Graphical User Interfaces Javas AWT and Swing APIs
















































- Slides: 48

Graphical User Interfaces Java’s AWT and Swing APIs

Recap of Objects • An object represents something with which we can interact in a program • A class represents a concept, and an object represents the embodiment of a class – A class is a blueprint for an object. • A class can be used to create multiple objects

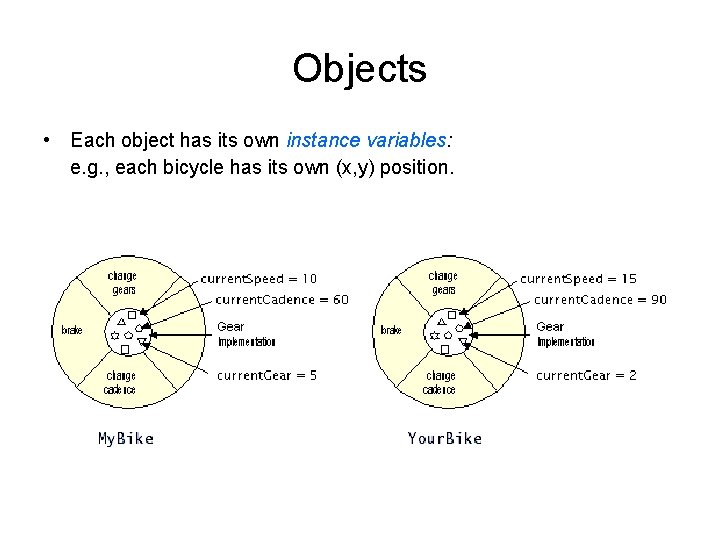
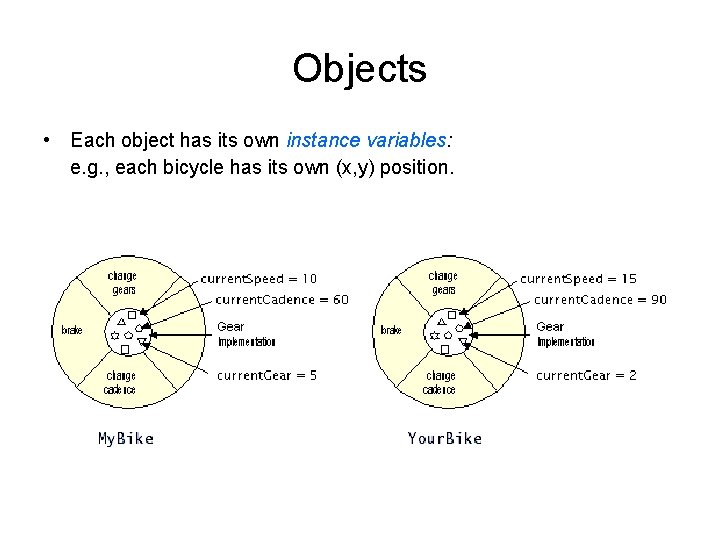
Objects • Each object has its own instance variables: e. g. , each bicycle has its own (x, y) position.

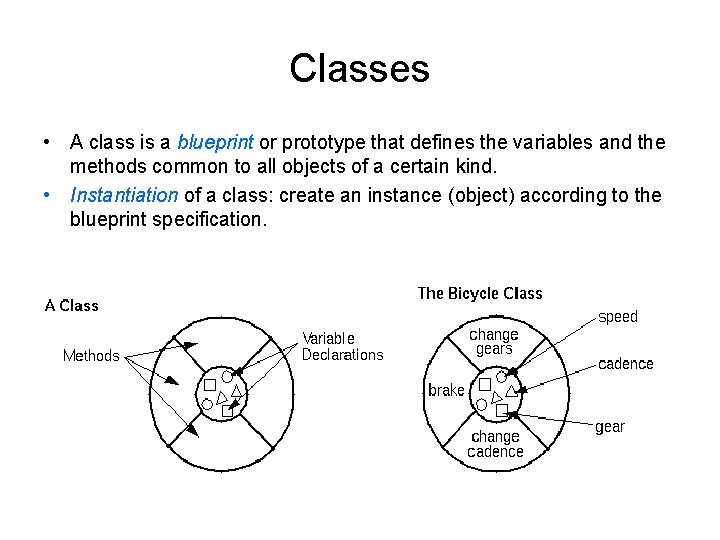
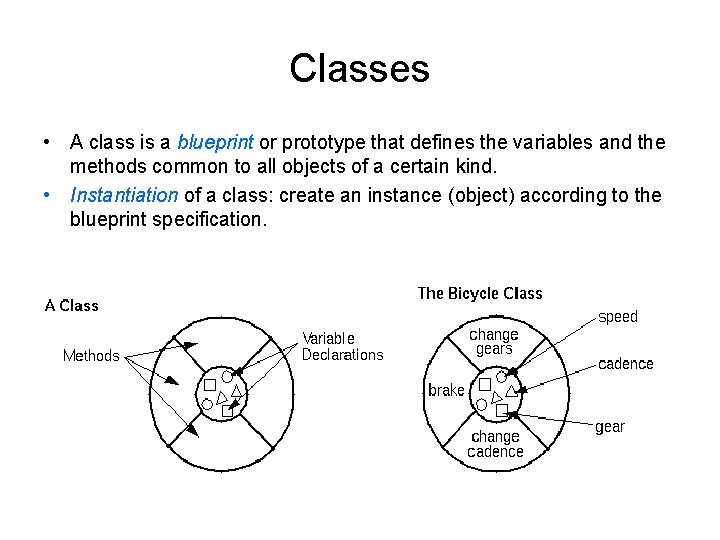
Classes • A class is a blueprint or prototype that defines the variables and the methods common to all objects of a certain kind. • Instantiation of a class: create an instance (object) according to the blueprint specification.

Graphical User Interfaces Java’s AWT and Swing APIs

AWT and Swing • Java provides two sets of components for GUI programming: – AWT: classes in the java. awt package – Swing: classes in the javax. swing package

Abstract Window Toolkit (AWT) • The Abstract Window Toolkit is a portable GUI library. • AWT provides the connection between your application and the native GUI. • AWT provides a high-level abstraction since it hides you from the underlying details of the GUI your program will be running on. • AWT components depend on native code counterparts (called peers) to handle their functionality. Thus, these components are often called heavyweight components.

Swing • Swing implements GUI components that build on AWT technology. • Swing is implemented entirely in Java. • Swing components do not depend on peers to handle their functionality. Thus, these components are often called lightweight components.

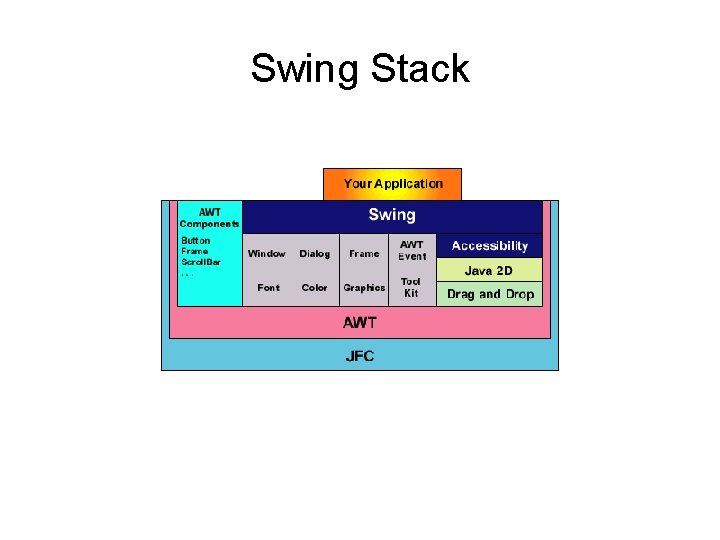
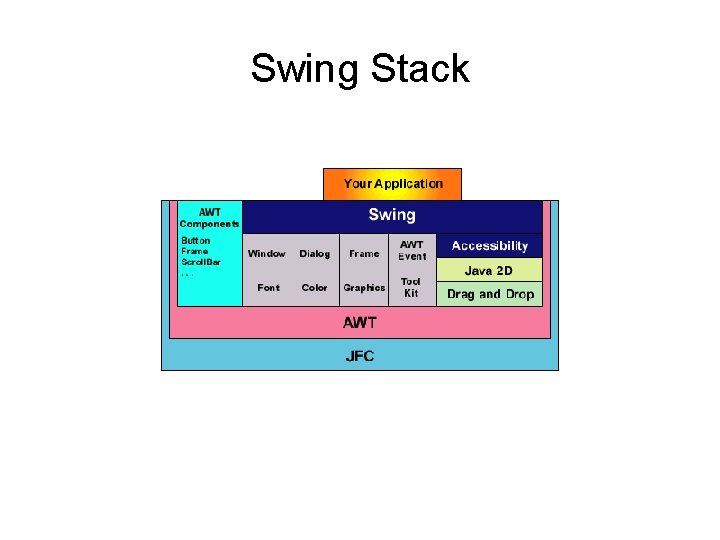
Swing Stack

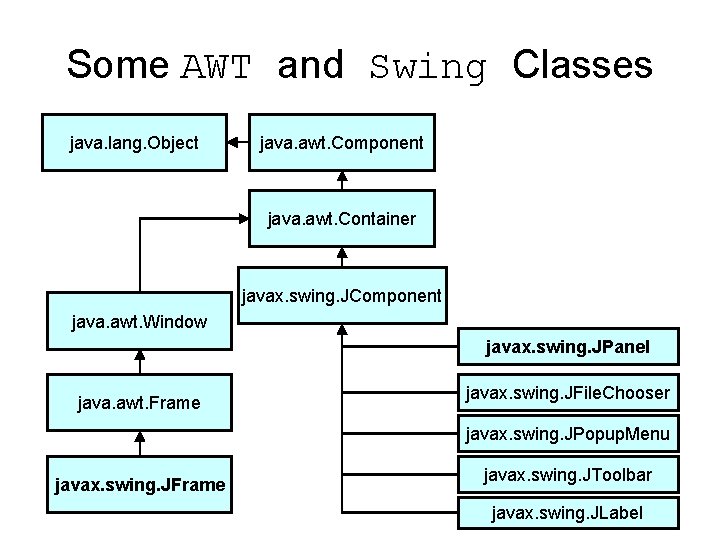
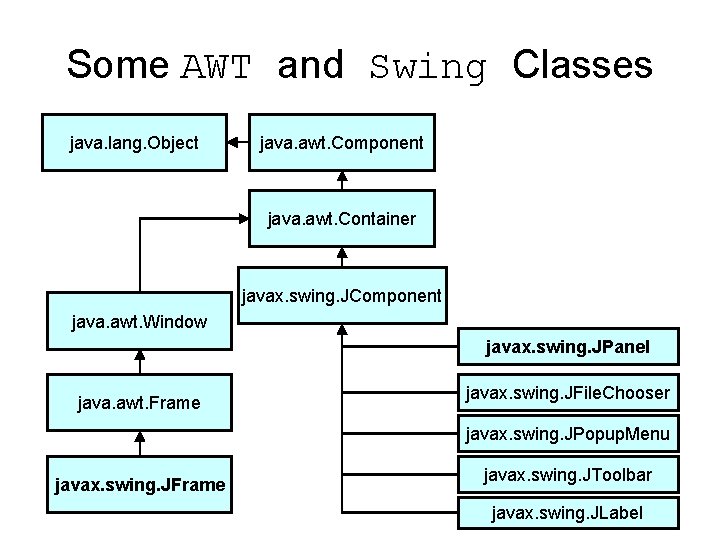
Some AWT and Swing Classes java. lang. Object java. awt. Component java. awt. Container javax. swing. JComponent java. awt. Window javax. swing. JPanel java. awt. Frame javax. swing. JFile. Chooser javax. swing. JPopup. Menu javax. swing. JFrame javax. swing. JToolbar javax. swing. JLabel

Graphical User Interfaces • A Graphical User Interface (GUI) is created with at least three kinds of objects – components – events – Listeners • Java standard class library provides these objects for us

Components and Containers • A GUI component defines a screen element to display information or allow the user to interact with the program – buttons, text fields, labels, menus, etc. • A container is a special component that holds and organizes other components – dialog boxes, applets, frames, panels, etc.

Events • An event is an object that represents some activity to which we may want to respond • For example, we may want our program to perform some action when the following occurs: – the mouse is moved – a mouse button is clicked – a graphical button is clicked – a keyboard key is pressed • Events often correspond to user actions, but not always • A program oriented around this type of interaction is called “event-driven”

Events and Listeners • The Java standard class library contains several classes that represent typical events • Components, such as an applet or a graphical button, generate (fire) an event when it occurs • Other objects, called listeners, wait for events to occur • We can write listener objects to do whatever we want when an event occurs • A listener object is often defined using an inner class

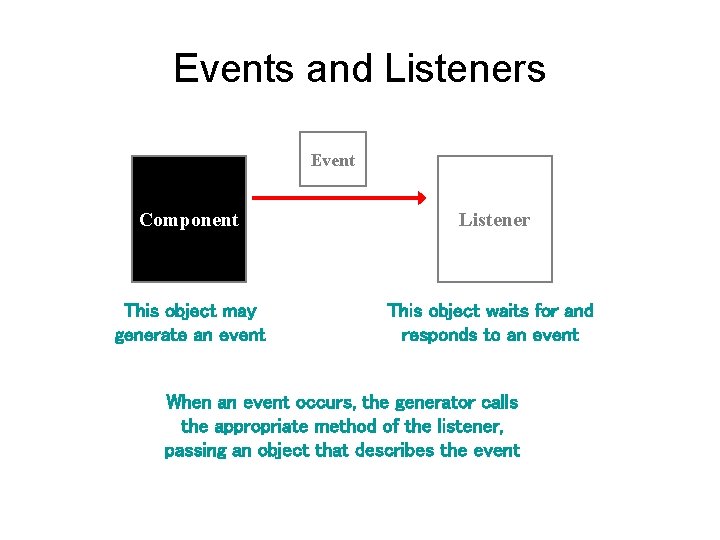
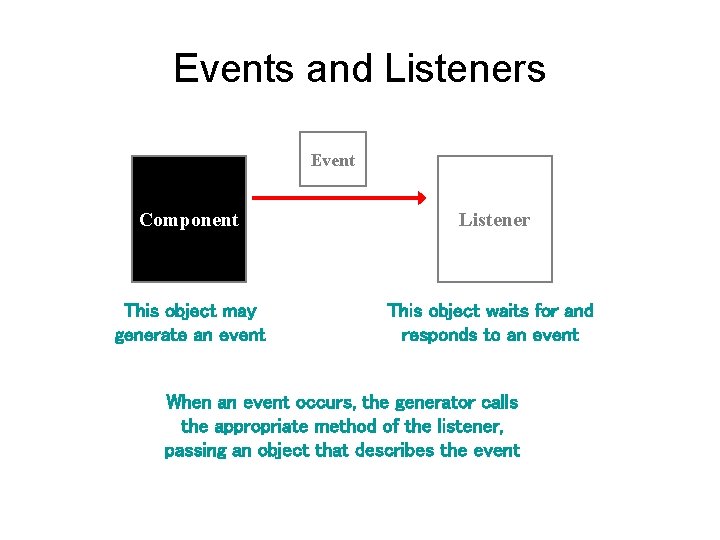
Events and Listeners Event Component Listener This object may generate an event This object waits for and responds to an event When an event occurs, the generator calls the appropriate method of the listener, passing an object that describes the event

Main Steps in GUI Programming To make any graphic program work we must be able to create windows and add content to them. To make this happen we must: 1. Import the awt or swing packages. 2. 3. Set up a top-level container. Fill the container with GUI components. 4. Install listeners for GUI Components. 5. Display the container.

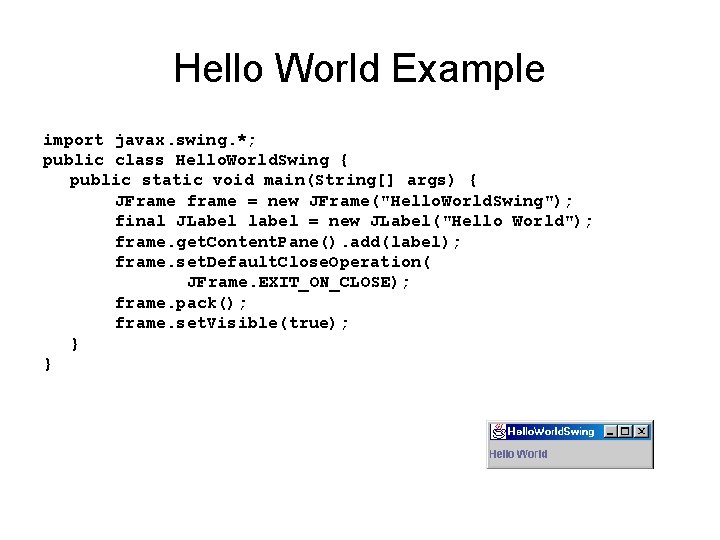
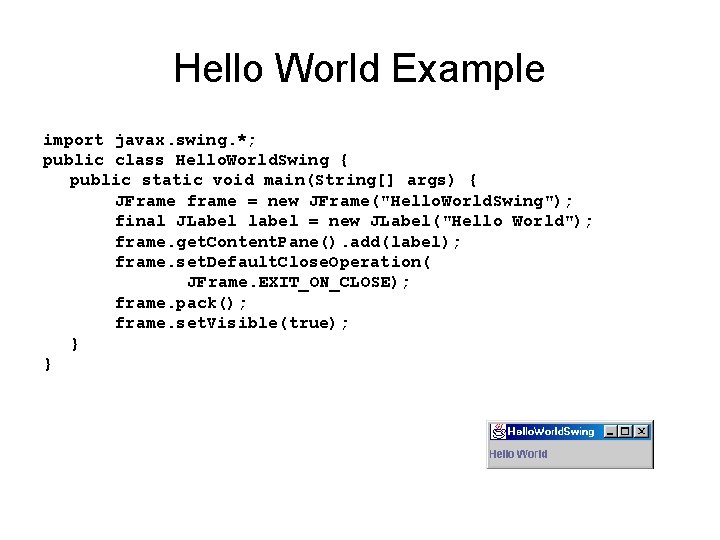
Hello World Example import javax. swing. *; public class Hello. World. Swing { public static void main(String[] args) { JFrame frame = new JFrame("Hello. World. Swing"); final JLabel label = new JLabel("Hello World"); frame. get. Content. Pane(). add(label); frame. set. Default. Close. Operation( JFrame. EXIT_ON_CLOSE); frame. pack(); frame. set. Visible(true); } }

Top-level Containers • There are three top-level Swing containers – JFrame: window that has decorations, such as a border, a title, and buttons for iconifying and closing the window – JDialog: a window that's dependent on another window – JApplet: applet's display area within a browser window

Containment Hierarchy • In the Hello World example, there was a content pane. • Every top-level container indirectly contains an intermediate container known as a content pane. • As a rule, the content pane contains, directly or indirectly, all of the visible components in the window's GUI. • To add a component to a container, you use one of the various forms of the add method.

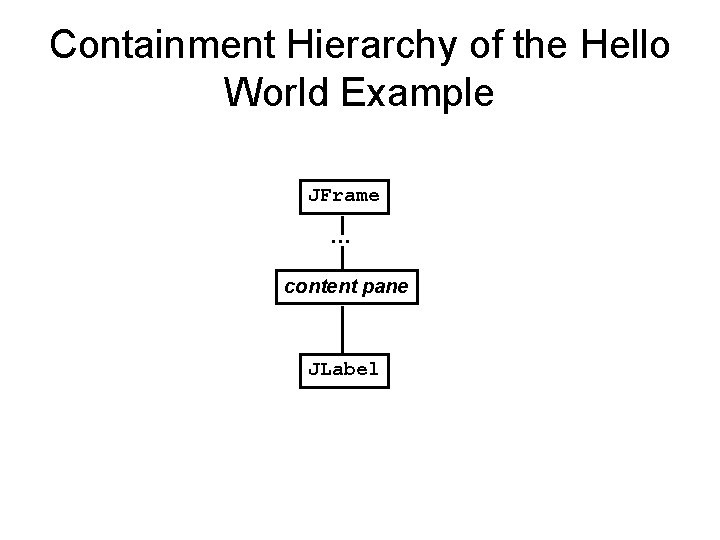
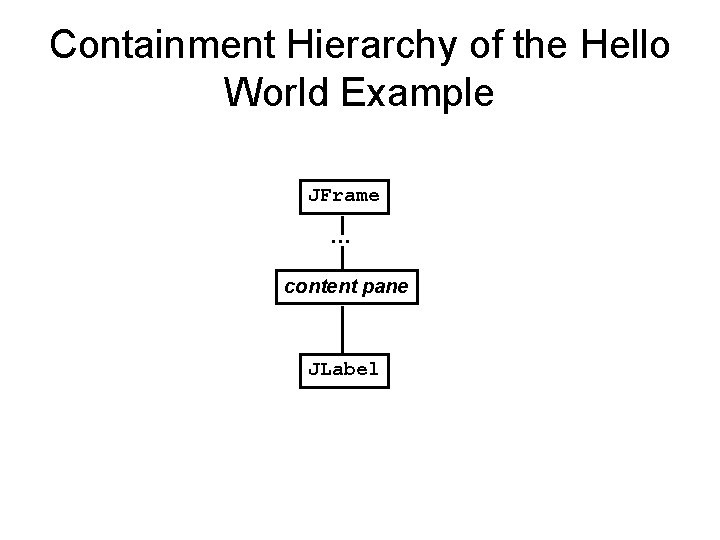
Containment Hierarchy of the Hello World Example JFrame … content pane JLabel

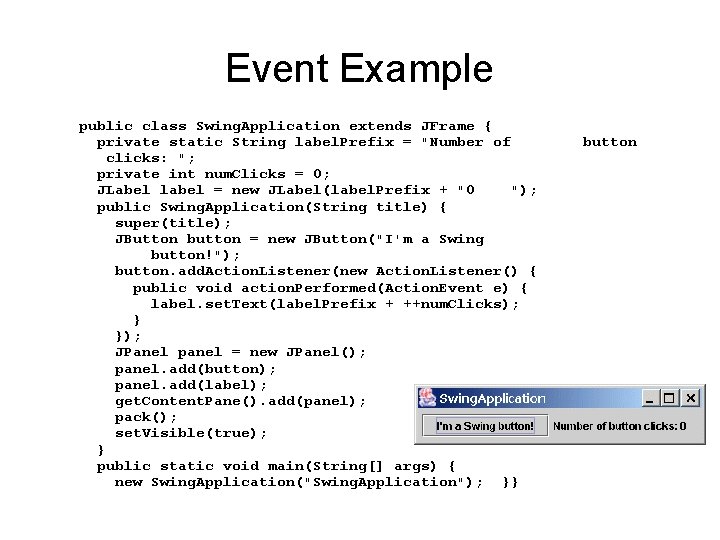
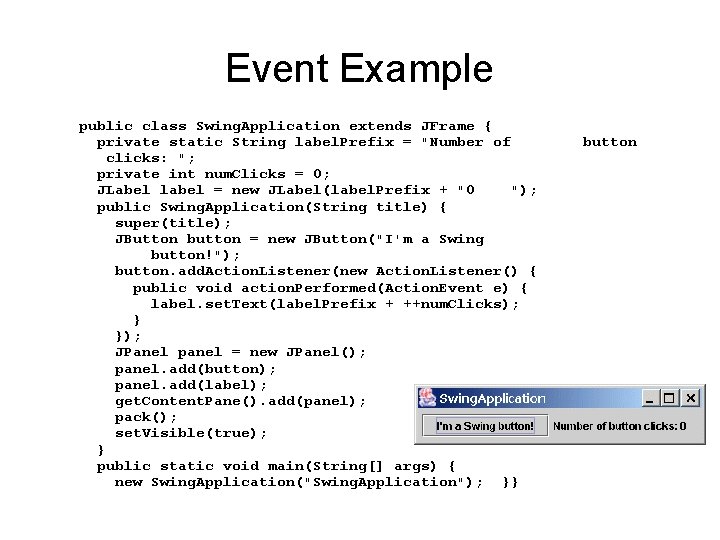
Event Example public class Swing. Application extends JFrame { private static String label. Prefix = "Number of clicks: "; private int num. Clicks = 0; JLabel label = new JLabel(label. Prefix + "0 "); public Swing. Application(String title) { super(title); JButton button = new JButton("I'm a Swing button!"); button. add. Action. Listener(new Action. Listener() { public void action. Performed(Action. Event e) { label. set. Text(label. Prefix + ++num. Clicks); } }); JPanel panel = new JPanel(); panel. add(button); panel. add(label); get. Content. Pane(). add(panel); pack(); set. Visible(true); } public static void main(String[] args) { new Swing. Application("Swing. Application"); }} button

Handling Events • Every time the user types a character or pushes a mouse button, an event occurs. • Any object can be notified of the event. • All the object has to do is implement the appropriate interface and be registered as an event listener on the appropriate event source.

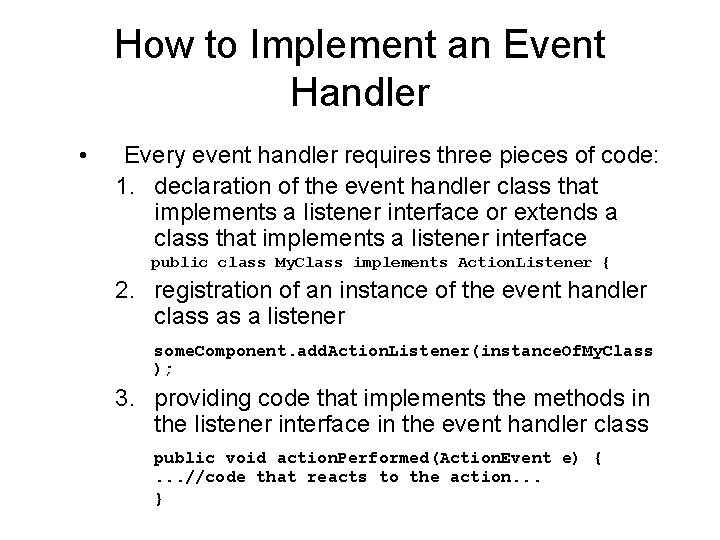
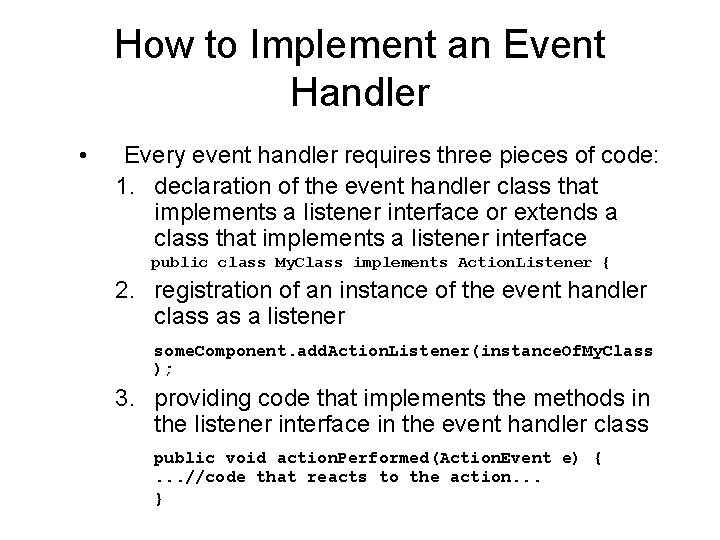
How to Implement an Event Handler • Every event handler requires three pieces of code: 1. declaration of the event handler class that implements a listener interface or extends a class that implements a listener interface public class My. Class implements Action. Listener { 2. registration of an instance of the event handler class as a listener some. Component. add. Action. Listener(instance. Of. My. Class ); 3. providing code that implements the methods in the listener interface in the event handler class public void action. Performed(Action. Event e) {. . . //code that reacts to the action. . . }

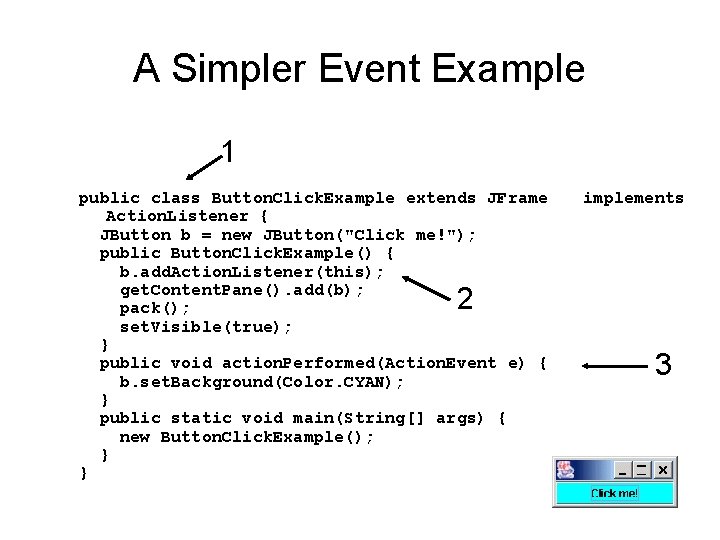
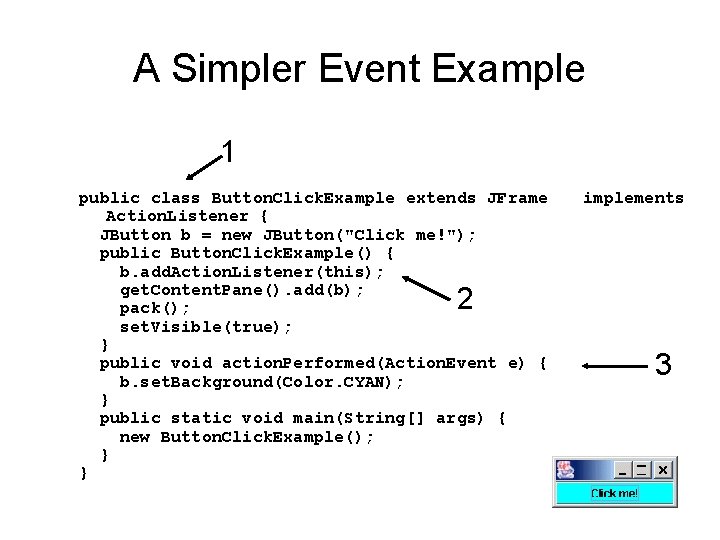
A Simpler Event Example 1 public class Button. Click. Example extends JFrame Action. Listener { JButton b = new JButton("Click me!"); public Button. Click. Example() { b. add. Action. Listener(this); get. Content. Pane(). add(b); pack(); set. Visible(true); } public void action. Performed(Action. Event e) { b. set. Background(Color. CYAN); } public static void main(String[] args) { new Button. Click. Example(); } } implements 2 3

Example Summary • (1) declares a class that implements a listener interface (i. e. Action. Listener) • (2) registers an instance of this class with the event source • (3) defines the action to take when the event occurs

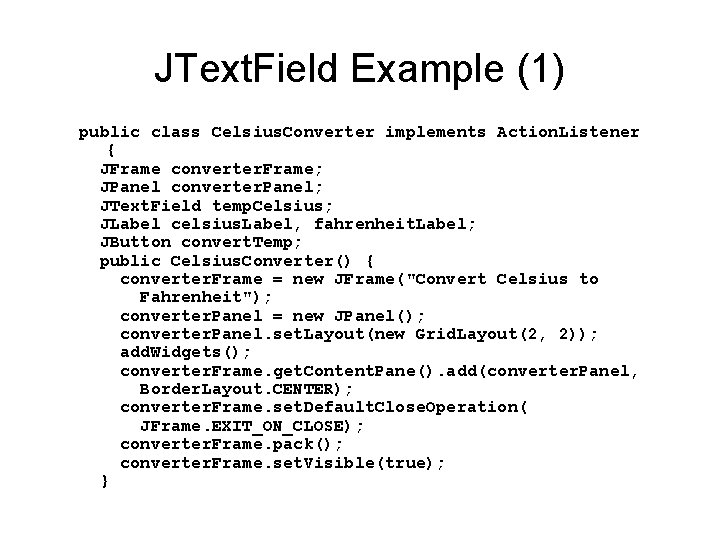
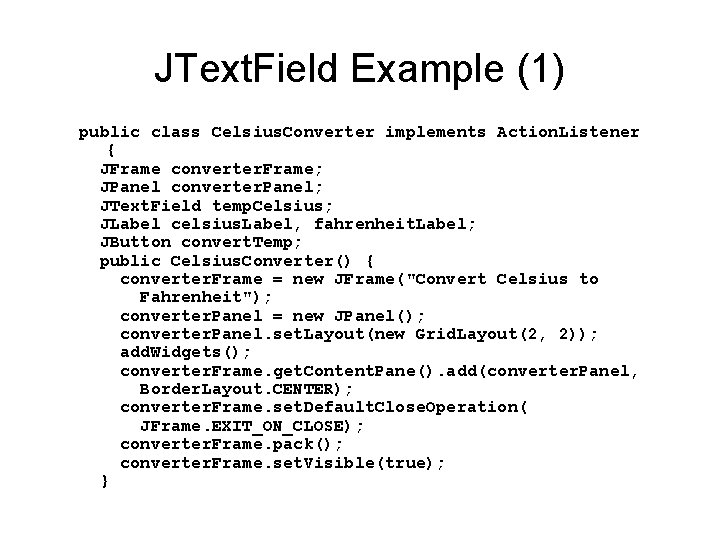
JText. Field Example (1) public class Celsius. Converter implements Action. Listener { JFrame converter. Frame; JPanel converter. Panel; JText. Field temp. Celsius; JLabel celsius. Label, fahrenheit. Label; JButton convert. Temp; public Celsius. Converter() { converter. Frame = new JFrame("Convert Celsius to Fahrenheit"); converter. Panel = new JPanel(); converter. Panel. set. Layout(new Grid. Layout(2, 2)); add. Widgets(); converter. Frame. get. Content. Pane(). add(converter. Panel, Border. Layout. CENTER); converter. Frame. set. Default. Close. Operation( JFrame. EXIT_ON_CLOSE); converter. Frame. pack(); converter. Frame. set. Visible(true); }

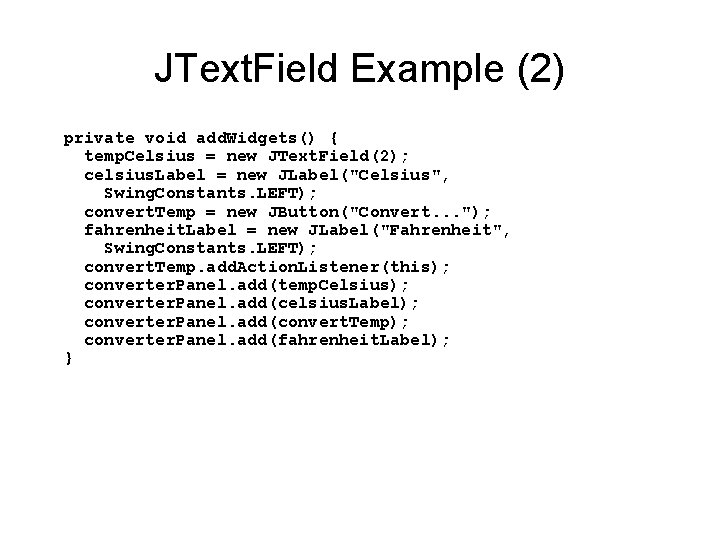
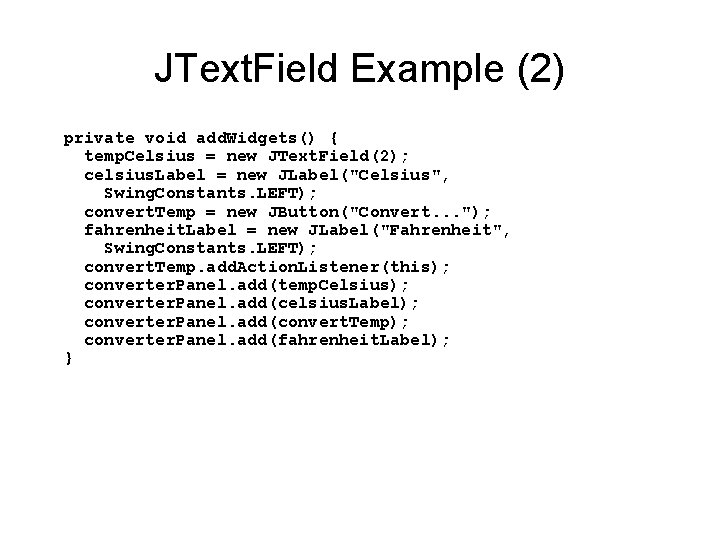
JText. Field Example (2) private void add. Widgets() { temp. Celsius = new JText. Field(2); celsius. Label = new JLabel("Celsius", Swing. Constants. LEFT); convert. Temp = new JButton("Convert. . . "); fahrenheit. Label = new JLabel("Fahrenheit", Swing. Constants. LEFT); convert. Temp. add. Action. Listener(this); converter. Panel. add(temp. Celsius); converter. Panel. add(celsius. Label); converter. Panel. add(convert. Temp); converter. Panel. add(fahrenheit. Label); }

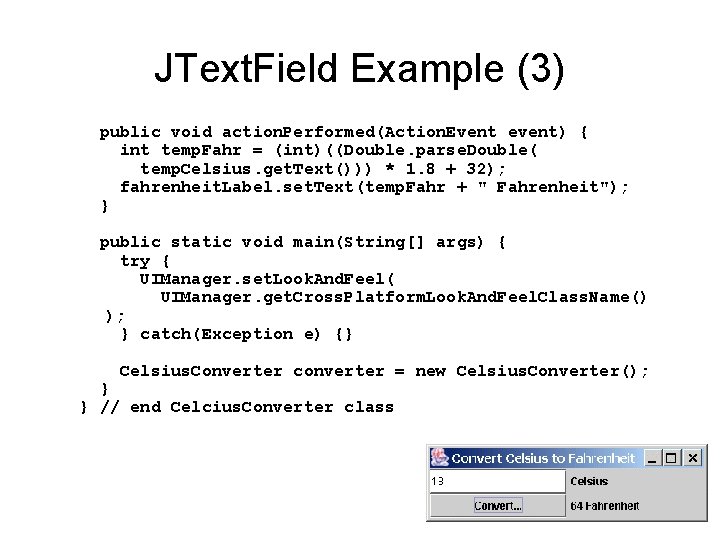
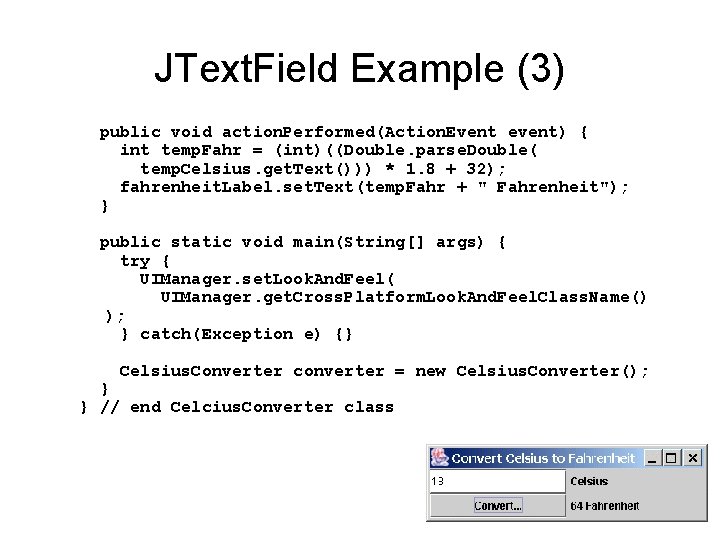
JText. Field Example (3) public void action. Performed(Action. Event event) { int temp. Fahr = (int)((Double. parse. Double( temp. Celsius. get. Text())) * 1. 8 + 32); fahrenheit. Label. set. Text(temp. Fahr + " Fahrenheit"); } public static void main(String[] args) { try { UIManager. set. Look. And. Feel( UIManager. get. Cross. Platform. Look. And. Feel. Class. Name() ); } catch(Exception e) {} Celsius. Converter converter = new Celsius. Converter(); } } // end Celcius. Converter class

Dialogs - JOption. Pane • • • Dialogs are windows that are more limited than frames. Every dialog is dependent on a frame. When that frame is destroyed, so are its dependent dialogs. When the frame is iconified, its dependent dialogs disappear from the screen. When the frame is deiconified, its dependent dialogs return to the screen. To create simple dialogs, use the JOption. Pane class. The dialogs that JOption. Pane provides are modal. When a modal dialog is visible, it blocks user input to all other windows in the program.

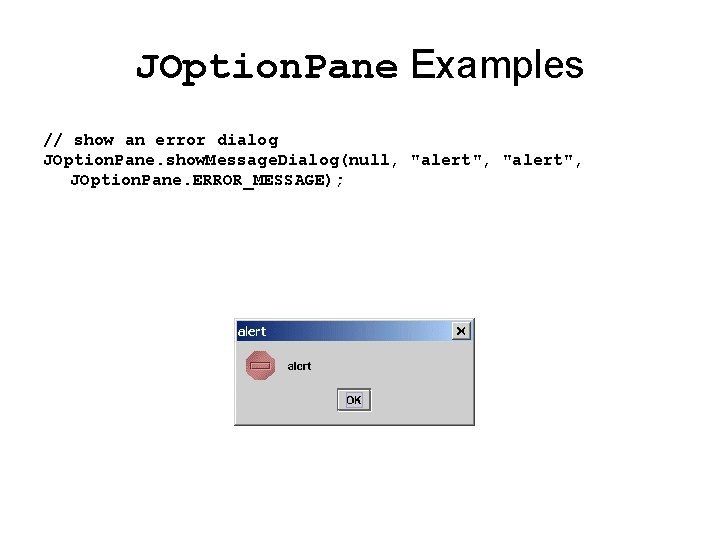
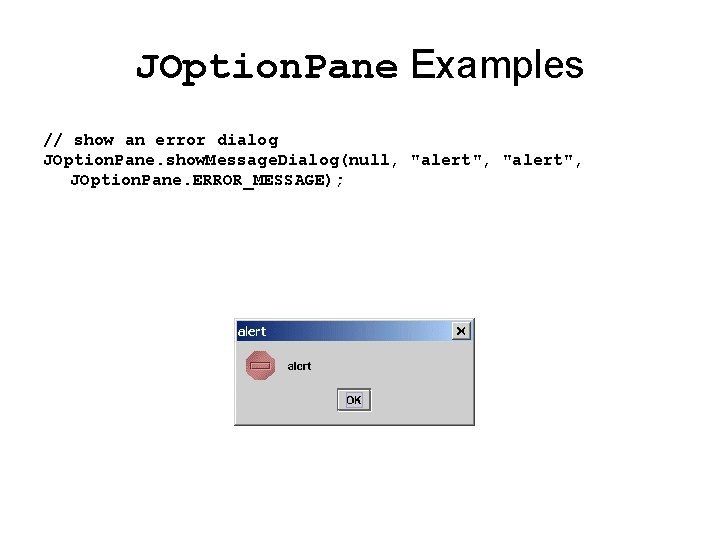
JOption. Pane Examples // show an error dialog JOption. Pane. show. Message. Dialog(null, "alert", JOption. Pane. ERROR_MESSAGE);

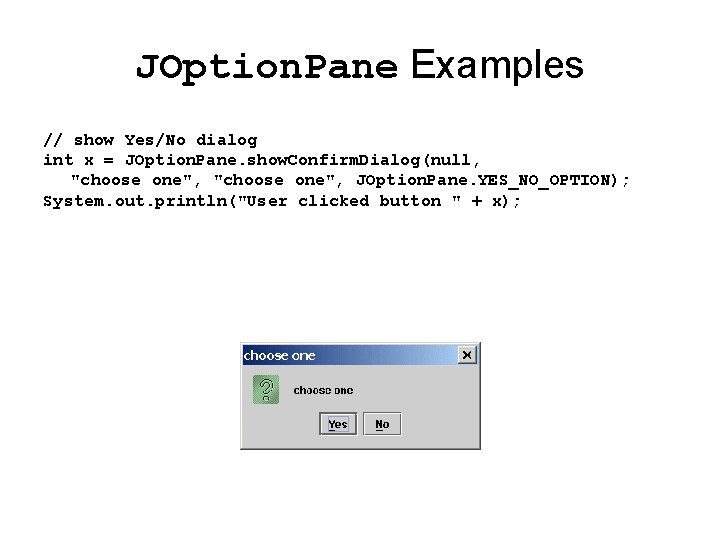
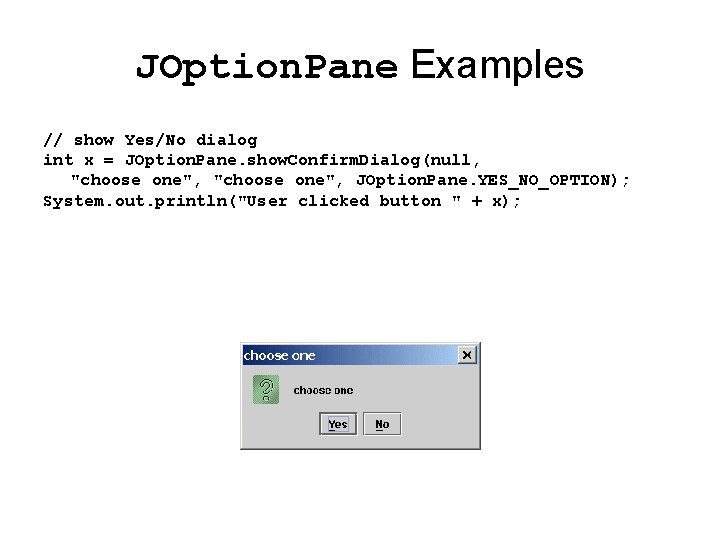
JOption. Pane Examples // show Yes/No dialog int x = JOption. Pane. show. Confirm. Dialog(null, "choose one", JOption. Pane. YES_NO_OPTION); System. out. println("User clicked button " + x);

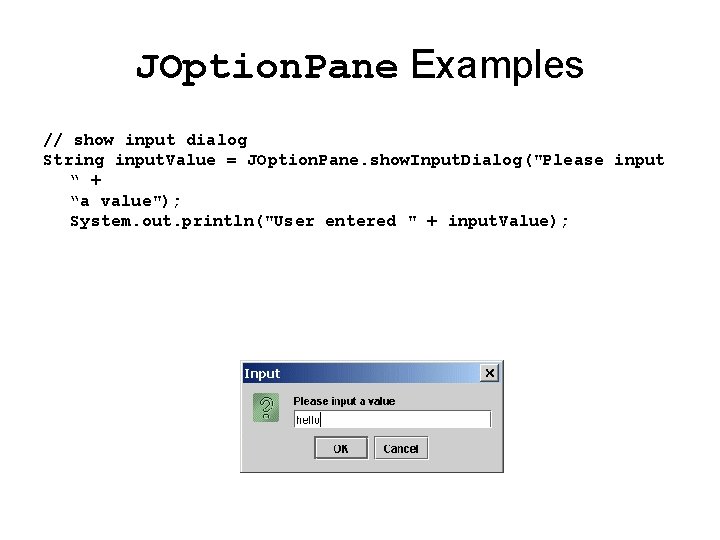
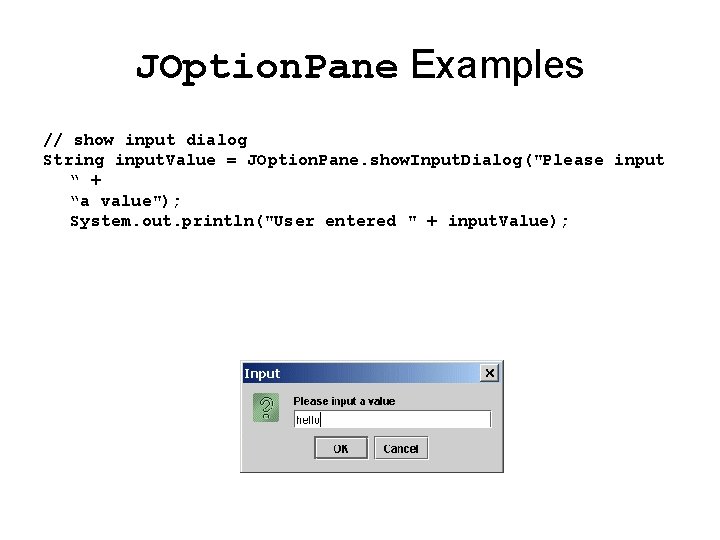
JOption. Pane Examples // show input dialog String input. Value = JOption. Pane. show. Input. Dialog("Please input “ + “a value"); System. out. println("User entered " + input. Value);

Layout Management • Layout managers control the size and arrangement of components in a container. • There are 6 common layout managers: – Border. Layout – Box. Layout – Flow. Layout – Grid. Bag. Layout – Grid. Layout – Card. Layout

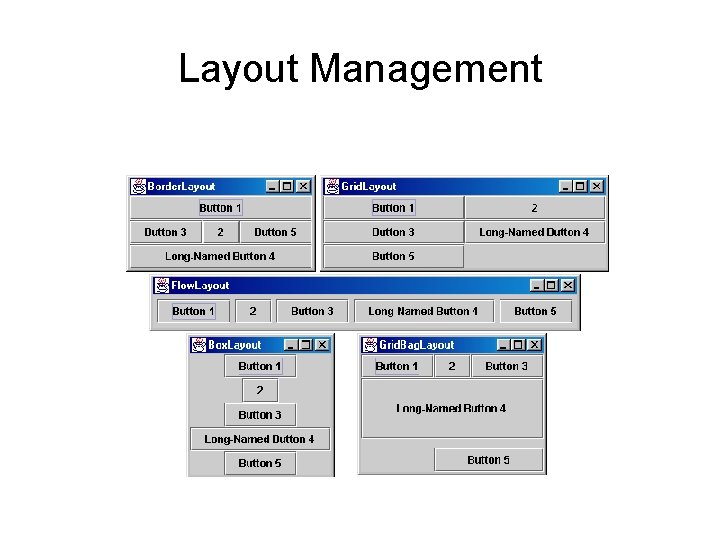
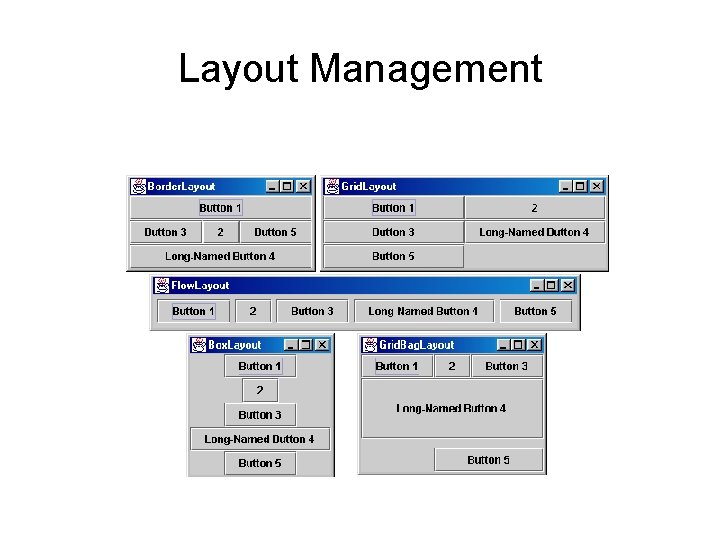
Layout Management

Flow. Layout • Components are placed in a row from left to right in the order in which they are added. • A new row is started when no more components can fit in the current row. • The components are centered in each row by default. • The programmer can specify the size of both the vertical and horizontal gaps between the components. • Flow. Layout is the default layout for JPanels.

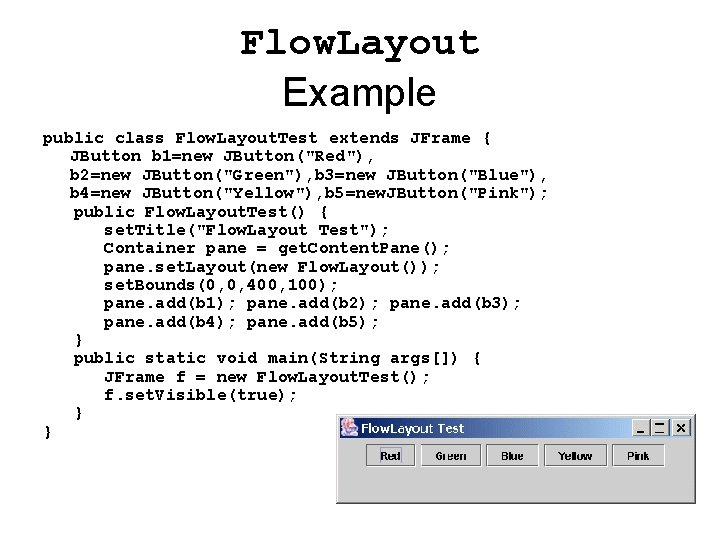
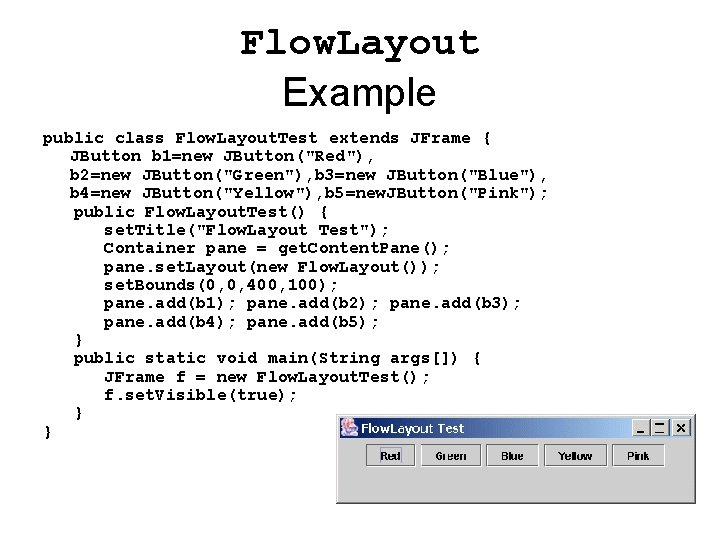
Flow. Layout Example public class Flow. Layout. Test extends JFrame { JButton b 1=new JButton("Red"), b 2=new JButton("Green"), b 3=new JButton("Blue"), b 4=new JButton("Yellow"), b 5=new. JButton("Pink"); public Flow. Layout. Test() { set. Title("Flow. Layout Test"); Container pane = get. Content. Pane(); pane. set. Layout(new Flow. Layout()); set. Bounds(0, 0, 400, 100); pane. add(b 1); pane. add(b 2); pane. add(b 3); pane. add(b 4); pane. add(b 5); } public static void main(String args[]) { JFrame f = new Flow. Layout. Test(); f. set. Visible(true); } }

Border. Layout • Defines five locations where a component or components can be added: – North, South, East, West, and Center • The programmer specifies the area in which a component should appear. • The relative dimensions of the areas are governed by the size of the components added to them.

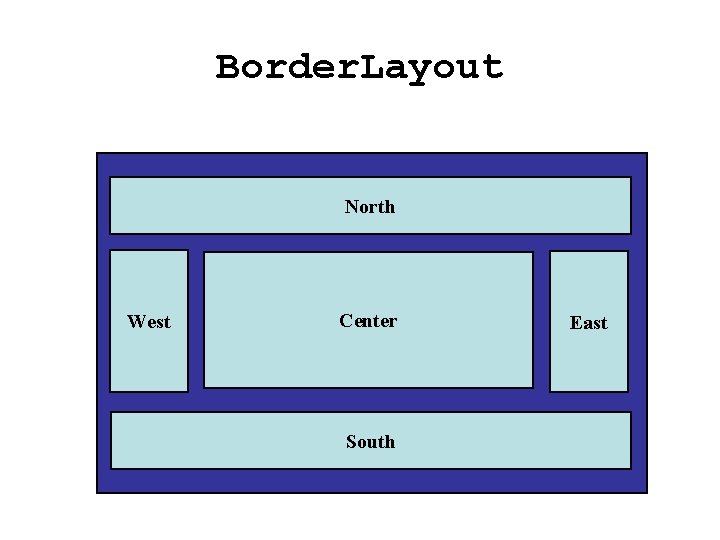
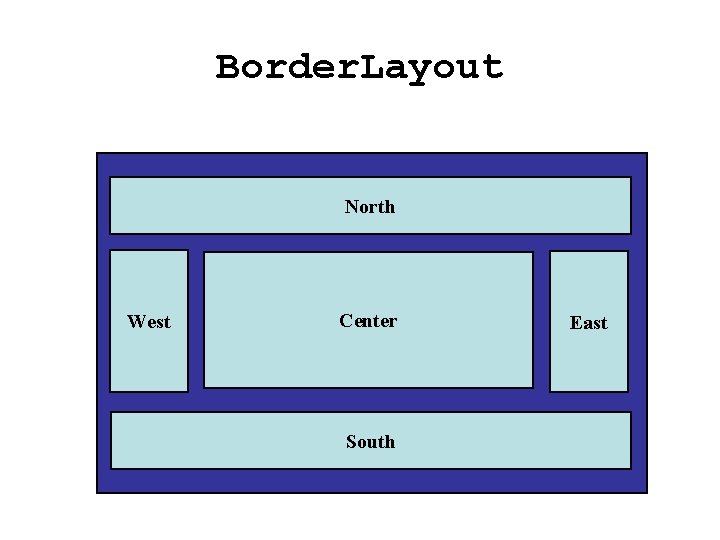
Border. Layout North West Center South East

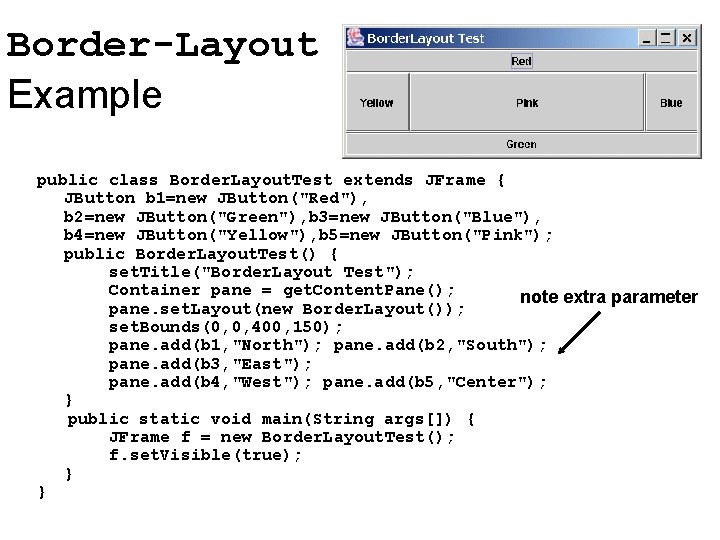
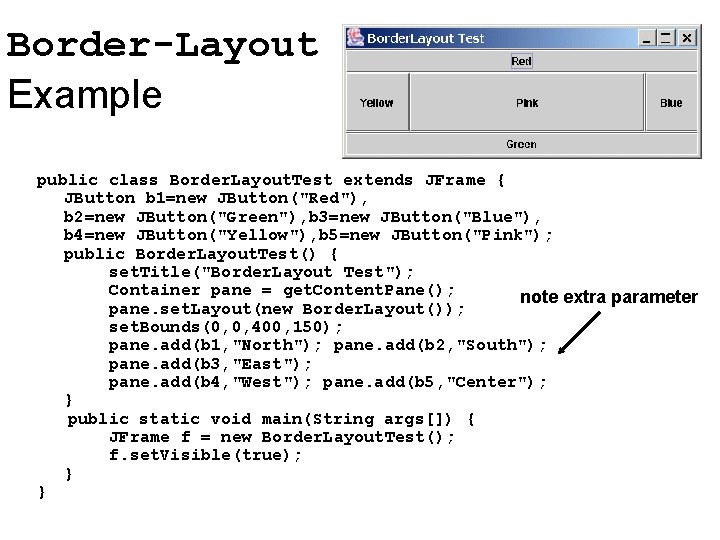
Border-Layout Example public class Border. Layout. Test extends JFrame { JButton b 1=new JButton("Red"), b 2=new JButton("Green"), b 3=new JButton("Blue"), b 4=new JButton("Yellow"), b 5=new JButton("Pink"); public Border. Layout. Test() { set. Title("Border. Layout Test"); Container pane = get. Content. Pane(); note extra parameter pane. set. Layout(new Border. Layout()); set. Bounds(0, 0, 400, 150); pane. add(b 1, "North"); pane. add(b 2, "South"); pane. add(b 3, "East"); pane. add(b 4, "West"); pane. add(b 5, "Center"); } public static void main(String args[]) { JFrame f = new Border. Layout. Test(); f. set. Visible(true); } }

Grid. Layout • Components are placed in a grid with a user-specified number of columns and rows. • Each component occupies exactly one grid cell. • Grid cells are filled left to right and top to bottom. • All cells in the grid are the same size. • Specifying zero for either rows or columns means any number of items can be placed in that row or column.

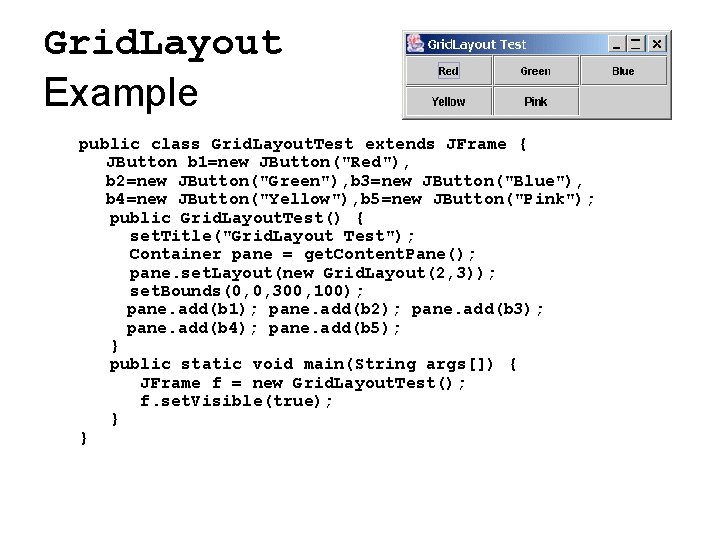
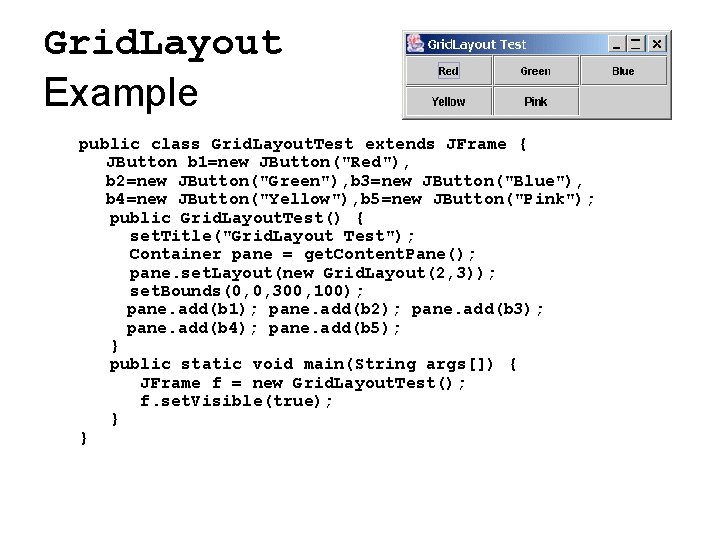
Grid. Layout Example public class Grid. Layout. Test extends JFrame { JButton b 1=new JButton("Red"), b 2=new JButton("Green"), b 3=new JButton("Blue"), b 4=new JButton("Yellow"), b 5=new JButton("Pink"); public Grid. Layout. Test() { set. Title("Grid. Layout Test"); Container pane = get. Content. Pane(); pane. set. Layout(new Grid. Layout(2, 3)); set. Bounds(0, 0, 300, 100); pane. add(b 1); pane. add(b 2); pane. add(b 3); pane. add(b 4); pane. add(b 5); } public static void main(String args[]) { JFrame f = new Grid. Layout. Test(); f. set. Visible(true); } }

Card. Layout • Components governed by a card layout are "stacked" such that only one component is displayed on the screen at any one time. • Components are ordered according to the order in which they were added to the container. • Methods control which component is currently visible in the container. • Card. Layouts might be appropriate for wizards (with the Next >> buttons).

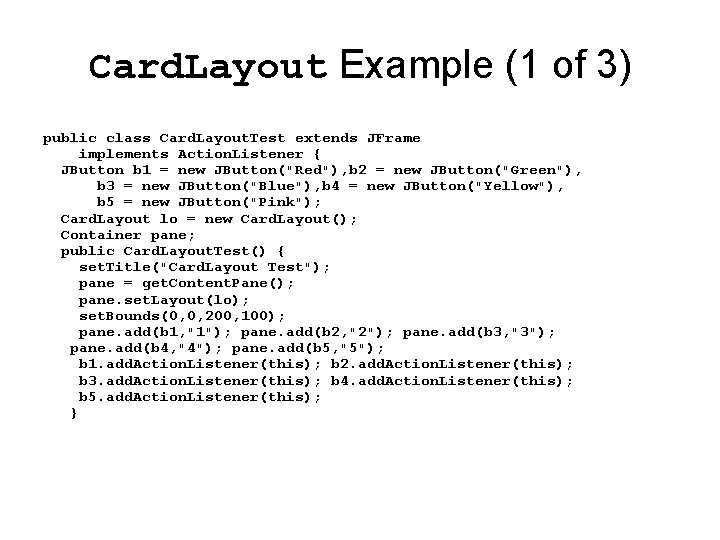
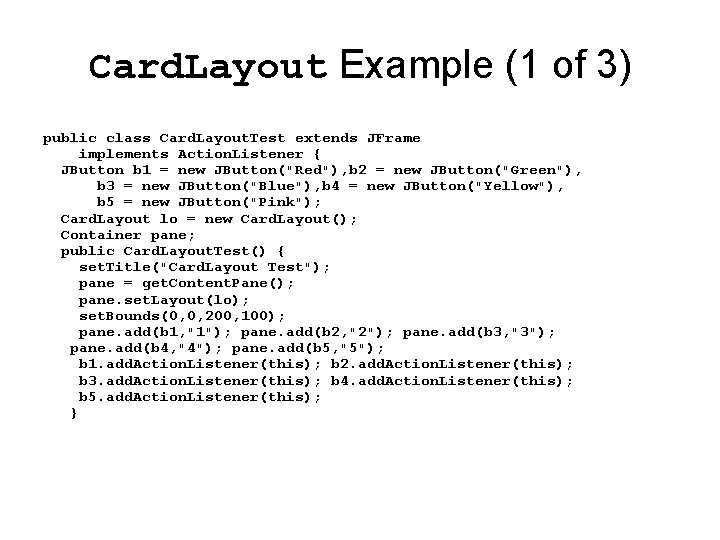
Card. Layout Example (1 of 3) public class Card. Layout. Test extends JFrame implements Action. Listener { JButton b 1 = new JButton("Red"), b 2 = new JButton("Green"), b 3 = new JButton("Blue"), b 4 = new JButton("Yellow"), b 5 = new JButton("Pink"); Card. Layout lo = new Card. Layout(); Container pane; public Card. Layout. Test() { set. Title("Card. Layout Test"); pane = get. Content. Pane(); pane. set. Layout(lo); set. Bounds(0, 0, 200, 100); pane. add(b 1, "1"); pane. add(b 2, "2"); pane. add(b 3, "3"); pane. add(b 4, "4"); pane. add(b 5, "5"); b 1. add. Action. Listener(this); b 2. add. Action. Listener(this); b 3. add. Action. Listener(this); b 4. add. Action. Listener(this); b 5. add. Action. Listener(this); }

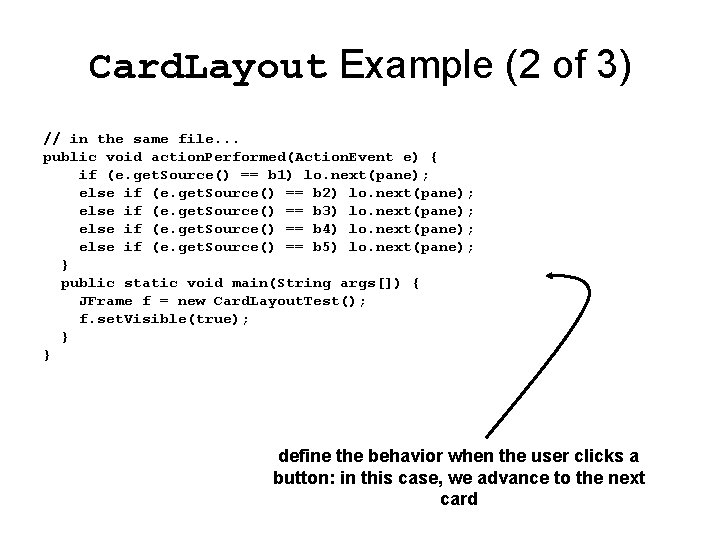
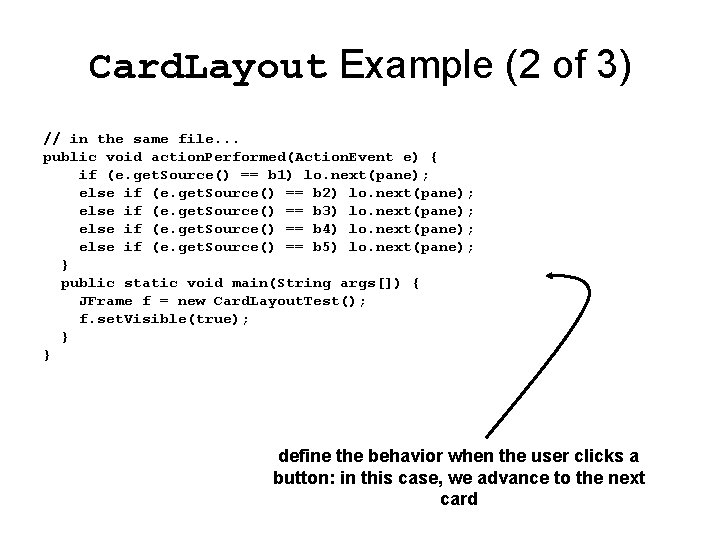
Card. Layout Example (2 of 3) // in the same file. . . public void action. Performed(Action. Event e) { if (e. get. Source() == b 1) lo. next(pane); else if (e. get. Source() == b 2) lo. next(pane); else if (e. get. Source() == b 3) lo. next(pane); else if (e. get. Source() == b 4) lo. next(pane); else if (e. get. Source() == b 5) lo. next(pane); } public static void main(String args[]) { JFrame f = new Card. Layout. Test(); f. set. Visible(true); } } define the behavior when the user clicks a button: in this case, we advance to the next card

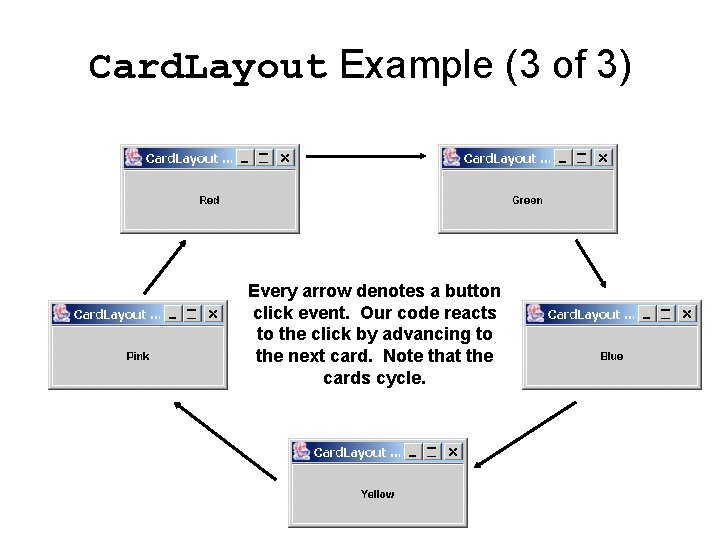
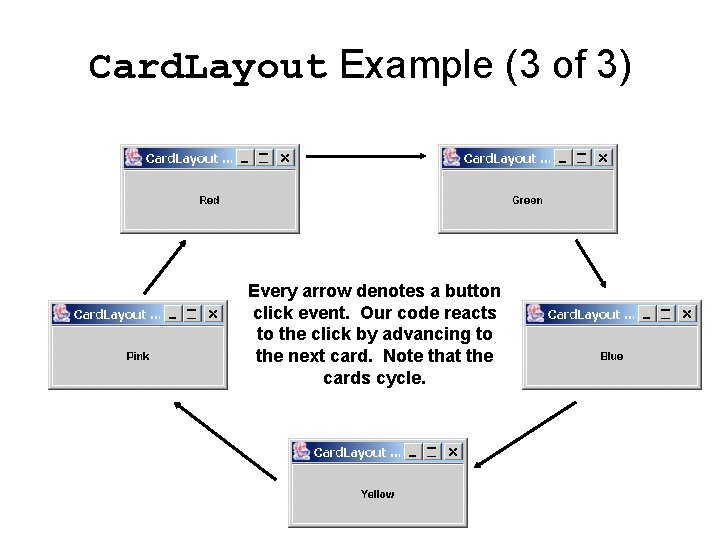
Card. Layout Example (3 of 3) Every arrow denotes a button click event. Our code reacts to the click by advancing to the next card. Note that the cards cycle.

Other Swing Components • You can see all the other Swing components at http: //java. sun. com/products/jfc/tsc/articles/comp onent_gallery/index. html

Main Steps in GUI Programming To make any graphic program work we must be able to create windows and add content to them. To make this happen we must: 1. Import the awt or swing packages. 2. 3. Set up a top-level container. Fill the container with GUI components. 4. Install listeners for GUI Components. 5. Display the container.

Finally • This concludes the short introduction to programming in Java • Java is a big language – we have only scratched the surface • To learn more, follow the trails on the Java tutorial • How was it for you? – Please fill the questionnaire and email it to me