Graphical User Interface IST 311 MIS 307 Graphical



























- Slides: 27

Graphical User Interface IST 311 / MIS 307

Graphical User Interface GUI programming based on model known as event-driven programming – Means the program reacts to events based on user’s interactions with GUI

Graphical User Interface There are 2 distinct libraries of GUI components in Java 2 – Abstract Windowing Toolkit (AWT) Original Java GUI classes – Java Foundation Classes (JFC) Includes the Swing component set Released with Java 2 and extend capabilities of AWT classes – Generally don’t mix counterparts in the same program

Graphical User Interface Look and Feel – The style and appearance of GUI components – AWT classes are tied to the local platform’s GUI features Running on Windows, components will adopt Windows style, running on Mac, adopt that operating system style AWT classes may not behave the same on different operating systems

Graphical User Interface Look and Feel – Swing GUI components, developer has the option to decide between a “standard” look and feel vs. platform’s GUI style – Swing classes support new functionality Image inside a button Behave the same on different operating systems Swing widgets add an initial J to the names of their corresponding AWT counterparts. java. awt. Button vs. javax. swing. JButton

Basic GUI Some way to provide help to the user Some way to allow input of information Some way to allow output of information Some way to control the interaction between the user and the device

Basic GUI Java applications use JFrame as the toplevel window A frame is a GUI window with a title bar and rudimentary functionalty – JFrame is a subclass of Container – To display JFrame, must give it a size and make it visible – Must be able to exit the application when the user closes the frame

Basic GUI – JFrame since Java 5 allows you to place components into the content pane with add method add(ok. Button);

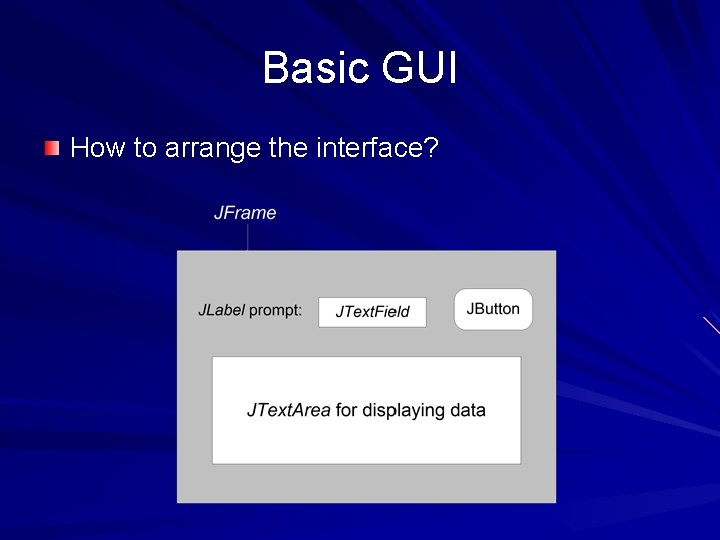
Basic GUI Swing components to handle input, output, control, and help – JLabel: a display for a short string of text, an image, or both; good for a prompt to user; not for input – JText. Field: allows input / output of a single line of text get. Text( ) and set. Text( ) methods

Basic GUI – JText. Area: multi-line text area used for either input or output Does not contain scrollbars by default Can make it un-editable to prevent user typing – JButton: control for the interface; implement an Action. Listener to handle the user’s action event

Java Event Model Anything that happens while the computer is running is an event – Keystroke, mouse click, insert a disk, etc. – When a Java program is running, events passed up through the operating system to program – Events that belong to the program must be handled by the program

Java Event Model When something happens within GUI component, an event object is generated and passed to the event listener – A event listener is any object that implements a listener interface – A GUI component, such as a button, is called the event source

Java Event Model – Must write a method to handle the event JButton this is named action. Performed – Action. Listener is defined in: import java. awt. event. *;

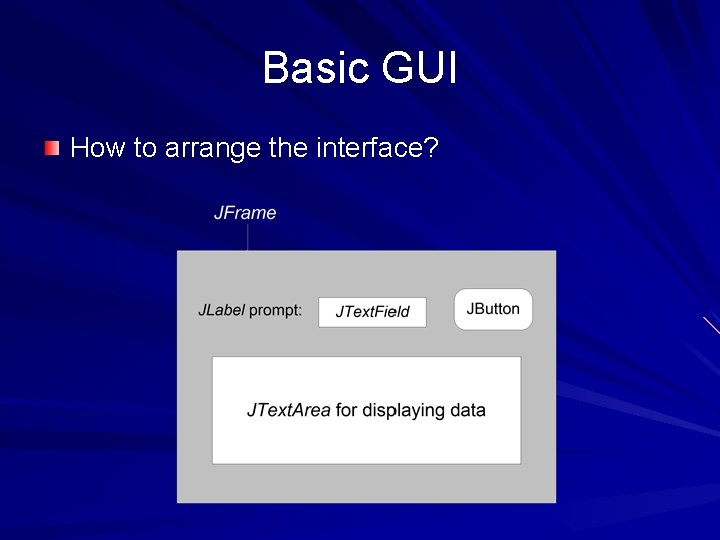
Basic GUI How to arrange the interface?

Basic GUI Layout Manager – Determine how components are positioned on frames and panels Panel is an invisible container – Several layout managers in Java: Flow. Layout Border. Layout Grid. Layout – By default, Java uses: Border. Layout for frames Flow. Layout for panels

Basic GUI Flow. Layout Manager – Places components onto a frame as you add them, left to right, top to bottom – Components retain their normal size on the frame

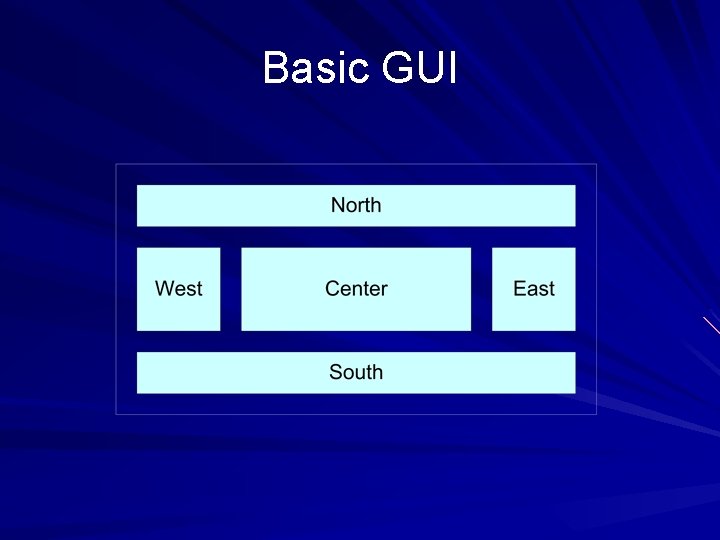
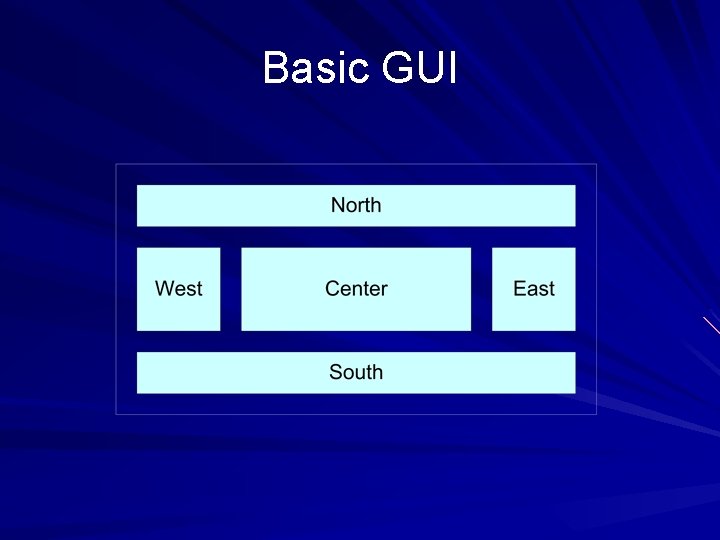
Basic GUI Border. Layout Manager – Divide the JFrame into 5 areas: north, south, east, west, and center – Components placed on a frame expand to fill the space available – When one or more border areas are unused, the other areas will extend to fill the unused area Except Center; center is left blank

Basic GUI

Basic GUI Border. Layout Manager – One limitation of Border. Layout is that only one component may be added to each area – To add several components to an area, you must first add them to a JPanel and then add the panel to the area JPanel input. Panel = new JPanel( ); input. Panel. add(prompt); input. Panel. add(input); get. Content. Pane( ). add(input. Panel, “North”);

Basic GUI Grid. Layout Manager – Create a two-dimensional grid with rows and columns set. Layout(new Grid. Layout(4, 3, 1, 1)); – Where: 4 represents rows 3 represents columns 1, 1 represent spacing between rows and columns; the higher the number, the larger the spacing

Basic GUI Grid. Layout Manager – Components added will expand to fill the available space

Basic GUI Import declarations – import javax. swing. * For GUI components like JButton, JLabel – import java. awt. * For JFrame container For layout managers – import java. awt. event. * For Action. Listener interface For Action. Event class

Public Methods for Swing Components JButton – set. Enabled(true or false) JText. Field – – JText. Field (int) JText. Field (String) get. Text( ): String set. Enabled (true or false) JText. Area – JText. Area (row, col) – append (String) – set. Text (String)

Color and Font

Color and Font Every component has 2 colors: foreground and background – JButton’s label is drawn in foreground color on the button’s background color

Color and Font Color is represented by mixing red, green, and blue as a value from 0 to 255 Color. black : (0, 0, 0) Color. blue : (0, 0, 255) Color. green : (0, 255, 0) Color. red : (255, 0, 0) Color. pink : (255, 175) Color. orange : (255, 200, 0) Color. magenta : (255, 0, 255)

Color and Font JLabel logo. Label = new JLabel(“ “, Swing. Constants. CENTER); logo. Label. set. Foreground(Color. blue); logo. Label. set. Font(new Font(“Times. Roman”, Font. ITALIC, 36)); logo. Label. set. Text(“Penn State Marina”);