Google Web Toolkit Introduction Didier Girard girard dsfeir

Google Web Toolkit Introduction Didier Girard – girard. d@sfeir. com 04 juillet 2007

Sommaire • Comment GWT fonctionne ? • Les fonctionnalités

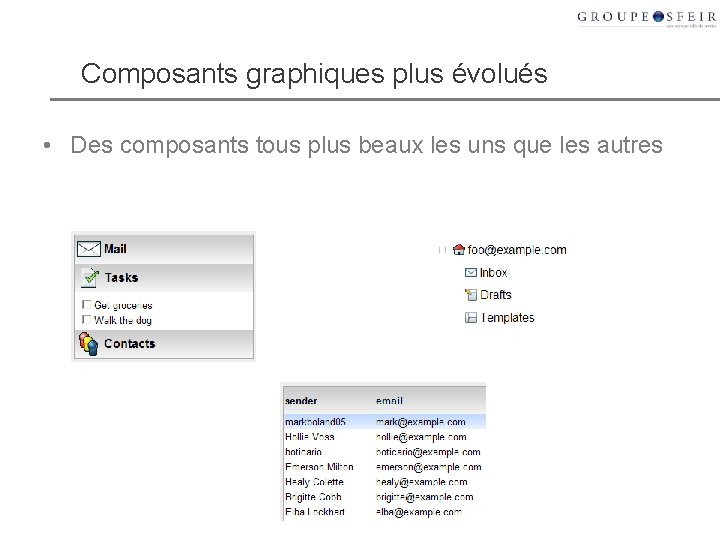
Composants graphiques plus évolués • Des composants tous plus beaux les uns que les autres

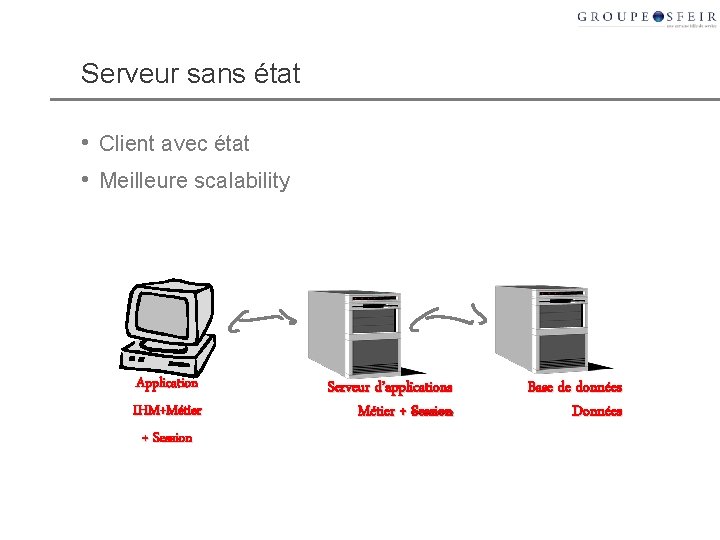
Serveur sans état • Client avec état • Meilleure scalability Application IHM+Métier + Session Serveur d’applications Métier + Session Base de données Données

Au début, Ajax c’est cool • C’est beau • Efficace • Les clients en redemandent

Les difficultés • • • Cross-navigateur Fuite mémoire Lourdeur du chargement Peu de « Docteur es Javascript » Pas de bons IDE Bug (javascript est un langage interprété) Pas de debug Sécurité …

COMMENT GWT FONCTIONNE ?

L’objectif • Permettre de développer simplement, des applications – Cross navigateurs – Efficaces – Stables • Dans un environnement amical pour les développeurs – Support des IDE, Debugging, refactoring, typage fort, …

L’approche • Développer en Java • Compiler le Java en Javascript/CSS

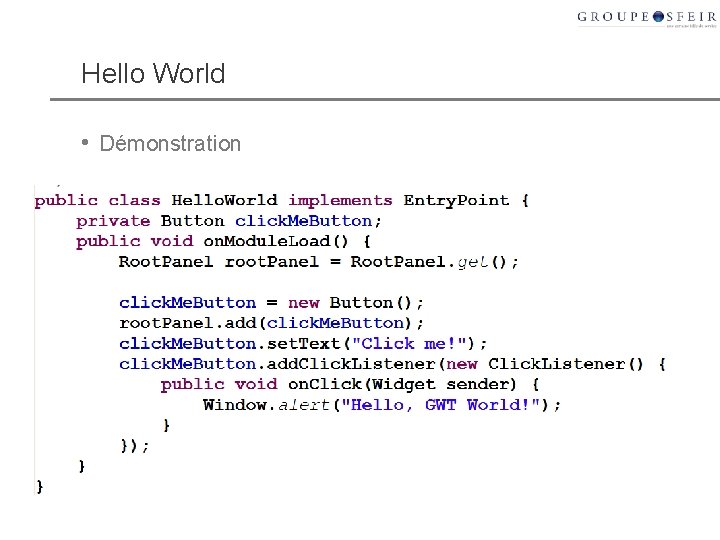
Hello World • Démonstration

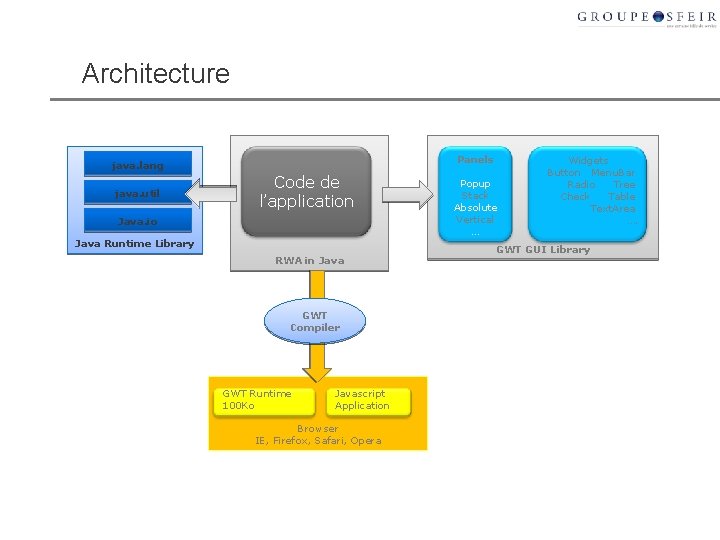
Architecture Panels java. lang java. util Code de l’application Java. io Java Runtime Library RWA in Java GWT Compiler GWT Runtime 100 Ko Javascript Application Browser IE, Firefox, Safari, Opera Popup Stack Absolute Vertical … Widgets Button Menu. Bar Radio Tree Check Table Text. Area …. GWT GUI Library

TOUR D’HORIZON

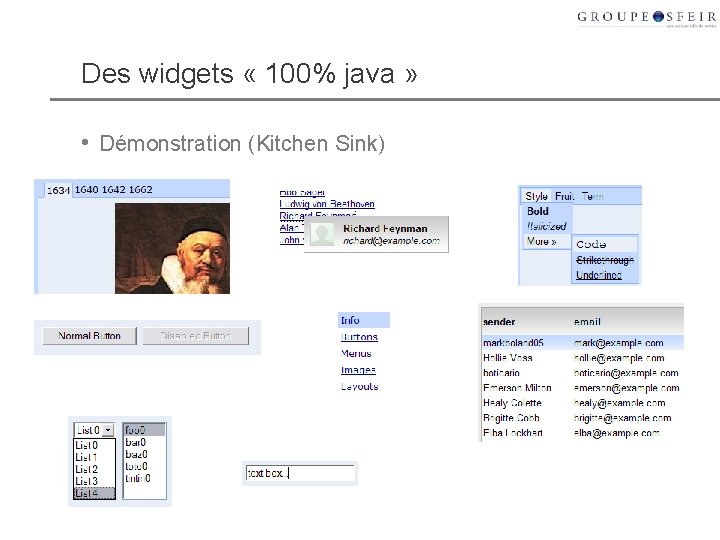
Des widgets « 100% java » • Démonstration (Kitchen Sink)

Support de l’historique • « Single Page Interface » , mais gestion de l’historique ! • Démonstration (Kitchen Sink) • Le code History. add. History. Listener(my. Command);

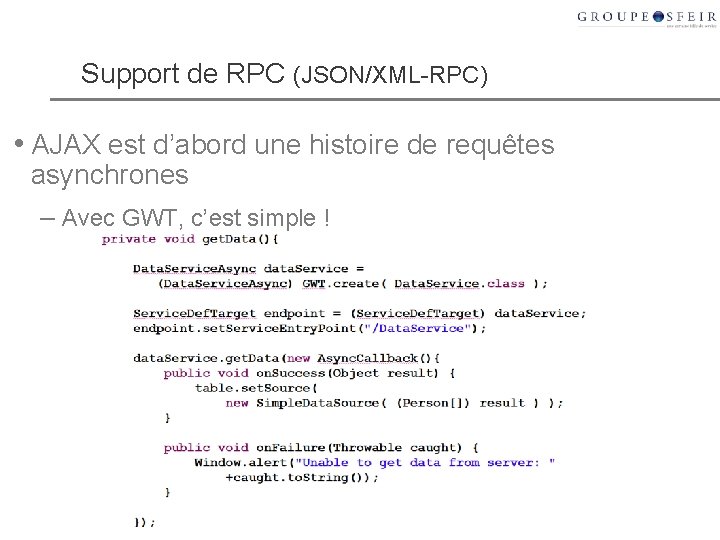
Support de RPC (JSON/XML-RPC) • AJAX est d’abord une histoire de requêtes asynchrones – Avec GWT, c’est simple !

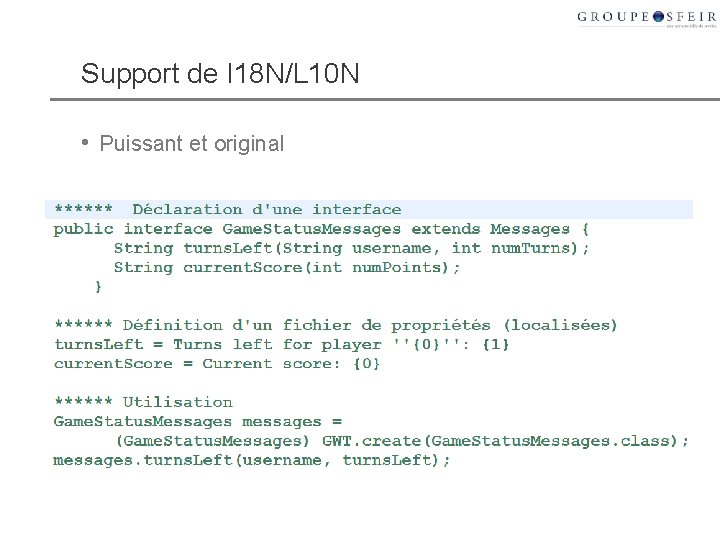
Support de I 18 N/L 10 N • Puissant et original

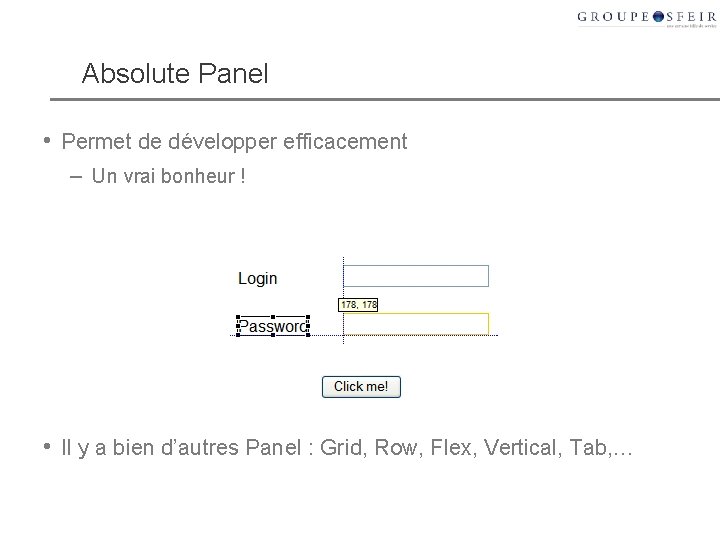
Absolute Panel • Permet de développer efficacement – Un vrai bonheur ! • Il y a bien d’autres Panel : Grid, Row, Flex, Vertical, Tab, …

Support multi-navigateur et multi-plateforme • Et ça marche…

Support des CSS • Tous les composants GWT supportent nativement les CSS

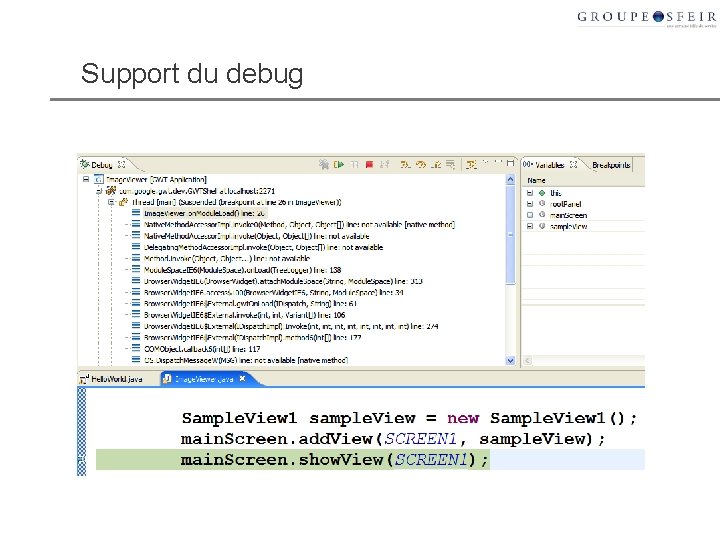
Support du debug

Support de javascript • JSNI, une API astucieuse public static native void alert(String msg) /*-{ $wnd. alert(msg); }-*/; • Beaucoup de bibliothèques de javascript populaires sont déjà « wrappées » : scriptaculous, yui, timeline, … • Démonstration

Optimisation du code • Le javascript est optimisé durant la compilation • Seul le javascript nécessaire est téléchargé par le navigateur – Javascript pour la plateforme cible – Seule l’API effectivement utilisée est téléchargée

Très bonne scalabilité • Avec GWT les serveurs sont stateless • Il est donc très facile d’augmenter la puissance CPU des serveurs – Plus de « session affinity »

Des outils • GWT est supporté par tous les grands IDE Java : Eclipse, Net. Beans, Intelli. J IDEA, Jdeveloper, … • Publicité : GWT Designer pour Eclipse (payant)

La communauté GWT • • • Plus de 1000000 téléchargements Plus de 9000 inscrits sur le forum Des ouvrages De nombreux articles/tutoriaux Des formations Des blogs

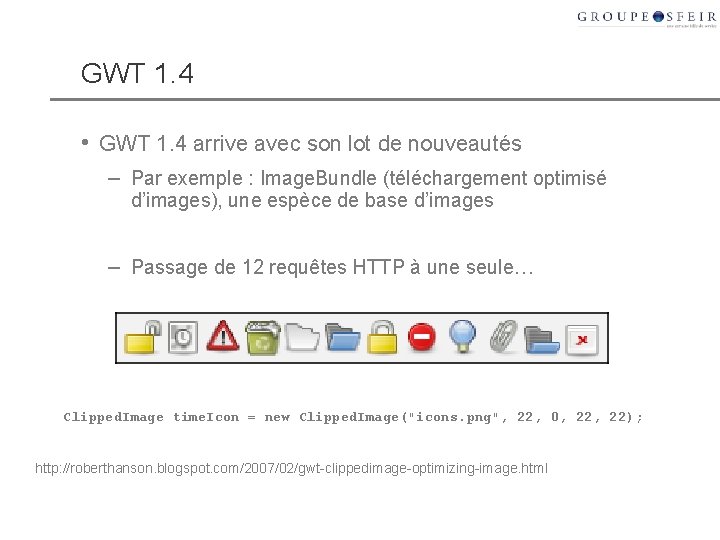
GWT 1. 4 • GWT 1. 4 arrive avec son lot de nouveautés – Par exemple : Image. Bundle (téléchargement optimisé d’images), une espèce de base d’images – Passage de 12 requêtes HTTP à une seule… Clipped. Image time. Icon = new Clipped. Image("icons. png", 22, 0, 22); http: //roberthanson. blogspot. com/2007/02/gwt-clippedimage-optimizing-image. html

GWT Gears • Gears permet d’accéder à une base local depuis javascript. • Il existe une API pour GWT : – http: //code. google. com/p/gwt-google-apis/ • Demo 27 Google Confidential

GWT est efficace • Il est couramment admis que développer avec GWT permet d’être 5 fois plus efficace – – – – Refactoring Debugging Serveur Stateless Cross-navigateurs I 18 N Hosted mode JSNI

QUELQUES TRUCS

Attention, un langage peut en cacher un autre • Le code qui s’exécute n’est pas du java, mais du javascript. • Par exemple « long » n’existe pas en javascript ! 30 Google Confidential

En vrac • La manipulation du DOM est coûteuse – Vos utilisateurs vont avoir des messages : « slow script » – -> utilisez « Incremental. Command » – Tous les navigateurs ont un nombre limité de connexions HTTP, par défaut c’est deux : pas la peine d’envoyer des tonnes de requêtes asynchrones… • Sous classez la classe Async. Callback pour gérer de manière centrale les erreurs • Oubliez javascript, codez vos widgets en Java 31 Google Confidential

LES IDEES REÇUES

Java est nécessaire sur le serveur • Non, GWT n’impose pas de technologie sur le serveur • GWT est simplement plus pratique à utiliser avec Java sur le serveur

Le code Javascript généré est difficile à débugger • Il est possible, via les options du compilateur, d’avoir un code javascript lisible.

Les widgets GWT ? Bof…. • Les widgets GWT sont des widgets de bases. • Il existe beaucoup de projet qui proposent des widgets évolués – – – 35 GWT Ext GWT Rialto Tatami GWT Widget GWTaculous … Google Confidential

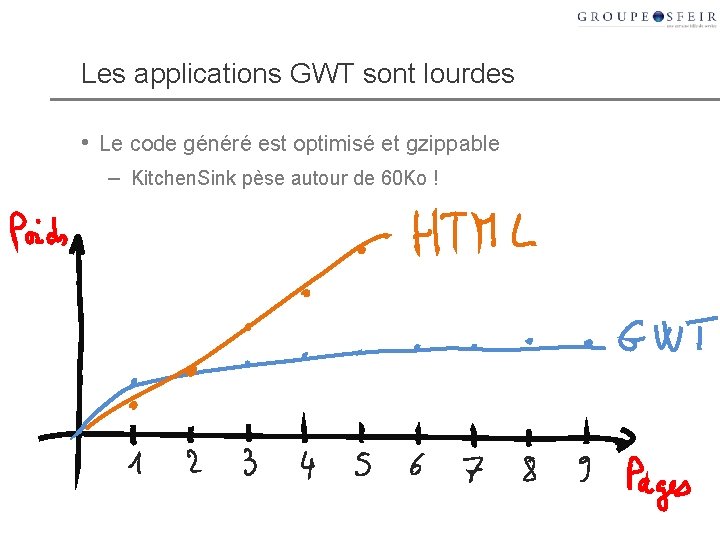
Les applications GWT sont lourdes • Le code généré est optimisé et gzippable – Kitchen. Sink pèse autour de 60 Ko !

GWT ne supporte pas l’existant • Faux – Il est tout à fait possible d’intégrer des composants GWT dans une page HTML classique.

GWT c’est des applets • Des applets, non merci : -) – Le code java est compilé en javascript durant la phase de développement !

GWT est propriétaire • Mais non – GWT est sous licence opensource Apache depuis la version 1. 3 (12/2006)

MISC • Version de JDK ? – Codez le code serveur en java 5/6, codez le code client en java 1. 4 • Intégration avec Spring ? – Facilité avec GWT 1. 4 • Intégration avec Hibernate ? – Facilité avec GWT 1. 4 : danger ! • Intégration avec les EJBs – Naturel avec les entity beans – Nécessite un wrapper pour les session beans – Normalement full support avec GWT 1. 5

Ressources GWT : http: //code. google. com/webtoolkit/ Forum pour les développeurs : http: //groups. google. com/group/Google-Web-Toolkit Blog officiel : http: //googlewebtoolkit. blogspot. com/ on. GWT, Tracking news on GWT : http: //www. ongwt. com/ GWT 1. 4: http: //code. google. com/p/google-web-toolkit/wiki/Dev. Plan_1_4
- Slides: 41