPrimerProsla. html).

Vrste linkova n Treću vrstu bi činili linkovi do stranice u nekoj sasvim drugoj prezentaciji koja može biti postavljena na računaru koji se nalazi na nekom sasvim drugom serveru n potrebno je navesti celu web adresu te prezentacije n Opšti oblik adrese koja se pojavljuje kao vrednost HREF atributa je http: //server. domen/putanja/ime. Dokumenta http: //www. etf. bg. ac. rs

Slanje poruke na mail adresu n a href="mailto: marijanabajic@ymail. com"> Posaljite e-mail poruku! </a>

Primer <HTML> <HEAD> <TITLE>Spoljne reference</TITLE> </HEAD> <BODY> <p>Poziv strane o HTML-adresiranju: </p> <a href="http: //www. w 3. org/hypertext/WWW/Addressing/Ad dressing. html">Adresiranje</a> </BODY> </HTML>

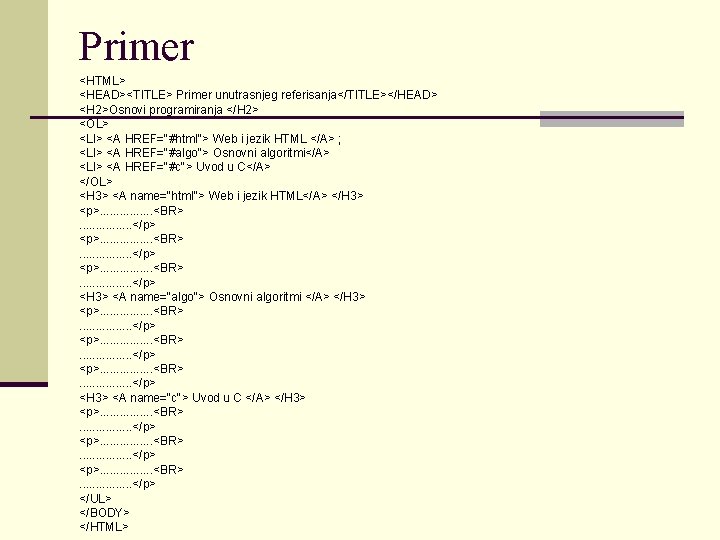
Primer <HTML> <HEAD><TITLE> Primer unutrasnjeg referisanja</TITLE></HEAD> <H 2>Osnovi programiranja </H 2> <OL> <LI> <A HREF="#html"> Web i jezik HTML </A> ; <LI> <A HREF="#algo"> Osnovni algoritmi</A> <LI> <A HREF="#c"> Uvod u C</A> </OL> <H 3> <A name="html"> Web i jezik HTML</A> </H 3> <p>. . . . <BR>. . . . </p> <p>. . . . <BR>. . . . </p> <H 3> <A name="algo"> Osnovni algoritmi </A> </H 3> <p>. . . . <BR>. . . . </p> <p>. . . . <BR>. . . . </p> <H 3> <A name="c"> Uvod u C </A> </H 3> <p>. . . . <BR>. . . . </p> <p>. . . . <BR>. . . . </p> </UL> </BODY> </HTML>