GRAFIKA KOMPUTER 1 Pendahuluan Def 1 Grafika komputer




















- Slides: 20

GRAFIKA KOMPUTER 1

Pendahuluan Def 1: Grafika komputer adalah suatu bidang ilmu yang mempelajari bagaimana membangun grafik (gambar) baik 2 D maupun 3 D yang kelihatan nyata menggunakan komputer. � Def 2 : adalah bagian dari ilmu komputer yang mempelajari cara-cara pembuatan dan manipulasi gambar secara digital, sehingga dapat memudahkan komunikasi antara manusia dan komputer, atau manusia dengan manusia melalui gambar, bagan, tabel, dan lain-lain. � Salah satu bidang grafika komputer yang sangat terkenal adalah Desain grafis. �

Aplikasi � Hiburan : Saat ini grafika komputer banyak digunakan untuk menunjang pembuatan film, video musik, tayangan televisi, animasi, dan game (permainan).

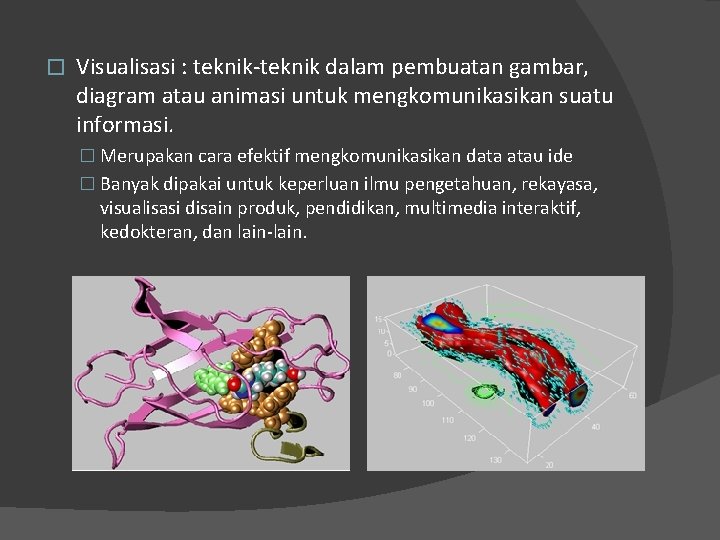
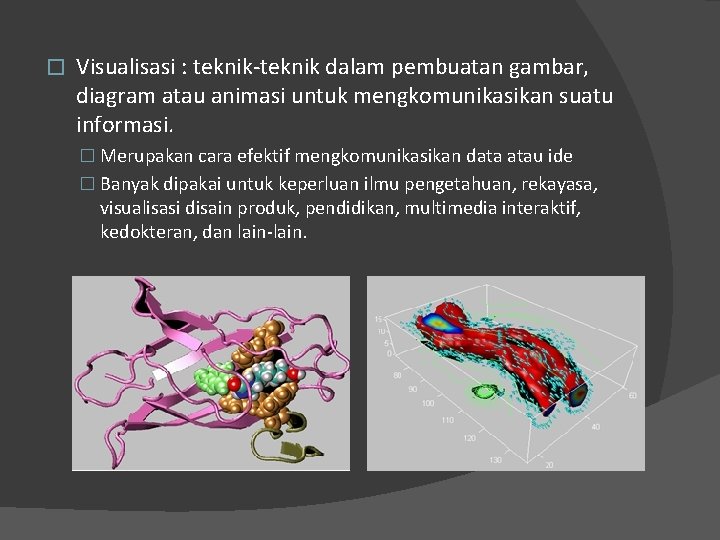
� Visualisasi : teknik-teknik dalam pembuatan gambar, diagram atau animasi untuk mengkomunikasikan suatu informasi. � Merupakan cara efektif mengkomunikasikan data atau ide � Banyak dipakai untuk keperluan ilmu pengetahuan, rekayasa, visualisasi disain produk, pendidikan, multimedia interaktif, kedokteran, dan lain-lain.

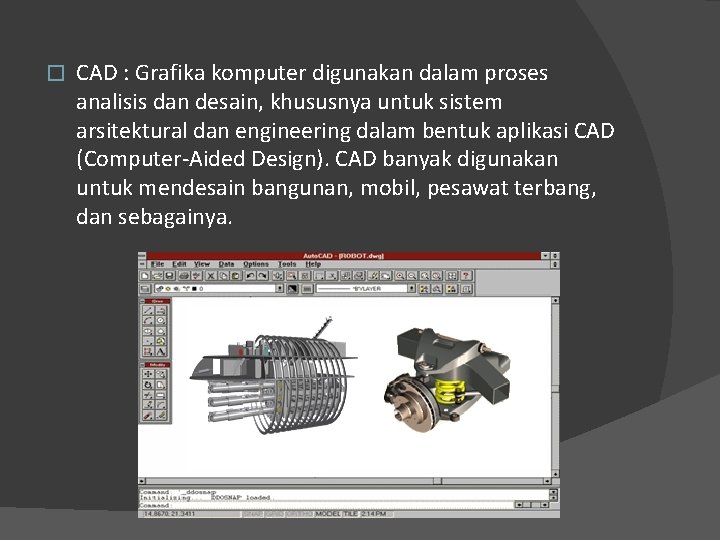
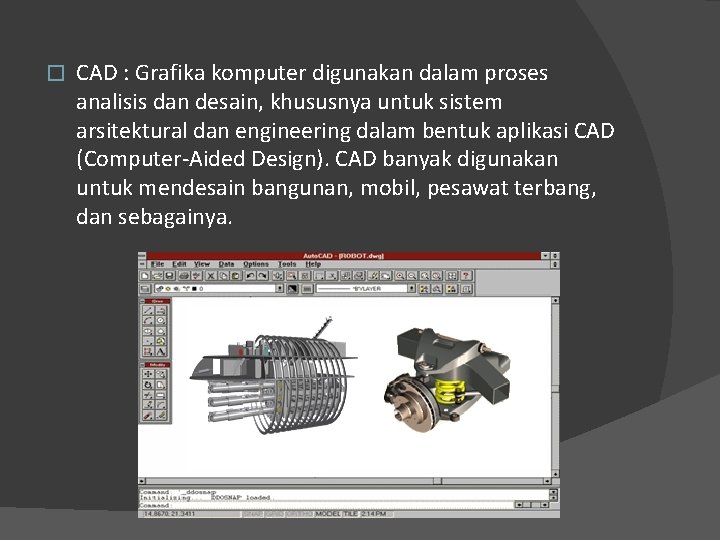
� CAD : Grafika komputer digunakan dalam proses analisis dan desain, khususnya untuk sistem arsitektural dan engineering dalam bentuk aplikasi CAD (Computer-Aided Design). CAD banyak digunakan untuk mendesain bangunan, mobil, pesawat terbang, dan sebagainya.

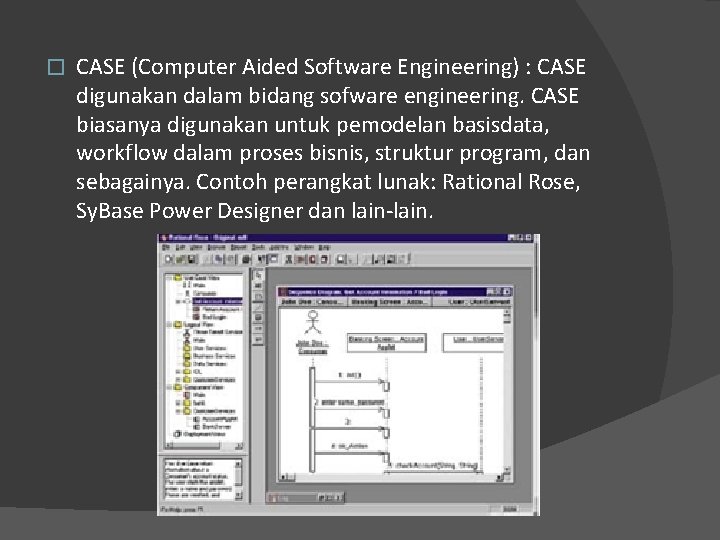
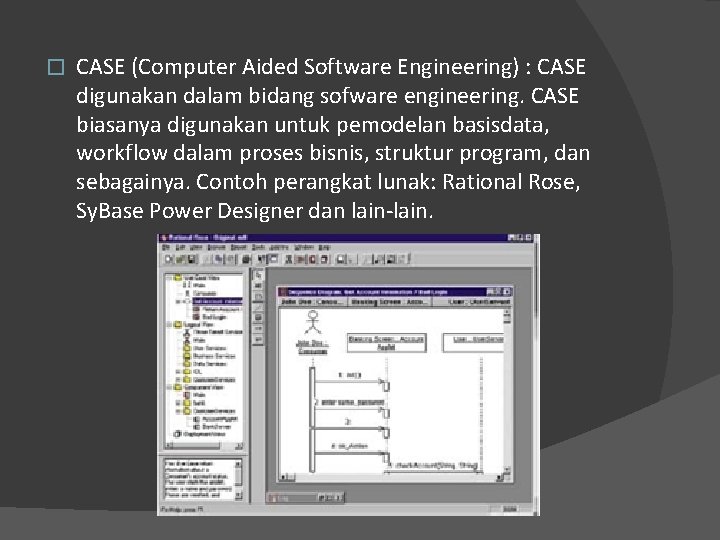
� CASE (Computer Aided Software Engineering) : CASE digunakan dalam bidang sofware engineering. CASE biasanya digunakan untuk pemodelan basisdata, workflow dalam proses bisnis, struktur program, dan sebagainya. Contoh perangkat lunak: Rational Rose, Sy. Base Power Designer dan lain-lain.

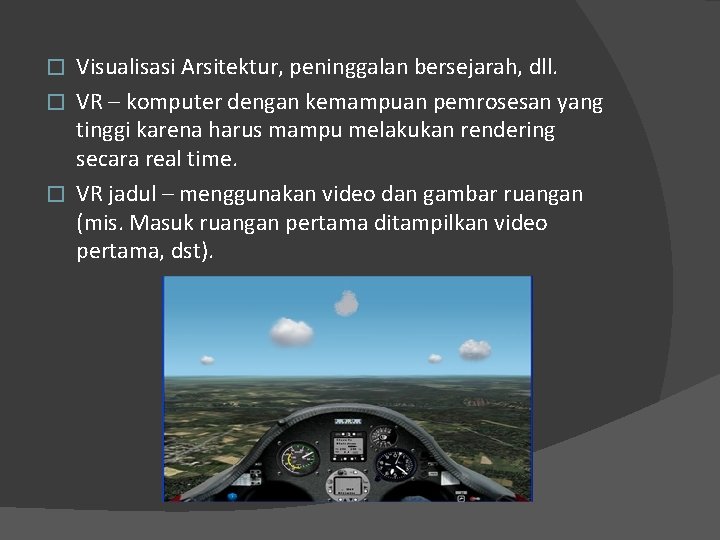
Virtual Reality (VR): lingkungan virtual yang seakan-akan sama seperti lingkungan nyata. Pada lingkungan ini user dapat berinteraksi dengan objek-objek dalam lingkungan 3 -D. � Cakupan VR sendiri cukup luas, yaitu untuk simulasi: � �Perang, �Flight simulator/pilot trainer (Truck Simulator), �Simulasi medis �Bengkel

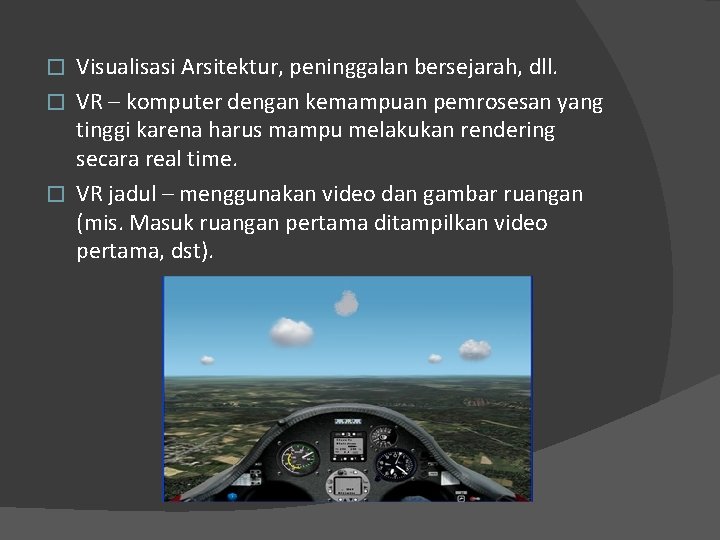
Visualisasi Arsitektur, peninggalan bersejarah, dll. � VR – komputer dengan kemampuan pemrosesan yang tinggi karena harus mampu melakukan rendering secara real time. � VR jadul – menggunakan video dan gambar ruangan (mis. Masuk ruangan pertama ditampilkan video pertama, dst). �

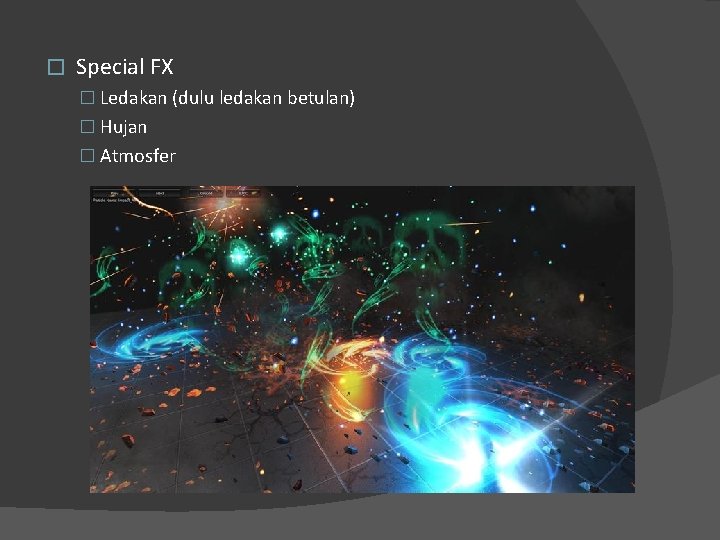
� Special FX � Ledakan (dulu ledakan betulan) � Hujan � Atmosfer

Iklan � Game �

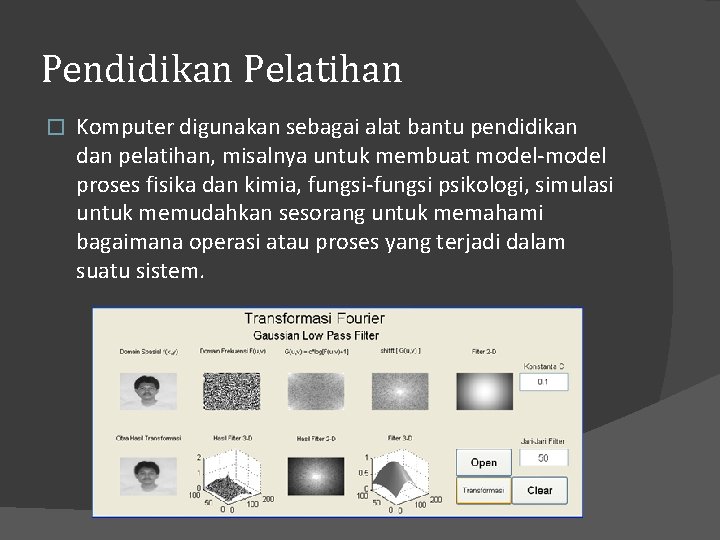
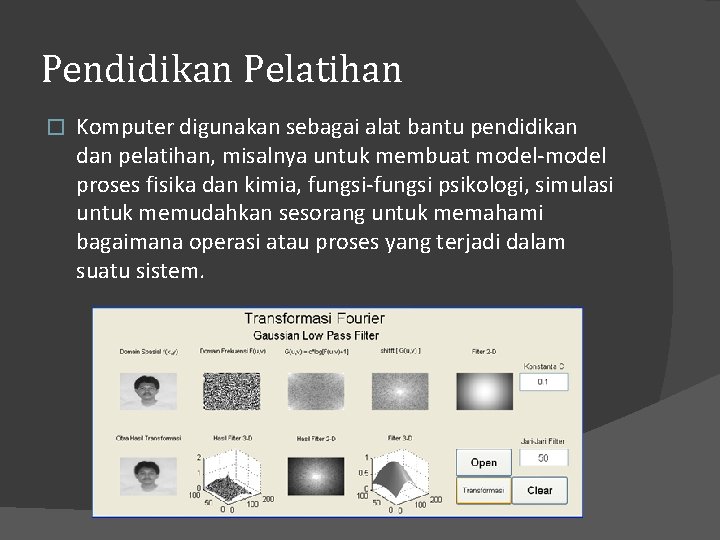
Pendidikan Pelatihan � Komputer digunakan sebagai alat bantu pendidikan dan pelatihan, misalnya untuk membuat model-model proses fisika dan kimia, fungsi-fungsi psikologi, simulasi untuk memudahkan sesorang untuk memahami bagaimana operasi atau proses yang terjadi dalam suatu sistem.

Gambar dan Foto Photo merupakan gambar yang dihasilkan dengan proses capture dari kegiatan nyata. Hasilnya setiap detail akan muncul, misalnya jumlah kumis pada kucing. � Gambar adalah proses pembentukan yang dilakukan dengan meniru kegiatan nyata. Hasilnya ada beberapa detail yang tidak dapat ditampilkan. �

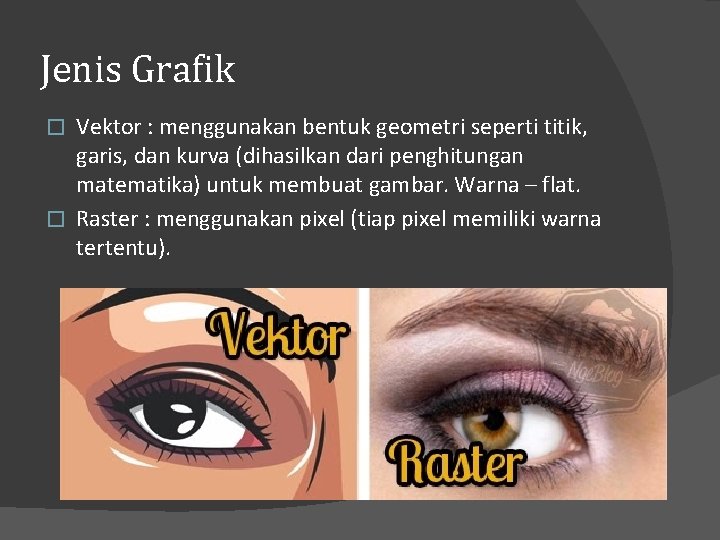
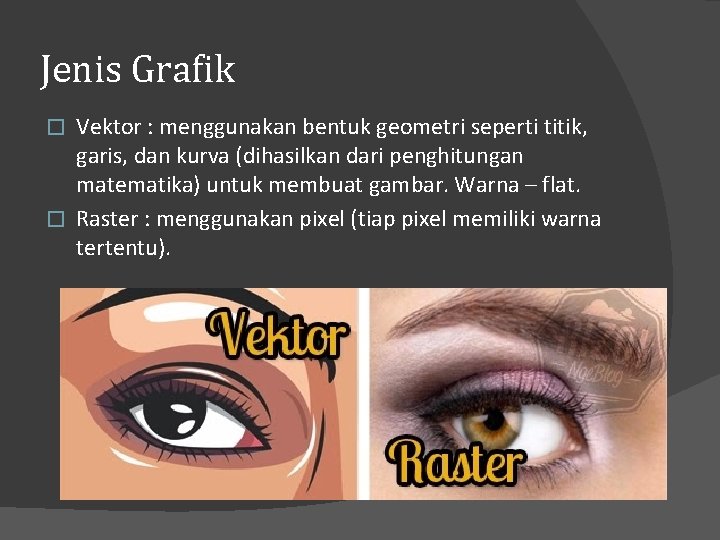
Jenis Grafik Vektor : menggunakan bentuk geometri seperti titik, garis, dan kurva (dihasilkan dari penghitungan matematika) untuk membuat gambar. Warna – flat. � Raster : menggunakan pixel (tiap pixel memiliki warna tertentu). �

Image Type : Vector AI (Format file yang dikembangkan oleh Adobe System untuk file berbasis vektor, dan merupakan format default pada software Adobe Illustrator) � CDR (Format file yang dikembangkan oleh Corel Corporation untuk file berbasis vektor. Merupakan format default dari software Corel Draw) � SVG (Scalable Vector Graphics), merupakan format file baru untuk menampilkan grafik dalam pengembangan web yang berbasis XML (e. Xtensible Markup Language) � WMF(Windows Meta File), merupakan format file berbasis vektor pada Microsoft Windows yang dikembangkan mulai 1990 an. Di Windows format file ini digunakan untuk gambar Clipart pada program Ms. Office �

Image Type : Raster � � � BMP : Didukung oleh hampir semua aplikasi gambar pengolah gambar tidak ada gambar yang hilang tetapi Ukuran File besar. JPEG : Ukuran gambar kecil, Jumlah warna sampai 32 bit tetapi ada data yang hilang jika dikompresi tingkat tinggi. GIF : Mendukung gambar animasi, Tidak ada data yang hilang dan Mendukung transparansi tetapi Jumlah warna hanya sampai 8 bit. PNG : Tidak ada data yang hilang, Jumlah warna sampai 64 bit dan Mendukung transparansi tetapi tidak mendukung animasi. TIFF : Mendukung gambar vektor, Tidak ada data yang hilang, Jumlah warna sampai 32 bit dan Mendukung transparansi tetapi Tidak mendukung animasi.

Sejarah Perkembangan � Tahun 1950 -an : menggunakan teletypes, lineprinter, dan layar cathode ray tube (CRT). Mereproduksi gambar menggunakan karakter gelap dan terang.

Tahun 1960 -an : Munculnya grafik interaktif modern, grafik vektor (game Spacewar) menggunakan komputer pertama di dunia : Digital Equipment PDP-1. � Tahun 1970 -an : � �Layar komputer sudah cukup berkembang dengan kemampuan menampilkan garis tipis dan tebal �Layar warna pertama (Apple II) �Game Video Arcade �Teknik Specular Highlight.

� Tahun 1980 -an: �Gambar bitmap dan pixel -> grafik raster �Harga PC semakin turun �Pertama kali digunakan trackball lalu mouse.

� Tahun 1990 -an: �Layar VGA (IBM, 1987; 320 x 240 p; 640 x 480 p; 256 k) dan SVGA (1024 x 768 p; sebagian 16 M) �Kemampuan PC sudah cukup baik dan mampu menampilkan gambar photorealistic dan juga merender objek-objek 3 D sehingga memicu perkembangan dunia perfilman 3 D �Toy Story (1995) film animasi pertama di dunia. � Tahun 2003: �Graphic engine pertama dengan kemampuan rendering 3 D real time yg baik (ID Software – DOOM Engine) �Kebangkitan industri game 3 D

� - Sekarang �Processor dan Graphic Engine mengalami perkembangan sangat pesat. �Komputasi 64 bit �Render Farm �Photorealistic 3 D model (humanoid)