GUI Basics Agenda What GUI How to make

GUI Basics

Agenda • • • What GUI How to make in java Creating frames Frequently used GUI components Layout Managers

What GUI

What is GUI? • A graphical user interface (GUI) is a type of user interface item that allows people to interact with programs in more ways than typing. • A GUI (pronounced “GOO-ee”). 5 -4

What is GUI? 5 -5

How to make in java

How to make in java • To make GUI in java we use AWT or Swing 5 -7

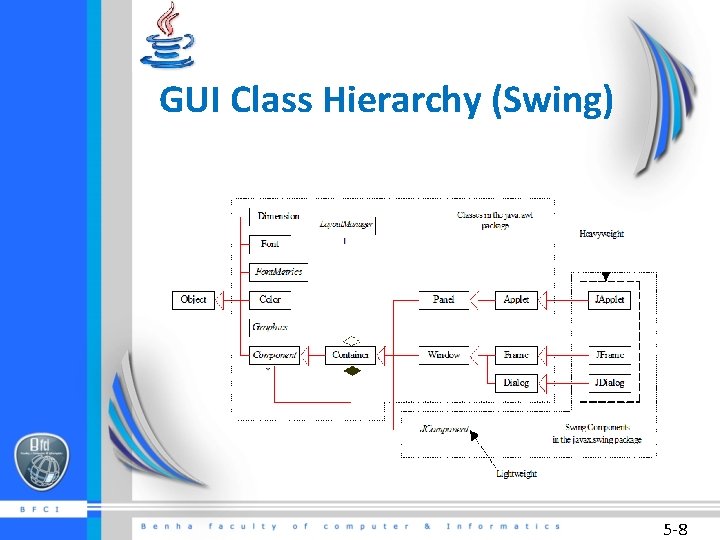
GUI Class Hierarchy (Swing) 5 -8

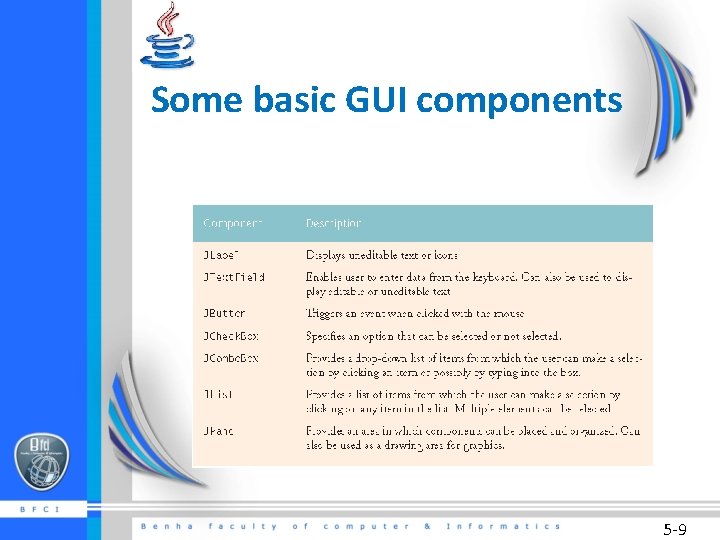
Some basic GUI components 5 -9

Using a GUI Component 1. Create it Instantiate object: b = new JButton(“Press me”); 2. Configure it b. set. Text(“press me”); 3. Add it panel. add(b); Press me 4. Listen to it Events: Listeners 5 -10

Creating frames

Frames • Frame is a window that is not contained inside another window. • Frame is the basis to contain other user interface components in Java GUI applications. • The Frame class can be used to create windows. • For Swing GUI programs, use JFrame class to create widows. 5 -12

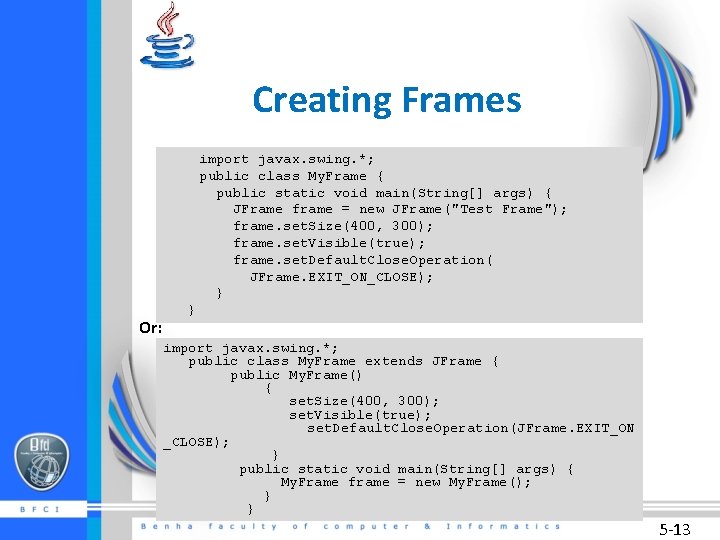
Creating Frames import javax. swing. *; public class My. Frame { public static void main(String[] args) { JFrame frame = new JFrame("Test Frame"); frame. set. Size(400, 300); frame. set. Visible(true); frame. set. Default. Close. Operation( JFrame. EXIT_ON_CLOSE); } Or: } import javax. swing. *; public class My. Frame extends JFrame { public My. Frame() { set. Size(400, 300); set. Visible(true); set. Default. Close. Operation(JFrame. EXIT_ON _CLOSE); } public static void main(String[] args) { My. Frame frame = new My. Frame(); } } 5 -13

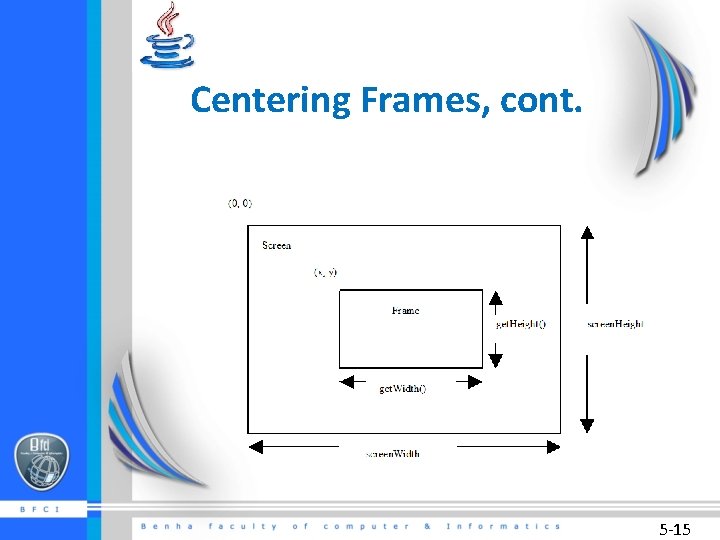
Centering Frames • • By default, a frame is displayed in the upper-left corner of the screen. To display a frame at a specified location, you can use the set. Location(x, y) method in the JFrame class. This method places the upper-left corner of a frame at location (x, y). set. Location. Relative. To(null); 5 -14

Centering Frames, cont. 5 -15

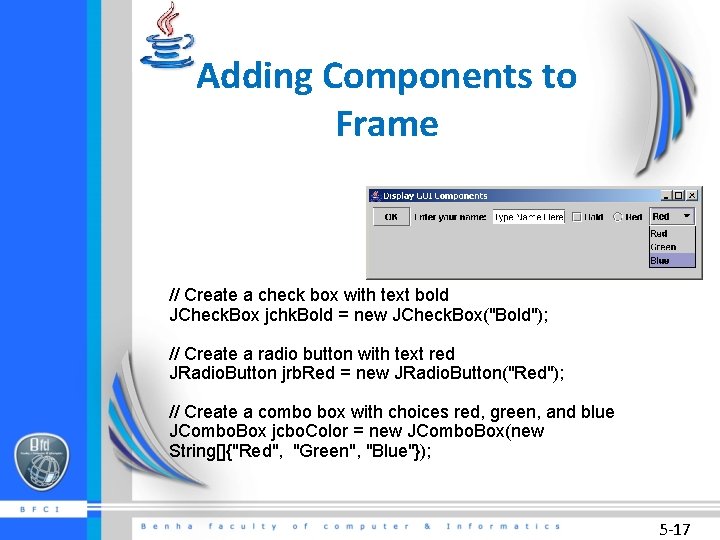
Adding Components to Frame // Add a button into the frame. add( new JButton("OK")); // Create a button with text OK JButton jbt. OK = new JButton("OK"); // Create a label with text "Enter your name: " JLabel jlbl. Name = new JLabel("Enter your name: "); // Create a text field with text "Type Name Here" JText. Field jtf. Name = new JText. Field("Type Name Here"); 5 -16

Adding Components to Frame // Create a check box with text bold JCheck. Box jchk. Bold = new JCheck. Box("Bold"); // Create a radio button with text red JRadio. Button jrb. Red = new JRadio. Button("Red"); // Create a combo box with choices red, green, and blue JCombo. Box jcbo. Color = new JCombo. Box(new String[]{"Red", "Green", "Blue"}); 5 -17

Frequently used GUI components

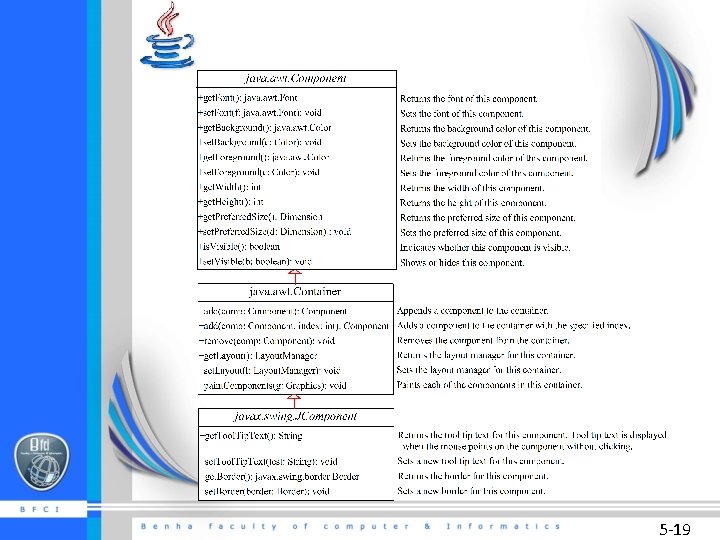
5 -19

Buttons • A button is a component that triggers an action event when clicked. • Swing provides regular buttons, toggle buttons, check box buttons, and radio buttons. • The common features of these buttons are represented in: – javax. swing. Abstract. Button. 5 -20

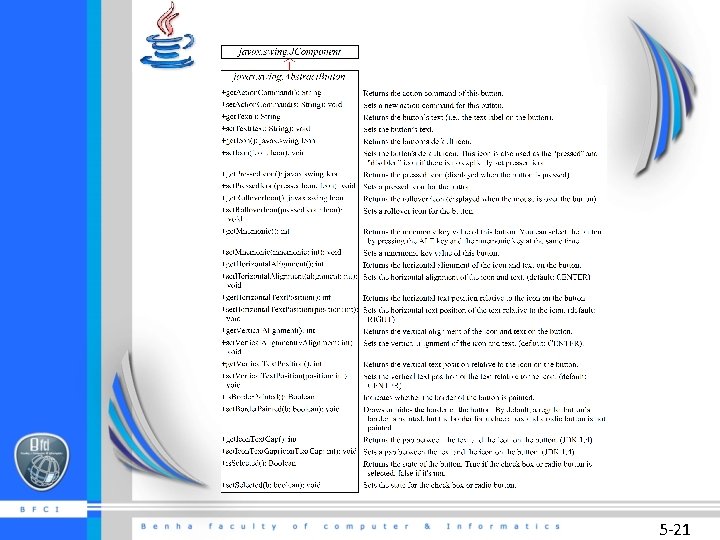
5 -21

JButton inherits Abstract. Button and provides several constructors to create buttons. 5 -22

JButton Properties • • text Icon mnemonic horizontal. Alignment vertical. Alignment horizontal. Text. Position vertical. Text. Position icon. Text. Gap 5 -23

Icons An icon is a fixed-size picture; typically it is small and used to decorate components. To create an image, use its concrete class javax. swing. Image. Icon For example: Image. Icon icon = new Image. Icon("photo. gif"); 5 -24

Layout Managers

Layout Managers • The UI components are placed in containers. Each container has a layout manager to arrange the UI components within the container. • Layout managers are set in containers using the set. Layout(Layout. Manager) method in a container. 5 -26

Kinds of Layout Managers • Flow. Layout • Grid. Layout • Border. Layout 5 -27

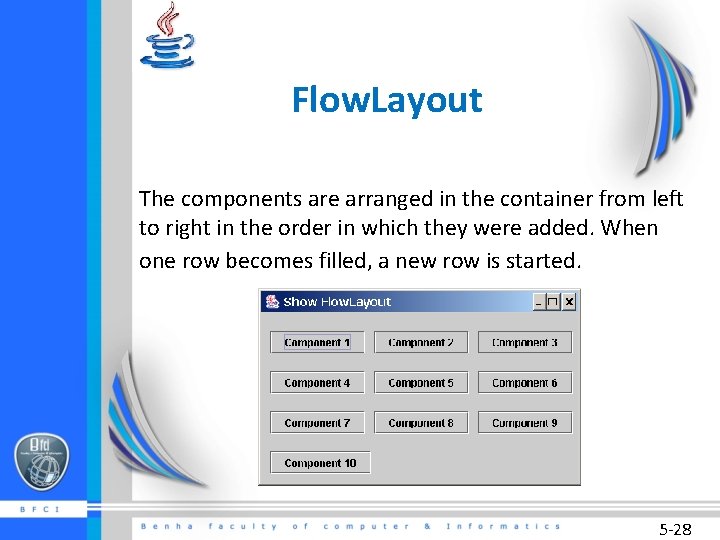
Flow. Layout The components are arranged in the container from left to right in the order in which they were added. When one row becomes filled, a new row is started. 5 -28

Flow. Layout Constructors • public Flow. Layout(int align, int h. Gap, int v. Gap) Constructs a new Flow. Layout with a specified alignment, horizontal gap, and vertical gap. The gaps are the distances in pixel between components. • public Flow. Layout(int alignment) Constructs a new Flow. Layout with a specified alignment and a default gap of five pixels for both horizontal and vertical. • public Flow. Layout() Constructs a new Flow. Layout with a default center alignment and a default gap of five pixels for both horizontal and vertical. 5 -29

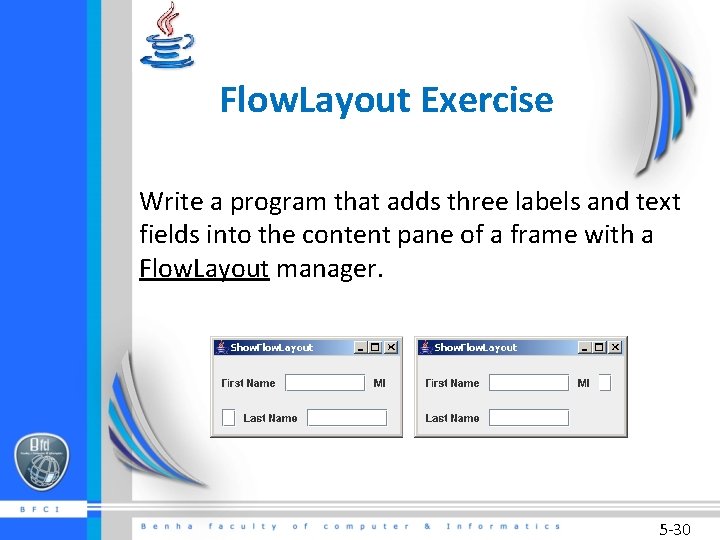
Flow. Layout Exercise Write a program that adds three labels and text fields into the content pane of a frame with a Flow. Layout manager. 5 -30

Questions

Thanks
- Slides: 32