HC VIN NG N HNG CHNG 2 PHNG













































































- Slides: 77

HỌC VIỆN NG N HÀNG CHƯƠNG 2: PHƯƠNG PHÁP THIẾT KẾ KHOA HỆ THỐNG THÔNG TIN QUẢN LÝ

Nội dung 2. 1. Thiết kế bố cục Website 2. 2. Màu sắc 2. 3. Typography 2

2. 1. Thiết kế bố cục Website Hệ thống hóa một số bố cục cơ bản trong thiết kế Website 3

Vai trò của bố cục Website v Layout (bố cục, dàn trang) luôn có cả hai, vừa là phần việc dễ nhất và cũng là phần khó nhất trong công việc thiết kế web. Đôi khi, nhà thiết kế web có thể sáng tạo ra một layout tuyệt vời chỉ trong vòng vài phút và có lúc họ mất vài ngày cũng cho một công việc tương tự. v Mỗi dự án web luôn đòi hỏi một sự sáng tạo độc nhất, tuy nhiên bạn cũng nên có một cuốn cẩm nang để có thể tìm kiếm sự sáng tạo trong lúc bế tắc. 10 layout dưới đây là những bố cục phổ biến nhất có thể áp dụng trong trường hợp bạn đang gặp khó khăn để đưa ra một layout độc đáo cho dự án của mình. 4

Vai trò của bố cục Website v Bố cục dàn trang là một công việc luôn đi đôi giữa nghệ thuật và khoa học. Tạo ra một thứ gì đó có hình ảnh hấp dẫn và độc đáo cần phải có một đôi mắt của một nghệ sĩ. Tuy nhiên, có một số layout phổ biến có bố cục vững chắc có thể đáp ứng trong mọi trường hợp. Chúng phù hợp với những quy tắc thiết kế cơ bản như sự so hàng, cấu trúc, khoảng trống, sự sắp xếp to nhỏ để làm nổi bật những phần tử chính, vị trí … 5

Vai trò của bố cục Website v Các nhà thiết kế web thường đau đầu trong quá trình thiết kế bố cục trang. Họ thường phải luôn bám sát theo tiêu chí dự án nhưng vẫn phải đảm báo đưa ra một thiết kế độc đáo tương ứng với thời gian và tiền bạc khách hàng đã trả. Tuy nhiên nếu quan sát các website đang có mặt trên internet, điều này chưa chắc hoàn toàn đúng và không cần thiết trong một vài trường hợp. Các website đẹp thường sử dụng những layout tương đối đơn giản và chẳng có một chút gì thật sự khác biệt. Sự thật là các nhà thiết kế web luôn muốn có một layout độc đáo, phá cách, nhưng khách hàng của họ thì chỉ muốn thứ gì đó dễ sử dụng, sạch sẽ và chuyên nghiệp. 6

Vai trò của bố cục Website v Trong mục này, chúng ta sẽ tìm hiểu 10 layout rất phổ biến mà ta có thể nhìn thấy tương tự ở vô số các website trên internet. Lưu ý rằng các website này được thiết kế theo kiểu có màu sắc, hình ảnh đồ họa và font chữ riêng biệt nhưng cấu trúc vẫn theo một khuôn mẫu phổ biến của các thiết kế cơ bản. v Nội dung sẽ trình bày theo cách: § Đầu tiên đưa ra một số khung sườn layout đơn giản để bạn có thể dựa trên đó để triển khai các sáng tạo của riêng mình, § Sau đó sẽ cho bạn một hoặc hai ví dụ những website thật đang sử dụng cấu trúc layout này. 7

Vai trò của bố cục Website v Hãy nhớ rằng, những layout này chỉ là sự gợi ý và bạn cần phải sửa đổi và chế biến chúng. Chắc chắn rằng bạn sẽ không muốn làm giống y hệt như những đề nghị ở đây mà chỉ dùng nó để phát triển các ý tưởng dựa theo dự án thực tế của mình. 8

Mẫu bố cục 1: Kiểu 3 khối hộp v Đây là cách layout đơn giản nhất trong danh sách. Thực tế, bạn luôn nghĩ rằng thiết kế đơn giản sẽ không bao giờ phù hợp theo yêu cầu của bạn. Nhưng trong trường hợp này, bạn sẽ ngạc nhiên với sự linh hoạt trong bố cục của kiểu thiết kế này. 9

Mẫu bố cục 1: Kiểu 3 khối hộp v Thiết kế ba khối hộp có tính năng bao gồm một khối hộp chính theo sau đó là 2 khối hộp phụ bên dưới. Mỗi khối hộp bạn có thể thay thế bằng hình ảnh đồ họa, khối chữ hoặc kết hợp cả hai. Khối hộp chính trong layout này là một slider j. Query (auto scrolling banner), có chức năng trình diễn nhiều nội dung khác nhau theo cách bạn muốn. v Những ô khung có sẵn phía trên có thể thay thế bằng logo, tên công ty, liên kết các trang, hay hộp tìm kiếm hoặc có thể dùng cho các thông tin và nội dung khác thường thấy ở các website như địa chỉ, slogan… 10

Mẫu bố cục 1: Kiểu 3 khối hộp v Layout này lý tưởng với các trang web cá nhân hoặc cần trình bày một số hình mẫu đồ họa. Mỗi hình ảnh có thể liên kết đến một ảnh lớn hơn hoặc đến một thư viện các hình ảnh đồ sộ hơn. Ở phần sau của bài viết, chúng ta sẽ xem xét cách làm thế nào để biến hóa ý tưởng này thành nhiều hơn nữa. 11

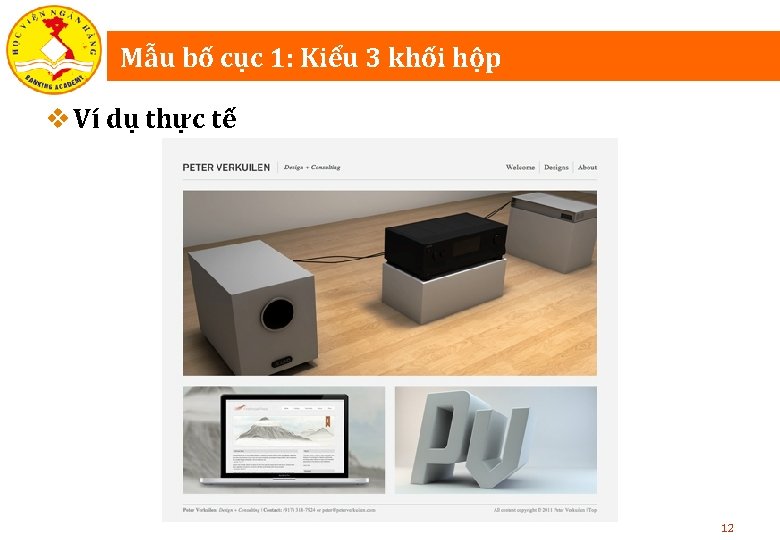
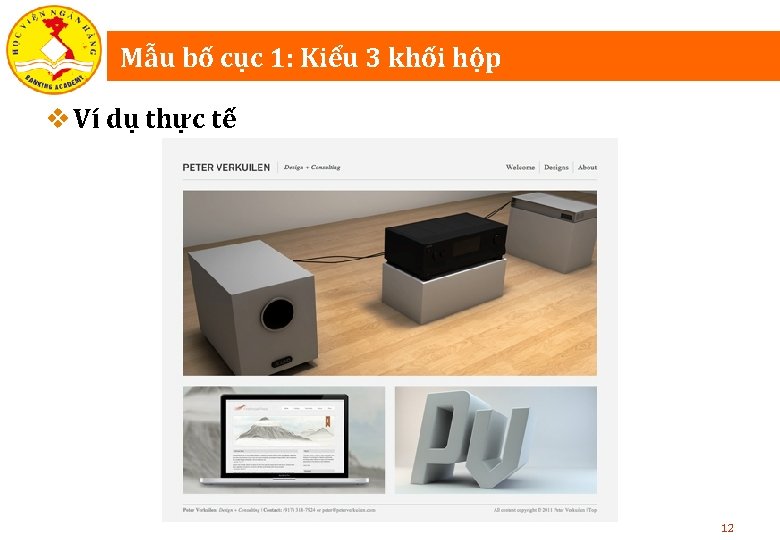
Mẫu bố cục 1: Kiểu 3 khối hộp v Ví dụ thực tế 12

Mẫu bố cục 1: Kiểu 3 khối hộp v Ví dụ thực tế § Bên dưới là một thiết kế đẹp được thực hiện dựa trên kiểu layout 3 khối hộp của trang cá nhân Peter Verkuilen. Như chúng tôi đã từng đề nghị ở trên, khối hộp chính được sử dụng để làm hộp trình bày các dự án gần nhất của Peter. Khi nhấp chuột vào khối hộp, nó sẽ dẫn liên kết đến trang chi tiết dự án với nhiều thông tin hơn. § Đơn giản, hiệu quả và hấp dẫn. Bạn có thể thiết kế website riêng cho mình theo kiểu này chỉ trong vòng một giờ! 13

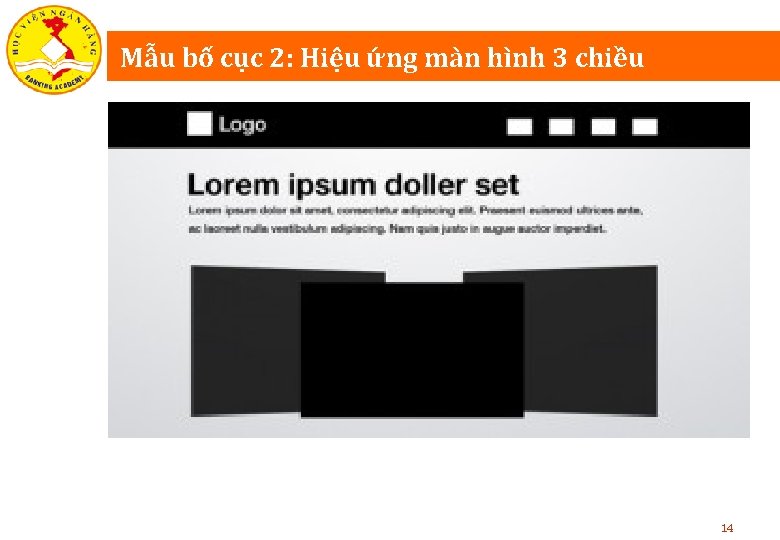
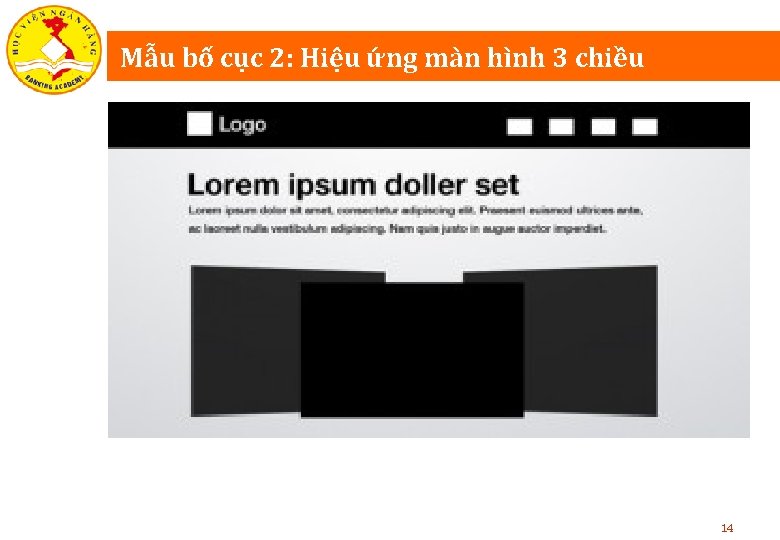
Mẫu bố cục 2: Hiệu ứng màn hình 3 chiều 14

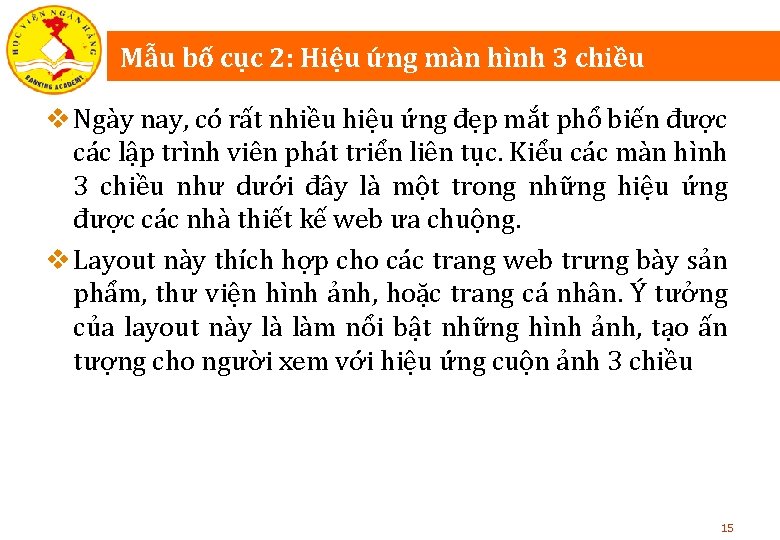
Mẫu bố cục 2: Hiệu ứng màn hình 3 chiều v Ngày nay, có rất nhiều hiệu ứng đẹp mắt phổ biến được các lập trình viên phát triển liên tục. Kiểu các màn hình 3 chiều như dưới đây là một trong những hiệu ứng được các nhà thiết kế web ưa chuộng. v Layout này thích hợp cho các trang web trưng bày sản phẩm, thư viện hình ảnh, hoặc trang cá nhân. Ý tưởng của layout này là làm nổi bật những hình ảnh, tạo ấn tượng cho người xem với hiệu ứng cuộn ảnh 3 chiều 15

Mẫu bố cục 2: Hiệu ứng màn hình 3 chiều v Ví dụ thực tế § Trang pixelworkshop là một trong những website áp dụng thủ thuật này, đây là website bán giao diện làm sẵn. Họ đã dùng hiều ứng 3 chiều để giới thiệu các screenshot sản phẩm của mình thật sự ấn tượng 16

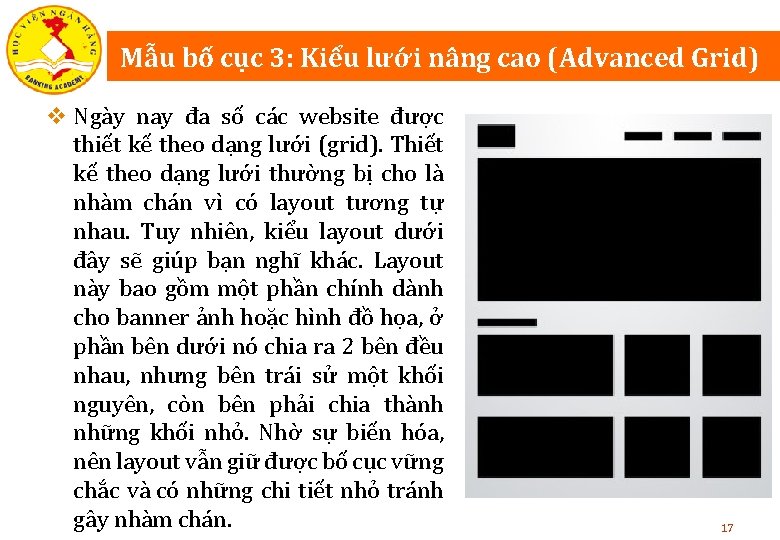
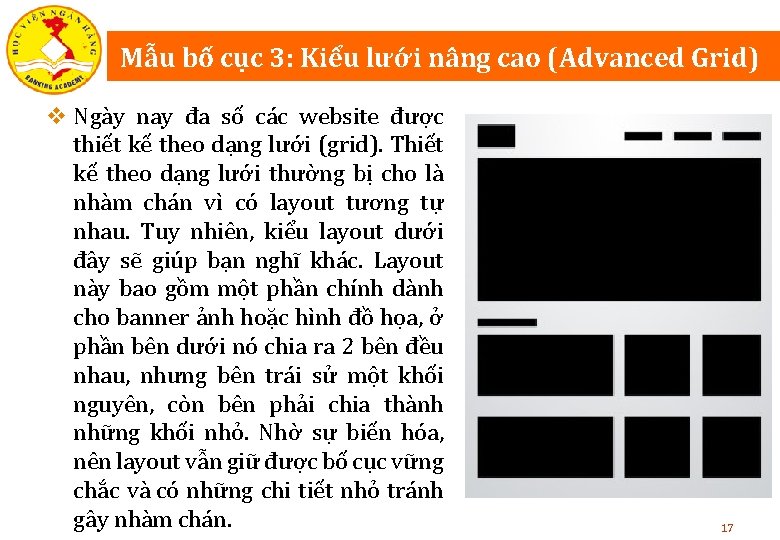
Mẫu bố cục 3: Kiểu lưới nâng cao (Advanced Grid) v Ngày nay đa số các website được thiết kế theo dạng lưới (grid). Thiết kế theo dạng lưới thường bị cho là nhàm chán vì có layout tương tự nhau. Tuy nhiên, kiểu layout dưới đây sẽ giúp bạn nghĩ khác. Layout này bao gồm một phần chính dành cho banner ảnh hoặc hình đồ họa, ở phần bên dưới nó chia ra 2 bên đều nhau, nhưng bên trái sử một khối nguyên, còn bên phải chia thành những khối nhỏ. Nhờ sự biến hóa, nên layout vẫn giữ được bố cục vững chắc và có những chi tiết nhỏ tránh gây nhàm chán. 17

Mẫu bố cục 3: Kiểu lưới nâng cao (Advanced Grid) v Ví dụ thực tế 18

Mẫu bố cục 3: Kiểu lưới nâng cao (Advanced Grid) v Ví dụ thực tế § Website bên dưới là một ví dụ layout đẹp sử dụng kiểu lưới nâng cao, đây là một website bán trang phục trẻ em. Thiết kế này áp dụng linh hoạt bố trí các khối với kích thước khác nhau trên nền lưới đã được định trước, giúp phần trình bày nội dung rất hợp lý. Thực tế, banner ở header tuy là một khối nhưng được ghép từ 2 ảnh: ảnh tổng thể và ảnh chi tiết sản phẩm. § Như đã nói ở trên, khi bạn có một layout cơ bản, bạn có thể thay đổi linh hoạt các khối dù vẫn dựa trên nền lưới bên dưới để có một thiết kế web khác biệt. 19

Mẫu bố cục 4: Kiểu sử dụng ảnh đồ họa làm trọng tâm v Đôi khi bạn có quá ít nội dung nhưng bị yêu cầu phải trình bày trên một trang. Đây là lúc bạn cần tìm kiếm một hình ảnh đại diện, một biểu tượng hay những hình ảnh có liên quan đến nội dung để lấp đầy chổ trống một cách hợp lý. 20

Mẫu bố cục 4: Kiểu sử dụng ảnh đồ họa làm trọng tâm v Kiểu bố cục sử dụng ảnh đồ họa làm trọng tâm sẽ đảm bảo cấu trúc vững chắc, layout nhìn sạch sẽ và đơn giản, điều bạn cần làm là sử dụng một hình ảnh thật ấn tượng để thu hút sự chú ý người xem dù nội dung không thật sự đủ cuốn hút. v Ví dụ thực tế § Layout này tương đối khá phổ biến, dưới đây là hai trong số website trên internet sử dụng kỹ thuật này. Bạn có thể tùy ý sắp xếp thanh liên kết hoặc định dạng các khối chữ theo ý đồ của mình mà vẫn giữ được cơ bản cấu trúc này. 21

Mẫu bố cục 4: Kiểu sử dụng ảnh đồ họa làm trọng tâm 22

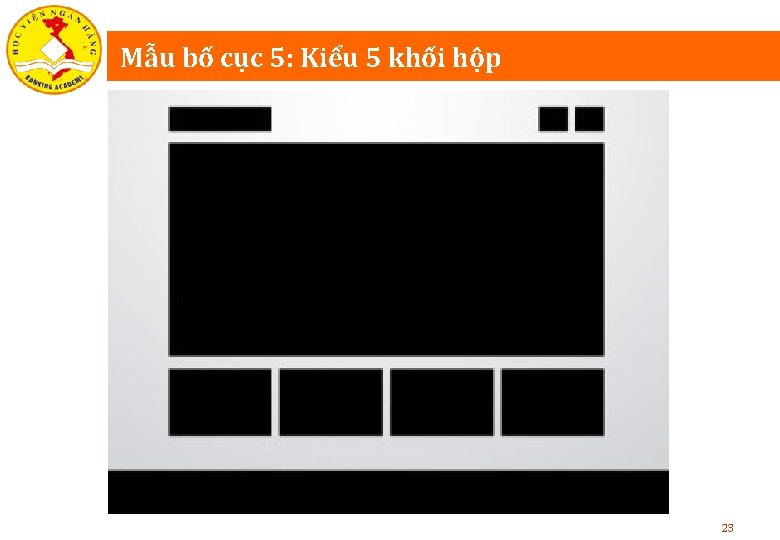
Mẫu bố cục 5: Kiểu 5 khối hộp 23

Mẫu bố cục 5: Kiểu 5 khối hộp v Kiểu 5 khối hộp thật sự chỉ là phần mở rộng từ kiểu 3 khối hộp mà chúng ta đã biết. Đây là cách sắp xếp để có thể trình bày được nhiều nội dung hơn, bạn cũng có thể điều chỉnh layout thành 4 khối hộp tùy theo nội dung bạn muốn trình bày, nhưng nhiều nhất cũng nên sử dụng 5 khối hộp, vì thêm nữa các khối bên dưới sẽ rất nhỏ so với khối bên trên. v Kiểu layout này cũng giống như layout 3 khối hộp, phần khối hộp lớn sẽ được dụng làm banner cuộn các hình ảnh cần làm nổi bật, các khối nhỏ bên dưới có thể thay thế bằng các ảnh thumbnail liên kết với các trang liên quan hoặc các hình ảnh thứ yếu. 24

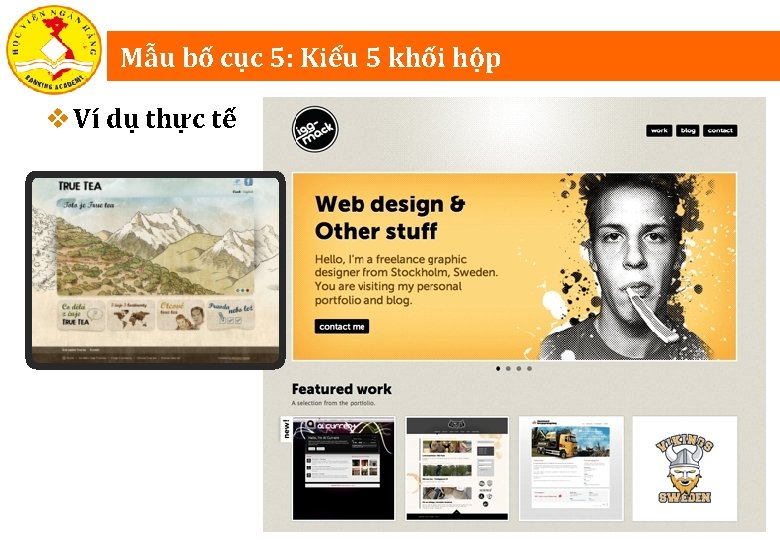
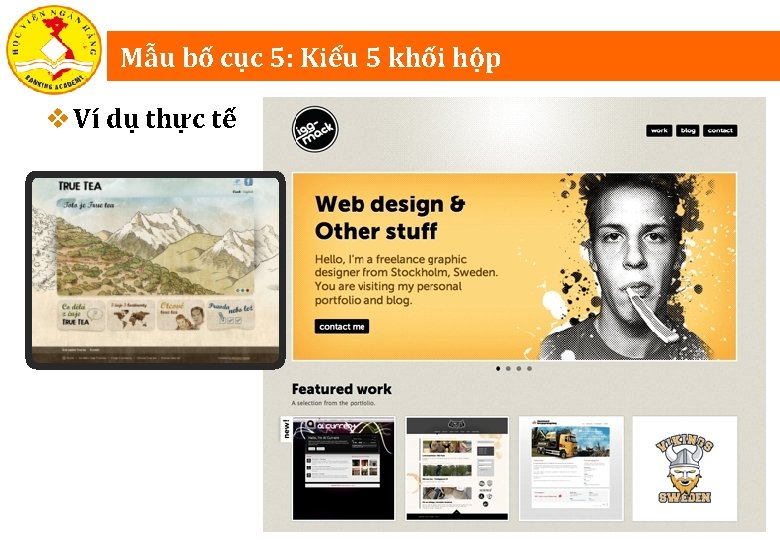
Mẫu bố cục 5: Kiểu 5 khối hộp v Ví dụ thực tế 25

Mẫu bố cục 5: Kiểu 5 khối hộp v Ví dụ thực tế § Đây là hai website ví dụ đang áp dụng layout này theo cách khác nhau. Rõ ràng cả hai đếu có hình ảnh nổi bật nằm ở khối lớn ở trên và các nội dung thứ yếu nằm ở 4 khối hộp nhỏ bên dưới. Điều khác biệt là họ sử dụng các font chữ và hình ảnh hoàn toàn không giống nhau giúp cả hai có phong cách riêng biệt. § Từ đó chúng ta thấy kiểu layout sử dụng công thức từ cấu trúc có sẵn không giết chết sự sáng tạo. Khi đã sắp xếp được nội dung, thì vẫn cón nhiều việc phải làm trong công việc trang trí mỹ thuật trang web. Đó cũng là lúc bạn biến hóa trang web mang dấu ấn phong cách thiết kế của mình 26

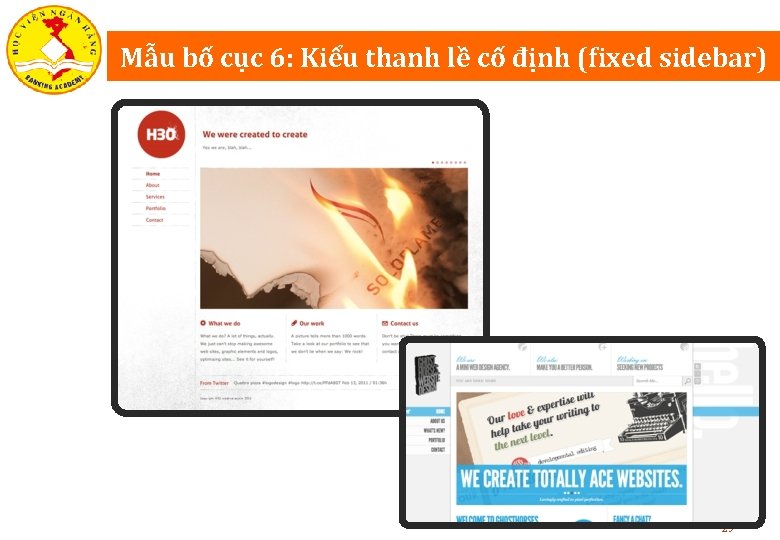
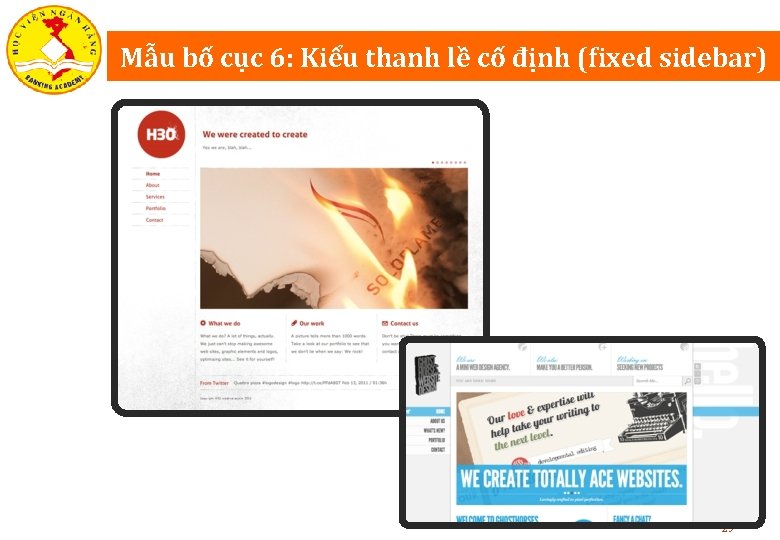
Mẫu bố cục 6: Kiểu thanh lề cố định (fixed sidebar) v Đa số các website ngày nay đều có thanh liên kết nằm ở phía trên theo chiều ngang, một layout cũng thường phổ biến trước đây đó là có thanh lề trái cố định. § Phần lề này sẽ không di chuyển khi nội dung cuộn theo chiều dọc. Đây là cách giữ cho thanh liên kết luôn hiện diện trên màn hình cho dù người xem di chuyển thanh cuộn dọc của trình duyệt. § Phần nội dung bên phải có thể sử dụng layout khác tùy ý, bạn có thể có những ý tưởng để sắp xếp tùy theo nội dung cụ thể. 27

Mẫu bố cục 5: Kiểu 5 khối hộp v Ví dụ thực tế § Cả hai layout dưới đây đều nhìn khác biệt mặc dù cùng ý tưởng sử dụng thanh lề cố định (fixed sidebar). Layout đầu sử dụng kiểu layout 4 khối hộp cho nội dung bên phải, một biến thể của kiểu 3 khối hộp mà chúng ta được biết ở trên. Layout 2 cũng sử dụng layout 4 khối hộp, nhưng đảo vị trí 4 khối hộp nhỏ lên trên khôi hộp lớn. Một lần nữa, bạn có thể áp dụng nhiều ý tưởng thiết kế web dựa vào các khung có sẵn mà không sợ các trang web nhìn giống nhau rập khuôn. 28

Mẫu bố cục 6: Kiểu thanh lề cố định (fixed sidebar) 29

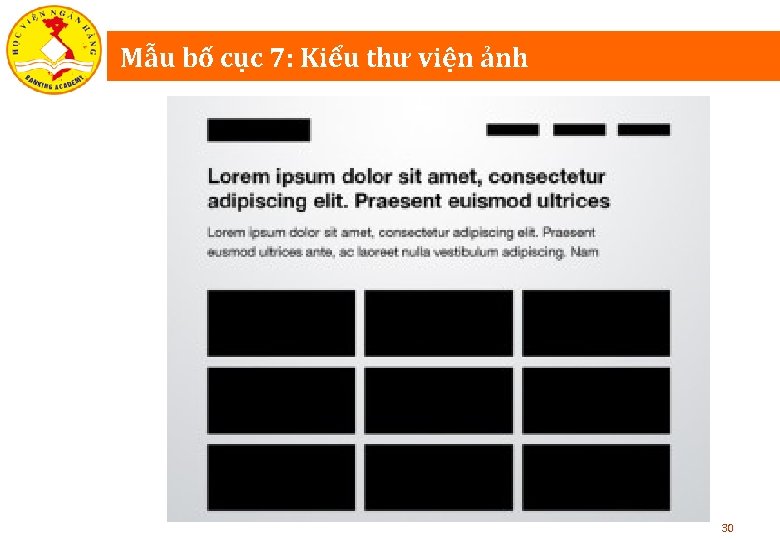
Mẫu bố cục 7: Kiểu thư viện ảnh 30

Mẫu bố cục 7: Kiểu thư viện ảnh v Đa số người xem đều thích các trang thư viện ảnh (gallery), nhưng làm thế nào để có layout đẹp và đơn giản nhất? Tất cả bạn cần là một bố cục theo dạng lưới (grid) vững chắc, các thumbnail ảnh đồng dạng và một khoảng trống phía trên cho các tiêu đề và phụ đề. Thủ thuật mấu chốt là nhấn mạnh ở phần tiêu đề. Bạn có thể dùng các font chữ độc đáo hoặc sáng tạo đồ họa để tạo ra phần header ấn tượng. v Bạn có thể thay đổi dùng các hình vuông, hình tròn hoặc các hình chữ nhật có góc bo tròn để tạo ra các hình đồng dạng cho các hàng ảnh thumbnail khác lạ thay vì hình chữ nhật. 31

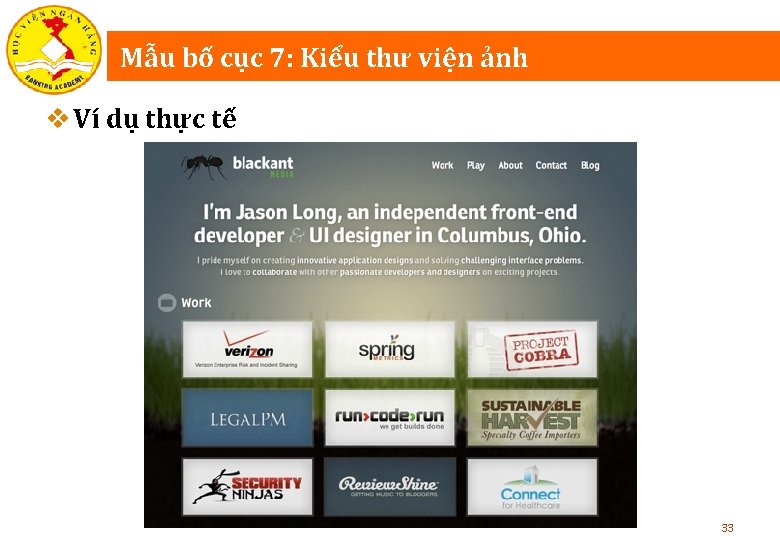
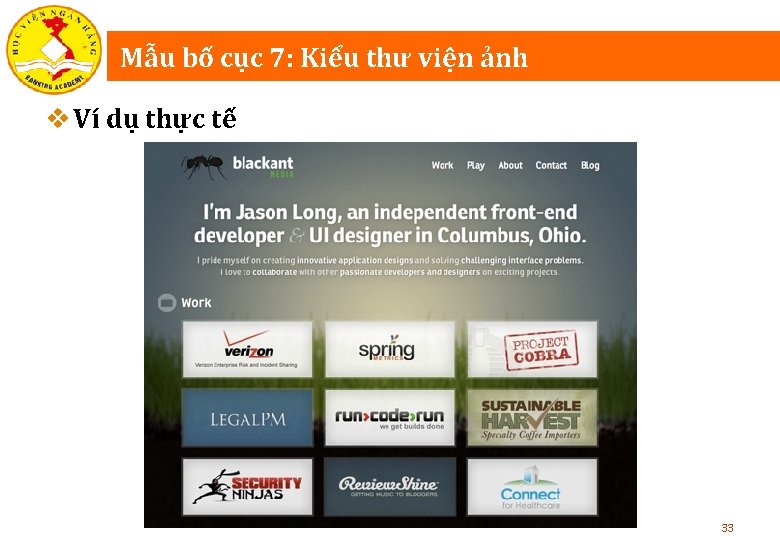
Mẫu bố cục 7: Kiểu thư viện ảnh v Ví dụ thực tế § Ví dụ bên dưới là một trang web của nhà thiết kế web chuyên nghiệp. Anh ta sử dụng logo của các công ty khách hàng để giới thiệu các dự án mà họ đã thực hiện. Điều này chỉ ra rằng, ngay cả khi trang web của bạn không phải thực sự là một thư viện hình ảnh, bạn vẫn có thể sử dụng nó cho các trang giới thiệu dự án, sản phẩm … thay vì chỉ liệt kê theo dòng một cách nhàm chán. 32

Mẫu bố cục 7: Kiểu thư viện ảnh v Ví dụ thực tế 33

Mẫu bố cục 8: Kiểu dùng ảnh có kích thước lớn làm trọng tâm 34

Mẫu bố cục 8: Kiểu dùng ảnh có kích thước lớn làm trọng tâm v Layout này khá phổ biến trong các website của cộng đồng các nhiếp ảnh gia. v Ý tưởng cơ bản là sử dụng một vị trí có kích thước lớn để trình bày các hình ảnh ấn tượng nhất hoặc một ảnh thiết kế đồ họa độc đáo bên phải, kết hợp với một cột thông tin bên trái có thanh liên kết và logo cùng các nội dung khác. v Bạn có thể thử nghiệm hoán đổi vị trí trái phải của 2 phần với nhau, thay thế vị trí thanh liên kết để tìm ra một layout riêng cho mình. 35

Mẫu bố cục 8: Kiểu dùng ảnh có kích thước lớn làm trọng tâm v Ví dụ thực tế § Website của một nhiếp ảnh gia dưới đây đã biến tấu vị trí nổi bật bên phải thành một slide trình diễn ảnh theo chiều ngang. Thanh trượt ngang sẽ xuất hiện khi đặt con trỏ lên trên bức ảnh. § Cũng với layout này, bạn có thể sáng tạo ra nhiều cách khác nhau để trình bày nội dung chính bên phải hấp dẫn hơn như hộp banner cuộn, hoặc cuộn ảnh theo chiều dọc màn hình. 36

Mẫu bố cục 8: Kiểu dùng ảnh có kích thước lớn làm trọng tâm v Ví dụ thực tế 37

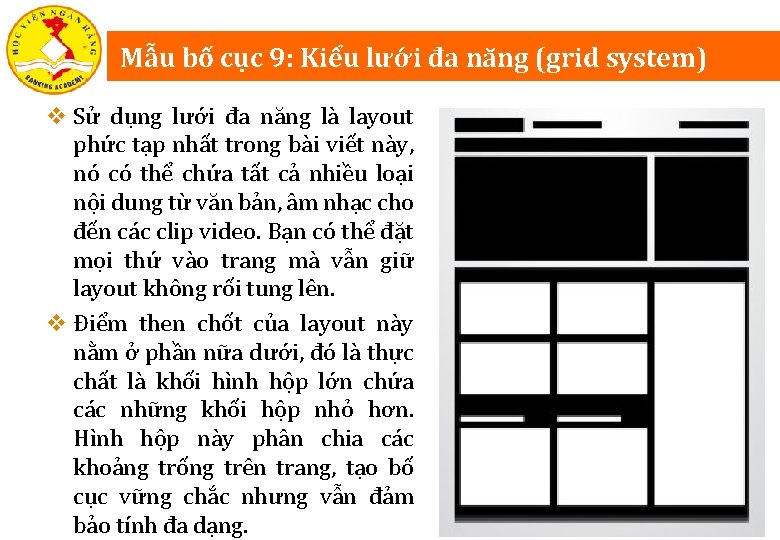
Mẫu bố cục 9: Kiểu lưới đa năng (grid system) v Sử dụng lưới đa năng là layout phức tạp nhất trong bài viết này, nó có thể chứa tất cả nhiều loại nội dung từ văn bản, âm nhạc cho đến các clip video. Bạn có thể đặt mọi thứ vào trang mà vẫn giữ layout không rối tung lên. v Điểm then chốt của layout này nằm ở phần nữa dưới, đó là thực chất là khối hình hộp lớn chứa các những khối hộp nhỏ hơn. Hình hộp này phân chia các khoảng trống trên trang, tạo bố cục vững chắc nhưng vẫn đảm bảo tính đa dạng. 38

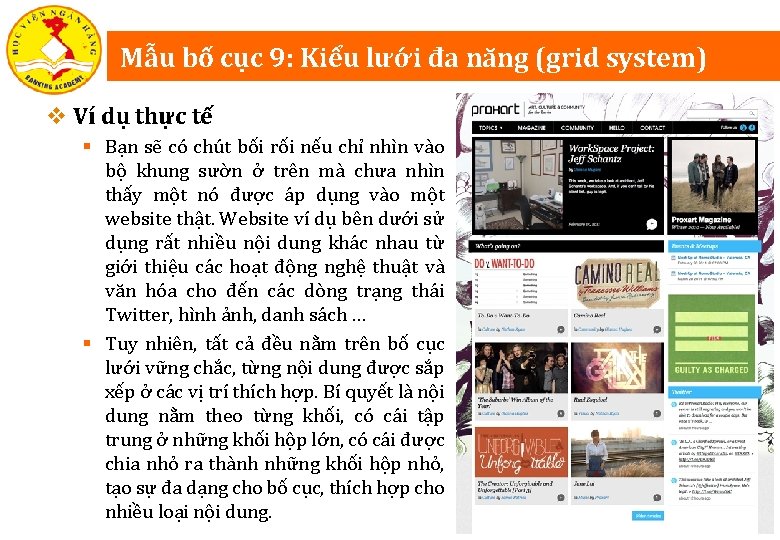
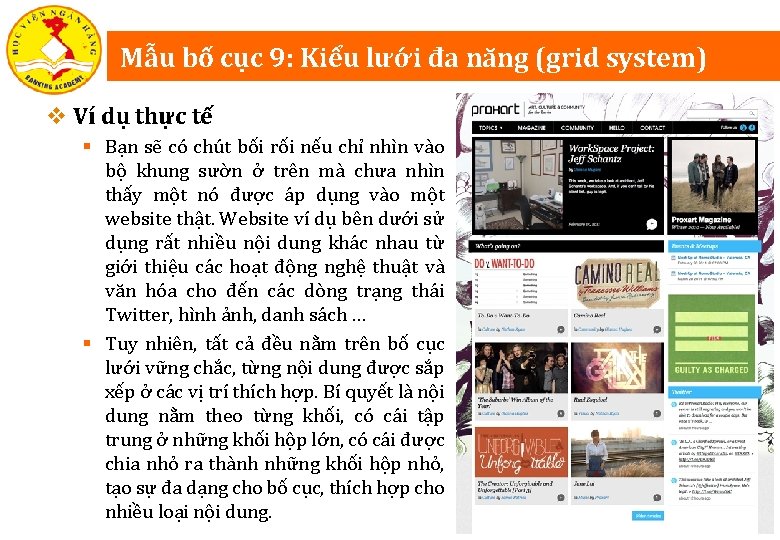
Mẫu bố cục 9: Kiểu lưới đa năng (grid system) v Ví dụ thực tế § Bạn sẽ có chút bối rối nếu chỉ nhìn vào bộ khung sườn ở trên mà chưa nhìn thấy một nó được áp dụng vào một website thật. Website ví dụ bên dưới sử dụng rất nhiều nội dung khác nhau từ giới thiệu các hoạt động nghệ thuật và văn hóa cho đến các dòng trạng thái Twitter, hình ảnh, danh sách … § Tuy nhiên, tất cả đều nằm trên bố cục lưới vững chắc, từng nội dung được sắp xếp ở các vị trí thích hợp. Bí quyết là nội dung nằm theo từng khối, có cái tập trung ở những khối hộp lớn, có cái được chia nhỏ ra thành những khối hộp nhỏ, tạo sự đa dạng cho bố cục, thích hợp cho nhiều loại nội dung. 39

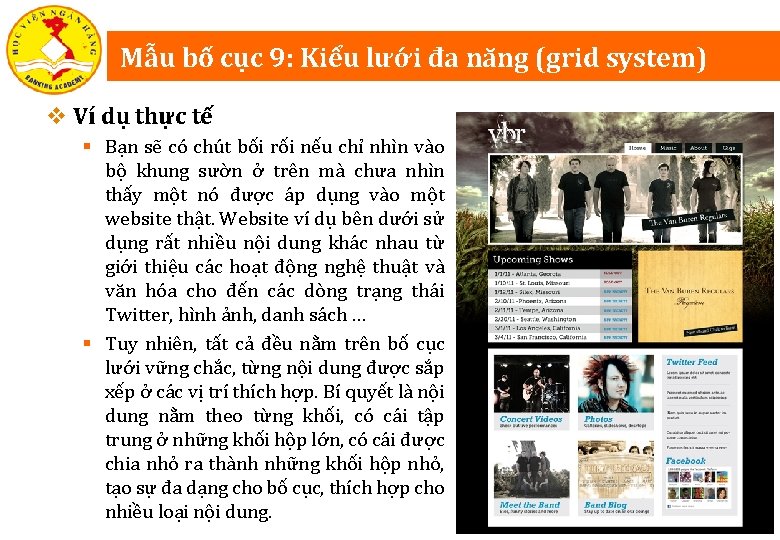
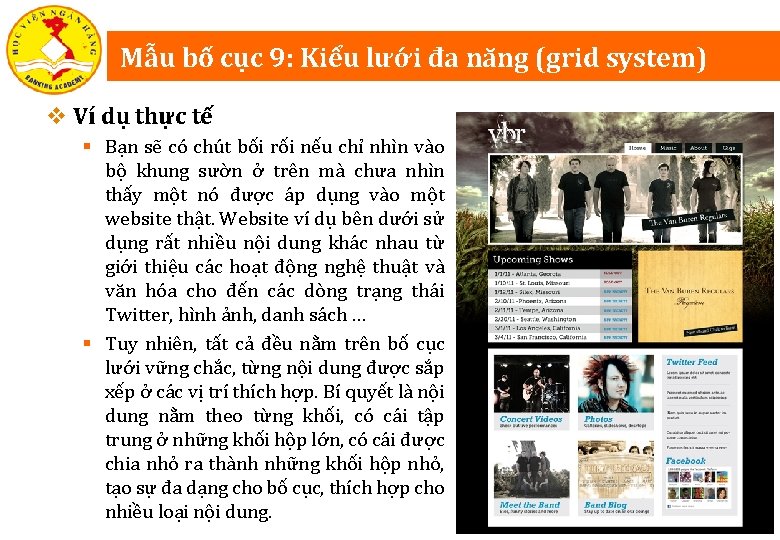
Mẫu bố cục 9: Kiểu lưới đa năng (grid system) v Ví dụ thực tế § Bạn sẽ có chút bối rối nếu chỉ nhìn vào bộ khung sườn ở trên mà chưa nhìn thấy một nó được áp dụng vào một website thật. Website ví dụ bên dưới sử dụng rất nhiều nội dung khác nhau từ giới thiệu các hoạt động nghệ thuật và văn hóa cho đến các dòng trạng thái Twitter, hình ảnh, danh sách … § Tuy nhiên, tất cả đều nằm trên bố cục lưới vững chắc, từng nội dung được sắp xếp ở các vị trí thích hợp. Bí quyết là nội dung nằm theo từng khối, có cái tập trung ở những khối hộp lớn, có cái được chia nhỏ ra thành những khối hộp nhỏ, tạo sự đa dạng cho bố cục, thích hợp cho nhiều loại nội dung. 40

Mẫu bố cục 10: Kiểu sử dụng ảnh nền kín trang 41

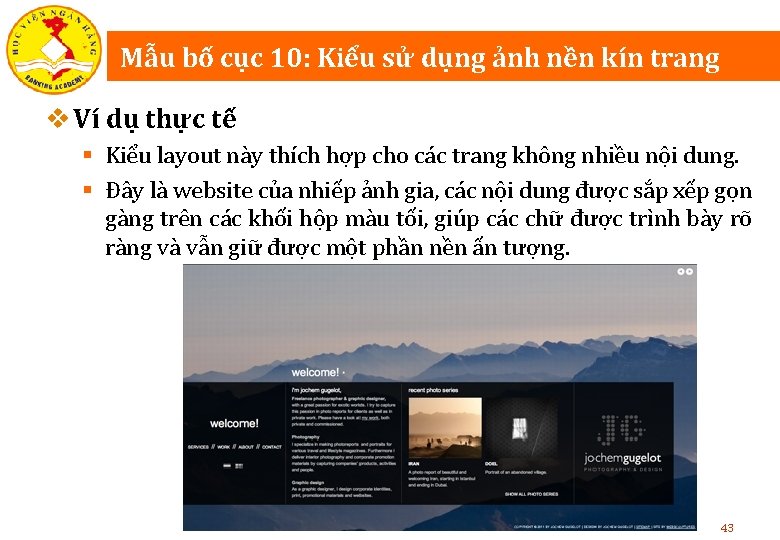
Mẫu bố cục 10: Kiểu sử dụng ảnh nền kín trang v Layout cuối cùng trong danh sách này lý tưởng đối với các website của nhiếp ảnh gia, sử dụng hình nền lớn phủ kín trang và chỉ hiển thị một số nội dung hạn chế. v Vì có hình nền che kín trang, nên để nội dung các đoạn chữ có thể được đọc rõ ràng, chúng phải được đặt trên một màu nền khác có độ mờ che hình nền bên dưới. v Bạn có thể thêm thanh liên kết và logo ở trên đầu trang hoặc sắp xếp chúng trên các khối hộp được chia thành từng khu vực như khung sườn mẫu này 42

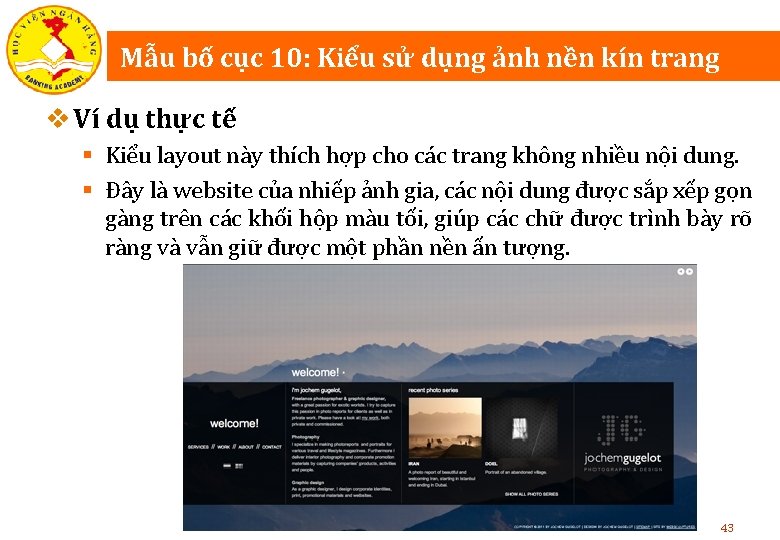
Mẫu bố cục 10: Kiểu sử dụng ảnh nền kín trang v Ví dụ thực tế § Kiểu layout này thích hợp cho các trang không nhiều nội dung. § Đây là website của nhiếp ảnh gia, các nội dung được sắp xếp gọn gàng trên các khối hộp màu tối, giúp các chữ được trình bày rõ ràng và vẫn giữ được một phần nền ấn tượng. 43

Kết luận v Đầu tiên, rõ ràng chúng ta không thể có một layout nào đó có thể phù hợp trong mọi tình huống, nhưng chúng ta vẫn có thể sử dụng các khung sườn mẫu một cách khoa học đáp ứng đa số các trường hợp. v Kế đến, các layout này không phải cách để bạn thực hiện hàng loạt các website giống nhau, nó đơn giản chỉ cung cấp nền tảng cơ bản, dựa vào đó bạn có thể phát triển các ý tưởng riêng cho thiết kế của mình. v Cuối cùng, bạn đừng bao giờ áp dụng những ý tưởng từ các layout mẫu quá máy móc. Mỗi layout mẫu có thể thay đổi tùy theo yêu cầu cụ thể của từng dự án, thậm chí chúng ta có thể pha trộn, lắp ghép các layout lẫn nhau để tạo ra ý tưởng mới. 44

2. 1. Thiết kế bố cục Website Wireframe 45

Wireframe là gì? v Wireframing là gì? Bạn có thể tạm hiểu nó như là cấu trúc khung sườn, một bản sơ phác kế hoạch thiết kế web. v Wireframing là một bước quan trọng trong tiến trình của bất cứ công việc liên quan thiết kế giao diện nào. Nó chủ yếu cho phép bạn xác định hệ thống thông tin bản thiết kế của bạn, giúp việc lên kế hoạch dễ dàng hơn cho việc bố cục dựa theo ý đồ bạn muốn người xem xử lý thông tin như thế nào 46

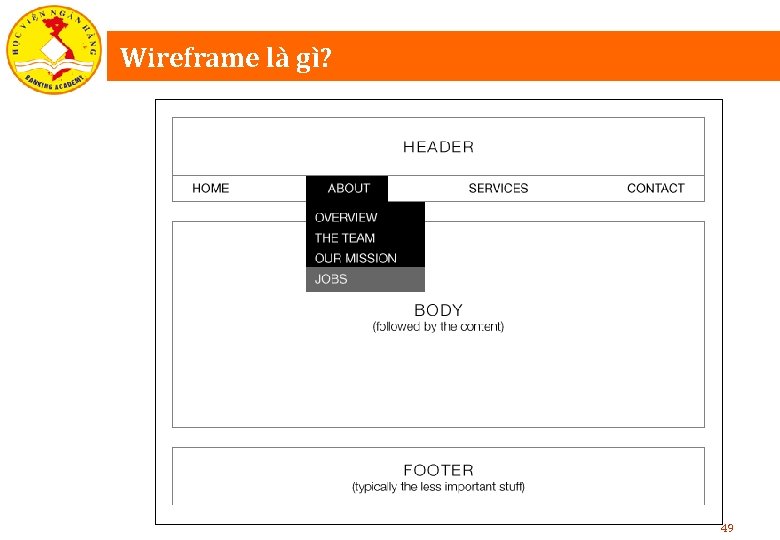
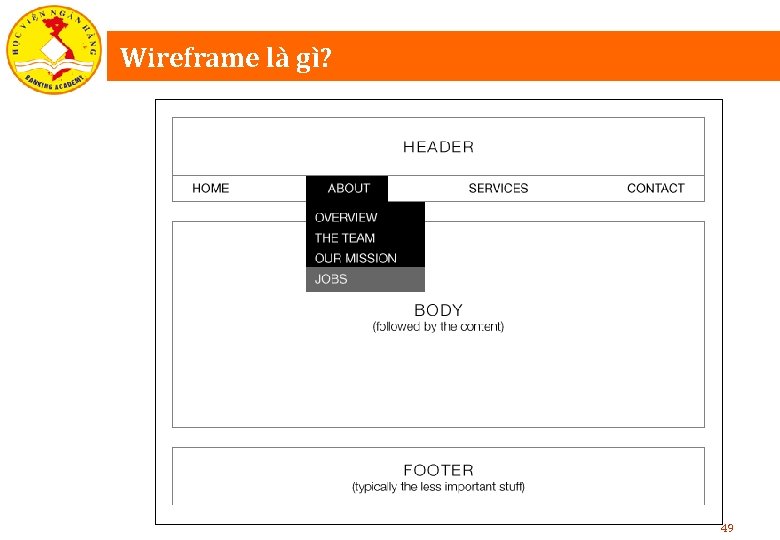
Wireframe là gì? 47

Wireframe là gì? v Cũng giống như bản blueprint trong thiết kế kiến trúc, bạn cần xem nó như bản phác thảo sơ đồ đen trắng hai chiều trước khi nghĩ ra cách xây một ngôi nhà thật sự. Tương tự, ở thiết kế giao diện, bạn không thể bắt đầu tạo lớp (layer) trong photoshop, hay viết các đoạn mã, mà không biết thông tin sẽ được xử lý như thế nào. v Ở cấp sâu hơn, một wireframe rất hữu ích trong quyết định cách người xem tương tác với giao diện như thế nào. Ví dụ, wireframe có thể bao gồm các trạng thái khác nhau của các nút (button) hoặc hành vi. 48

Wireframe là gì? 49

Wireframe là gì? v Wireframing thật sự quan trọng bởi vì nó cho phép nhà thiết kế hoạch định layout và các tương tác của giao diện mà không bị phân tâm bởi màu sắc, sự chọn lựa kiểu chữ và ngay cả nội dung. v Bạn nên giải thích với khách hàng rằng, nếu người xem không thể hình dung được họ sẽ không biết đi đâu, làm gì khi xem bản wireframe đen trắng, thì bất kể bạn có thêm màu sắc gì cũng sẽ vô ích. Một nút (button) phải được hiển thị rõ ràng cho dù nó không thật sự nổi bật hoặc được tô bởi các màu sắc rực rỡ. 50

Quy trình xây dựng Wireframe v Bước 1: Tìm nguồn cảm hứng § Trước khi bắt đầu bước vào chi tiết hơn nữa, bạn hãy tham khảo thực tế, ví dụ như trang I ♥ wirefames. Bạn có thể lướt qua tổng thể cũng như trực quan để tìm hiểu xem các nhà thiết kế đã tiến hành bước wireframing như thế nào. 51

Quy trình xây dựng Wireframe v Bước 1: Tìm nguồn cảm hứng § Một cách khác bạn có thể sử dụng công cụ tại Wirify, một website cho phép bạn xem các website đang hoạt động ở chế độ wireframe. Nếu bạn chịu khó liên tục quan sát các nhà thiết kế đã áp dụng wireframe như thế nào đối với các website của họ, bạn sẽ dần hình dung ra trong đầu làm thế nào tạo wireframe cho riêng mình, nó sẽ giúp bạn hệ thống thông tin trên giao diện. 52

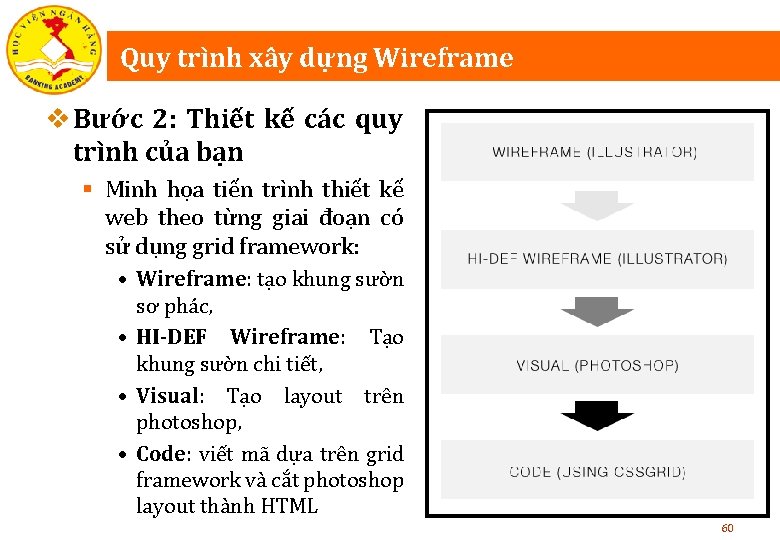
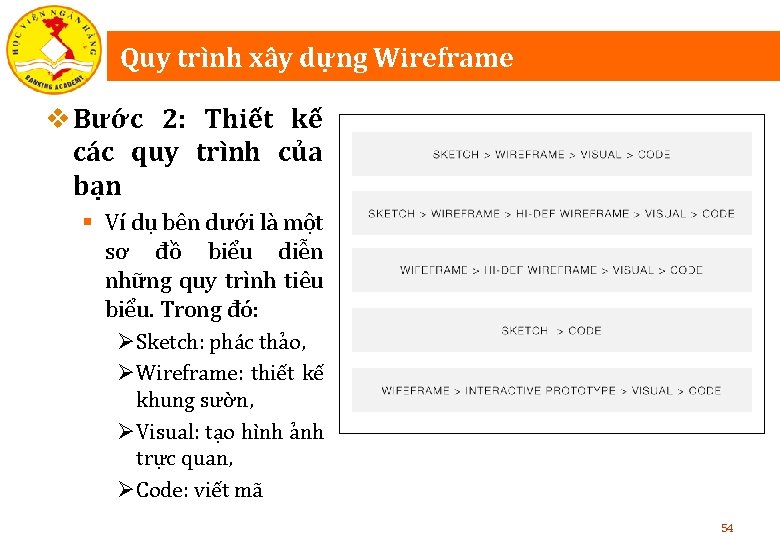
Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Thiết kế là một quy trình hệ thống và vì thế các nhà thiết kế khác nhau có cách tiếp cận wireframing và những biên dịch của nó thành hình ảnh và các đoạn mã theo nhiều cách khác nhau. Bạn phải tự tìm ra quy trình nào đã mang lại cho bạn sức mạnh và quy trình nào mà bạn cảm thấy thoải mái nhất để làm việc. 53

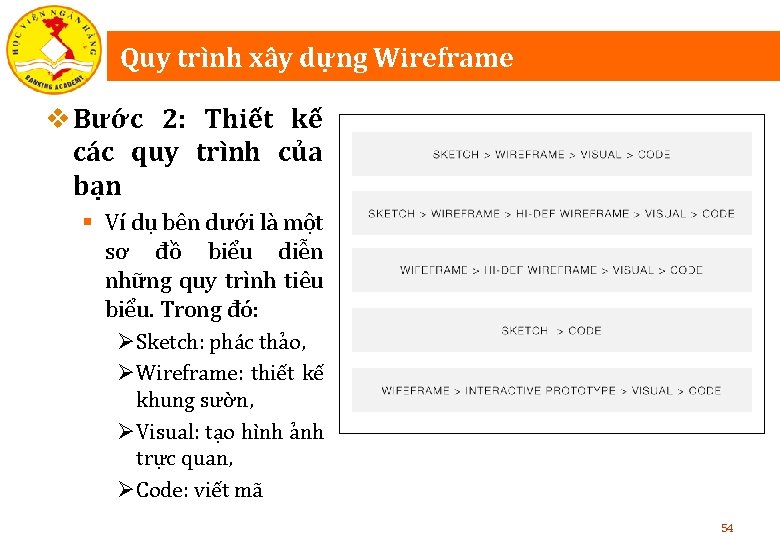
Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Ví dụ bên dưới là một sơ đồ biểu diễn những quy trình tiêu biểu. Trong đó: ØSketch: phác thảo, ØWireframe: thiết kế khung sườn, ØVisual: tạo hình ảnh trực quan, ØCode: viết mã 54

Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Ngày nay, đa số các nhà thiết kế không còn ưa chuộng các công cụ tạo ra các bản phác thảo (sketch) mà grid framework mới là sự lựa chọn của họ. 55

Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Grid framework nói một cách đơn giản là hệ thống khung sườn tạo sẵn (hiểu nôm na như khung sườn của các mẫu nhà tiền chế) theo chuẩn 12 cột (12 -column), 16 cột hoặc 18 cột để làm nền tảng tạo wireframe. Các hệ thống grid framework được dựng sẳn chủ yếu dựa vào CSS/HTML, nhờ thế nó sẽ giúp bạn tiết kiệm được nhiều thời gian ở giai đoạn viết mã, nhưng nó cũng đồng thời hỗ trợ các tập tin khung nền ở định dạng Photoshop, Adobe Firework, Adobe Illustrator … để giúp các nhà thiết kế tạo wireframe theo đúng chuẩn của từng grid framework cụ thể. 56

Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Ví dụ: Một khung nền của grid framework 57

Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Ví dụ: Minh họa cho cách sử dụng grid framework để tạo wireframe 58

Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Chúng ta có thể tham khảo một vài grid framework nổi tiếng như 960 Grid System, Boostrap, Foundation, Skeleton … bạn nên chọn một trong số framework mà bạn cảm thấy quen thuộc và dễ sử dụng nhất 59

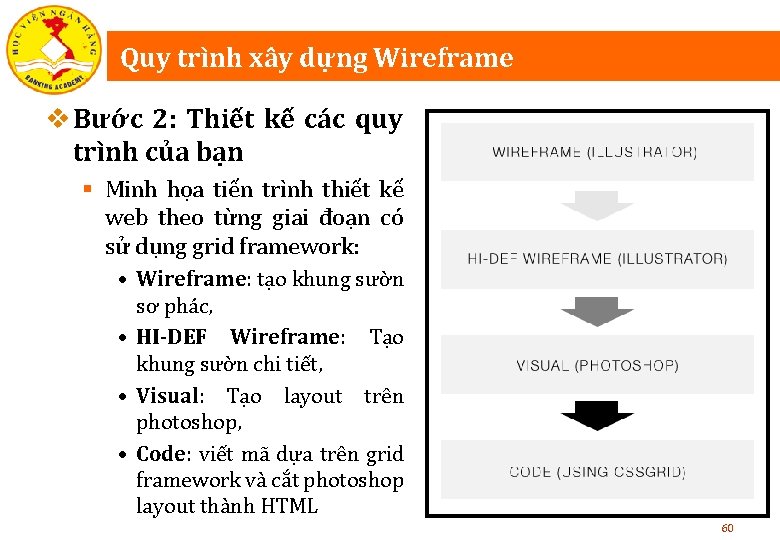
Quy trình xây dựng Wireframe v Bước 2: Thiết kế các quy trình của bạn § Minh họa tiến trình thiết kế web theo từng giai đoạn có sử dụng grid framework: • Wireframe: tạo khung sườn sơ phác, • HI-DEF Wireframe: Tạo khung sườn chi tiết, • Visual: Tạo layout trên photoshop, • Code: viết mã dựa trên grid framework và cắt photoshop layout thành HTML 60

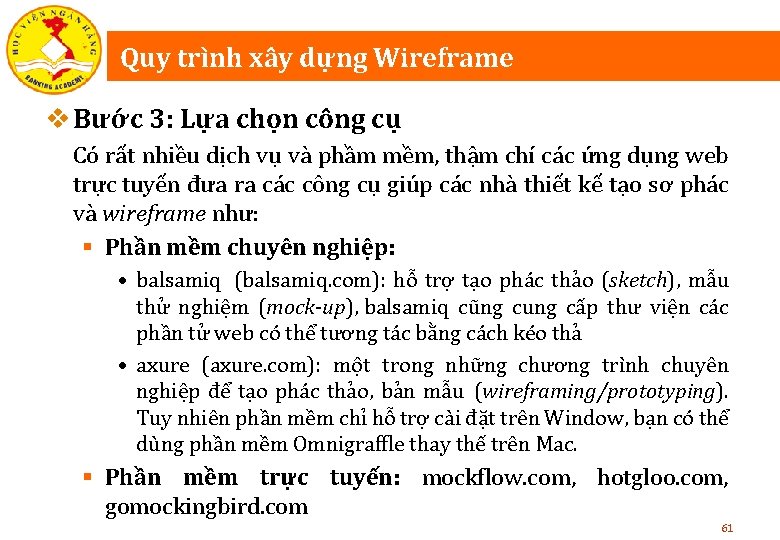
Quy trình xây dựng Wireframe v Bước 3: Lựa chọn công cụ Có rất nhiều dịch vụ và phầm mềm, thậm chí các ứng dụng web trực tuyến đưa ra các công cụ giúp các nhà thiết kế tạo sơ phác và wireframe như: § Phần mềm chuyên nghiệp: • balsamiq (balsamiq. com): hỗ trợ tạo phác thảo (sketch), mẫu thử nghiệm (mock-up), balsamiq cũng cung cấp thư viện các phần tử web có thể tương tác bằng cách kéo thả • axure (axure. com): một trong những chương trình chuyên nghiệp để tạo phác thảo, bản mẫu (wireframing/prototyping). Tuy nhiên phần mềm chỉ hỗ trợ cài đặt trên Window, bạn có thể dùng phần mềm Omnigraffle thay thế trên Mac. § Phần mềm trực tuyến: mockflow. com, hotgloo. com, gomockingbird. com 61

Quy trình xây dựng Wireframe v Bước 3: Lựa chọn công cụ § Như đã nói ở trên, bạn có thể chọn lựa bất cứ phần mềm nào mà bạn cảm thấy thoải mái và quen thuộc để làm việc ở giai đoạn này. § Với riêng kinh nghiệm của mình, tôi khuyên bạn nên sử dụng các phần mềm quen thuộc như In Design, Corel Draw, Illustrator… 62

Quy trình xây dựng Wireframe v Bước 4 : thiết lập Grid § Về lý thuyết các bạn có thể tìm đọc chuyên sâu trong một số tài liệu viết khác về grid system hay grid framework. Bạn có thể hiểu đơn giản grid là một cấu trúc được thiết kế sẵn theo dạng lưới dùng để làm nền tảng cho việc bố trí các phần tử web trên layout. § Như đã nói ở trên có một số grid framework phổ biến hiện nay như 960 Grid System, Boostrap, Foundation, Skeleton … bạn có thể tải về để làm wireframe cho thiết kế layout của mình. 63

Quy trình xây dựng Wireframe v Bước 4 : thiết lập Grid § Đầu tiên hãy thiết lập trang theo màn hình tiêu chuẩn 1280× 900. Grid tiêu chuẩn sẽ có tối đa 1140 px 64

Quy trình xây dựng Wireframe v Bước 4 : thiết lập Grid § Sau đó đặt mẫu grid vào trang. § Mỗi grid framework có những quy tắc định sẵn bạn phải tuân theo, nhưng nếu bạn muốn tạo layout trên grid theo thiết kế riêng của mình, bạn có thể tham khảo tại responsify. it. 65

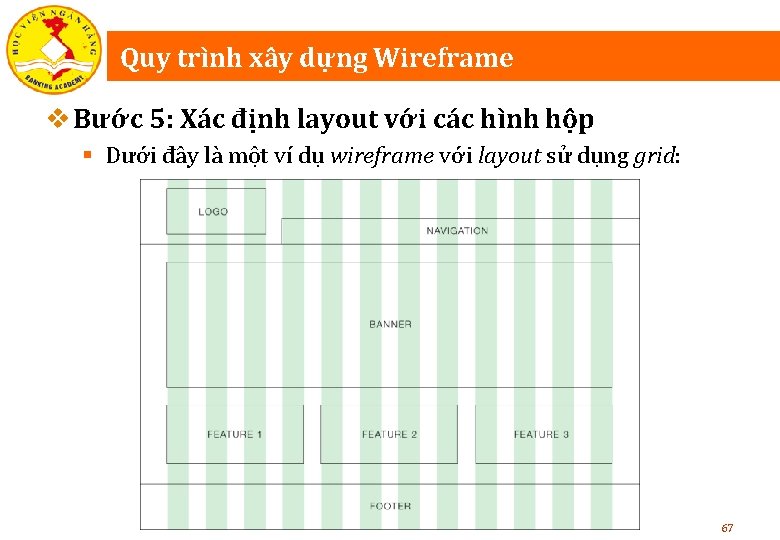
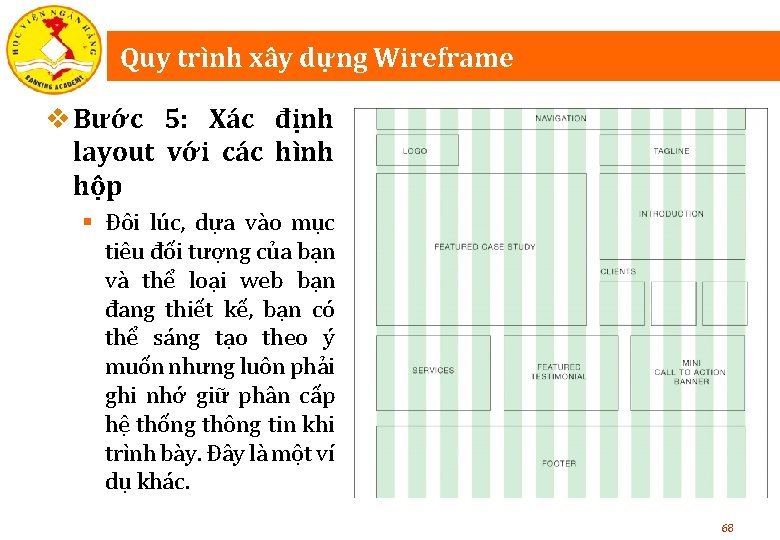
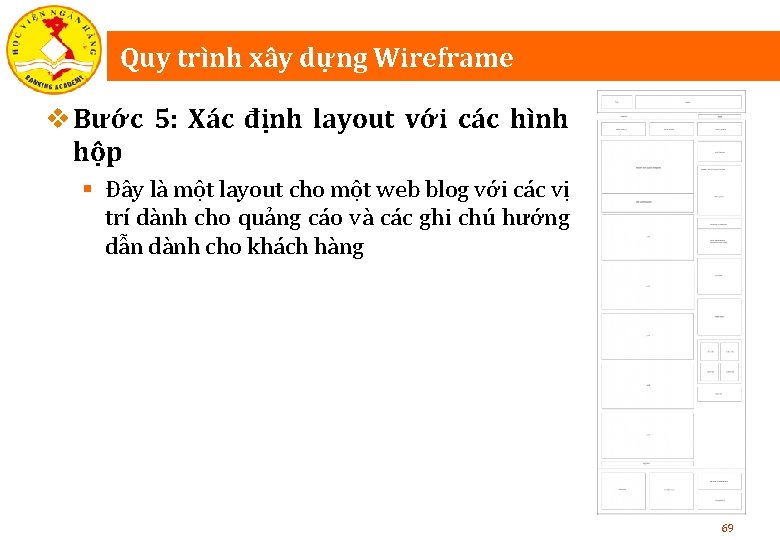
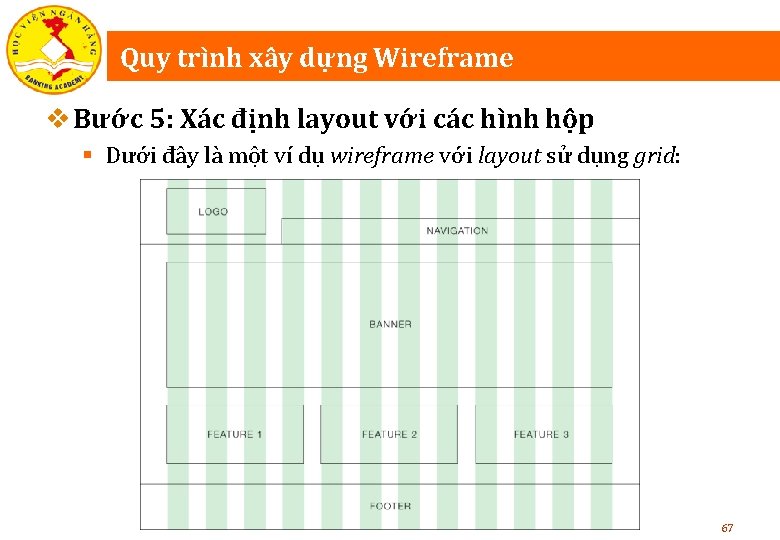
Quy trình xây dựng Wireframe v Bước 5: Xác định layout với các hình hộp § Bạn có thể vẽ các hình hộp đặt theo các cột của grid. Đây là lúc bạn lên ý tưởng sắp xếp và trình bày các thông tin trên trang web làm thế nào để người xem dễ dàng truy cập nhất. Bắt đầu từ trên xuống, từ trái sang phải. 66

Quy trình xây dựng Wireframe v Bước 5: Xác định layout với các hình hộp § Dưới đây là một ví dụ wireframe với layout sử dụng grid: 67

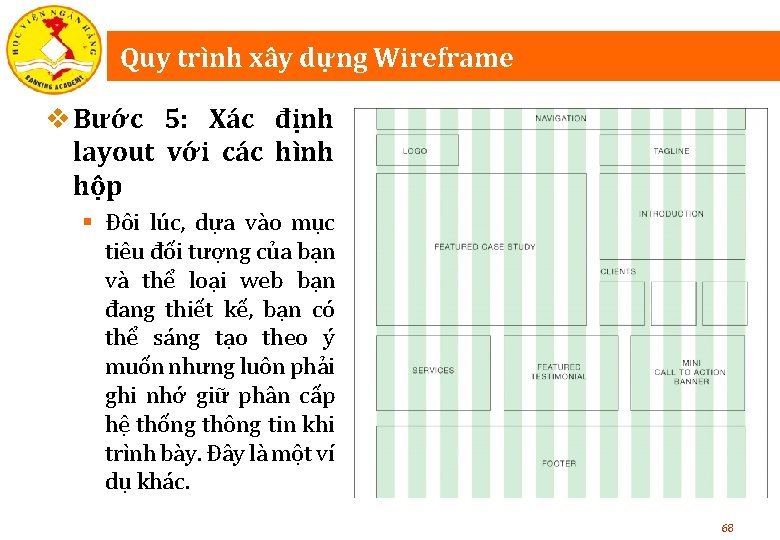
Quy trình xây dựng Wireframe v Bước 5: Xác định layout với các hình hộp § Đôi lúc, dựa vào mục tiêu đối tượng của bạn và thể loại web bạn đang thiết kế, bạn có thể sáng tạo theo ý muốn nhưng luôn phải ghi nhớ giữ phân cấp hệ thống thông tin khi trình bày. Đây là một ví dụ khác. 68

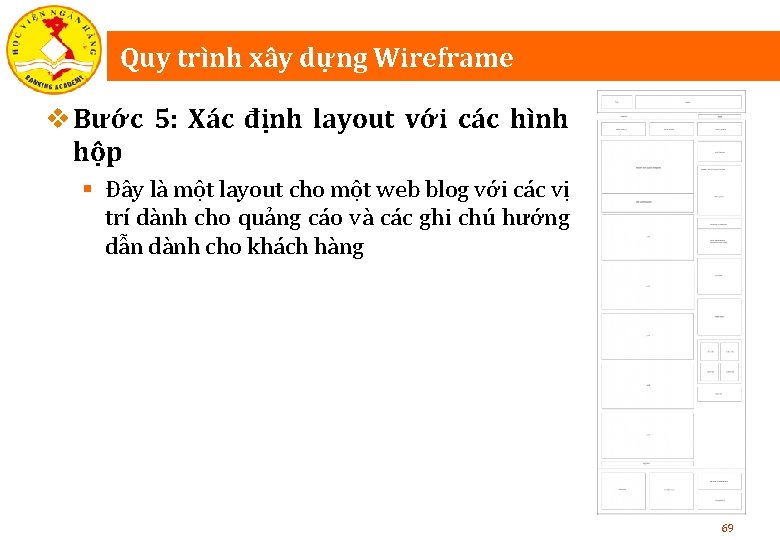
Quy trình xây dựng Wireframe v Bước 5: Xác định layout với các hình hộp § Đây là một layout cho một web blog với các vị trí dành cho quảng cáo và các ghi chú hướng dẫn dành cho khách hàng 69

Quy trình xây dựng Wireframe v Bước 6: Tinh chỉnh với sắc độ xám § Sử dụng các sắc độ xám sẽ giúp bạn xác định các trọng yếu mà không cần tô các màu sắc hoàn chỉnh. Thực tế nó sẽ giúp bạn trong quá trình thiết kế trực quan sau này 70

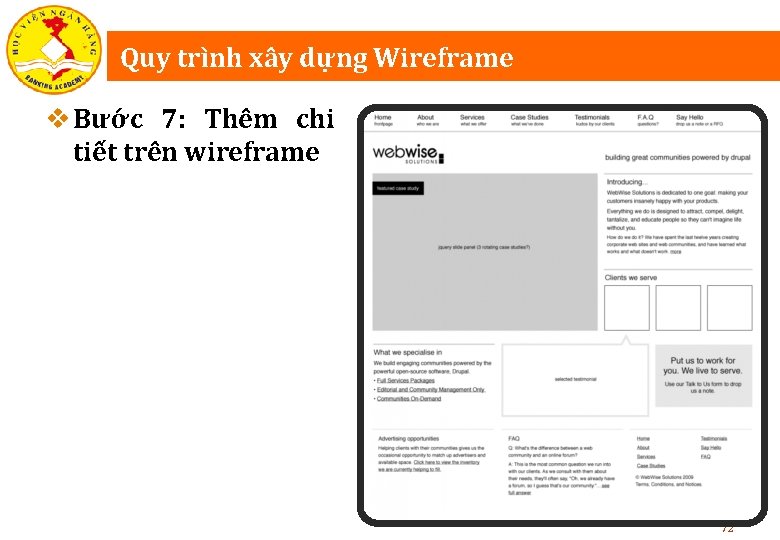
Quy trình xây dựng Wireframe v Bước 7: Thêm chi tiết trên wireframe § Đây là bước không bắt buộc, nhưng nếu muốn điều chỉnh chi tiết bạn nên thử qua bước này. Ở bước này, bạn có thể thêm vào các chi tiết càng nhiều càng tốt, đây vẫn chưa phải lá lúc bạn quá tập trung vào các hình ảnh, đơn giản là có thể bạn muốn đặt các đoạn chữ và lên ý tưởng sử dụng các loại kiểu chữ. 71

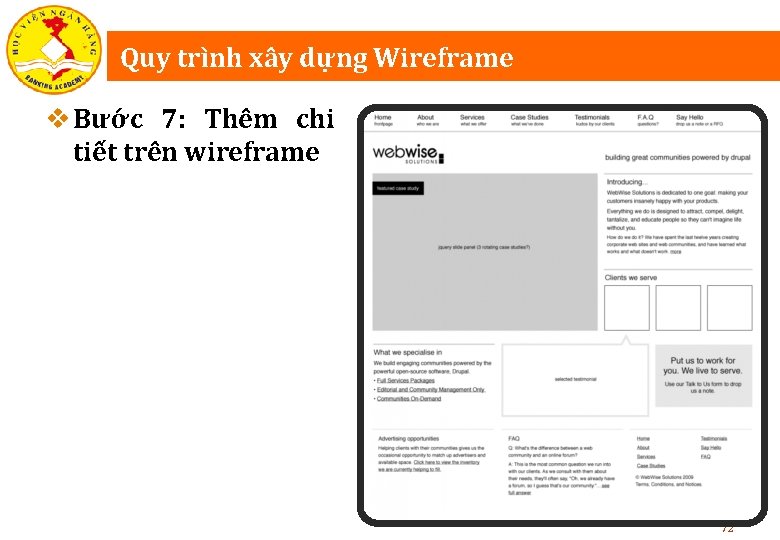
Quy trình xây dựng Wireframe v Bước 7: Thêm chi tiết trên wireframe 72

Quy trình xây dựng Wireframe v Bước 7: Thêm chi tiết trên wireframe § Bạn cũng có thể thử thêm một số màu sắc. § Ý tưởng chung đây là giai đoạn kết hợp giữa hình ảnh/ viết mã, thêm hoặc bỏ bớt chi tiết, hoàn thiện wireframe và kết thúc giai đoạn thử nghiệm. Các hoạt động trong giai đoạn này sẽ bao gồm lắng nghe các phản hồi và điều chỉnh wireframe trên phần mềm bạn đang sử dụng. § Nếu bạn đang phải làm việc với một đội ngũ lập trình viên, bạn sẽ mong muốn hoàn tất giai đoạn này để bàn giao cho họ viết mã framework cơ bản, để bạn rãnh tay hoàn thiện wireframe ở phần xử lý hình ảnh trực quan. 73

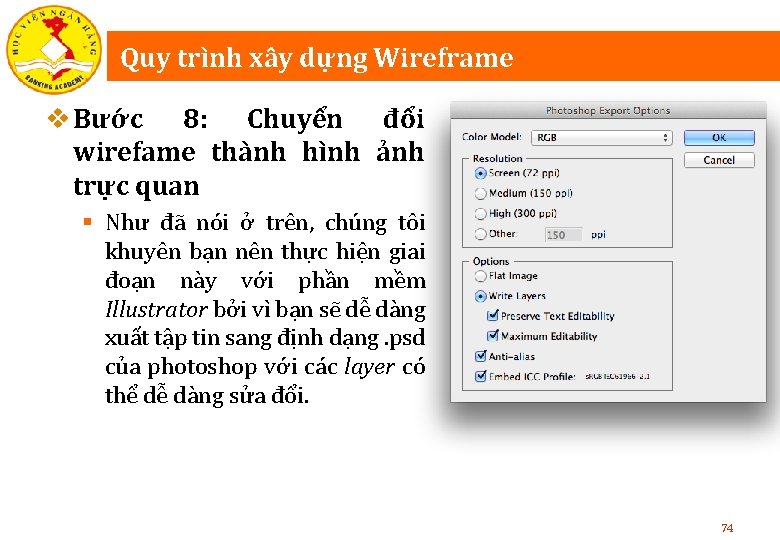
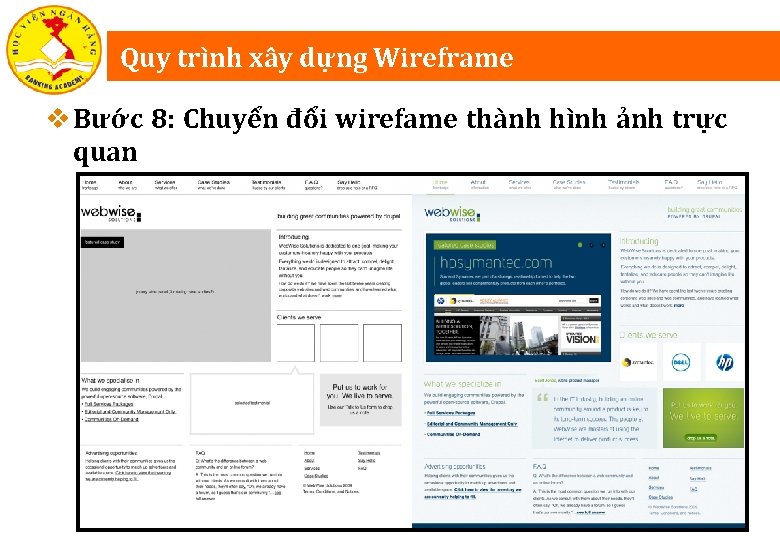
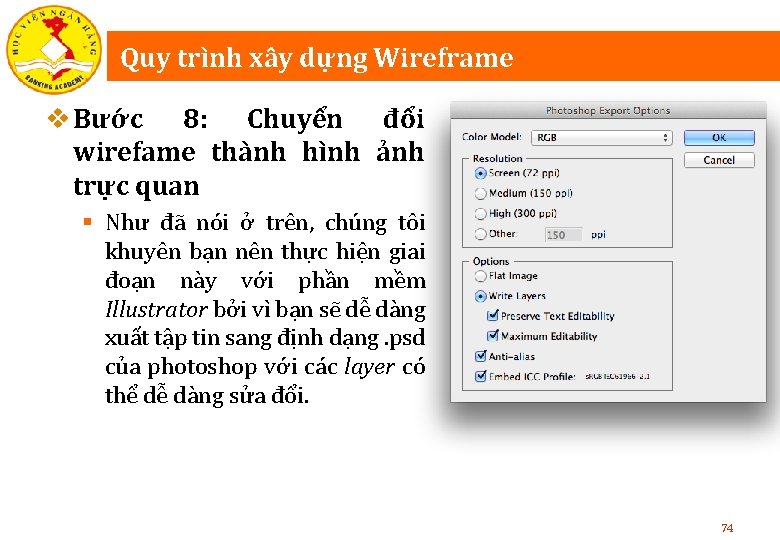
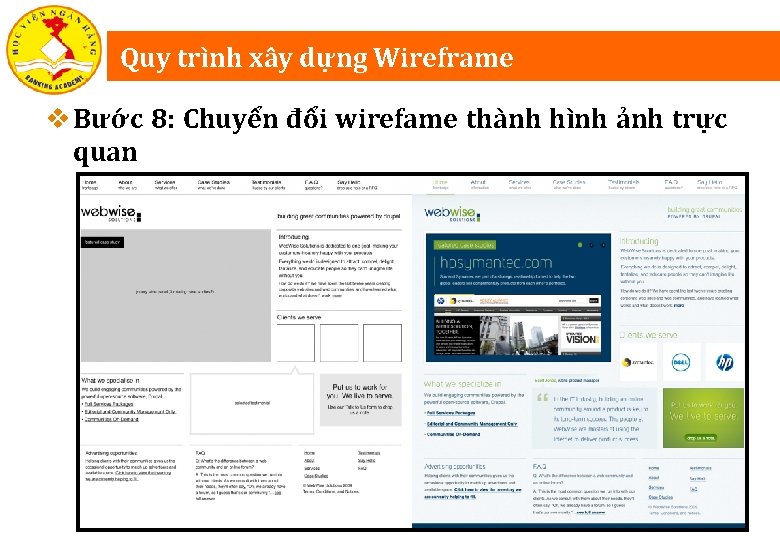
Quy trình xây dựng Wireframe v Bước 8: Chuyển đổi wirefame thành hình ảnh trực quan § Như đã nói ở trên, chúng tôi khuyên bạn nên thực hiện giai đoạn này với phần mềm Illustrator bởi vì bạn sẽ dễ dàng xuất tập tin sang định dạng. psd của photoshop với các layer có thể dễ dàng sửa đổi. 74

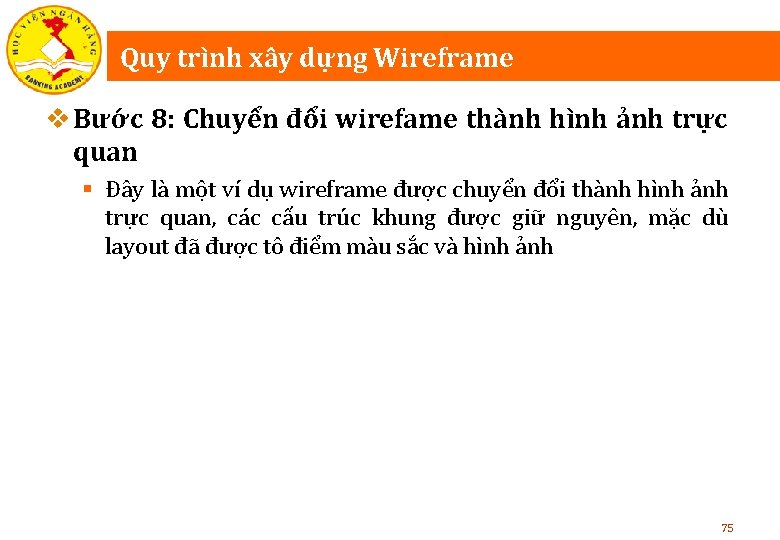
Quy trình xây dựng Wireframe v Bước 8: Chuyển đổi wirefame thành hình ảnh trực quan § Đây là một ví dụ wireframe được chuyển đổi thành hình ảnh trực quan, các cấu trúc khung được giữ nguyên, mặc dù layout đã được tô điểm màu sắc và hình ảnh 75

Quy trình xây dựng Wireframe v Bước 8: Chuyển đổi wirefame thành hình ảnh trực quan 76

Kết luận v Đây chỉ là một trong những quy trình tham khảo, mỗi nhà thiết kế web có thể tự thiết lập các quy trình khác nhau tùy theo công việc cụ thể và kinh nghiệm của mình. v Dù thế nào đi nữa, bạn không nên bỏ qua giai đoạn dựng cấu trúc khung (wireframe), vì đây là bước quan trọng để định hình bố cục thông tin, giúp khác xem dễ dàng thao tác và truy cập thông tin trên trang web dễ dàng (user friendly), đó cũng là một tiêu chí quan trọng để một trang web được đánh giá là hoàn hảo. 77
 Th.phng
Th.phng Chng finance
Chng finance Hng & industries ltd. neemrana
Hng & industries ltd. neemrana Hng company
Hng company Sour vin
Sour vin Vin l
Vin l 15 digit vin
15 digit vin Vin h
Vin h Fabriquant de levure vin
Fabriquant de levure vin Vin dy
Vin dy Vin thc
Vin thc Acid restoration vin
Acid restoration vin Vin rose urine
Vin rose urine Vin diesel has ten weapons
Vin diesel has ten weapons Cascoding
Cascoding In a direct cutover conversion strategy, the new system:
In a direct cutover conversion strategy, the new system: Vdd vin
Vdd vin Grand vin de reignac 2010
Grand vin de reignac 2010 Kk.vin
Kk.vin Ma cave en ligne
Ma cave en ligne Bioprotection vin
Bioprotection vin Kim oanh
Kim oanh Tipos de vin
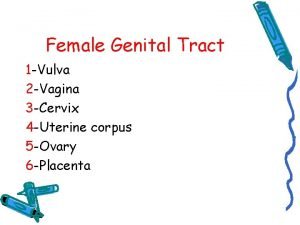
Tipos de vin Vulva
Vulva Vin dy
Vin dy Nnn vim
Nnn vim Bit vin
Bit vin Integrator
Integrator Thẻ vin
Thẻ vin Vin dy
Vin dy Vin dy
Vin dy Irtf vin
Irtf vin N vin
N vin Vin dy
Vin dy Como leer el numero vin de un vehiculo
Como leer el numero vin de un vehiculo Vin 1963
Vin 1963 False tendon
False tendon Vin dy
Vin dy Cin
Cin Vin+
Vin+ Vin i
Vin i Eucaris vin check
Eucaris vin check Affirmative familiar commands
Affirmative familiar commands N vin
N vin Vin chen
Vin chen @hussein_ggn:lnk.vin/bt
@hussein_ggn:lnk.vin/bt Vin v
Vin v Vin l
Vin l Vin m
Vin m Một vành giếng có dạng như hình vẽ
Một vành giếng có dạng như hình vẽ Lê-ô-nac-đô đa vin-xi
Lê-ô-nac-đô đa vin-xi Vin diesel movies
Vin diesel movies Twin island vin
Twin island vin Trilles maureilhan
Trilles maureilhan Cột đèn giao thông
Cột đèn giao thông Vin dy
Vin dy Mai vin
Mai vin Symbole de la mer dans la bible
Symbole de la mer dans la bible Vin phan
Vin phan Astazi vin si-mi cer iertare versuri
Astazi vin si-mi cer iertare versuri Doamne astazi vin
Doamne astazi vin Schuler vin
Schuler vin Serial number restoration process
Serial number restoration process Stracciatella aussprache
Stracciatella aussprache Ven di sal haz ten ve pon se meanings
Ven di sal haz ten ve pon se meanings Vin bravais
Vin bravais Vin 1976
Vin 1976 Vout vin
Vout vin Vin ting
Vin ting Le vin et le lait
Le vin et le lait Clark forklift serial number decoder
Clark forklift serial number decoder Prietenii vin si pleaca
Prietenii vin si pleaca Vin logo
Vin logo Quiz vin bordeaux
Quiz vin bordeaux Gio vin
Gio vin Gio vin
Gio vin