Graphical User Interfaces GUI 1 The Plan Components

























![Border. Layout. java public void init() { main(null); } public static void main(String[] args) Border. Layout. java public void init() { main(null); } public static void main(String[] args)](https://slidetodoc.com/presentation_image/7405c69f8dc96735f1c5e5b376bf75d9/image-26.jpg)















- Slides: 41

Graphical User Interfaces GUI. 1

The Plan • • • Components Flat Layouts Hierarchical Layouts Designing a GUI Coding a GUI. 2

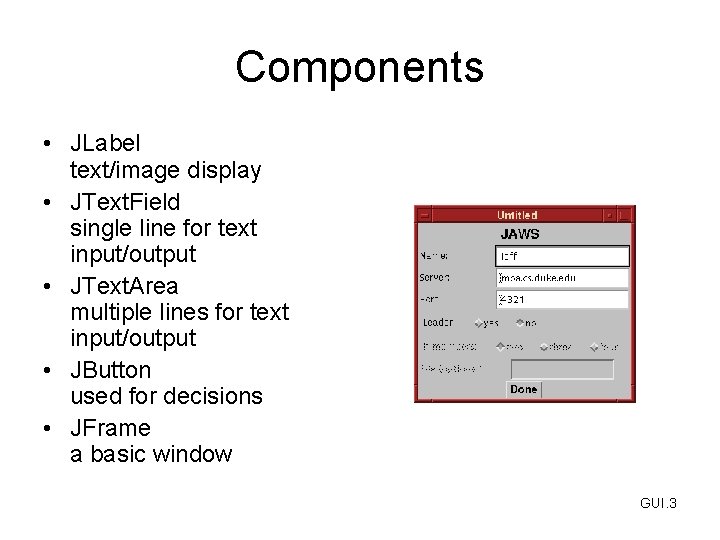
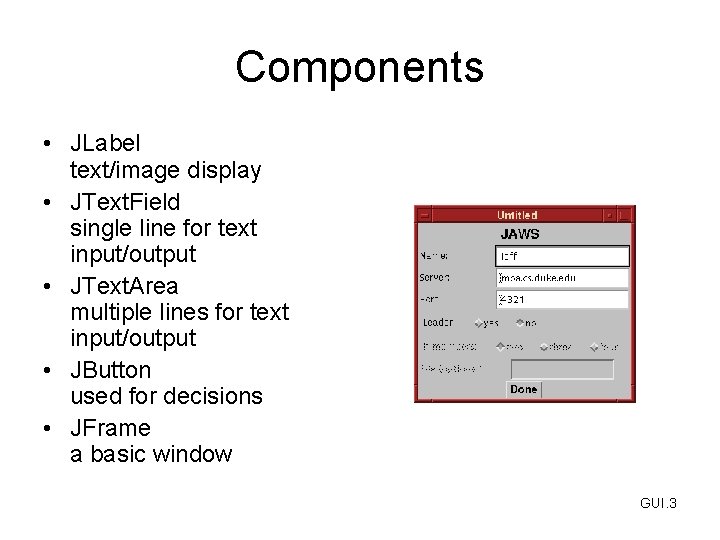
Components • JLabel text/image display • JText. Field single line for text input/output • JText. Area multiple lines for text input/output • JButton used for decisions • JFrame a basic window GUI. 3

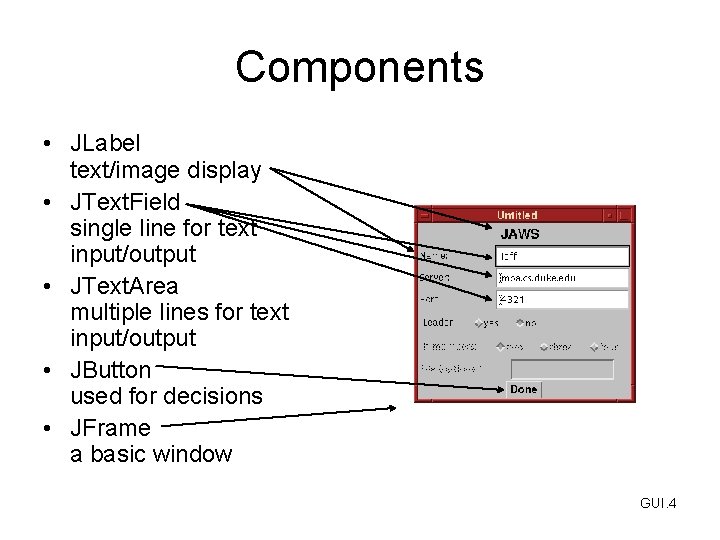
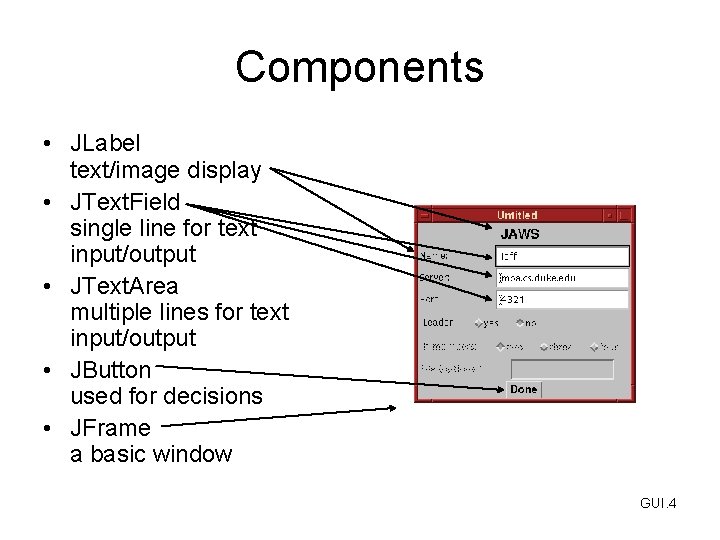
Components • JLabel text/image display • JText. Field single line for text input/output • JText. Area multiple lines for text input/output • JButton used for decisions • JFrame a basic window GUI. 4

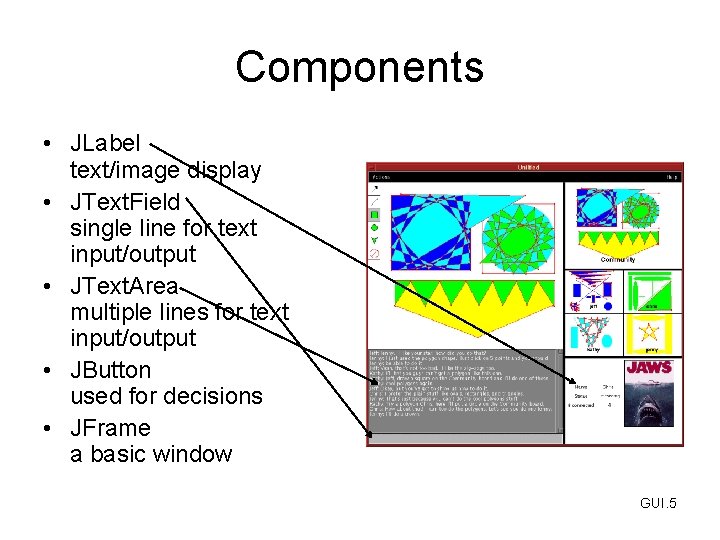
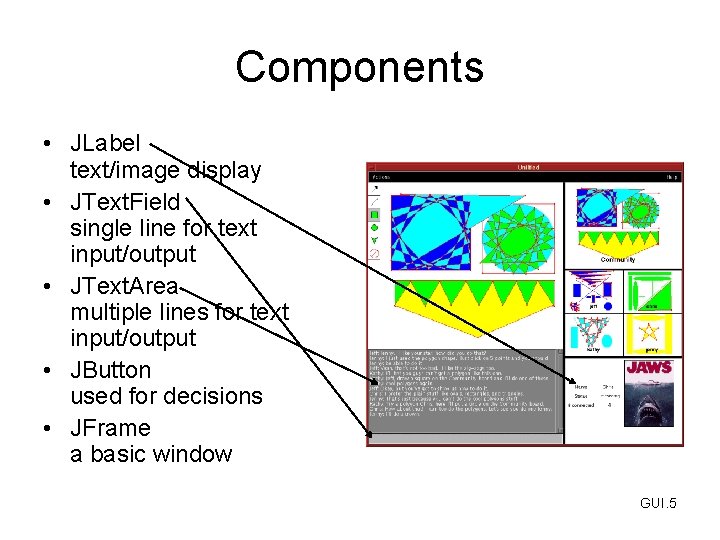
Components • JLabel text/image display • JText. Field single line for text input/output • JText. Area multiple lines for text input/output • JButton used for decisions • JFrame a basic window GUI. 5

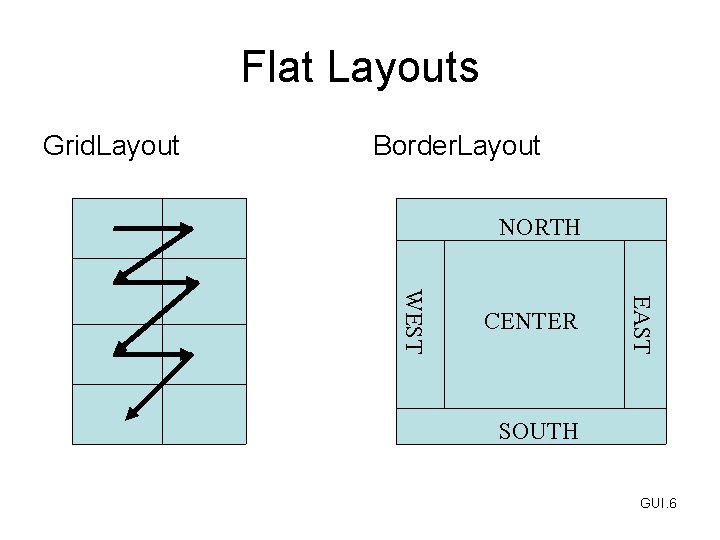
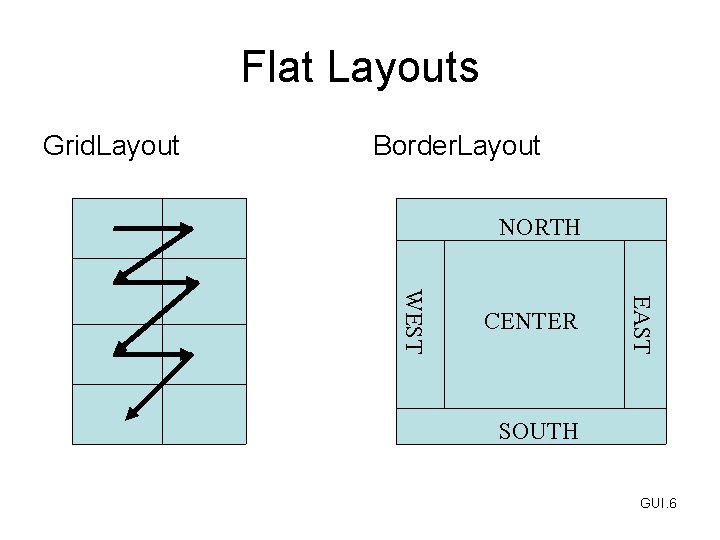
Flat Layouts Grid. Layout Border. Layout NORTH EAST WEST CENTER SOUTH GUI. 6

Flat Layouts Grid. Layout • Added left to right, top to bottom • Expands to fill horizontally and vertically • Each space equal width and height Border. Layout • Not all positions must be filled • CENTER expands horizontally and vertically • NORTH and SOUTH expand horizontally • WEST and EAST expand vertically GUI. 7

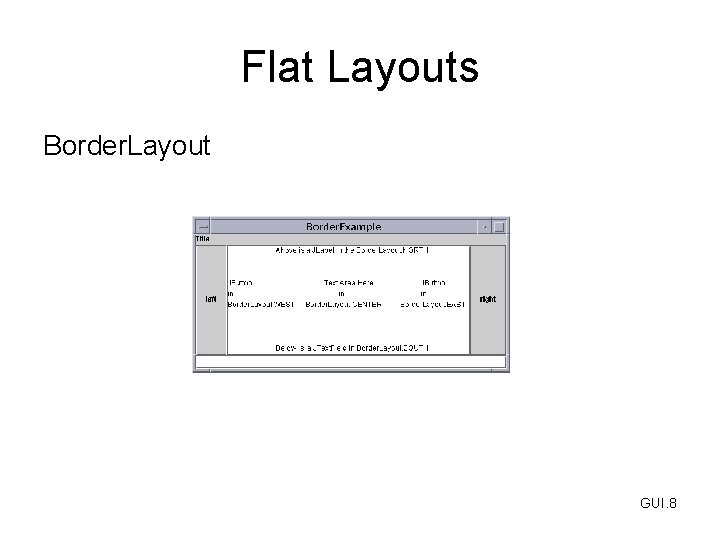
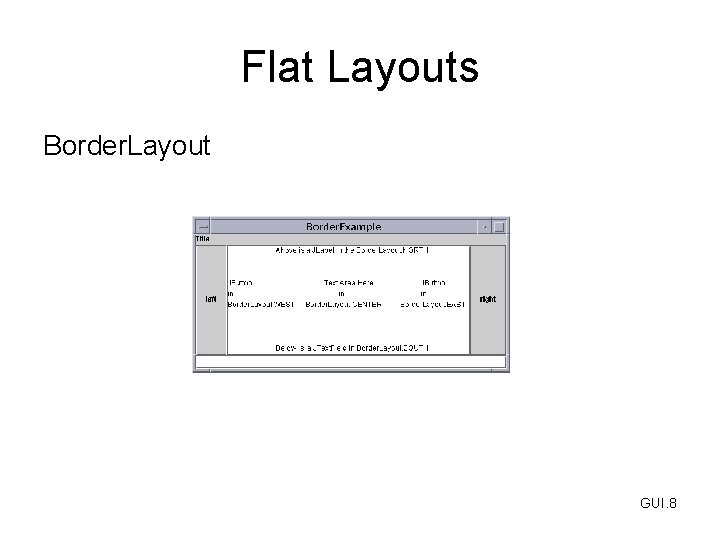
Flat Layouts Border. Layout GUI. 8

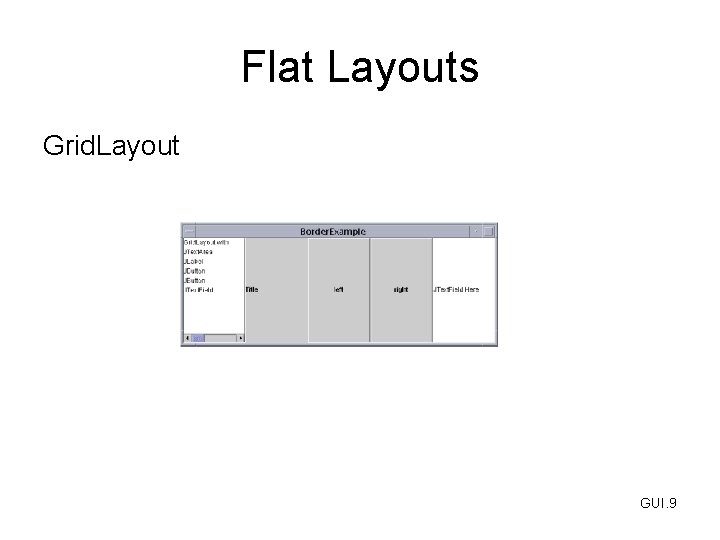
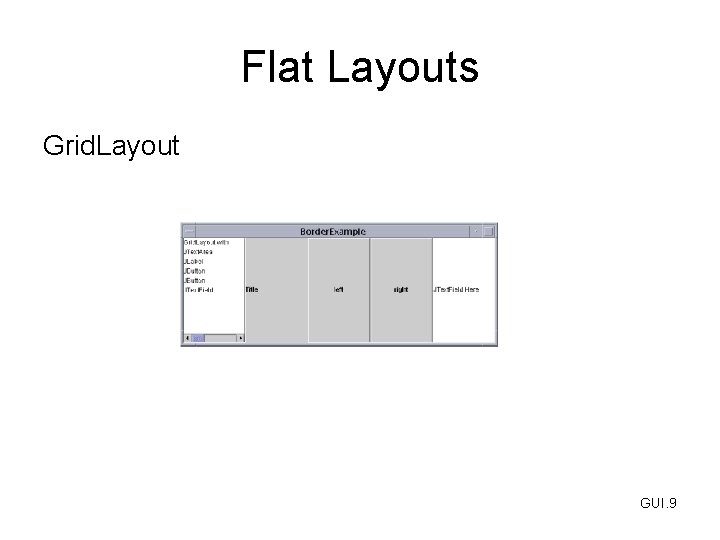
Flat Layouts Grid. Layout GUI. 9

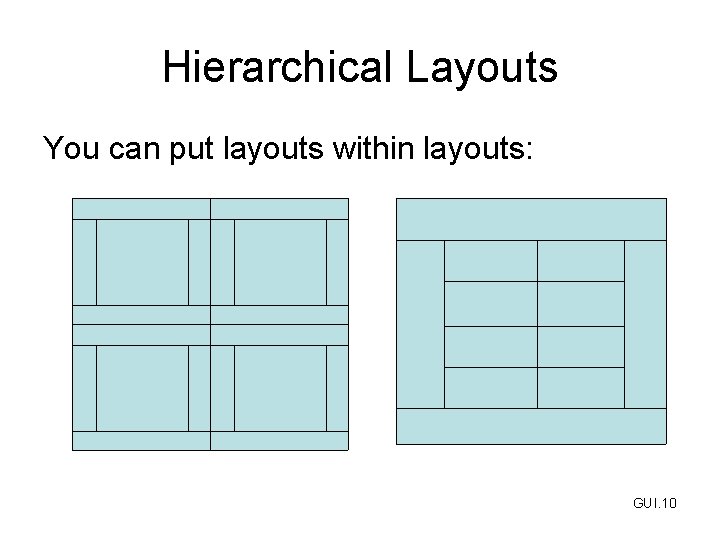
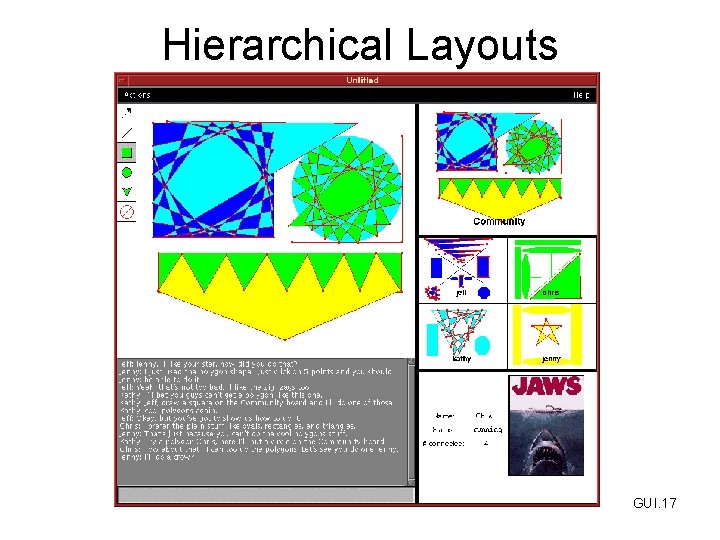
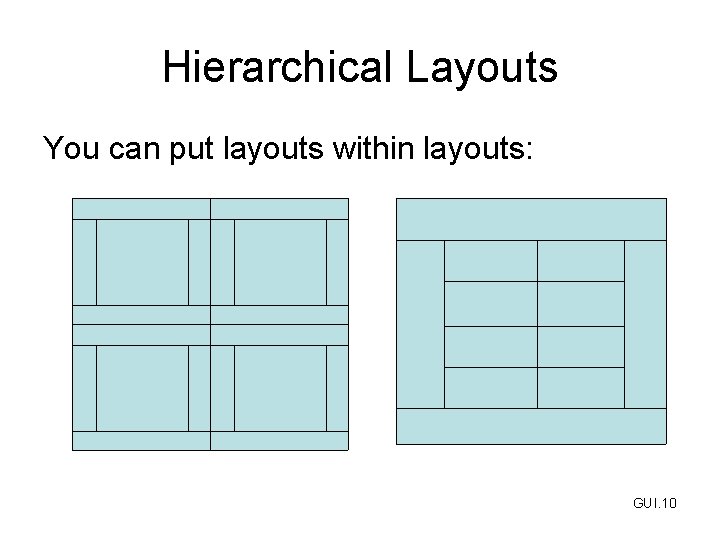
Hierarchical Layouts You can put layouts within layouts: GUI. 10

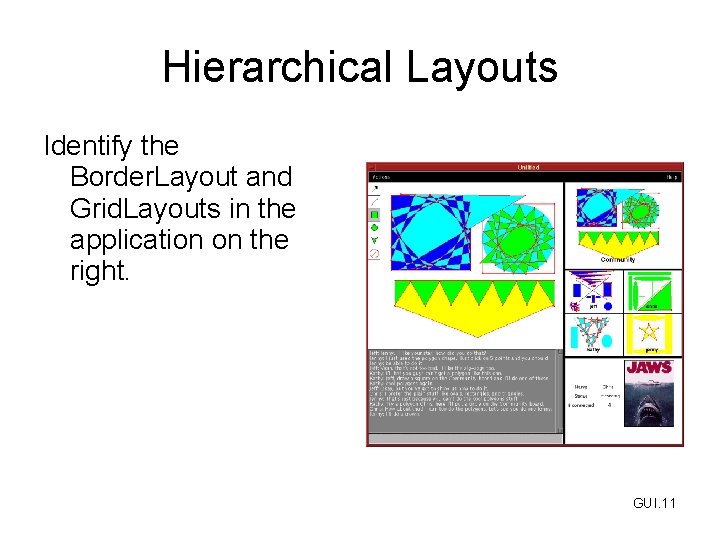
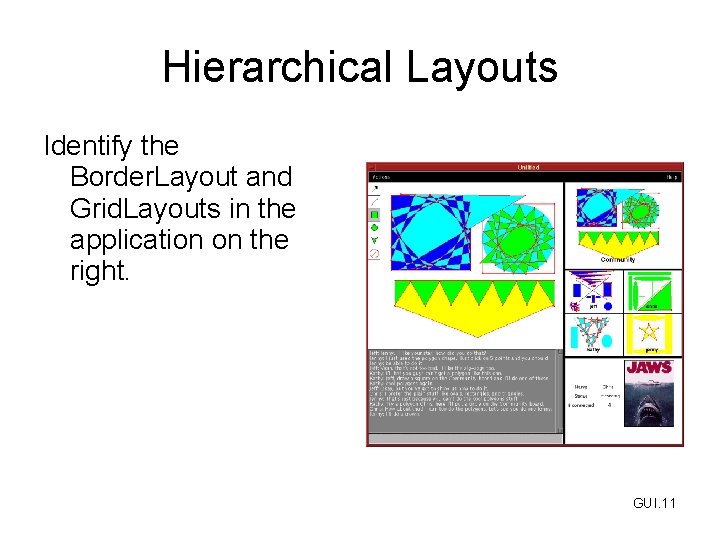
Hierarchical Layouts Identify the Border. Layout and Grid. Layouts in the application on the right. GUI. 11

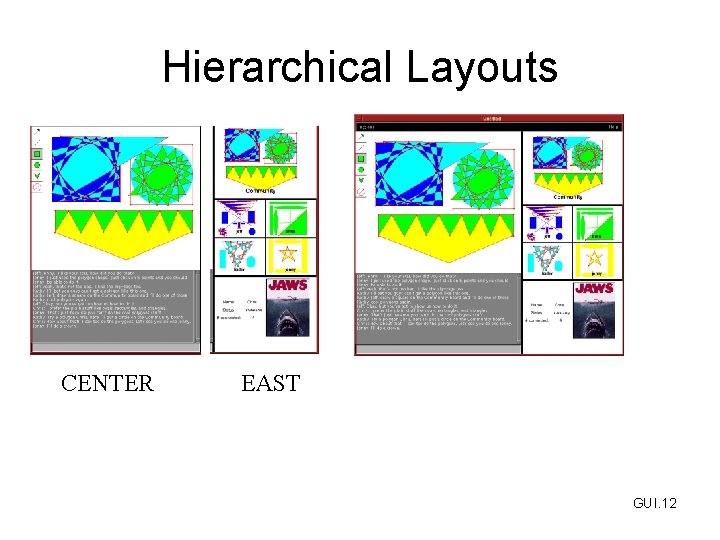
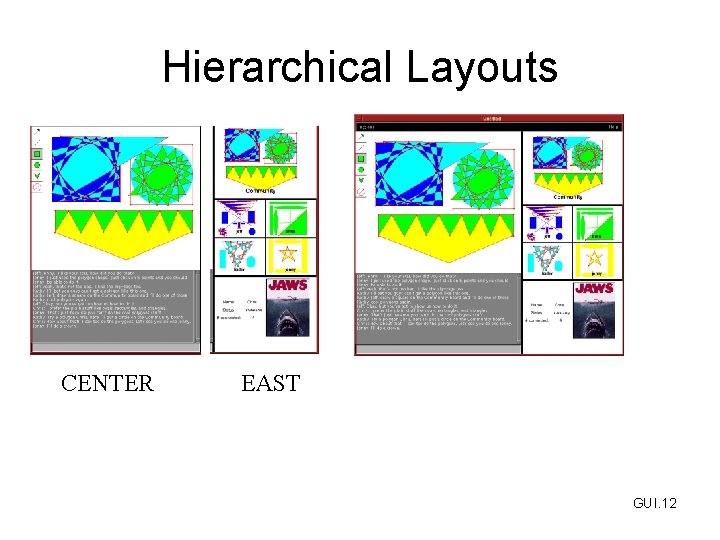
Hierarchical Layouts CENTER EAST GUI. 12

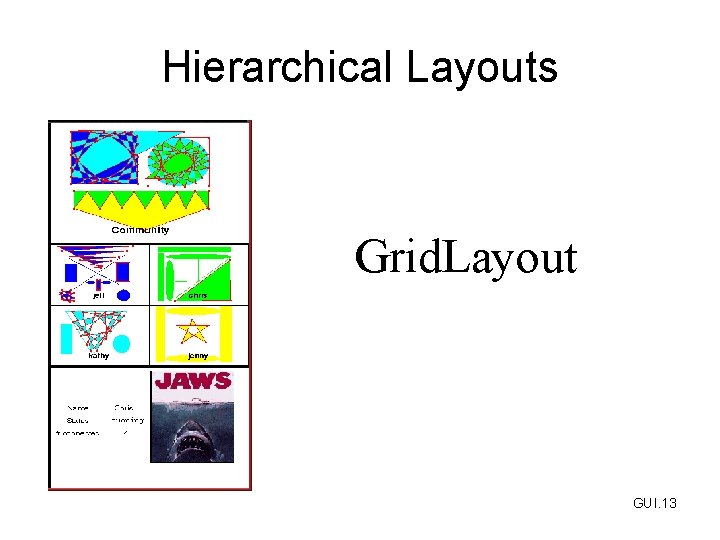
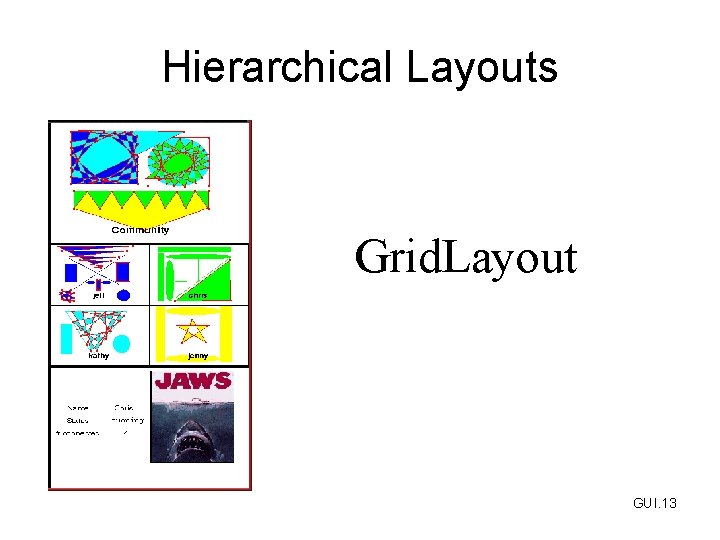
Hierarchical Layouts Grid. Layout GUI. 13

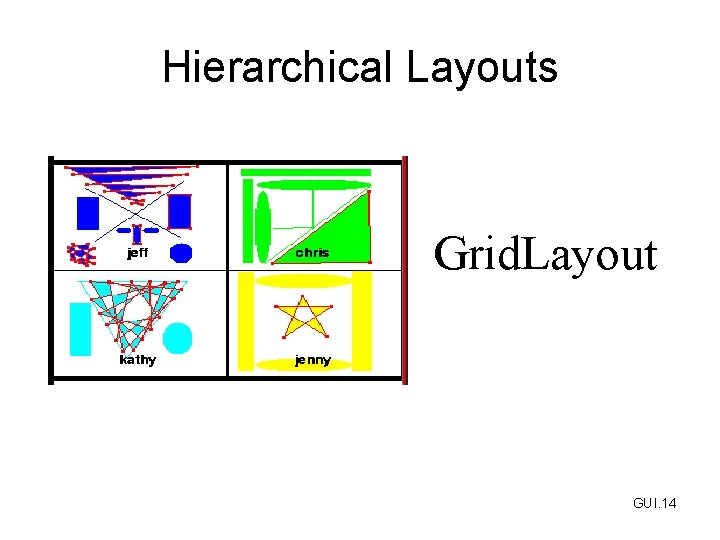
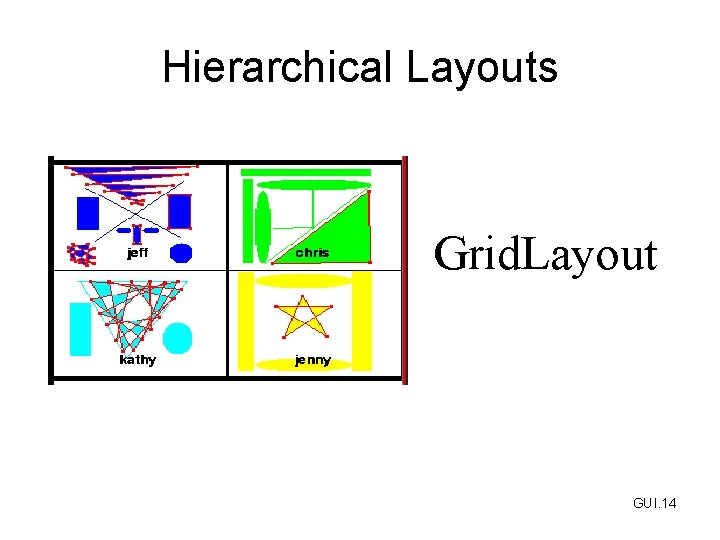
Hierarchical Layouts Grid. Layout GUI. 14

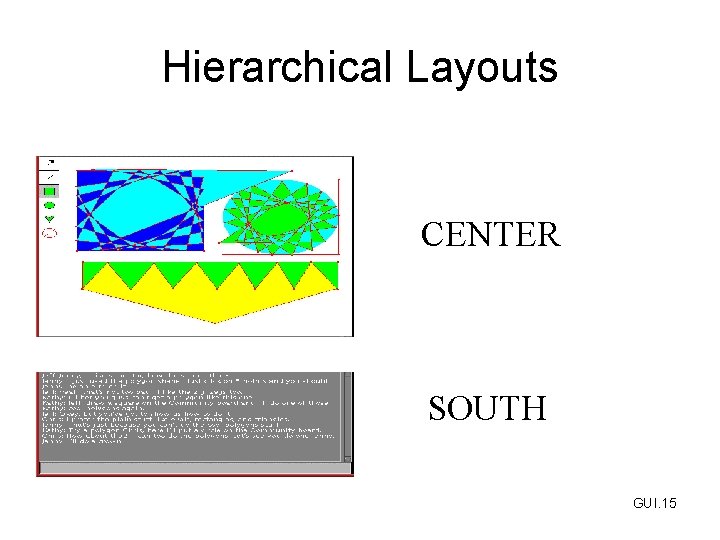
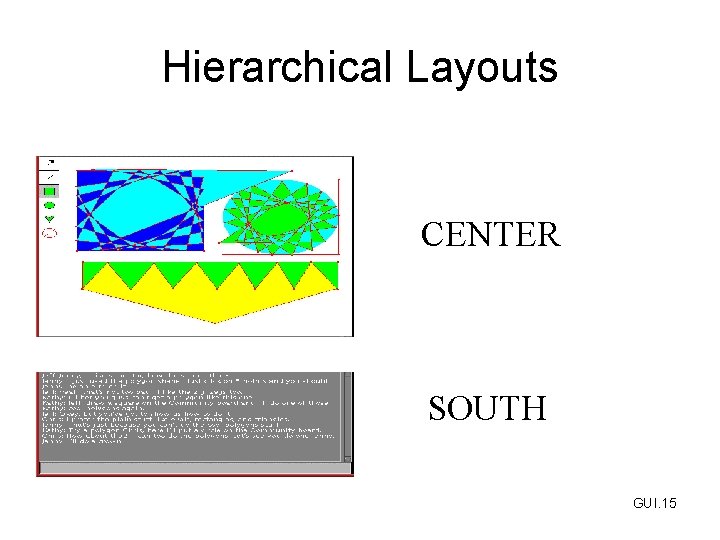
Hierarchical Layouts CENTER SOUTH GUI. 15

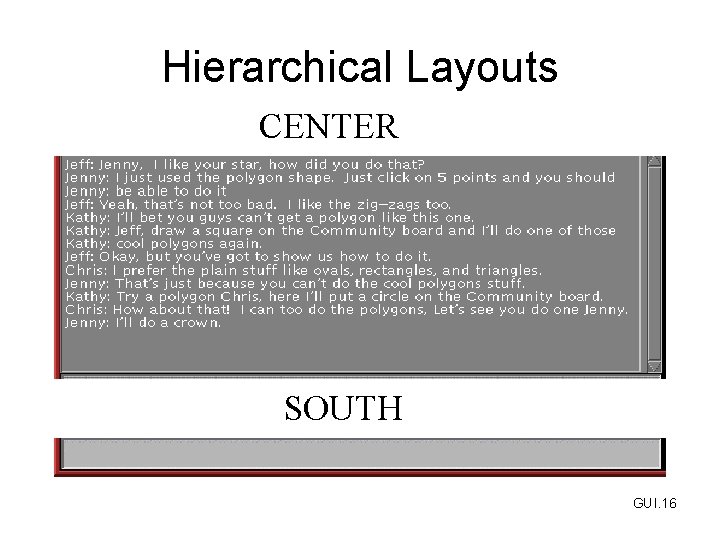
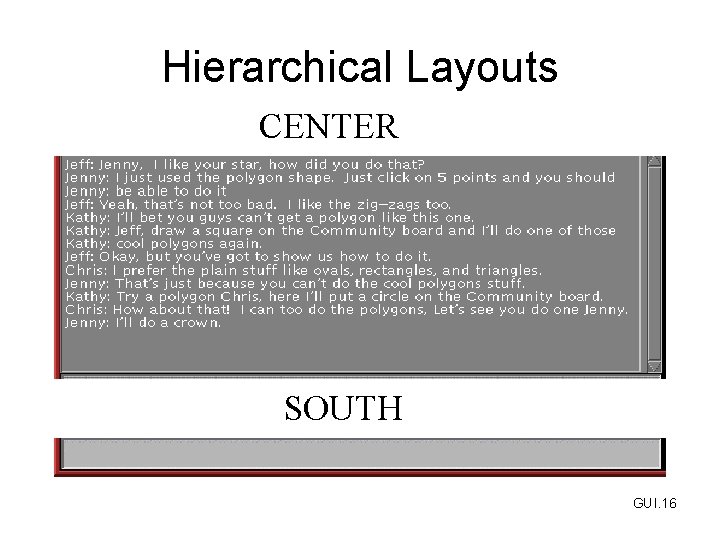
Hierarchical Layouts CENTER SOUTH GUI. 16

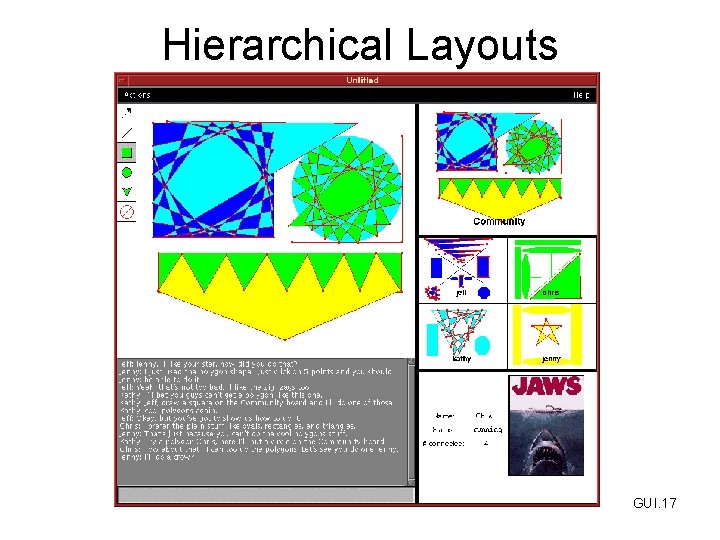
Hierarchical Layouts GUI. 17

Hierarchical Layouts • Virtually every layout I make is a hierarchy of Grid. Layout and Border. Layout • Other Layouts include – Box. Layout – Grid. Bag. Layout – Flow. Layout – Card. Layout GUI. 18

Designing a GUI • What components are needed? • Which components are of primary importance? Secondary? • How do the components relate to each other? • How big are the components? • How can they be arranged into Border. Layout and Grid. Layout? GUI. 19

Coding a GUI 1. Declare the components as instance variables 2. Write a make. Components method to initialize the components 3. Write a layout. Components methods to arrange the components 4. Write a constructor to call the above two methods 5. Write a set. Visible method to set the primary component’s visibility (usually a JFrame). GUI. 20

Examples • Border. Example. java (today) • Grid. Example. java (in the code directory) • Combined. Example. java (in code directory) GUI. 21

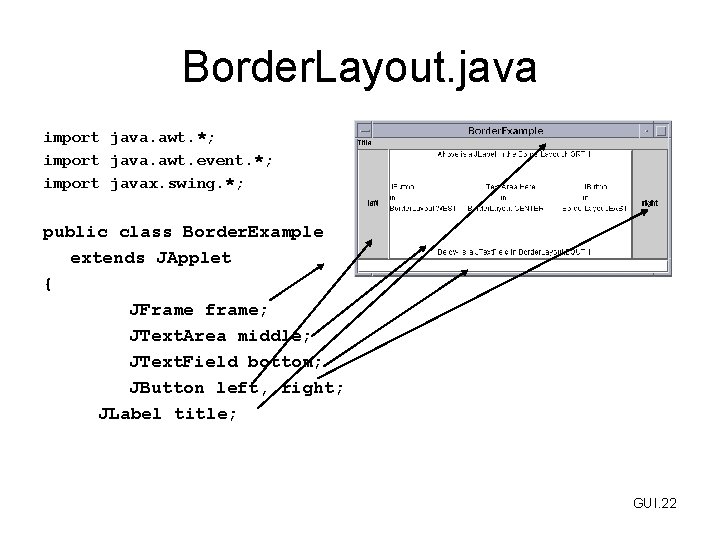
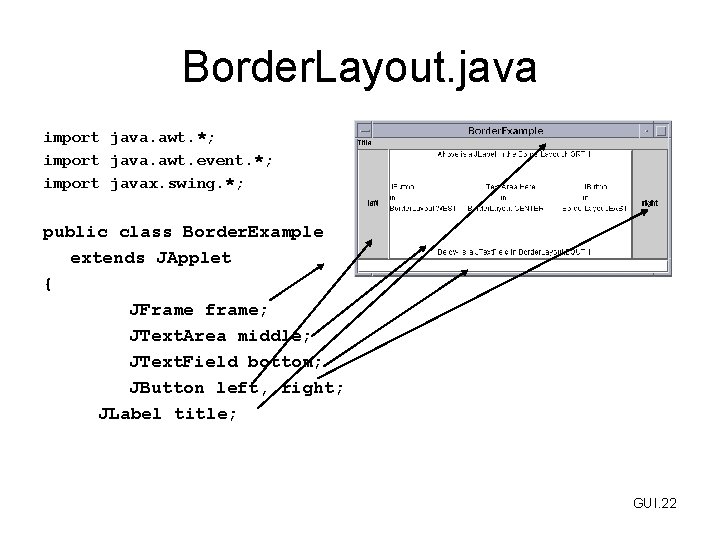
Border. Layout. java import java. awt. *; import java. awt. event. *; import javax. swing. *; public class Border. Example extends JApplet { JFrame frame; JText. Area middle; JText. Field bottom; JButton left, right; JLabel title; GUI. 22

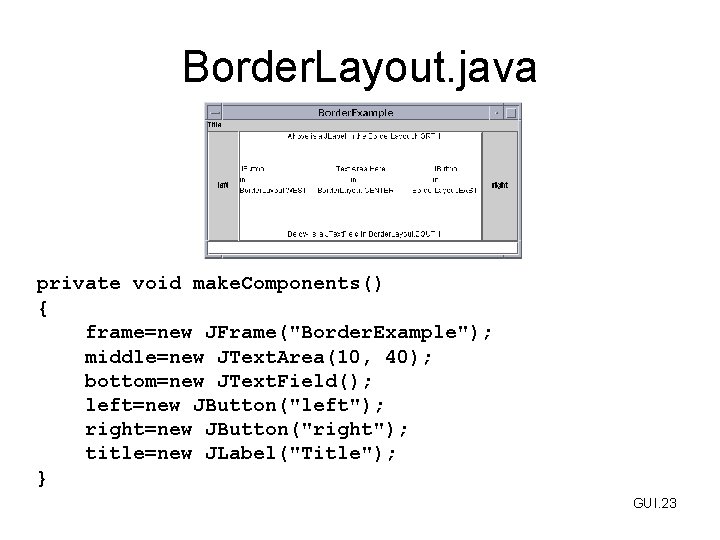
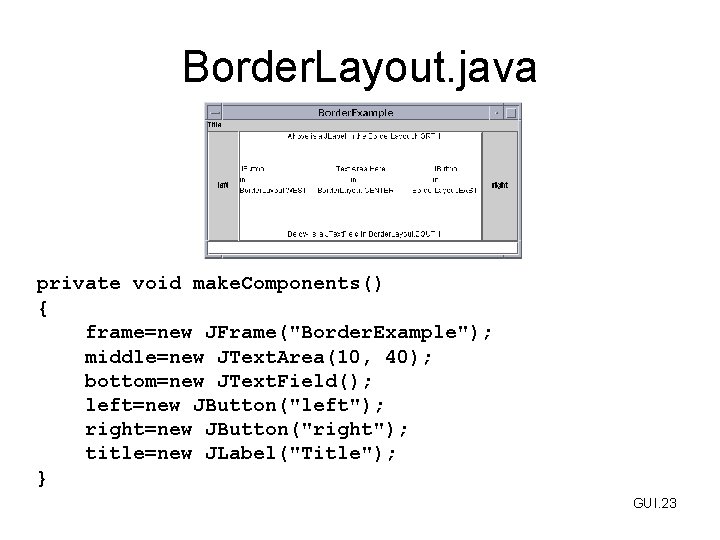
Border. Layout. java private void make. Components() { frame=new JFrame("Border. Example"); middle=new JText. Area(10, 40); bottom=new JText. Field(); left=new JButton("left"); right=new JButton("right"); title=new JLabel("Title"); } GUI. 23

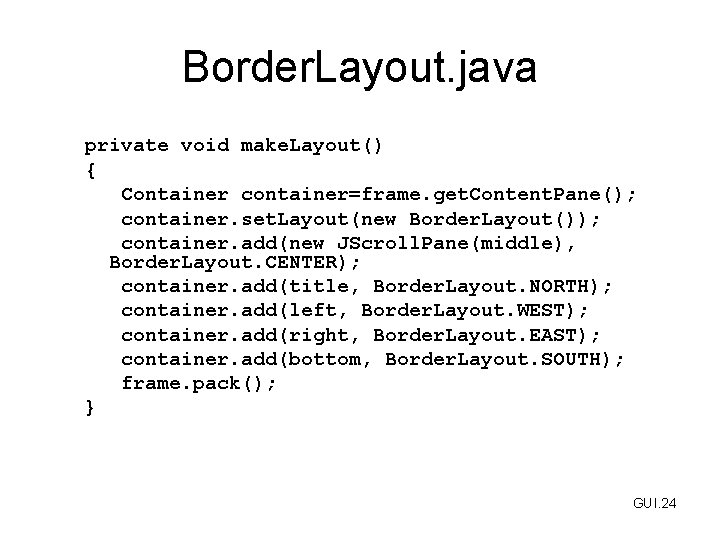
Border. Layout. java private void make. Layout() { Container container=frame. get. Content. Pane(); container. set. Layout(new Border. Layout()); container. add(new JScroll. Pane(middle), Border. Layout. CENTER); container. add(title, Border. Layout. NORTH); container. add(left, Border. Layout. WEST); container. add(right, Border. Layout. EAST); container. add(bottom, Border. Layout. SOUTH); frame. pack(); } GUI. 24

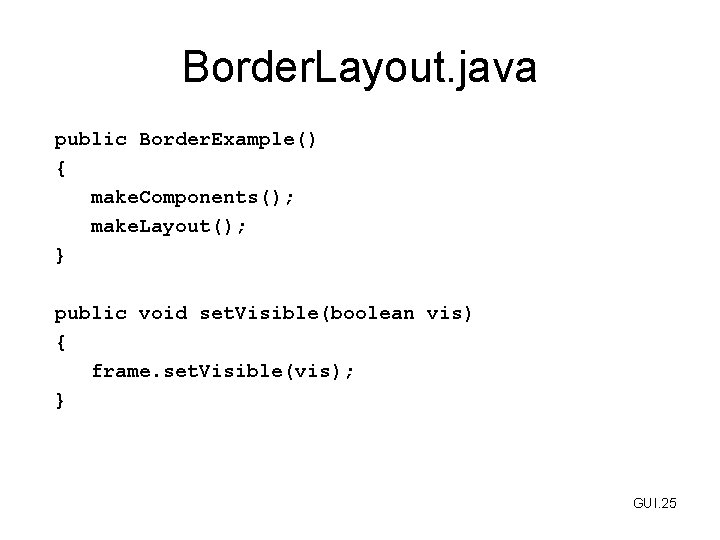
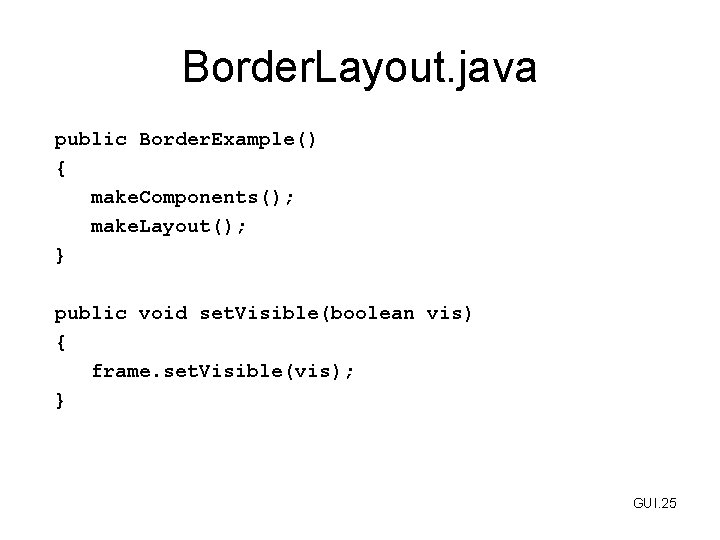
Border. Layout. java public Border. Example() { make. Components(); make. Layout(); } public void set. Visible(boolean vis) { frame. set. Visible(vis); } GUI. 25
![Border Layout java public void init mainnull public static void mainString args Border. Layout. java public void init() { main(null); } public static void main(String[] args)](https://slidetodoc.com/presentation_image/7405c69f8dc96735f1c5e5b376bf75d9/image-26.jpg)
Border. Layout. java public void init() { main(null); } public static void main(String[] args) { Border. Example example=new Border. Example(); example. set. Visible(true); } GUI. 26

Event Handling GUI. 27

The Plan • • • Sequential (Single Thread) Model Event Model Making the GUI interactive Examples Practice GUI. 28

Sequential (Single Thread) Model Program Start Program End GUI. 29

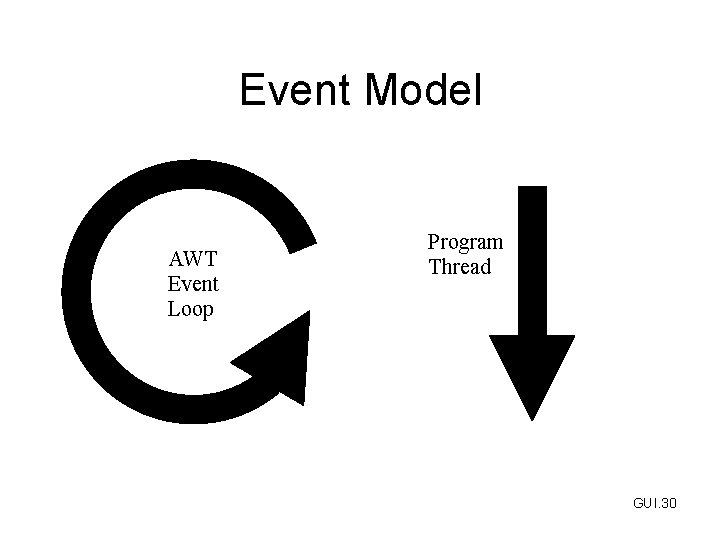
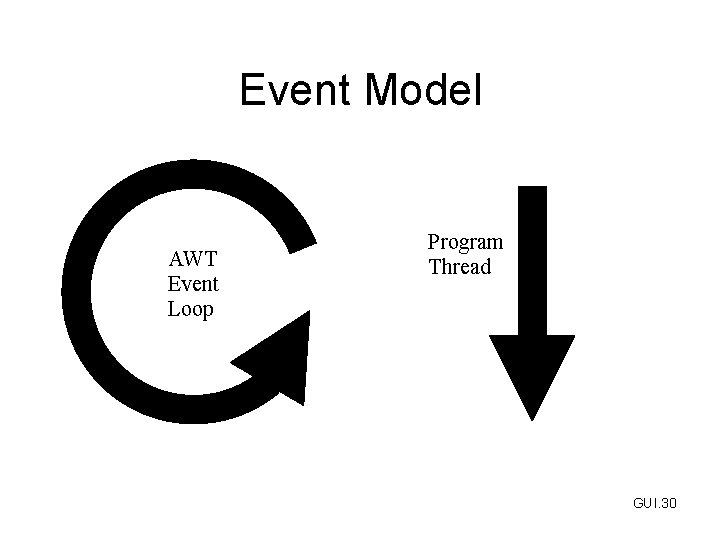
Event Model AWT Event Loop Program Thread GUI. 30

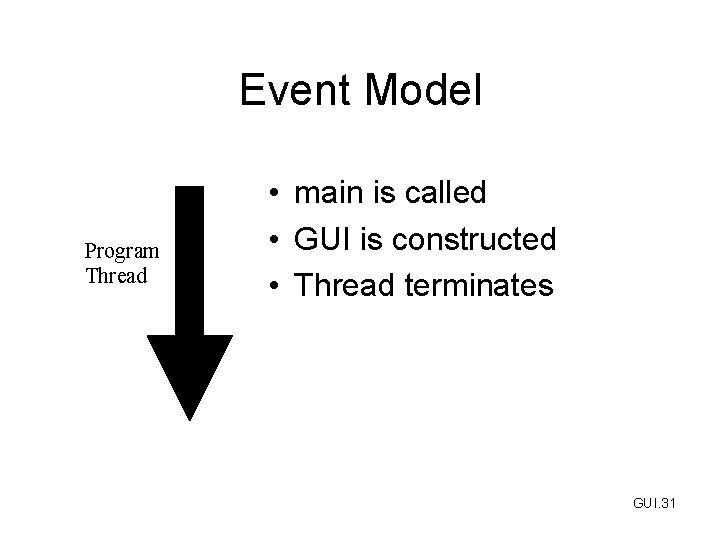
Event Model Program Thread • main is called • GUI is constructed • Thread terminates GUI. 31

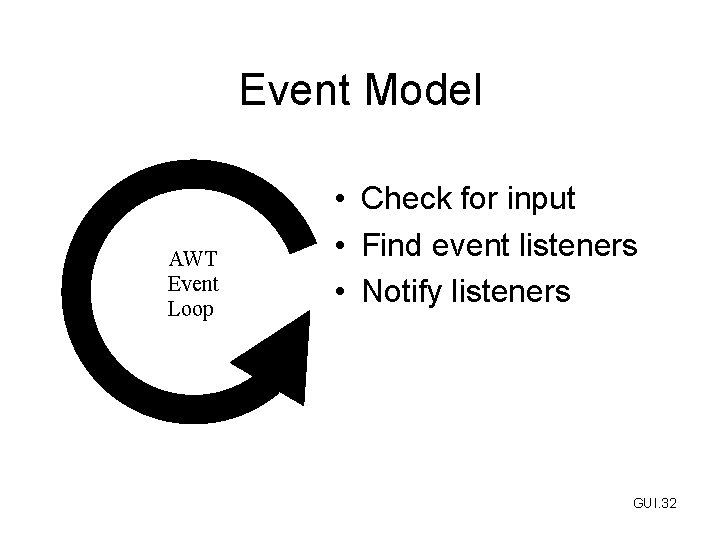
Event Model AWT Event Loop • Check for input • Find event listeners • Notify listeners GUI. 32

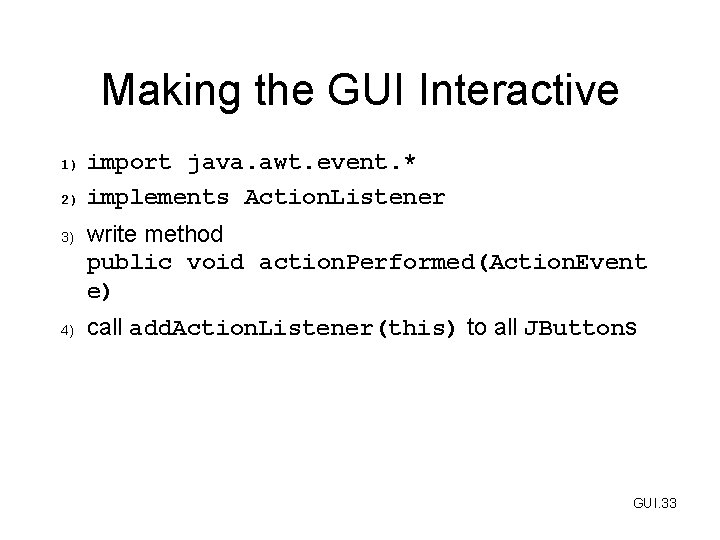
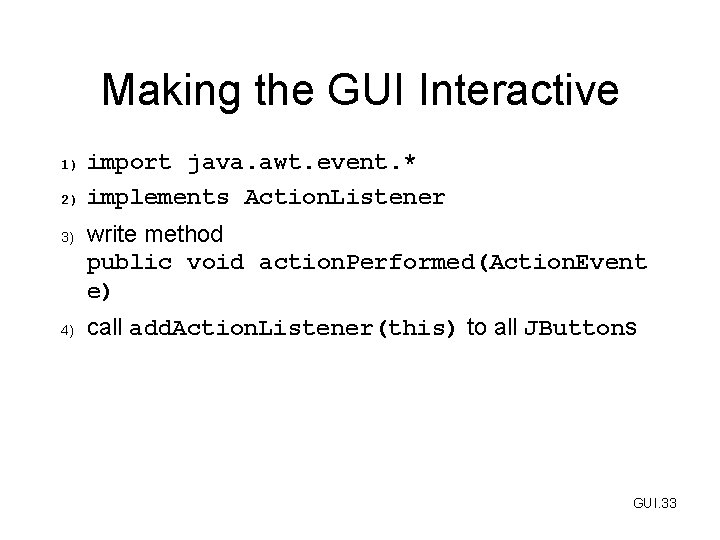
Making the GUI Interactive 1) 2) 3) 4) import java. awt. event. * implements Action. Listener write method public void action. Performed(Action. Event e) call add. Action. Listener(this) to all JButtons GUI. 33

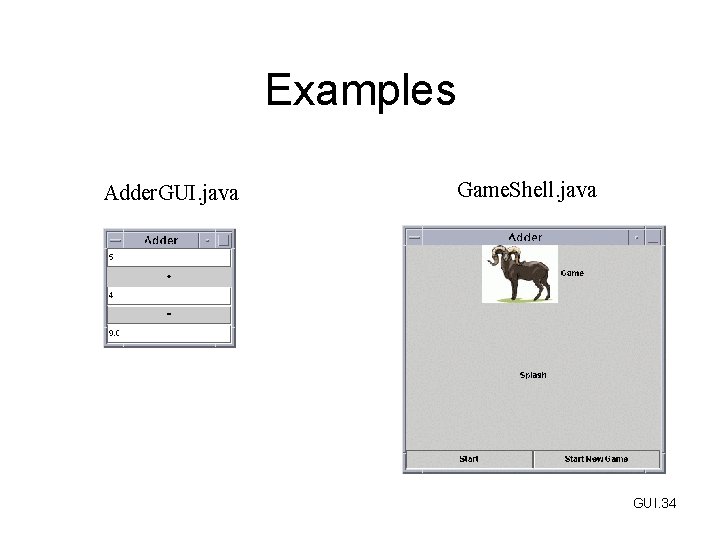
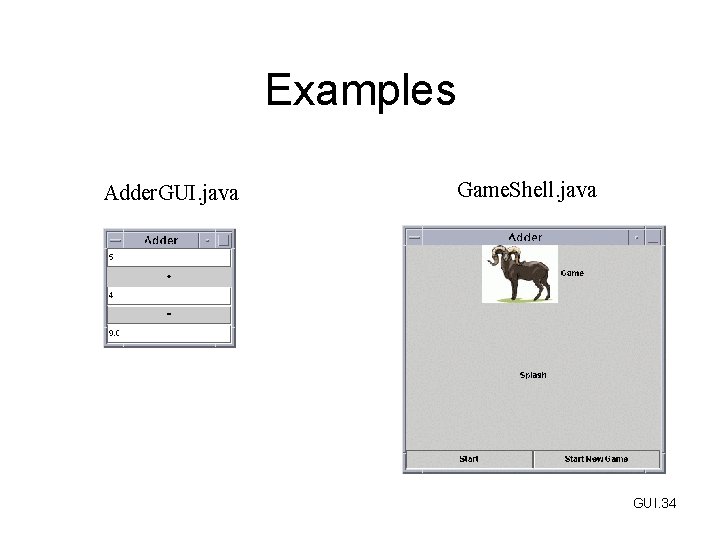
Examples Adder. GUI. java Game. Shell. java GUI. 34

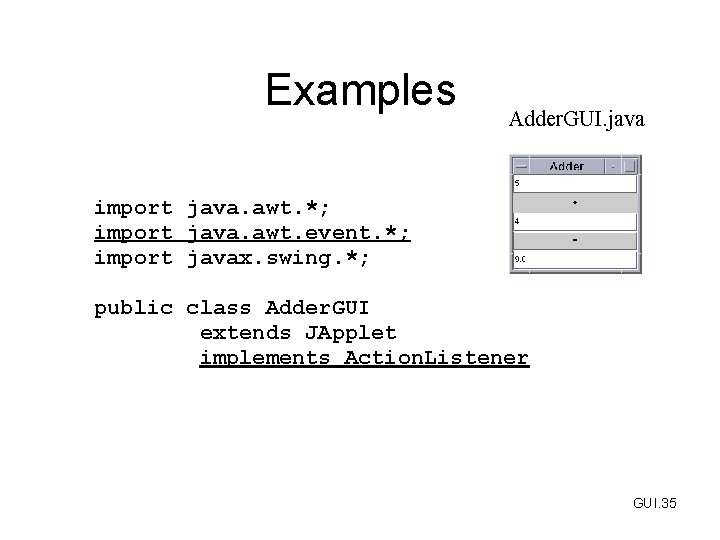
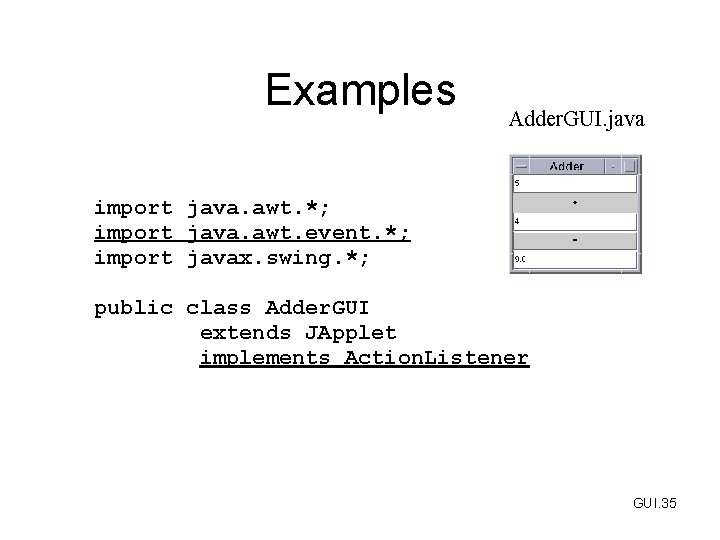
Examples Adder. GUI. java import java. awt. *; import java. awt. event. *; import javax. swing. *; public class Adder. GUI extends JApplet implements Action. Listener GUI. 35

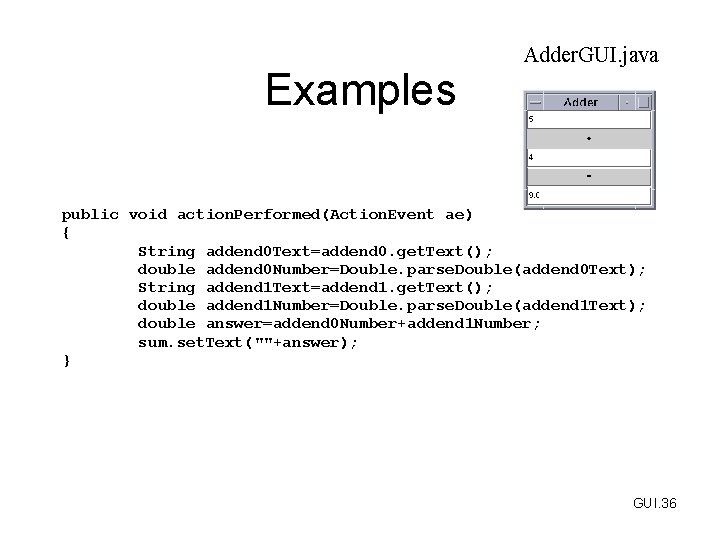
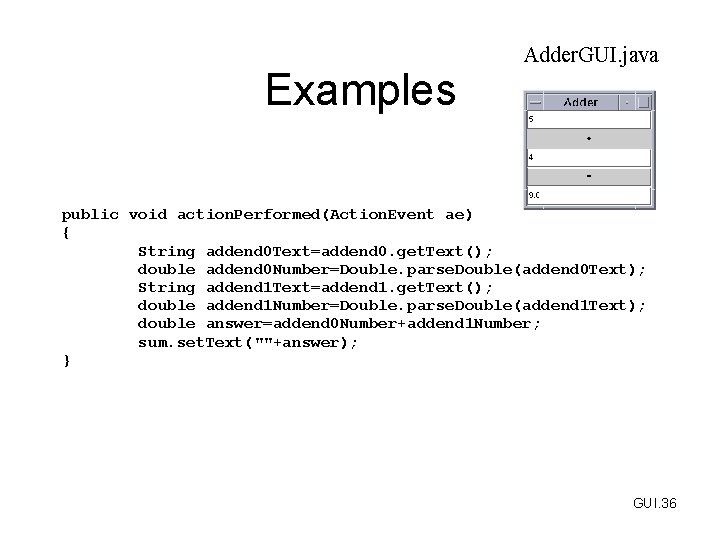
Examples Adder. GUI. java public void action. Performed(Action. Event ae) { String addend 0 Text=addend 0. get. Text(); double addend 0 Number=Double. parse. Double(addend 0 Text); String addend 1 Text=addend 1. get. Text(); double addend 1 Number=Double. parse. Double(addend 1 Text); double answer=addend 0 Number+addend 1 Number; sum. set. Text(""+answer); } GUI. 36

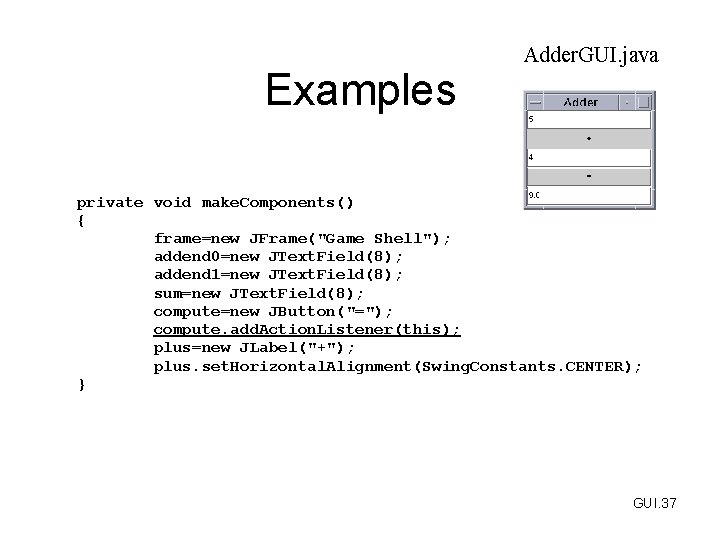
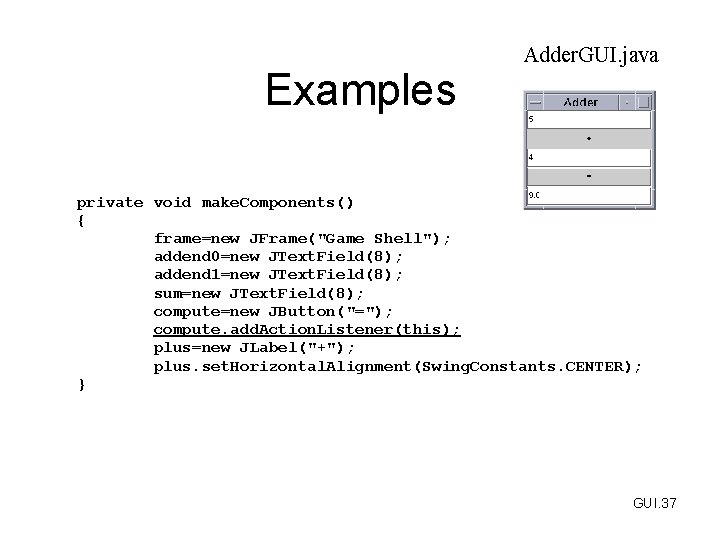
Examples Adder. GUI. java private void make. Components() { frame=new JFrame("Game Shell"); addend 0=new JText. Field(8); addend 1=new JText. Field(8); sum=new JText. Field(8); compute=new JButton("="); compute. add. Action. Listener(this); plus=new JLabel("+"); plus. set. Horizontal. Alignment(Swing. Constants. CENTER); } GUI. 37

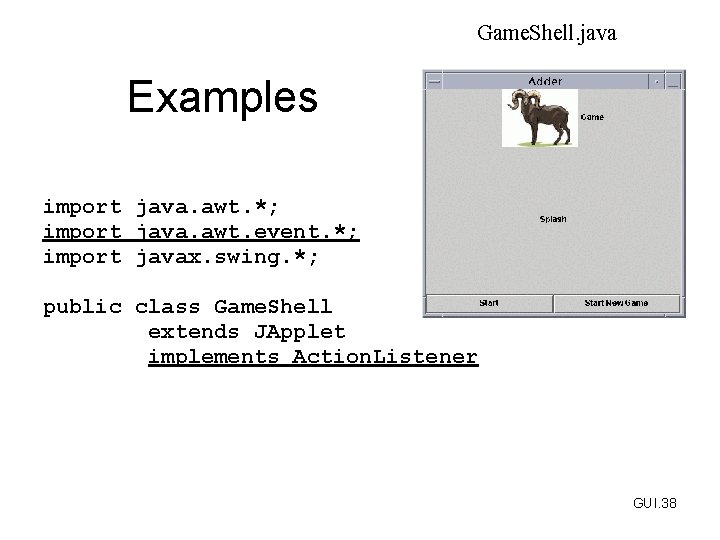
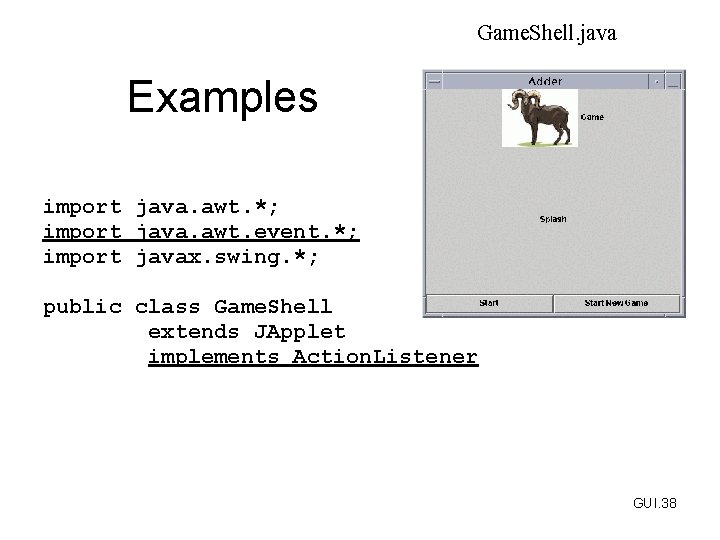
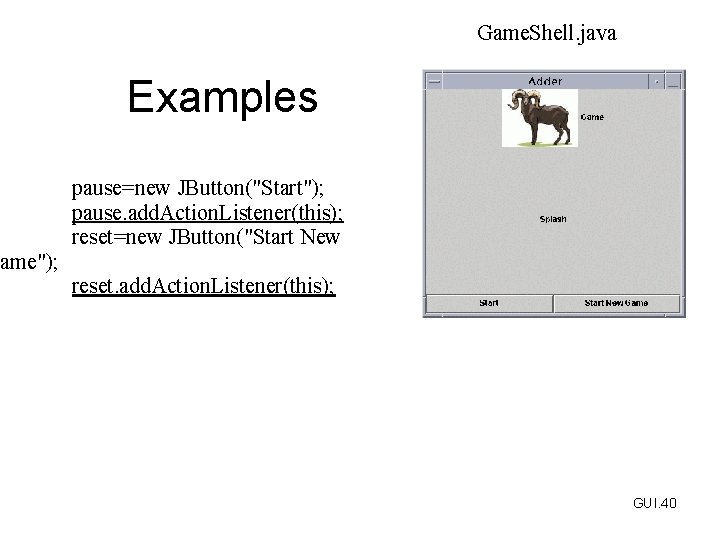
Game. Shell. java Examples import java. awt. *; import java. awt. event. *; import javax. swing. *; public class Game. Shell extends JApplet implements Action. Listener GUI. 38

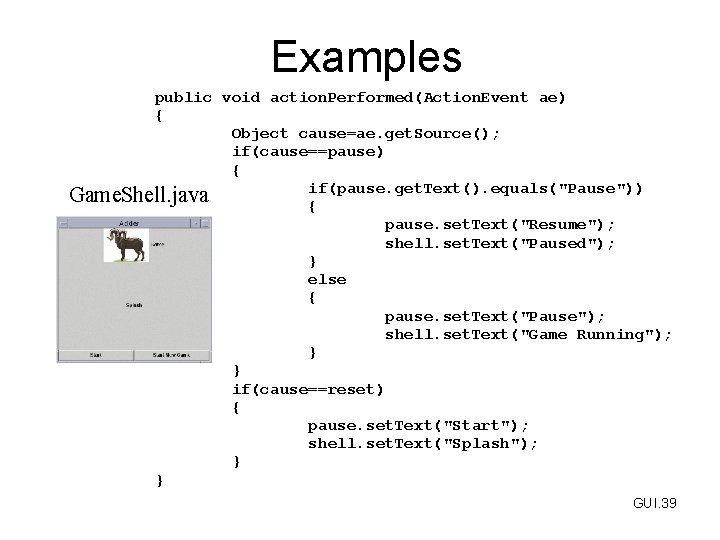
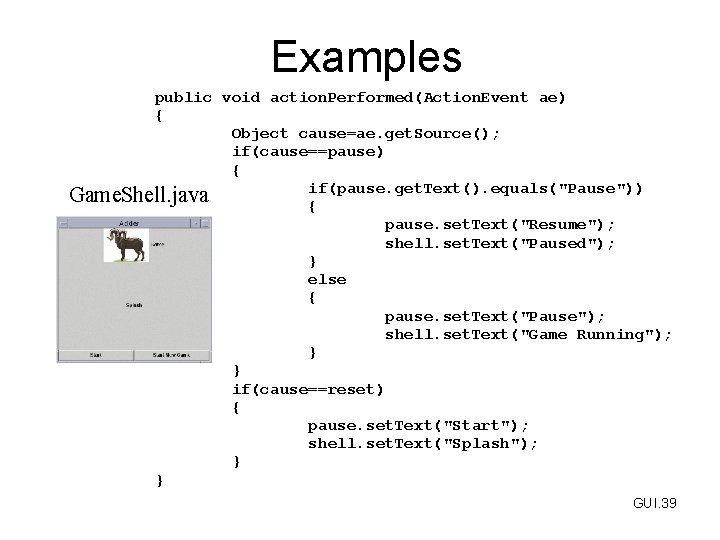
Examples public void action. Performed(Action. Event ae) { Object cause=ae. get. Source(); if(cause==pause) { if(pause. get. Text(). equals("Pause")) Game. Shell. java { pause. set. Text("Resume"); shell. set. Text("Paused"); } else { pause. set. Text("Pause"); shell. set. Text("Game Running"); } } if(cause==reset) { pause. set. Text("Start"); shell. set. Text("Splash"); } } GUI. 39

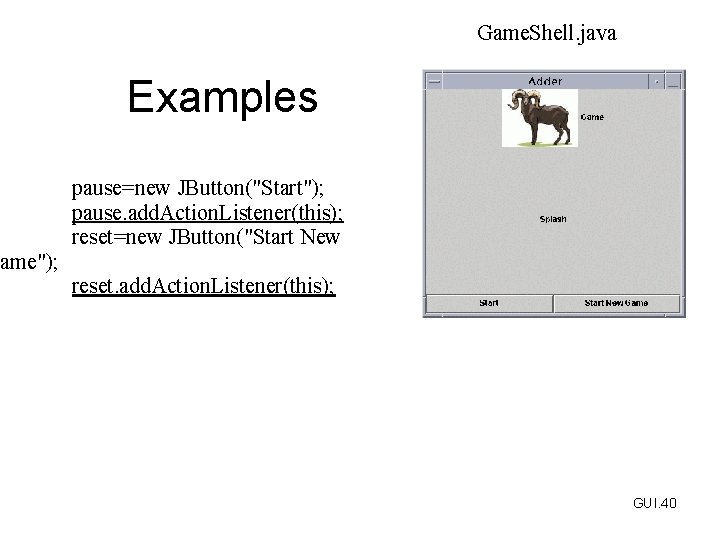
Game. Shell. java Examples pause=new JButton("Start"); pause. add. Action. Listener(this); reset=new JButton("Start New Game"); reset. add. Action. Listener(this); GUI. 40

Practice • Make a 2 x 2 tic-tac-toe board out of initially blank JButtons. • Make the JButton text change to X when the user clicks on it. • Make the JButton text change to X and O alternatively as the user clicks on the buttons. Hint: use a boolean instance variable. • Make the fonts larger, and maybe add images. GUI. 41