Getting started Please use speaker notes for additional


















- Slides: 18

Getting started Please use speaker notes for additional information!

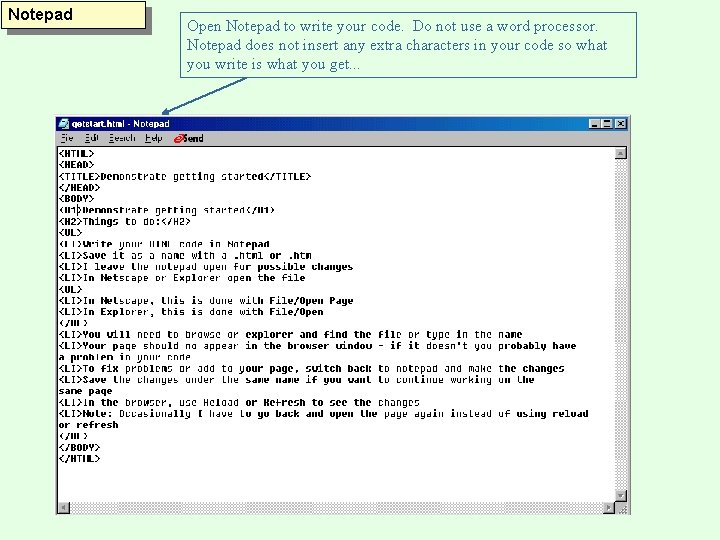
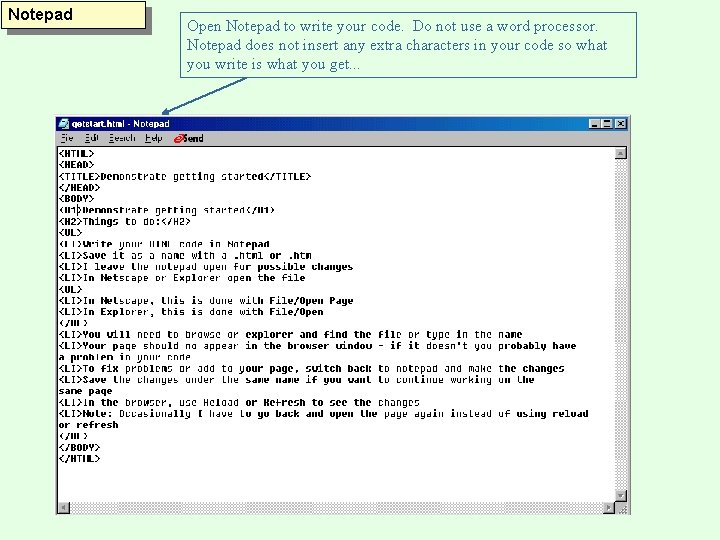
Notepad Open Notepad to write your code. Do not use a word processor. Notepad does not insert any extra characters in your code so what you write is what you get. . .


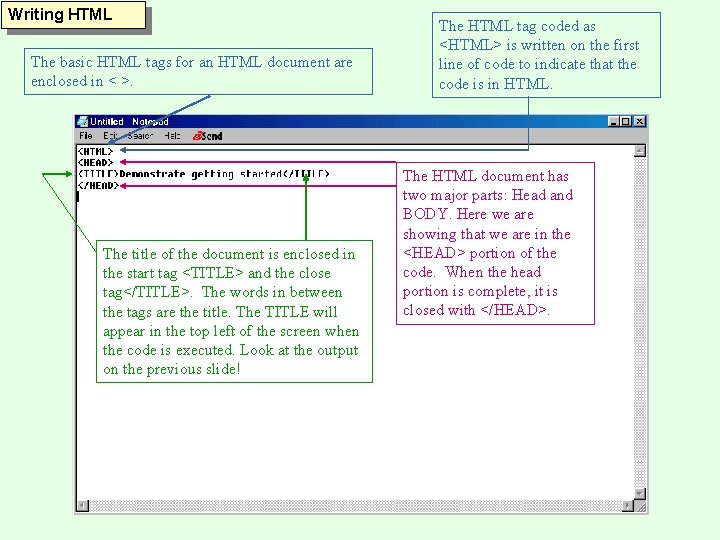
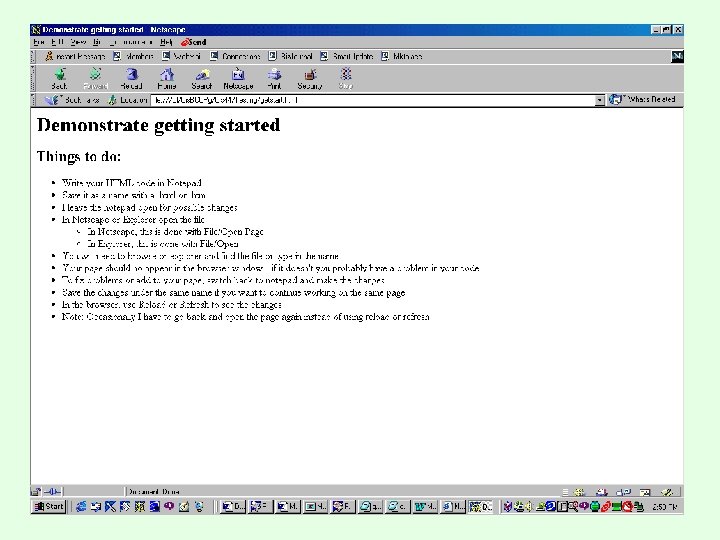
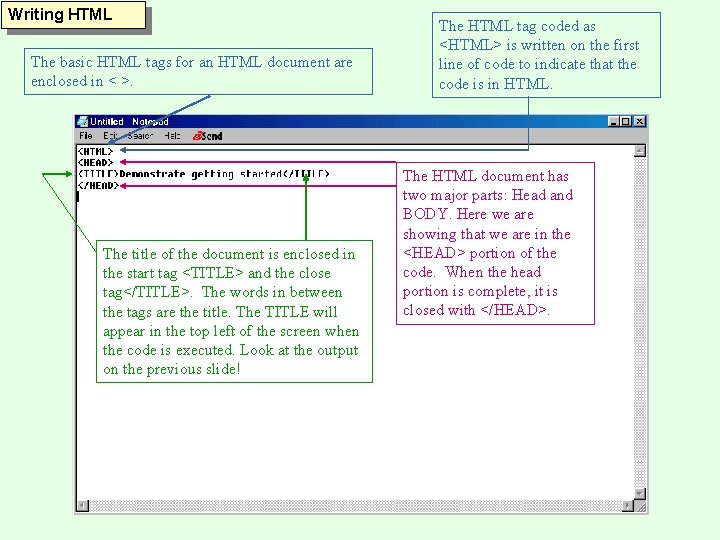
Writing HTML The basic HTML tags for an HTML document are enclosed in < >. The title of the document is enclosed in the start tag <TITLE> and the close tag</TITLE>. The words in between the tags are the title. The TITLE will appear in the top left of the screen when the code is executed. Look at the output on the previous slide! The HTML tag coded as <HTML> is written on the first line of code to indicate that the code is in HTML. The HTML document has two major parts: Head and BODY. Here we are showing that we are in the <HEAD> portion of the code. When the head portion is complete, it is closed with </HEAD>.

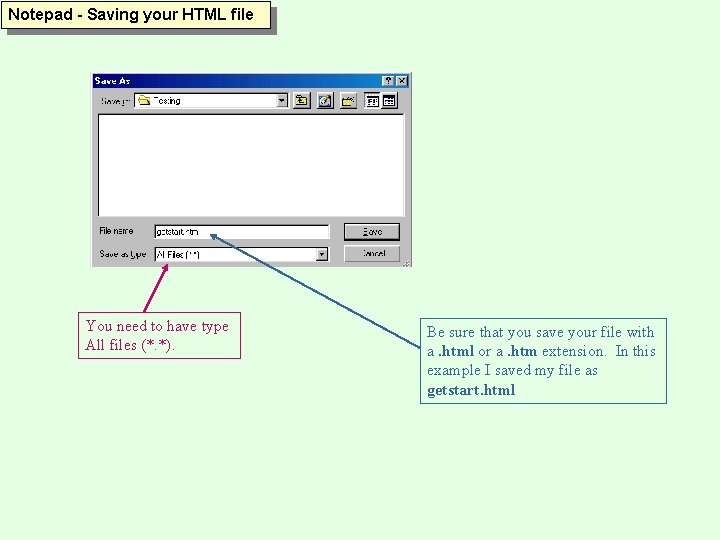
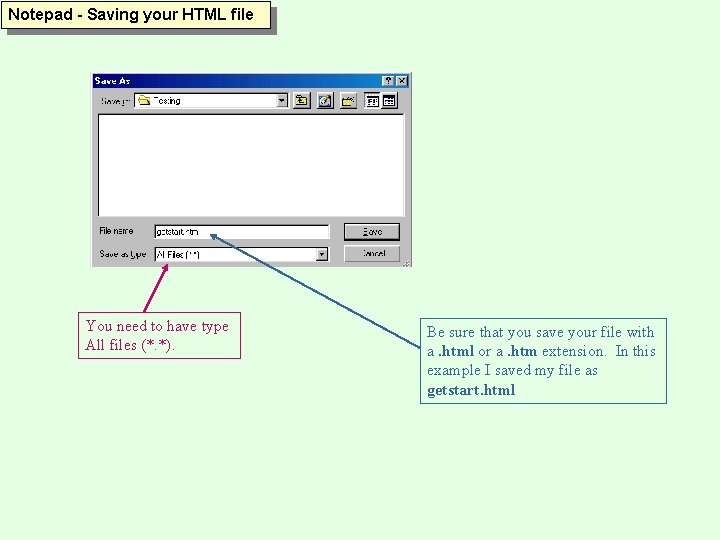
Notepad - Saving your HTML file You need to have type All files (*. *). Be sure that you save your file with a. html or a. htm extension. In this example I saved my file as getstart. html

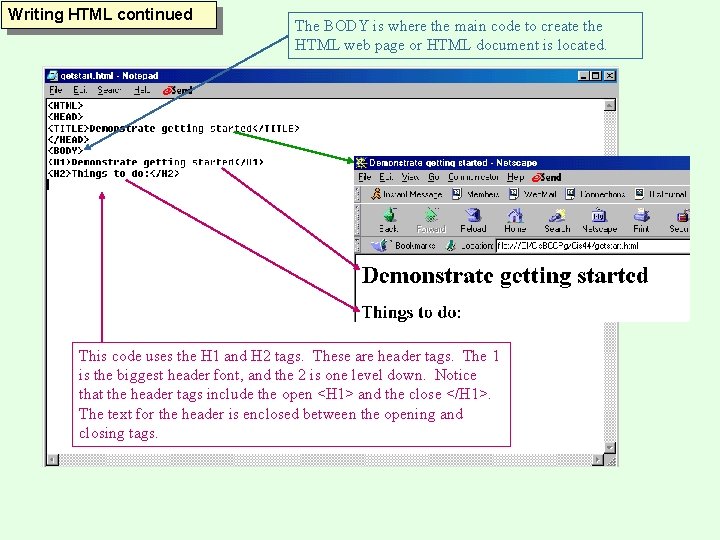
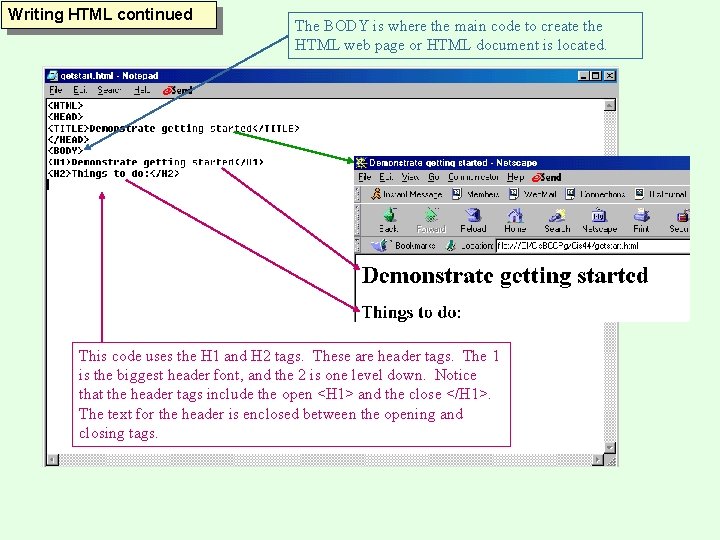
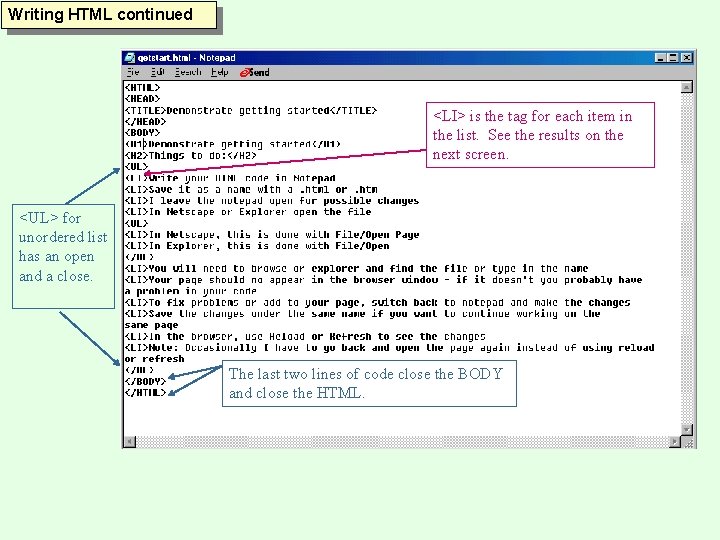
Writing HTML continued The BODY is where the main code to create the HTML web page or HTML document is located. This code uses the H 1 and H 2 tags. These are header tags. The 1 is the biggest header font, and the 2 is one level down. Notice that the header tags include the open <H 1> and the close </H 1>. The text for the header is enclosed between the opening and closing tags.

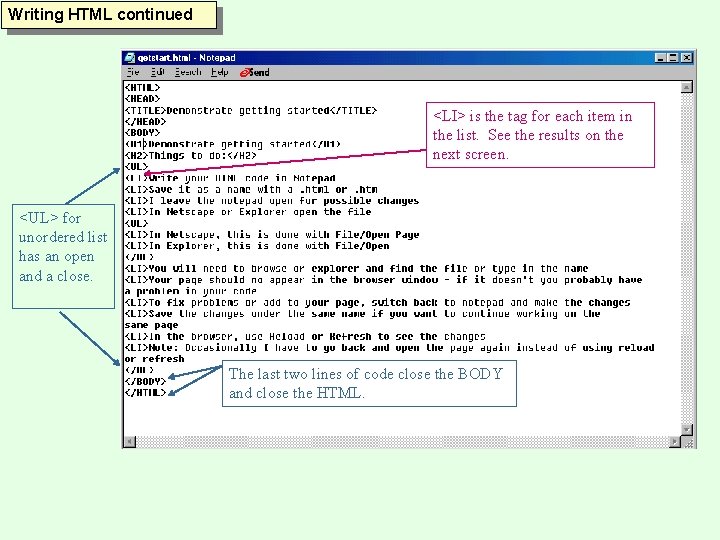
Writing HTML continued <LI> is the tag for each item in the list. See the results on the next screen. <UL> for unordered list has an open and a close. The last two lines of code close the BODY and close the HTML.

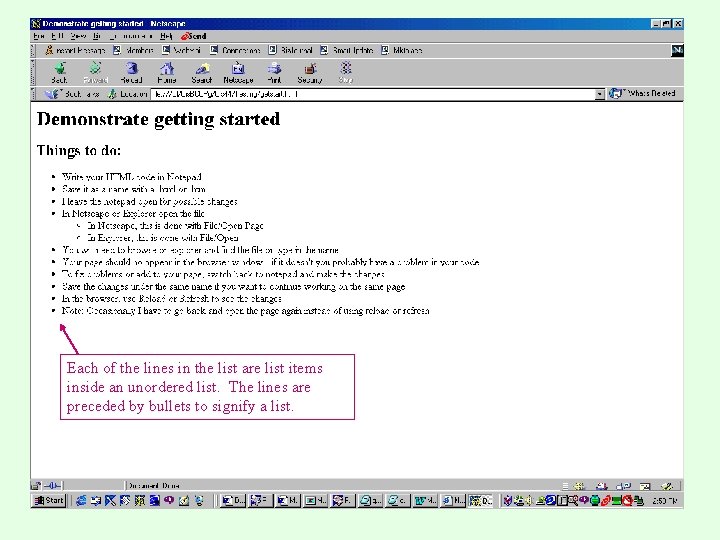
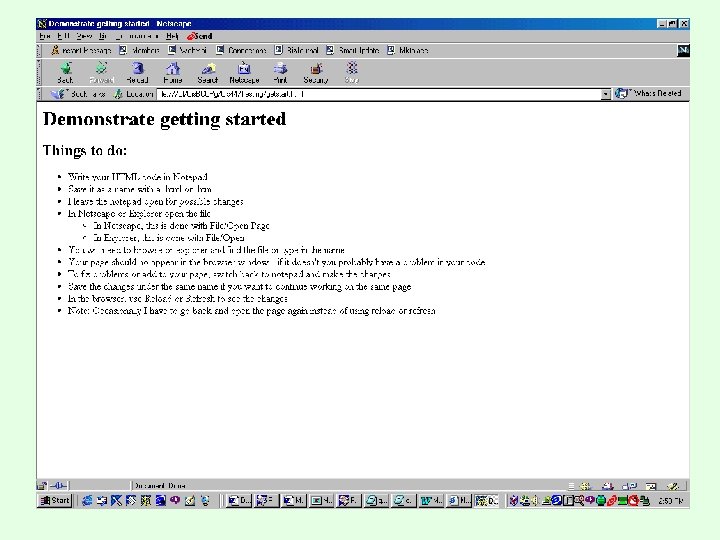
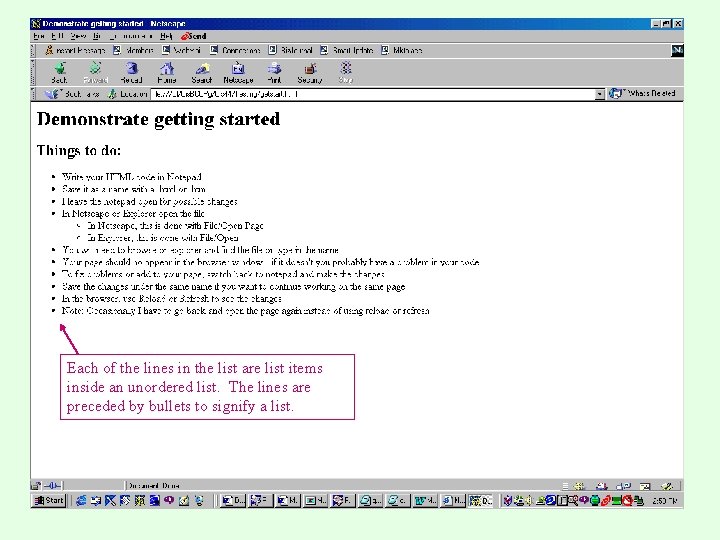
Each of the lines in the list are list items inside an unordered list. The lines are preceded by bullets to signify a list.

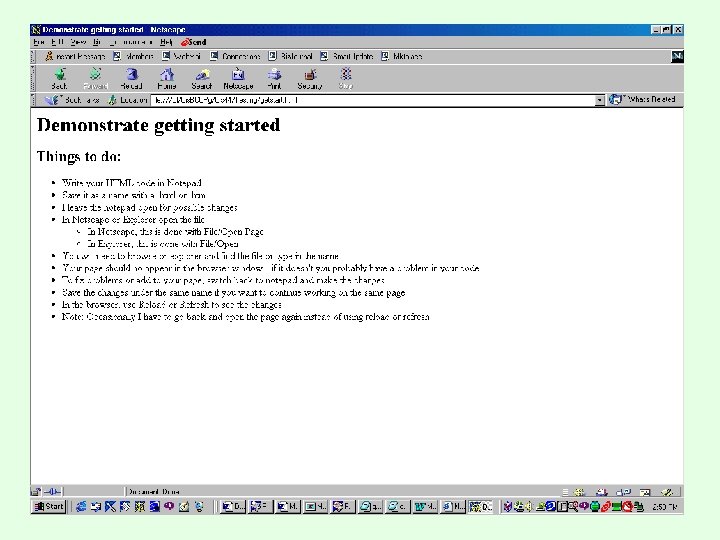
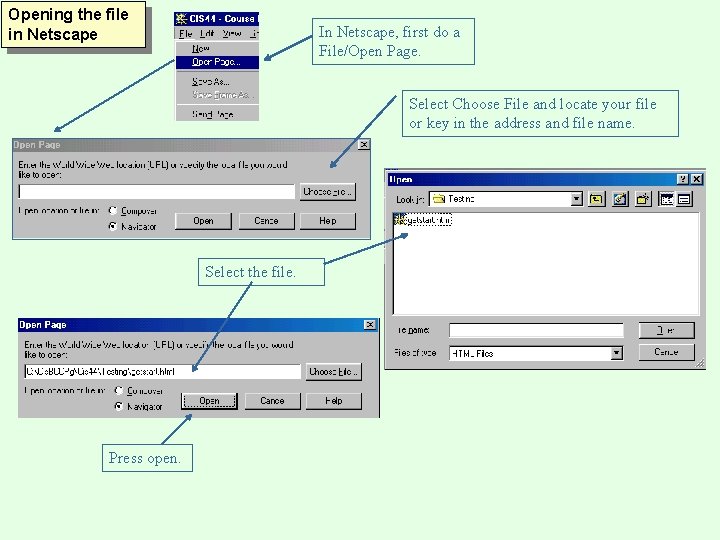
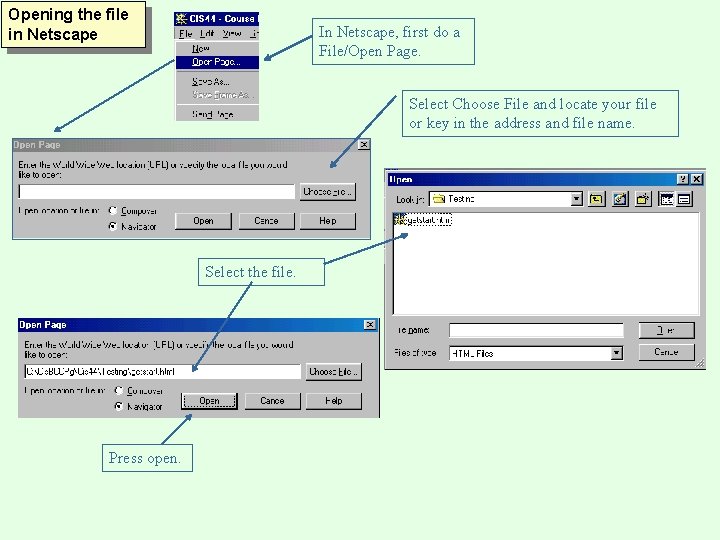
Opening the file in Netscape In Netscape, first do a File/Open Page. Select Choose File and locate your file or key in the address and file name. Select the file. Press open.


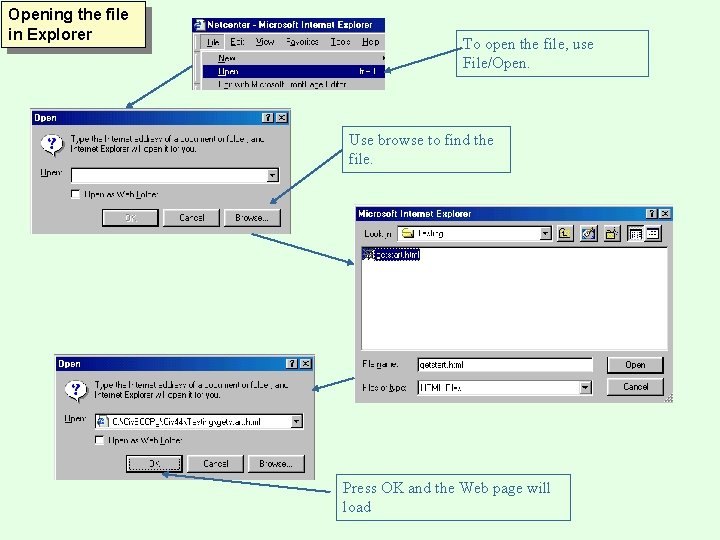
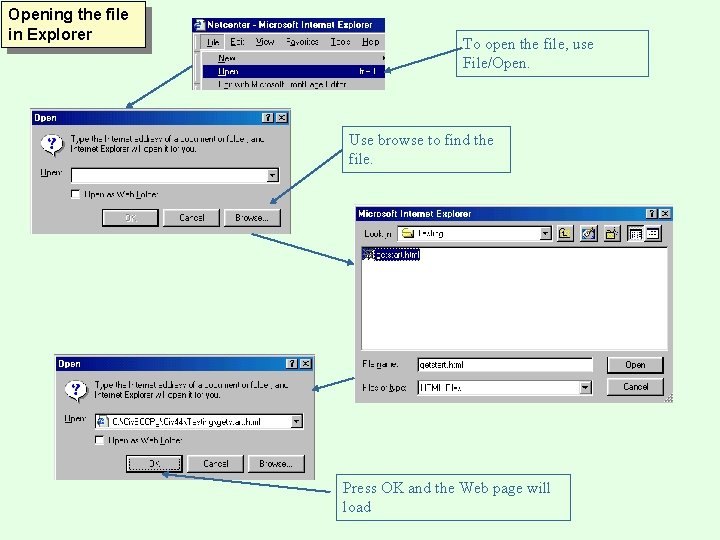
Opening the file in Explorer To open the file, use File/Open. Use browse to find the file. Press OK and the Web page will load

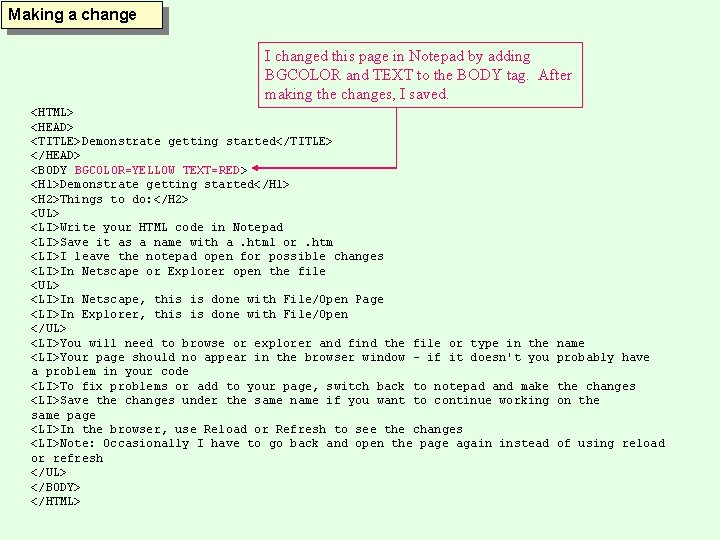
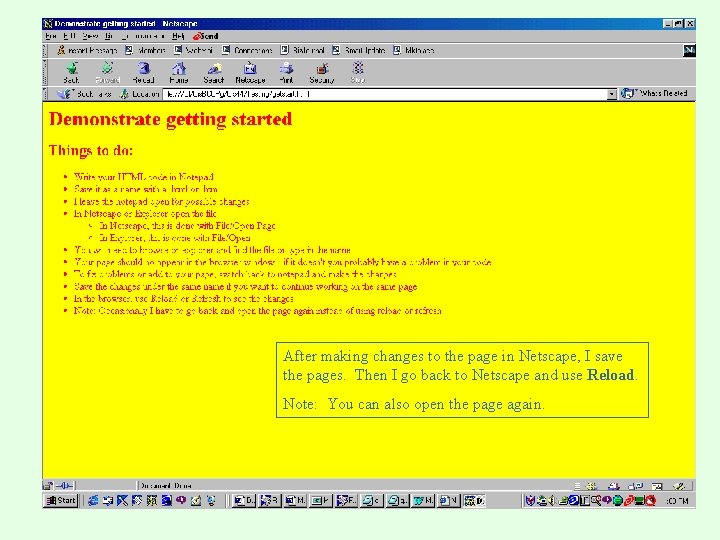
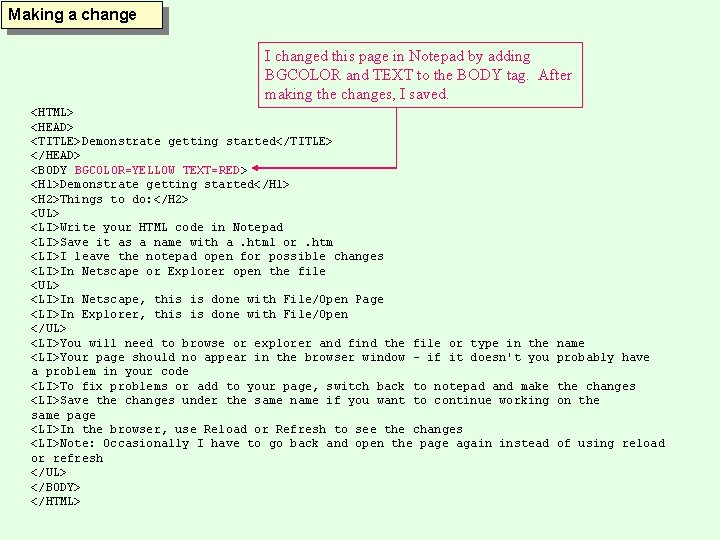
Making a change I changed this page in Notepad by adding BGCOLOR and TEXT to the BODY tag. After making the changes, I saved. <HTML> <HEAD> <TITLE>Demonstrate getting started</TITLE> </HEAD> <BODY BGCOLOR=YELLOW TEXT=RED> <H 1>Demonstrate getting started</H 1> <H 2>Things to do: </H 2> <UL> <LI>Write your HTML code in Notepad <LI>Save it as a name with a. html or. htm <LI>I leave the notepad open for possible changes <LI>In Netscape or Explorer open the file <UL> <LI>In Netscape, this is done with File/Open Page <LI>In Explorer, this is done with File/Open </UL> <LI>You will need to browse or explorer and find the file or type in the <LI>Your page should no appear in the browser window - if it doesn't you a problem in your code <LI>To fix problems or add to your page, switch back to notepad and make <LI>Save the changes under the same name if you want to continue working same page <LI>In the browser, use Reload or Refresh to see the changes <LI>Note: Occasionally I have to go back and open the page again instead or refresh </UL> </BODY> </HTML> name probably have the changes on the of using reload

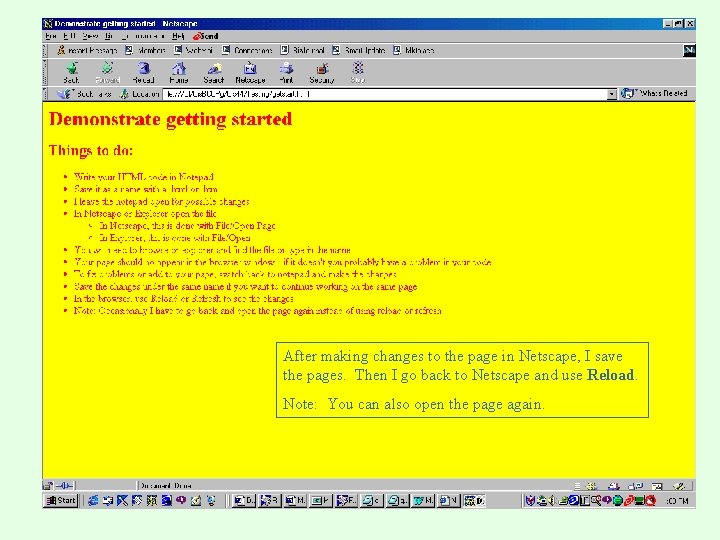
After making changes to the page in Netscape, I save the pages. Then I go back to Netscape and use Reload. Note: You can also open the page again.

Viewing page Remember, when developing Web sites, you should always test your page in Netscape and Explorer with as many versions as possible. If you have access to computers with different settings and different screen sizes, it is always wise to view a professional site as many ways as possible. Remember there a wide variety of users and user configurations.

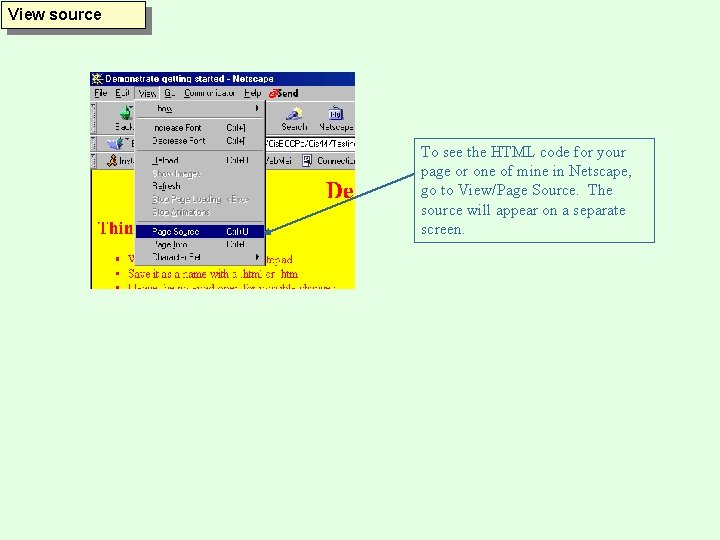
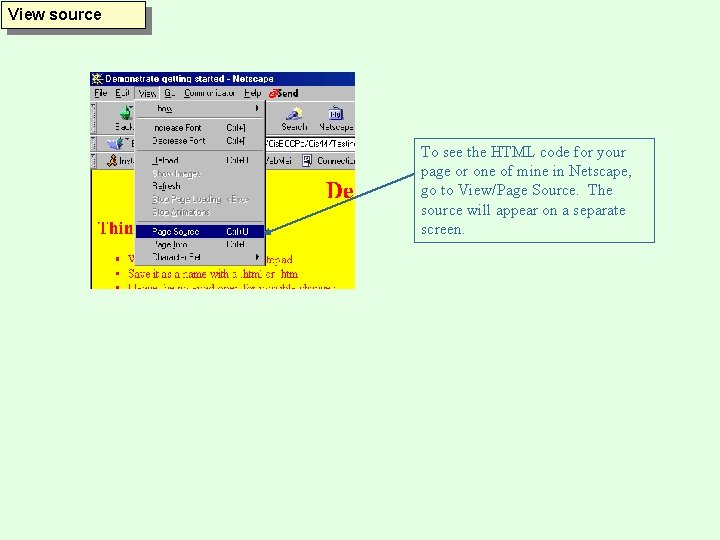
View source To see the HTML code for your page or one of mine in Netscape, go to View/Page Source. The source will appear on a separate screen.

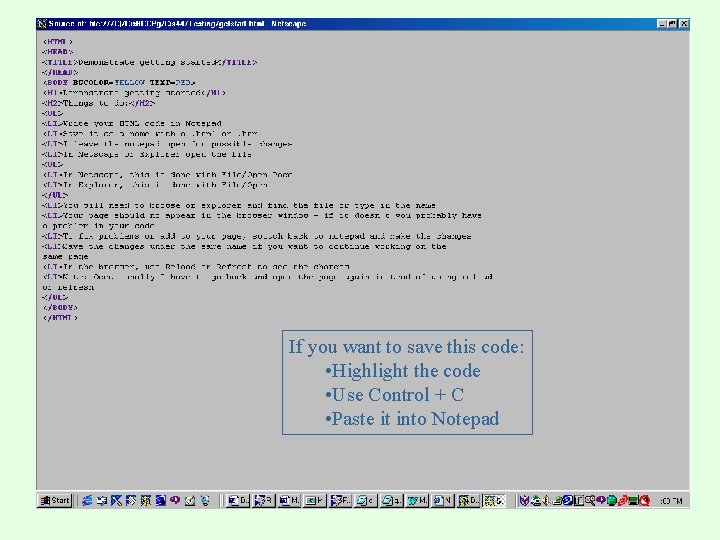
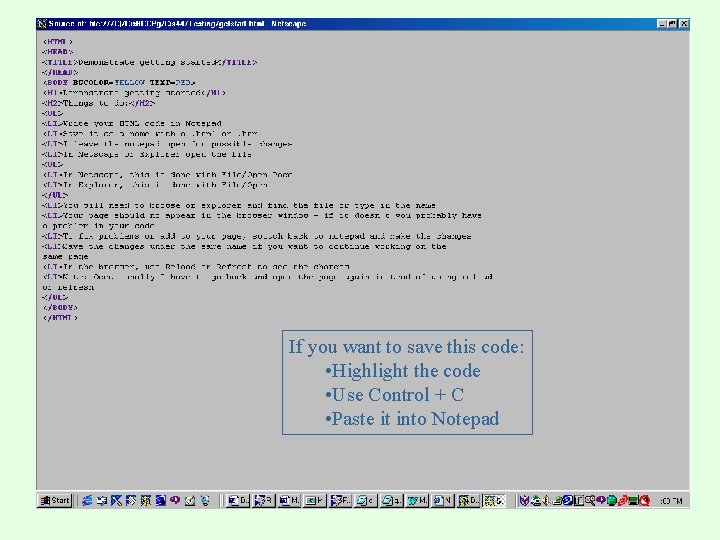
If you want to save this code: • Highlight the code • Use Control + C • Paste it into Notepad

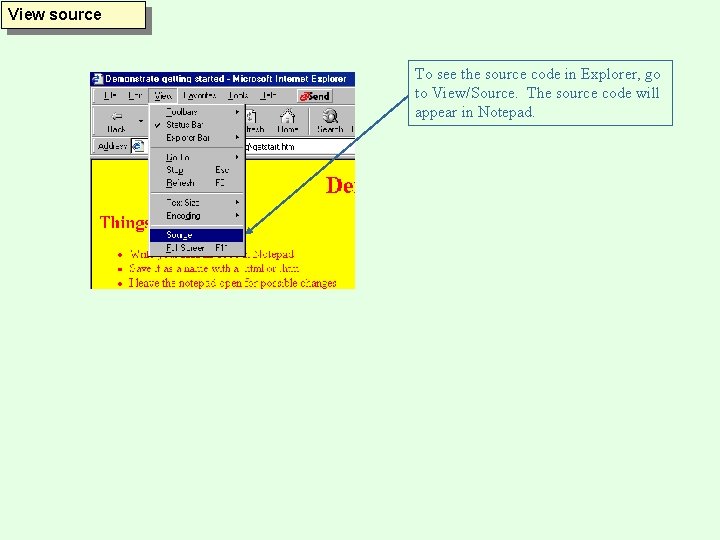
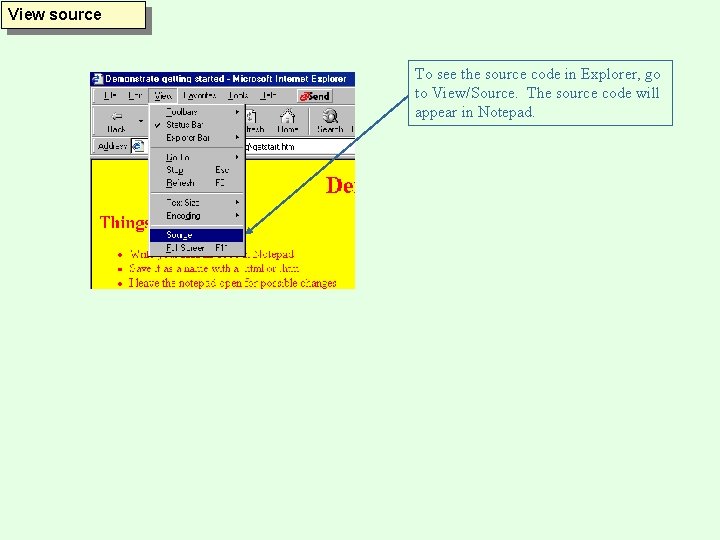
View source To see the source code in Explorer, go to View/Source. The source code will appear in Notepad.

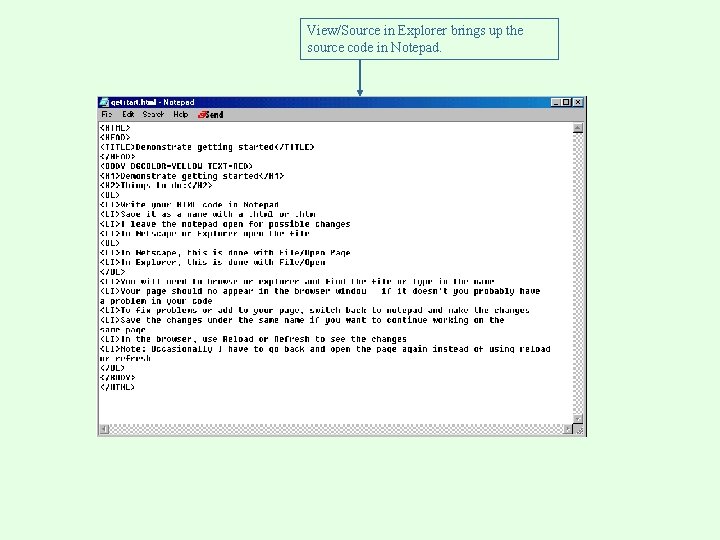
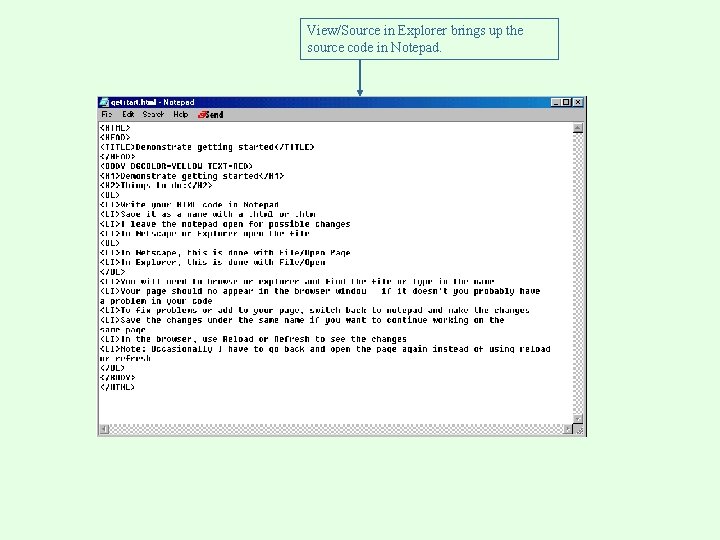
View/Source in Explorer brings up the source code in Notepad.