Guide to Programming with Python Week 13 Chapter
















![Creating the Event Handler def update_count(self): self. bttn_clicks += 1 self. button 2["text"] = Creating the Event Handler def update_count(self): self. bttn_clicks += 1 self. button 2["text"] =](https://slidetodoc.com/presentation_image/ca9ddb3480a1e5a5ad2f7a294d2c1af5/image-17.jpg)









- Slides: 26

Guide to Programming with Python Week 13 Chapter Ten GUI Development: The Mad Lib Program

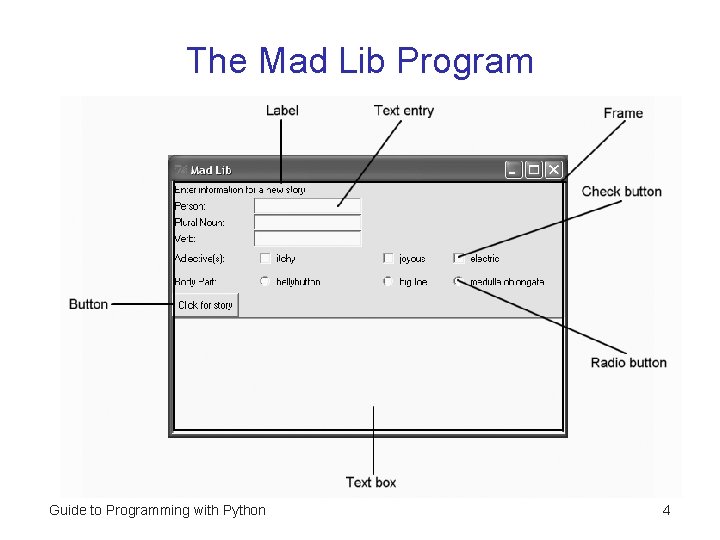
Objectives § Events-driven programming! § Work with a GUI toolkit – Create and fill frames – Create and use widgets • • • Buttons text entries text boxes check buttons radio buttons – Layout of the widget – Create event handlers and bind (associate) events with event handlers 2

Understanding Event-Driven Programming § Event-driven program: A program that responds to actions regardless of the order in which they occur (vs structured programming) § Event: Something that happens involving a program's objects (mouse moves over; click of a button, etc) § Event handler: Code that runs when a specific event occurs § Bind: To associate an event with an event handler § Event loop: A loop that checks for events and calls appropriate event handlers when they occur § GUI programs traditionally event-driven: the users control the flow of the program 3

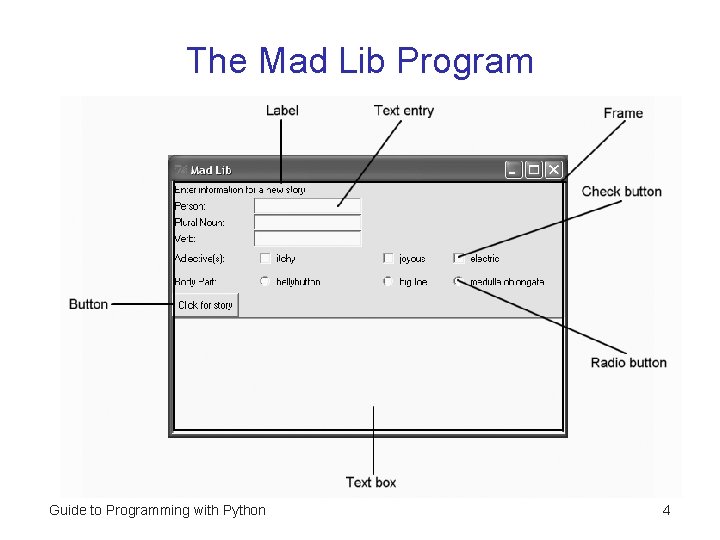
The Mad Lib Program Guide to Programming with Python 4

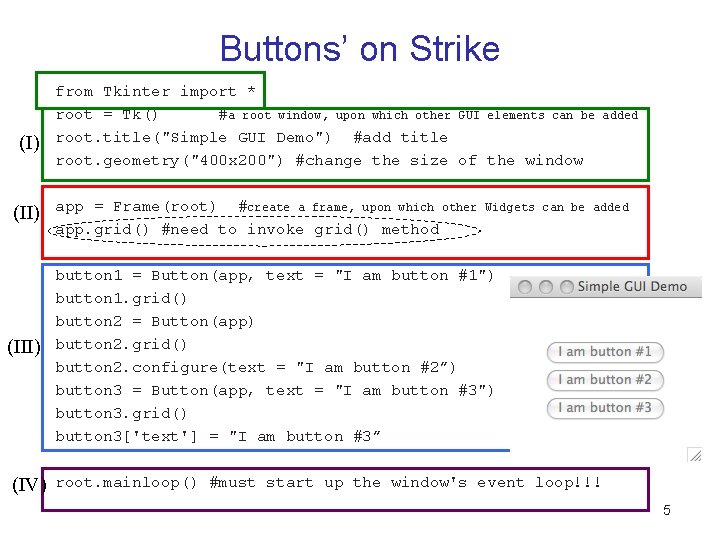
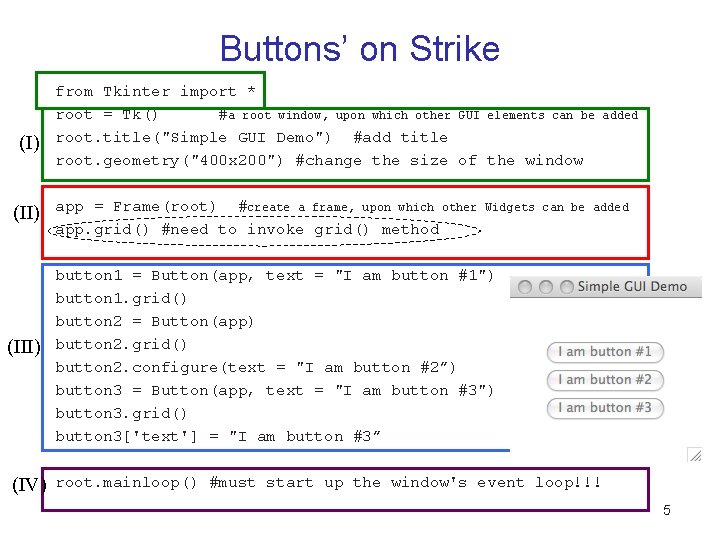
Buttons’ on Strike (I) (III) (IV) from Tkinter import * root = Tk() #a root window, upon which other GUI elements can be root. title("Simple GUI Demo") #add title root. geometry("400 x 200") #change the size of the window app = Frame(root) #create a frame, upon which other app. grid() #need to invoke grid() method added Widgets can be added button 1 = Button(app, text = "I am button #1") button 1. grid() button 2 = Button(app) button 2. grid() button 2. configure(text = "I am button #2”) button 3 = Button(app, text = "I am button #3") button 3. grid() button 3['text'] = "I am button #3” root. mainloop() #must start up the window's event loop!!! 5

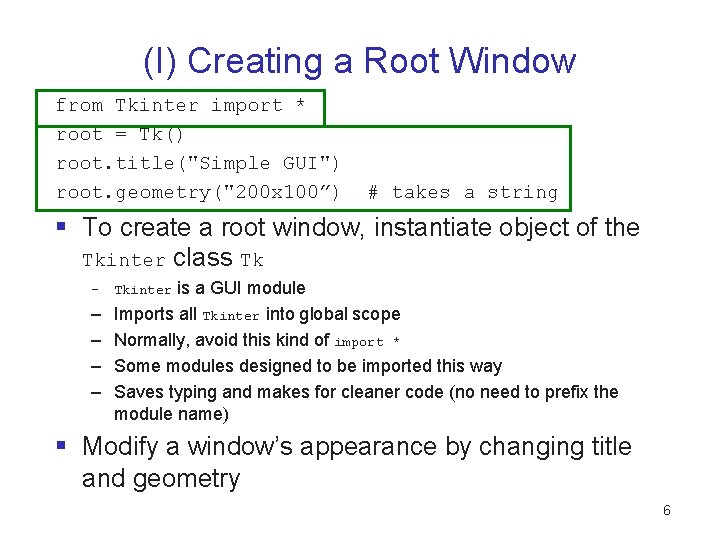
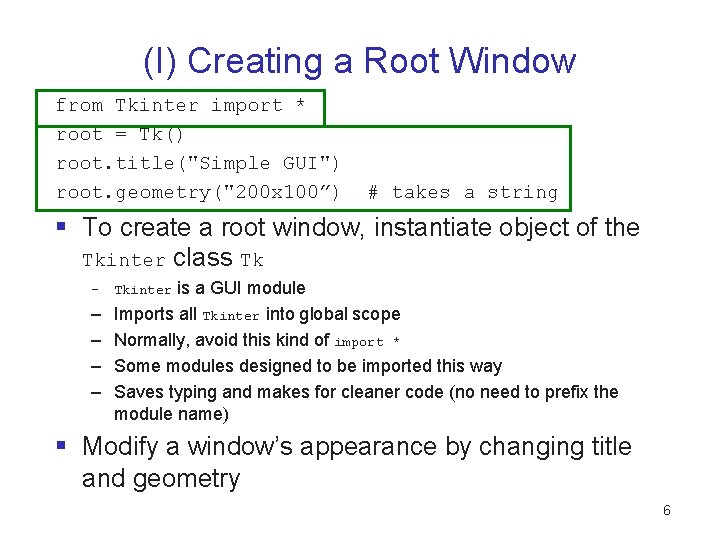
(I) Creating a Root Window from Tkinter import * root = Tk() root. title("Simple GUI") root. geometry("200 x 100”) # takes a string § To create a root window, instantiate object of the Tkinter class Tk is a GUI module Imports all Tkinter into global scope Normally, avoid this kind of import * Some modules designed to be imported this way Saves typing and makes for cleaner code (no need to prefix the module name) – Tkinter – – § Modify a window’s appearance by changing title and geometry 6

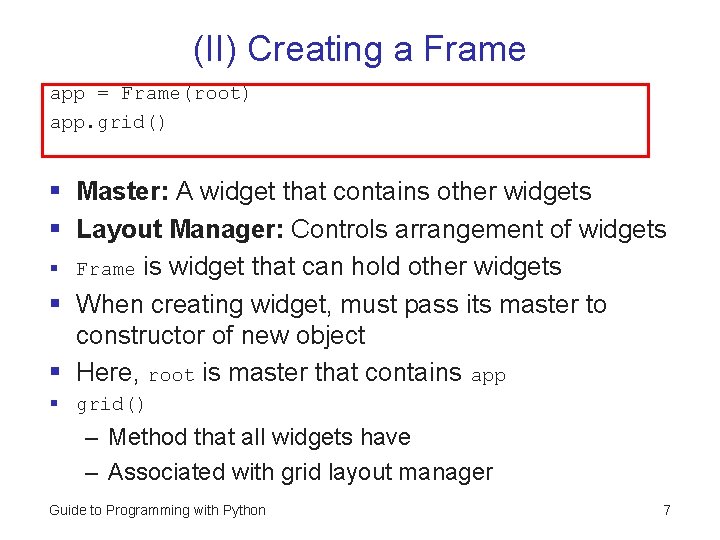
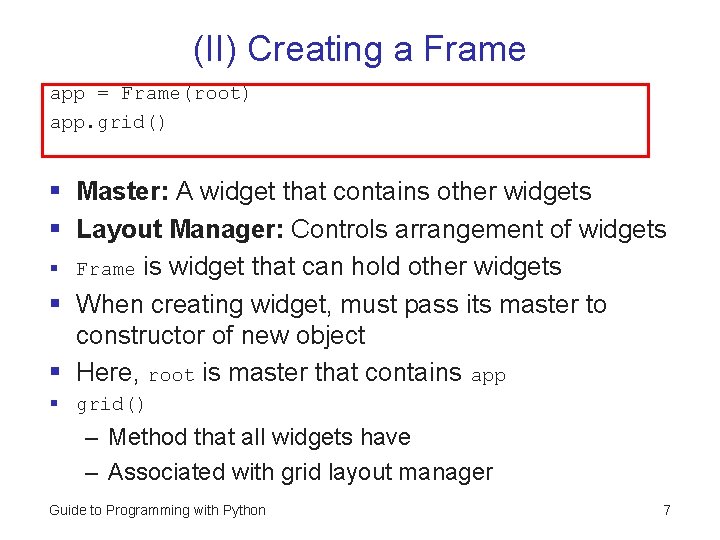
(II) Creating a Frame app = Frame(root) app. grid() § Master: A widget that contains other widgets § Layout Manager: Controls arrangement of widgets § Frame is widget that can hold other widgets § When creating widget, must pass its master to constructor of new object § Here, root is master that contains app § grid() – Method that all widgets have – Associated with grid layout manager Guide to Programming with Python 7

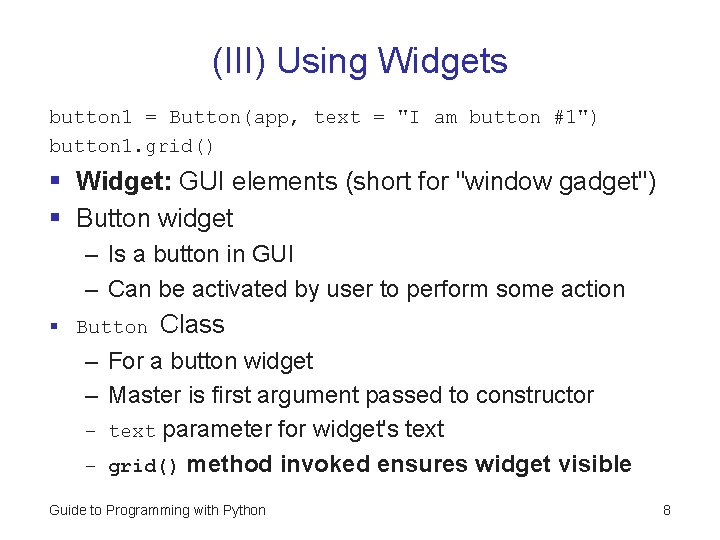
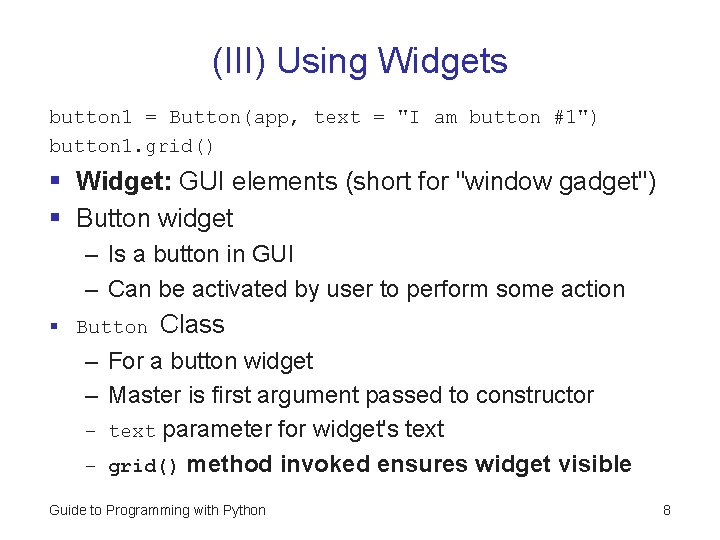
(III) Using Widgets button 1 = Button(app, text = "I am button #1") button 1. grid() § Widget: GUI elements (short for "window gadget") § Button widget – Is a button in GUI – Can be activated by user to perform some action § Button Class – For a button widget – Master is first argument passed to constructor – text parameter for widget's text – grid() method invoked ensures widget visible Guide to Programming with Python 8

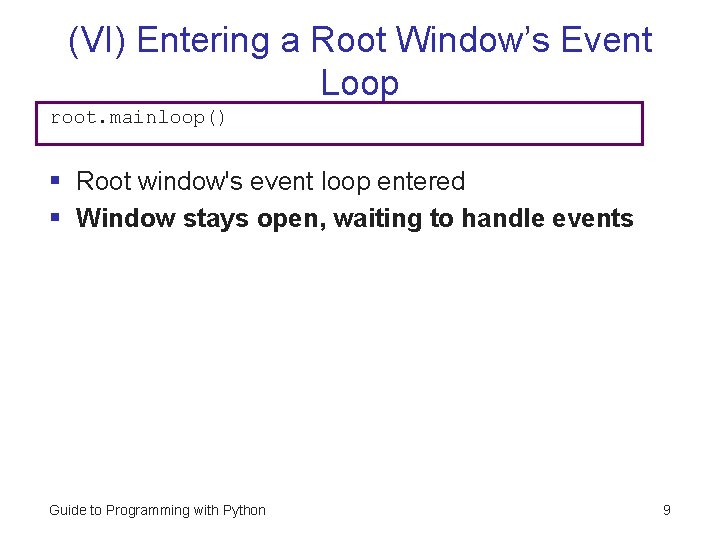
(VI) Entering a Root Window’s Event Loop root. mainloop() § Root window's event loop entered § Window stays open, waiting to handle events Guide to Programming with Python 9

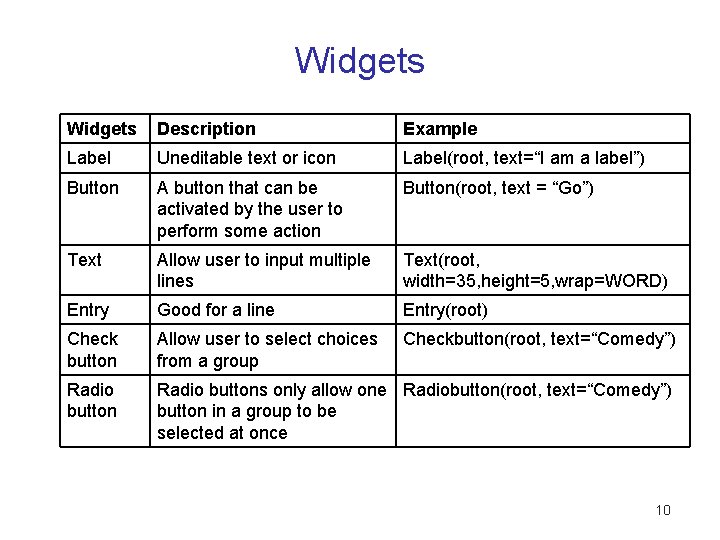
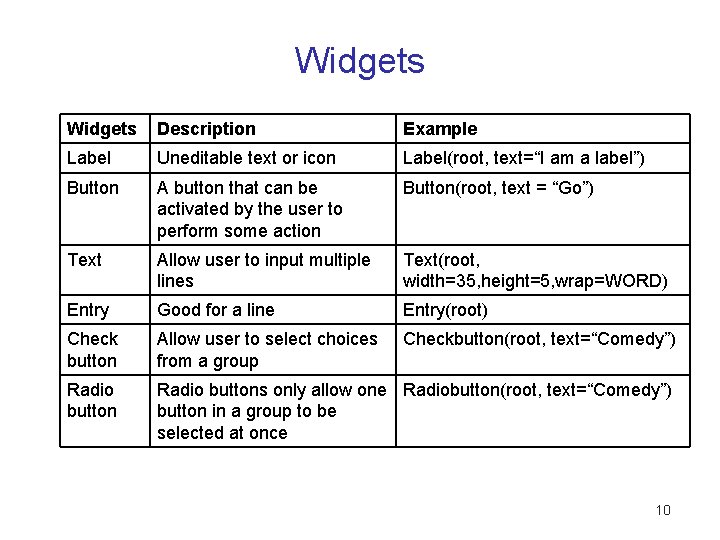
Widgets Description Example Label Uneditable text or icon Label(root, text=“I am a label”) Button A button that can be activated by the user to perform some action Button(root, text = “Go”) Text Allow user to input multiple lines Text(root, width=35, height=5, wrap=WORD) Entry Good for a line Entry(root) Check button Allow user to select choices from a group Checkbutton(root, text=“Comedy”) Radio buttons only allow one Radiobutton(root, text=“Comedy”) button in a group to be selected at once 10

Creating a GUI Using a Class § Organizing code into classes can make programming easier § Often beneficial to write larger GUI programs in OOP style Guide to Programming with Python 11

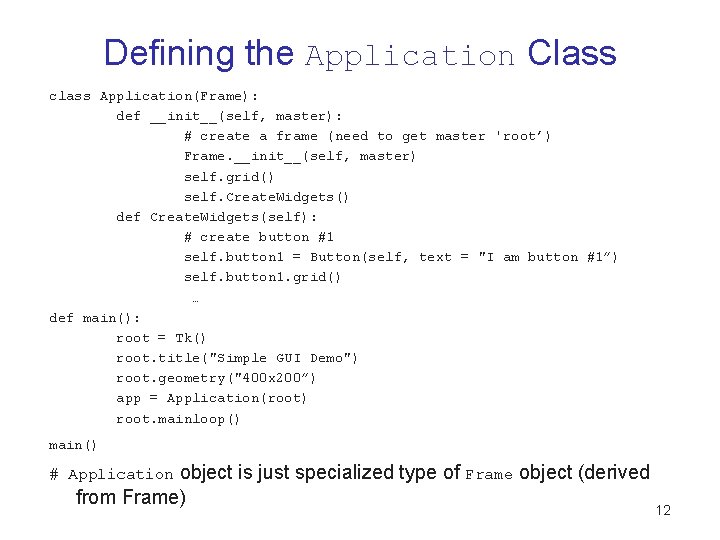
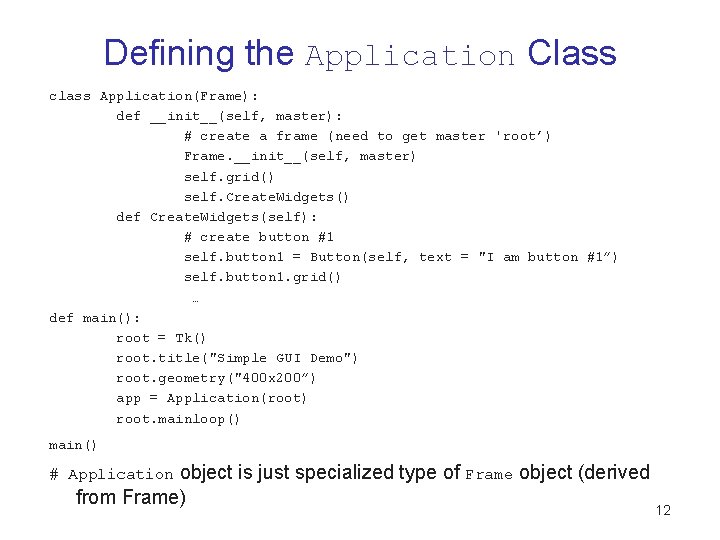
Defining the Application Class class Application(Frame): def __init__(self, master): # create a frame (need to get master 'root’) Frame. __init__(self, master) self. grid() self. Create. Widgets() def Create. Widgets(self): # create button #1 self. button 1 = Button(self, text = "I am button #1”) self. button 1. grid() … def main(): root = Tk() root. title("Simple GUI Demo") root. geometry("400 x 200”) app = Application(root) root. mainloop() main() object is just specialized type of Frame object (derived from Frame) # Application 12

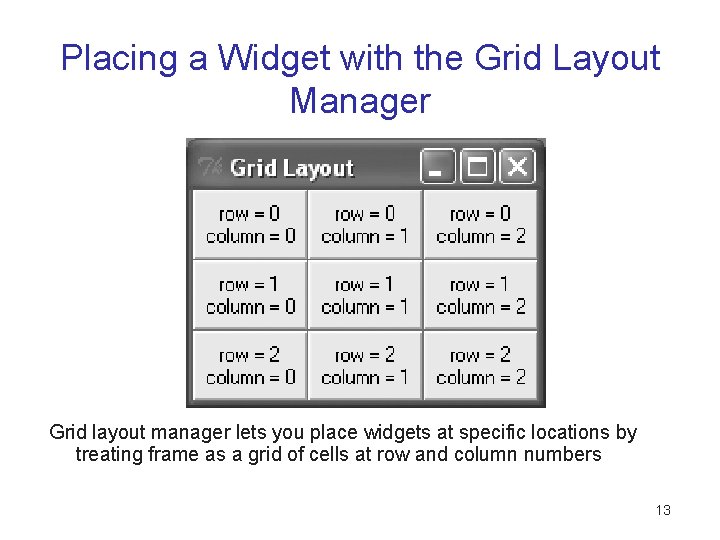
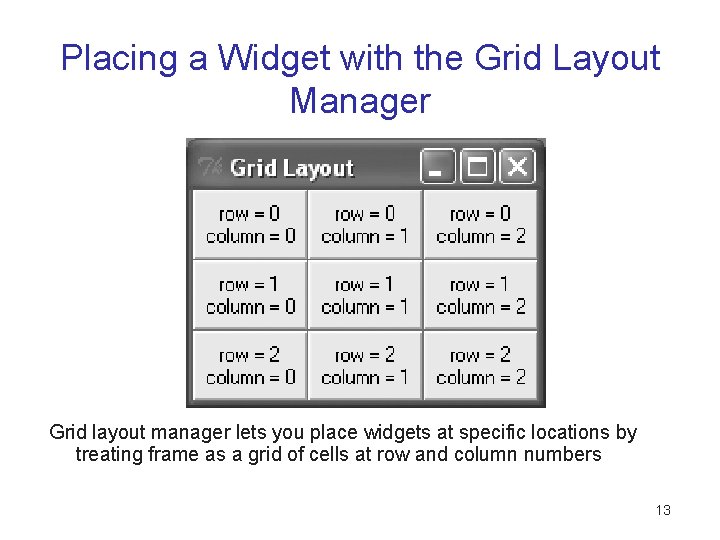
Placing a Widget with the Grid Layout Manager Grid layout manager lets you place widgets at specific locations by treating frame as a grid of cells at row and column numbers 13

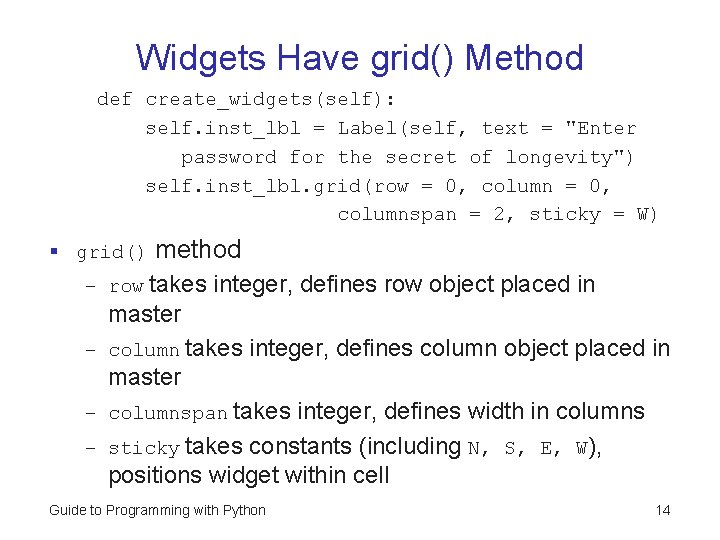
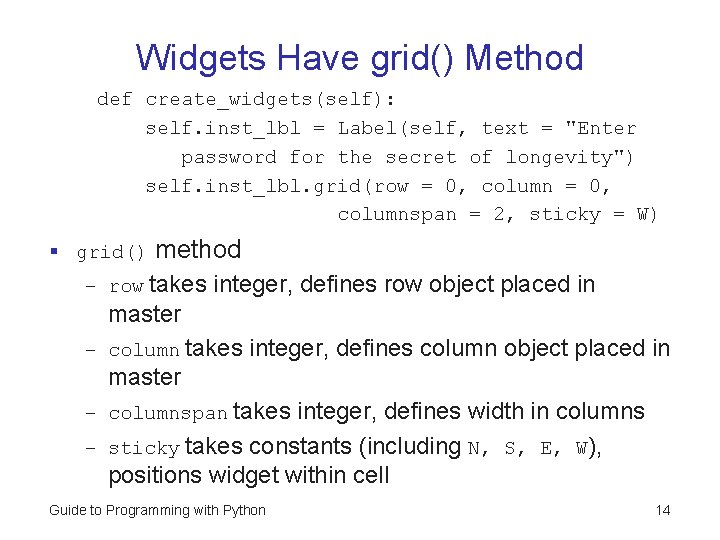
Widgets Have grid() Method def create_widgets(self): self. inst_lbl = Label(self, text = "Enter password for the secret of longevity") self. inst_lbl. grid(row = 0, columnspan = 2, sticky = W) § grid() method – row takes integer, defines row object placed in master – column takes integer, defines column object placed in master – columnspan takes integer, defines width in columns – sticky takes constants (including N, S, E, W), positions widget within cell Guide to Programming with Python 14

Binding Widgets and Event Handlers § So far, GUI programs haven't had event handlers § Widgets are like light fixtures without electrical wiring § Write event handlers and bind them with events Guide to Programming with Python 15

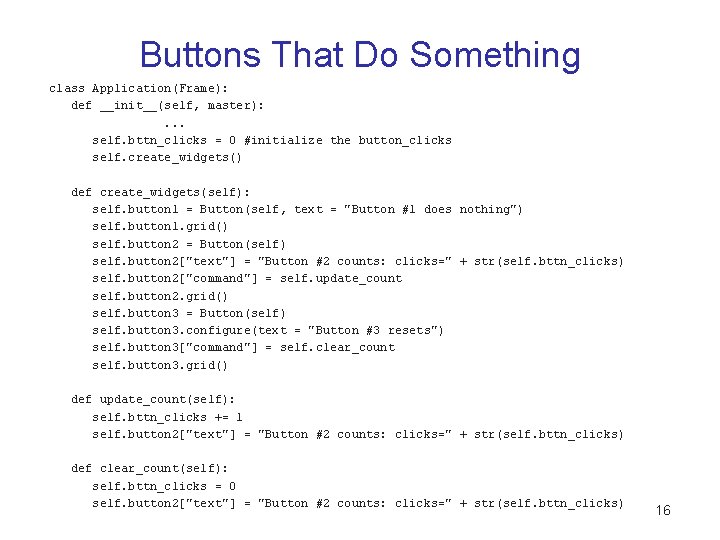
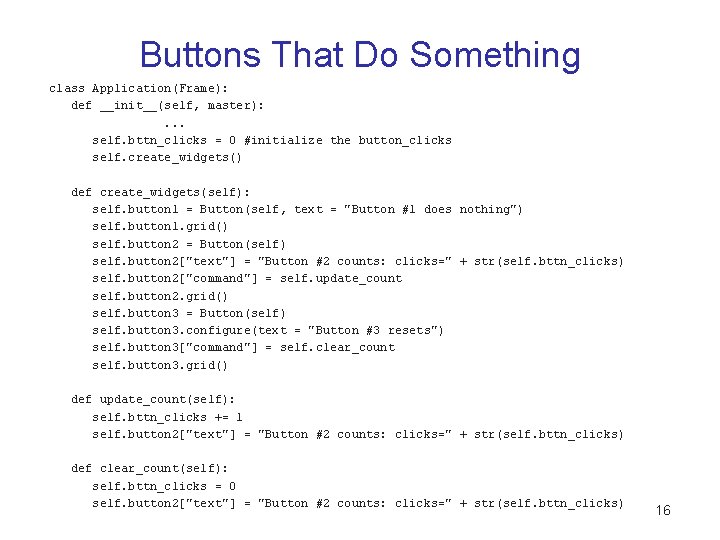
Buttons That Do Something class Application(Frame): def __init__(self, master): . . . self. bttn_clicks = 0 #initialize the button_clicks self. create_widgets() def create_widgets(self): self. button 1 = Button(self, text = "Button #1 does nothing") self. button 1. grid() self. button 2 = Button(self) self. button 2["text"] = "Button #2 counts: clicks=" + str(self. bttn_clicks) self. button 2["command"] = self. update_count self. button 2. grid() self. button 3 = Button(self) self. button 3. configure(text = "Button #3 resets") self. button 3["command"] = self. clear_count self. button 3. grid() def update_count(self): self. bttn_clicks += 1 self. button 2["text"] = "Button #2 counts: clicks=" + str(self. bttn_clicks) def clear_count(self): self. bttn_clicks = 0 self. button 2["text"] = "Button #2 counts: clicks=" + str(self. bttn_clicks) 16
![Creating the Event Handler def updatecountself self bttnclicks 1 self button 2text Creating the Event Handler def update_count(self): self. bttn_clicks += 1 self. button 2["text"] =](https://slidetodoc.com/presentation_image/ca9ddb3480a1e5a5ad2f7a294d2c1af5/image-17.jpg)
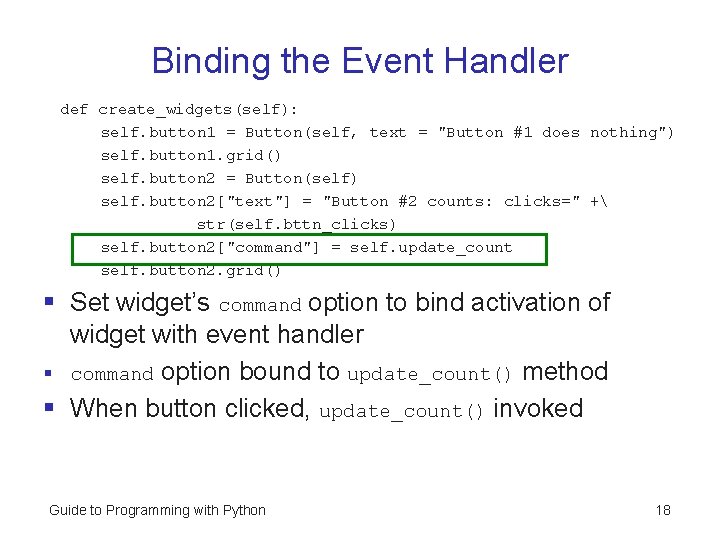
Creating the Event Handler def update_count(self): self. bttn_clicks += 1 self. button 2["text"] = "Button #2 counts: clicks=" + str(self. bttn_clicks) increments total number of button clicks and changes text to reflect new total § update_count() Guide to Programming with Python 17

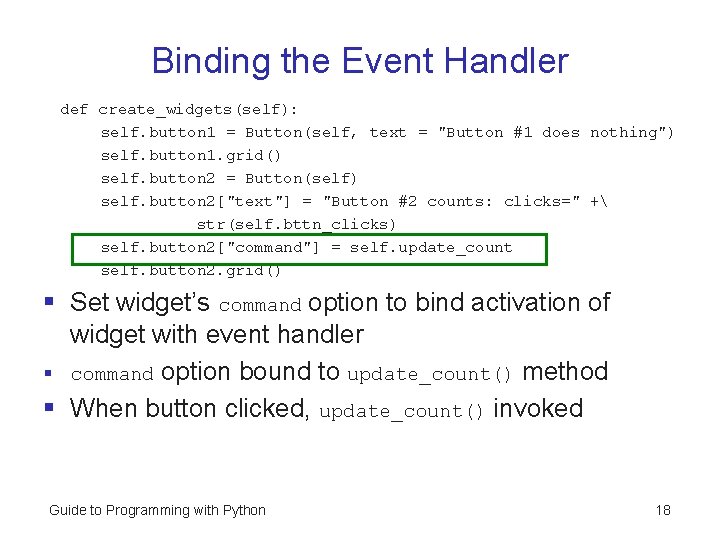
Binding the Event Handler def create_widgets(self): self. button 1 = Button(self, text = "Button #1 does nothing") self. button 1. grid() self. button 2 = Button(self) self. button 2["text"] = "Button #2 counts: clicks=" + str(self. bttn_clicks) self. button 2["command"] = self. update_count self. button 2. grid() § Set widget’s command option to bind activation of widget with event handler § command option bound to update_count() method § When button clicked, update_count() invoked Guide to Programming with Python 18

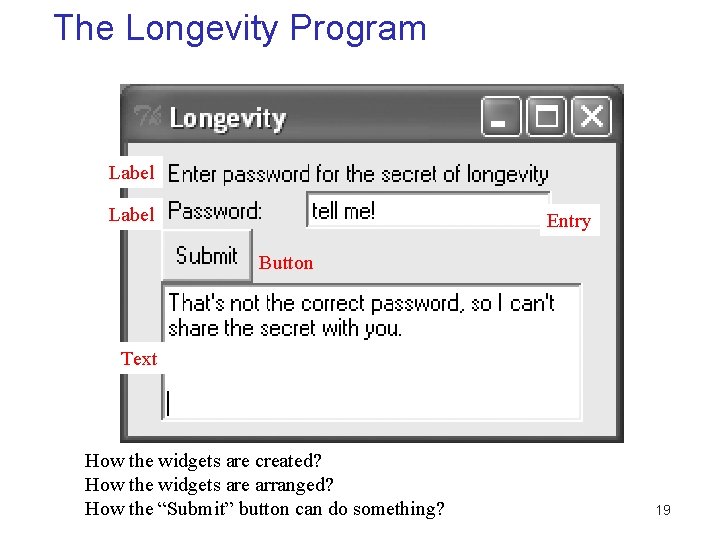
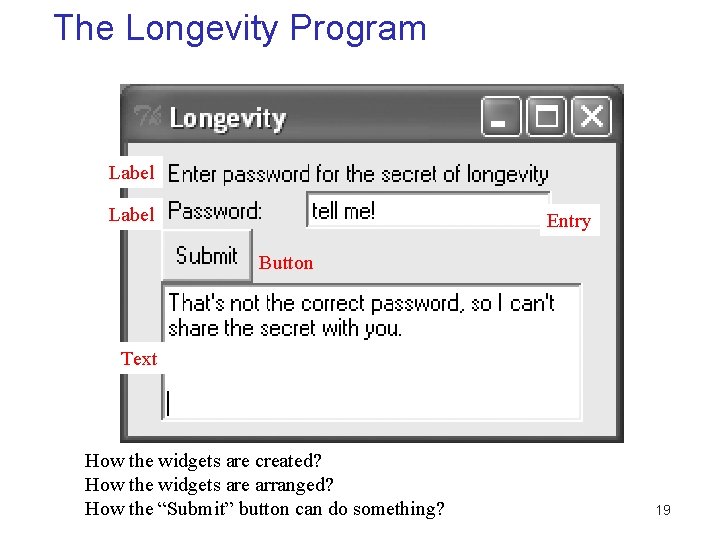
The Longevity Program Label Entry Button Text How the widgets are created? How the widgets are arranged? How the “Submit” button can do something? 19

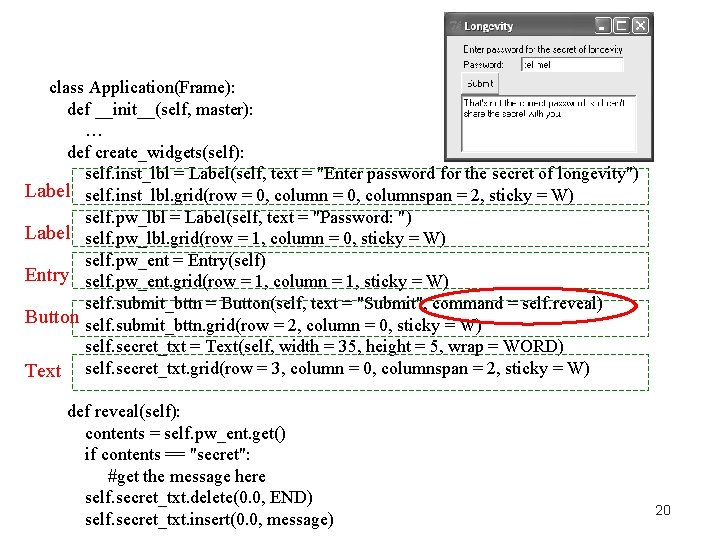
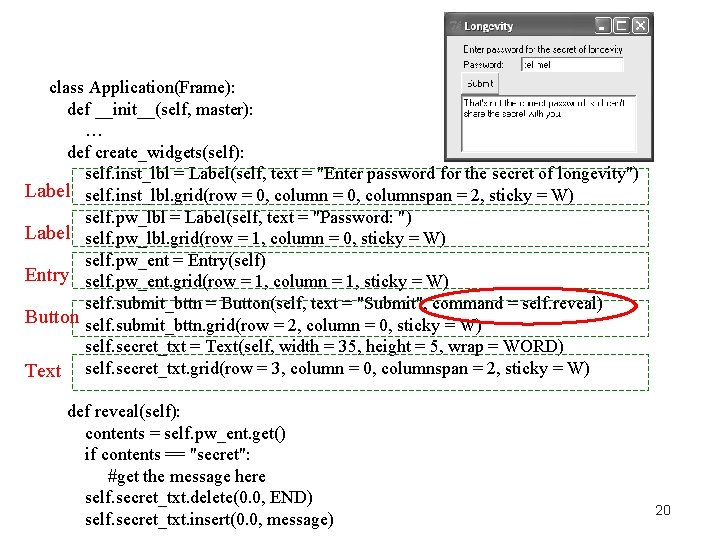
class Application(Frame): def __init__(self, master): … def create_widgets(self): self. inst_lbl = Label(self, text = "Enter password for the secret of longevity") Label self. inst_lbl. grid(row = 0, columnspan = 2, sticky = W) self. pw_lbl = Label(self, text = "Password: ") Label self. pw_lbl. grid(row = 1, column = 0, sticky = W) self. pw_ent = Entry(self) Entry self. pw_ent. grid(row = 1, column = 1, sticky = W) self. submit_bttn = Button(self, text = "Submit", command = self. reveal) Button self. submit_bttn. grid(row = 2, column = 0, sticky = W) self. secret_txt = Text(self, width = 35, height = 5, wrap = WORD) Text self. secret_txt. grid(row = 3, column = 0, columnspan = 2, sticky = W) def reveal(self): contents = self. pw_ent. get() if contents == "secret": #get the message here self. secret_txt. delete(0. 0, END) self. secret_txt. insert(0. 0, message) 20

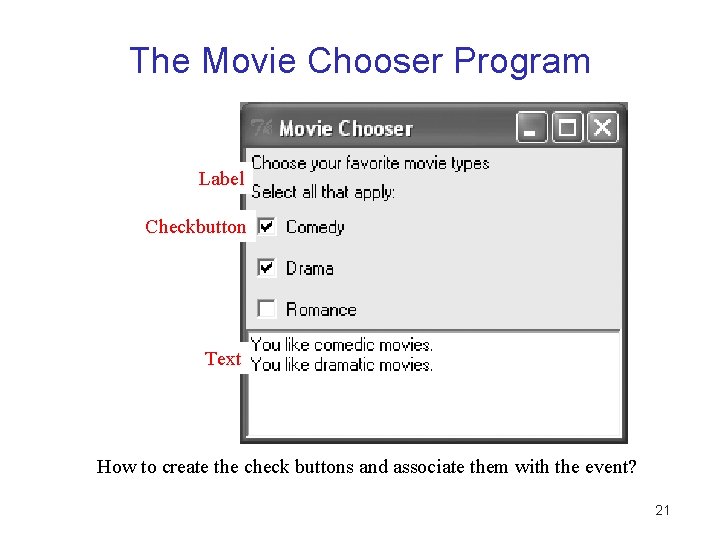
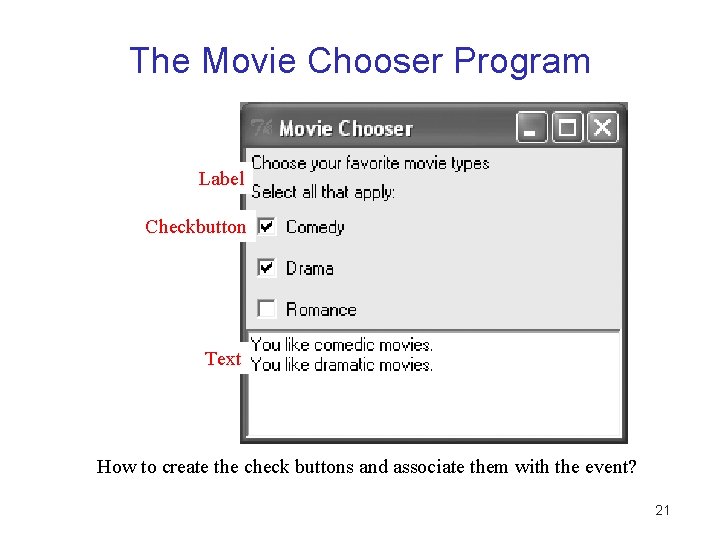
The Movie Chooser Program Label Checkbutton Text How to create the check buttons and associate them with the event? 21

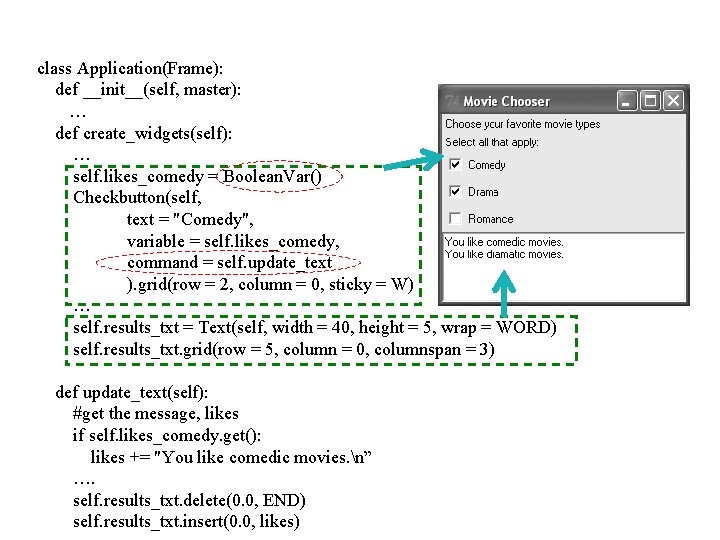
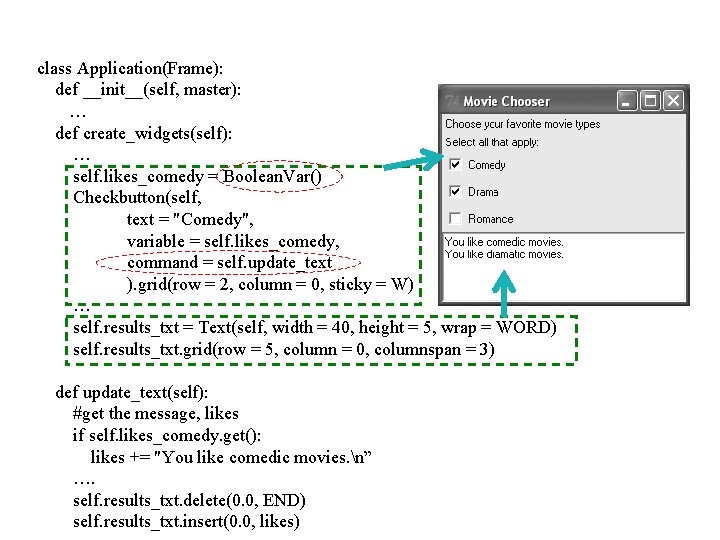
class Application(Frame): def __init__(self, master): … def create_widgets(self): … self. likes_comedy = Boolean. Var() Checkbutton(self, text = "Comedy", variable = self. likes_comedy, command = self. update_text ). grid(row = 2, column = 0, sticky = W) … self. results_txt = Text(self, width = 40, height = 5, wrap = WORD) self. results_txt. grid(row = 5, column = 0, columnspan = 3) def update_text(self): #get the message, likes if self. likes_comedy. get(): likes += "You like comedic movies. n” …. self. results_txt. delete(0. 0, END) self. results_txt. insert(0. 0, likes)

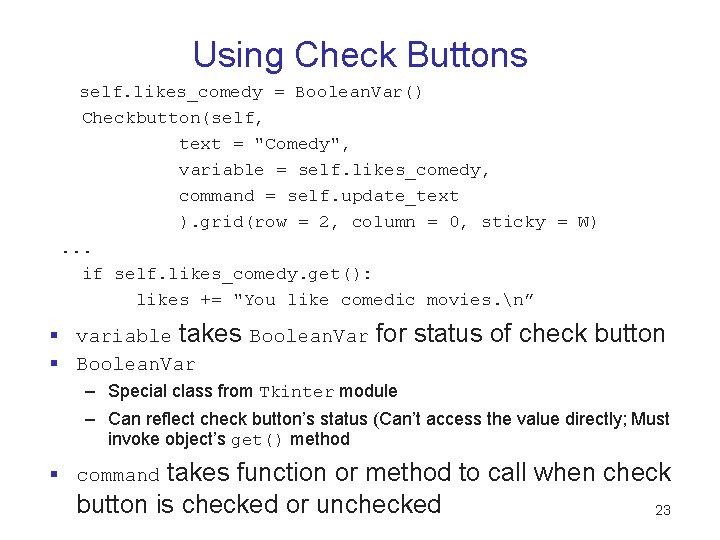
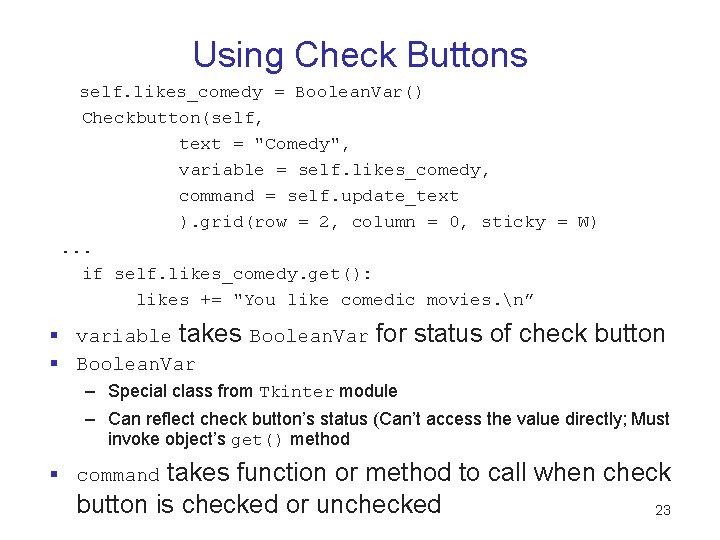
Using Check Buttons self. likes_comedy = Boolean. Var() Checkbutton(self, text = "Comedy", variable = self. likes_comedy, command = self. update_text ). grid(row = 2, column = 0, sticky = W). . . if self. likes_comedy. get(): likes += "You like comedic movies. n” § variable takes Boolean. Var § Boolean. Var for status of check button – Special class from Tkinter module – Can reflect check button’s status (Can’t access the value directly; Must invoke object’s get() method takes function or method to call when check button is checked or unchecked 23 § command

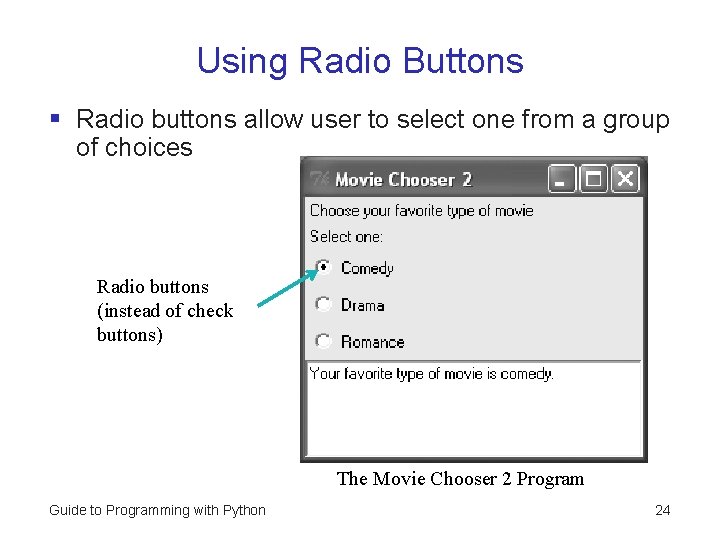
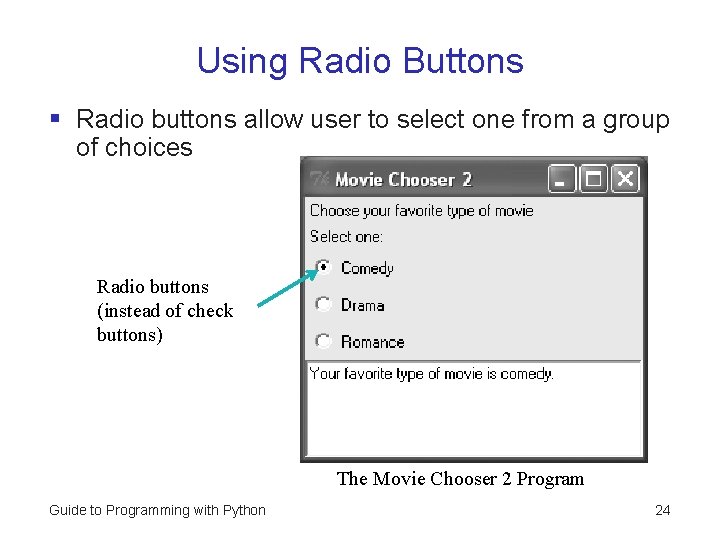
Using Radio Buttons § Radio buttons allow user to select one from a group of choices Radio buttons (instead of check buttons) The Movie Chooser 2 Program Guide to Programming with Python 24

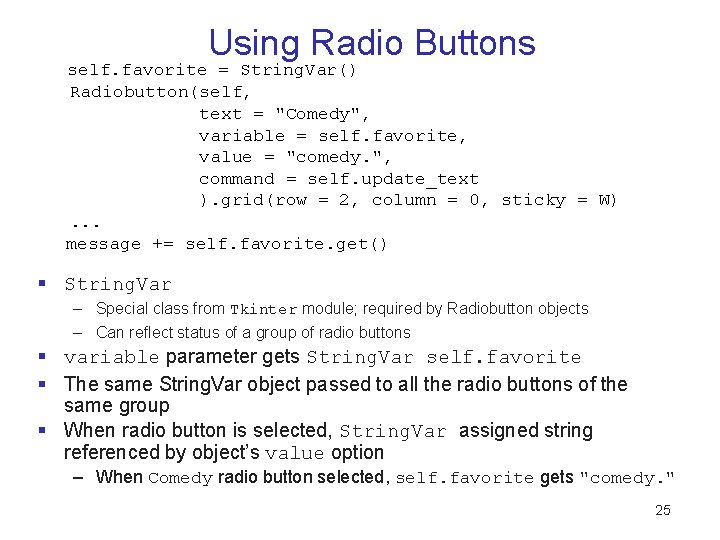
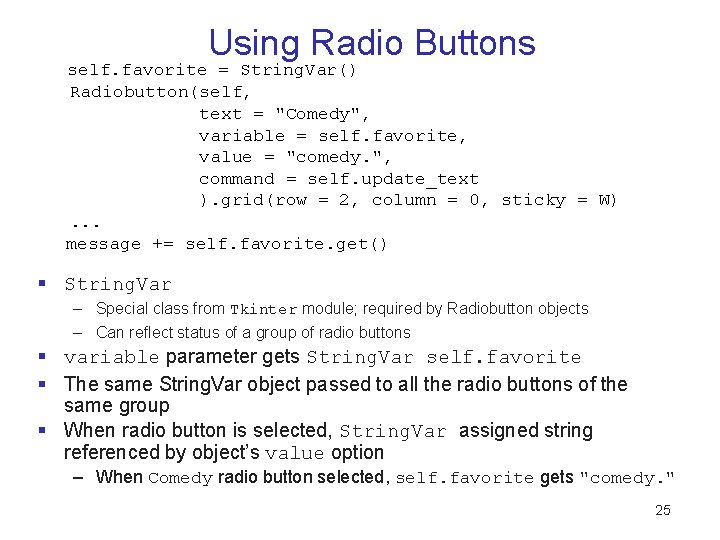
Using Radio Buttons self. favorite = String. Var() Radiobutton(self, text = "Comedy", variable = self. favorite, value = "comedy. ", command = self. update_text ). grid(row = 2, column = 0, sticky = W). . . message += self. favorite. get() § String. Var – Special class from Tkinter module; required by Radiobutton objects – Can reflect status of a group of radio buttons § variable parameter gets String. Var self. favorite § The same String. Var object passed to all the radio buttons of the same group § When radio button is selected, String. Var assigned string referenced by object’s value option – When Comedy radio button selected, self. favorite gets "comedy. " 25

Summary § A GUI is a graphical user interface § A widget, short for window gadget, is a GUI element § A master widget (frame) contains other widgets § A layout manager controls the arrangement of widgets (grid()) § An event-driven program responds to actions regardless of the order in which they occur § An event is something that happens involving a program’s objects, and needs to be associated with event handlers Guide to Programming with Python 26