Hojas de Estilo Una hoja de estilo es















- Slides: 15

Hojas de Estilo Una hoja de estilo es un documento independiente, donde se definen todos los estilos que se utilizarán en todas las páginas Web del sitio. Lo único que hay que hacer en cada una de esas páginas es incluir una “llamada” a esa hoja de estilo para poder utilizar los estilos en ella definidos. De este modo, cuando surge la necesidad de cambiar un estilo, lo único que se debe hacer es modificar los estilos en la hoja de estilos.

Tipos de hojas de estilo 1. Aplicar cambios de estilo directamente a las etiquetas HTML individuales dentro de una página Web, para modificar, por ejemplo el tamaño de un encabezado o los márgenes o el color del texto de un párrafo determinado. 2. Incluir una hoja de estilo propia directamente en la página Web, lo que permitirá especificar el formato y diseño de ese documento en particular. Este tipo de hojas se conocen como hojas de estilo incrustadas. 3. Hacer referencia a una hoja de estilo general y externa desde las diferentes páginas Web, para que todas ellas se rijan, por el mismo patrón. Al modificar la hoja de estilos externa, los estilos nuevos se aplican a todos los documentos que utilizan dicha hoja.

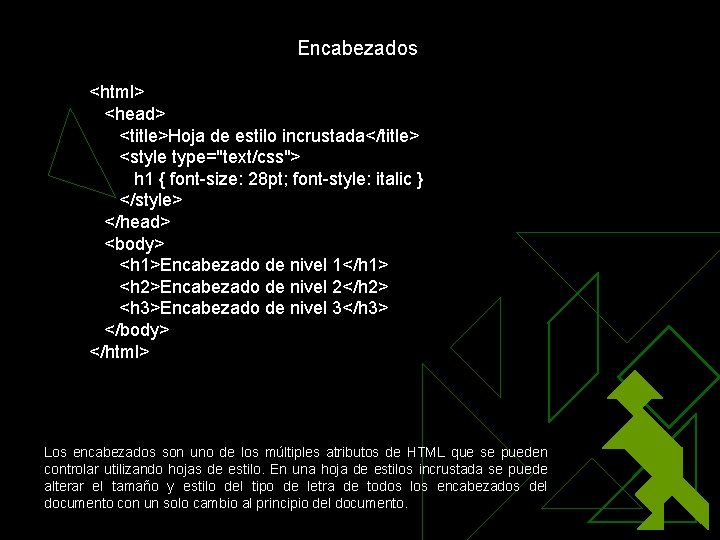
Encabezados <html> <head> <title>Hoja de estilo incrustada</title> <style type="text/css"> h 1 { font-size: 28 pt; font-style: italic } </style> </head> <body> <h 1>Encabezado de nivel 1</h 1> <h 2>Encabezado de nivel 2</h 2> <h 3>Encabezado de nivel 3</h 3> </body> </html> Los encabezados son uno de los múltiples atributos de HTML que se pueden controlar utilizando hojas de estilo. En una hoja de estilos incrustada se puede alterar el tamaño y estilo del tipo de letra de todos los encabezados del documento con un solo cambio al principio del documento.

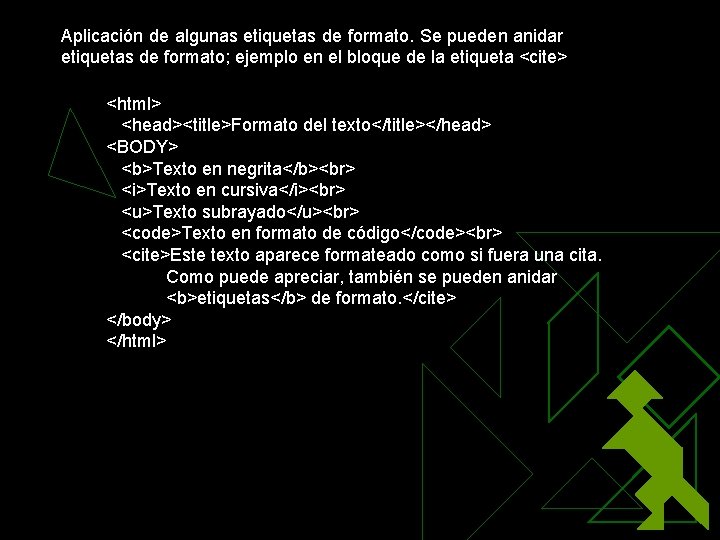
Aplicación de algunas etiquetas de formato. Se pueden anidar etiquetas de formato; ejemplo en el bloque de la etiqueta <cite> <html> <head><title>Formato del texto</title></head> <BODY> <b>Texto en negrita</b> <i>Texto en cursiva</i> <u>Texto subrayado</u> <code>Texto en formato de código</code> <cite>Este texto aparece formateado como si fuera una cita. Como puede apreciar, también se pueden anidar <b>etiquetas</b> de formato. </cite> </body> </html>

Creación de parrafos con la etiqueta <p> <html> <head><title>Saltos de párrafo</title> </head> <body> Primera línea de texto. <p>Aquí empieza un párrafo nuevo. Aunque la etiqueta de cierre de párrafo es opcional para algunos navegadores, es aconsejable cerrarla, como cualquier otra etiqueta. </p> <p>Otro párrafo. </p> </body> </html>

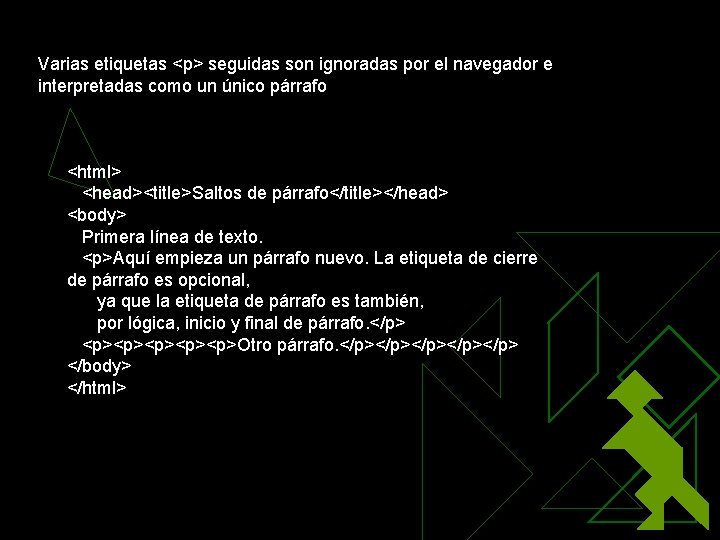
Varias etiquetas <p> seguidas son ignoradas por el navegador e interpretadas como un único párrafo <html> <head><title>Saltos de párrafo</title></head> <body> Primera línea de texto. <p>Aquí empieza un párrafo nuevo. La etiqueta de cierre de párrafo es opcional, ya que la etiqueta de párrafo es también, por lógica, inicio y final de párrafo. </p> <p><p><p>Otro párrafo. </p></p></p> </body> </html>

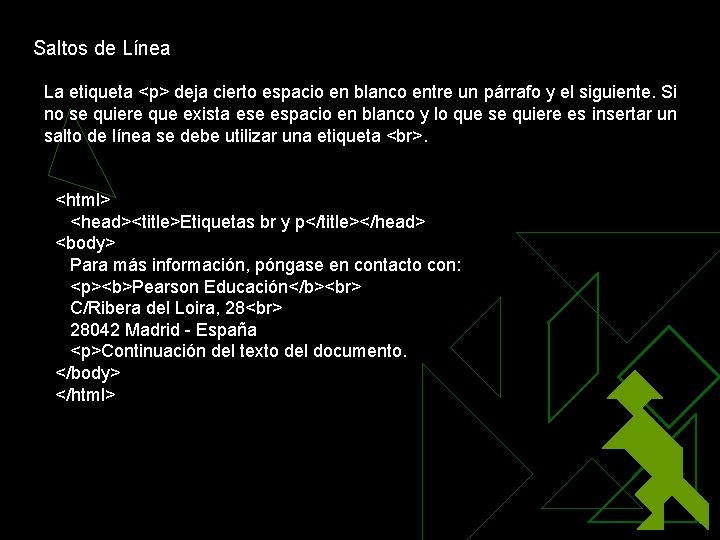
Saltos de Línea La etiqueta <p> deja cierto espacio en blanco entre un párrafo y el siguiente. Si no se quiere que exista ese espacio en blanco y lo que se quiere es insertar un salto de línea se debe utilizar una etiqueta . <html> <head><title>Etiquetas br y p</title></head> <body> Para más información, póngase en contacto con: <p><b>Pearson Educación</b> C/Ribera del Loira, 28 28042 Madrid - España <p>Continuación del texto del documento. </body> </html>

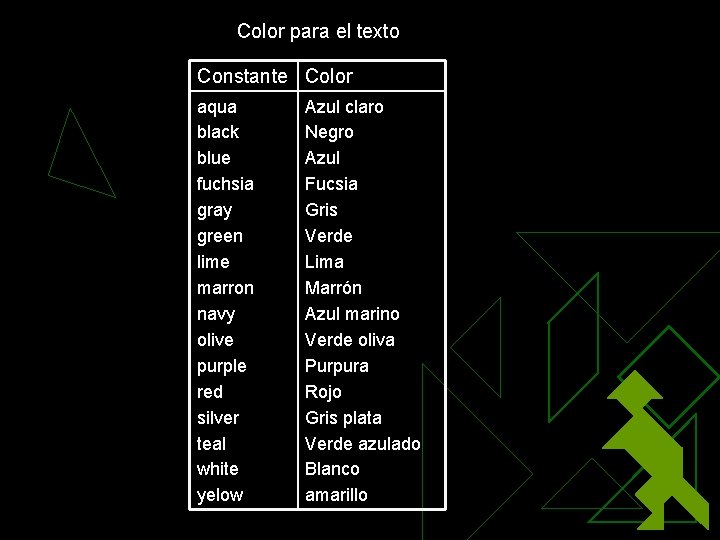
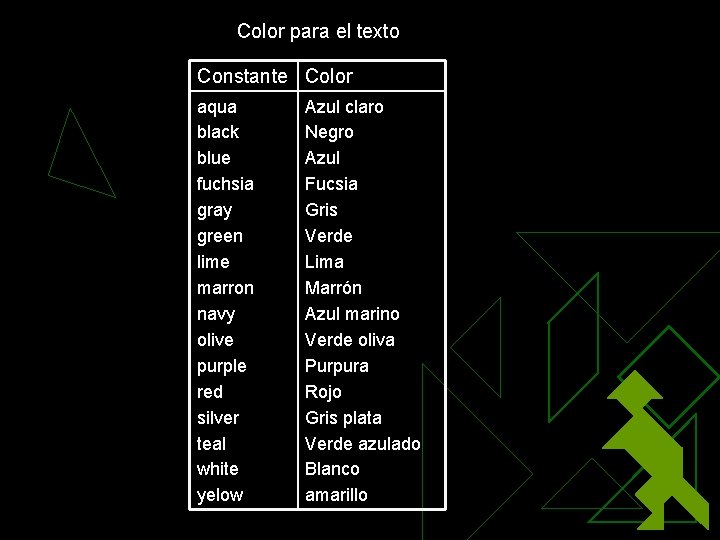
Color para el texto Constante Color aqua black blue fuchsia gray green lime marron navy olive purple red silver teal white yelow Azul claro Negro Azul Fucsia Gris Verde Lima Marrón Azul marino Verde oliva Purpura Rojo Gris plata Verde azulado Blanco amarillo

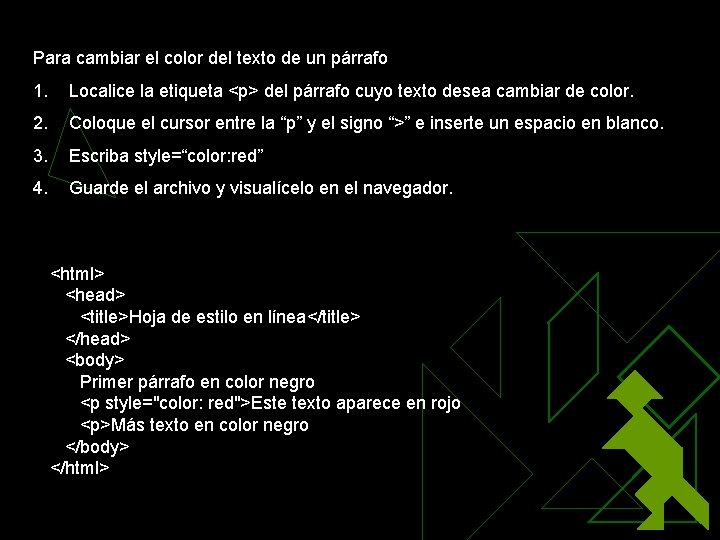
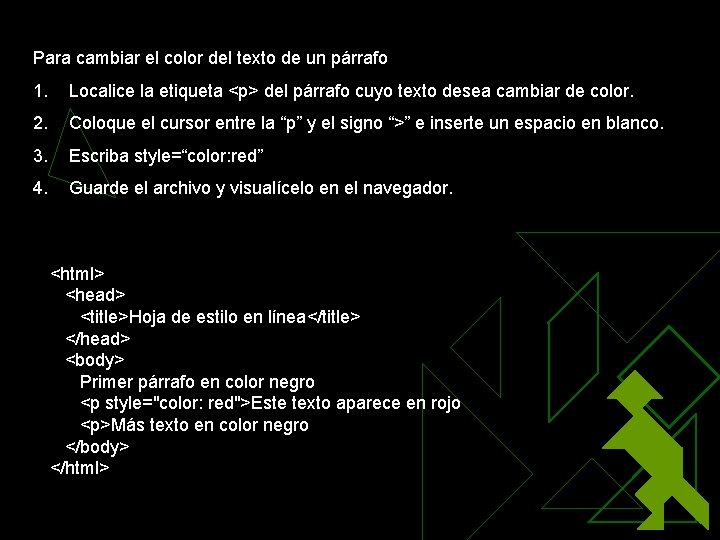
Para cambiar el color del texto de un párrafo 1. Localice la etiqueta <p> del párrafo cuyo texto desea cambiar de color. 2. Coloque el cursor entre la “p” y el signo “>” e inserte un espacio en blanco. 3. Escriba style=“color: red” 4. Guarde el archivo y visualícelo en el navegador. <html> <head> <title>Hoja de estilo en línea</title> </head> <body> Primer párrafo en color negro <p style="color: red">Este texto aparece en rojo <p>Más texto en color negro </body> </html>

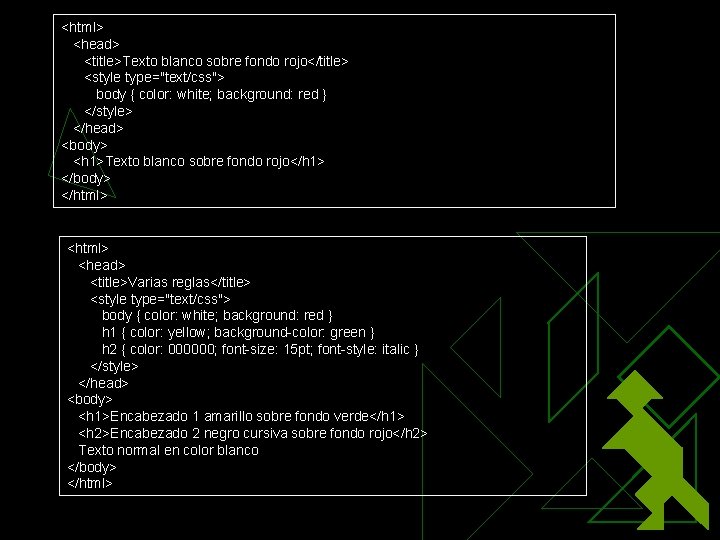
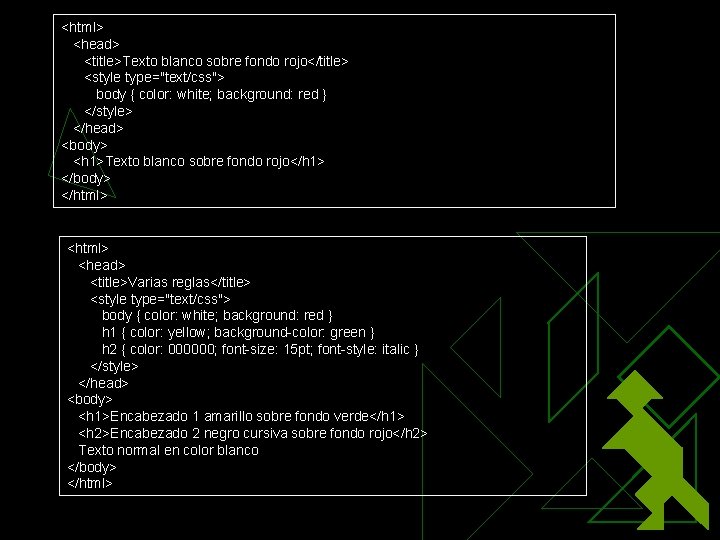
<html> <head> <title>Texto blanco sobre fondo rojo</title> <style type="text/css"> body { color: white; background: red } </style> </head> <body> <h 1>Texto blanco sobre fondo rojo</h 1> </body> </html> <head> <title>Varias reglas</title> <style type="text/css"> body { color: white; background: red } h 1 { color: yellow; background-color: green } h 2 { color: 000000; font-size: 15 pt; font-style: italic } </style> </head> <body> <h 1>Encabezado 1 amarillo sobre fondo verde</h 1> <h 2>Encabezado 2 negro cursiva sobre fondo rojo</h 2> Texto normal en color blanco </body> </html>

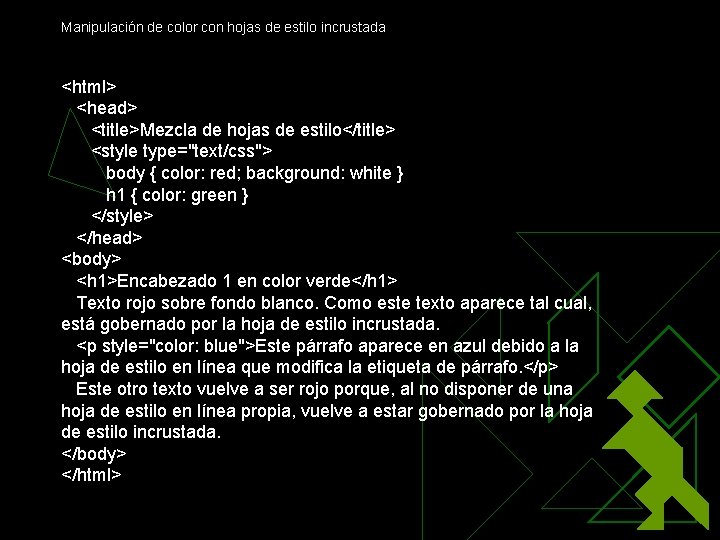
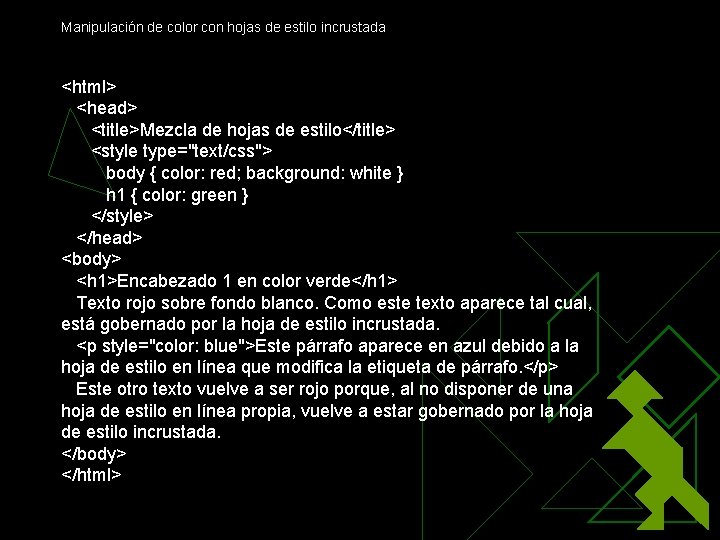
Manipulación de color con hojas de estilo incrustada <html> <head> <title>Mezcla de hojas de estilo</title> <style type="text/css"> body { color: red; background: white } h 1 { color: green } </style> </head> <body> <h 1>Encabezado 1 en color verde</h 1> Texto rojo sobre fondo blanco. Como este texto aparece tal cual, está gobernado por la hoja de estilo incrustada. <p style="color: blue">Este párrafo aparece en azul debido a la hoja de estilo en línea que modifica la etiqueta de párrafo. </p> Este otro texto vuelve a ser rojo porque, al no disponer de una hoja de estilo en línea propia, vuelve a estar gobernado por la hoja de estilo incrustada. </body> </html>

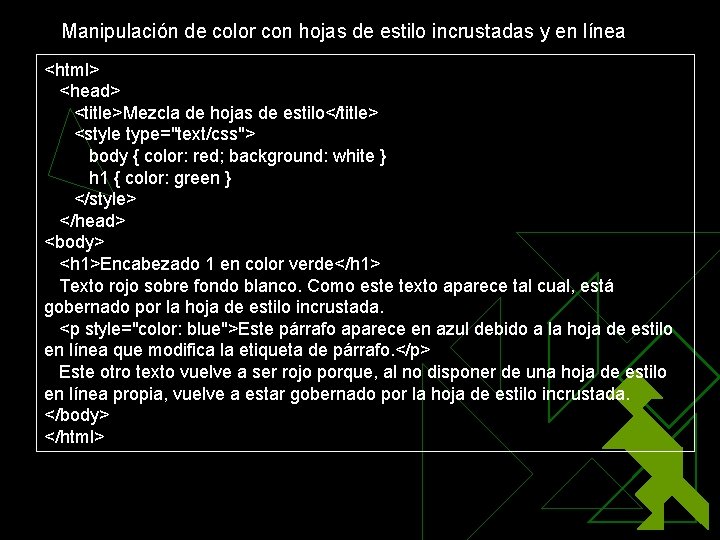
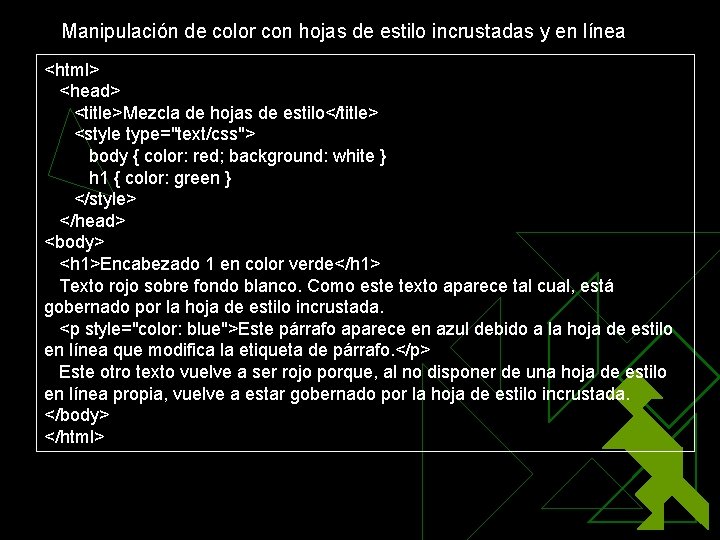
Manipulación de color con hojas de estilo incrustadas y en línea <html> <head> <title>Mezcla de hojas de estilo</title> <style type="text/css"> body { color: red; background: white } h 1 { color: green } </style> </head> <body> <h 1>Encabezado 1 en color verde</h 1> Texto rojo sobre fondo blanco. Como este texto aparece tal cual, está gobernado por la hoja de estilo incrustada. <p style="color: blue">Este párrafo aparece en azul debido a la hoja de estilo en línea que modifica la etiqueta de párrafo. </p> Este otro texto vuelve a ser rojo porque, al no disponer de una hoja de estilo en línea propia, vuelve a estar gobernado por la hoja de estilo incrustada. </body> </html>

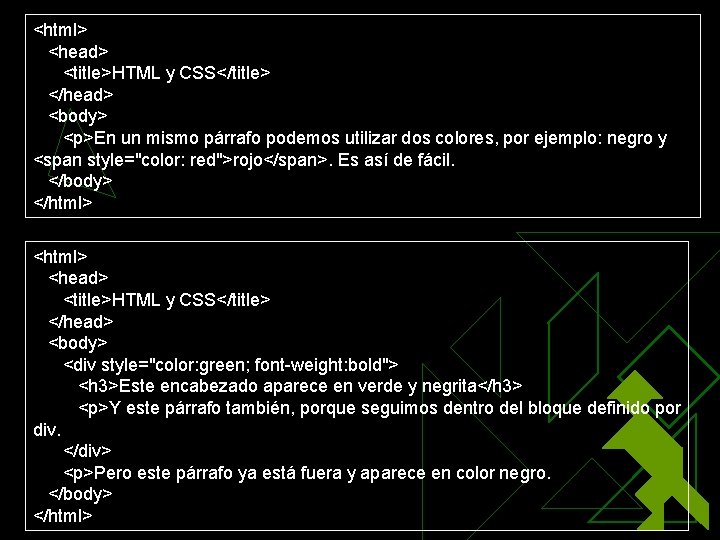
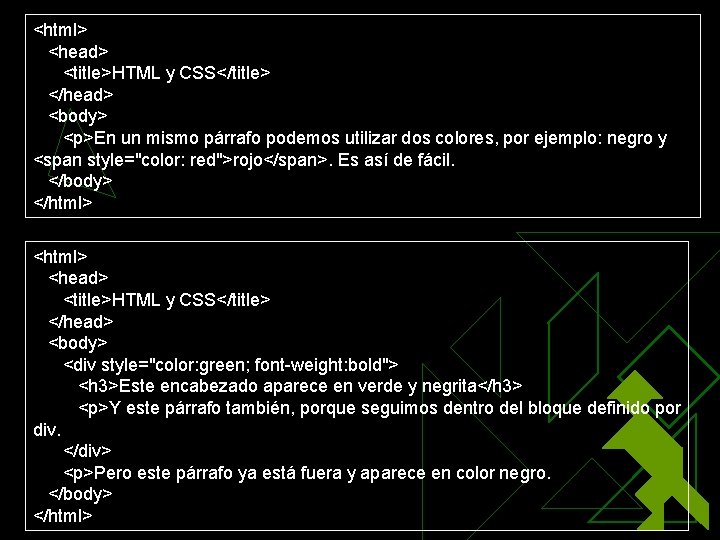
<html> <head> <title>HTML y CSS</title> </head> <body> <p>En un mismo párrafo podemos utilizar dos colores, por ejemplo: negro y <span style="color: red">rojo</span>. Es así de fácil. </body> </html> <head> <title>HTML y CSS</title> </head> <body> <div style="color: green; font-weight: bold"> <h 3>Este encabezado aparece en verde y negrita</h 3> <p>Y este párrafo también, porque seguimos dentro del bloque definido por div. </div> <p>Pero este párrafo ya está fuera y aparece en color negro. </body> </html>

Hoja de estilo externa

Color para el texto