Gyakorl feladatok a HTML 5 tmakrhz AbonyiTth Andor

Gyakorló feladatok a HTML 5 témakörhöz Abonyi-Tóth Andor, ELTE Informatikai Kar 1

Feladatok megoldása �A feladatok megoldása során mindig a szemantikailag megfelelő tagek és paraméterek használatára törekedj! 2

A HTML 5 legfontosabb szöveg szintű elemei témakör 3

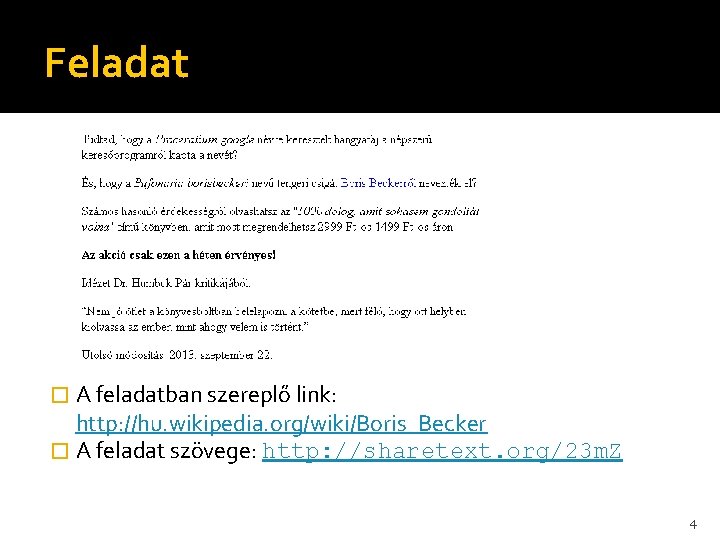
Feladat � A feladatban szereplő link: http: //hu. wikipedia. org/wiki/Boris_Becker � A feladat szövege: http: //sharetext. org/23 m. Z 4

Feladat � A feladat szövege: http: //sharetext. org/Te. GQ 5

Kitekintés a stíluslapok használatába, tipikus szövegformázások 6

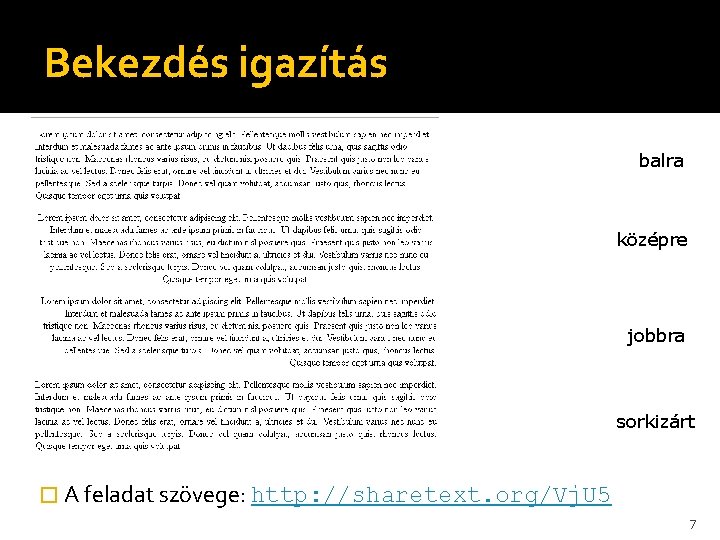
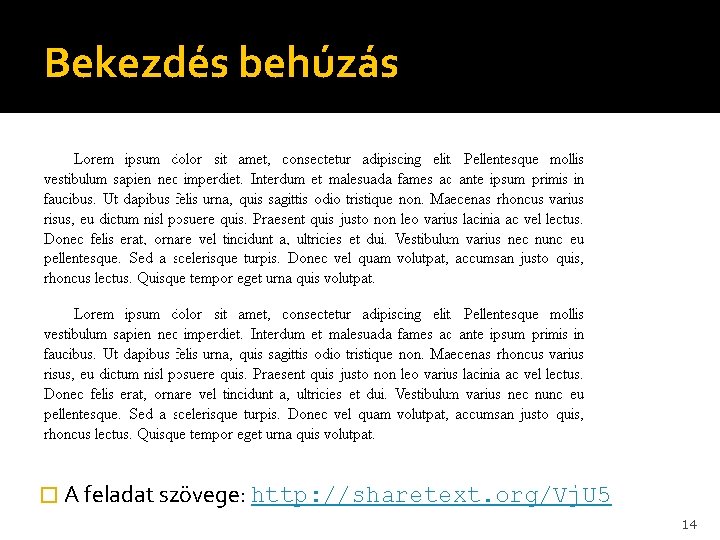
Bekezdés igazítás balra középre jobbra sorkizárt � A feladat szövege: http: //sharetext. org/Vj. U 5 7

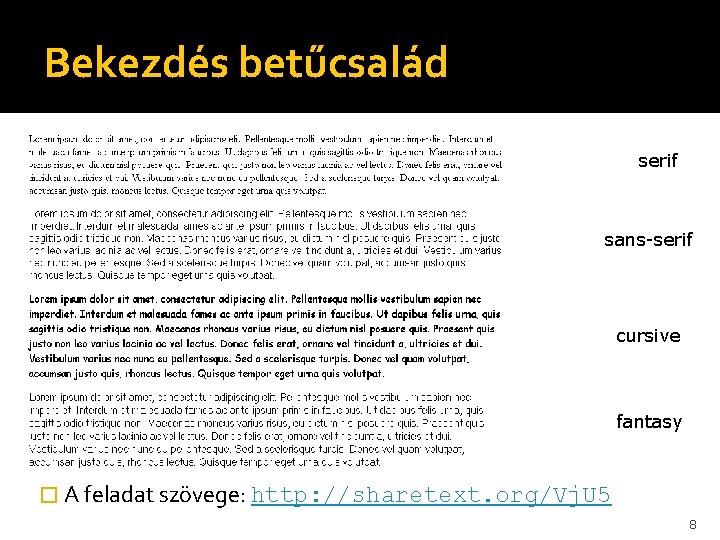
Bekezdés betűcsalád serif sans-serif cursive fantasy � A feladat szövege: http: //sharetext. org/Vj. U 5 8

Egyedi font A http: //www. google. com/fonts oldalon keress Neked tetsző betűcsaládot, amely támogatja a magyar ékezeteket is. Írd ki ezzel a verset! � A feladat szövege: http: //sharetext. org/gjs 8 � 9

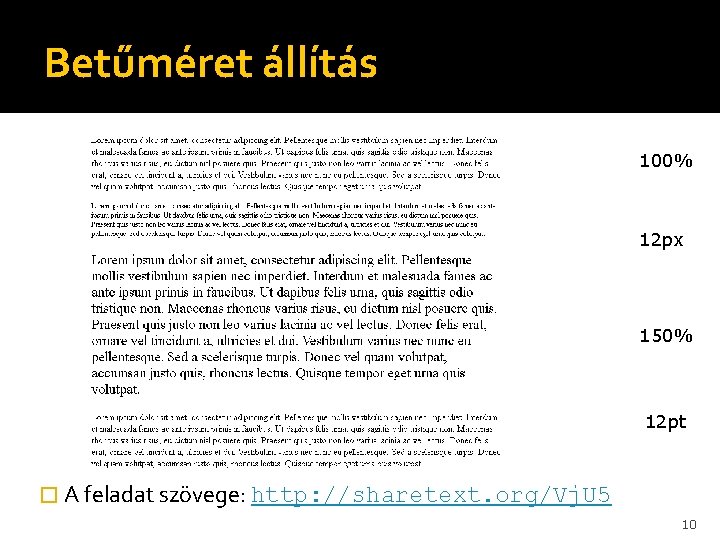
Betűméret állítás 100% 12 px 150% 12 pt � A feladat szövege: http: //sharetext. org/Vj. U 5 10

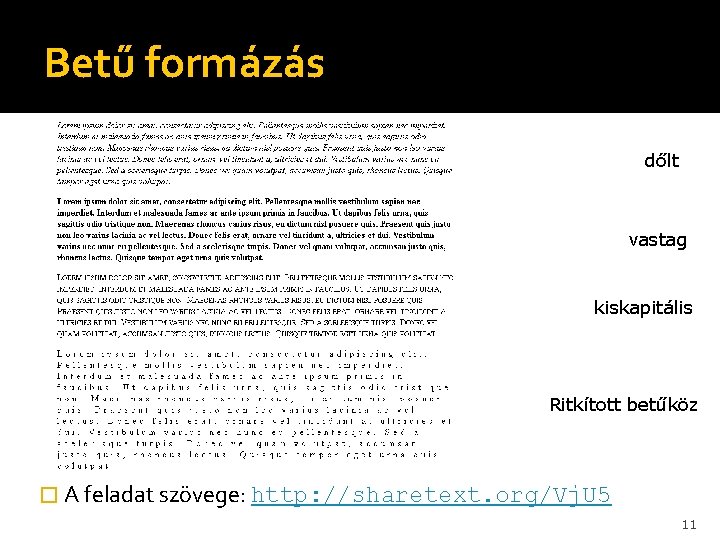
Betű formázás dőlt vastag kiskapitális Ritkított betűköz � A feladat szövege: http: //sharetext. org/Vj. U 5 11

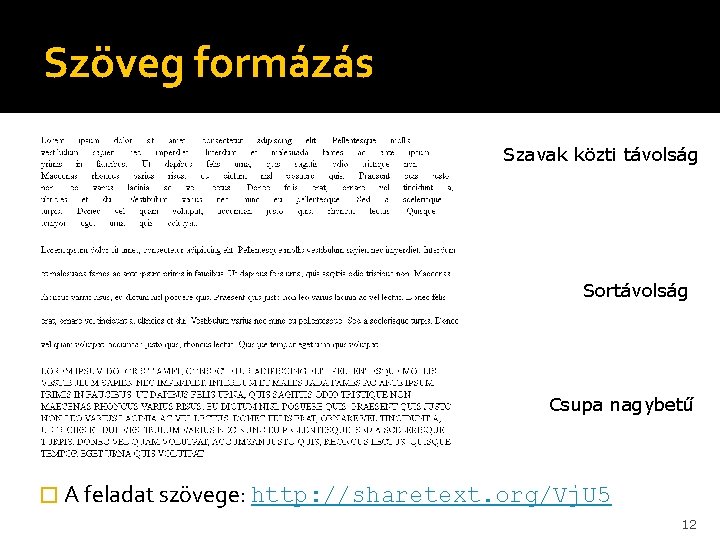
Szöveg formázás Szavak közti távolság Sortávolság Csupa nagybetű � A feladat szövege: http: //sharetext. org/Vj. U 5 12

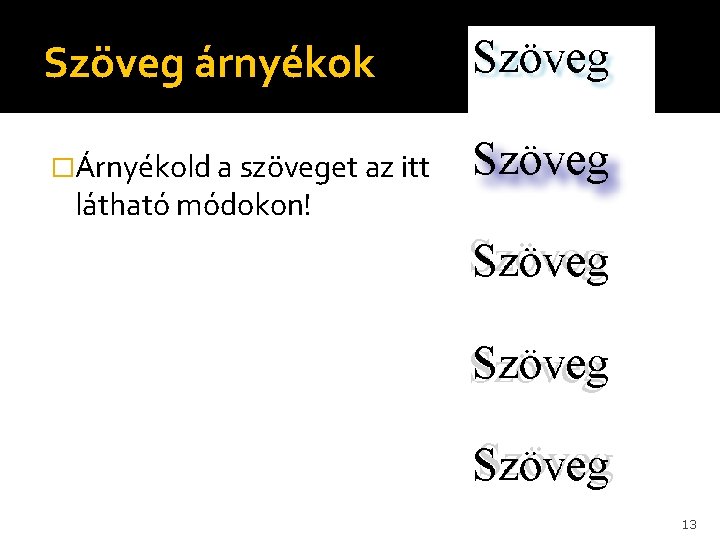
Szöveg árnyékok �Árnyékold a szöveget az itt látható módokon! 13

Bekezdés behúzás � A feladat szövege: http: //sharetext. org/Vj. U 5 14

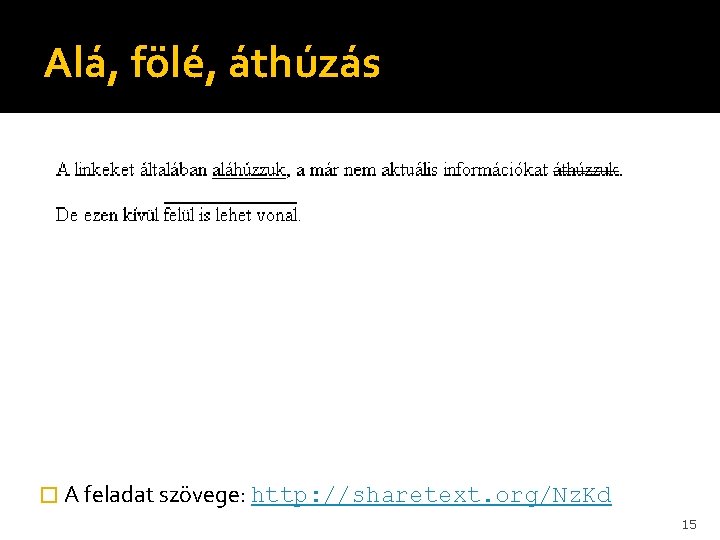
Alá, fölé, áthúzás � A feladat szövege: http: //sharetext. org/Nz. Kd 15

Csoportosító elemek 16

<p>, <div> és <hr> elemek � A feladat szövege: http: //sharetext. org/Vj. U 5 17

<pre> elem használata � A vers elérhető itt: http: //www. poet. hu/vers/56198 18

Listák használata � A szöveg elérhető itt: � http: //sharetext. org/1 zm. Y � http: //sharetext. org/Wou 6 19

Ábrák (figure, figcaption) � A szöveg elérhető itt: http: //sharetext. org/j. PCV 20

Ábrák (figure, figcaption) � A szöveg elérhető itt: http: //sharetext. org/QY 1 i 21

Beágyazott elemek 22

Kép beszúrása �Helyezzük el az oldalon a http: //bit. ly/londonig címen elérhető képet. �Töltsük ki hozzá az alt attribútumot is és írjuk le a hosszú leírást is (longdesc). 23

Kép beszúrása �A korábbi oldalt fejlesszük tovább úgy, hogy a kép <figure> tagek közé kerüljön és a <figcaption> paraméterrel adjuk meg a képaláírást is. �Alapból a kép 50%-os kicsinyítésben legyen látható, és ha rákattintunk, akkor jelenjen meg a kép új ablakban! 24

Képtérkép készítése �A http: //bit. ly/1 g. Xg. L 4 C címen elérhető képet illesszük be egy oldalra és készítsük el hozzá a kliens oldali térképet! �A koordinátákat határozzuk meg egy képszerkesztő alkalmazás segítségével (pl. GIMP). 25

Audio állomány beágyazása �A http: //danosongs. com/ oldalon válasszunk ki egy mp 3 állományt és töltsük le. �Alakítsuk át wav és ogg formátumra a http: //www. online-convert. com/ oldalon. �Ezek után ágyazzuk be az audio állományokat az oldalunkra úgy, hogy a hangállomány lejátszása automatikusan elinduljon és látszódjon a vezérlő eszköztár is. 26

Videó állomány lejátszása �A http: //bit. ly/16 o. Owg 5 címen található csomagot töltsd le és a benne lévő videókat ágyazd be az oldalra. �Az eszköztár legyen megjelenítve a video alatt! 27

Szinkronizált lejátszás �Az előbbi példákban szereplő videó- és audió állományt illeszd be úgy, hogy a videó legyen elnémítva, és a hangállománnyal szinkronizált módon legyen lejátszva. 28

Beágyazott keret (<iframe>) �Készíts egy olyan oldalt, amelyben beágyazott keretben helyezed el a http: //weblabor. hu/ oldalt! �A keret mérete 800 x 600 legyen! 29

Beágyazott keret (<iframe>) �Készíts egy olyan oldalt, amelyben egy olyan beágyazott keretet használsz, amelynek tartalma az srcdoc paraméterrel van megadva. �A keret tartalma egy link legyen, ami a webfejlesztes. elte. hu oldalra mutat. �Állítsd be, hogy a link ne a keretbe, hanem a szülő ablakba nyíljon meg! 30

Külső tartalom beágyazása <embed> �Készíts olyan oldalt, amelybe a http: //bit. ly/1 b 4 zsl. W címen elérhető SVG állomány van beágyazva! �A méret 300 x 200 -as legyen! 31

Külső tartalom beágyazása <embed> �Készíts olyan oldalt, amelybe a http: //bit. ly/1 b 4 A 0 s 2 címen elérhető Youtube videó van beágyazva! �A méret 240 x 180 legyen! 32

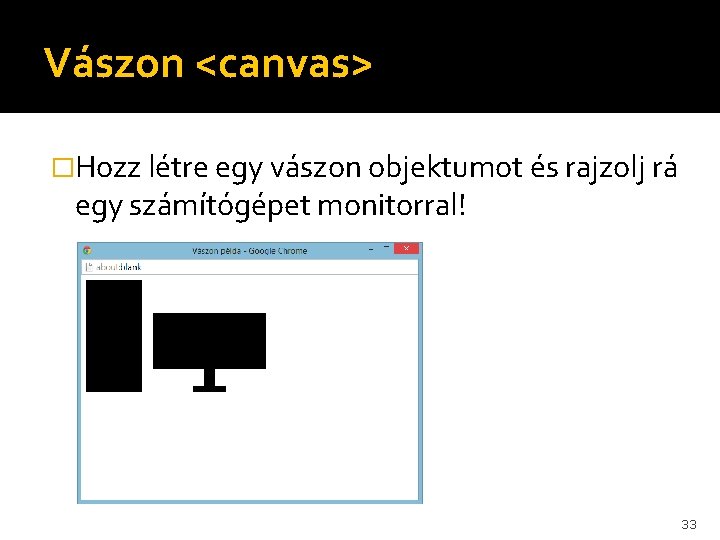
Vászon <canvas> �Hozz létre egy vászon objektumot és rajzolj rá egy számítógépet monitorral! 33

Oldalszerkezet elemek 34

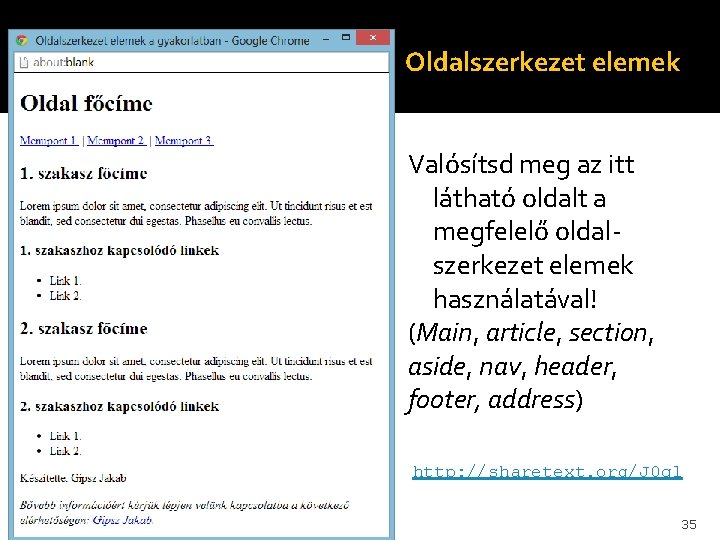
Oldalszerkezet elemek Valósítsd meg az itt látható oldalt a megfelelő oldalszerkezet elemek használatával! (Main, article, section, aside, nav, header, footer, address) http: //sharetext. org/J 0 ql 35

Táblázatok használata 36

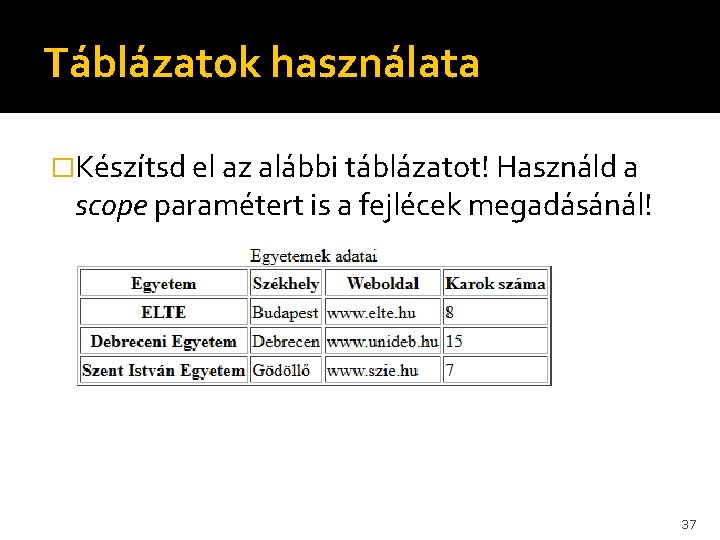
Táblázatok használata �Készítsd el az alábbi táblázatot! Használd a scope paramétert is a fejlécek megadásánál! 37

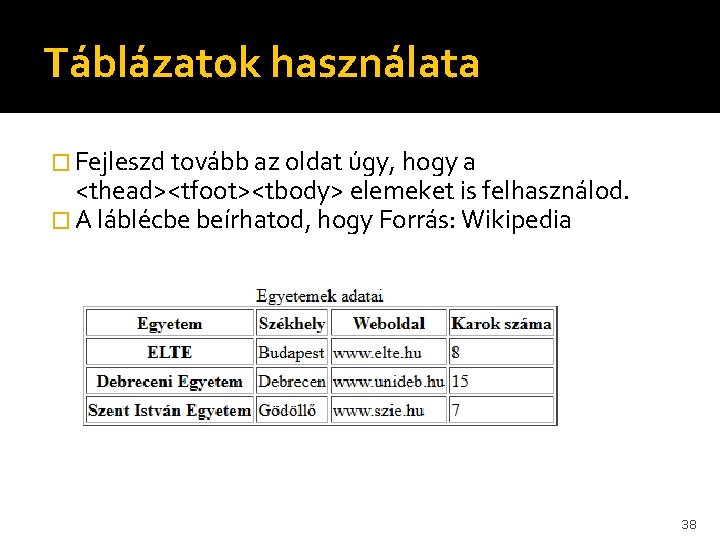
Táblázatok használata � Fejleszd tovább az oldat úgy, hogy a <thead><tfoot><tbody> elemeket is felhasználod. � A láblécbe beírhatod, hogy Forrás: Wikipedia 38

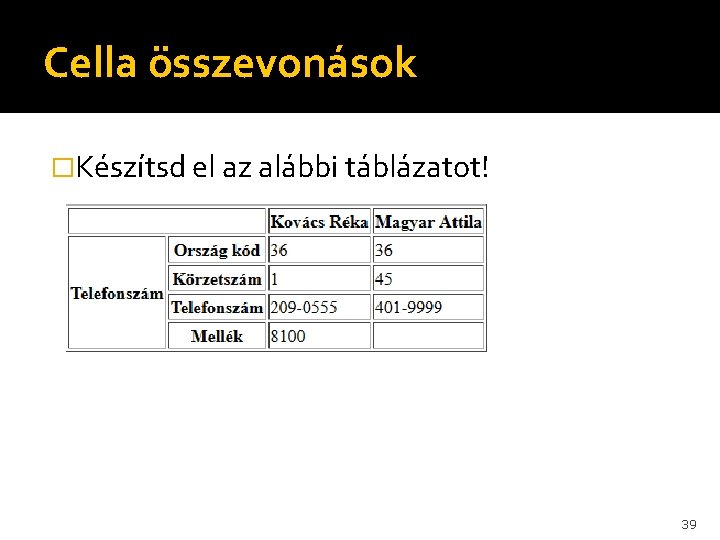
Cella összevonások �Készítsd el az alábbi táblázatot! 39

Cella összevonások �Alakítsd át a táblázatot stíluslappal, hogy így nézzen ki: 40

Űrlapok készítése 41

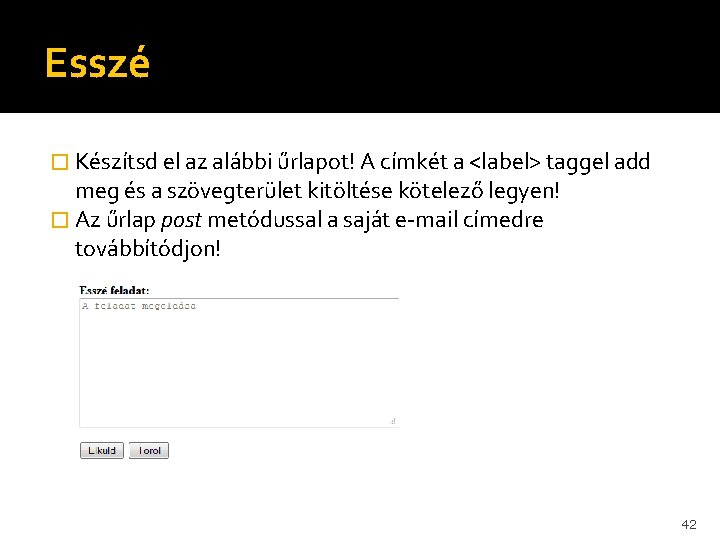
Esszé � Készítsd el az alábbi űrlapot! A címkét a <label> taggel add meg és a szövegterület kitöltése kötelező legyen! � Az űrlap post metódussal a saját e-mail címedre továbbítódjon! 42

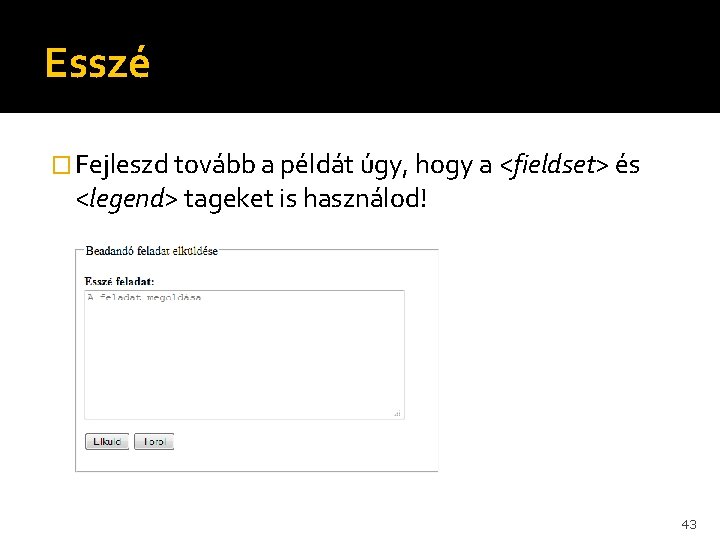
Esszé � Fejleszd tovább a példát úgy, hogy a <fieldset> és <legend> tageket is használod! 43

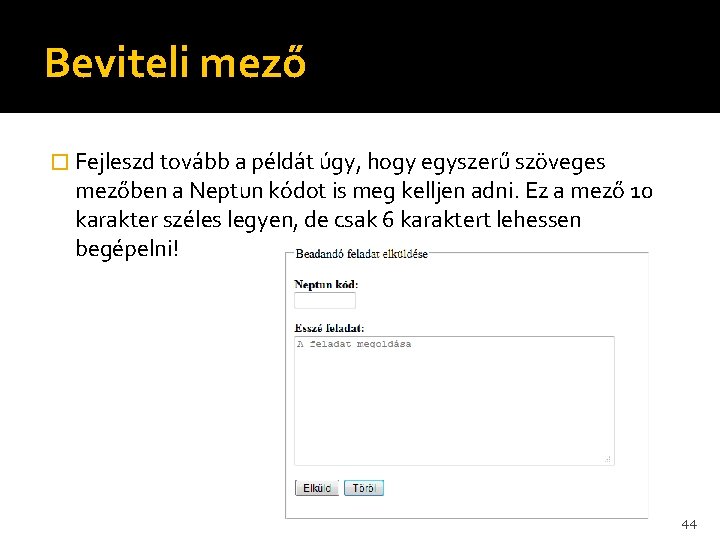
Beviteli mező � Fejleszd tovább a példát úgy, hogy egyszerű szöveges mezőben a Neptun kódot is meg kelljen adni. Ez a mező 10 karakter széles legyen, de csak 6 karaktert lehessen begépelni! 44

Beviteli mező reguláris kifejezéssel � Fejleszd tovább a példát úgy, hogy a Neptun kód mező csak alfanumerikus karakterekből álló, 6 karakter hosszú stringet fogadjon el, speciális karaktereket ne! Ehhez a pattern paramétert kell használnod a megfelelően megfogalmazott reguláris kifejezéssel. 45

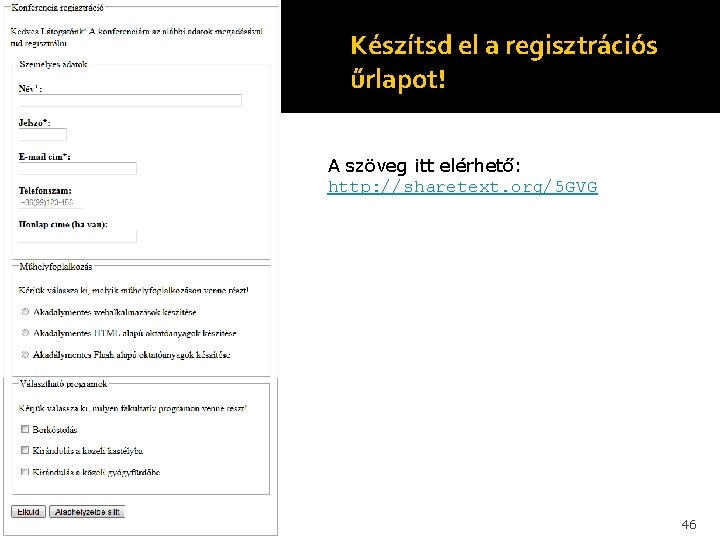
Készítsd el a regisztrációs űrlapot! A szöveg itt elérhető: http: //sharetext. org/5 GVG 46

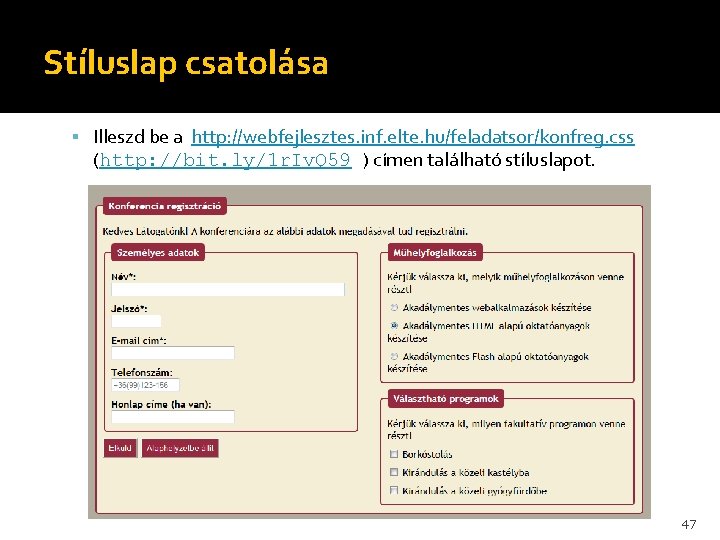
Stíluslap csatolása Illeszd be a http: //webfejlesztes. inf. elte. hu/feladatsor/konfreg. css (http: //bit. ly/1 r. Iv. Q 59 ) címen található stíluslapot. 47

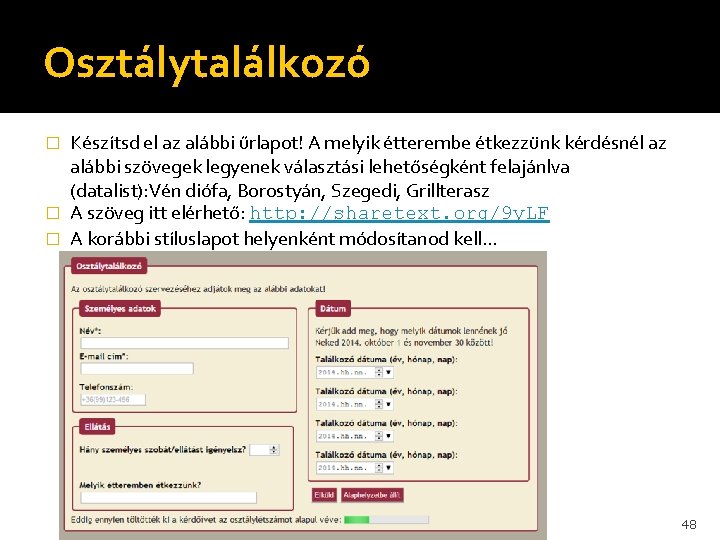
Osztálytalálkozó Készítsd el az alábbi űrlapot! A melyik étterembe étkezzünk kérdésnél az alábbi szövegek legyenek választási lehetőségként felajánlva (datalist): Vén diófa, Borostyán, Szegedi, Grillterasz � A szöveg itt elérhető: http: //sharetext. org/9 y. LF � A korábbi stíluslapot helyenként módosítanod kell… � 48

Vége 49
- Slides: 49